La liste ultime des meilleurs outils et astuces pour créer des sites Web accessibles avec WordPress.
Publié: 2016-10-08Lisez les directives d'accessibilité Web pour créer une conception Web accessible. Il existe de nombreux CMS gratuits disponibles pour créer des sites Web et des blogs rapidement et très facilement, mais la création de sites Web accessibles peut être difficile et compliquée. N'oubliez pas d'utiliser les outils de vérification de l'accessibilité Web pour tester vos sites Web.
Dans cet article, je vais partager quelques bonnes pratiques, techniques et plugins pour créer des sites Web conviviaux et accessibles avec WordPress.
Environ 15 % de la population mondiale, soit environ 1 milliard de personnes, vivent avec un handicap. Selon les estimations de l'Organisation mondiale de la santé, un milliard de personnes souffrent d'un handicap, dont 80 % vivent dans des pays en développement.
Les personnes handicapées peuvent également participer à la société et apporter des contributions substantielles à l'économie si les outils Internet appropriés sont disponibles. InternetSociété
Qu'entend-on par sites Web accessibles?
Pour les personnes handicapées, l'accessibilité signifie être capable d'utiliser un site Web ou une application mobile aussi efficacement qu'une personne non handicapée.
Importance de l'accessibilité Web
Cela signifie utiliser des principes de conception inclusifs, les meilleures pratiques de codage recommandées et des outils pour créer des sites Web, des produits, des applications et des services utilisables par une partie plus large de la population.
Dans certains cas, cela n'est pas possible et les technologies d'assistance peuvent être appelées à combler le vide. Si tel est le cas, les technologies courantes devraient permettre la connexion logicielle ou matérielle de l'appareil d'assistance de manière transparente, en termes d'interopérabilité et de portabilité des données.
En termes simples, les sites Web accessibles peuvent être utilisés sans problème par les personnes handicapées. Les personnes sourdes peuvent lire la transcription des audios et des vidéos et les personnes peuvent naviguer vers différentes sections de votre site Web via le clavier (sans utiliser la souris) et les personnes daltoniennes peuvent également voir votre site Web.
Accessibilité Web pour les personnes handicapées
Créer des sites Web accessibles : meilleures pratiques et plugins WordPress
Pour créer un site Web, vous avez besoin d'un CMS et pour héberger votre site Web sur Internet, vous avez besoin d'un fournisseur d'hébergement Web fiable.
1. Choisissez un fournisseur d'hébergement Web rapide et fiable
Les plans d'hébergement partagé sont également très populaires et abordables. Si vous n'avez pas un gros budget et que vous voulez commencer petit. Inscrivez-vous à un fournisseur d'hébergement fiable et abordable tel que WestHost.com.
Si vous allez créer un site Web ou un blog d'entreprise. N'hésitez pas à dépenser quelques dollars supplémentaires. Inscrivez-vous à un fournisseur d'hébergement WordPress plus fiable et géré.
FlyWheel offre d'excellents services d'hébergement et de gestion WordPress. Conçu à partir de zéro pour les designers et les agences. Le plan de base est à partir de 15 $/mois seulement.
2. Choisissez un CMS Accessibi1e
Créer des sites Web à partir de zéro ou créer votre propre CMS coûte cher et prend beaucoup de temps. Choisissez un système de gestion de contenu performant, puissant et fiable tel que WordPress.
Les développeurs WordPress prennent l'accessibilité Web très au sérieux. L'équipe d'accessibilité de WordPress a un blog officiel sur l'accessibilité de WordPress.
Il existe de nombreux plugins et thèmes WordPress gratuits et premium également disponibles pour créer des sites Web accessibles rapidement et facilement. Les thèmes WordPress par défaut sont prêts pour l'accessibilité et vous pouvez lire la documentation pour créer vos propres thèmes WordPress accessibles.
WordPress n'est pas qu'un simple outil de blogging, vous pouvez utiliser ce puissant CMS pour créer plus de 35 types de sites Web et de blogs.
Directives d'accessibilité Web pour les concepteurs Une excellente accessibilité Web commence dans la conception.
La conception est l'une des parties les plus importantes de tout site Web. N'oubliez pas de suivre ces bonnes pratiques. Si vous allez utiliser WordPress, vous pouvez également installer des thèmes Accessibility Ready.
1 Planifiez la structure des titres dès le début : assurez-vous que tout le contenu et la conception s'inscrivent dans une structure de titres logique.
2 Considérez l'ordre de lecture : L'ordre de lecture doit être le même que l'ordre visuel.
3 Fournir un bon contraste : Soyez particulièrement prudent avec les nuances claires de gris, d'orange et de jaune.

4 Utilisez True Text dès que possible : évitez les images et utilisez du texte. Le vrai texte s'agrandit mieux, se charge plus rapidement et est plus facile à traduire. Utilisez CSS pour ajouter un style visuel.
5 Surveillez l'utilisation des majuscules : toutes les majuscules peuvent être difficiles à lire et peuvent être lues de manière incorrecte par les lecteurs d'écran.
6 Utilisez une taille de police adéquate : La taille de la police peut varier en fonction de la police choisie, 10 points étant généralement un minimum. Pour garantir la lisibilité, la taille de la police de votre site Web doit être, au minimum, la taille par défaut du navigateur de 16 pixels (100 %).
Vidéo : Perspectives d'accessibilité Web : texte personnalisable
7 Rappelez-vous la longueur de la ligne : ne la faites ni trop longue ni trop courte
8 Assurez-vous que les liens sont reconnaissables : Différenciez les liens dans le corps de la page avec des soulignements ou autre chose que la couleur seule.
Regardez la vidéo suivante pour en savoir plus sur les perspectives d'accessibilité Web : liens volumineux, boutons et contrôles.
9 Concevoir des indicateurs de focus sur les liens : Assurez-vous que les utilisateurs du clavier peuvent identifier visuellement les liens lorsqu'ils naviguent avec un clavier.
10 Concevez un lien « Passer au contenu principal » : Un lien accessible au clavier permettant aux utilisateurs de sauter la navigation doit se trouver en haut de la page.

11 Assurez-vous que le texte du lien a un sens par lui-même : évitez "Cliquez ici" ou tout autre texte de lien ambigu, tel que "Plus" ou "Continuer".
12 Utilisez l'animation, la vidéo et l'audio avec précaution : fournissez un bouton de lecture/pause. Évitez de faire clignoter ou de flasher du contenu qui pourrait provoquer des crises. Fournissez des sous-titres et des transcriptions pour toutes vos vidéos et contenus audio.
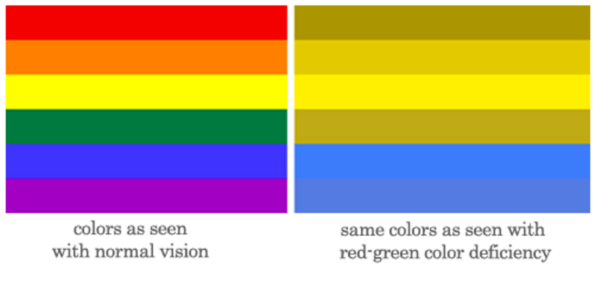
13 Ne transmettez pas de contenu avec la couleur seule : les utilisateurs ne peuvent souvent pas distinguer ou peuvent remplacer les couleurs de la page.
14 Concevoir des contrôles de formulaire accessibles : assurez-vous que les contrôles de formulaire comportent des étiquettes descriptives, des instructions et des messages de validation/d'erreur.
15 menus de navigation réactifs : assurez-vous que vos menus de navigation sont entièrement réactifs et adaptés aux mobiles. Positionnez les éléments du menu de navigation de manière logique et cohérente. Rendez-les accessibles via le clavier.
16 Texte alternatif pour les liens et les images : optimisez toujours vos images pour le Web. Utilisez des plugins d'optimisation d'image WordPress ou des services en ligne tels que tinypng pour compresser vos images afin de réduire la taille de l'image.
Cela vous aidera à accélérer le chargement de votre site. Fournissez un texte alternatif pour toutes les images et tous les liens et nommez vos images correctement.
17 Rendre le site Web réactif : assurez-vous que les utilisateurs peuvent accéder à votre site Web via des appareils mobiles et qu'ils peuvent lire facilement tout votre contenu. Rendez votre site Web réactif avec les requêtes multimédia CSS3 ou utilisez un plugin WordPress pour rendre votre site Web réactif.

Série de vidéos sur les perspectives de l'accessibilité Web
W3C Web Accessibility Initiative (WAI) a publié 11 vidéos sur la conception de sites Web accessibles. Il s'agit d'une liste de lecture très regardée pour chaque concepteur Web et blogueur pour apprendre à créer des sites Web et des blogs accessibles et à créer une meilleure expérience utilisateur.
Dans cette playlist YouTube, vous pouvez en savoir plus sur les sujets suivants.
- Légendes vidéo
- Couleurs avec un bon contraste
- Grands liens, boutons et commandes
- Texte personnalisable
- Compatibilité clavier
- Mise en page et conception claires
7 Notifications et commentaires - Texte pour parler
- Contenu compréhensible
- Reconnaissance vocale
- Compilation de 10 sujets/vidéos
Créer des sites Web accessibles – Plugins et thèmes WordPress
Il existe de nombreux plugins et thèmes gratuits disponibles, ce qui vous aide à rendre vos sites Web WordPress et le contenu de votre blog plus accessibles.
Thèmes WordPress prêts pour l'accessibilité :
Tous les thèmes WordPress par défaut des développeurs WordPress sont prêts pour l'accessibilité. Vous pouvez également trouver une énorme liste de thèmes gratuits prêts pour l'accessibilité dans le répertoire des thèmes WordPress.
Plugins WordPress pour le vérificateur d'accessibilité Web
1. WP Accessibility est l'un des plugins gratuits et à jour les plus populaires qui aide à résoudre une variété de problèmes d'accessibilité courants dans les thèmes WordPress.
Vous pouvez désactiver toutes les fonctionnalités en fonction des besoins de votre thème actif. Pour les utilisateurs avancés, toutes les fonctions basées sur la modification des feuilles de style peuvent être personnalisées à l'aide de vos propres styles personnalisés en plaçant la feuille de style appropriée dans votre répertoire de thème.
2. Modèles de thème d'accessibilité pour WordPress : Une collection de modèles gratuits est disponible sur Github pour créer des thèmes WordPress prêts pour l'accessibilité.
Les modèles suivants sont disponibles en téléchargement gratuit.
- Formulaire de commentaire Avec JS Aria pour inclure l'étiquette dans la réponse ARIA
- Les menus déroulants sont un modèle gratuit pour accéder aux menus déroulants de votre thème WordPress.
- Genèse Passer le lien
- Clavier de menu Flèche de navigation : Lisez cet article pour savoir comment ajouter une flèche aux menus de navigation.
- Lire plus de liens : Découvrez comment personnaliser le lien Lire plus et afficher les extraits de publication WordPress.
- Responsive Menu est un modèle A à ajouter à vos thèmes WordPress.
- Passer le lien
Les modèles de thème d'accessibilité pour WordPress vous aident à créer des thèmes WordPress prêts pour l'accessibilité. Le code n'est pas censé être un thème complet, mais chaque modèle dans les sous-répertoires peut vous aider à rendre votre thème plus accessible.
3. Theme-a11y-Tester : Un environnement pour tester les thèmes WordPress pour les exigences d'accessibilité.
A11y-Theme-Unit-Test : Il s'agit d'une version du test unitaire du thème WordPress optimisée pour des tests d'accessibilité plus efficaces.
4. Responsive Menu Plugin est populaire, gratuit et hautement personnalisable Responsive Menu Plugin pour WordPress, avec plus de 120 options personnalisables.
5. Contact Form 7: Accessible Defaults est un plugin gratuit pour remplacer le formulaire Contact Form 7 par défaut par un équivalent accessible et fournit une suite de formulaires de base sélectionnables.
6. Les champs de formulaire WCAG 2.0 pour Gravity Forms peuvent modifier les champs de formulaire et améliorer la validation afin que les formulaires répondent aux exigences d'accessibilité WCAG 2.0.
7. Accessible Video Library est un plugin WordPress gratuit pour gérer les vidéos, y compris les légendes, les transcriptions et les sous-titres pour chaque vidéo.
Outils de vérification de l'accessibilité Web et extensions de navigateur
Voici quelques tests d'accessibilité gratuits pour Chrome
- Outils de développement d'accessibilité
A-Tester – Outil d'accessibilité Web WCAG 2.0
Outil d'évaluation WAVE
hache
ChromeVox
Davantage de ressources
Voici quelques ressources intéressantes pour en savoir plus sur la création de sites Web accessibles.
Visitez le blog d'accessibilité de WordPress et le manuel d'accessibilité de WordPress pour en savoir plus sur WordPress et l'accessibilité.
J'ai également écrit un article sur le blog Pagely Comment créer des sites Web WordPress accessibles
Color Blindness & Web Design est un excellent article sur usability.gov
