Ostateczna lista najlepszych narzędzi i wskazówek dotyczących tworzenia dostępnych stron internetowych za pomocą WordPress.
Opublikowany: 2016-10-08Przeczytaj wytyczne dotyczące ułatwień dostępu w sieci, aby stworzyć przystępny projekt sieci. Dostępnych jest tak wiele darmowych CMS, aby szybko i bardzo łatwo tworzyć strony internetowe i blogi, ale tworzenie dostępnych stron internetowych może być trudne i skomplikowane. Nie zapomnij użyć narzędzi do sprawdzania dostępności sieci, aby przetestować swoje witryny.
W tym artykule podzielę się kilkoma najlepszymi praktykami, technikami i wtyczkami do tworzenia przyjaznych dla użytkownika i dostępnych stron internetowych z WordPress.
Około 15% światowej populacji, czyli około 1 miliarda ludzi, żyje z niepełnosprawnością. Według szacunków Światowej Organizacji Zdrowia miliard ludzi jest niepełnosprawnych, a 80% mieszka w krajach rozwijających się.
Osoby niepełnosprawne mogą w równym stopniu uczestniczyć w życiu społecznym i wnosić znaczny wkład w gospodarkę, jeśli dostępne są odpowiednie narzędzia internetowe. Społeczeństwo internetowe
Co oznaczają dostępne strony internetowe?
Dla osób niepełnosprawnych dostępność oznacza możliwość korzystania ze strony internetowej lub aplikacji mobilnej tak samo skutecznie, jak osoba pełnosprawna.
Znaczenie dostępności internetowej
Oznacza to stosowanie inkluzywnych zasad projektowania, zalecanych najlepszych praktyk kodowania i narzędzi do tworzenia stron internetowych, produktów, aplikacji i usług, z których może korzystać szersza część populacji.
W niektórych przypadkach nie jest to możliwe, a do wypełnienia luki mogą zostać wykorzystane technologie wspomagające. Jeśli tak, popularne technologie powinny umożliwiać płynne połączenie oprogramowania lub sprzętu urządzenia pomocniczego, zarówno pod względem interoperacyjności, jak i przenoszenia danych.
Krótko mówiąc, z dostępnych stron internetowych mogą bez problemu korzystać osoby niepełnosprawne. Osoby niesłyszące mogą czytać transkrypcję nagrań audio i wideo, a ludzie mogą nawigować do różnych sekcji Twojej witryny za pomocą klawiatury (bez użycia myszy), a osoby nierozróżniające kolorów mogą również zobaczyć Twoją witrynę.
Dostępność sieci dla osób niepełnosprawnych
Tworzenie dostępnych stron internetowych: najlepsze praktyki i wtyczki WordPress
Aby zbudować witrynę internetową, potrzebujesz CMS i hostować witrynę w Internecie, potrzebujesz niezawodnego dostawcy usług hostingowych.
1. Wybierz szybkiego i niezawodnego dostawcę usług hostingowych
Wspólne plany hostingowe są również bardzo popularne i niedrogie. Jeśli nie masz dużego budżetu i chcesz zacząć od małego. zarejestruj się u niezawodnego i niedrogiego dostawcy hostingu, takiego jak WestHost.com.
Jeśli zamierzasz założyć biznesową stronę internetową lub bloga. Nie wahaj się wydać dodatkowych dolarów. Zarejestruj się, aby uzyskać bardziej niezawodnego i zarządzanego dostawcę hostingu WordPress.
FlyWheel oferuje świetne usługi hostingu i zarządzania WordPress. Zbudowany od podstaw dla projektantów i agencji. Plan podstawowy zaczyna się tylko od 15 USD/miesiąc.
2. Wybierz Accessibi1e CMS
Tworzenie stron internetowych od podstaw lub budowanie własnego CMS jest kosztowne i zajmuje dużo czasu. Wybierz świetny, wydajny i niezawodny system zarządzania treścią, taki jak WordPress.
Deweloperzy WordPressa bardzo poważnie traktują dostępność sieci. Zespół WordPress Accessibility ma oficjalny blog WordPress dotyczący ułatwień dostępu.
Istnieje wiele darmowych i premium wtyczek WordPress i motywów, które umożliwiają szybkie i łatwe tworzenie dostępnych stron internetowych. Domyślne motywy WordPress są przystosowane do ułatwień dostępu i możesz przeczytać dokumentację, aby zbudować własne dostępne motywy WordPress.
WordPress to nie tylko proste narzędzie do blogowania, możesz użyć tego potężnego CMS do tworzenia ponad 35 rodzajów stron internetowych i blogów.
Wskazówki dotyczące dostępności sieci dla projektantów Doskonała dostępność sieci zaczyna się już w projekcie.
Projekt jest jedną z najważniejszych części każdej strony internetowej. Nie zapomnij zastosować się do tych najlepszych praktyk. jeśli zamierzasz korzystać z WordPressa, możesz również zainstalować motywy z ułatwieniami dostępu.
1 Wcześnie zaplanuj strukturę nagłówka : Upewnij się, że cała zawartość i projekt są dopasowane do logicznej struktury nagłówków.
2 Rozważ kolejność czytania: Kolejność czytania powinna być taka sama jak kolejność wizualna.
3 Zapewnij dobry kontrast : Bądź szczególnie ostrożny w przypadku jasnych odcieni szarości, pomarańczy i żółci.

4 Używaj True Text, gdy tylko jest to możliwe : Unikaj obrazów i używaj tekstu. Prawdziwy tekst lepiej się powiększa, ładuje się szybciej i jest łatwiejszy do przetłumaczenia. Użyj CSS, aby dodać styl wizualny.
5 Obserwuj użycie WERSALIKÓW : Wszystkie wersaliki mogą być trudne do odczytania i mogą być odczytane nieprawidłowo przez czytniki ekranu.
6 Użyj odpowiedniego rozmiaru czcionki: Rozmiar czcionki może się różnić w zależności od wybranej czcionki, zwykle 10 punktów było minimum. Aby zapewnić czytelność, rozmiar czcionki na Twojej stronie musi być co najmniej domyślnym rozmiarem przeglądarki 16 pikseli (100%).
Wideo: Perspektywy dostępności sieci: Tekst dostosowywany
7 Zapamiętaj długość linii : nie rób jej zbyt długiej lub zbyt krótkiej
8 Upewnij się, że linki są rozpoznawalne : Rozróżnij linki w treści strony podkreśleniem lub czymś innym niż sam kolor.
Obejrzyj następujący film, aby dowiedzieć się więcej o perspektywach dostępności w sieci Web: Duże łącza, przyciski i kontrolki.
9 Design Link Focus Indicators : Upewnij się, że użytkownicy klawiatury mogą wizualnie identyfikować łącza podczas nawigacji za pomocą klawiatury.
10 Zaprojektuj łącze „Przejdź do głównej treści” : łącze dostępne z klawiatury, umożliwiające użytkownikom pomijanie nawigacji, powinno znajdować się na górze strony.

11 Upewnij się, że tekst linku ma sens sam w sobie : Unikaj „Kliknij tutaj” lub innego niejednoznacznego tekstu linku, takiego jak „Więcej” lub „Kontynuuj”.
12 Ostrożnie używaj animacji, wideo i audio : Zapewnij przycisk odtwarzania/pauzy. Unikaj migających lub strobujących treści, które mogą powodować drgawki. Podaj podpisy i transkrypcje do wszystkich swoich filmów i treści audio.
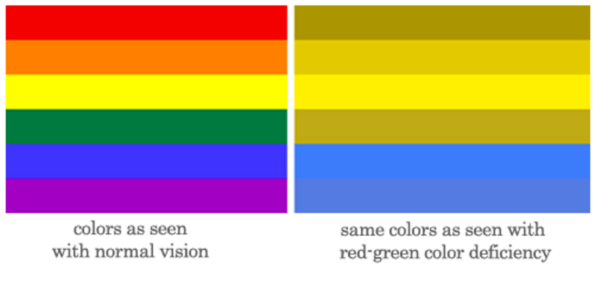
13 Nie przekazuj treści samym kolorem : Użytkownicy często nie potrafią rozróżnić lub mogą zastąpić kolory stron.
14 Projektuj dostępne kontrolki formularzy : Upewnij się, że kontrolki formularzy mają opisowe etykiety, instrukcje i komunikaty sprawdzania poprawności/błędów.
15 Responsywnych menu nawigacyjnych : Upewnij się, że Twoje menu nawigacyjne są w pełni responsywne i przyjazne dla urządzeń mobilnych. Rozmieszczaj elementy menu nawigacyjnego w logiczny i spójny sposób. Udostępnij je za pomocą klawiatury.
16 Alternatywny tekst dla linków i obrazów : Zawsze optymalizuj swoje obrazy do Internetu. Użyj wtyczek do optymalizacji obrazu WordPress lub usług online, takich jak tinypng, aby skompresować obrazy w celu zmniejszenia rozmiaru obrazu.
Pomoże Ci to przyspieszyć ładowanie witryny. Podaj tekst alternatywny dla wszystkich obrazów i linków oraz odpowiednio nazwij swoje obrazy.
17 Spraw, aby witryna była responsywna : Upewnij się, że użytkownicy mają dostęp do Twojej witryny za pośrednictwem urządzeń mobilnych i mogą łatwo czytać wszystkie treści. Spraw, aby Twoja witryna była responsywna dzięki zapytaniom o media CSS3 lub użyj wtyczki WordPress, aby Twoja witryna była responsywna.

Perspektywy dostępności w Internecie Seria filmów
W3C Web Accessibility Initiative (WAI) opublikowała 11 filmów na temat projektowania stron internetowych z ułatwieniami dostępu. Jest to lista odtwarzania, którą każdy projektant stron internetowych i bloger może obejrzeć, aby dowiedzieć się, jak tworzyć dostępne witryny i blogi oraz tworzyć lepsze wrażenia użytkownika.
Na tej liście odtwarzania YouTube możesz dowiedzieć się o następujących tematach.
- Napisy do filmów
- Kolory z dobrym kontrastem
- Duże łącza, przyciski i kontrolki
- Konfigurowalny tekst
- Kompatybilność klawiatury
- Przejrzysty układ i projekt
7 powiadomień i opinii - Tekst na mowę
- Zrozumiała treść
- Rozpoznawanie głosu
- Kompilacja 10 tematów/filmów
Tworzenie dostępnych stron internetowych — wtyczki i motywy WordPress
Dostępnych jest wiele bezpłatnych wtyczek i motywów, które ułatwiają dostęp do witryn WordPress i treści na blogu.
Motywy WordPress gotowe na ułatwienia dostępu:
Wszystkie domyślne motywy WordPress od programistów WordPress są gotowe do ułatwienia dostępu. Możesz również znaleźć ogromną listę darmowych motywów z ułatwieniami dostępu w katalogu motywów WordPress.
Wtyczki WordPress do sprawdzania dostępności sieci
1. WP Accessibility to jedna z najpopularniejszych darmowych i aktualnych wtyczek, która pomaga w wielu typowych problemach z dostępnością w motywach WordPress.
Możesz wyłączyć wszystkie funkcje zgodnie z potrzebami aktywnego motywu. Dla zaawansowanych użytkowników wszystkie funkcje oparte na modyfikowaniu arkuszy stylów mogą być dostosowywane przy użyciu własnych niestandardowych stylów, umieszczając odpowiedni arkusz stylów w katalogu motywów.
2. Wzory motywów ułatwień dostępu dla WordPress : Na Github dostępna jest kolekcja darmowych wzorców do tworzenia gotowych motywów WordPress.
Poniższe wzory są dostępne do bezpłatnego pobrania.
- Formularz komentarza Z JS Aria, aby dołączyć etykietę do odpowiedzi ARIA
- Menu rozwijane to darmowy wzór do dostępnych menu rozwijanych do motywu WordPress.
- Genesis Pomiń link
- Klawiatura menu Arrow Nav: Przeczytaj ten artykuł, aby dowiedzieć się, jak dodać strzałkę do menu nawigacji.
- Przeczytaj więcej linków: Przeczytaj, jak dostosować link do przeczytania więcej i Pokaż fragmenty postów WordPress.
- Responsywne menu to wzorzec, który można dodać do motywów WordPress.
- Pomiń link
Wzorce motywów ułatwień dostępu dla WordPress pomagają tworzyć motywy WordPress z obsługą ułatwień dostępu. Kod nie ma być kompletnym motywem, ale każdy wzorzec w podkatalogach może pomóc w uczynieniu motywu bardziej dostępnym.
3. Theme-a11y-Tester : Środowisko do testowania motywów WordPress pod kątem wymagań dostępności.
A11y-Theme-Unit-Test : To jest wersja testu jednostkowego motywu WordPress dostrojona pod kątem bardziej wydajnego testowania dostępności.
4. Wtyczka responsywnego menu to popularna, darmowa i wysoce konfigurowalna wtyczka responsywnego menu do WordPressa, z ponad 120 konfigurowalnymi opcjami.
5. Contact Form 7: Accessible Defaults to darmowa wtyczka, która zastępuje domyślny formularz Contact Form 7 dostępnym odpowiednikiem i zapewnia zestaw podstawowych formularzy do wyboru.
6. Pola formularzy WCAG 2.0 dla Gravity Forms mogą modyfikować pola formularzy i poprawiać walidację, tak aby formularze spełniały wymagania dostępności WCAG 2.0.
7. Dostępna biblioteka wideo to bezpłatna wtyczka WordPress do zarządzania filmami, w tym podpisami, transkrypcjami i napisami do każdego filmu.
Narzędzia do sprawdzania dostępności sieci i rozszerzenia przeglądarki
Oto kilka bezpłatnych testów ułatwień dostępu w Chrome
- Narzędzia programistyczne ułatwień dostępu
A-Tester – narzędzie dostępu do sieci WCAG 2.0
Narzędzie oceny WAVE
topór
ChromeVox
Więcej zasobów
Oto kilka świetnych zasobów, aby dowiedzieć się więcej na temat tworzenia dostępnych witryn internetowych.
Odwiedź blog WordPress dotyczący ułatwień dostępu i podręcznik ułatwień dostępu WordPress, aby dowiedzieć się więcej o WordPressie i ułatwieniach dostępu.
Napisałem również artykuł na blogu Pagely Jak tworzyć dostępne strony internetowe WordPress
Ślepota kolorów i projektowanie stron internetowych to świetny artykuł na usability.gov
