Die ultimative Liste der besten Tools und Tipps zum Erstellen barrierefreier Websites mit WordPress.
Veröffentlicht: 2016-10-08Lesen Sie die Richtlinien zur Barrierefreiheit im Web, um barrierefreies Webdesign zu erstellen. Es gibt so viele kostenlose CMS, um Websites und Blogs schnell und einfach zu erstellen, aber das Erstellen barrierefreier Websites kann schwierig und kompliziert sein. Vergessen Sie nicht, Tools zur Überprüfung der Webzugänglichkeit zu verwenden, um Ihre Websites zu testen.
In diesem Artikel werde ich einige Best Practices, Techniken und Plugins vorstellen, um benutzerfreundliche und barrierefreie Websites mit WordPress zu erstellen.
Rund 15 % der Weltbevölkerung oder schätzungsweise 1 Milliarde Menschen leben mit Behinderungen. Schätzungen der Weltgesundheitsorganisation zufolge haben eine Milliarde Menschen eine Behinderung, von denen 80 % in Entwicklungsländern leben.
Menschen mit Behinderungen können gleichermaßen an der Gesellschaft teilhaben und einen wesentlichen Beitrag zur Wirtschaft leisten, wenn die entsprechenden Internet-Tools verfügbar sind. InternetGesellschaft
Was bedeutet barrierefreie Websites?
Barrierefreiheit bedeutet für Menschen mit Behinderungen, eine Website oder mobile Anwendung genauso effektiv nutzen zu können wie eine Person ohne Behinderung.
Bedeutung der Web-Zugänglichkeit
Dies bedeutet die Verwendung inklusiver Designprinzipien, empfohlener bewährter Programmierpraktiken und Tools zum Erstellen von Websites, Produkten, Anwendungen und Diensten, die von einer breiteren Bevölkerungsschicht genutzt werden können.
In manchen Fällen ist dies nicht möglich, und unterstützende Technologien können erforderlich sein, um die Lücke zu füllen. Wenn dies der Fall ist, sollten Mainstream-Technologien die Software- oder Hardwareverbindung des Hilfsgeräts nahtlos ermöglichen, sowohl im Hinblick auf Interoperabilität als auch auf Datenübertragbarkeit.
Einfach gesagt, barrierefreie Websites können problemlos von Menschen mit Behinderungen genutzt werden. Gehörlose Menschen können die Transkription von Audios und Videos lesen und Menschen können über die Tastatur zu verschiedenen Abschnitten Ihrer Website navigieren (ohne die Maus zu verwenden) und farbenblinde Menschen können Ihre Website ebenfalls sehen.
Web-Zugänglichkeit für Menschen mit Behinderungen
Barrierefreie Websites erstellen: Best Practices und WordPress-Plugins
Um eine Website zu erstellen, benötigen Sie ein CMS und um Ihre Website im Internet zu hosten, benötigen Sie einen zuverlässigen Webhosting-Anbieter.
1. Wählen Sie einen schnellen und zuverlässigen Webhosting-Anbieter
Shared-Hosting-Pläne sind sehr beliebt und auch erschwinglich. Wenn Sie kein großes Budget haben und klein anfangen möchten. Melden Sie sich bei einem zuverlässigen und erschwinglichen Hosting-Anbieter wie WestHost.com an.
Wenn Sie eine Unternehmenswebsite oder einen Blog einrichten möchten. Zögern Sie nicht, etwas mehr Dollar auszugeben. Melden Sie sich für einen zuverlässigeren und verwalteten WordPress-Hosting-Anbieter an.
FlyWheel bietet großartige WordPress-Hosting- und Verwaltungsdienste. Von Grund auf für Designer und Agenturen entwickelt. Der Basisplan beginnt nur bei 15 $/Monat.
2. Wählen Sie ein Accessibi1e CMS
Websites von Grund auf neu zu erstellen oder ein eigenes CMS zu erstellen, ist teuer und nimmt viel Zeit in Anspruch. Entscheiden Sie sich für ein großartiges, leistungsstarkes und zuverlässiges Content-Management-System wie WordPress.
WordPress-Entwickler nehmen die Barrierefreiheit im Internet sehr ernst. Das WordPress Accessibility Team hat einen offiziellen WordPress Accessibility Blog.
Es gibt so viele kostenlose und Premium-WordPress-Plugins und Themes, mit denen Sie schnell und einfach barrierefreie Websites erstellen können. Standard-WordPress-Designs sind barrierefrei und Sie können die Dokumentation lesen, um Ihre eigenen barrierefreien WordPress-Designs zu erstellen.
WordPress ist nicht nur ein einfaches Blogging-Tool, Sie können dieses leistungsstarke CMS verwenden, um mehr als 35 Arten von Websites und Blogs zu erstellen.
Richtlinien für Web-Zugänglichkeit für Designer Hervorragende Web-Zugänglichkeit beginnt beim Design.
Das Design ist einer der wichtigsten Bestandteile jeder Website. Vergessen Sie nicht, diese Best Practices zu befolgen. Wenn Sie WordPress verwenden, können Sie auch Accessibility Ready Themes installieren.
1 Planen Sie die Überschriftenstruktur frühzeitig : Stellen Sie sicher, dass alle Inhalte und das Design in eine logische Überschriftenstruktur passen.
2 Lesereihenfolge berücksichtigen : Die Lesereihenfolge sollte der visuellen Reihenfolge entsprechen.
3 Sorgen Sie für guten Kontrast : Seien Sie besonders vorsichtig mit hellen Grau-, Orange- und Gelbtönen.

4 Verwenden Sie wann immer möglich echten Text : Vermeiden Sie Bilder und verwenden Sie Text. Echter Text wird besser vergrößert, schneller geladen und ist einfacher zu übersetzen. Verwenden Sie CSS, um visuellen Stil hinzuzufügen.
5 Beobachten Sie die Verwendung von GROSSBUCHSTABEN : Alle Großbuchstaben können schwer lesbar sein und von Screenreadern falsch gelesen werden.
6 Verwenden Sie eine angemessene Schriftgröße : Die Schriftgröße kann je nach gewählter Schriftart variieren, 10 Punkt war normalerweise ein Minimum. Um die Lesbarkeit zu gewährleisten, muss die Schriftgröße auf Ihrer Website mindestens der Standardgröße des Browsers von 16 Pixel (100 %) entsprechen.
Video: Perspektiven der Web-Zugänglichkeit: Anpassbarer Text
7 Denken Sie an die Zeilenlänge : Machen Sie sie nicht zu lang oder zu kurz
8 Stellen Sie sicher, dass Links erkennbar sind : Unterscheiden Sie Links im Hauptteil der Seite durch Unterstreichungen oder etwas anderes als nur Farbe.
Sehen Sie sich das folgende Video an, um mehr über Web Accessibility Perspectives zu erfahren: Große Links, Schaltflächen und Steuerelemente.
9 Design-Link-Fokusindikatoren : Stellen Sie sicher, dass Tastaturbenutzer Links beim Navigieren mit einer Tastatur visuell erkennen können.
10 Entwerfen Sie einen „Zum Hauptinhalt springen“-Link : Ein über die Tastatur zugänglicher Link, mit dem Benutzer die Navigation überspringen können, sollte sich oben auf der Seite befinden.

11 Stellen Sie sicher, dass der Linktext von sich aus sinnvoll ist : Vermeiden Sie „Hier klicken“ oder andere zweideutige Linktexte wie „Mehr“ oder „Weiter“.
12 Verwenden Sie Animation, Video und Audio mit Bedacht : Stellen Sie eine Wiedergabe-/Pause-Schaltfläche bereit. Vermeiden Sie blinkende oder blinkende Inhalte, die Anfälle verursachen könnten. Stellen Sie Untertitel und Transkripte für alle Ihre Videos und Audioinhalte bereit.
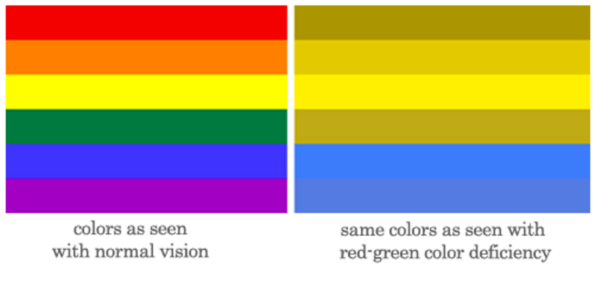
13 Übermitteln Sie Inhalte nicht nur mit Farbe : Benutzer können Seitenfarben oft nicht unterscheiden oder überschreiben sie.
14 Gestalten Sie barrierefreie Formularsteuerelemente : Stellen Sie sicher, dass Formularsteuerelemente beschreibende Bezeichnungen, Anweisungen und Validierungs-/Fehlermeldungen haben.
15 Reaktionsschnelle Navigationsmenüs : Stellen Sie sicher, dass Ihre Navigationsmenüs vollständig reaktionsschnell und mobilfreundlich sind. Positionieren Sie Navigationsmenüpunkte auf logische und konsistente Weise. Machen Sie sie über die Tastatur zugänglich.
16 Alternativer Text für Links und Bilder : Optimieren Sie Ihre Bilder immer für das Web. Verwenden Sie WordPress-Bildoptimierungs-Plugins oder Online-Dienste wie tinypng, um Ihre Bilder zu komprimieren, um die Bildgröße zu reduzieren.
Es wird Ihnen helfen, Ihre Website schneller zu laden. Geben Sie alternativen Text für alle Bilder und Links an und benennen Sie Ihre Bilder richtig.
17 Machen Sie die Website reaktionsschnell : Stellen Sie sicher, dass Benutzer über mobile Geräte auf Ihre Website zugreifen und alle Ihre Inhalte problemlos lesen können. Machen Sie Ihre Website mit CSS3-Medienabfragen responsiv oder verwenden Sie ein WordPress-Plugin, um Ihre Website responsiv zu machen.

Videoreihe zu Perspektiven der Web-Zugänglichkeit
Die W3C Web Accessibility Initiative (WAI) hat 11 Videos über barrierefreies Webdesign veröffentlicht. Dies ist eine viel beachtete Playlist für jeden Webdesigner und Blogger, um zu lernen, wie man barrierefreie Websites und Blogs erstellt und eine bessere Benutzererfahrung schafft.
In dieser YouTube-Playlist können Sie sich über folgende Themen informieren.
- Videountertitel
- Farben mit gutem Kontrast
- Große Links, Schaltflächen und Steuerelemente
- Anpassbarer Text
- Tastaturkompatibilität
- Übersichtliches Layout und Design
7 Benachrichtigungen und Feedback - Text zu Sprache
- Verständlicher Inhalt
- Spracherkennung
- Zusammenstellung von 10 Themen/Videos
Barrierefreie Websites erstellen – WordPress-Plugins und -Themes
Es gibt viele kostenlose Plugins und Themes, die Ihnen helfen, Ihre WordPress-Websites und Inhalte in Ihrem Blog zugänglicher zu machen.
Zugänglichkeitsfähige WordPress-Themes:
Alle Standard-WordPress-Designs von WordPress-Entwicklern sind barrierefrei. Im WordPress-Theme-Verzeichnis finden Sie auch eine riesige Liste kostenloser barrierefreier Themes.
Web Accessibility Checker WordPress-Plugins
1. WP Accessibility ist eines der beliebtesten kostenlosen und aktuellsten Plugins, das bei einer Vielzahl allgemeiner Barrierefreiheitsprobleme in WordPress-Themen hilft.
Sie können alle Funktionen gemäß den Anforderungen Ihres aktiven Designs deaktivieren. Für fortgeschrittene Benutzer können alle Funktionen, die auf der Änderung von Stylesheets basieren, mit Ihren eigenen benutzerdefinierten Stilen angepasst werden, indem Sie das entsprechende Stylesheet in Ihr Themenverzeichnis einfügen.
2. Accessibility Theme Patterns for WordPress : Eine Sammlung kostenloser Muster ist auf Github verfügbar, um barrierefreie WordPress-Themes zu erstellen.
Die folgenden Muster stehen zum kostenlosen Download zur Verfügung.
- Kommentarformular Mit JS Aria zum Einfügen des Labels in die ARIA-Antwort
- Dropdown-Menüs ist ein kostenloses Muster für zugängliche Dropdown-Menüs für Ihr WordPress-Theme.
- Genesis-Skip-Link
- Menütastatur Pfeilnavigation: Lesen Sie diesen Artikel, um zu erfahren, wie Sie Pfeile zu Navigationsmenüs hinzufügen.
- Weiterlesen-Links: Lesen Sie, wie Sie den Weiterlesen-Link anpassen und WordPress-Beitragsauszüge anzeigen können.
- Responsive Menu ist ein A-Muster, das Sie zu Ihren WordPress-Themes hinzufügen können.
- Link überspringen
Die Accessibility Theme Patterns for WordPress helfen Ihnen, barrierefreie WordPress-Themes zu erstellen. Der Code soll kein vollständiges Thema sein, aber jedes Muster in den Unterverzeichnissen kann Ihnen dabei helfen, Ihr Thema zugänglicher zu machen.
3. Theme-a11y-Tester : Eine Umgebung zum Testen von WordPress-Themes für die Barrierefreiheitsanforderungen.
A11y-Theme-Unit-Test : Dies ist eine Version des WordPress-Theme-Unit-Tests, die für effizientere Zugänglichkeitstests optimiert wurde.
4. Responsive Menu Plugin ist ein beliebtes, kostenloses und hochgradig anpassbares Responsive Menu Plugin für WordPress mit über 120 anpassbaren Optionen.
5. Contact Form 7: Accessible Defaults ist ein kostenloses Plugin, das das standardmäßige Contact Form 7-Formular durch ein barrierefreies Äquivalent ersetzt und eine Reihe auswählbarer Basisformulare bereitstellt.
6. WCAG 2.0-Formularfelder für Gravity Forms können Formularfelder ändern und die Validierung verbessern, sodass Formulare die Barrierefreiheitsanforderungen der WCAG 2.0 erfüllen.
7. Accessible Video Library ist ein kostenloses WordPress-Plugin zum Verwalten von Videos, einschließlich Untertiteln, Transkripten und Untertiteln für jedes Video.
Web Accessibility Checker-Tools und Browsererweiterungen
Hier sind einige kostenlose Barrierefreiheitstests für Chrome
- Entwicklertools für Barrierefreiheit
A-Tester – WCAG 2.0 Web Accessibility Tool
WAVE-Evaluierungstool
Axt
ChromeVox
Mehr Ressourcen
Hier sind einige großartige Ressourcen, um mehr über das Erstellen barrierefreier Websites zu erfahren.
Besuchen Sie den Blog zur Barrierefreiheit von WordPress und das Handbuch zur Barrierefreiheit von WordPress, um mehr über WordPress und Barrierefreiheit zu erfahren.
Ich habe auch einen Artikel im Pagely-Blog geschrieben, wie man barrierefreie WordPress-Websites erstellt
Farbenblindheit & Webdesign ist ein großartiger Artikel auf usability.gov
