WordPress로 액세스 가능한 웹 사이트를 구축하기 위한 최고의 도구 및 팁의 궁극적인 목록입니다.
게시 됨: 2016-10-08웹 접근성 지침을 읽고 접근 가능한 웹 디자인을 구축하십시오. 웹사이트와 블로그를 빠르고 쉽게 구축할 수 있는 무료 CMS가 너무 많지만 액세스 가능한 웹사이트를 구축하는 것은 어렵고 복잡할 수 있습니다. 웹 접근성 검사기 도구를 사용하여 웹사이트를 테스트하는 것을 잊지 마십시오.
이 기사에서는 WordPress로 사용자 친화적이고 액세스 가능한 웹 사이트를 구축하기 위한 몇 가지 모범 사례, 기술 및 플러그인을 공유합니다.
세계 인구의 약 15% 또는 약 10억 명이 장애를 가지고 살고 있습니다. 세계보건기구(WHO)에 따르면 10억 명의 사람들이 장애가 있는 것으로 추정되며 80%가 개발도상국에 살고 있습니다.
장애인은 적절한 인터넷 도구를 사용할 수 있다면 사회에 동등하게 참여하고 경제에 상당한 기여를 할 수 있습니다. 인터넷 사회
접근 가능한 웹사이트는 무엇을 의미합니까?
장애인에게 접근성이란 웹사이트나 모바일 애플리케이션을 장애가 없는 사람만큼 효과적으로 사용할 수 있는 것을 의미합니다.
웹 접근성의 중요성
이는 포괄적인 디자인 원칙, 권장되는 최상의 코딩 사례 및 도구를 사용하여 더 많은 인구 집단이 사용할 수 있는 웹사이트, 제품, 애플리케이션 및 서비스를 구축하는 것을 의미합니다.
어떤 경우에는 이것이 불가능하며 그 격차를 메우기 위해 보조 기술이 필요할 수 있습니다. 그렇다면, 주류 기술은 상호 운용성과 데이터 이식성 모두에서 보조 장치의 소프트웨어 또는 하드웨어 연결을 원활하게 가능하게 해야 합니다.
간단히 말해서 Accessible Websites는 장애가 있는 사람들도 문제 없이 사용할 수 있습니다. 청각 장애인은 오디오 및 비디오의 대본을 읽을 수 있고 사람들은 키보드를 통해(마우스를 사용하지 않고) 웹사이트의 다른 섹션으로 이동할 수 있으며 색맹인 사람들도 웹사이트를 볼 수 있습니다.
장애인을 위한 웹 접근성
접근 가능한 웹사이트 구축: 모범 사례 및 WordPress 플러그인
웹사이트를 구축하려면 CMS가 필요하고 인터넷에서 웹사이트를 호스팅하려면 안정적인 웹 호스팅 제공업체가 필요합니다.
1. 빠르고 안정적인 WebHosting 제공업체 선택
공유 호스팅 계획은 매우 인기 있고 저렴합니다. 큰 예산이 없고 소규모로 시작하려는 경우. WestHost.com과 같은 안정적이고 저렴한 호스팅 제공업체에 가입하세요.
비즈니스 웹 사이트 또는 블로그를 설정하려는 경우. 추가 비용을 지출하는 것을 망설이지 마십시오. 더 안정적이고 관리되는 WordPress 호스팅 제공업체에 가입하세요.
FlyWheel은 훌륭한 WordPress 호스팅 및 관리 서비스를 제공합니다. 디자이너와 에이전시를 위해 처음부터 만들어졌습니다. 기본 계획은 $15/월부터 시작합니다.
2. Accessibi1e CMS 선택
처음부터 웹사이트를 만들거나 자신만의 CMS를 구축하는 것은 비용이 많이 들고 시간이 많이 걸립니다. WordPress와 같은 훌륭하고 강력하며 안정적인 콘텐츠 관리 시스템을 선택하십시오.
WordPress 개발자는 웹 접근성을 매우 중요하게 생각합니다. WordPress 접근성 팀에는 공식 WordPress 접근성 블로그가 있습니다.
액세스 가능한 웹 사이트를 빠르고 쉽게 구축할 수 있는 무료 및 프리미엄 WordPress 플러그인과 테마가 너무 많습니다. 기본 WordPress 테마는 접근성이 준비되어 있으며 설명서를 읽고 액세스 가능한 WordPress 테마를 빌드할 수 있습니다.
WordPress는 단순한 블로깅 도구가 아닙니다. 이 강력한 CMS를 사용하여 35개 이상의 웹사이트 및 블로그 유형을 구축할 수 있습니다.
디자이너를 위한 웹 접근성 지침 훌륭한 웹 접근성은 디자인에서 시작됩니다.
디자인은 모든 웹사이트에서 가장 중요한 부분 중 하나입니다. 다음 모범 사례를 따르는 것을 잊지 마십시오. WordPress를 사용하려는 경우 Accessibility Ready 테마도 설치할 수 있습니다.
1 초기에 표제 구조를 계획 하십시오 : 모든 내용과 디자인이 논리적인 표제 구조에 맞는지 확인하십시오.
2 읽기 순서 고려 : 읽기 순서는 시각적 순서와 같아야 합니다.
3 좋은 대비 제공 : 회색, 주황색, 노란색의 밝은 색조에 특히 주의하십시오.

4 가능하면 실제 텍스트를 사용 하십시오: 이미지를 피하고 텍스트를 사용하십시오. 실제 텍스트는 더 잘 확대되고 더 빠르게 로드되며 번역하기 쉽습니다. CSS를 사용하여 시각적 스타일을 추가합니다.
5 대문자 사용 보기 : 모든 대문자는 읽기 어려울 수 있으며 스크린 리더에서 잘못 읽을 수 있습니다.
6 적절한 글꼴 크기 사용 : 글꼴 크기는 선택한 글꼴에 따라 다를 수 있으며 일반적으로 최소 10포인트입니다. 가독성을 위해 웹사이트의 글꼴 크기는 최소한 브라우저 기본 크기인 16픽셀(100%)이어야 합니다.
비디오: 웹 접근성 관점: 사용자 정의 가능한 텍스트
7 라인 길이 기억하기 : 너무 길거나 짧지 않게
8 링크가 인식 가능한지 확인 하십시오: 페이지 본문의 링크를 밑줄이나 색상 이외의 다른 것으로 구분하십시오.
웹 접근성 관점: 큰 링크, 버튼 및 컨트롤에 대해 자세히 알아보려면 다음 비디오를 시청하십시오.
9 디자인 링크 포커스 표시기 : 키보드 사용자가 키보드로 탐색할 때 링크를 시각적으로 식별할 수 있도록 합니다.
10 "주요 콘텐츠로 건너뛰기" 링크 디자인 : 사용자가 탐색을 건너뛸 수 있는 키보드 액세스 링크가 페이지 상단에 있어야 합니다.

11 링크 텍스트가 그 자체로 의미가 있는지 확인: "여기를 클릭하십시오" 또는 "자세히" 또는 "계속"과 같은 기타 모호한 링크 텍스트를 사용하지 마십시오.
12 Animation, Video, Audio를 신중하게 사용 : 재생/일시정지 버튼을 제공합니다. 발작을 일으킬 수 있는 콘텐츠를 번쩍이거나 스트로빙하지 마십시오. 모든 비디오 및 오디오 콘텐츠에 대한 캡션과 스크립트를 제공합니다.
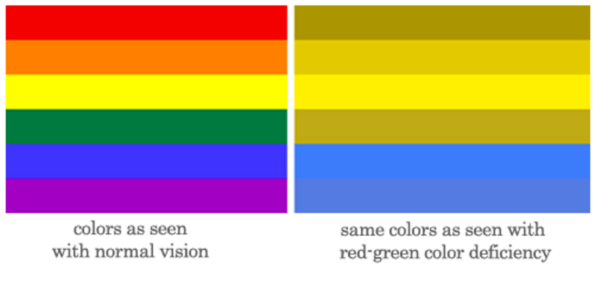
13 색상만으로 콘텐츠를 전달하지 마십시오 : 사용자는 종종 페이지 색상을 구별할 수 없거나 무시할 수 있습니다.
14 접근 가능한 양식 컨트롤 디자인 : 양식 컨트롤에 설명 레이블, 지침 및 유효성 검사/오류 메시지가 있는지 확인합니다.
15 반응형 탐색 메뉴 : 탐색 메뉴가 완전히 반응하고 모바일 친화적이어야 합니다. 논리적이고 일관된 방식으로 탐색 메뉴 항목을 배치합니다. 키보드를 통해 액세스할 수 있도록 합니다.
16 링크 및 이미지에 대한 대체 텍스트 : 항상 웹용으로 이미지를 최적화하십시오. WordPress 이미지 최적화 플러그인 또는 tinypng와 같은 온라인 서비스를 사용하여 이미지를 압축하여 이미지 크기를 줄입니다.
사이트 로드 속도를 높이는 데 도움이 됩니다. 모든 이미지와 링크에 대체 텍스트를 제공하고 이미지의 이름을 적절하게 지정하십시오.
17 웹사이트 반응형 만들기: 사용자가 모바일 장치를 통해 웹사이트에 액세스할 수 있고 모든 콘텐츠를 쉽게 읽을 수 있도록 합니다. CSS3 미디어 쿼리로 웹사이트를 반응형으로 만들거나 WordPress 플러그인을 사용하여 웹사이트를 반응형으로 만드세요.

웹 접근성 관점 비디오 시리즈
W3C 웹 접근성 이니셔티브(WAI)는 접근 가능한 웹 디자인에 대한 11개의 비디오를 게시했습니다. 이것은 모든 웹 디자이너와 블로거가 접근 가능한 웹사이트와 블로그를 구축하고 더 나은 사용자 경험을 만드는 방법을 배울 수 있는 많은 시청 재생 목록입니다.
이 YouTube 재생 목록에서 다음 주제에 대해 배울 수 있습니다.
- 비디오 캡션
- 대비가 좋은 색상
- 큰 링크, 버튼 및 컨트롤
- 사용자 정의 가능한 텍스트
- 키보드 호환성
- 명확한 레이아웃 및 디자인
7 알림 및 피드백 - 텍스트 음성 변환
- 이해할 수 있는 콘텐츠
- 음성 인식
- 10개 주제/동영상 편집
접근 가능한 웹사이트 구축 – WordPress 플러그인 및 테마
사용할 수 있는 무료 플러그인과 테마가 많이 있으므로 WordPress 웹사이트와 블로그 콘텐츠를 보다 쉽게 액세스할 수 있습니다.
접근성 지원 WordPress 테마:
WordPress 개발자의 모든 기본 WordPress 테마는 접근성이 준비되어 있습니다. WordPress 테마 디렉토리에서 방대한 무료 접근성 지원 테마 목록을 찾을 수도 있습니다.
웹 접근성 검사기 WordPress 플러그인
1. WP 접근성 은 WordPress 테마의 다양한 일반적인 접근성 문제를 돕는 가장 인기 있는 무료 최신 플러그인 중 하나입니다.
활성 테마의 필요에 따라 모든 기능을 비활성화할 수 있습니다. 고급 사용자의 경우 스타일시트 수정을 기반으로 하는 모든 기능은 테마 디렉토리에 적절한 스타일시트를 배치하여 고유한 사용자 정의 스타일을 사용하여 사용자 정의할 수 있습니다.
2. WordPress용 접근성 테마 패턴 : 접근성 지원 WordPress 테마를 만들기 위해 Github에서 무료 패턴 모음을 사용할 수 있습니다.
다음 패턴은 무료로 다운로드할 수 있습니다.
- ARIA 응답에 레이블을 포함하는 JS Aria가 있는 주석 양식
- 드롭다운 메뉴는 WordPress 테마에 액세스할 수 있는 드롭다운 메뉴에 대한 무료 패턴입니다.
- 제네시스 건너뛰기 링크
- 메뉴 키보드 화살표 탐색: 탐색 메뉴에 화살표를 추가하는 방법을 배우려면 이 문서를 읽으십시오.
- 더 많은 링크 읽기: 더 많은 링크를 사용자 지정하고 WordPress 게시물 발췌문을 표시하는 방법을 읽어보세요.
- 반응형 메뉴는 WordPress 테마에 추가할 패턴입니다.
- 링크 건너뛰기
WordPress용 접근성 테마 패턴은 접근성 지원 WordPress 테마를 만드는 데 도움이 됩니다. 코드는 완전한 테마가 아니지만 하위 디렉토리의 각 패턴은 테마를 보다 쉽게 액세스할 수 있도록 도와줍니다.
3. Theme-a11y-Tester : 접근성 요구 사항에 대한 WordPress 테마를 테스트하기 위한 환경입니다.
A11y-Theme-Unit-Test : 더 효율적인 접근성 테스트를 위해 조정된 WordPress 테마 단위 테스트 버전입니다.
4. 반응형 메뉴 플러그인 은 120개 이상의 사용자 정의 옵션이 있는 인기 있는 무료 맞춤형 WordPress용 반응형 메뉴 플러그인입니다.
5. Contact Form 7: Accessible Defaults 는 기본 Contact Form 7 양식을 액세스 가능한 등가물로 대체하고 선택 가능한 기본 양식 모음을 제공하는 무료 플러그인입니다.
6. Gravity Forms용 WCAG 2.0 양식 필드는 양식이 WCAG 2.0 접근성 요구 사항을 충족하도록 양식 필드를 수정하고 유효성 검사를 개선할 수 있습니다.
7. 액세스 가능한 비디오 라이브러리 는 각 비디오의 캡션, 스크립트 및 자막을 포함한 비디오를 관리하는 무료 WordPress 플러그인입니다.
웹 접근성 검사 도구 및 브라우저 확장
다음은 Chrome에 대한 몇 가지 무료 접근성 테스트입니다.
- 접근성 개발자 도구
A-Tester – WCAG 2.0 웹 접근성 도구
WAVE 평가 도구
도끼
크롬복스
추가 리소스
다음은 액세스 가능한 웹 사이트 구축에 대해 자세히 알아볼 수 있는 몇 가지 훌륭한 리소스입니다.
WordPress 접근성 블로그 및 WordPress 접근성 핸드북을 방문하여 WordPress 및 접근성에 대해 자세히 알아보세요.
또한 Pagely 블로그에 액세스 가능한 WordPress 웹 사이트를 만드는 방법에 대한 기사를 작성했습니다.
색맹 및 웹 디자인은 usability.gov의 훌륭한 기사입니다.
