Daftar Ultimate Alat & Tip Terbaik Untuk Membangun Situs Web yang Dapat Diakses dengan WordPress.
Diterbitkan: 2016-10-08Baca panduan aksesibilitas web untuk membuat desain Web yang dapat diakses. Ada begitu banyak CMS gratis yang tersedia untuk membangun situs web dan blog dengan cepat dan sangat mudah, tetapi membangun situs web yang dapat diakses bisa jadi sulit dan rumit. Jangan lupa untuk menggunakan alat pemeriksa aksesibilitas web untuk menguji situs web Anda.
Pada artikel ini, saya akan membagikan beberapa praktik, teknik, dan plugin terbaik untuk membangun situs web yang ramah pengguna dan dapat diakses dengan WordPress.
Sekitar 15% dari populasi dunia, atau diperkirakan 1 miliar orang, hidup dengan disabilitas. Satu miliar orang diperkirakan oleh Organisasi Kesehatan Dunia memiliki kecacatan dengan 80% tinggal di negara berkembang.
Penyandang disabilitas dapat berpartisipasi secara setara dalam masyarakat dan memberikan kontribusi besar bagi perekonomian jika perangkat Internet yang sesuai tersedia. Masyarakat Internet
Apa yang dimaksud dengan situs web yang dapat diakses?
Bagi penyandang disabilitas, aksesibilitas berarti dapat menggunakan situs web atau aplikasi seluler seefektif orang tanpa disabilitas.
Pentingnya Aksesibilitas Web
Ini berarti menggunakan prinsip desain inklusif, praktik dan alat pengkodean terbaik yang direkomendasikan untuk membangun situs web, produk, aplikasi, dan layanan yang dapat digunakan oleh bagian populasi yang lebih luas.
Dalam beberapa kasus, hal ini tidak mungkin, dan teknologi bantu mungkin diperlukan untuk mengisi kekosongan tersebut. Jika demikian, teknologi arus utama harus memungkinkan koneksi perangkat lunak atau perangkat keras perangkat bantu secara mulus, baik dari segi interoperabilitas maupun portabilitas data.
Dengan kata sederhana, Situs Web yang Dapat Diakses dapat digunakan oleh penyandang disabilitas tanpa masalah. Orang tunarungu dapat membaca transkrip audio dan video dan orang dapat menavigasi ke berbagai bagian situs web Anda melalui keyboard (tanpa menggunakan mouse) dan orang buta warna juga dapat melihat situs web Anda.
Aksesibilitas Web untuk Penyandang Disabilitas
Membangun Situs Web yang Dapat Diakses: Praktik Terbaik dan Plugin WordPress
Untuk membangun situs web Anda memerlukan CMS dan untuk meng-host situs web Anda di internet, Anda memerlukan penyedia hosting web yang andal.
1. Pilih Penyedia WebHosting yang Cepat dan Andal
Paket hosting bersama juga sangat populer dan terjangkau. Jika Anda tidak memiliki anggaran besar dan ingin memulai dari yang kecil. mendaftar ke penyedia hosting yang andal dan terjangkau seperti WestHost.com.
Jika Anda akan membuat situs web atau blog bisnis. Jangan ragu untuk menghabiskan beberapa dolar ekstra. Daftar ke penyedia Hosting WordPress yang Lebih andal dan Terkelola.
FlyWheel menawarkan layanan hosting dan manajemen WordPress yang hebat. Dibangun dari bawah ke atas untuk desainer dan agensi. Paket Dasar mulai dari $15/bulan saja.
2. Pilih CMS Accessibi1e
Membuat situs web dari awal atau membangun CMS Anda sendiri mahal dan membutuhkan banyak waktu. Pilih Sistem Manajemen Konten yang hebat, kuat, dan andal seperti WordPress.
Pengembang WordPress menganggap aksesibilitas web dengan sangat serius. Tim Aksesibilitas WordPress memiliki blog aksesibilitas WordPress resmi.
Ada begitu banyak plugin dan tema WordPress gratis dan premium juga tersedia untuk membangun situs web yang dapat diakses dengan cepat dan mudah. Tema WordPress default sudah siap aksesibilitas dan Anda dapat membaca dokumentasi untuk membuat Tema WordPress Anda sendiri yang dapat diakses.
WordPress bukan hanya alat blogging sederhana, Anda dapat menggunakan CMS yang kuat ini untuk membangun 35+ jenis situs web dan blog.
Panduan Aksesibi1itas Web Untuk Desainer Aksesibilitas web yang baik dimulai dari desain.
Desain adalah salah satu bagian terpenting dari situs web mana pun. Jangan lupa untuk mengikuti praktik terbaik ini. jika Anda akan menggunakan WordPress, Anda juga dapat menginstal Tema Siap Aksesibilitas.
1 Rencanakan Struktur Judul Awal : Pastikan semua konten dan desain cocok dengan struktur judul yang logis.
2 Pertimbangkan Urutan Bacaan : Urutan bacaan harus sama dengan urutan visual.
3 Berikan Kontras yang Baik : Berhati-hatilah dengan warna abu-abu, jingga, dan kuning muda.

4 Gunakan True Text Kapanpun Memungkinkan : Hindari gambar dan gunakan teks. Teks asli diperbesar dengan lebih baik, memuat lebih cepat, dan lebih mudah untuk diterjemahkan. Gunakan CSS untuk menambahkan gaya visual.
5 Perhatikan Penggunaan CAPS : Semua huruf besar bisa sulit dibaca dan bisa salah dibaca oleh pembaca layar.
6 Gunakan Ukuran Font yang Memadai : Ukuran font dapat bervariasi berdasarkan font yang dipilih, biasanya minimal 10 poin. Untuk memastikan keterbacaan, ukuran font di situs web Anda harus, minimal, ukuran default browser 16 piksel (100%).
Video: Perspektif Aksesibilitas Web: Teks yang Dapat Disesuaikan
7 Ingat Panjang Garis : Jangan terlalu panjang atau terlalu pendek
8 Pastikan Tautan Dapat Dikenali : Bedakan tautan di badan halaman dengan garis bawah atau sesuatu selain warna saja.
Tonton video berikut untuk mempelajari selengkapnya tentang Perspektif Aksesibilitas Web: Tautan Besar, Tombol, dan Kontrol.
9 Indikator Fokus Tautan Desain : Pastikan pengguna keyboard dapat mengidentifikasi tautan secara visual saat bernavigasi dengan keyboard.
10 Rancang Tautan “Lewati ke Konten Utama” : Tautan yang dapat diakses keyboard bagi pengguna untuk melewati navigasi harus ada di bagian atas halaman.

11 Pastikan Teks Tautan Masuk Akal Sendiri : Hindari "Klik Di Sini" atau teks tautan ambigu lainnya, seperti "Lainnya" atau "Lanjutkan".
12 Gunakan Animasi, Video, dan Audio dengan Hati-hati : Sediakan tombol play/pause. Hindari konten yang berkedip atau menyala-nyala yang dapat menyebabkan kejang. Berikan teks dan transkrip untuk semua video dan konten audio Anda.
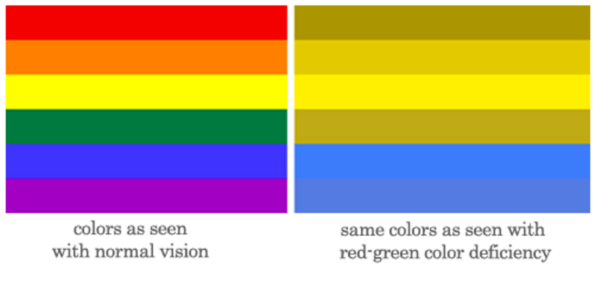
13 Jangan Sampaikan Konten dengan Warna Saja : Pengguna sering kali tidak dapat membedakan atau mungkin mengesampingkan warna halaman.
14 Desain Kontrol Formulir yang Dapat Diakses : Pastikan kontrol formulir memiliki label deskriptif, instruksi, dan pesan validasi/kesalahan.
15 Menu Navigasi Responsif : Pastikan menu navigasi Anda sepenuhnya responsif dan ramah seluler. Posisikan item menu navigasi dengan cara yang logis dan konsisten. Buat mereka dapat diakses melalui keyboard.
16 Teks Alternatif Untuk Tautan Dan Gambar : Selalu optimalkan gambar Anda untuk web. Gunakan plugin pengoptimalan gambar WordPress atau layanan online seperti tinypng untuk mengompresi gambar Anda untuk mengurangi ukuran gambar.
Ini akan membantu Anda membuat situs Anda memuat lebih cepat. Berikan teks alternatif untuk semua gambar dan tautan dan beri nama gambar Anda dengan benar.
17 Jadikan Situs Web responsif : Pastikan pengguna dapat mengakses situs web Anda melalui perangkat seluler dan mereka dapat membaca semua konten Anda dengan mudah. Jadikan situs web Anda responsif dengan kueri media CSS3 atau gunakan plugin WordPress untuk membuat situs web Anda responsif.

Seri Video Perspektif Aksesibilitas Web
W3C Web Accessibility Initiative (WAI) telah menerbitkan 11 video tentang desain web yang dapat diakses. Ini adalah daftar putar yang banyak ditonton oleh setiap perancang web dan blogger untuk mempelajari cara membangun situs web dan blog yang dapat diakses dan menciptakan pengalaman pengguna yang lebih baik.
Di playlist YouTube ini, Anda dapat mempelajari topik berikut.
- Keterangan Video
- Warna dengan Kontras yang Baik
- Tautan, Tombol, dan Kontrol Besar
- Teks yang Dapat Disesuaikan
- Kompatibilitas Papan Ketik
- Tata Letak dan Desain yang Jelas
7 Pemberitahuan dan Umpan Balik - Teks pidato
- Konten yang Dapat Dipahami
- Pengenalan suara
- Kompilasi 10 Topik/Video
Membangun Situs Web yang Dapat Diakses – Plugin dan Tema WordPress
Ada banyak plugin dan tema gratis yang tersedia, yang membantu Anda membuat situs web dan konten WordPress di blog Anda lebih mudah diakses.
Tema WordPress yang Siap Aksesibilitas:
Semua tema WordPress Default dari pengembang WordPress adalah Aksesibilitas-Siap. Anda juga dapat menemukan daftar besar Tema Siap Aksesibilitas gratis di direktori tema WordPress.
Plugin WordPress Pemeriksa Aksesibilitas Web
1. Aksesibilitas WP adalah salah satu plugin gratis dan terbaru yang paling populer yang membantu dengan berbagai masalah aksesibilitas umum di tema WordPress.
Anda dapat menonaktifkan semua fitur sesuai dengan kebutuhan tema aktif Anda. Untuk pengguna tingkat lanjut, semua fungsi berdasarkan modifikasi stylesheet dapat dikustomisasi menggunakan gaya kustom Anda sendiri dengan menempatkan stylesheet yang sesuai di direktori tema Anda.
2. Pola Tema Aksesibilitas untuk WordPress : Kumpulan pola gratis tersedia di Github untuk membuat tema WordPress yang siap aksesibilitas.
Pola berikut tersedia untuk diunduh gratis.
- Formulir Komentar Dengan JS Aria untuk memasukkan label dalam tanggapan ARIA
- Dropdown Menus adalah pola gratis untuk menu drop-down yang dapat diakses ke tema WordPress Anda.
- Genesis Lewati Tautan
- Keyboard menu Navigasi Panah: Baca artikel ini untuk mempelajari cara menambahkan panah ke menu navigasi.
- Baca Lebih Banyak Tautan: Baca cara menyesuaikan tautan baca lebih lanjut dan Tampilkan Kutipan Posting WordPress.
- Menu Responsif adalah pola untuk ditambahkan ke tema WordPress Anda.
- Lewati Tautan
Pola Tema Aksesibilitas untuk WordPress membantu Anda membuat tema WordPress yang siap aksesibilitas. Kode tidak dimaksudkan untuk menjadi tema yang lengkap, tetapi setiap pola di sub-direktori dapat membantu Anda membuat tema Anda lebih mudah diakses.
3. Theme-a11y-Tester : Lingkungan untuk menguji tema WordPress untuk persyaratan aksesibilitas-siap.
A11y-Theme-Unit-Test : Ini adalah versi Tes Unit Tema WordPress yang disetel untuk pengujian aksesibilitas yang lebih efisien.
4. Plugin Menu Responsif adalah Plugin Menu Responsif yang populer, gratis, dan dapat disesuaikan untuk WordPress, dengan lebih dari 120 opsi yang dapat disesuaikan.
5. Formulir Kontak 7: Default yang Dapat Diakses adalah plugin gratis untuk menggantikan formulir Kontak 7 formulir default dengan yang setara yang dapat diakses dan menyediakan serangkaian formulir dasar yang dapat dipilih.
6. Bidang formulir WCAG 2.0 untuk Formulir Gravitasi dapat memodifikasi bidang formulir dan meningkatkan validasi sehingga formulir memenuhi persyaratan aksesibilitas WCAG 2.0.
7. Perpustakaan Video yang Dapat Diakses adalah plugin WordPress gratis untuk mengelola video termasuk teks, transkrip, dan subtitle untuk setiap video.
Alat Pemeriksa Aksesibilitas Web dan Ekstensi Browser
Berikut adalah beberapa pengujian Aksesibilitas gratis untuk Chrome
- Alat Pengembang Aksesibilitas
A-Tester – Alat aksesibilitas web WCAG 2.0
Alat Evaluasi GELOMBANG
kapak
ChromeVox
Lebih banyak sumber daya
Berikut adalah beberapa sumber daya yang bagus untuk mempelajari lebih lanjut untuk membangun situs web yang dapat diakses.
Kunjungi blog aksesibilitas WordPress dan buku pegangan aksesibilitas WordPress untuk mempelajari lebih lanjut tentang WordPress dan aksesibilitas.
Saya juga telah menulis artikel di blog Pagely Cara Membuat Situs Web WordPress yang Dapat Diakses
Buta Warna & Desain Web adalah artikel bagus di usability.gov
