L'elenco definitivo dei migliori strumenti e suggerimenti per la creazione di siti Web accessibili con WordPress.
Pubblicato: 2016-10-08Leggi le linee guida sull'accessibilità del Web per creare un Web design accessibile. Ci sono così tanti CMS gratuiti disponibili per creare siti Web e blog in modo rapido e semplice, ma la creazione di siti Web accessibili può essere difficile e complicato. Non dimenticare di utilizzare gli strumenti di verifica dell'accessibilità web per testare i tuoi siti web.
In questo articolo, condividerò alcune best practice, tecniche e plug-in per creare siti Web facili da usare e accessibili con WordPress.
Circa il 15% della popolazione mondiale, o circa 1 miliardo di persone, vive con disabilità. L'Organizzazione Mondiale della Sanità stima che un miliardo di persone abbia una disabilità con l'80% che vive nei paesi in via di sviluppo.
Le persone con disabilità possono ugualmente partecipare alla società e dare un contributo sostanziale all'economia se sono disponibili gli strumenti Internet appropriati. Società Internet
Cosa significa siti web accessibili?
Per le persone con disabilità, accessibilità significa essere in grado di utilizzare un sito Web o un'applicazione mobile con la stessa efficacia di una persona senza disabilità.
Importanza dell'accessibilità al Web
Ciò significa utilizzare principi di progettazione inclusivi, migliori pratiche e strumenti di codifica consigliati per creare siti Web, prodotti, applicazioni e servizi utilizzabili da una fascia più ampia della popolazione.
In alcuni casi, ciò non è possibile e le tecnologie assistive possono essere chiamate a colmare il divario. In tal caso, le tecnologie tradizionali dovrebbero consentire la connessione software o hardware del dispositivo di assistenza senza interruzioni, in termini sia di interoperabilità che di portabilità dei dati.
In parole semplici, i siti web accessibili possono essere utilizzati da persone con disabilità senza alcun problema. Le persone sorde possono leggere la trascrizione di audio e video e le persone possono navigare in diverse sezioni del tuo sito web tramite tastiera (senza usare il mouse) e anche le persone daltoniche possono vedere il tuo sito web.
Accessibilità Web per persone con disabilità
Creazione di siti Web accessibili: best practice e plugin per WordPress
Per costruire un sito web hai bisogno di un CMS e per ospitare il tuo sito web su internet, hai bisogno di un web hosting provider affidabile.
1. Scegli un provider di web hosting veloce e affidabile
Anche i piani di hosting condiviso sono molto popolari e convenienti. Se non hai un grande budget e vuoi iniziare in piccolo. iscriviti a un provider di hosting affidabile e conveniente come WestHost.com.
Se hai intenzione di creare un sito Web o un blog aziendale. Non esitate a spendere qualche dollaro in più. Iscriviti per un provider di hosting WordPress più affidabile e gestito.
FlyWheel offre ottimi servizi di hosting e gestione di WordPress. Costruito da zero per designer e agenzie. Il piano Basic parte solo da $ 15 al mese.
2. Scegliere un CMS Accessibi1e
Creare siti Web da zero o creare il tuo CMS è costoso e richiede molto tempo. Scegli un sistema di gestione dei contenuti eccezionale, potente e affidabile come WordPress.
Gli sviluppatori di WordPress prendono molto sul serio l'accessibilità al web. Il team per l'accessibilità di WordPress ha un blog ufficiale sull'accessibilità di WordPress.
Ci sono così tanti plugin e temi WordPress gratuiti e premium disponibili anche per creare siti Web accessibili in modo rapido e semplice. I temi WordPress predefiniti sono predisposti per l'accessibilità e puoi leggere la documentazione per creare i tuoi temi WordPress accessibili.
WordPress non è solo un semplice strumento di blogging, puoi utilizzare questo potente CMS per creare oltre 35 tipi di siti Web e blog.
Linee guida per l'accessibilità al Web per i progettisti Una grande accessibilità al Web inizia nella progettazione.
Il Design è una delle parti più importanti di qualsiasi sito web. Non dimenticare di seguire queste migliori pratiche. se hai intenzione di utilizzare WordPress, puoi anche installare temi pronti per l'accessibilità.
1 Pianificare la struttura dell'intestazione in anticipo : assicurarsi che tutto il contenuto e il design rientrino in una struttura logica dell'intestazione.
2 Considera l'ordine di lettura : l'ordine di lettura dovrebbe essere lo stesso dell'ordine visivo.
3 Fornire un buon contrasto : prestare particolare attenzione alle tonalità chiare di grigio, arancione e giallo.

4 Usa il vero testo quando possibile : evita le immagini e usa il testo. Il testo vero si ingrandisce meglio, si carica più velocemente ed è più facile da tradurre. Usa i CSS per aggiungere uno stile visivo.
5 Osservare l'uso delle maiuscole: tutte le maiuscole possono essere difficili da leggere e possono essere lette in modo errato dagli screen reader.
6 Usa una dimensione del carattere adeguata : la dimensione del carattere può variare in base al carattere scelto, di solito 10 punti erano un minimo. Per garantire la leggibilità, la dimensione del carattere sul tuo sito Web deve essere almeno la dimensione predefinita del browser di 16 pixel (100%).
Video: Prospettive di accessibilità al Web: testo personalizzabile
7 Ricorda la lunghezza della linea : non renderla troppo lunga o troppo corta
8 Assicurati che i collegamenti siano riconoscibili : differenzia i collegamenti nel corpo della pagina con sottolineature o qualcosa di diverso dal solo colore.
Guarda il seguente video per saperne di più sulle prospettive di accessibilità al Web: collegamenti, pulsanti e controlli di grandi dimensioni.
9 Indicatori di messa a fuoco dei collegamenti di progettazione : assicurati che gli utenti della tastiera possano identificare visivamente i collegamenti durante la navigazione con una tastiera.
10 Progetta un collegamento "Salta al contenuto principale" : un collegamento accessibile da tastiera per consentire agli utenti di saltare la navigazione dovrebbe trovarsi nella parte superiore della pagina.

11 Assicurati che il testo del link abbia senso da solo : evita "Fai clic qui" o altri testi di link ambigui, come "Altro" o "Continua".
12 Usa animazione, video e audio con attenzione : Fornisci un pulsante di riproduzione/pausa. Evitare contenuti lampeggianti o stroboscopici che potrebbero causare convulsioni. Fornisci didascalie e trascrizioni per tutti i tuoi video e contenuti audio.
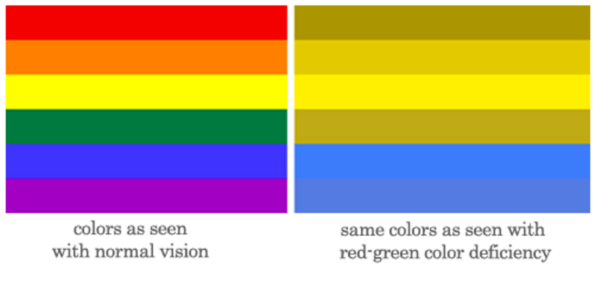
13 Non trasmettere contenuti con il solo colore : gli utenti spesso non riescono a distinguere o possono sovrascrivere i colori delle pagine.
14 Progetta controlli dei moduli accessibili : assicurati che i controlli dei moduli abbiano etichette descrittive, istruzioni e messaggi di convalida/errore.
15 Menu di navigazione reattivi : assicurati che i menu di navigazione siano completamente reattivi e ottimizzati per i dispositivi mobili. Posiziona le voci del menu di navigazione in modo logico e coerente. Rendili accessibili tramite tastiera.
16 Testo alternativo per link e immagini : ottimizza sempre le tue immagini per il web. Usa i plugin di ottimizzazione delle immagini di WordPress o servizi online come tinypng per comprimere le tue immagini e ridurne le dimensioni.
Ti aiuterà a caricare il tuo sito più velocemente. Fornisci un testo alternativo per tutte le immagini e i collegamenti e assegna un nome corretto alle tue immagini.
17 Rendi il sito web responsive : assicurati che gli utenti possano accedere al tuo sito web tramite dispositivi mobili e che possano leggere facilmente tutti i tuoi contenuti. Rendi il tuo sito web reattivo con le query multimediali CSS3 o usa un plug-in di WordPress per rendere il tuo sito web reattivo.

Prospettive di accessibilità del Web Serie di video
W3C Web Accessibility Initiative (WAI) ha pubblicato 11 video sul web design accessibile. Questa è una playlist molto importante per ogni web designer e blogger per imparare a creare siti Web e blog accessibili e creare un'esperienza utente migliore.
In questa playlist di YouTube, puoi conoscere i seguenti argomenti.
- Didascalie video
- Colori con buon contrasto
- Collegamenti, pulsanti e controlli di grandi dimensioni
- Testo personalizzabile
- Compatibilità tastiera
- Layout e design chiari
7 Notifiche e feedback - Sintesi vocale
- Contenuto comprensibile
- Riconoscimento vocale
- Compilazione di 10 argomenti/video
Creazione di siti Web accessibili: plugin e temi per WordPress
Sono disponibili molti plugin e temi gratuiti, che ti aiutano a rendere più accessibili i tuoi siti Web WordPress e i contenuti del tuo blog.
Temi WordPress predisposti per l'accessibilità:
Tutti i temi WordPress predefiniti degli sviluppatori WordPress sono predisposti per l'accessibilità. Puoi anche trovare un vasto elenco di temi gratuiti per l'accessibilità nella directory dei temi di WordPress.
Plugin WordPress per il controllo dell'accessibilità web
1. WP Accessibility è uno dei plugin gratuiti e aggiornati più popolari che aiuta con una varietà di problemi di accessibilità comuni nei temi di WordPress.
Puoi disabilitare tutte le funzionalità in base alle esigenze del tuo tema attivo. Per gli utenti avanzati, tutte le funzioni basate sulla modifica dei fogli di stile possono essere personalizzate utilizzando i propri stili personalizzati inserendo il foglio di stile appropriato nella directory del tema.
2. Modelli di temi per l'accessibilità per WordPress : su Github è disponibile una raccolta di modelli gratuiti per la creazione di temi WordPress pronti per l'accessibilità.
I seguenti modelli sono disponibili per il download gratuito.
- Modulo di commento Con JS Aria per includere l'etichetta nella risposta ARIA
- Menu a discesa è un modello gratuito per accedere ai menu a discesa del tuo tema WordPress.
- Genesi Salta Link
- Tastiera dei menu Arrow Nav: leggi questo articolo per scoprire come aggiungere una freccia ai menu di navigazione.
- Leggi altri link: leggi come personalizzare leggi di più link e Mostra estratti di post di WordPress.
- Il menu reattivo è un picchiettio A da aggiungere ai tuoi temi WordPress.
- Salta collegamento
I modelli di temi di accessibilità per WordPress ti aiutano a creare temi WordPress pronti per l'accessibilità. Il codice non è pensato per essere un tema completo, ma ogni modello nelle sottodirectory può aiutarti a rendere il tuo tema più accessibile.
3. Theme-a11y-Tester : un ambiente per testare i temi WordPress per i requisiti di accessibilità.
A11y-Theme-Unit-Test : questa è una versione del WordPress Theme Unit Test ottimizzato per test di accessibilità più efficienti.
4. Il plug-in menu reattivo è un plug -in menu reattivo popolare, gratuito e altamente personalizzabile per WordPress, con oltre 120 opzioni personalizzabili.
5. Contact Form 7: Accessible Defaults è un plug-in gratuito per sostituire il modulo Contact Form 7 predefinito con un equivalente accessibile e fornisce una suite di moduli di base selezionabili.
6. I campi modulo WCAG 2.0 per Gravity Forms possono modificare i campi modulo e migliorare la convalida in modo che i moduli soddisfino i requisiti di accessibilità WCAG 2.0.
7. Accessible Video Library è un plug-in WordPress gratuito per gestire i video inclusi didascalie, trascrizioni e sottotitoli per ogni video.
Strumenti di verifica dell'accessibilità Web ed estensioni del browser
Ecco alcuni test di accessibilità gratuiti per Chrome
- Strumenti per sviluppatori di accessibilità
A-Tester – Strumento di accessibilità web WCAG 2.0
Strumento di valutazione WAVE
ascia
Chrome Vox
Più risorse
Ecco alcune ottime risorse per saperne di più sulla creazione di siti Web accessibili.
Visita il blog sull'accessibilità di WordPress e il manuale sull'accessibilità di WordPress per saperne di più su WordPress e sull'accessibilità.
Ho anche scritto un articolo sul blog Pagely Come creare siti Web WordPress accessibili
Daltonismo e Web Design è un ottimo articolo su usability.gov
