Окончательный список лучших инструментов и советов по созданию доступных веб-сайтов с помощью WordPress.
Опубликовано: 2016-10-08Ознакомьтесь с рекомендациями по обеспечению доступности веб-сайтов, чтобы создать доступный веб-дизайн. Существует так много бесплатных CMS, доступных для быстрого и очень простого создания веб-сайтов и блогов, но создание доступных веб-сайтов может быть трудным и сложным. Не забывайте использовать инструменты проверки веб-доступности для проверки своих веб-сайтов.
В этой статье я поделюсь некоторыми передовыми методами, методами и плагинами для создания удобных и доступных веб-сайтов с помощью WordPress.
Около 15% населения мира, или, по оценкам, 1 миллиард человек, живут с ограниченными возможностями. По оценкам Всемирной организации здравоохранения, один миллиард человек имеет инвалидность, причем 80% из них проживают в развивающихся странах.
Лица с ограниченными возможностями могут на равной основе участвовать в жизни общества и вносить существенный вклад в экономику при наличии соответствующих интернет-инструментов. ИнтернетОбщество
Что означает доступные веб-сайты?
Для людей с ограниченными возможностями доступность означает возможность использовать веб-сайт или мобильное приложение так же эффективно, как и человек без инвалидности.
Важность веб-доступности
Это означает использование инклюзивных принципов проектирования, рекомендуемых передовых методов кодирования и инструментов для создания веб-сайтов, продуктов, приложений и услуг, которые могут использовать более широкие слои населения.
В некоторых случаях это невозможно, и для заполнения пробела могут потребоваться вспомогательные технологии. Если да, то основные технологии должны обеспечивать беспрепятственное программное или аппаратное подключение вспомогательного устройства с точки зрения как функциональной совместимости, так и переносимости данных.
Проще говоря, доступными веб-сайтами могут без проблем пользоваться люди с ограниченными возможностями. Глухие люди могут читать расшифровку аудио и видео, а люди могут переходить к различным разделам вашего веб-сайта с помощью клавиатуры (без использования мыши), а дальтоники также могут видеть ваш веб-сайт.
Веб-доступность для людей с ограниченными возможностями
Создание доступных веб-сайтов: лучшие практики и плагины WordPress
Чтобы создать веб-сайт, вам нужна CMS, а для размещения вашего веб-сайта в Интернете вам нужен надежный провайдер веб-хостинга.
1. Выберите быстрого и надежного провайдера веб-хостинга
Планы общего хостинга также очень популярны и доступны по цене. Если у вас нет большого бюджета и вы хотите начать с малого. зарегистрируйтесь у надежного и доступного хостинг-провайдера, такого как WestHost.com.
Если вы собираетесь создать бизнес-сайт или блог. Не стесняйтесь тратить дополнительные доллары. Подпишитесь на более надежного и управляемого поставщика хостинга WordPress.
FlyWheel предлагает отличные услуги хостинга и управления WordPress. Создан с нуля для дизайнеров и агентств. Базовый план начинается всего с 15 долларов в месяц.
2. Выберите CMS Accessibi1e
Создание веб-сайтов с нуля или создание собственной CMS стоит дорого и занимает много времени. Выберите отличную, мощную и надежную систему управления контентом, такую как WordPress.
Разработчики WordPress очень серьезно относятся к веб-доступности. Команда специальных возможностей WordPress ведет официальный блог специальных возможностей WordPress.
Существует так много бесплатных и премиальных плагинов WordPress, а также доступны темы для быстрого и простого создания доступных веб-сайтов. Темы WordPress по умолчанию готовы к специальным возможностям, и вы можете прочитать документацию, чтобы создать свои собственные доступные темы WordPress.
WordPress — это не просто инструменты для ведения блога, вы можете использовать эту мощную CMS для создания более 35 типов веб-сайтов и блогов.
Руководство по веб-доступности для дизайнеров Хорошая доступность в Интернете начинается с дизайна.
Дизайн — одна из самых важных частей любого сайта. Не забывайте следовать этим рекомендациям. если вы собираетесь использовать WordPress, вы также можете установить темы с поддержкой специальных возможностей.
1 Планируйте структуру заголовков заблаговременно : убедитесь, что весь контент и дизайн вписываются в логическую структуру заголовков.
2 Учитывайте порядок чтения : порядок чтения должен быть таким же, как и визуальный порядок.
3 Обеспечьте хорошую контрастность . Будьте особенно осторожны со светлыми оттенками серого, оранжевого и желтого цветов.

4 Используйте True Text везде, где это возможно : избегайте изображений и используйте текст. Настоящий текст лучше увеличивается, загружается быстрее и его легче переводить. Используйте CSS для добавления визуального стиля.
5 Следите за использованием ЗАГЛАВНЫХ БУКВ : Все заглавные буквы могут быть трудночитаемыми и могут быть неправильно прочитаны программами чтения с экрана.
6. Используйте подходящий размер шрифта. Размер шрифта может варьироваться в зависимости от выбранного шрифта, обычно это минимум 10 пунктов. Чтобы обеспечить удобочитаемость, размер шрифта на вашем веб-сайте должен быть как минимум размером браузера по умолчанию, равным 16 пикселям (100%).
Видео: Перспективы веб-доступности: настраиваемый текст
7 Помните о длине строки : не делайте ее слишком длинной или слишком короткой
8 Убедитесь, что ссылки распознаваемы . Выделяйте ссылки в основной части страницы подчеркиванием или чем-то еще, кроме одного цвета.
Посмотрите следующее видео, чтобы узнать больше о перспективах веб-доступности: большие ссылки, кнопки и элементы управления.
9 Дизайн индикаторов фокуса ссылок : убедитесь, что пользователи клавиатуры могут визуально идентифицировать ссылки при навигации с помощью клавиатуры.

10 Создайте ссылку «Перейти к основному содержанию». Ссылка , доступная с клавиатуры, чтобы пользователи могли пропустить навигацию, должна быть вверху страницы.
11 Убедитесь, что текст ссылки имеет смысл сам по себе : Избегайте «Нажмите здесь» или другого двусмысленного текста ссылки, такого как «Дополнительно» или «Продолжить».
12 Аккуратно используйте анимацию, видео и аудио : Предусмотрите кнопку воспроизведения/паузы. Избегайте мигания или стробирования контента, который может вызвать судороги. Обеспечьте подписи и стенограммы для всех ваших видео и аудио контента.
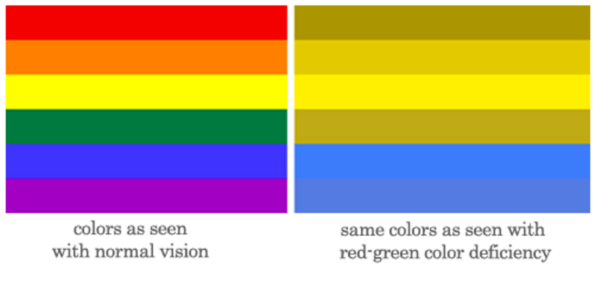
13 Не передавайте контент только с помощью цвета : пользователи часто не могут различить или могут переопределить цвета страницы.
14 Дизайн доступных элементов управления формы : убедитесь, что элементы управления формы имеют описательные метки, инструкции и сообщения проверки/ошибки.
15 адаптивных навигационных меню . Убедитесь, что ваши навигационные меню полностью адаптивны и удобны для мобильных устройств. Расположите элементы меню навигации логично и последовательно. Сделайте их доступными с клавиатуры.
16 Альтернативный текст для ссылок и изображений : всегда оптимизируйте изображения для Интернета. Используйте плагины WordPress для оптимизации изображений или онлайн-сервисы, такие как tinypng, чтобы сжимать изображения и уменьшать их размер.
Это поможет вам ускорить загрузку вашего сайта. Предоставьте альтернативный текст для всех изображений и ссылок и правильно назовите изображения.
17 Сделайте веб-сайт адаптивным . Убедитесь, что пользователи могут заходить на ваш веб-сайт с мобильных устройств и легко читать весь ваш контент. Сделайте свой веб-сайт адаптивным с помощью мультимедийных запросов CSS3 или используйте плагин WordPress, чтобы сделать ваш веб-сайт адаптивным.

Серия видеороликов о перспективах веб-доступности
W3C Web Accessibility Initiative (WAI) опубликовала 11 видеороликов о доступном веб-дизайне. Каждый веб-дизайнер и блогер должен внимательно следить за этим плейлистом, чтобы узнать, как создавать доступные веб-сайты и блоги, а также повышать удобство работы пользователей.
В этом плейлисте YouTube вы можете узнать о следующих темах.
- Подписи к видео
- Цвета с хорошим контрастом
- Крупные ссылки, кнопки и элементы управления
- Настраиваемый текст
- Совместимость с клавиатурой
- Четкий макет и дизайн
7 Уведомления и обратная связь - Текст в речь
- Понятное содержание
- Распознавание голоса
- Подборка из 10 тем/видео
Создание доступных веб-сайтов — плагины и темы WordPress
Доступно множество бесплатных плагинов и тем, которые помогут вам сделать ваши веб-сайты WordPress и контент в вашем блоге более доступными.
Темы WordPress с поддержкой специальных возможностей:
Все темы WordPress по умолчанию от разработчиков WordPress готовы к специальным возможностям. Вы также можете найти огромный список бесплатных тем с поддержкой специальных возможностей в каталоге тем WordPress.
Плагины WordPress для проверки веб-доступности
1. WP Accessibility — один из самых популярных бесплатных и современных плагинов, который помогает решить множество распространенных проблем доступности в темах WordPress.
Вы можете отключить все функции в соответствии с потребностями вашей активной темы. Для опытных пользователей все функции, основанные на изменении таблиц стилей, могут быть настроены с использованием ваших собственных стилей, поместив соответствующую таблицу стилей в каталог вашей темы.
2. Шаблоны темы специальных возможностей для WordPress . Коллекция бесплатных шаблонов доступна на Github для создания тем WordPress, готовых к специальным возможностям.
Следующие шаблоны доступны для бесплатного скачивания.
- Форма комментариев с JS Aria для включения метки в ответ ARIA
- Dropdown Menus — это бесплатный шаблон для доступных выпадающих меню в вашей теме WordPress.
- Бытие Пропустить ссылку
- Клавиатура меню Arrow Nav: Прочтите эту статью, чтобы узнать, как добавить стрелку в меню навигации.
- Дополнительные ссылки: узнайте, как настроить ссылку «Подробнее» и «Показать выдержки из постов WordPress».
- Адаптивное меню — это шаблон, который можно добавить в ваши темы WordPress.
- Пропустить ссылку
Шаблоны темы специальных возможностей для WordPress помогают создавать темы WordPress с поддержкой специальных возможностей. Код не предназначен для полной темы, но каждый шаблон в подкаталогах может помочь вам сделать вашу тему более доступной.
3. Theme-a11y-Tester : среда для тестирования тем WordPress на соответствие требованиям доступности.
A11y-Theme-Unit-Test : это версия WordPress Theme Unit Test, настроенная для более эффективного тестирования доступности.
4. Плагин адаптивного меню — это популярный, бесплатный и настраиваемый плагин адаптивного меню для WordPress с более чем 120 настраиваемыми параметрами.
5. Contact Form 7: Accessible Defaults — это бесплатный плагин для замены формы Contact Form 7 по умолчанию доступным эквивалентом и предоставляет набор выбираемых базовых форм.
6. Поля формы WCAG 2.0 для Gravity Forms могут изменять поля формы и улучшать проверку, чтобы формы соответствовали требованиям доступности WCAG 2.0.
7. Доступная видеотека — это бесплатный плагин WordPress для управления видео, включая подписи, стенограммы и субтитры для каждого видео.
Инструменты проверки веб-доступности и расширения для браузера
Вот несколько бесплатных тестов доступности для Chrome
- Инструменты разработчика специальных возможностей
A-Tester - инструмент веб-доступности WCAG 2.0
Инструмент оценки WAVE
топор
ChromeVox
Дополнительные ресурсы
Вот несколько отличных ресурсов, чтобы узнать больше о создании доступных веб-сайтов.
Посетите блог специальных возможностей WordPress и руководство по специальным возможностям WordPress, чтобы узнать больше о WordPress и специальных возможностях.
Я также написал статью в блоге Pagely How To Create Accessible WordPress Websites.
Дальтонизм и веб-дизайн — отличная статья на usability.gov.
