WordPressでアクセス可能なウェブサイトを構築するための最良のツールとヒントの究極のリスト。
公開: 2016-10-08Webアクセシビリティガイドラインを読んで、アクセシブルなWebデザインを構築してください。 ウェブサイトやブログをすばやく簡単に構築するために利用できる無料のCMSはたくさんありますが、アクセス可能なウェブサイトを構築することは困難で複雑になる可能性があります。 あなたのウェブサイトをテストするためにウェブアクセシビリティチェッカーツールを使用することを忘れないでください。
この記事では、WordPressを使用してユーザーフレンドリーでアクセスしやすいWebサイトを構築するためのいくつかのベストプラクティス、テクニック、およびプラグインを共有します。
世界の人口の約15%、または推定10億人が障害を持って暮らしています。 世界保健機関によると、10億人が障害を持っており、その80%が開発途上国に住んでいると推定されています。
適切なインターネットツールが利用できれば、障害者も同様に社会に参加し、経済に大きく貢献することができます。 インターネットソサエティ
アクセス可能なWebサイトとはどういう意味ですか?
障害のある人にとって、アクセシビリティとは、障害のない人と同じくらい効果的にWebサイトまたはモバイルアプリケーションを使用できることを意味します。
Webアクセシビリティの重要性
これは、包括的な設計原則、推奨される最良のコーディング手法、およびツールを使用して、人口のより広いセクションで使用できるWebサイト、製品、アプリケーション、およびサービスを構築することを意味します。
場合によっては、これが不可能であり、ギャップを埋めるために支援技術が必要になることがあります。 その場合、主流のテクノロジーは、相互運用性とデータの移植性の両方の観点から、支援デバイスのソフトウェアまたはハードウェア接続をシームレスに可能にする必要があります。
簡単に言えば、アクセシブルなウェブサイトは、障害を持つ人々が問題なく使用することができます。 聴覚障害者はオーディオとビデオのトランスクリプトを読むことができ、人々はキーボードを介して(マウスを使用せずに)Webサイトのさまざまなセクションに移動でき、色盲の人々もWebサイトを見ることができます。
障害を持つ人々のためのウェブアクセシビリティ
アクセス可能なWebサイトの構築:ベストプラクティスとWordPressプラグイン
Webサイトを構築するには、CMSが必要であり、インターネット上でWebサイトをホストするには、信頼できるWebホスティングプロバイダーが必要です。
1.高速で信頼性の高いウェブホスティングプロバイダーを選択する
共有ホスティングプランも非常に人気があり、手頃な価格です。 あなたが大きな予算を持っておらず、小さなことから始めたい場合。 WestHost.comなどの信頼性が高く手頃なホスティングプロバイダーにサインアップしてください。
あなたがビジネスのウェブサイトやブログを立ち上げるつもりなら。 余分なお金を使うことを躊躇しないでください。 より信頼性の高いマネージドWordPressホスティングプロバイダーにサインアップしてください。
FlyWheelは、優れたWordPressホスティングおよび管理サービスを提供します。 デザイナーや代理店のためにゼロから構築されました。 基本プランは月額15ドルからです。
2.Accessibi1eCMSを選択します
Webサイトを最初から作成するか、独自のCMSを構築することは、費用と時間がかかります。 WordPressなどの優れた強力で信頼性の高いコンテンツ管理システムを選択してください。
WordPressの開発者は、Webアクセシビリティを非常に真剣に受け止めています。 WordPressアクセシビリティチームには、公式のWordPressアクセシビリティブログがあります。
非常に多くの無料およびプレミアムのWordPressプラグインとテーマも利用可能で、アクセス可能なWebサイトをすばやく簡単に構築できます。 デフォルトのWordPressテーマはアクセシビリティに対応しており、ドキュメントを読んで独自のアクセス可能なWordPressテーマを作成できます。
WordPressは単なるブログツールではありません。この強力なCMSを使用して、35種類以上のWebサイトやブログを構築できます。
デザイナーのためのウェブアクセシビリティガイドライン優れたウェブアクセシビリティはデザインから始まります。
デザインは、あらゆるWebサイトの最も重要な部分の1つです。 これらのベストプラクティスに従うことを忘れないでください。 WordPressを使用する場合は、AccessibilityReadyテーマもインストールできます。
1見出し構造を早期に計画する:すべてのコンテンツとデザインが論理的な見出し構造に適合することを確認します。
2読み上げ順序を検討する:読み上げ順序は視覚的な順序と同じである必要があります。
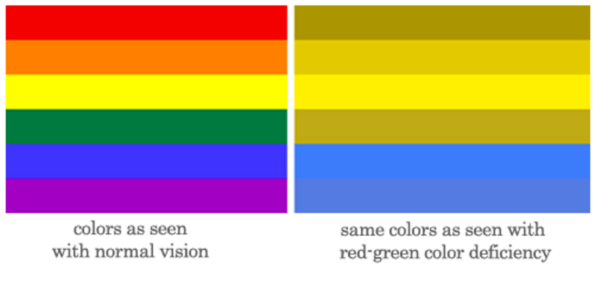
3良好なコントラストを提供する:グレー、オレンジ、および黄色の明るい色合いには特に注意してください。

4可能な限り真のテキストを使用する:画像を避け、テキストを使用します。 真のテキストは拡大しやすく、読み込みが速く、翻訳も簡単です。 CSSを使用して視覚的なスタイルを追加します。
5大文字の使用に注意してください:すべての大文字は読みにくく、スクリーンリーダーで正しく読み取られない可能性があります。
6適切なフォントサイズを使用する:フォントサイズは、選択したフォントによって異なります。通常、10ポイントが最小でした。 読みやすくするために、Webサイトのフォントサイズは、少なくともブラウザのデフォルトサイズである16ピクセル(100%)である必要があります。
ビデオ:Webアクセシビリティの観点:カスタマイズ可能なテキスト
7行の長さを覚えておいてください:長すぎたり短すぎたりしないでください
8リンクが認識できることを確認する:ページの本文にあるリンクを、下線または色だけではないもので区別します。
Webアクセシビリティの観点について詳しくは、次のビデオをご覧ください:大きなリンク、ボタン、およびコントロール。
9リンクフォーカスインジケーターの設計:キーボードユーザーがキーボードでナビゲートするときにリンクを視覚的に識別できるようにします。
10 「メインコンテンツにスキップ」リンクを設計する:ユーザーがナビゲーションをスキップするためのキーボードアクセス可能なリンクは、ページの上部にある必要があります。

11リンクテキストがそれ自体で意味をなすようにする:「ここをクリック」または「詳細」や「続行」などの他のあいまいなリンクテキストは避けてください。
12アニメーション、ビデオ、およびオーディオを慎重に使用する:再生/一時停止ボタンを提供します。 発作を引き起こす可能性のあるコンテンツのフラッシュやストロボを避けてください。 すべての動画と音声コンテンツにキャプションとトランスクリプトを提供します。
13色だけでコンテンツを伝えない:ユーザーはページの色を区別できないか、上書きすることがよくあります。
14アクセス可能なフォームコントロールの設計:フォームコントロールに説明的なラベル、指示、および検証/エラーメッセージが含まれていることを確認します。
15応答性の高いナビゲーションメニュー:ナビゲーションメニューが完全に応答性が高く、モバイルフレンドリーであることを確認してください。 ナビゲーションメニュー項目を論理的かつ一貫した方法で配置します。 キーボードからアクセスできるようにします。
リンクと画像の16の代替テキスト:常にWeb用に画像を最適化します。 WordPress画像最適化プラグインまたはtinypngなどのオンラインサービスを使用して画像を圧縮し、画像サイズを縮小します。
サイトの読み込みを高速化するのに役立ちます。 すべての画像とリンクに代替テキストを提供し、画像に適切な名前を付けます。
17 Webサイトのレスポンシブ化:ユーザーがモバイルデバイスを介してWebサイトにアクセスでき、すべてのコンテンツを簡単に読むことができるようにします。 WebサイトをCSS3メディアクエリでレスポンシブにするか、WordPressプラグインを使用してWebサイトをレスポンシブにします。

Webアクセシビリティの展望ビデオシリーズ
W3C Web Accessibility Initiative(WAI)は、アクセシブルなWebデザインに関する11本のビデオを公開しています。 これは、アクセシブルなWebサイトやブログを構築し、より優れたユーザーエクスペリエンスを作成する方法を学ぶために、すべてのWebデザイナーやブロガーにとって非常に重要なプレイリストです。
このYouTubeプレイリストでは、次のトピックについて学ぶことができます。
- ビデオキャプション
- コントラストの良い色
- 大きなリンク、ボタン、およびコントロール
- カスタマイズ可能なテキスト
- キーボードの互換性
- 明確なレイアウトとデザイン
7通知とフィードバック - テキスト読み上げ
- わかりやすいコンテンツ
- 音声認識
- 10のトピック/ビデオの編集
アクセス可能なウェブサイトの構築–WordPressプラグインとテーマ
多くの無料のプラグインとテーマが利用可能であり、WordPressのWebサイトとブログのコンテンツをよりアクセスしやすくするのに役立ちます。
アクセシビリティ対応のWordPressテーマ:
WordPress開発者によるデフォルトのWordPressテーマはすべて、アクセシビリティに対応しています。 また、WordPressテーマディレクトリで無料のアクセシビリティ対応テーマの膨大なリストを見つけることができます。
WebアクセシビリティチェッカーWordPressプラグイン
1. WP Accessibilityは、WordPressテーマのさまざまな一般的なアクセシビリティの問題に役立つ最も人気のある無料の最新プラグインの1つです。
アクティブなテーマのニーズに応じて、すべての機能を無効にすることができます。 上級ユーザーの場合、スタイルシートの変更に基づくすべての機能は、テーマディレクトリに適切なスタイルシートを配置することにより、独自のカスタムスタイルを使用してカスタマイズできます。
2. WordPressのアクセシビリティテーマパターン:Githubでは、アクセシビリティに対応したWordPressテーマを作成するための無料のパターンのコレクションを利用できます。
以下のパターンは無料でダウンロードできます。
- ARIAの応答にラベルを含めるためのJSAriaのコメントフォーム
- ドロップダウンメニューは、WordPressテーマにアクセスできるドロップダウンメニューへの無料のパターンです。
- ジェネシススキップリンク
- メニューキーボードArrowNav:ナビゲーションメニューに矢印を追加する方法については、この記事をお読みください。
- 続きを読むリンク:カスタマイズする方法を読み、続きを読むリンクとWordPress投稿の抜粋を表示します。
- レスポンシブメニューは、WordPressのテーマに追加するパターンです。
- リンクをスキップ
WordPressのアクセシビリティテーマパターンは、アクセシビリティに対応したWordPressテーマを作成するのに役立ちます。 コードは完全なテーマを意図したものではありませんが、サブディレクトリの各パターンは、テーマをよりアクセスしやすくするのに役立ちます。
3. Theme-a11y-Tester :アクセシビリティ対応の要件についてWordPressテーマをテストするための環境。
A11y-Theme-Unit-Test :これは、より効率的なアクセシビリティテスト用に調整されたWordPressテーマユニットテストのバージョンです。
4. Responsive Menu Pluginは、人気があり、無料で高度にカスタマイズ可能なWordPress用のResponsive Menuプラグインで、120を超えるカスタマイズ可能なオプションがあります。
5. Contact Form 7:Accessible Defaultsは、デフォルトのContact Form 7フォームをアクセシブルな同等のフォームに置き換える無料のプラグインであり、選択可能な基本フォームのスイートを提供します。
6. GravityFormsのWCAG2.0フォームフィールドは、フォームがWCAG 2.0アクセシビリティ要件を満たすように、フォームフィールドを変更し、検証を改善できます。
7.アクセシブルビデオライブラリは、各ビデオのキャプション、トランスクリプト、字幕などのビデオを管理するための無料のWordPressプラグインです。
Webアクセシビリティチェッカーツールとブラウザ拡張機能
Chromeの無料のアクセシビリティテストをいくつかご紹介します
- アクセシビリティ開発者ツール
A-テスター– WCAG2.0Webアクセシビリティツール
WAVE評価ツール
斧
ChromeVox
その他のリソース
ここでは、アクセス可能なWebサイトを構築するための詳細を学ぶための優れたリソースをいくつか紹介します。
WordPressとアクセシビリティの詳細については、WordPressアクセシビリティブログとWordPressアクセシビリティハンドブックにアクセスしてください。
また、Pagelyブログにアクセス可能なWordPressWebサイトを作成する方法に関する記事を書いています。
色覚異常とWebデザインはusability.govのすばらしい記事です
