使用 WordPress 构建可访问网站的最佳工具和技巧的终极列表。
已发表: 2016-10-08阅读 Web 可访问性指南以构建可访问的 Web 设计。 有很多免费的 CMS 可用于快速轻松地构建网站和博客,但构建可访问的网站可能既困难又复杂。 不要忘记使用网络可访问性检查工具来测试您的网站。
在本文中,我将分享一些最佳实践、技术和插件,以使用 WordPress 构建用户友好且可访问的网站。
世界上大约 15% 的人口,或估计有 10 亿人,生活在残疾中。 世界卫生组织估计有 10 亿人患有残疾,其中 80% 生活在发展中国家。
如果适当的互联网工具可用,残疾人可以平等地参与社会并为经济做出重大贡献。 互联网社会
可访问的网站是什么意思?
对于残障人士来说,无障碍意味着能够像没有残障的人一样有效地使用网站或移动应用程序。
Web 可访问性的重要性
这意味着使用包容性设计原则、推荐的最佳编码实践和工具来构建可供更广泛人群使用的网站、产品、应用程序和服务。
在某些情况下,这是不可能的,可能需要辅助技术来填补空白。 如果是这样,主流技术应该能够实现辅助设备的软件或硬件无缝连接,无论是互操作性还是数据便携性。
简而言之,无障碍网站可供残障人士毫无问题地使用。 聋人可以阅读音频和视频的文字记录,人们可以通过键盘(不使用鼠标)导航到您网站的不同部分,色盲人也可以看到您的网站。
残障人士的无障碍网页
构建可访问的网站:最佳实践和 WordPress 插件
要建立一个网站,您需要一个 CMS 并在互联网上托管您的网站,您需要一个可靠的网络托管服务提供商。
1. 选择一个快速可靠的虚拟主机提供商
共享托管计划也非常受欢迎且价格合理。 如果您没有大预算并且想从小处着手。 注册可靠且负担得起的托管服务提供商,例如 WestHost.com。
如果您要建立一个商业网站或博客。 不要犹豫,多花一些钱。 注册一个更可靠和托管的 WordPress 托管服务提供商。
FlyWheel 提供出色的 WordPress 托管和管理服务。 专为设计师和代理商打造。 基本计划的起价仅为每月 15 美元。
2. 选择 Accessibi1e CMS
从头开始创建网站或构建自己的 CMS 非常昂贵且需要大量时间。 选择一个出色、强大且可靠的内容管理系统,例如 WordPress。
WordPress 开发人员非常重视 Web 可访问性。 WordPress 可访问性团队有一个官方的 WordPress 可访问性博客。
有很多免费和高级的 WordPress 插件和主题也可用于快速轻松地构建可访问的网站。 默认的 WordPress 主题是可访问的,您可以阅读文档来构建您自己的可访问的 WordPress 主题。
WordPress 不仅仅是一个简单的博客工具,您可以使用这个强大的 CMS 来构建 35+ 类型的网站和博客。
面向设计师的 Web 可访问性指南 出色的 Web 可访问性始于设计。
设计是任何网站最重要的部分之一。 不要忘记遵循这些最佳实践。 如果您要使用 WordPress,您也可以安装 Accessibility Ready Themes。
1尽早规划标题结构:确保所有内容和设计都符合逻辑标题结构。
2考虑阅读顺序:阅读顺序应与视觉顺序相同。
3提供良好的对比度:要特别小心灰色、橙色和黄色的浅色调。

4尽可能使用真实文本:避免使用图像并使用文本。 真正的文本可以更好地放大、加载更快并且更容易翻译。 使用 CSS 添加视觉样式。
5观看大写字母的使用:所有大写字母都可能难以阅读,并且屏幕阅读器可能会错误地阅读。
6使用适当的字体大小:字体大小可以根据选择的字体而有所不同,通常至少 10 磅。 为确保可读性,您网站上的字体大小至少需要为浏览器默认大小 16 像素 (100%)。
视频:Web 可访问性观点:可自定义的文本
7记住线长:不要太长或太短
8确保链接是可识别的:用下划线或其他颜色区分页面正文中的链接。
观看以下视频以了解有关 Web 可访问性视角的更多信息:大链接、按钮和控件。
9设计链接焦点指示器:确保键盘用户在使用键盘导航时可以直观地识别链接。
10设计一个“跳转到主要内容”链接:用户跳过导航的键盘可访问链接应位于页面顶部。

11确保链接文本本身有意义:避免“单击此处”或其他模棱两可的链接文本,例如“更多”或“继续”。
12谨慎使用动画、视频和音频:提供播放/暂停按钮。 避免闪烁或频闪可能导致癫痫发作的内容。 为您的所有视频和音频内容提供字幕和文字记录。
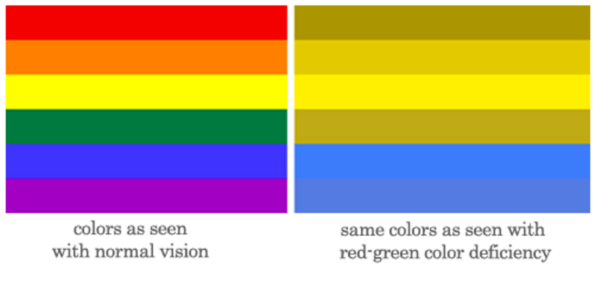
13不要只用颜色传达内容:用户通常无法区分或可能覆盖页面颜色。
14设计可访问的表单控件:确保表单控件具有描述性标签、说明和验证/错误消息。
15 个响应式导航菜单:确保您的导航菜单具有完全响应性和移动友好性。 以合乎逻辑且一致的方式定位导航菜单项。 使它们可以通过键盘访问。
16链接和图像的替代文本:始终优化您的网络图像。 使用 WordPress 图像优化插件或 tinypng 等在线服务来压缩图像以减小图像大小。
它将帮助您加快网站加载速度。 为所有图像和链接提供替代文本,并正确命名您的图像。
17使网站响应:确保用户可以通过移动设备访问您的网站,并且他们可以轻松阅读您的所有内容。 使用 CSS3 媒体查询使您的网站具有响应性,或使用 WordPress 插件使您的网站具有响应性。

无障碍网页视角视频系列
W3C Web Accessibility Initiative (WAI) 发布了 11 个关于无障碍网页设计的视频。 这是一个备受关注的播放列表,供每位网页设计师和博主学习如何构建可访问的网站和博客并创造更好的用户体验。
在此 YouTube 播放列表中,您可以了解以下主题。
- 视频字幕
- 具有良好对比度的颜色
- 大链接、按钮和控件
- 可定制的文本
- 键盘兼容性
- 清晰的布局和设计
7 通知和反馈 - 文字转语音
- 可理解的内容
- 语音识别
- 10个主题/视频的汇编
构建可访问的网站 – WordPress 插件和主题
有许多可用的免费插件和主题,可帮助您使您的 WordPress 网站和博客上的内容更易于访问。
可访问性就绪的 WordPress 主题:
来自 WordPress 开发人员的所有默认 WordPress 主题都是可访问性的。 您还可以在 WordPress 主题目录中找到大量免费的辅助功能就绪主题。
Web 可访问性检查器 WordPress 插件
1. WP Accessibility是最受欢迎的免费和最新插件之一,可帮助解决 WordPress 主题中的各种常见可访问性问题。
您可以根据活动主题的需要禁用所有功能。 对于高级用户,所有基于修改样式表的功能都可以通过在主题目录中放置适当的样式表来使用您自己的自定义样式进行自定义。
2. WordPress 的可访问性主题模式:Github 上提供了一系列免费模式,用于创建可访问性就绪的 WordPress 主题。
以下模式可供免费下载。
- 带有 JS Aria 的评论表单在 ARIA 响应中包含标签
- 下拉菜单是一种免费模式,可访问您的 WordPress 主题的下拉菜单。
- 创世纪跳过链接
- 菜单键盘箭头导航:阅读本文以了解如何将箭头添加到导航菜单。
- 阅读更多链接:阅读如何自定义阅读更多链接和显示 WordPress 帖子摘录。
- 响应式菜单是一种添加到您的 WordPress 主题的模式。
- 跳过链接
WordPress 的可访问性主题模式可帮助您创建可访问性的 WordPress 主题。 该代码并不意味着是一个完整的主题,但子目录中的每个模式都可以帮助您使您的主题更易于访问。
3. Theme-a11y-Tester :用于测试 WordPress 主题以满足可访问性要求的环境。
A11y-Theme-Unit-Test :这是 WordPress 主题单元测试的一个版本,针对更有效的可访问性测试进行了调整。
4. 响应式菜单插件是流行、免费且高度可定制的 WordPress 响应式菜单插件,有 120 多个可定制选项。
5. Contact Form 7:Accessible Defaults是一个免费插件,可将默认的 Contact Form 7 表单替换为可访问的等效表单,并提供一套可选的基本表单。
6. Gravity Forms 的 WCAG 2.0 表单域可以修改表单域并改进验证,使表单满足 WCAG 2.0 可访问性要求。
7. Accessible Video Library是一个免费的 WordPress 插件,用于管理视频,包括每个视频的字幕、脚本和字幕。
Web 可访问性检查工具和浏览器扩展
以下是一些针对 Chrome 的免费辅助功能测试
- 可访问性开发人员工具
A-Tester – WCAG 2.0 网页无障碍工具
WAVE 评估工具
斧头
ChromeVox
更多资源
这里有一些很好的资源来了解更多关于构建可访问网站的信息。
访问 WordPress 可访问性博客和 WordPress 可访问性手册,了解有关 WordPress 和可访问性的更多信息。
我还在 Pagely 博客如何创建可访问的 WordPress 网站上写了一篇文章
色盲和网页设计是 usability.gov 上的一篇很棒的文章
