Lista finală a celor mai bune instrumente și sfaturi pentru construirea de site-uri web accesibile cu WordPress.
Publicat: 2016-10-08Citiți regulile de accesibilitate web pentru a crea un design web accesibil. Există atât de multe CMS gratuite disponibile pentru a crea site-uri web și bloguri rapid și foarte ușor, dar construirea de site-uri web accesibile poate fi dificilă și complicată. Nu uitați să utilizați instrumentele de verificare a accesibilității web pentru a vă testa site-urile web.
În acest articol, voi împărtăși câteva bune practici, tehnici și plugin-uri pentru a construi site-uri web ușor de utilizat și accesibile cu WordPress.
Aproximativ 15% din populația lumii, sau se estimează că 1 miliard de persoane, trăiesc cu dizabilități. Organizația Mondială a Sănătății estimează că un miliard de persoane au un handicap, 80% trăind în țările în curs de dezvoltare.
Persoanele cu dizabilități pot participa în mod egal la societate și pot aduce contribuții substanțiale la economie, dacă sunt disponibile instrumente adecvate de internet. InternetSociety
Ce înseamnă site-uri web accesibile?
Pentru persoanele cu dizabilități, accesibilitatea înseamnă posibilitatea de a utiliza un site web sau o aplicație mobilă la fel de eficient ca o persoană fără dizabilități.
Importanța accesibilității web
Aceasta înseamnă utilizarea principiilor de proiectare incluzivă, a celor mai bune practici de codificare recomandate și a instrumentelor pentru a construi site-uri web, produse, aplicații și servicii utilizabile de o parte mai largă a populației.
În unele cazuri, acest lucru nu este posibil, iar tehnologiile de asistență pot fi apelate pentru a umple golul. Dacă da, tehnologiile principale ar trebui să permită conexiunea software sau hardware a dispozitivului de asistență fără probleme, atât în ceea ce privește interoperabilitatea, cât și portabilitatea datelor.
Cu cuvinte simple, site-urile web accesibile pot fi folosite de persoanele cu dizabilități fără nicio problemă. Persoanele surde pot citi transcrierea audio-urilor și videoclipurilor, iar oamenii pot naviga la diferite secțiuni ale site-ului dvs. prin intermediul tastaturii (fără a folosi mouse-ul), iar persoanele daltoniste pot vedea, de asemenea, site-ul dvs.
Accesibilitate web pentru persoanele cu dizabilități
Crearea de site-uri web accesibile: cele mai bune practici și pluginuri WordPress
Pentru a construi un site web aveți nevoie de un CMS și pentru a vă găzdui site-ul pe internet, aveți nevoie de un furnizor de găzduire web de încredere.
1. Alegeți un furnizor de găzduire web rapid și de încredere
Planurile de găzduire partajată sunt, de asemenea, foarte populare și accesibile. Dacă nu ai un buget mare și vrei să începi cu mic. înscrieți-vă pentru un furnizor de găzduire de încredere și accesibil, cum ar fi WestHost.com.
Dacă intenționați să creați un site web sau un blog de afaceri. Nu ezitați să cheltuiți niște dolari în plus. Înscrieți-vă pentru un furnizor de găzduire WordPress mai de încredere și gestionat.
FlyWheel oferă servicii excelente de găzduire și management WordPress. Construit de la zero pentru designeri și agenții. Planul de bază începe doar de la 15 USD/lună.
2. Alegeți un CMS Accessibi1e
Crearea de site-uri web de la zero sau construirea propriului CMS este costisitoare și necesită mult timp. Alegeți un sistem de management al conținutului excelent, puternic și de încredere, cum ar fi WordPress.
Dezvoltatorii WordPress iau foarte în serios accesibilitatea web. Echipa de accesibilitate WordPress are un blog oficial de accesibilitate WordPress.
Există atât de multe plugin-uri și teme WordPress gratuite și premium, de asemenea, disponibile pentru a construi site-uri web accesibile rapid și ușor. Temele WordPress implicite sunt gata de accesibilitate și puteți citi documentația pentru a vă crea propriile teme WordPress accesibile.
WordPress nu este doar un simplu instrument de blogging, puteți folosi acest CMS puternic pentru a construi peste 35 de tipuri de site-uri web și bloguri.
Recomandări privind accesibilitatea web pentru designeri Accesibilitatea web excelentă începe în design.
Designul este una dintre cele mai importante părți ale oricărui site web. Nu uitați să urmați aceste bune practici. dacă urmează să utilizați WordPress, puteți instala și teme gata pentru accesibilitate.
1 Planificați structura titlurilor din timp : asigurați-vă că întregul conținut și designul se potrivesc într-o structură logică a titlurilor.
2 Luați în considerare ordinea de citire : Ordinea de citire ar trebui să fie aceeași cu ordinea vizuală.
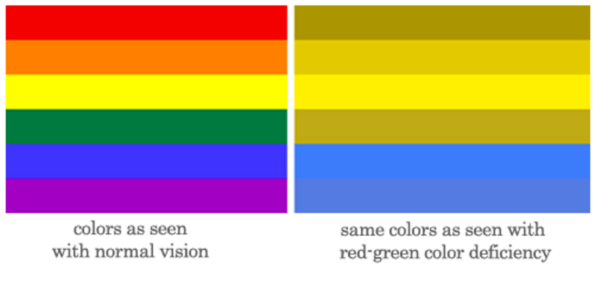
3 Asigurați un contrast bun : fiți deosebit de atenți la nuanțe deschise de gri, portocaliu și galben.

4 Utilizați text adevărat ori de câte ori este posibil : evitați imaginile și utilizați textul. Textul adevărat se mărește mai bine, se încarcă mai repede și este mai ușor de tradus. Utilizați CSS pentru a adăuga stil vizual.
5 Urmăriți utilizarea CAPS : Toate majusculele pot fi dificil de citit și pot fi citite incorect de cititoarele de ecran.
6 Utilizați dimensiunea adecvată a fontului: Dimensiunea fontului poate varia în funcție de fontul ales, 10 puncte fiind de obicei un minim. Pentru a asigura lizibilitatea, dimensiunea fontului de pe site-ul dvs. trebuie să fie, cel puțin, dimensiunea implicită a browserului de 16 pixeli (100%).
Video: Perspective de accesibilitate web: Text personalizabil
7 Amintiți-vă lungimea liniei : nu o faceți prea lungă sau prea scurtă
8 Asigurați-vă că linkurile sunt recunoscute : diferențiați linkurile din corpul paginii cu subliniere sau altceva decât culoarea.
Urmăriți următorul videoclip pentru a afla mai multe despre Perspectivele de accesibilitate web: Linkuri mari, butoane și comenzi.
9 Design Link Focus Indicatori : Asigurați-vă că utilizatorii de tastatură pot identifica vizual linkurile atunci când navighează cu o tastatură.
10 Creați un link „Sriți la conținutul principal” : un link accesibil de la tastatură pentru ca utilizatorii să omite navigarea ar trebui să fie în partea de sus a paginii.

11 Asigurați-vă că textul linkului are sens în sine: evitați „Click Here” sau alt text ambiguu pentru link, cum ar fi „Mai multe” sau „Continuați”.
12 Utilizați cu atenție animația, videoclipul și audio : furnizați un buton de redare/pauză. Evitați conținutul intermitent sau stroboscopic care ar putea provoca convulsii. Furnizați subtitrări și transcrieri pentru toate videoclipurile și conținutul audio.
13 Nu transmiteți conținut numai cu culoarea : de multe ori utilizatorii nu pot distinge sau pot suprascrie culorile paginii.
14 Proiectați controale de formulare accesibile : Asigurați-vă că controalele formularelor au etichete descriptive, instrucțiuni și mesaje de validare/eroare.
15 Meniuri de navigare receptive : Asigurați-vă că meniurile de navigare sunt pe deplin receptive și prietenoase cu dispozitivele mobile. Poziționați elementele din meniul de navigare într-un mod logic și consecvent. Faceți-le accesibile prin tastatură.
16 Text alternativ pentru linkuri și imagini : optimizați-vă întotdeauna imaginile pentru web. Utilizați pluginuri de optimizare a imaginii WordPress sau servicii online, cum ar fi tinypng, pentru a vă comprima imaginile pentru a reduce dimensiunea imaginii.
Vă va ajuta să vă încărcați site-ul mai repede. Furnizați text alternativ pentru toate imaginile și linkurile și denumiți corect imaginile.
17 Faceți site-ul web receptiv : asigurați-vă că utilizatorii vă pot accesa site-ul prin intermediul dispozitivelor mobile și că vă pot citi cu ușurință tot conținutul. Faceți site-ul dvs. receptiv cu interogări media CSS3 sau utilizați un plugin WordPress pentru a face site-ul dvs. receptiv.

Seria de videoclipuri Web Accessibility Perspectives
W3C Web Accessibility Initiative (WAI) a publicat 11 videoclipuri despre design web accesibil. Acesta este un playlist de urmărit pentru fiecare designer web și blogger pentru a învăța cum să creeze site-uri web și bloguri accesibile și să creeze o experiență mai bună pentru utilizator.
În această listă de redare YouTube, puteți afla despre următoarele subiecte.
- Subtitrări video
- Culori cu contrast bun
- Legături mari, butoane și comenzi
- Text personalizabil
- Compatibilitate cu tastatura
- Aspect și design clar
7 Notificări și feedback - Text to Speech
- Conținut de înțeles
- Recunoaștere vocală
- Compilare de 10 subiecte/videoclipuri
Crearea de site-uri web accesibile – pluginuri și teme WordPress
Există multe plugin-uri și teme gratuite disponibile, ceea ce vă ajută să faceți site-urile și conținutul dvs. WordPress mai accesibile.
Teme WordPress gata pentru accesibilitate:
Toate temele WordPress implicite de la dezvoltatorii WordPress sunt gata pentru accesibilitate. De asemenea, puteți găsi o listă uriașă de teme gratuite pentru accesibilitate în directorul de teme WordPress.
Web Accessibility Checker WordPress Plugins
1. WP Accessibility este unul dintre cele mai populare pluginuri gratuite și actualizate care ajută la o varietate de probleme comune de accesibilitate în temele WordPress.
Puteți dezactiva toate funcțiile în funcție de nevoile temei dvs. active. Pentru utilizatorii avansați, toate funcțiile bazate pe modificarea foilor de stil pot fi personalizate folosind propriile stiluri personalizate, plasând foaia de stil corespunzătoare în directorul de teme.
2. Modele de teme de accesibilitate pentru WordPress : O colecție de modele gratuite este disponibilă la Github pentru a crea teme WordPress gata de accesibilitate.
Următoarele modele sunt disponibile pentru descărcare gratuită.
- Formular de comentarii Cu JS Aria pentru a include eticheta în răspunsul ARIA
- Meniurile drop-down este un model gratuit pentru meniurile drop-down accesibile pentru tema dvs. WordPress.
- Genesis Skip Link
- Tastatura meniului Arrow Nav: Citiți acest articol pentru a afla cum să adăugați săgeți la meniurile de navigare.
- Citiți mai multe linkuri: Citiți cum să personalizați linkul Citiți mai multe și să afișați fragmente de postări WordPress.
- Meniul responsive este un tip A de adăugat temelor tale WordPress.
- Omite linkul
Modelele de teme de accesibilitate pentru WordPress vă ajută să creați teme WordPress gata de accesibilitate. Codul nu este menit să fie o temă completă, dar fiecare model din subdirectoare vă poate ajuta să vă faceți tema mai accesibilă.
3. Theme-a11y-Tester : Un mediu pentru testarea temelor WordPress pentru cerințele de accesibilitate.
A11y-Theme-Unit-Test : Aceasta este o versiune a testului unității tematice WordPress, reglată pentru o testare mai eficientă a accesibilității.
4. Responsive Menu Plugin este popular, gratuit și extrem de personalizabil Responsive Menu Plugin pentru WordPress, cu peste 120 de opțiuni personalizabile.
5. Contact Form 7: Accessible Defaults este un plugin gratuit pentru a înlocui formularul implicit Contact Form 7 cu un echivalent accesibil și oferă o suită de formulare de bază selectabile.
6. Câmpurile de formular WCAG 2.0 pentru Gravity Forms pot modifica câmpurile de formular și îmbunătățește validarea, astfel încât formularele să îndeplinească cerințele de accesibilitate WCAG 2.0.
7. Biblioteca video accesibilă este un plugin WordPress gratuit pentru gestionarea videoclipurilor, inclusiv subtitrări, transcrieri și subtitrări pentru fiecare videoclip.
Instrumente de verificare a accesibilității web și extensii de browser
Iată câteva teste gratuite de accesibilitate pentru Chrome
- Instrumente pentru dezvoltatori de accesibilitate
A-Tester – instrument de accesibilitate web WCAG 2.0
Instrument de evaluare WAVE
topor
ChromeVox
Mai multe resurse
Iată câteva resurse excelente pentru a afla mai multe despre crearea de site-uri web accesibile.
Vizitați blogul de accesibilitate WordPress și manualul de accesibilitate WordPress pentru a afla mai multe despre WordPress și accesibilitate.
De asemenea, am scris un articol pe blogul Pagely How To Create Accessible WordPress Websites
Daltonismul și design web este un articol grozav pe usability.gov
