A lista definitiva das melhores ferramentas e dicas para construir sites acessíveis com o WordPress.
Publicados: 2016-10-08Leia as diretrizes de acessibilidade da Web para criar um design da Web acessível. Existem muitos CMS gratuitos disponíveis para criar sites e blogs de maneira rápida e fácil, mas criar sites acessíveis pode ser difícil e complicado. Não se esqueça de usar ferramentas de verificação de acessibilidade na web para testar seus sites.
Neste artigo, compartilharei algumas práticas recomendadas, técnicas e plugins para criar sites fáceis de usar e acessíveis com o WordPress.
Cerca de 15% da população mundial, ou cerca de 1 bilhão de pessoas, vive com deficiência. Um bilhão de pessoas são estimadas pela Organização Mundial da Saúde para ter uma deficiência com 80% vivendo em países em desenvolvimento.
As pessoas com deficiência podem participar igualmente na sociedade e fazer contribuições substanciais para a economia se as ferramentas adequadas da Internet estiverem disponíveis. Internet Society
O que significa sites acessíveis?
Para pessoas com deficiência, acessibilidade significa poder usar um site ou aplicativo móvel de forma tão eficaz quanto uma pessoa sem deficiência.
Importância da Acessibilidade na Web
Isso significa usar princípios de design inclusivos, práticas recomendadas de codificação e ferramentas para criar sites, produtos, aplicativos e serviços utilizáveis por uma parcela mais ampla da população.
Em alguns casos, isso não é possível, e as tecnologias assistivas podem ser utilizadas para preencher a lacuna. Em caso afirmativo, as tecnologias convencionais devem permitir a conexão de software ou hardware do dispositivo de assistência sem problemas, em termos de interoperabilidade e portabilidade de dados.
Em palavras simples, os Sites Acessíveis podem ser usados por pessoas com deficiência sem nenhum problema. Pessoas surdas podem ler a transcrição de áudios e vídeos e pessoas podem navegar para diferentes seções de seu site via teclado (sem usar o mouse) e pessoas daltônicas também podem ver seu site.
Acessibilidade na Web para pessoas com deficiência
Construindo Sites Acessíveis: Melhores Práticas e Plugins WordPress
Para construir um site você precisa de um CMS e para hospedar seu site na internet, você precisa de um provedor de hospedagem confiável.
1. Escolha um provedor de hospedagem de sites rápido e confiável
Os planos de hospedagem compartilhada também são muito populares e acessíveis. Se você não tem um grande orçamento e quer começar pequeno. inscrição para um provedor de hospedagem confiável e acessível, como WestHost.com.
Se você vai criar um site ou blog de negócios. Não hesite em gastar alguns dólares extras. Inscreva-se para um provedor de hospedagem WordPress mais confiável e gerenciado.
O FlyWheel oferece ótimos serviços de hospedagem e gerenciamento do WordPress. Construído desde o início para designers e agências. O plano Básico está a partir de apenas $ 15/mês.
2. Escolha um CMS Accessibi1e
Criar sites do zero ou construir seu próprio CMS é caro e leva muito tempo. Escolha um sistema de gerenciamento de conteúdo excelente, poderoso e confiável, como o WordPress.
Os desenvolvedores do WordPress levam a acessibilidade na web muito a sério. A equipe de acessibilidade do WordPress tem um blog oficial de acessibilidade do WordPress.
Existem muitos plugins e temas gratuitos e premium do WordPress também disponíveis para criar sites acessíveis de maneira rápida e fácil. Os temas padrão do WordPress estão prontos para acessibilidade e você pode ler a documentação para criar seus próprios temas acessíveis do WordPress.
O WordPress não é apenas uma simples ferramenta de blog, você pode usar este poderoso CMS para criar mais de 35 tipos de sites e blogs.
Diretrizes de Acessibilidade na Web para Designers A grande acessibilidade na Web começa no design.
O Design é uma das partes mais importantes de qualquer site. Não se esqueça de seguir estas práticas recomendadas. se você for usar o WordPress, também poderá instalar temas prontos para acessibilidade.
1 Planeje a estrutura do título com antecedência : Assegure-se de que todo o conteúdo e design se encaixem em uma estrutura lógica de título.
2 Considere a Ordem de Leitura : A ordem de leitura deve ser a mesma que a ordem visual.
3 Forneça um bom contraste : Tenha cuidado especial com tons claros de cinza, laranja e amarelo.

4 Use texto verdadeiro sempre que possível : Evite imagens e use texto. O texto verdadeiro aumenta melhor, carrega mais rápido e é mais fácil de traduzir. Use CSS para adicionar estilo visual.
5 Observe o uso de CAPS : Todas as maiúsculas podem ser difíceis de ler e podem ser lidas incorretamente por leitores de tela.
6 Use tamanho de fonte adequado : O tamanho da fonte pode variar de acordo com a fonte escolhida, geralmente 10 pontos era o mínimo. Para garantir a legibilidade, o tamanho da fonte em seu site precisa ser, no mínimo, o tamanho padrão do navegador de 16 pixels (100%).
Vídeo: Perspectivas de acessibilidade na Web: texto personalizável
7 Lembre-se do comprimento da linha : não deixe muito longo ou muito curto
8 Certifique-se de que os links sejam reconhecíveis : Diferencie os links no corpo da página com sublinhados ou algo que não seja apenas a cor.
Assista ao vídeo a seguir para saber mais sobre Perspectivas de Acessibilidade na Web: Links Grandes, Botões e Controles.
9 Indicadores de foco de link de design : Garanta que os usuários de teclado possam identificar os links visualmente ao navegar com um teclado.
10 Crie um link “Pular para o conteúdo principal” : Um link acessível pelo teclado para os usuários pularem a navegação deve estar na parte superior da página.

11 Certifique-se de que o texto do link faça sentido por si só : Evite “Clique aqui” ou outro texto de link ambíguo, como “Mais” ou “Continuar”.
12 Use Animação, Vídeo e Áudio Cuidadosamente : Forneça um botão de reprodução/pausa. Evite flashes ou flashes de conteúdo que possam causar convulsões. Forneça legendas e transcrições para todos os seus vídeos e conteúdo de áudio.
13 Não transmita conteúdo apenas com cores : os usuários geralmente não conseguem distinguir ou podem substituir as cores da página.
14 Projete controles de formulário acessíveis : Certifique-se de que os controles de formulário tenham rótulos descritivos, instruções e mensagens de validação/erro.
15 Menus de navegação responsivos : Certifique-se de que seus menus de navegação sejam totalmente responsivos e compatíveis com dispositivos móveis. Posicione os itens do menu de navegação de maneira lógica e consistente. Torne-os acessíveis através do teclado.
16 Texto alternativo para links e imagens : Sempre otimize suas imagens para web. Use plugins de otimização de imagem do WordPress ou serviços online como tinypng para compactar suas imagens para reduzir o tamanho da imagem.
Ele irá ajudá-lo a fazer o seu site carregar mais rápido. Forneça texto alternativo para todas as imagens e links e nomeie suas imagens corretamente.
17 Torne o site responsivo : certifique-se de que os usuários possam acessar seu site por meio de dispositivos móveis e que possam ler todo o seu conteúdo facilmente. Torne seu site responsivo com consultas de mídia CSS3 ou use um plug-in do WordPress para tornar seu site responsivo.

Série de vídeos Perspectivas de Acessibilidade na Web
A W3C Web Accessibility Initiative (WAI) publicou 11 vídeos sobre web design acessível. Esta é uma lista de reprodução muito assistida para todos os web designers e blogueiros aprenderem como criar sites e blogs acessíveis e criar uma melhor experiência do usuário.
Nesta playlist do YouTube, você pode aprender sobre os seguintes tópicos.
- Legendas de vídeo
- Cores com bom contraste
- Links grandes, botões e controles
- Texto personalizável
- Compatibilidade do teclado
- Layout e design claros
7 Notificações e Feedback - Texto para fala
- Conteúdo compreensível
- Reconhecimento de voz
- Compilação de 10 tópicos/vídeos
Construindo Sites Acessíveis – Plugins e Temas WordPress
Existem muitos plugins e temas gratuitos disponíveis, o que ajuda você a tornar seus sites e conteúdo do WordPress mais acessíveis.
Temas WordPress prontos para acessibilidade:
Todos os temas padrão do WordPress dos desenvolvedores do WordPress estão prontos para acessibilidade. Você também pode encontrar uma lista enorme de temas prontos para acessibilidade gratuitos no diretório de temas do WordPress.
Plugins WordPress do Verificador de Acessibilidade da Web
1. O WP Accessibility é um dos plugins gratuitos e atualizados mais populares que ajuda com uma variedade de problemas comuns de acessibilidade nos temas do WordPress.
Você pode desativar todos os recursos de acordo com as necessidades do seu tema ativo. Para usuários avançados, todas as funções baseadas na modificação de folhas de estilo podem ser personalizadas usando seus próprios estilos personalizados, colocando a folha de estilo apropriada em seu diretório de temas.
2. Padrões de Tema de Acessibilidade para WordPress : Uma coleção de padrões gratuitos está disponível no Github para criar temas WordPress prontos para acessibilidade.
Os seguintes padrões estão disponíveis para download gratuito.
- Formulário de comentário com JS Aria para incluir rótulo na resposta ARIA
- Menus suspensos é um padrão gratuito para menus suspensos acessíveis ao seu tema WordPress.
- Gênesis Pular Link
- Teclado de menu Navegação por seta: Leia este artigo para saber como adicionar seta aos menus de navegação.
- Leia mais links: Leia como personalizar o link leia mais e Mostrar trechos de postagem do WordPress.
- O Menu Responsivo é um padrão A para adicionar aos seus temas do WordPress.
- Pular link
Os Padrões de Tema de Acessibilidade para WordPress ajudam você a criar temas WordPress prontos para acessibilidade. O código não deve ser um tema completo, mas cada padrão nos subdiretórios pode ajudá-lo a tornar seu tema mais acessível.
3. Theme-a11y-Tester : Um ambiente para testar temas WordPress para os requisitos de acessibilidade.
A11y-Theme-Unit-Test : Esta é uma versão do WordPress Theme Unit Test ajustada para testes de acessibilidade mais eficientes.
4. O Plugin de Menu Responsivo é popular, gratuito e altamente personalizável. Plugin de Menu Responsivo para WordPress, com mais de 120 opções personalizáveis.
5. Contact Form 7: Accessible Defaults é um plugin gratuito para substituir o formulário Contact Form 7 padrão por um equivalente acessível e fornece um conjunto de formulários básicos selecionáveis.
6. Campos de formulário WCAG 2.0 para Gravity Forms podem modificar campos de formulário e melhorar a validação para que os formulários atendam aos requisitos de acessibilidade WCAG 2.0.
7. A Biblioteca de Vídeos Acessível é um plugin WordPress gratuito para gerenciar vídeos, incluindo legendas, transcrições e legendas para cada vídeo.
Ferramentas do Verificador de Acessibilidade da Web e Extensões de Navegador
Aqui estão alguns testes de acessibilidade gratuitos para o Chrome
- Ferramentas para desenvolvedores de acessibilidade
A-Tester – ferramenta de acessibilidade web WCAG 2.0
Ferramenta de Avaliação WAVE
Machado
ChromeVox
Mais recursos
Aqui estão alguns ótimos recursos para aprender mais sobre a criação de sites acessíveis.
Visite o blog de acessibilidade do WordPress e o manual de acessibilidade do WordPress para saber mais sobre o WordPress e acessibilidade.
Eu também escrevi um artigo no blog Pagely How To Create Accessible WordPress Websites
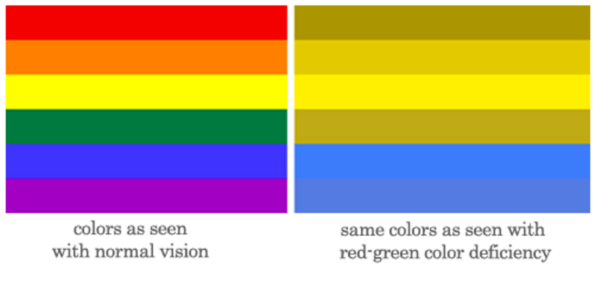
Daltonismo e Web Design é um ótimo artigo em usabilidade.gov
