20+ บทแนะนำส่วนท้ายที่เป็นประโยชน์สำหรับ Divi
เผยแพร่แล้ว: 2022-01-14มีบทช่วยสอน Divi ที่ยอดเยี่ยมมากมายในบล็อก Elegant Themes คุณสามารถเรียนรู้ที่จะทำอะไรก็ได้ด้วย Divi ด้วยบทช่วยสอนเหล่านี้ ซึ่งรวมถึงวิธีออกแบบส่วนท้ายที่ยอดเยี่ยม ในบทความนี้ เราจะดูบทแนะนำส่วนท้าย Divi ที่เป็นประโยชน์มากกว่า 20 แบบที่คุณสามารถใช้กับ Divi Theme Builder ทั้งหมดมีคำแนะนำทีละขั้นตอนในการสร้างส่วนท้ายสำหรับหน้าจอเดสก์ท็อปและมือถือ หลายๆ ไฟล์รวมถึงการดาวน์โหลดไฟล์ JSON และวิดีโอแนะนำ
1. สร้างส่วนท้ายแบบกำหนดเอง

บทช่วยสอนนี้จะนำคุณไปสู่กระบวนการสร้างและสร้างส่วนท้ายส่วนกลางแบบกำหนดเองโดยใช้ Divi Builder นี่คือบทช่วยสอนที่ยอดเยี่ยมสำหรับการเริ่มต้นใช้งานส่วนท้ายของ Divi และตัวสร้างธีม Divi
ดูบทช่วยสอน
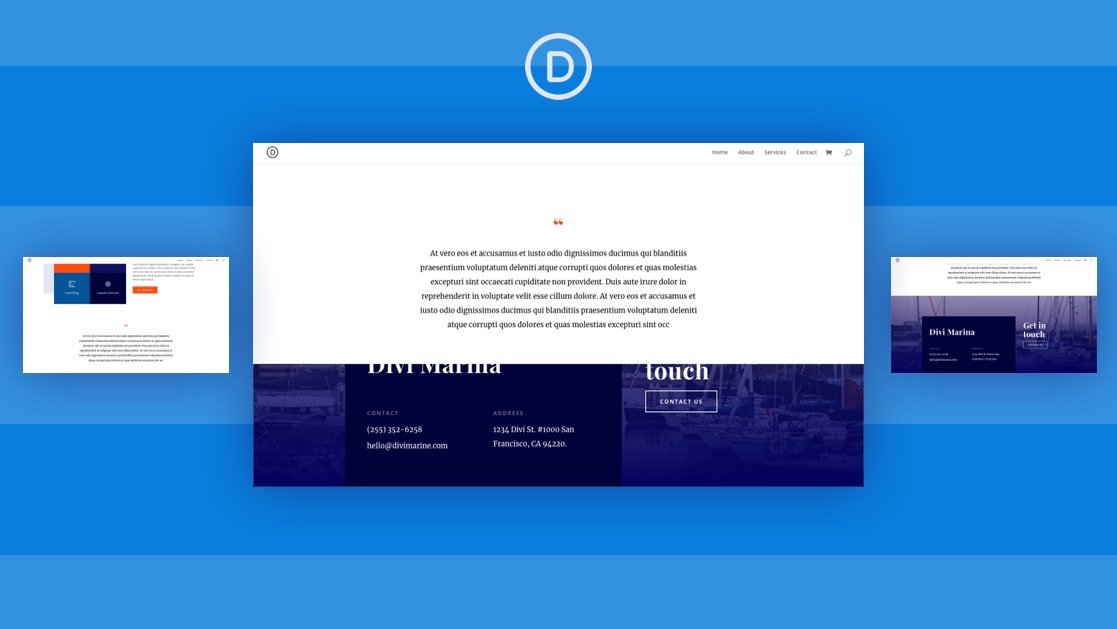
2. ทำให้ Divi Footer Sticky ของคุณ

บทช่วยสอน Divi นี้แสดงวิธีสร้างองค์ประกอบใดๆ ในส่วนท้ายของ Divi ที่ด้านล่างของหน้าจอ เมื่อองค์ประกอบไปถึงตำแหน่งภายในส่วนท้าย องค์ประกอบจะหยุดเหนียวและยังคงอยู่ในตำแหน่งที่เหมาะสม มันแสดงข้อมูลการติดต่อแบบเต็มบนเดสก์ท็อปและข้อมูลที่เรียบง่ายบนโทรศัพท์ ส่วนท้ายมีขนาดเล็กลงจนกว่าจะถึงตำแหน่ง เมื่อล็อคเข้าที่ มันจะเติบโตเป็นขนาดปกติ
ดูบทช่วยสอน
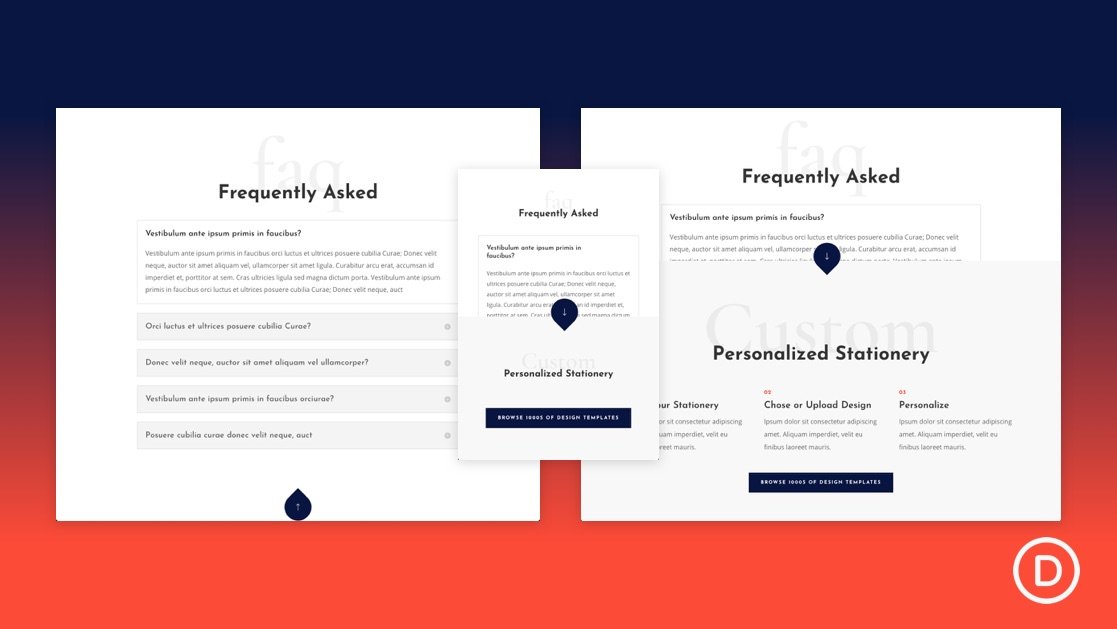
3. สร้างการเปิดเผยส่วนท้ายที่ติดหนึบ

ข้อมูลนี้แสดงวิธีการสร้างส่วนท้ายที่ติดหนึบซึ่งถูกเปิดเผยเมื่อผู้ใช้เลื่อนไปยังพื้นที่ส่วนท้าย ส่วนท้ายเปิดออกเหมือนยกม่านขึ้นหรือตัวสั่นของหน้าต่าง โดยปกติต้องใช้ CSS แต่บทช่วยสอนนี้แสดงวิธีดำเนินการด้วยการตั้งค่าของ Divi
ดูบทช่วยสอน
4. แก้ไขส่วนท้าย Divi ของคุณ

บทช่วยสอนนี้แสดงวิธีทำให้แถบด้านล่างของเว็บไซต์ของคุณ พร้อมประกาศลิขสิทธิ์และไอคอนโซเชียล ยังคงอยู่เมื่อผู้ใช้เลื่อนดู แสดงวิธีการดำเนินการด้วย CSS หรือ jQuery และแสดงตำแหน่งที่จะใช้โค้ด
ดูบทช่วยสอน
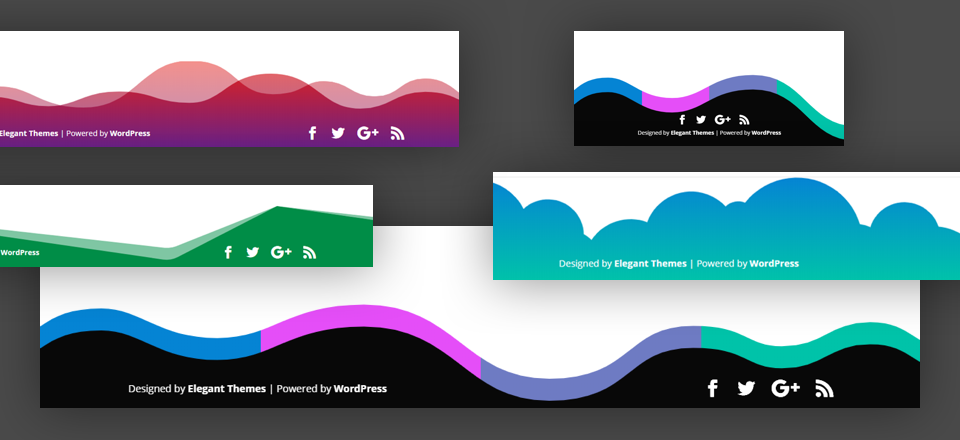
5. เพิ่มการออกแบบพื้นหลังที่สร้างสรรค์ให้กับแถบส่วนท้ายด้านล่าง

บทช่วยสอนนี้แสดงวิธีเพิ่มการออกแบบไปยังแถบส่วนท้ายที่ด้านล่างของส่วนท้าย ใช้ตัวแบ่งและการตั้งค่าส่วนอื่นๆ เพื่อเพิ่มพื้นหลังที่สร้างสรรค์ที่กลมกลืนกับด้านล่างของหน้า
ดูบทช่วยสอน
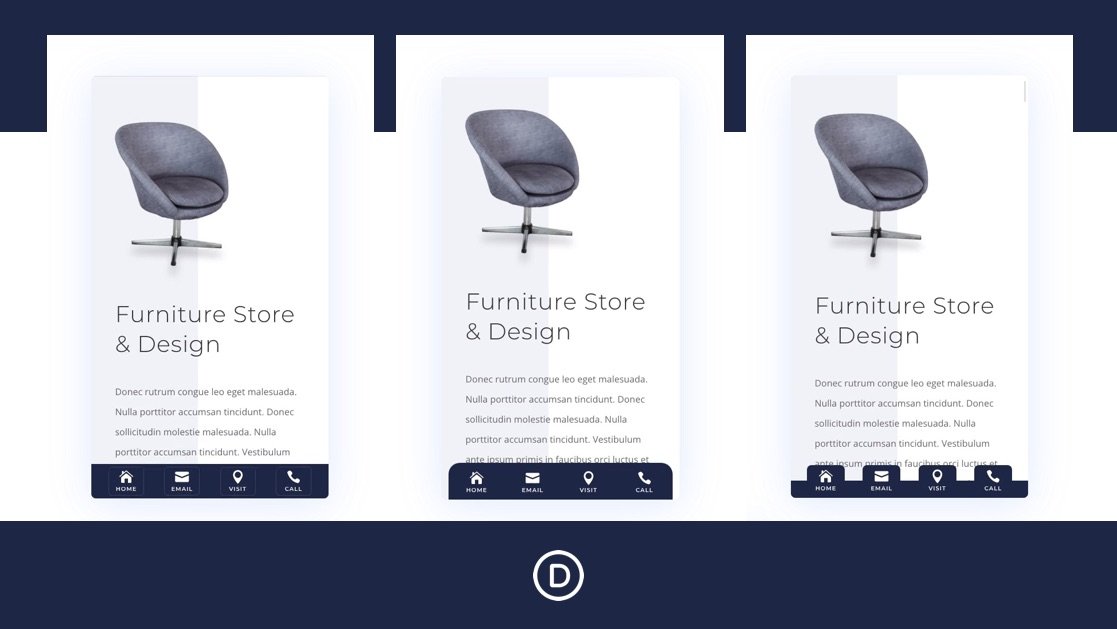
6. สร้างแถบ Sticky Footer บนมือถือ

บทช่วยสอนนี้แสดงวิธีสร้างแถบส่วนท้ายแบบติดหนึบสำหรับอุปกรณ์มือถือโดยเฉพาะ ใช้ตัวเลือกติดหนึบในตัวของ Divi และสร้างการออกแบบแถบส่วนท้ายแบบติดหนึบที่แตกต่างกัน 3 แบบ แถบส่วนท้ายประกอบด้วยปุ่มนำทาง 4 ปุ่ม CSS รวมอยู่ด้วย
ดูบทช่วยสอน
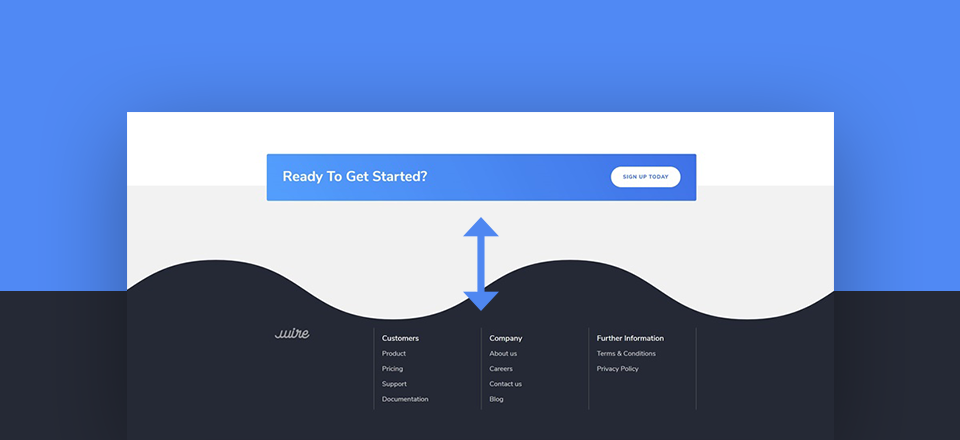
7. สร้างการเลื่อนส่วนท้ายที่สวยงามเผยให้เห็นด้านล่างตัวแบ่งส่วนของ Divi

อันนี้สอนวิธีสร้างการเลื่อนส่วนท้ายที่แสดงส่วนท้ายที่ติดหนึบ ส่วนท้ายถูกเปิดเผยผ่านตัวแบ่งส่วน เพื่อให้คุณสามารถใช้การออกแบบที่เป็นคลื่นหรือรูปแบบตัวแบ่งใดๆ ที่คุณต้องการ มันมีตัวอย่างเล็ก ๆ ของ CSS
ดูบทช่วยสอน
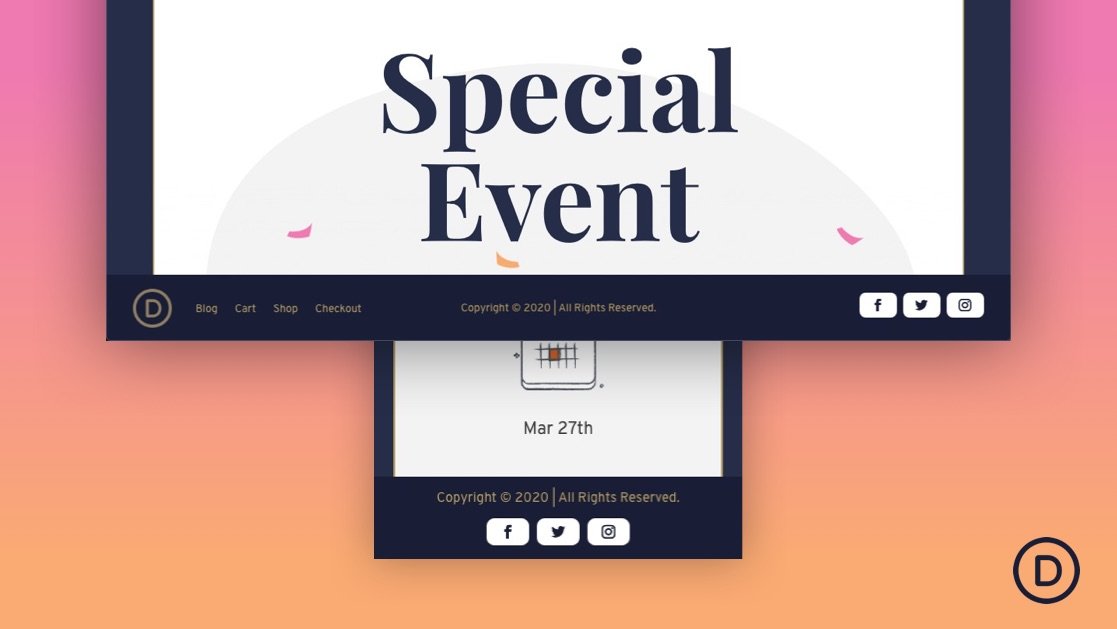
8. สร้างแถบส่วนท้ายคงที่

บทช่วยสอนนี้แสดงวิธีสร้างแถบส่วนท้ายด้านล่างแบบตายตัวที่สร้างด้วย Divi แถบส่วนท้ายยังคงอยู่ในตำแหน่งและพอดีกับส่วนท้ายอย่างสมบูรณ์เมื่อผู้ใช้เลื่อนไปที่ด้านล่างของหน้า ประกอบด้วย CSS ที่กำหนดเอง
ดูบทช่วยสอน
9. ออกแบบลิ้นชักส่วนท้ายแบบลอยตัว

อันนี้แสดงวิธีสร้างลิ้นชักแบบลอยซึ่งติดอยู่ที่ด้านล่างของหน้าจอและเปิดขึ้นเมื่อผู้ใช้คลิกที่ไอคอน มันทำงานคล้ายกับการสลับ ลิ้นชักสามารถรวมเนื้อหา Divi ใด ๆ และสามารถสร้างด้วยส่วน Divi ใดก็ได้ รวมถึงรหัสที่กำหนดเอง
ดูบทช่วยสอน
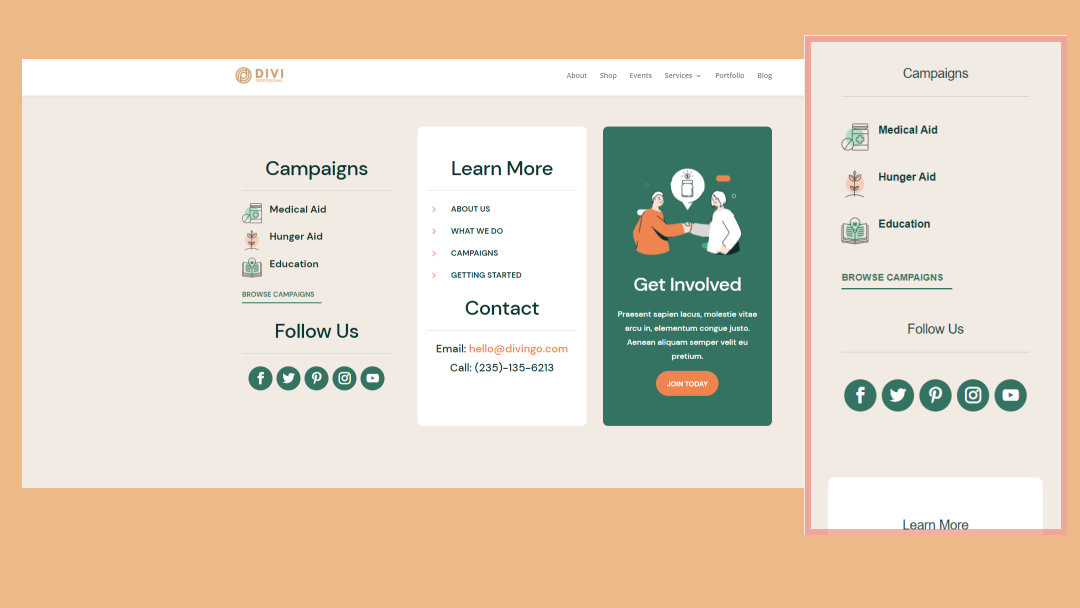
10. เพิ่มวิดเจ็ตเมนูหมวดหมู่โพสต์ไปยังส่วนท้ายส่วนกลางของคุณ

อันนี้แสดงวิธีการเพิ่มวิดเจ็ตเมนูหมวดหมู่โพสต์ WordPress มาตรฐานในส่วนท้าย Divi ของคุณ แสดงวิธีตั้งค่าโครงสร้างหมวดหมู่ สร้างหลายเมนู สร้างวิดเจ็ต แล้วแสดงในส่วนท้ายส่วนกลาง
ดูบทช่วยสอน
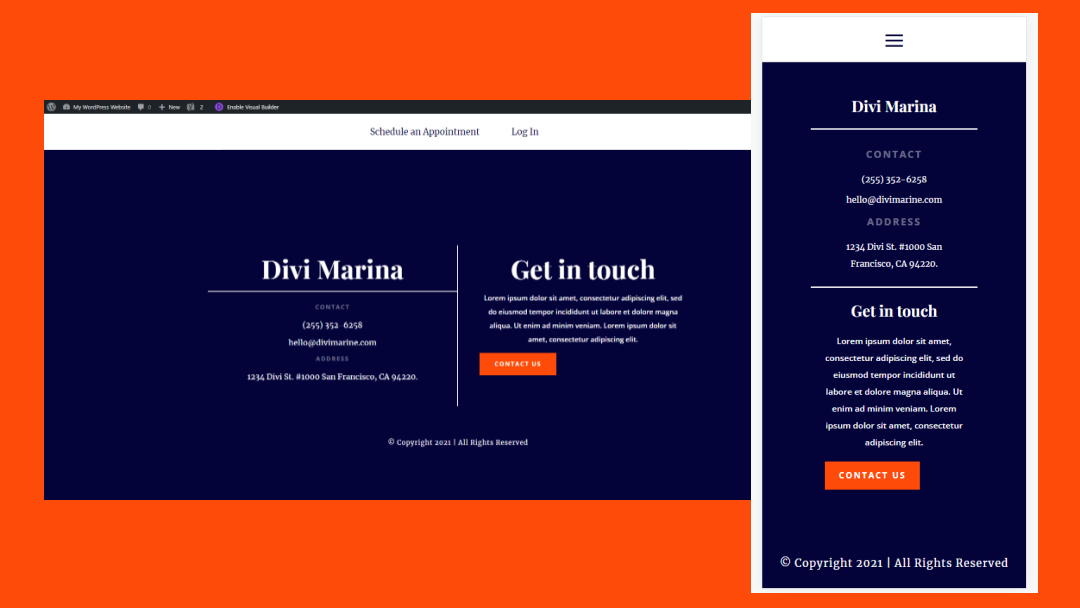
11. สร้างแถบ Sticky Footer ด้วยตัวเลือก Sticky ของ Divi

บทช่วยสอนนี้แสดงวิธีสร้างแถบส่วนท้ายที่ติดอยู่ที่ด้านล่างของหน้าจอจนกว่าผู้ใช้จะไปถึงส่วนท้าย แถบส่วนท้ายจะล็อคเข้าที่และเปลี่ยนสี มันสร้างคำกระตุ้นการตัดสินใจที่น่าสนใจ เวอร์ชันเดสก์ท็อปประกอบด้วยข้อมูลติดต่อและปุ่ม รุ่นโทรศัพท์มีเฉพาะปุ่มเท่านั้น
ดูบทช่วยสอน
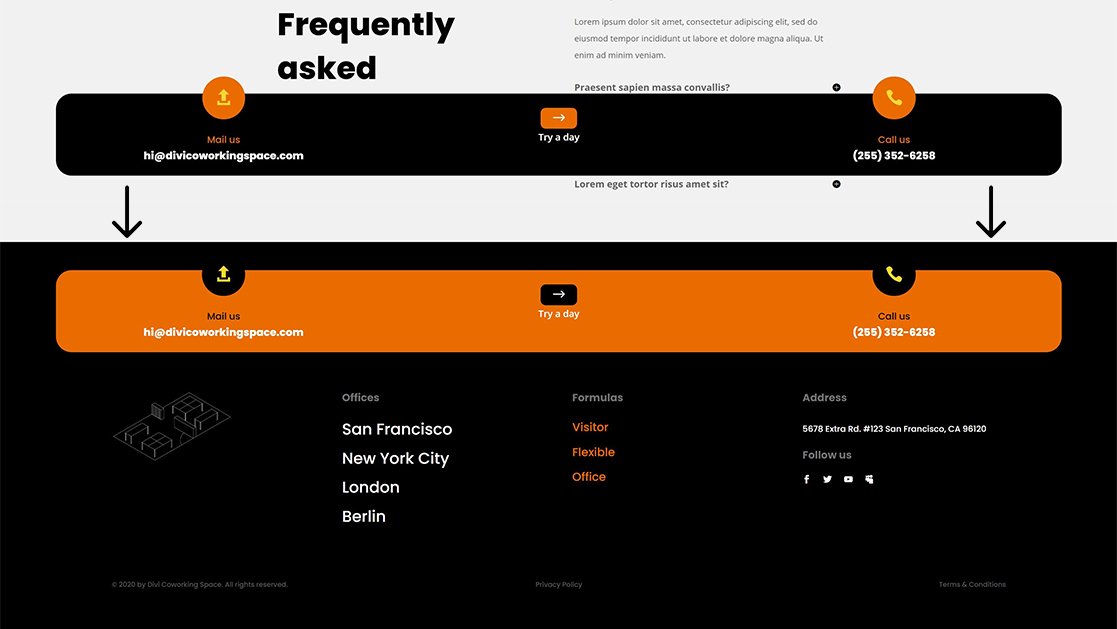
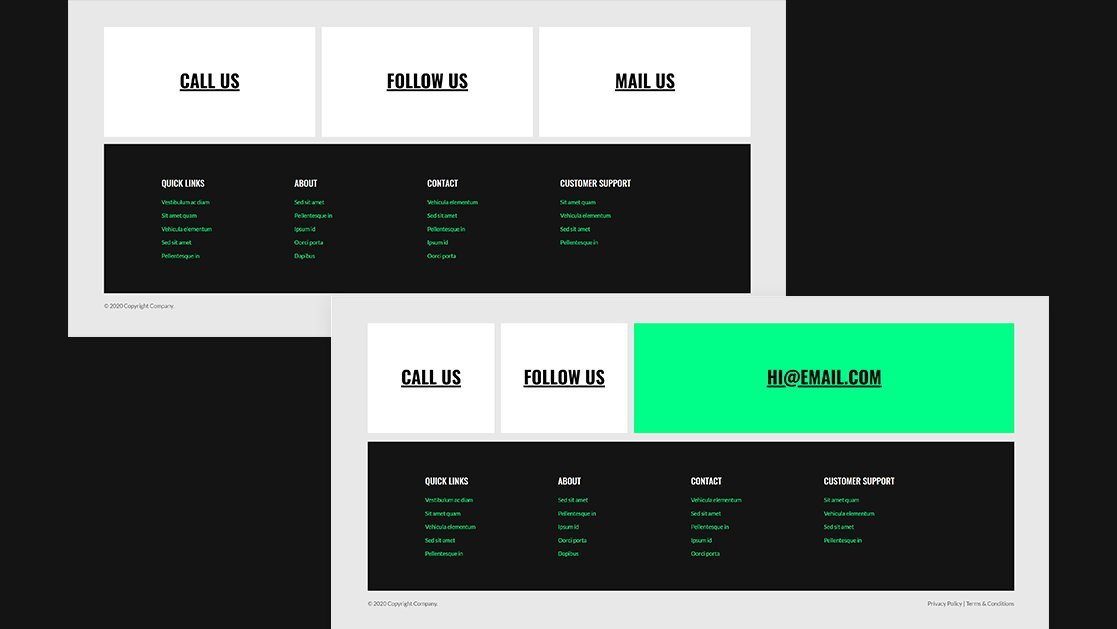
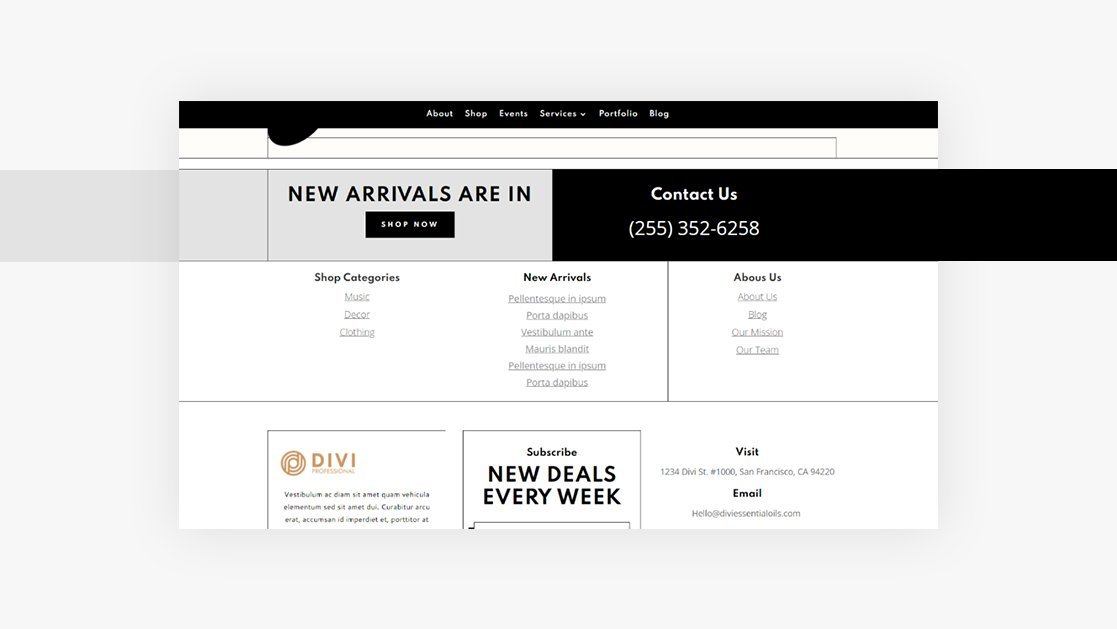
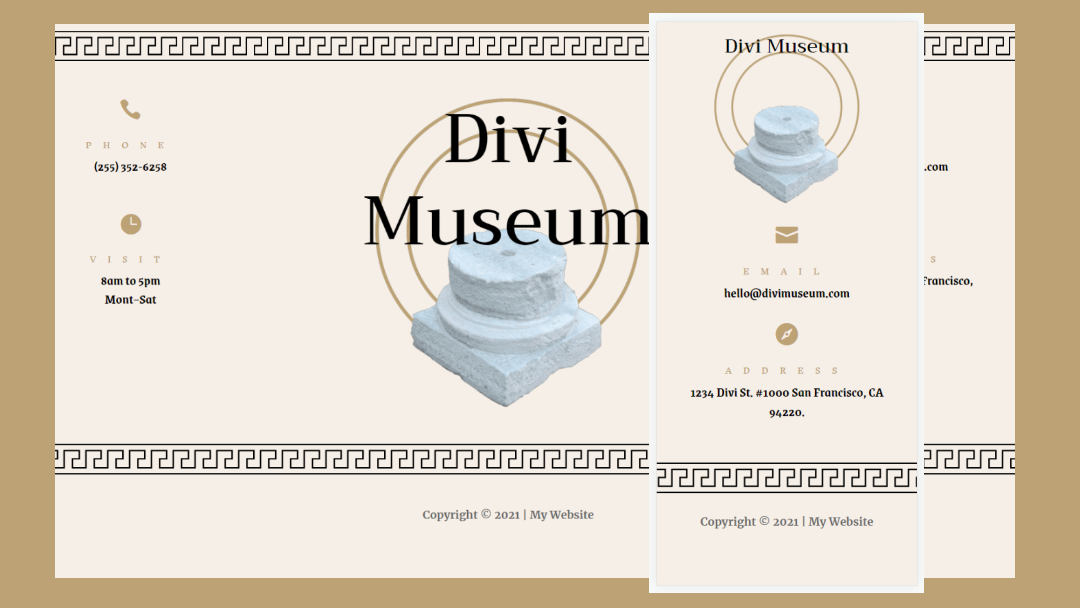
12. เน้นรายละเอียดการติดต่อในส่วนท้ายของคุณแบบโต้ตอบ

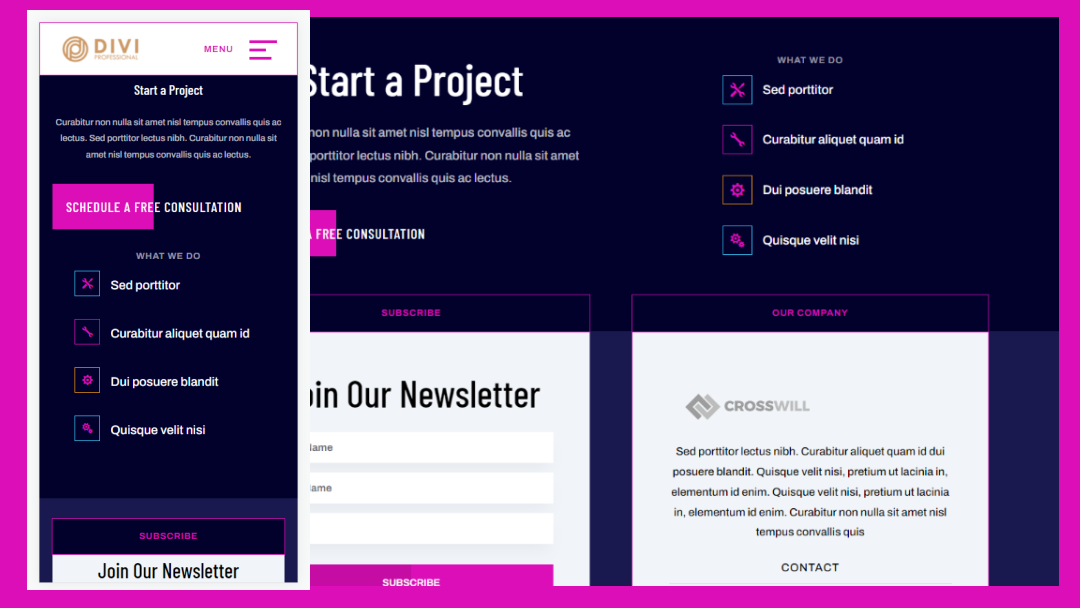
บทช่วยสอนนี้แสดงวิธีทำให้รายละเอียดการติดต่อของคุณเป็นแบบโต้ตอบ แบ่งรายละเอียดการติดต่อออกเป็นสามโมดูลติดต่อกัน เมื่อผู้ใช้วางเมาส์เหนือโมดูลใดโมดูลหนึ่ง โมดูลจะขยายให้ใหญ่กว่าโมดูลอื่น เปลี่ยนสี และเปลี่ยนข้อความเพื่อแสดงข้อมูล ประกอบด้วย CSS
ดูบทช่วยสอน
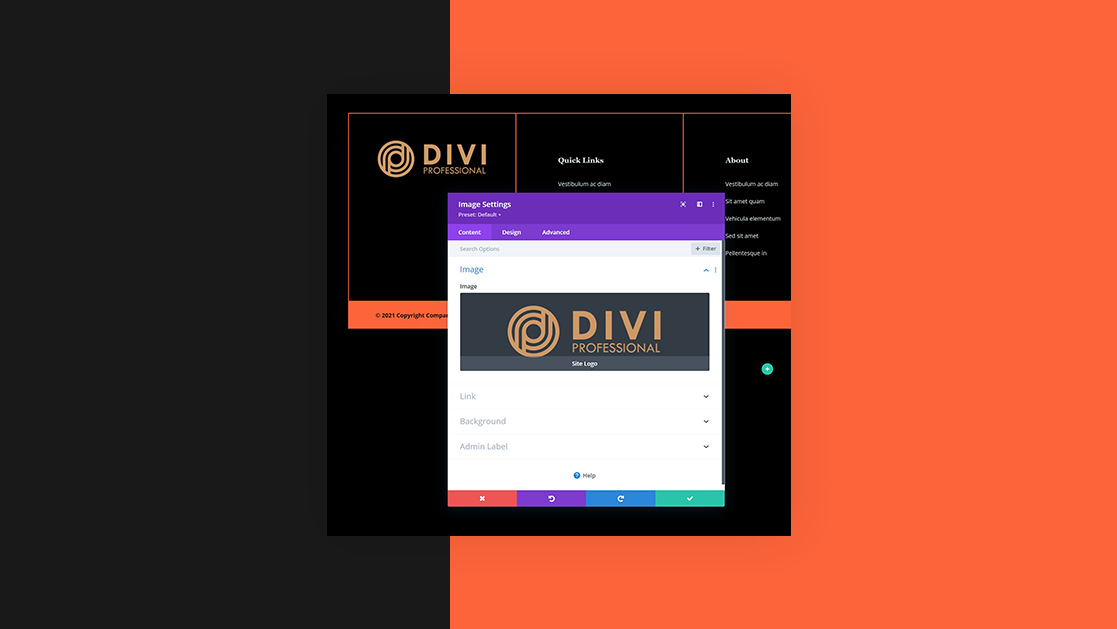
13. เพิ่มโลโก้ไดนามิก

บทช่วยสอนนี้แสดงวิธีแสดงโลโก้มาตรฐานแบบไดนามิกภายในส่วนท้ายของคุณ ด้วยวิธีนี้ เมื่อคุณเปลี่ยนโลโก้ของเว็บไซต์ในตัวเลือกธีม Divi และส่วนท้ายจะเปลี่ยนให้ตรงกันโดยอัตโนมัติ

ดูบทช่วยสอน
14. ลบส่วนท้ายออกจากบางหน้า

อันนี้แสดงวิธีใช้การตั้งค่า Divi Theme Builder เพื่อแยกส่วนท้ายในบางหน้า โดยจะแสดงวิธีการหลายวิธี รวมถึงวิธีใช้ส่วนท้ายของหน้าบางหน้า วิธีแยกส่วนท้ายออกจากหน้าบางหน้า และวิธีซ่อนส่วนท้ายเริ่มต้น
ดูบทช่วยสอน
15. เพิ่มไอคอนโซเชียล

ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีเพิ่มไอคอนโซเชียลที่ใดก็ได้ในส่วนท้ายของ Divi คุณจะได้เรียนรู้วิธีใช้ Divi Builder เพื่อจัดรูปแบบให้เข้ากับเลย์เอาต์ของคุณ
ดูบทช่วยสอน
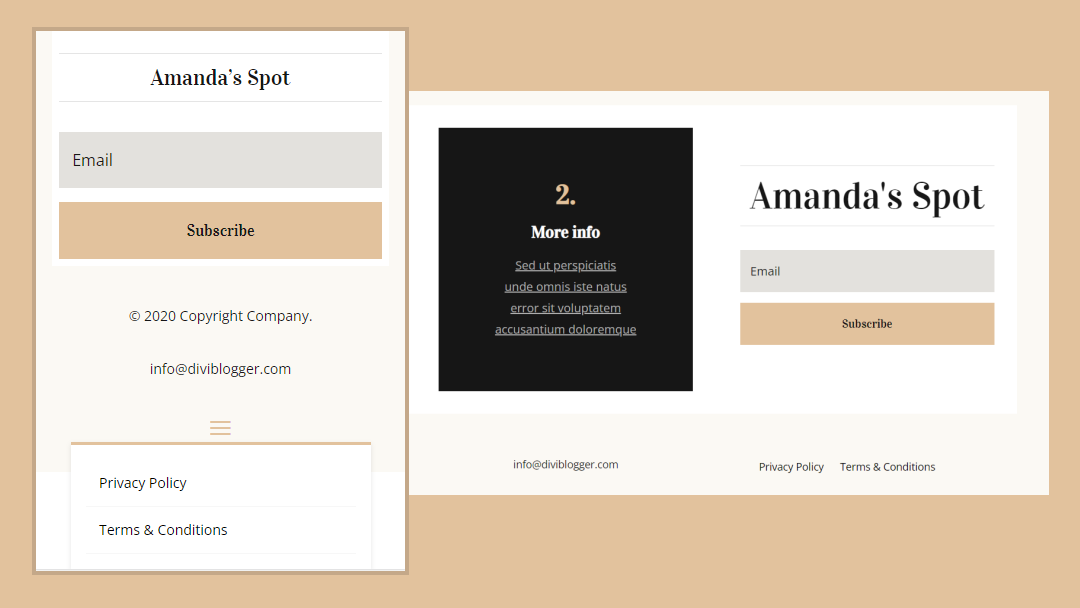
16. เพิ่มลิงค์ข้อกำหนดความเป็นส่วนตัว

ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีเพิ่มลิงก์ไปยังหน้าความเป็นส่วนตัวและข้อกำหนดของคุณในส่วนท้ายของ Divi แสดงวิธีการเพิ่มด้วย 2 วิธีที่แตกต่างกันด้วยเมนู WordPress ที่กำหนดเอง วิธีแรกครอบคลุมโมดูลเมนู Divi ส่วนที่สองครอบคลุมโมดูลแถบด้านข้าง Divi
ดูบทช่วยสอน
17. เพิ่มเมนู WordPress

บทช่วยสอนนี้แสดงวิธีเพิ่มเมนู WordPress แบบเรียงซ้อนมาตรฐานในแนวตั้งไปยังส่วนท้าย Divi ของคุณโดยใช้วิดเจ็ต WordPress มีขั้นตอนเกี่ยวกับวิธีการสร้างเมนูและวิดเจ็ต และวิธีการใช้งานกับ Divi
ดูบทช่วยสอน
18. เพิ่มปีลิขสิทธิ์แบบไดนามิกที่อัปเดตโดยอัตโนมัติ

อันนี้แสดงวิธีใช้การตั้งค่าของ Divi เพื่อแสดงปีปัจจุบันแบบไดนามิกเพื่อสร้างประกาศลิขสิทธิ์ในส่วนท้าย Divi ของคุณ ใช้โมดูลข้อความอย่างง่ายพร้อมตัวเลือกไดนามิก นอกจากนี้ยังแสดงวิธีสร้างสัญลักษณ์ลิขสิทธิ์และวิธีเพิ่มลิงก์ที่คลิกได้สำหรับชื่อเว็บไซต์หรือข้อมูลอื่นๆ
ดูบทช่วยสอน
19. เพิ่มรหัสย่อด้วย 3 ตัวอย่าง

บทช่วยสอนนี้แสดงวิธีใช้รหัสย่อในส่วนท้าย Divi ของคุณ ช่วยให้คุณใช้ปลั๊กอินต่างๆ 3 ตัวที่มีรหัสย่อ แสดงวิธีการเพิ่มรหัสย่อด้วยโมดูลข้อความและรหัส
ดูบทช่วยสอน
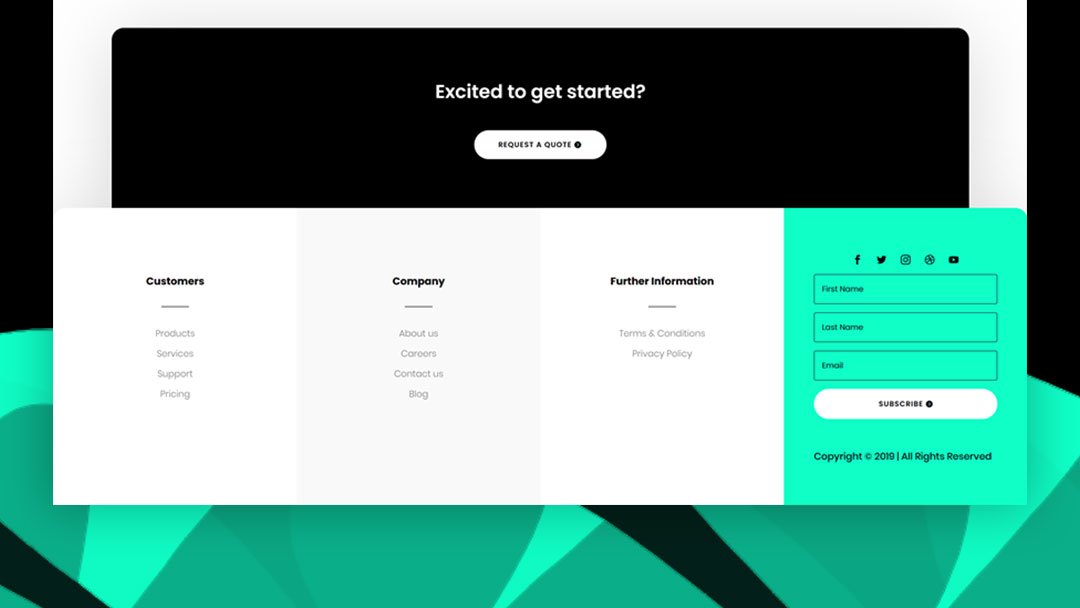
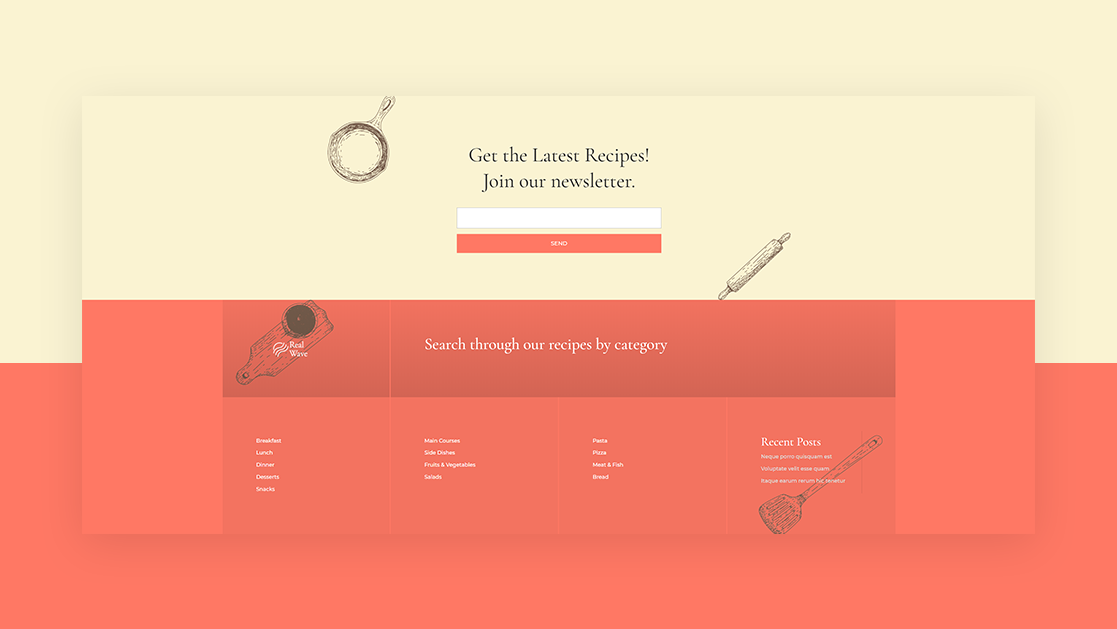
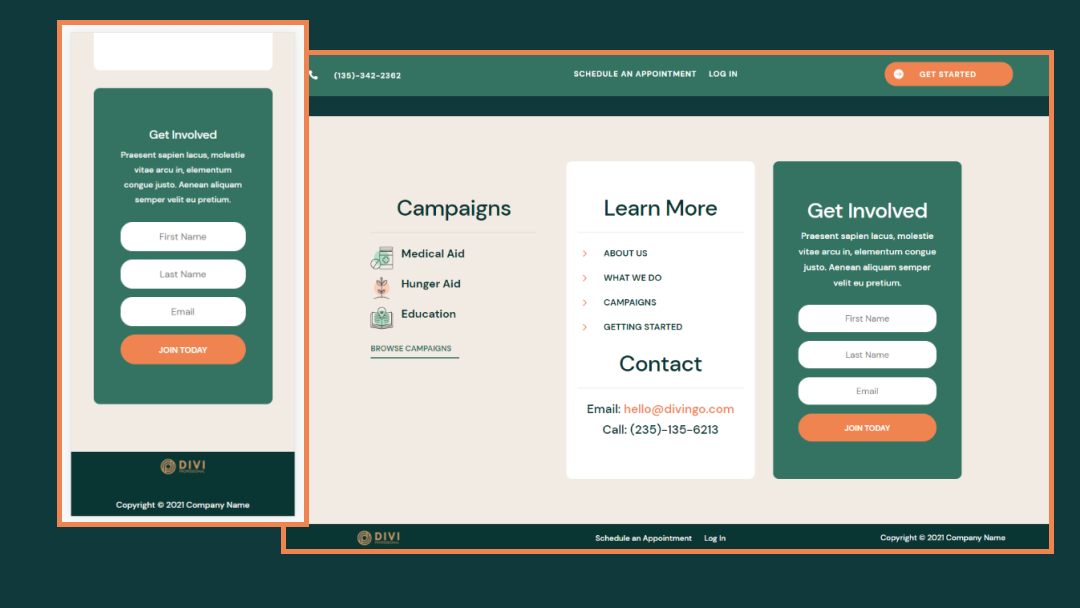
20. เพิ่มอีเมล Optin

อันนี้แสดงวิธีการเพิ่มโมดูล optin อีเมลไปยังส่วนท้าย Divi ของคุณและจัดรูปแบบให้เข้ากับเว็บไซต์ของคุณ โดยจะแสดงตัวอย่างต่างๆ พร้อมการตั้งค่าเพื่อช่วยให้คุณตัดสินใจเกี่ยวกับเลย์เอาต์ที่เหมาะกับความต้องการของคุณมากที่สุด
ดูบทช่วยสอน
21. 4 องค์ประกอบที่ขาดไม่ได้และวิธีเพิ่มให้

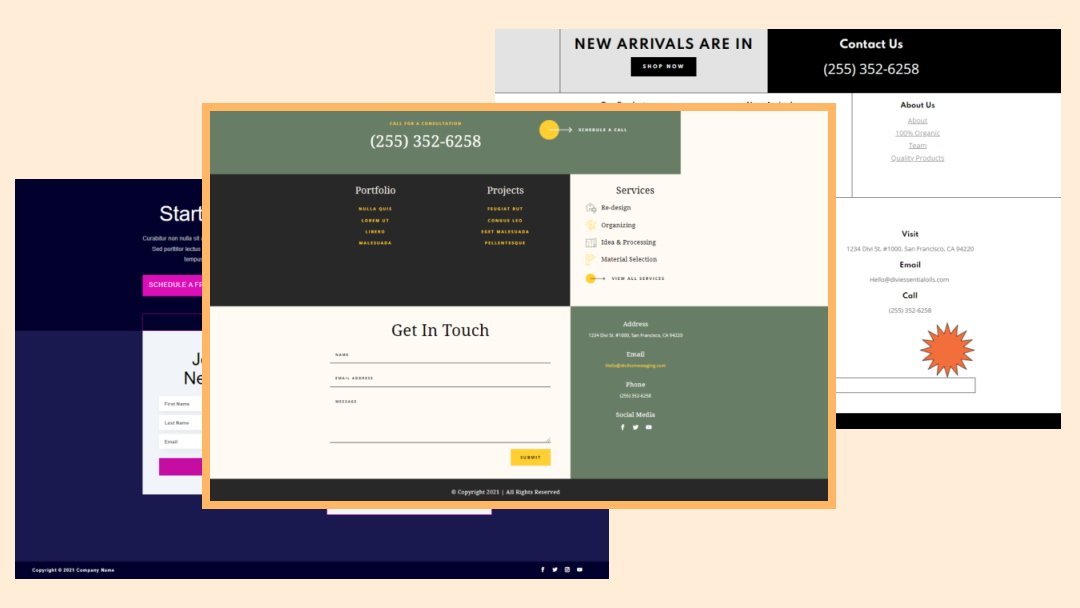
บทช่วยสอนนี้จะกล่าวถึงองค์ประกอบที่สำคัญที่สุดที่จะรวมไว้ในการออกแบบส่วนท้าย โดยแยกองค์ประกอบ 4 ออกเพื่อแสดงประเภทของสิ่งที่สามารถรวมไว้ได้ นอกจากนี้ยังแสดงวิธีเพิ่มลงในส่วนท้าย Divi ของคุณ
ดูบทช่วยสอน
22. สร้างส่วนท้ายแบบเต็มหน้าจอ

บทช่วยสอนนี้แสดงวิธีการแสดงส่วนท้ายแบบเต็มหน้าจอ ส่วนท้ายแบบเต็มหน้าจอจะปรับให้พอดีกับหน้าจอโดยไม่คำนึงถึงขนาดหน้าจอหรือระดับการซูมที่เบราว์เซอร์ของผู้ใช้แสดง
ดูบทช่วยสอน
23. ใช้โมดูล Blurb เป็นรายการส่วนท้าย

อันนี้แสดงวิธีที่น่าสนใจในการใช้โมดูลการนำเสนอในส่วนท้าย Divi ของคุณ แทนที่จะแสดงรายการลิงก์ โมดูลประกาศสามารถเพิ่มไอคอนในรายการ สร้างการออกแบบที่น่าสนใจสำหรับสัญลักษณ์แสดงหัวข้อย่อย นอกจากนี้ยังแสดงวิธีจัดรูปแบบให้เข้ากับเลย์เอาต์ของคุณ
ดูบทช่วยสอน
24. 5 เคล็ดลับในการสร้างส่วนท้ายที่ใช้งานง่าย

บทความนี้กล่าวถึง 5 เคล็ดลับในการทำให้ส่วนท้ายของคุณใช้งานง่าย โดยจะแสดงองค์ประกอบหลักที่จะรวมไว้และให้ข้อมูลเกี่ยวกับเครื่องมือที่คุณสามารถใช้ปรับปรุงให้ดีขึ้นได้ เคล็ดลับใช้ได้กับส่วนท้าย แต่มีข้อมูลเกี่ยวกับการปรับเปลี่ยนใน Divi
ดูบทช่วยสอน
25. 3 วิธีในการเพิ่มข้อจำกัดความรับผิดชอบ

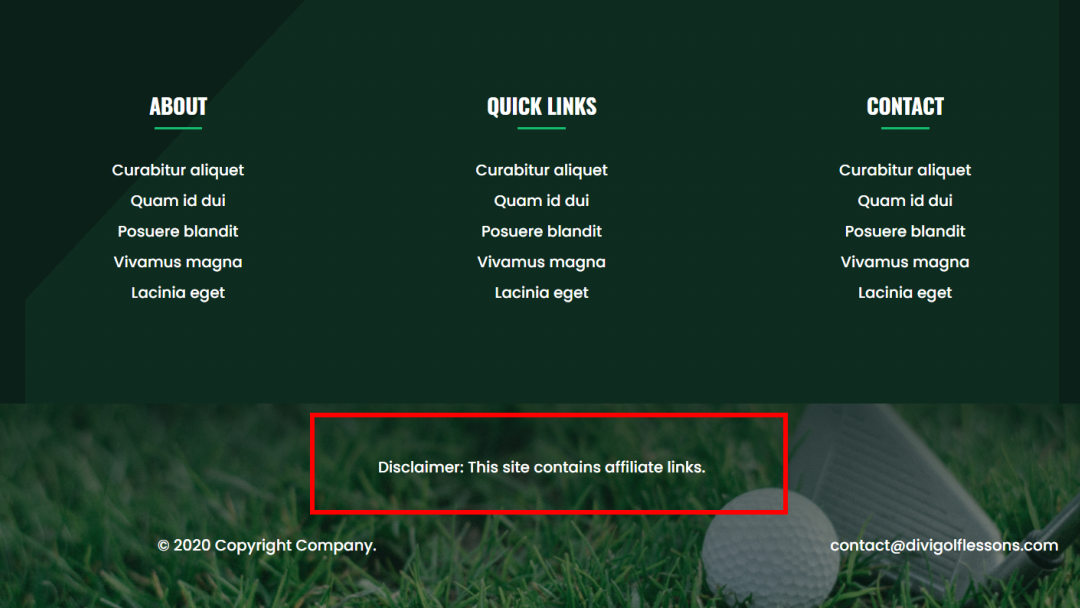
บทช่วยสอนนี้แสดงหลายวิธีในการเพิ่มข้อจำกัดความรับผิดชอบในส่วนท้าย Divi ของคุณ สามวิธีรวมถึงข้อจำกัดความรับผิดชอบแบบคงที่ ข้อจำกัดความรับผิดชอบแบบติดหนึบ และข้อจำกัดความรับผิดชอบแบบเคลื่อนไหว
ดูบทช่วยสอน
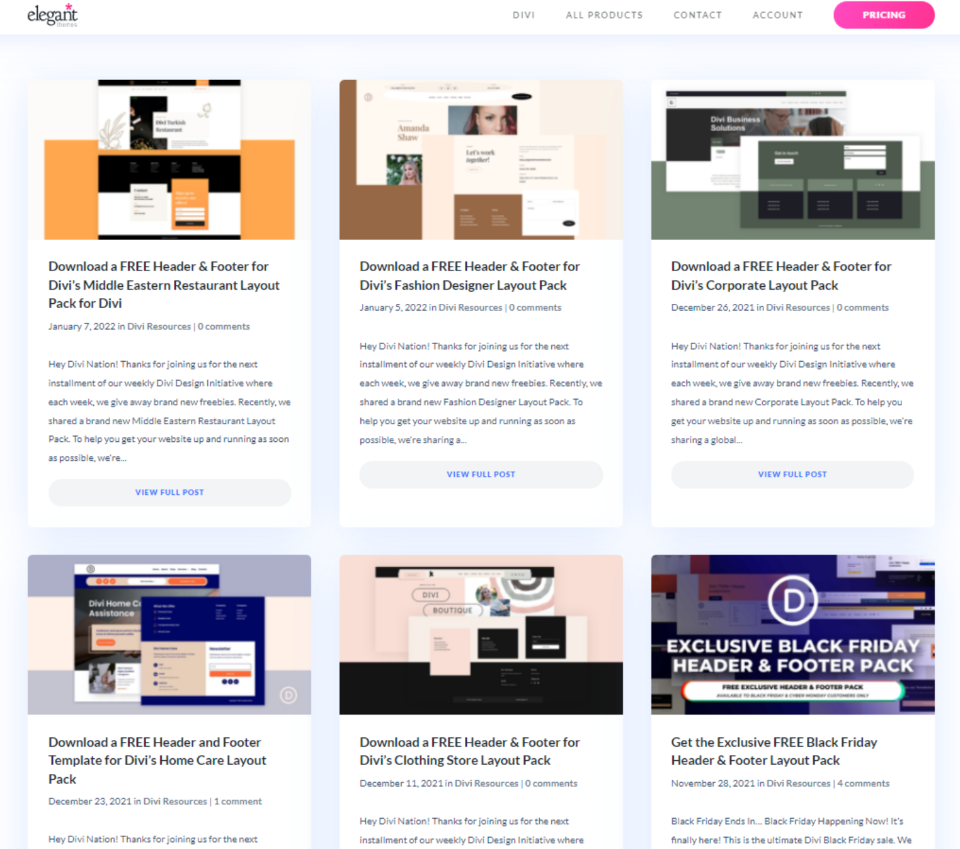
วิธีค้นหาเทมเพลตส่วนท้ายฟรี

มีส่วนท้าย Divi ฟรีมากมายในบล็อก ET เพียงค้นหาคำว่า "free footer", "free Divi footer" หรือคำสำคัญที่คล้ายกัน คุณจะพบเทมเพลตส่วนท้ายฟรีมากมายให้เลือก ชุดเทมเพลตมีทั้งส่วนหัวและส่วนท้าย คุณสามารถใช้ร่วมกันหรือแยกกัน
จบความคิด
นั่นคือการดูบทแนะนำส่วนท้าย Divi ที่เป็นประโยชน์มากกว่า 20 รายการสำหรับ Divi มีหลายวิธีในการปรับแต่งส่วนท้าย Divi ของคุณ บทแนะนำมากกว่า 20 รายการเหล่านี้เป็นวิธีที่ยอดเยี่ยมในการเรียนรู้วิธีการ และมีแนวคิดมากมายในการสร้างของคุณเอง รวมถึงคำแนะนำเกี่ยวกับวิธีใช้ Divi Theme Builder หลายคนแสดงวิธีใช้ CSS และ jQuery
เราต้องการที่จะได้ยินจากคุณ คุณเคยใช้บทแนะนำส่วนท้าย Divi ที่เป็นประโยชน์มากกว่า 20+ รายการหรือไม่? แจ้งให้เราทราบว่าสิ่งใดที่คุณชอบในความคิดเห็น
