Peste 20 de tutoriale utile de subsol pentru Divi
Publicat: 2022-01-14Există o mulțime de tutoriale Divi grozave pe blogul Teme elegante. Puteți învăța să faceți aproape orice cu Divi cu aceste tutoriale. Aceasta include modul de proiectare a unui subsol grozav. În acest articol, vom analiza peste 20 de tutoriale utile de subsol Divi pe care le puteți folosi cu Divi Theme Builder. Toate includ instrucțiuni pas cu pas despre crearea subsolurilor atât pentru ecranele desktop, cât și pentru cele mobile. Multe includ descărcări de fișiere JSON și instrucțiuni video.
1. Creați un subsol personalizat

Acest tutorial vă ghidează prin procesul de creare și construire a unui subsol global personalizat folosind Divi Builder. Acesta este un tutorial excelent pentru a începe cu subsolurile Divi și Divi Theme Builder.
Vezi tutorialul
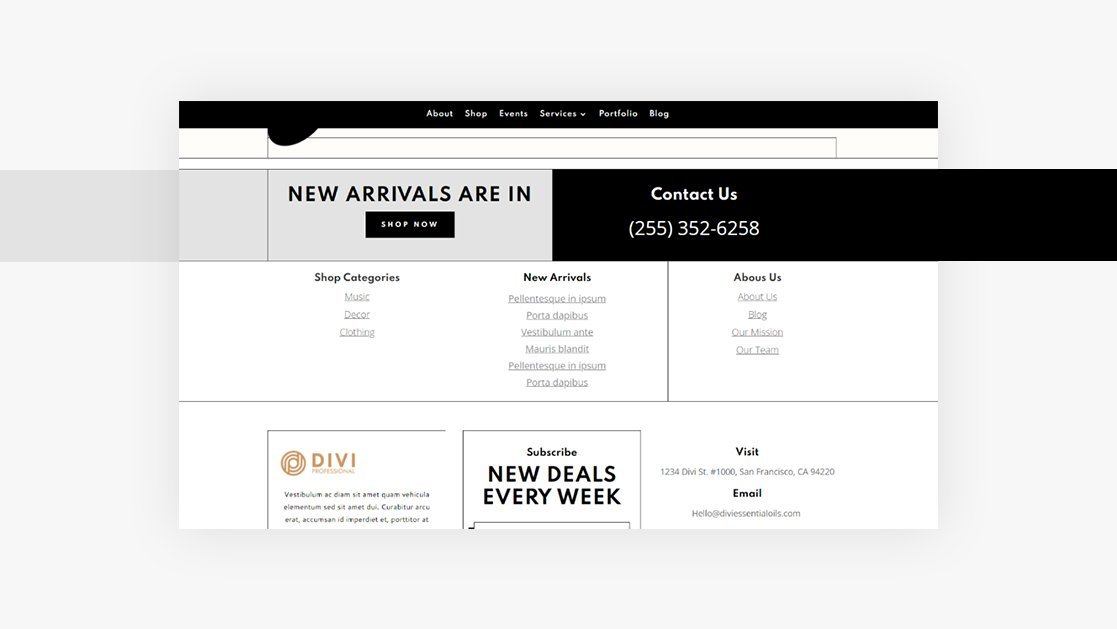
2. Faceți subsolul dvs. Divi lipicios

Acest tutorial Divi arată cum să faceți orice element din subsolul Divi să se lipească în partea de jos a ecranului. Odată ce elementul ajunge în locația sa în subsol, acesta încetează să mai fie lipicios și rămâne în locația corectă. Afișează informațiile de contact complete pe desktop-uri și informații mai simple pe telefoane. Subsolul are o dimensiune mai mică până când ajunge la locația sa. Când se blochează pe loc, crește la dimensiunea normală.
Vezi tutorialul
3. Creați o dezvăluire lipicioasă de subsol

Acesta arată cum să creați un subsol lipicios care este dezvăluit pe măsură ce utilizatorul derulează în zona de subsol. Subsolul este dezvăluit ca ridicarea unei perdele sau înfiorări ale unei ferestre. Acest lucru necesită de obicei CSS, dar acest tutorial arată cum să o faci cu setările Divi.
Vezi tutorialul
4. Remediați subsolul dvs. Divi

Acest tutorial arată cum să faceți ca bara de jos a site-ului dvs. web, cu notificarea privind drepturile de autor și pictogramele sociale, să rămână pe loc pe măsură ce utilizatorul derulează. Arată cum să o faci cu CSS sau jQuery și arată unde să folosești codul.
Vezi tutorialul
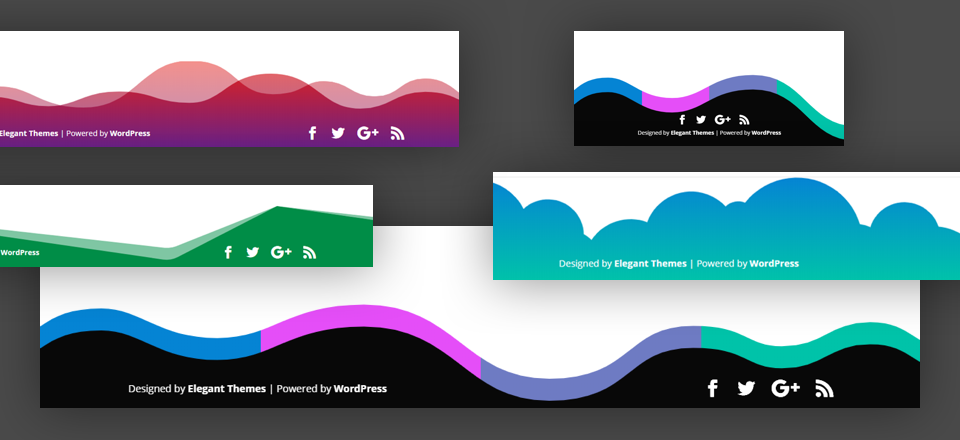
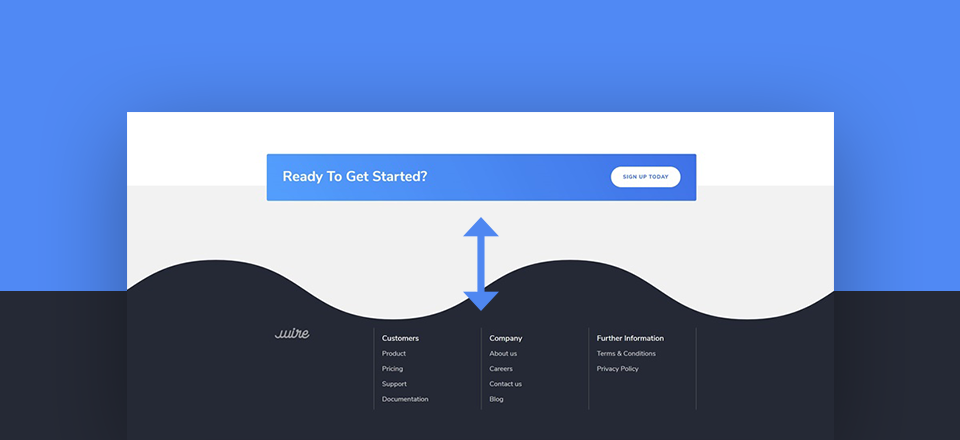
5. Adăugați modele creative de fundal în bara de subsol de jos

Acest tutorial arată cum să adăugați modele la bara de subsol din partea de jos a subsolului. Folosește separatoare și alte setări de secțiune pentru a adăuga fundaluri creative care se îmbină cu partea de jos a paginii.
Vezi tutorialul
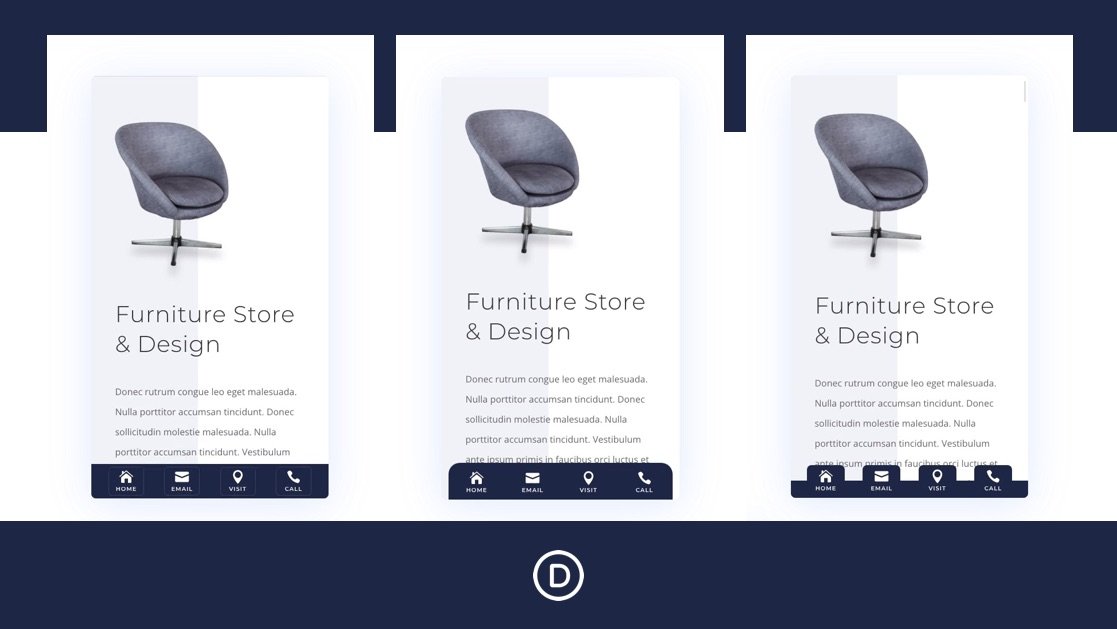
6. Creați bare de subsol mobil adezive

Acest tutorial arată cum să creați bare lipicioase de subsol special pentru dispozitivele mobile. Utilizează opțiunile lipicioase încorporate ale Divi și creează 3 modele diferite de bare lipicioase de subsol. Barele de subsol includ 4 butoane de navigare. CSS este inclus.
Vezi tutorialul
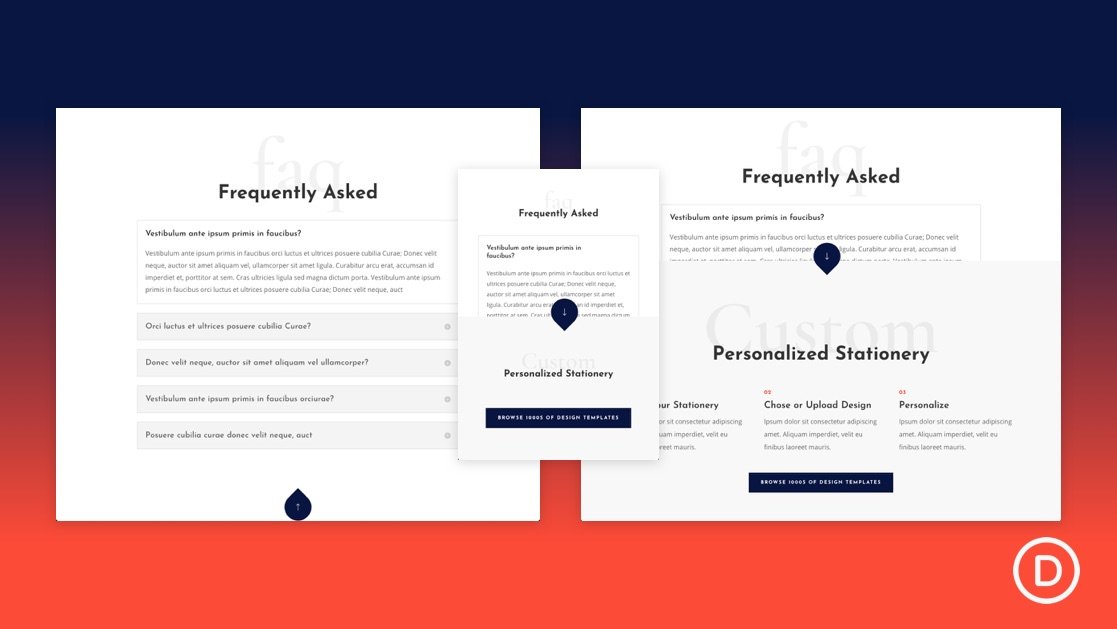
7. Creați un defilare frumos de subsol care dezvăluie sub separatoarele de secțiuni ale Divi

Acesta vă învață cum să creați un defilare de subsol care arată un subsol lipicios. Subsolul este dezvăluit prin separatoare de secțiuni, astfel încât să puteți utiliza modele ondulate sau orice stil de separare la alegere. Include un mic fragment de CSS.
Vezi tutorialul
8. Creați o bară fixă de subsol

Acest tutorial arată cum să creați o bară fixă de subsol, realizată cu Divi. Bara de subsol rămâne pe loc și se potrivește perfect în subsol atunci când utilizatorii derulează în partea de jos a paginii. Include CSS personalizat.
Vezi tutorialul
9. Proiectați un sertar de subsol plutitor

Acesta arată cum să creați un sertar plutitor care se lipește în partea de jos a ecranului și se deschide când utilizatorul face clic pe pictogramă. Funcționează în mod similar cu un comutator. Sertarul poate include orice conținut Divi și poate fi creat cu orice secțiune Divi. Include cod personalizat.
Vezi tutorialul
10. Adăugați widgeturi din meniul categoriei de postare la subsolul dvs. global

Acesta arată cum să adăugați widget-urile standard din meniul categoriei de postări WordPress la subsolul dvs. Divi. Acesta arată cum să configurați structura categoriei, să creați mai multe meniuri, să creați widget-uri și apoi să le afișați în subsolul global.
Vezi tutorialul
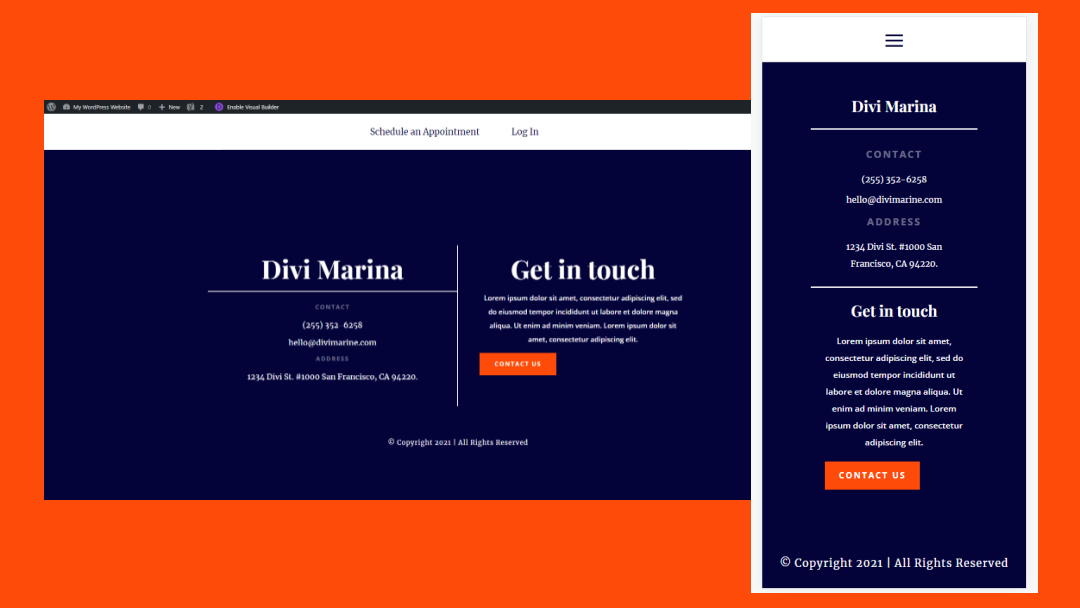
11. Creați o bară de subsol lipicioasă cu opțiunile Sticky ale Divi

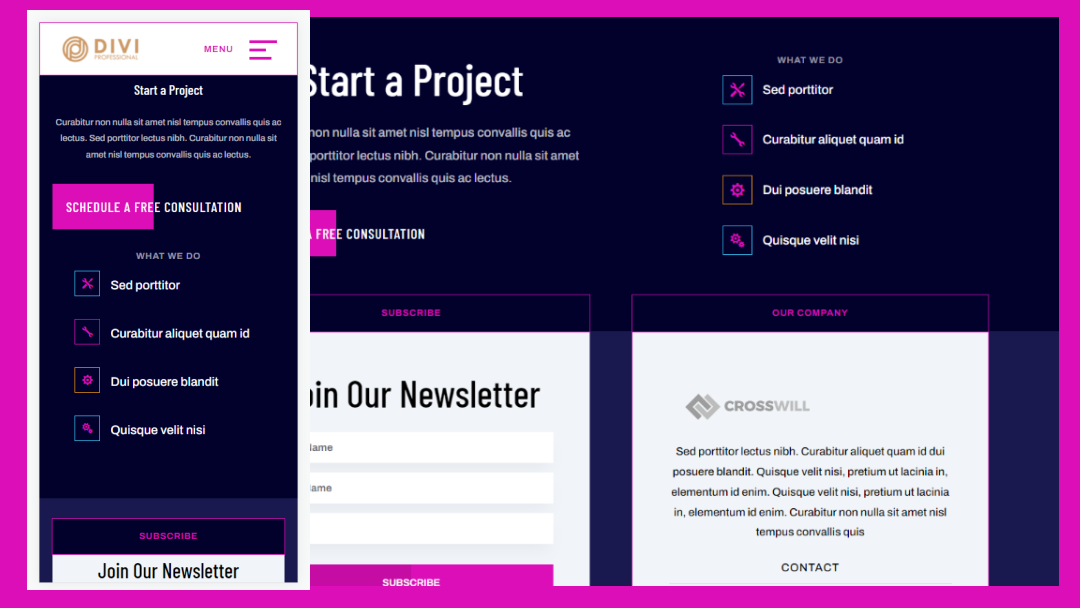
Acest tutorial arată cum să creați o bară de subsol care se lipește de partea de jos a ecranului până când utilizatorul ajunge la subsol. Bara de subsol se blochează apoi și își schimbă culoarea. Creează un apel interesant la acțiune. Versiunea desktop include informații de contact și un buton. Versiunea pentru telefon include doar butonul.
Vezi tutorialul
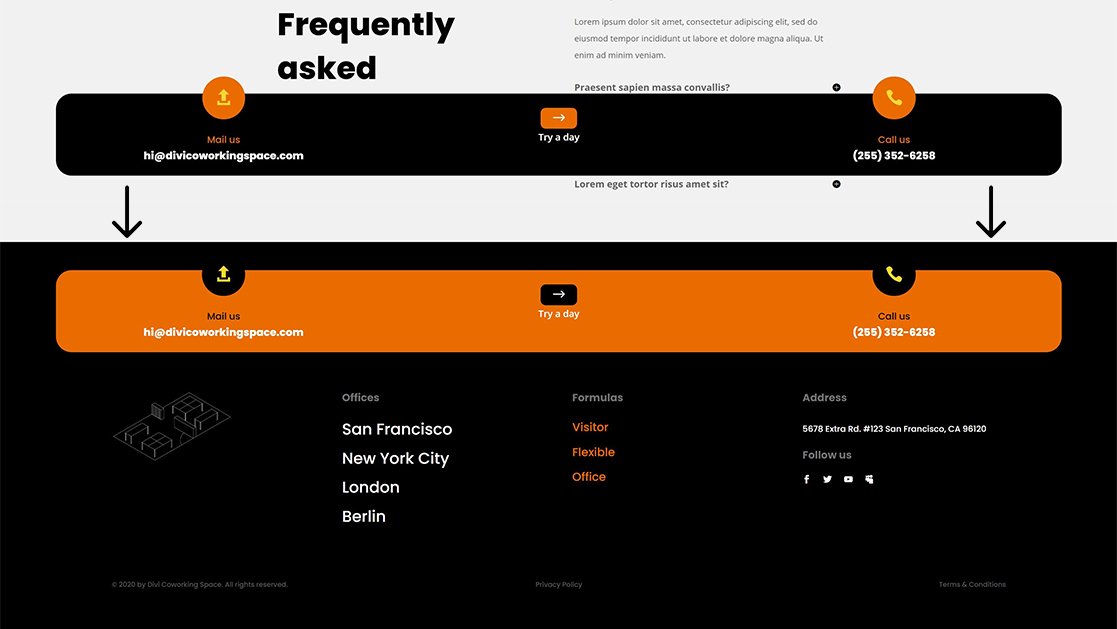
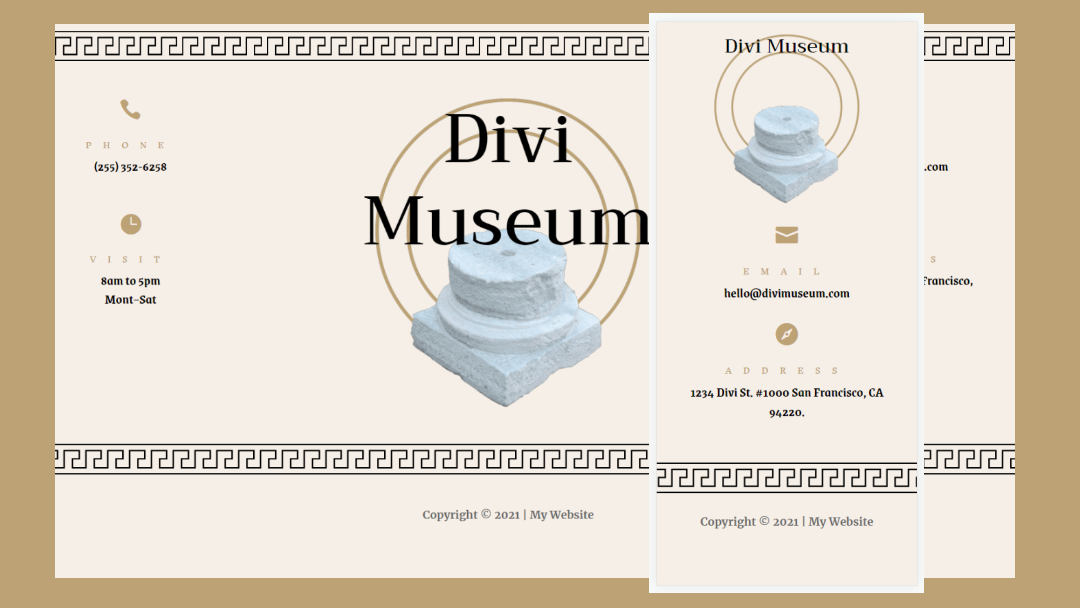
12. Evidențiați interactiv detaliile de contact în subsolul dvs. global

Acest tutorial arată cum să faci detaliile de contact interactive. Împarte datele de contact în trei module la rând. Când utilizatorul trece cu mouse-ul peste unul dintre module, acesta se extinde pentru a fi mai mare decât celelalte, schimbă culorile și modifică textul pentru a afișa informațiile. Include CSS.
Vezi tutorialul
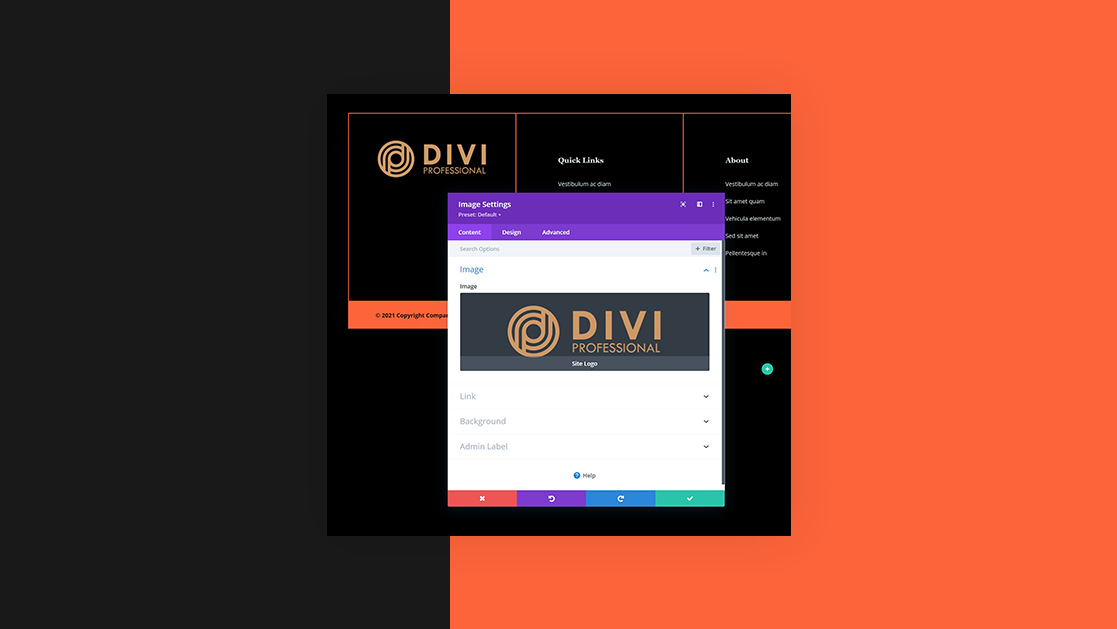
13. Adăugați o siglă dinamică

Acest tutorial arată cum să afișați dinamic logo-ul standard în subsolul dvs. În acest fel, atunci când schimbați sigla site-ului dvs. în opțiunile temei Divi, iar subsolul se schimbă automat pentru a se potrivi.

Vezi tutorialul
14. Eliminați subsolul din anumite pagini

Acesta arată cum să utilizați setările Divi Theme Builder pentru a exclude subsolul de pe anumite pagini. Acesta arată mai multe metode, inclusiv cum să utilizați subsolul pe anumite pagini, cum să îl excludeți din anumite pagini și cum să ascundeți subsolul implicit.
Vezi tutorialul
15. Adăugați pictograme sociale

În acest tutorial, veți învăța cum să adăugați pictograme sociale oriunde în subsolul Divi. De asemenea, veți învăța cum să utilizați Divi Builder pentru a le modela astfel încât să se potrivească cu aspectul dvs.
Vezi tutorialul
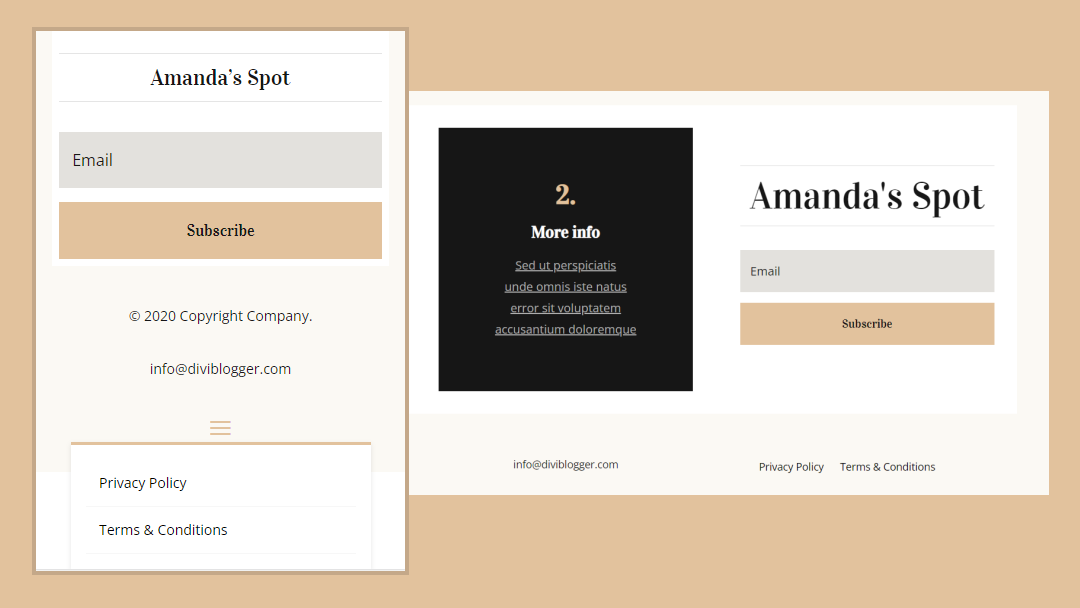
16. Adăugați link-uri pentru Termenii de confidențialitate

În acest tutorial, veți învăța cum să adăugați linkuri către paginile de confidențialitate și termeni la subsolul Divi. Acesta arată cum să le adăugați cu 2 metode diferite cu meniuri WordPress personalizate. Prima metodă acoperă modulul de meniu Divi. Al doilea acoperă modulul barei laterale Divi.
Vezi tutorialul
17. Adăugați meniuri WordPress

Acest tutorial arată cum să adăugați meniurile standard WordPress stivuite vertical la subsolurile dvs. Divi folosind widget-uri WordPress. Acesta descrie cum să creați meniurile și widget-urile și cum să le utilizați cu Divi.
Vezi tutorialul
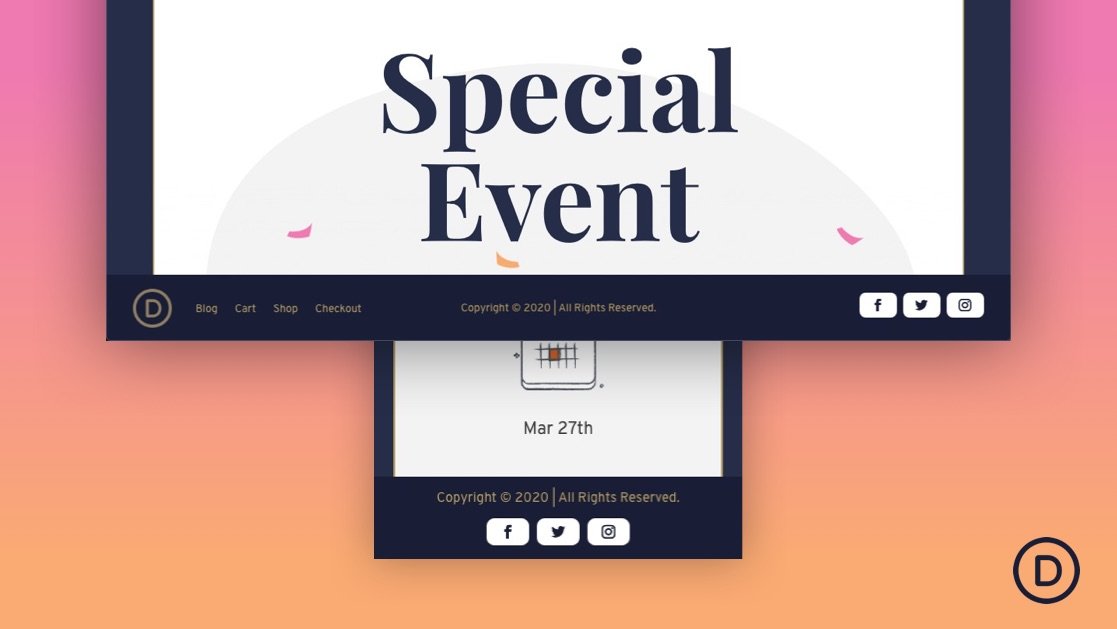
18. Adăugați un an dinamic al drepturilor de autor care este actualizat automat

Acesta arată cum să utilizați setările Divi pentru a afișa în mod dinamic anul curent pentru a crea o notificare privind drepturile de autor în subsolul dvs. Divi. Utilizează un modul text simplu cu o opțiune dinamică. De asemenea, arată cum să creați simbolul dreptului de autor și cum să adăugați linkuri pe care se poate face clic pentru numele site-ului web sau alte informații.
Vezi tutorialul
19. Adăugați coduri scurte cu 3 exemple

Acest tutorial arată cum să utilizați codurile scurte în subsolul dvs. Divi. Vă ghidează prin utilizarea a 3 plugin-uri diferite care includ coduri scurte. Acesta arată cum să adăugați codurile scurte atât cu module de text, cât și cu module de cod.
Vezi tutorialul
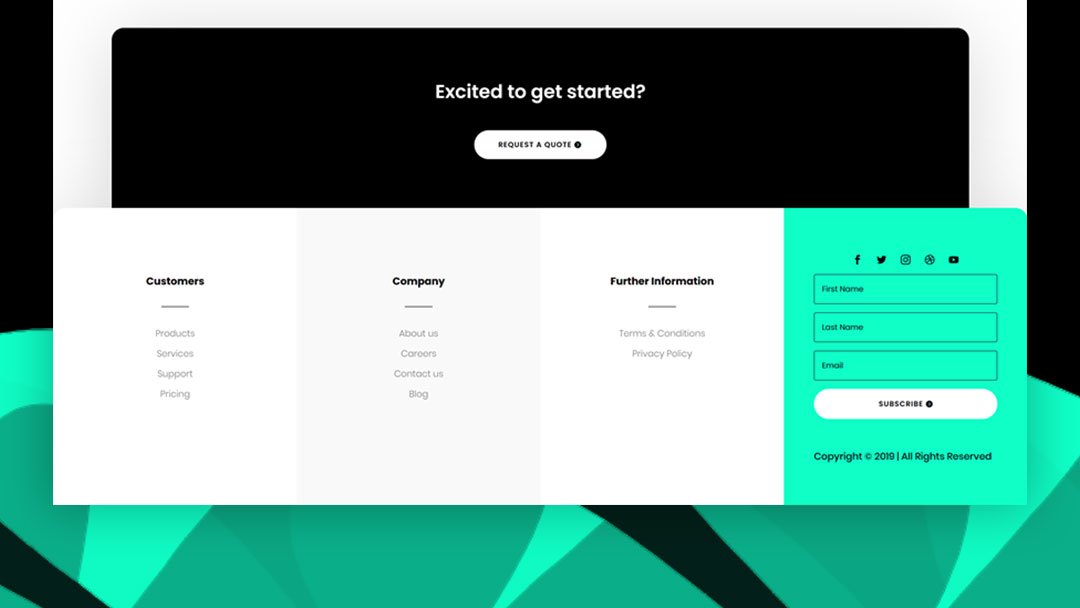
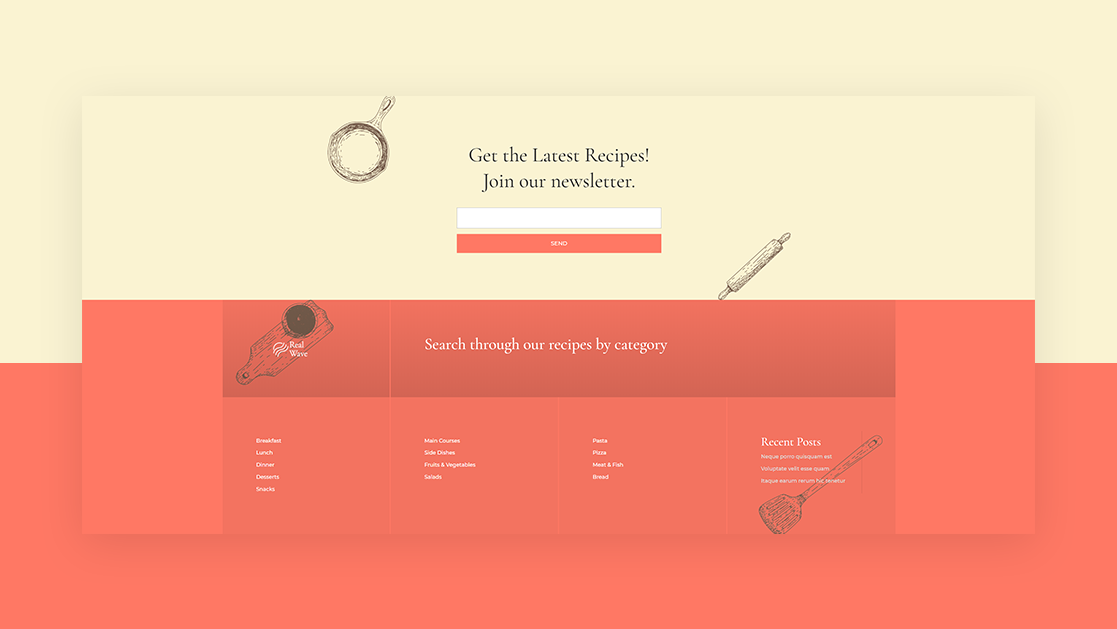
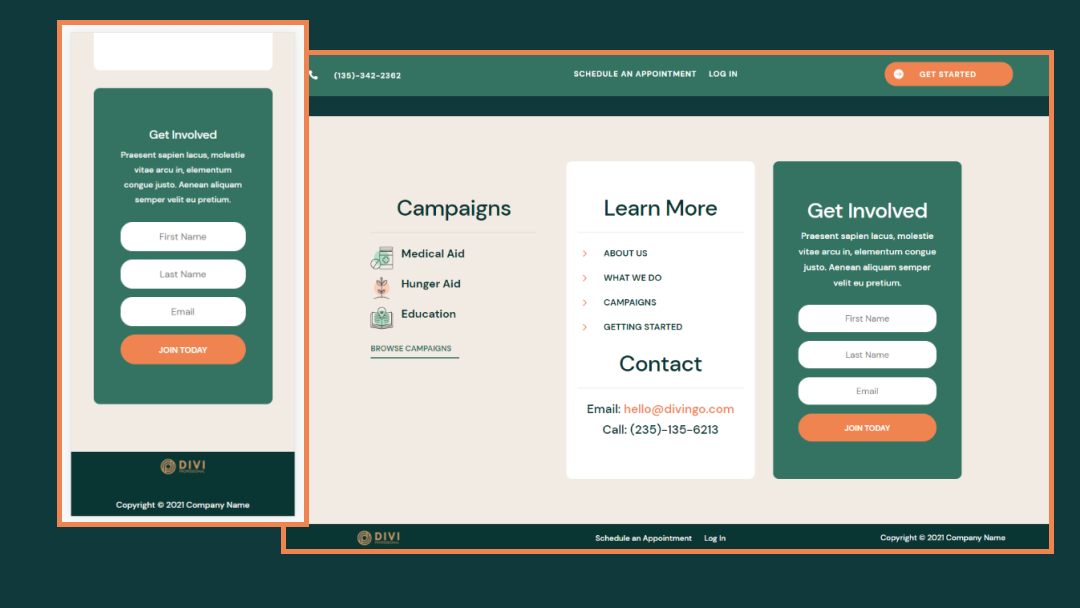
20. Adăugați o opțiune de e-mail

Acesta arată cum să adăugați un modul de înscriere pentru e-mail la subsolul dvs. Divi și să îl stilați pentru a se potrivi site-ului dvs. Afișează câteva exemple cu setările lor pentru a vă ajuta să decideți asupra aspectului care funcționează cel mai bine pentru nevoile dvs.
Vezi tutorialul
21. 4 elemente care nu pot lipsi și cum să le adaugi

Acest tutorial discută cele mai importante elemente de inclus într-un design de subsol. Defalcă cele 4 elemente pentru a arăta tipurile de lucruri pe care le pot include. De asemenea, arată cum să le adăugați la subsolul dvs. Divi.
Vezi tutorialul
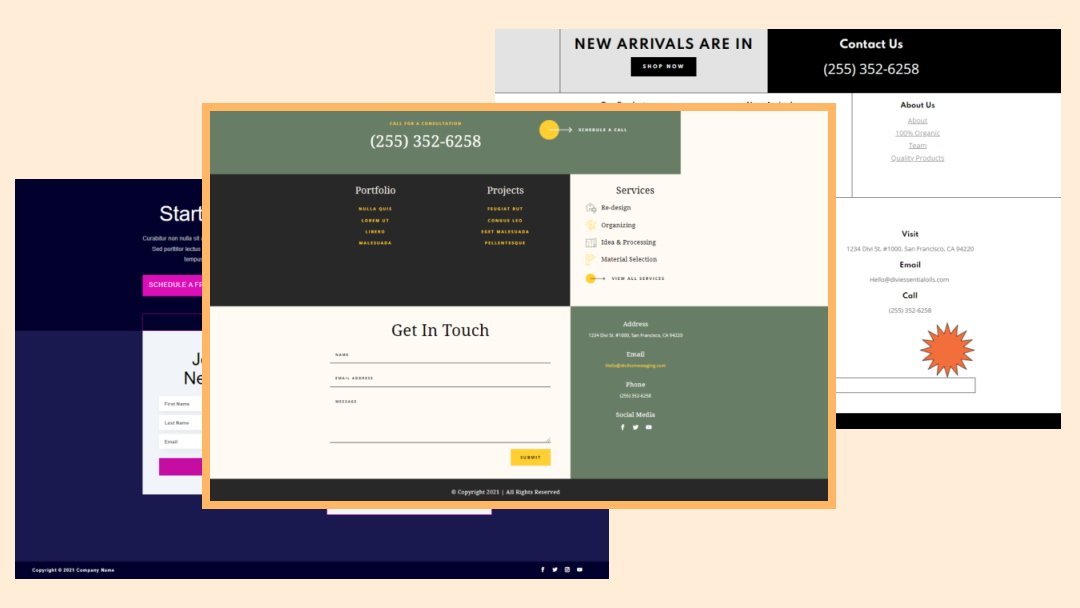
22. Creați un subsol pe ecran complet

Acest tutorial arată cum să afișați un subsol ca ecran complet. Subsolul pe ecran complet se adaptează pentru a se potrivi ecranului, indiferent de dimensiunea ecranului sau de nivelul de zoom pe care îl afișează browserul utilizatorului.
Vezi tutorialul
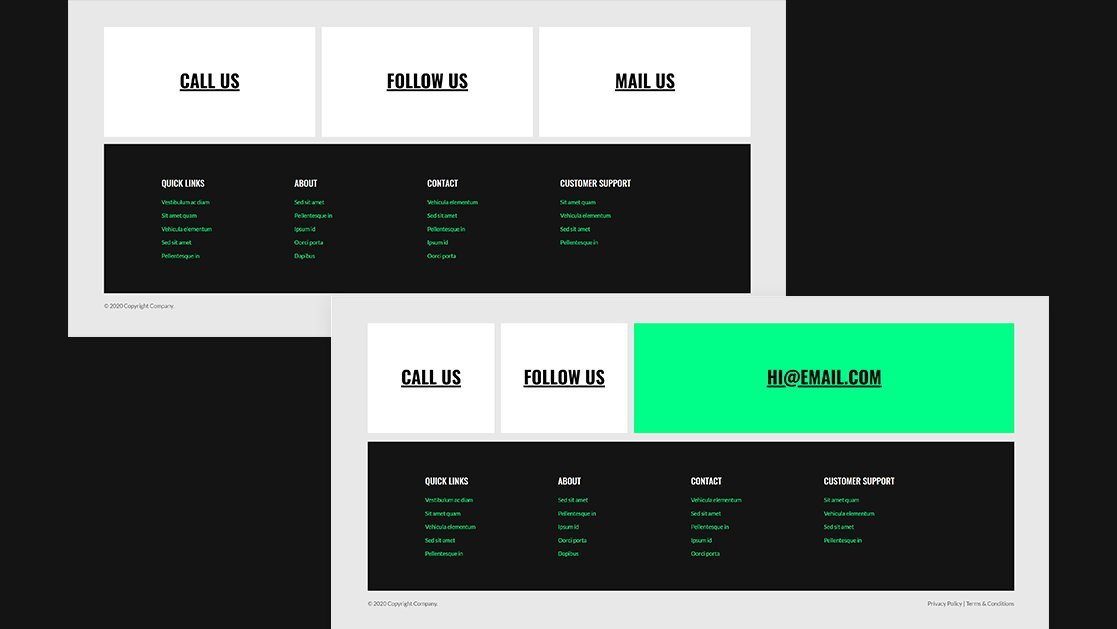
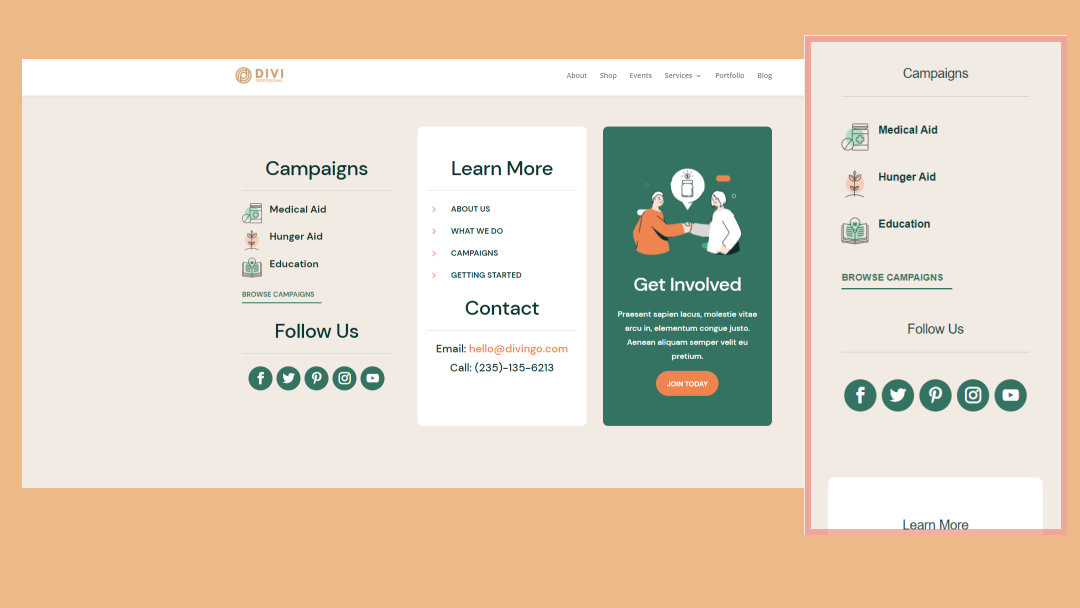
23. Utilizați module Blurb ca elemente de subsol

Acesta arată o modalitate interesantă de a utiliza modulele blurb în subsolul dvs. Divi. În loc să arate doar o listă de link-uri, modulul blurb poate adăuga pictograme la listă, creând modele interesante pentru gloanțe. De asemenea, arată cum să le stilați pentru a se potrivi cu aspectul dvs.
Vezi tutorialul
24. 5 sfaturi pentru a crea un subsol ușor de utilizat

Acesta discută 5 sfaturi pentru a face subsolurile dvs. ușor de utilizat. Afișează elementele majore de inclus și oferă informații despre instrumentele pe care le puteți folosi pentru a le îmbunătăți. Sfaturile funcționează pentru orice subsol, dar includ informații despre efectuarea ajustărilor în Divi.
Vezi tutorialul
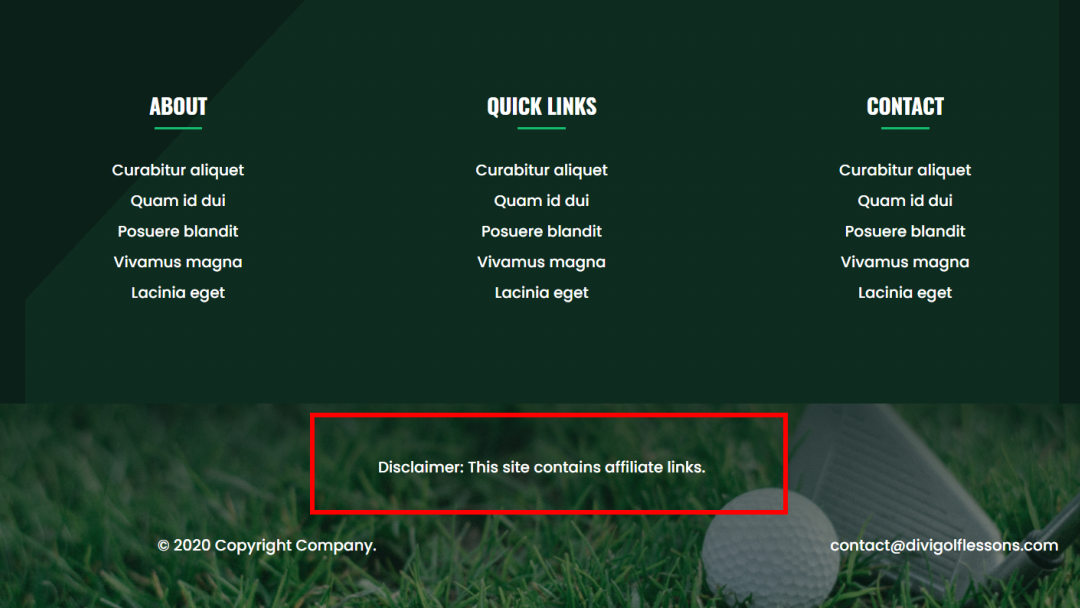
25. 3 moduri de a adăuga o declinare a răspunderii

Acest tutorial arată mai multe moduri de a adăuga clauze de declinare a răspunderii la subsolul dvs. Divi. Cele trei metode includ o declinare a răspunderii statică, o declinare a răspunderii lipicioasă și o declinare a răspunderii animată.
Vezi tutorialul
Cum să căutați șabloane gratuite de subsol

Există o mulțime de subsoluri Divi gratuite pe blogul ET. Pur și simplu căutați „subsol gratuit”, „subsol gratuit Divi” sau cuvinte cheie similare. Veți găsi o mulțime de șabloane gratuite de subsol din care să alegeți. Pachetele de șabloane includ atât antete, cât și subsoluri. Le puteți folosi împreună sau separat.
Gânduri de sfârșit
Aceasta este privirea noastră asupra celor peste 20 de tutoriale utile de subsol Divi pentru Divi. Există multe moduri de a vă personaliza subsolurile Divi. Aceste peste 20 de tutoriale sunt o modalitate excelentă de a învăța cum și oferă multe idei pentru a crea propriile tale. Acestea includ instrucțiuni despre cum să utilizați Divi Theme Builder. Câteva dintre ele arată cum să folosești CSS și jQuery.
Vrem sa auzim de la tine. Ați folosit vreunul dintre aceste peste 20 de tutoriale utile de subsol Divi? Spune-ne în comentarii care este preferatul tău.
