Mais de 20 tutoriais de rodapé úteis para Divi
Publicados: 2022-01-14Existem muitos ótimos tutoriais Divi no blog Elegant Themes. Você pode aprender a fazer praticamente qualquer coisa com o Divi com esses tutoriais. Isso inclui como criar um ótimo rodapé. Neste artigo, veremos mais de 20 tutoriais úteis de rodapé Divi que você pode usar com o Divi Theme Builder. Todos incluem instruções passo a passo sobre como criar rodapés para telas de desktop e dispositivos móveis. Muitos incluem downloads de arquivos JSON e instruções em vídeo.
1. Crie um rodapé personalizado

Este tutorial orienta você no processo de criação e construção de um rodapé global personalizado usando o Divi Builder. Este é um ótimo tutorial para começar com os rodapés Divi e o Divi Theme Builder.
Ver tutorial
2. Deixe seu Divi Footer Fixo

Este tutorial do Divi mostra como fazer com que qualquer elemento no rodapé do Divi fique na parte inferior da tela. Uma vez que o elemento atinge sua localização dentro do rodapé, ele deixa de ser pegajoso e permanece em seu local correto. Ele mostra as informações de contato completas em desktops e informações mais simples em telefones. O rodapé é um tamanho menor até atingir sua localização. Quando trava no lugar, cresce até seu tamanho normal.
Ver tutorial
3. Crie uma Revelação de Rodapé Fixo

Este mostra como fazer um rodapé fixo que é revelado quando o usuário rola para a área do rodapé. O rodapé se desvenda como levantar uma cortina ou estremecer uma janela. Isso geralmente requer CSS, mas este tutorial mostra como fazer isso com as configurações do Divi.
Ver tutorial
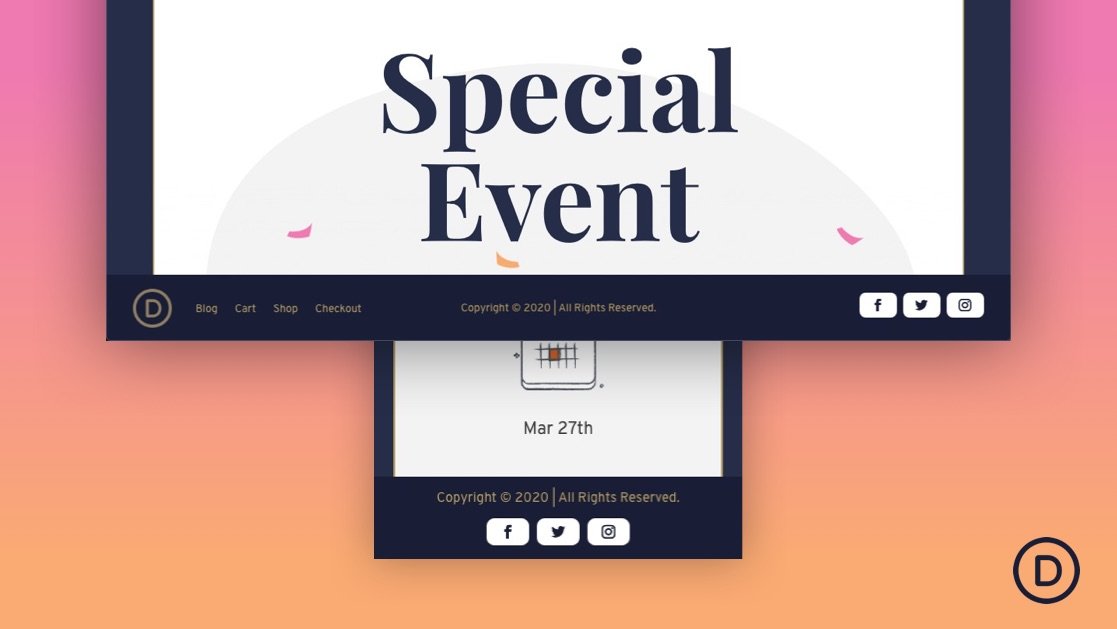
4. Corrija seu Divi Footer

Este tutorial mostra como fazer com que a barra inferior do seu site, com o aviso de direitos autorais e os ícones sociais, permaneçam no lugar enquanto o usuário rola. Ele mostra como fazer isso com CSS ou jQuery e mostra onde usar o código.
Ver tutorial
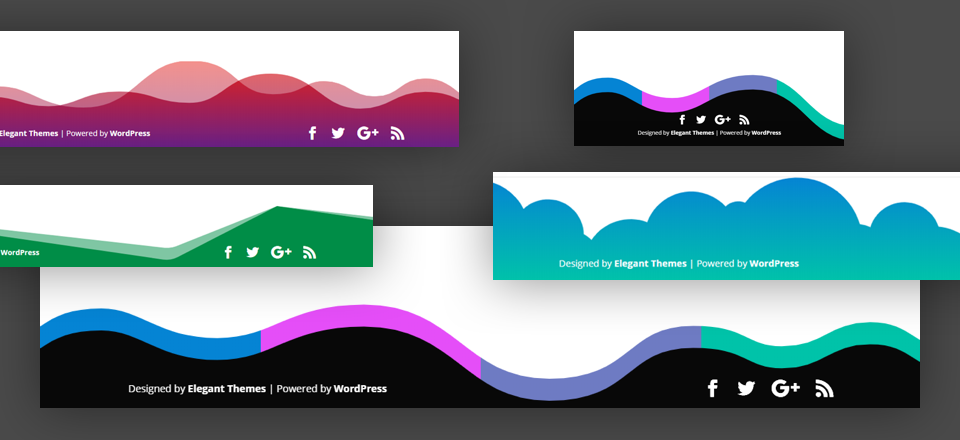
5. Adicione designs de plano de fundo criativos à barra de rodapé inferior

Este tutorial mostra como adicionar designs à barra de rodapé na parte inferior do rodapé. Ele usa divisores e outras configurações de seção para adicionar planos de fundo criativos que combinam com a parte inferior da página.
Ver tutorial
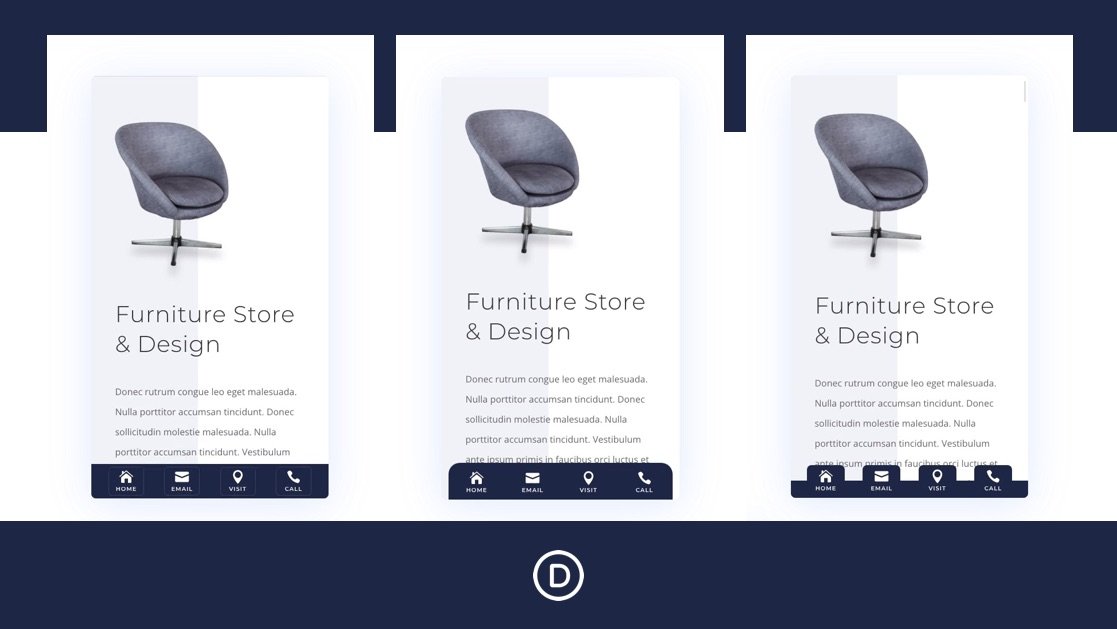
6. Crie barras de rodapé fixas para dispositivos móveis

Este tutorial mostra como criar barras de rodapé fixas especificamente para dispositivos móveis. Ele usa as opções adesivas incorporadas do Divi e cria 3 designs de barra de rodapé adesiva diferentes. As barras de rodapé incluem 4 botões de navegação. CSS está incluído.
Ver tutorial
7. Crie belos rolos de rodapé revelados abaixo dos divisores de seção do Divi

Este ensina como criar uma revelação de rolagem de rodapé que mostra um rodapé fixo. O rodapé é revelado através de divisores de seção para que você possa usar desenhos ondulados ou qualquer estilo de divisor de sua escolha. Inclui um pequeno trecho de CSS.
Ver tutorial
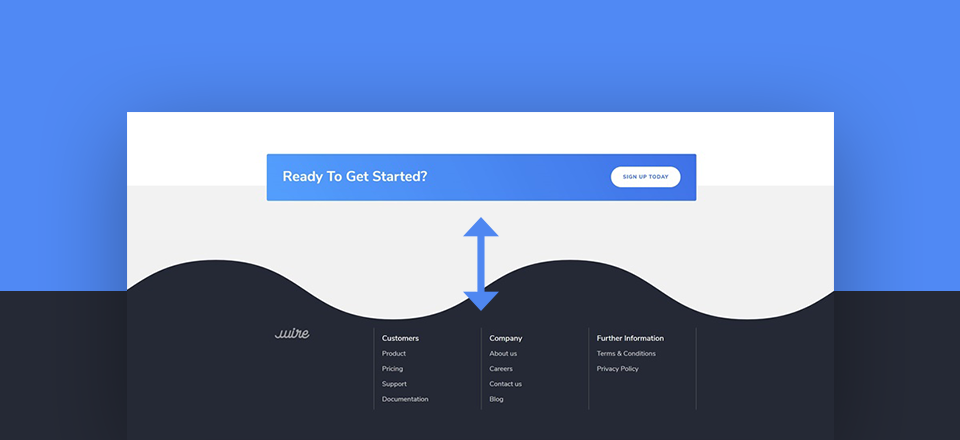
8. Crie uma barra de rodapé fixa

Este tutorial mostra como criar uma barra de rodapé fixa feita com Divi. A barra de rodapé permanece no lugar e se encaixa perfeitamente no rodapé quando os usuários rolam para a parte inferior da página. Inclui CSS personalizado.
Ver tutorial
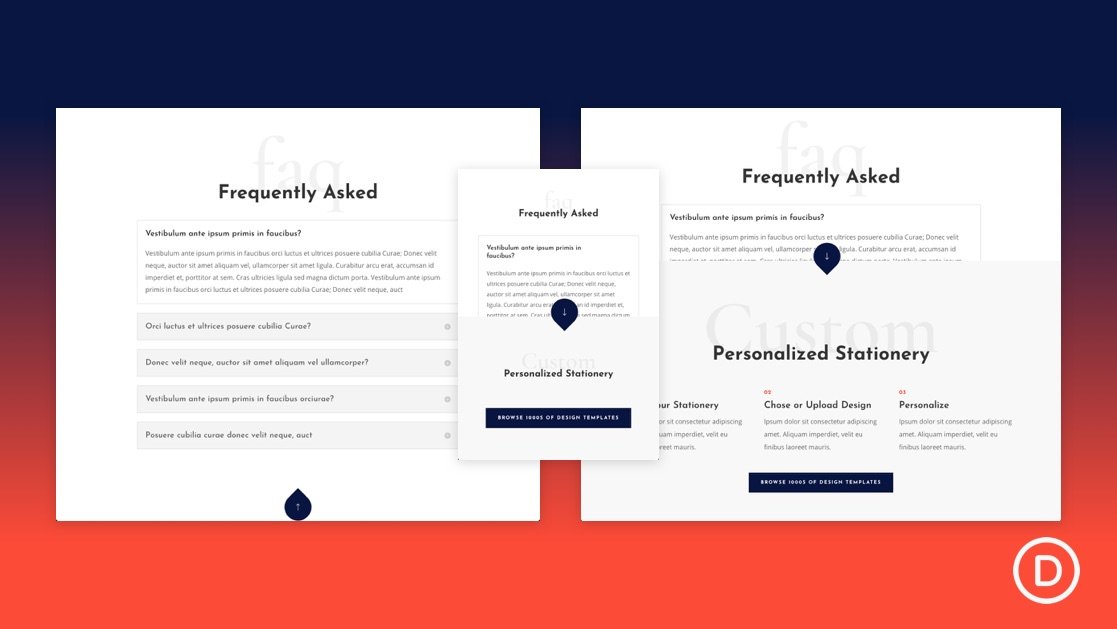
9. Projete uma gaveta de rodapé flutuante

Este mostra como criar uma gaveta flutuante que gruda na parte inferior da tela e abre quando o usuário clica no ícone. Funciona de forma semelhante a uma alternância. A gaveta pode incluir qualquer conteúdo Divi e pode ser criada com qualquer seção Divi. Inclui código personalizado.
Ver tutorial
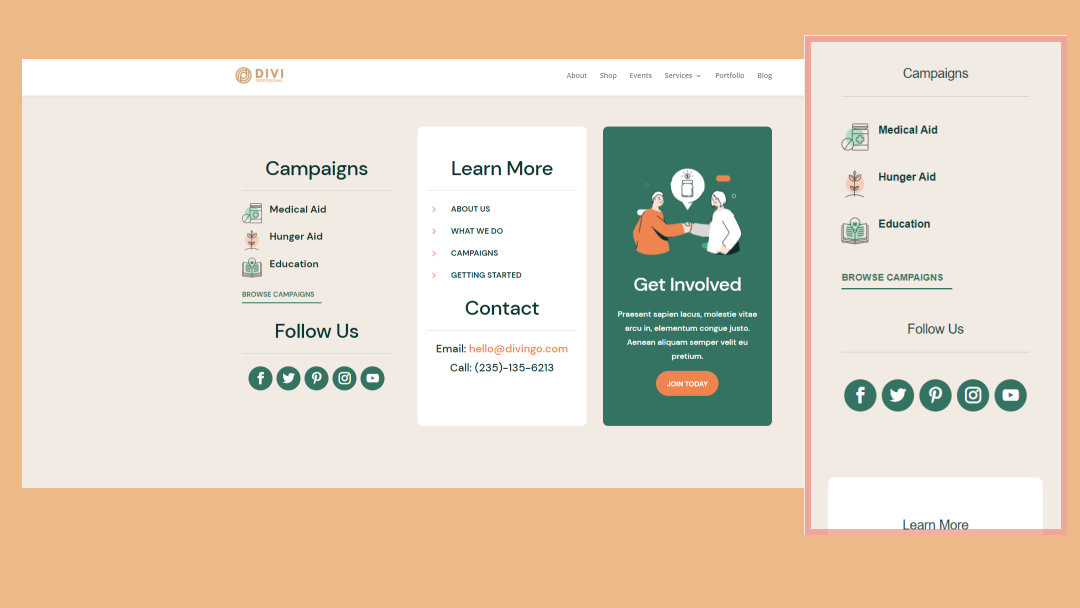
10. Adicione widgets de menu de categoria de postagem ao seu rodapé global

Este mostra como adicionar os widgets de menu de categoria de postagem padrão do WordPress ao seu rodapé Divi. Ele mostra como configurar a estrutura de categorias, criar vários menus, criar os widgets e exibi-los no rodapé global.
Ver tutorial
11. Crie um Sticky Footer Bar com as opções Sticky do Divi

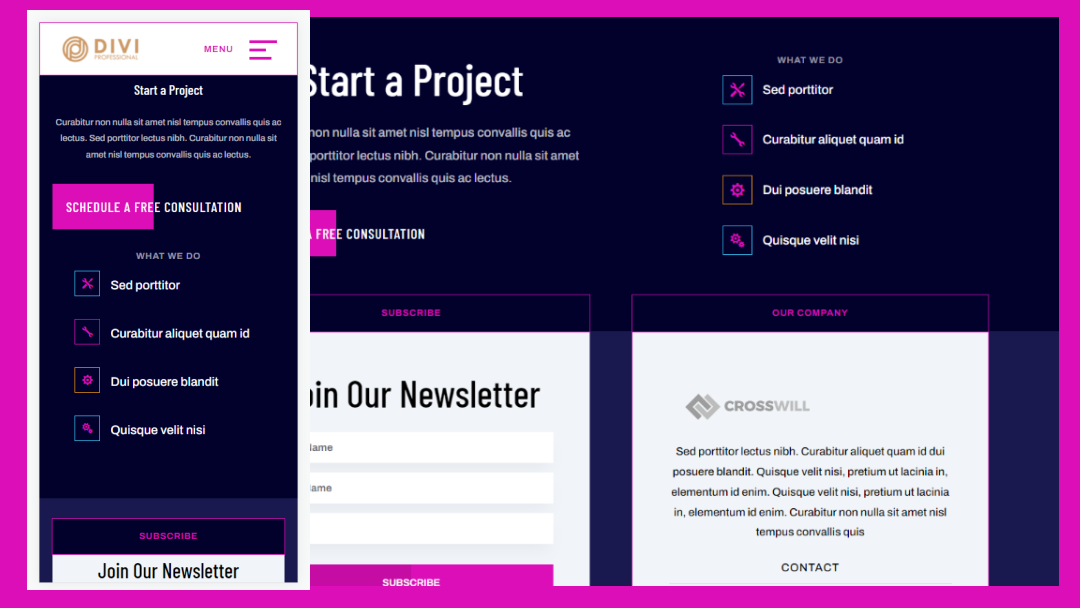
Este tutorial mostra como criar uma barra de rodapé que fica na parte inferior da tela até que o usuário alcance o rodapé. A barra de rodapé então trava no lugar e muda de cor. Ele cria uma chamada à ação interessante. A versão para desktop inclui informações de contato e um botão. A versão do telefone inclui apenas o botão.
Ver tutorial
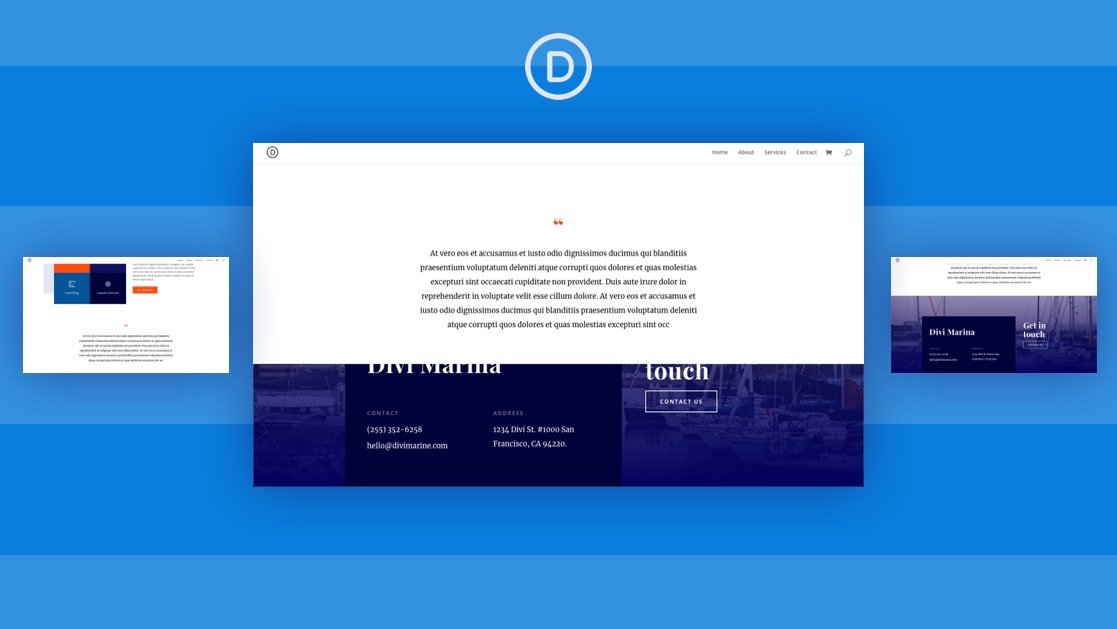
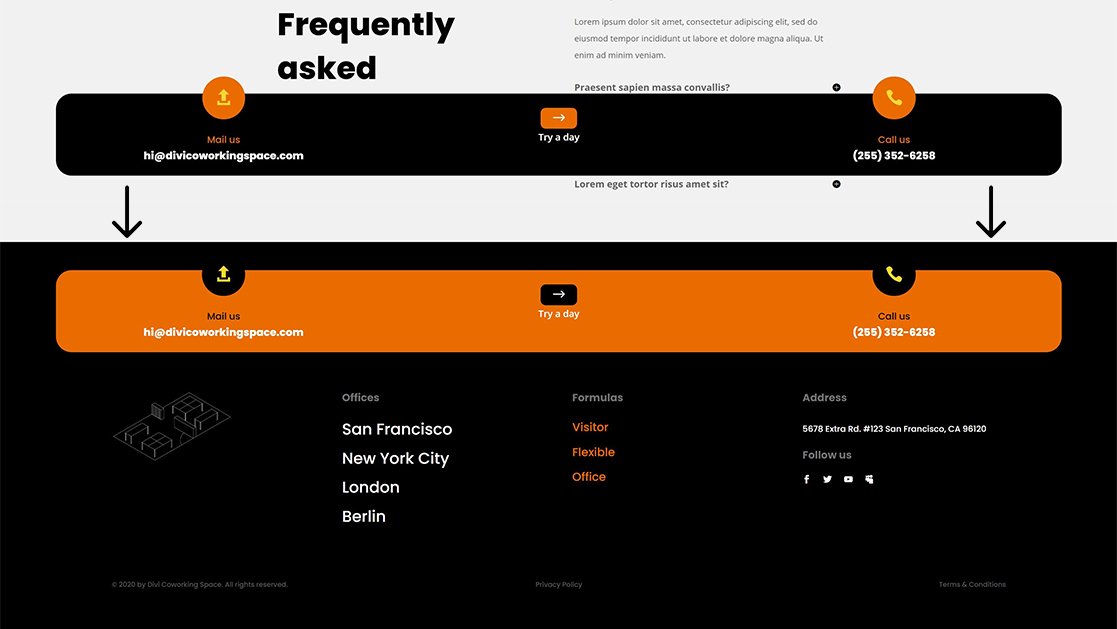
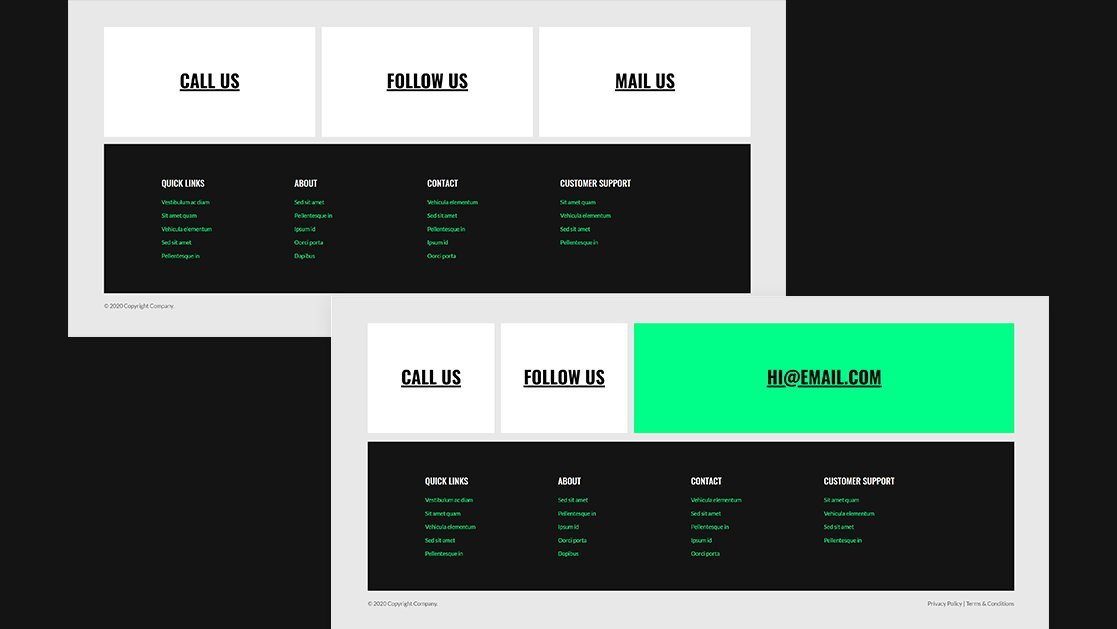
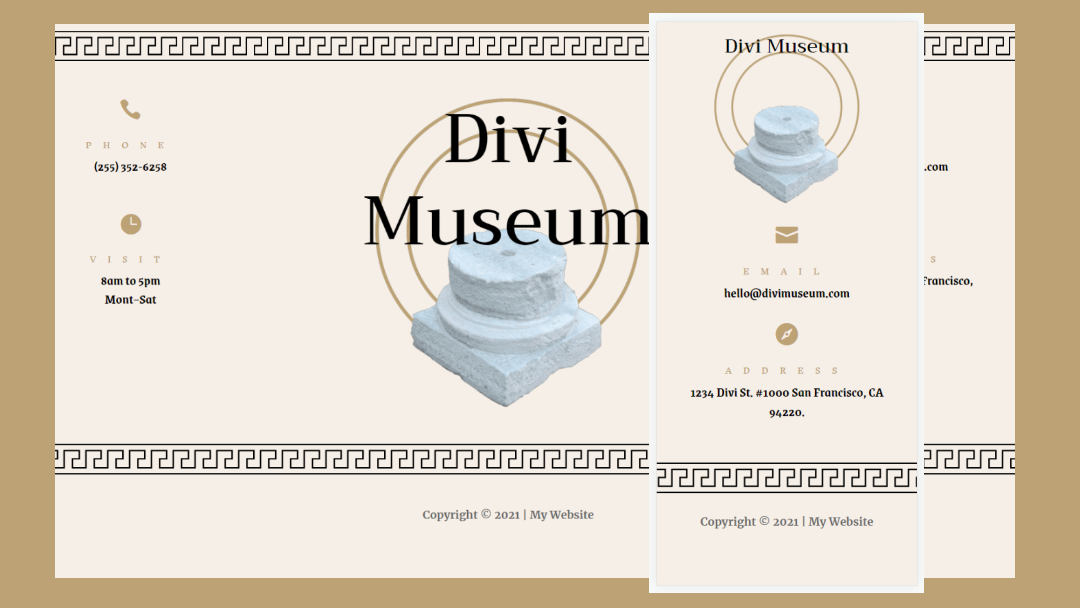
12. Realce interativamente os detalhes de contato em seu rodapé global

Este tutorial mostra como tornar seus detalhes de contato interativos. Ele divide os detalhes de contato em três módulos seguidos. Quando o usuário passa o mouse sobre um dos módulos, ele se expande para ser maior que os outros, altera as cores e altera o texto para mostrar as informações. Inclui CSS.
Ver tutorial
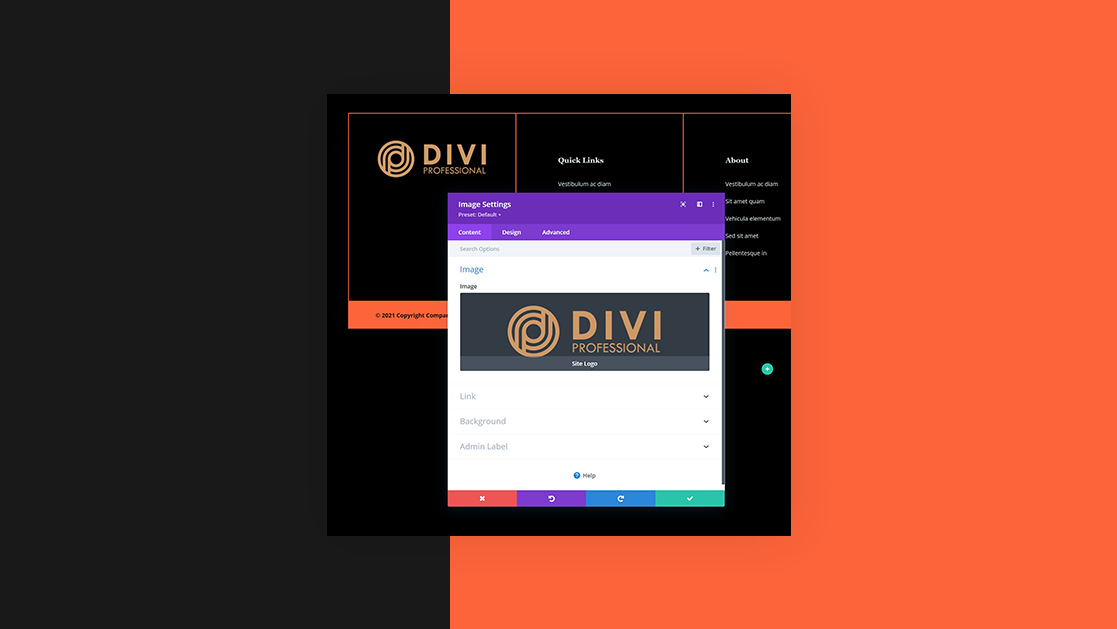
13. Adicione um logotipo dinâmico

Este tutorial mostra como exibir o logotipo padrão dinamicamente em seu rodapé. Dessa forma, quando você altera o logotipo do seu site nas opções do tema Divi, o rodapé muda automaticamente para corresponder.

Ver tutorial
14. Remova o rodapé de determinadas páginas

Este mostra como usar as configurações do Divi Theme Builder para excluir o rodapé em determinadas páginas. Ele mostra vários métodos, incluindo como usar o rodapé em determinadas páginas, como excluí-lo de determinadas páginas e como ocultar o rodapé padrão.
Ver tutorial
15. Adicione ícones sociais

Neste tutorial, você aprenderá como adicionar ícones sociais em qualquer lugar no rodapé do Divi. Você também aprenderá a usar o Divi Builder para estilizá-los de acordo com seu layout.
Ver tutorial
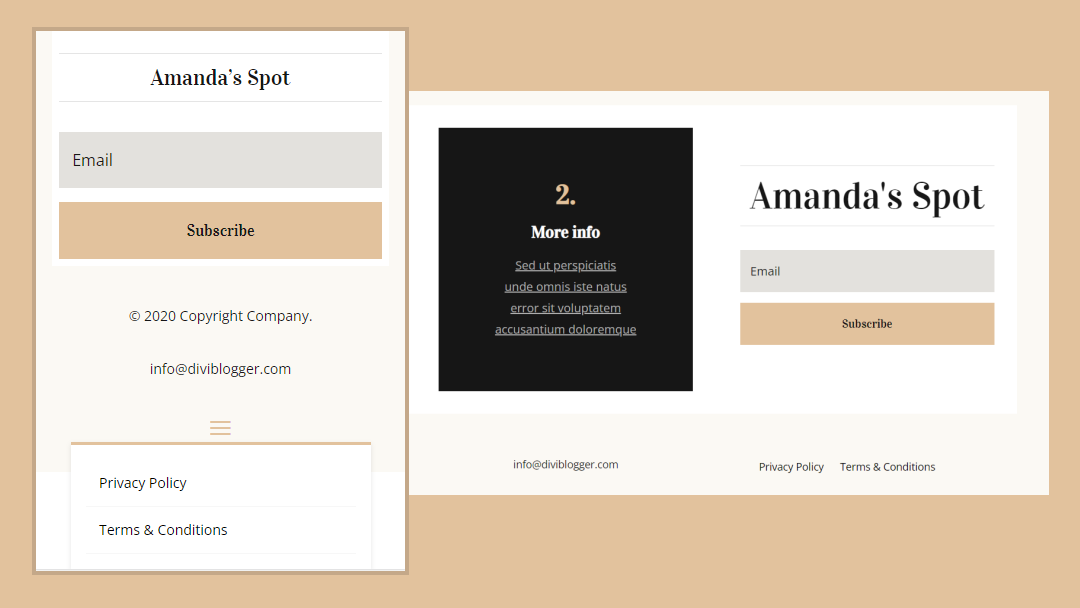
16. Adicionar links de termos de privacidade

Neste tutorial, você aprenderá como adicionar links às suas páginas de privacidade e termos ao rodapé do Divi. Ele mostra como adicioná-los com 2 métodos diferentes com menus personalizados do WordPress. O primeiro método abrange o módulo de menu Divi. O segundo cobre o módulo da barra lateral Divi.
Ver tutorial
17. Adicione menus do WordPress

Este tutorial mostra como adicionar os menus padrão do WordPress empilhados verticalmente aos seus rodapés Divi usando widgets do WordPress. Ele explica como criar os menus e widgets e como usá-los com o Divi.
Ver tutorial
18. Adicione um ano dinâmico de direitos autorais atualizado automaticamente

Este mostra como usar as configurações do Divi para exibir dinamicamente o ano atual para criar um aviso de direitos autorais no rodapé do Divi. Ele usa um módulo de texto simples com uma opção dinâmica. Também mostra como criar o símbolo de direitos autorais e como adicionar links clicáveis para o nome do site ou outras informações.
Ver tutorial
19. Adicione códigos de acesso com 3 exemplos

Este tutorial mostra como usar códigos de acesso no rodapé do Divi. Ele orienta você usando 3 plugins diferentes que incluem códigos de acesso. Ele mostra como adicionar os códigos de acesso com módulos de texto e código.
Ver tutorial
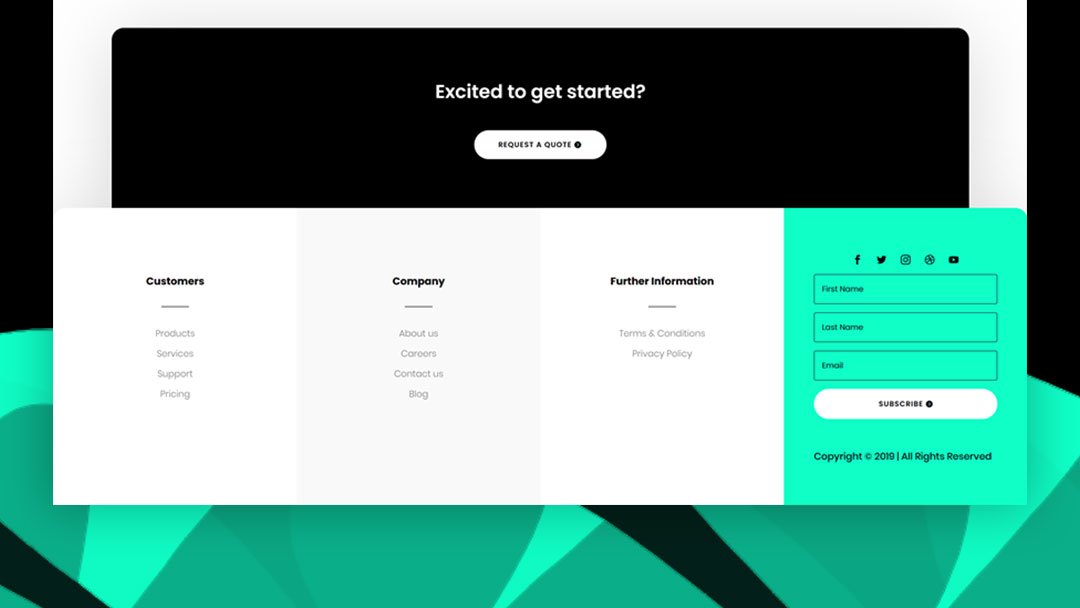
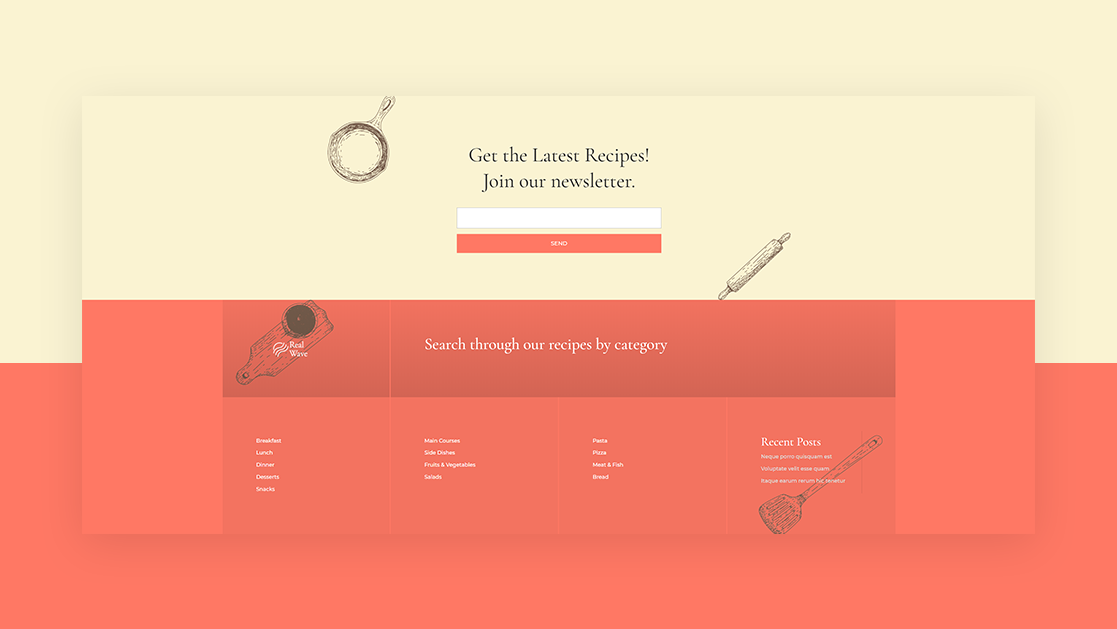
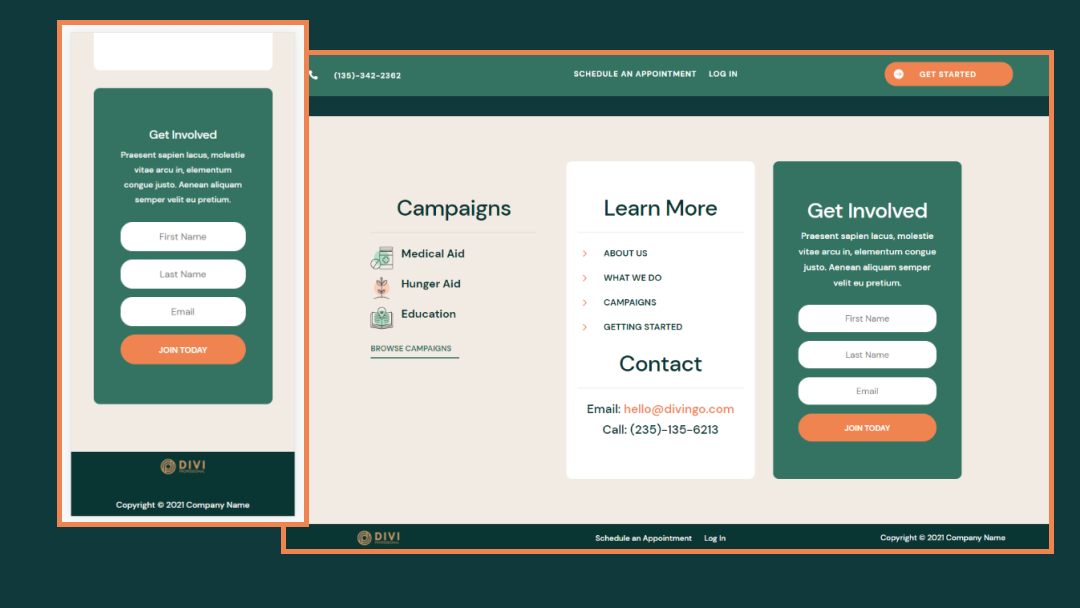
20. Adicione uma opção de e-mail

Este mostra como adicionar um módulo de optin de e-mail ao seu rodapé Divi e estilizá-lo para corresponder ao seu site. Ele mostra vários exemplos com suas configurações para ajudá-lo a decidir sobre o layout que funciona melhor para suas necessidades.
Ver tutorial
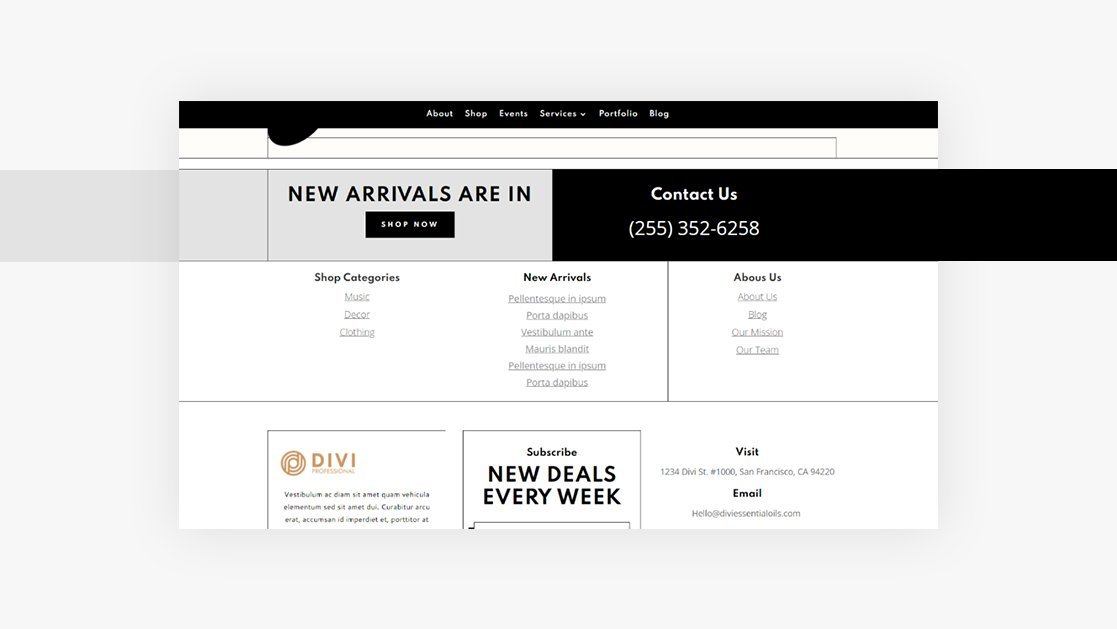
21. 4 elementos que não podem faltar e como adicioná-los

Este tutorial discute os elementos mais importantes a serem incluídos em um design de rodapé. Ele divide os 4 elementos para mostrar os tipos de coisas que eles podem incluir. Também mostra como adicioná-los ao rodapé do Divi.
Ver tutorial
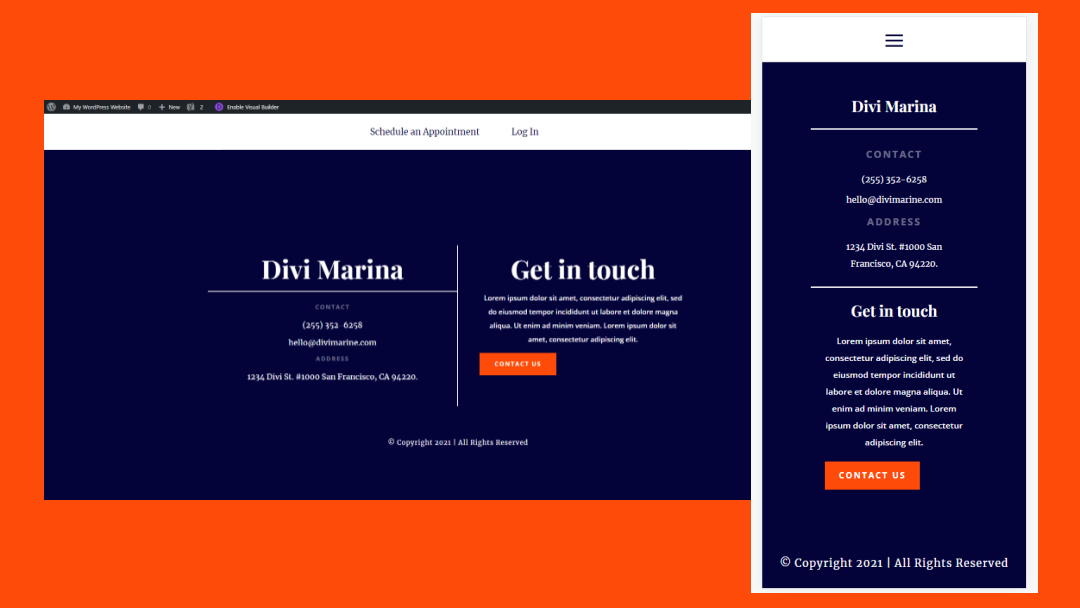
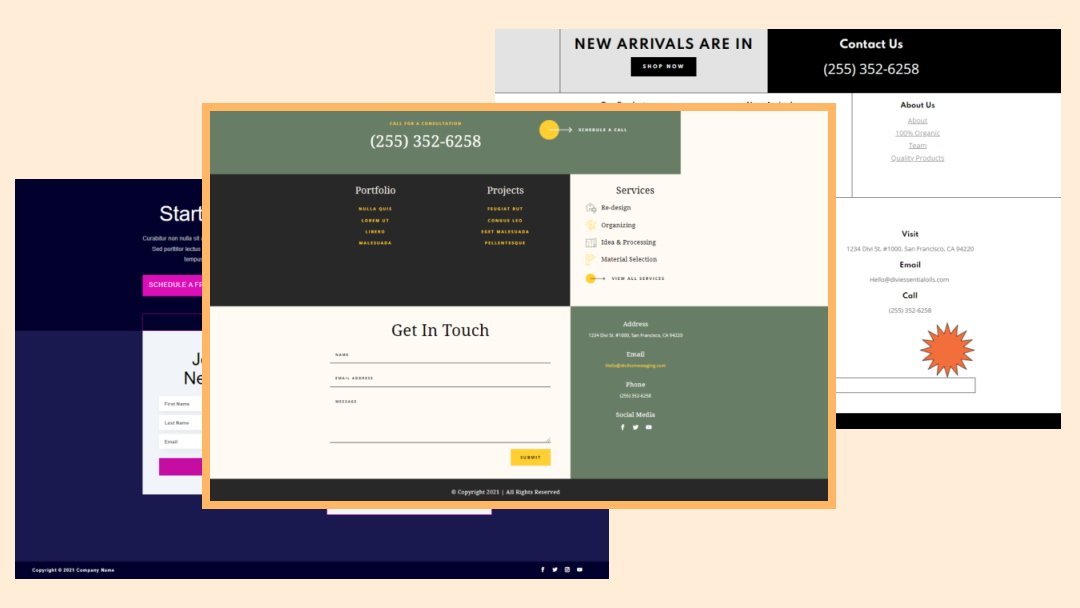
22. Crie um rodapé em tela cheia

Este tutorial mostra como fazer uma exibição de rodapé em tela cheia. O rodapé de tela inteira se adapta à tela, independentemente do tamanho da tela ou do nível de zoom exibido pelo navegador do usuário.
Ver tutorial
23. Use os módulos do Blurb como itens de rodapé

Este mostra uma maneira interessante de usar módulos de sinopse no rodapé do Divi. Em vez de apenas mostrar uma lista de links, o módulo de sinopse pode adicionar ícones à lista, criando designs interessantes para marcadores. Ele também mostra como estilizá-los para corresponder ao seu layout.
Ver tutorial
24. 5 dicas para criar um rodapé amigável

Este discute 5 dicas para tornar seus rodapés fáceis de usar. Ele mostra os principais elementos a serem incluídos e fornece informações sobre ferramentas que você pode usar para melhorá-los. As dicas funcionam para qualquer rodapé, mas incluem informações sobre como fazer ajustes no Divi.
Ver tutorial
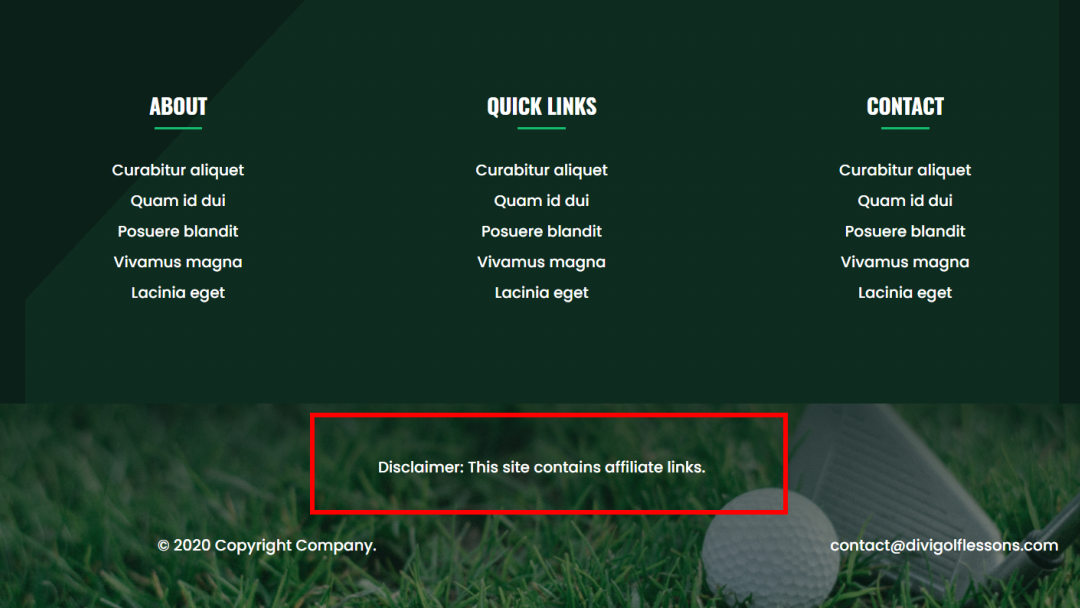
25. 3 maneiras de adicionar uma isenção de responsabilidade

Este tutorial mostra várias maneiras de adicionar isenções de responsabilidade ao seu rodapé Divi. Os três métodos incluem uma isenção de responsabilidade estática, uma isenção de responsabilidade fixa e uma isenção de responsabilidade animada.
Ver tutorial
Como pesquisar modelos de rodapé gratuitos

Existem muitos rodapés Divi gratuitos no blog ET. Basta pesquisar por “rodapé grátis”, “rodapé Divi grátis” ou palavras-chave semelhantes. Você encontrará muitos modelos de rodapé gratuitos para escolher. Os pacotes de modelos incluem cabeçalhos e rodapés. Você pode usá-los juntos ou separadamente.
Pensamentos finais
Essa é a nossa visão de mais de 20 tutoriais úteis de rodapé Divi para Divi. Há muitas maneiras de personalizar seus rodapés Divi. Esses mais de 20 tutoriais são uma ótima maneira de aprender e fornecem muitas ideias para você criar o seu próprio. Eles incluem instruções sobre como usar o Divi Theme Builder. Vários deles mostram como usar CSS e jQuery.
Nós queremos ouvir de você. Você já usou algum desses mais de 20 tutoriais úteis de rodapé Divi? Deixe-nos saber qual é o seu favorito nos comentários.
