Más de 20 útiles tutoriales de pie de página para Divi
Publicado: 2022-01-14Hay muchos tutoriales geniales de Divi en el blog de Elegant Themes. Puedes aprender a hacer casi cualquier cosa con Divi con estos tutoriales. Esto incluye cómo diseñar un excelente pie de página. En este artículo, veremos más de 20 útiles tutoriales de pie de página de Divi que puede usar con Divi Theme Builder. Todos incluyen instrucciones paso a paso sobre cómo crear los pies de página para pantallas de escritorio y móviles. Muchos incluyen descargas de archivos JSON e instrucciones en video.
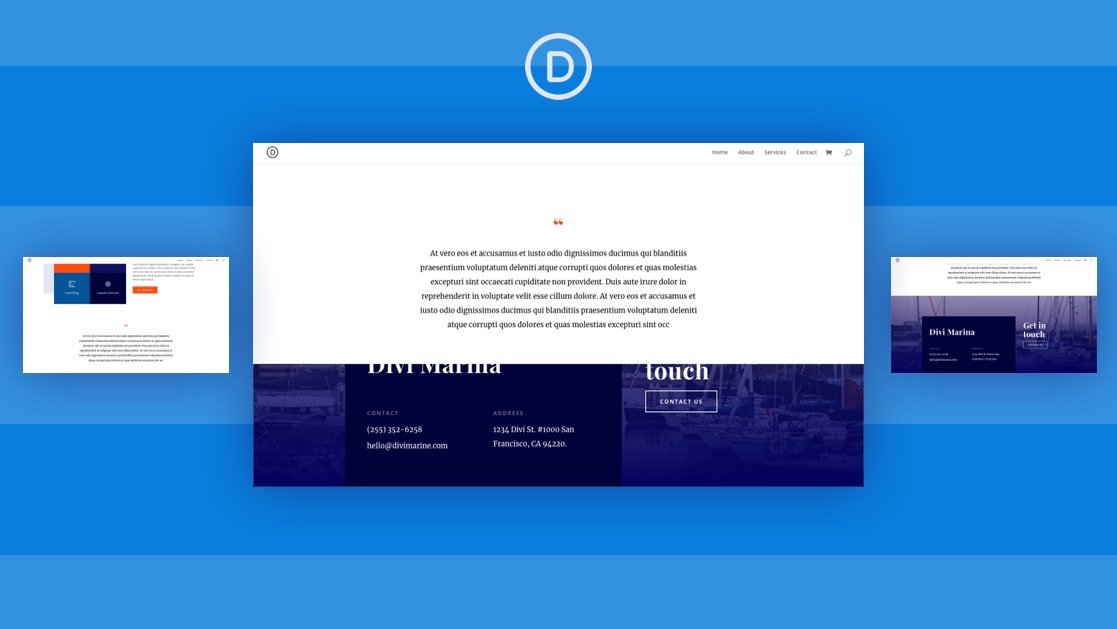
1. Crea un pie de página personalizado

Este tutorial lo guía a través del proceso de creación y construcción de un pie de página global personalizado utilizando Divi Builder. Este es un excelente tutorial para comenzar con los pies de página de Divi y Divi Theme Builder.
Ver tutorial
2. Haga que su pie de página Divi sea pegajoso

Este tutorial de Divi muestra cómo hacer que cualquier elemento dentro del pie de página de Divi se adhiera a la parte inferior de la pantalla. Una vez que el elemento llega a su ubicación dentro del pie de página, deja de ser pegajoso y permanece en su ubicación adecuada. Muestra la información de contacto completa en los escritorios e información más simple en los teléfonos. El pie de página es de menor tamaño hasta que llega a su ubicación. Cuando se bloquea en su lugar, crece a su tamaño normal.
Ver tutorial
3. Crear un pie de página adhesivo

Este muestra cómo hacer un pie de página fijo que se revela a medida que el usuario se desplaza al área del pie de página. El pie de página se desvela como se levanta una cortina o se estremece una ventana. Esto generalmente requiere CSS, pero este tutorial muestra cómo hacerlo con la configuración de Divi.
Ver tutorial
4. Haz que tu pie de página de Divi sea fijo

Este tutorial muestra cómo hacer que la barra inferior de su sitio web, con el aviso de derechos de autor y los íconos sociales, permanezcan en su lugar mientras el usuario se desplaza. Muestra cómo hacerlo con CSS o jQuery, y muestra dónde usar el código.
Ver tutorial
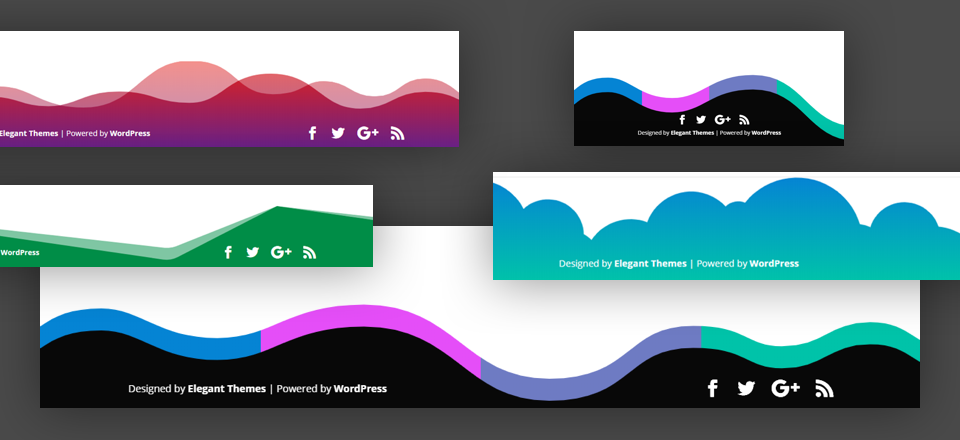
5. Agregue diseños de fondo creativos a la barra de pie de página inferior

Este tutorial muestra cómo agregar diseños a la barra de pie de página en la parte inferior del pie de página. Utiliza divisores y otras configuraciones de sección para agregar fondos creativos que se mezclan con la parte inferior de la página.
Ver tutorial
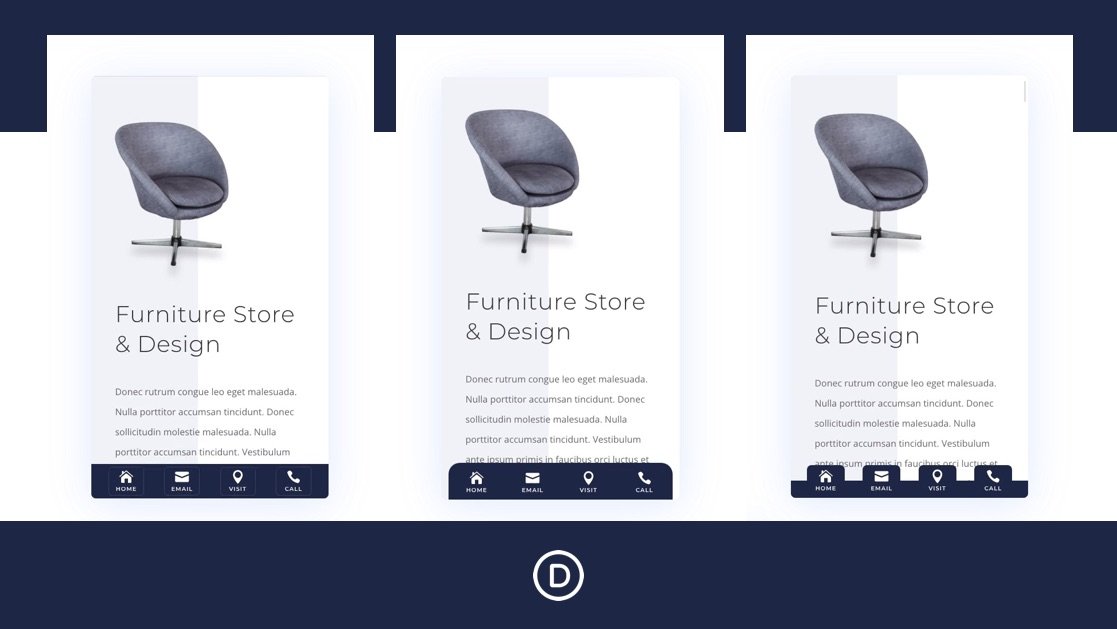
6. Crear barras de pie de página adhesivas móviles

Este tutorial muestra cómo crear barras de pie de página adhesivas específicamente para dispositivos móviles. Utiliza las opciones adhesivas integradas de Divi y crea 3 diseños diferentes de barra de pie de página adhesiva. Las barras de pie de página incluyen 4 botones de navegación. CSS está incluido.
Ver tutorial
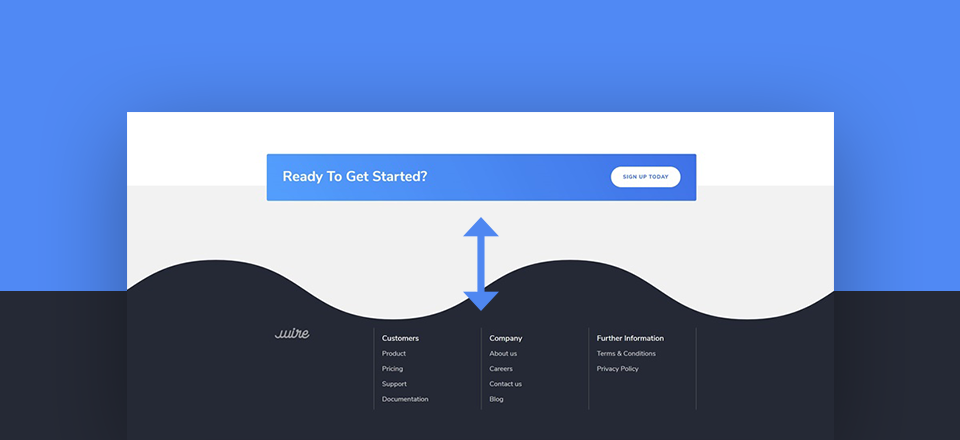
7. Cree hermosas revelaciones de desplazamiento de pie de página debajo de los divisores de sección de Divi

Este enseña cómo crear una revelación de desplazamiento de pie de página que muestre un pie de página adhesivo. El pie de página se revela a través de los divisores de sección para que pueda usar diseños ondulados o cualquier estilo de divisor de su elección. Incluye un pequeño fragmento de CSS.
Ver tutorial
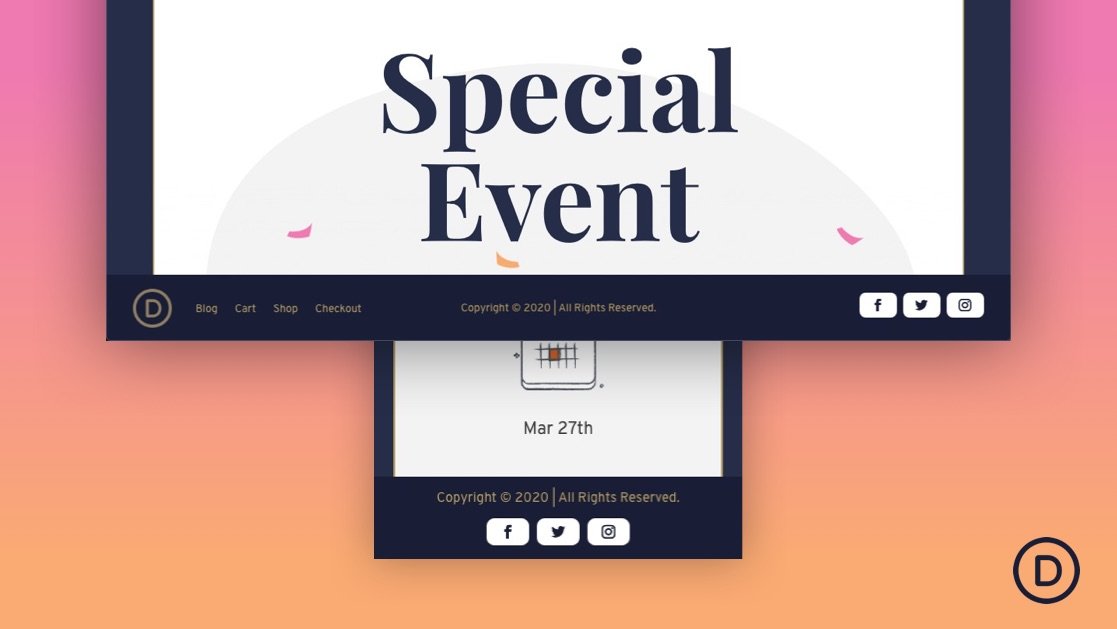
8. Crea una barra de pie de página fija

Este tutorial muestra cómo crear una barra de pie de página inferior fija hecha con Divi. La barra de pie de página permanece en su lugar y encaja perfectamente en el pie de página cuando los usuarios se desplazan hasta el final de la página. Incluye CSS personalizado.
Ver tutorial
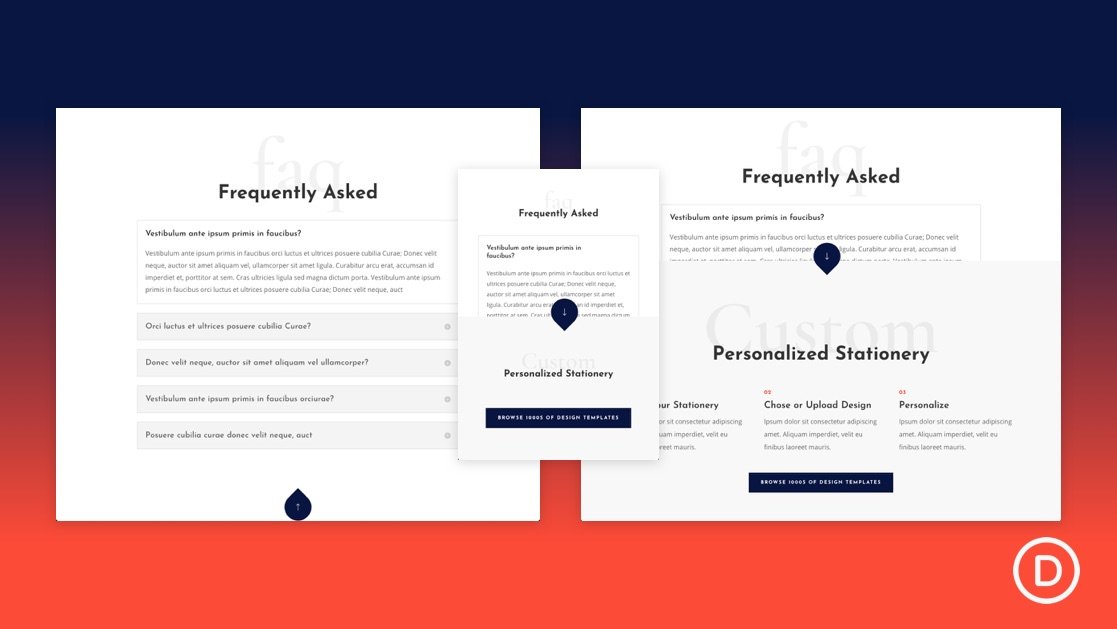
9. Diseña un cajón de pie de página flotante

Este muestra cómo crear un cajón flotante que se adhiere a la parte inferior de la pantalla y se abre cuando el usuario hace clic en el icono. Funciona de manera similar a un conmutador. El cajón puede incluir cualquier contenido Divi y se puede crear con cualquier sección Divi. Incluye código personalizado.
Ver tutorial
10. Agregue widgets de menú de categoría de publicación a su pie de página global

Este muestra cómo agregar los widgets estándar del menú de categorías de publicaciones de WordPress a su pie de página de Divi. Muestra cómo configurar la estructura de categorías, crear varios menús, crear los widgets y luego mostrarlos en el pie de página global.
Ver tutorial
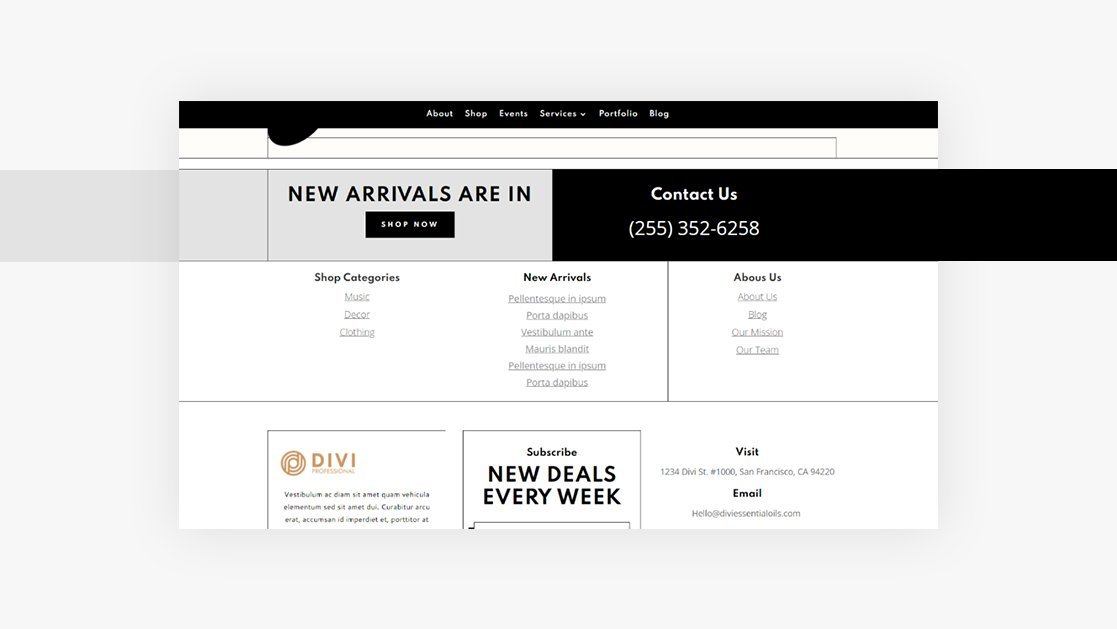
11. Cree una barra de pie de página adhesiva con las opciones adhesivas de Divi

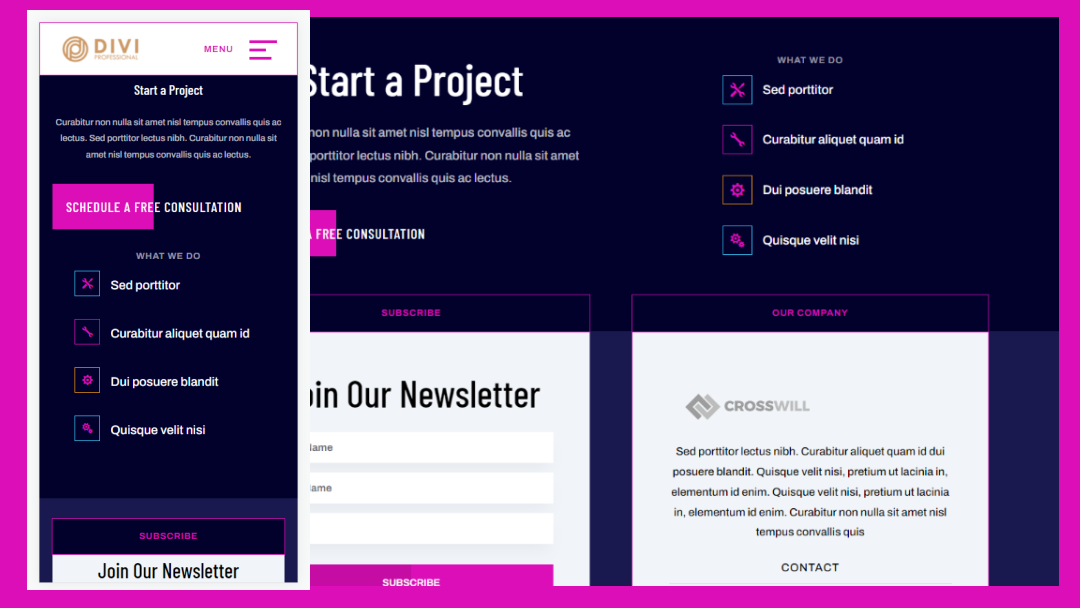
Este tutorial muestra cómo crear una barra de pie de página que se adhiere a la parte inferior de la pantalla hasta que el usuario llega al pie de página. La barra de pie de página se bloquea en su lugar y cambia de color. Crea una interesante llamada a la acción. La versión de escritorio incluye información de contacto y un botón. La versión para teléfono solo incluye el botón.
Ver tutorial
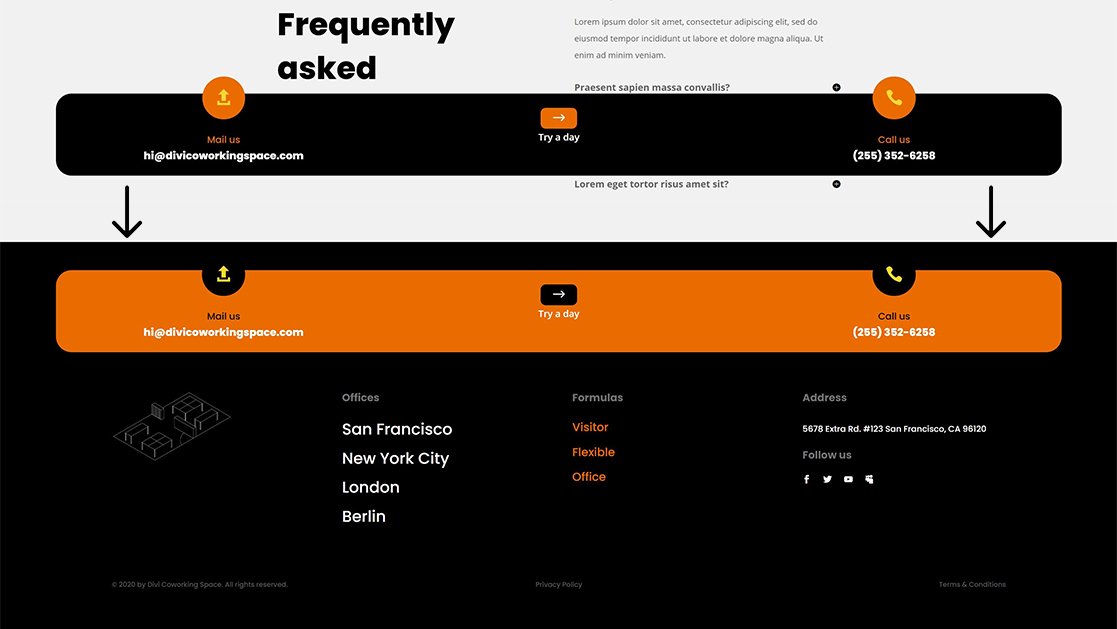
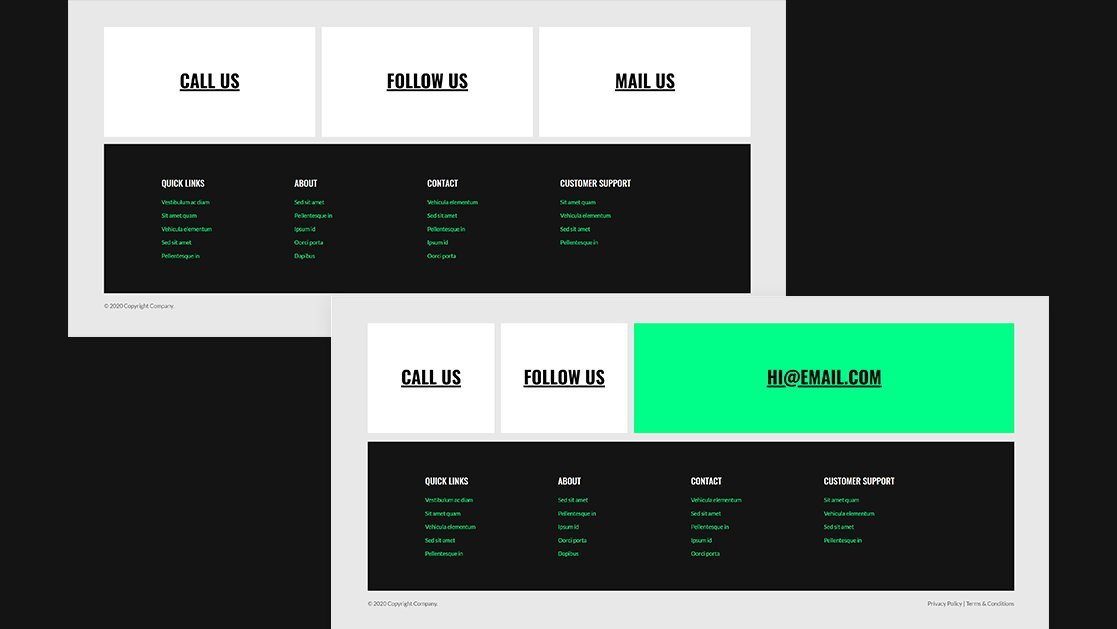
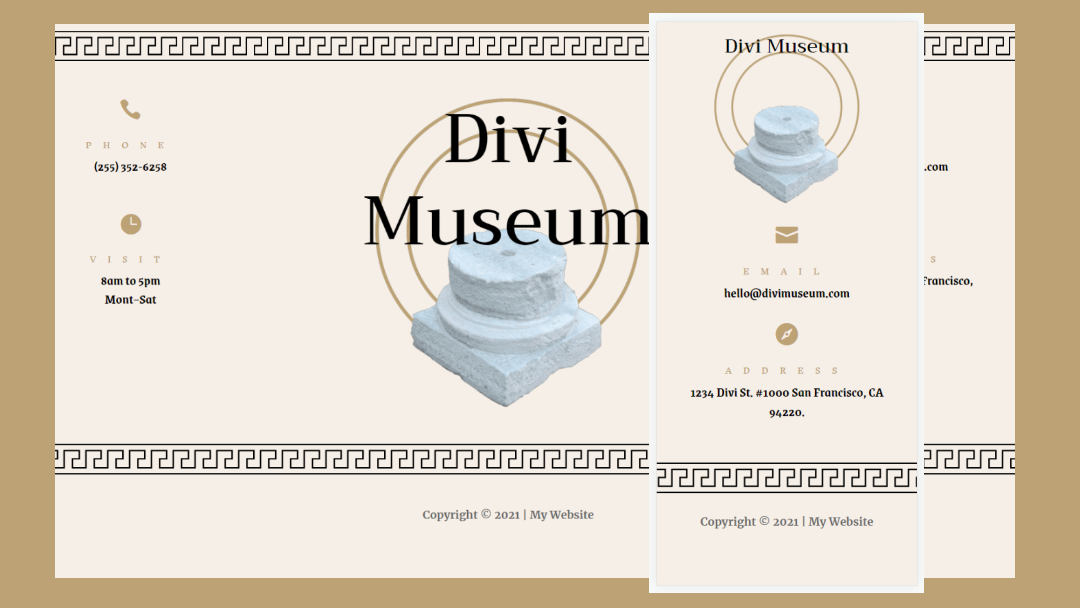
12. Resalte de forma interactiva los detalles de contacto en su pie de página global

Este tutorial muestra cómo hacer que sus datos de contacto sean interactivos. Divide los datos de contacto en tres módulos seguidos. Cuando el usuario pasa el cursor sobre uno de los módulos, se expande para ser más grande que los demás, cambia los colores y cambia el texto para mostrar la información. Incluye CSS.
Ver tutorial
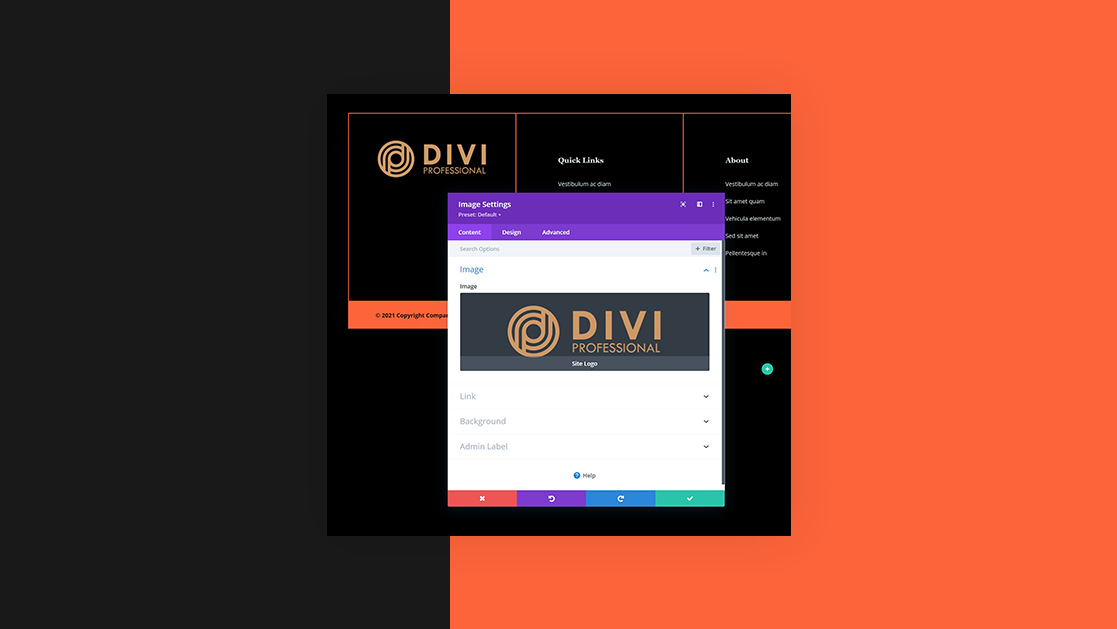
13. Agregue un logotipo dinámico


Este tutorial muestra cómo mostrar el logotipo estándar de forma dinámica en el pie de página. De esta manera, cuando cambia el logotipo de su sitio web en las opciones del tema Divi, el pie de página cambia automáticamente para coincidir.
Ver tutorial
14. Eliminar el pie de página de ciertas páginas

Este muestra cómo usar la configuración de Divi Theme Builder para excluir el pie de página en ciertas páginas. Muestra varios métodos, incluido cómo usar el pie de página en ciertas páginas, cómo excluirlo de ciertas páginas y cómo ocultar el pie de página predeterminado.
Ver tutorial
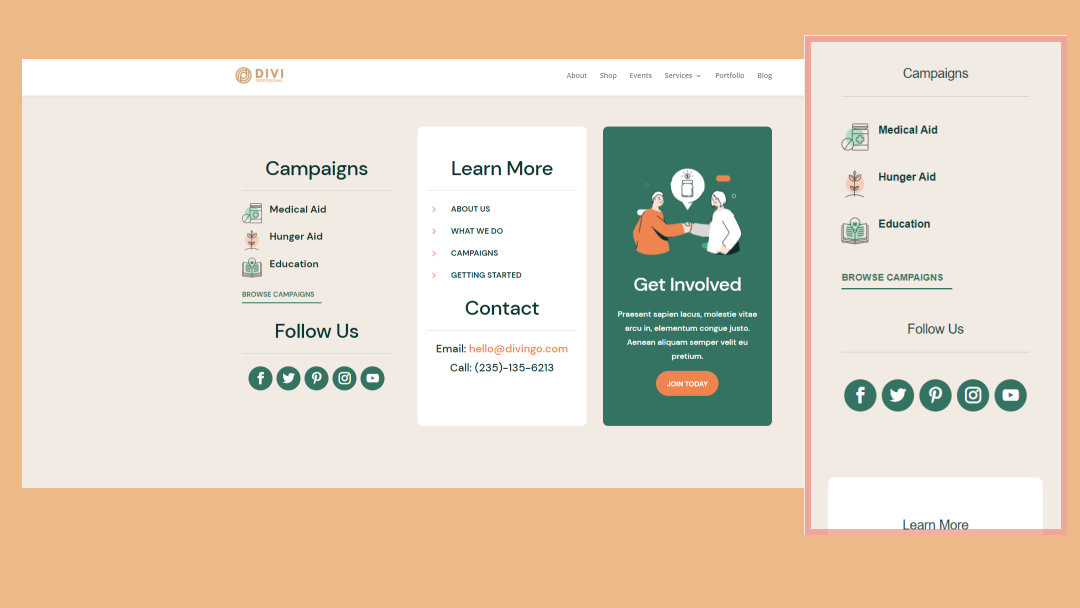
15. Agregar íconos sociales

En este tutorial, aprenderá cómo agregar íconos sociales en cualquier parte del pie de página de Divi. También aprenderá cómo usar Divi Builder para diseñarlos para que coincidan con su diseño.
Ver tutorial
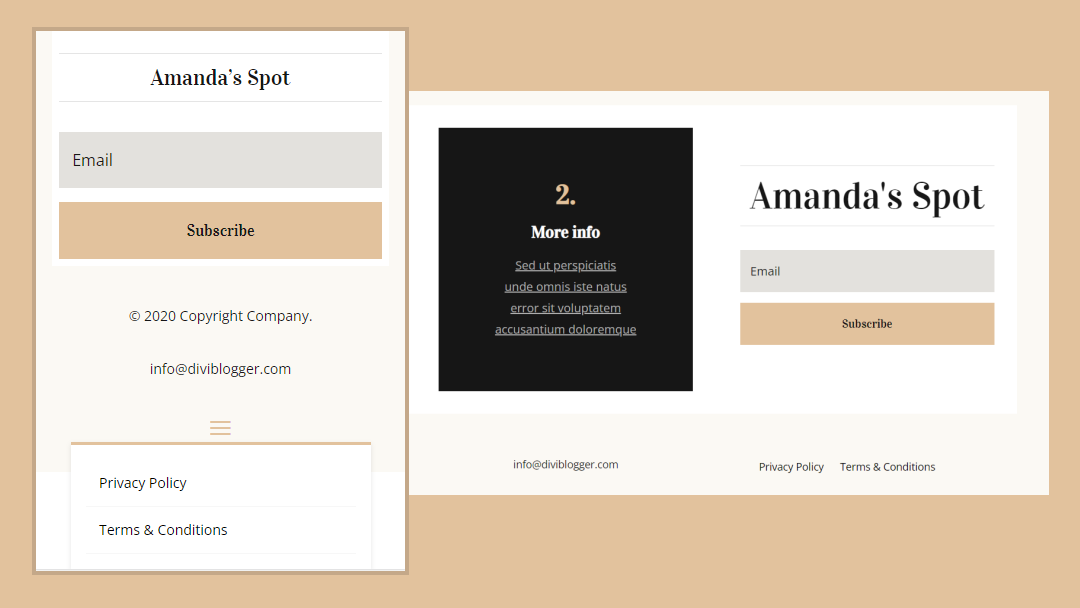
16. Agregar enlaces de términos de privacidad

En este tutorial, aprenderá cómo agregar enlaces a sus páginas de privacidad y términos al pie de página de Divi. Muestra cómo agregarlos con 2 métodos diferentes con menús personalizados de WordPress. El primer método cubre el módulo de menú Divi. El segundo cubre el módulo de barra lateral Divi.
Ver tutorial
17. Agregar menús de WordPress

Este tutorial muestra cómo agregar los menús estándar de WordPress apilados verticalmente a sus pies de página Divi usando widgets de WordPress. Explica cómo crear los menús y widgets, y cómo usarlos con Divi.
Ver tutorial
18. Agregue un año de copyright dinámico que se actualice automáticamente

Este muestra cómo usar la configuración de Divi para mostrar dinámicamente el año actual para crear un aviso de derechos de autor en el pie de página de Divi. Utiliza un módulo de texto simple con una opción dinámica. También muestra cómo crear el símbolo de derechos de autor y cómo agregar enlaces en los que se puede hacer clic para el nombre del sitio web u otra información.
Ver tutorial
19. Agregue códigos cortos con 3 ejemplos

Este tutorial muestra cómo usar códigos cortos en el pie de página de Divi. Lo guía a través del uso de 3 complementos diferentes que incluyen códigos cortos. Muestra cómo agregar los códigos cortos con módulos de texto y código.
Ver tutorial
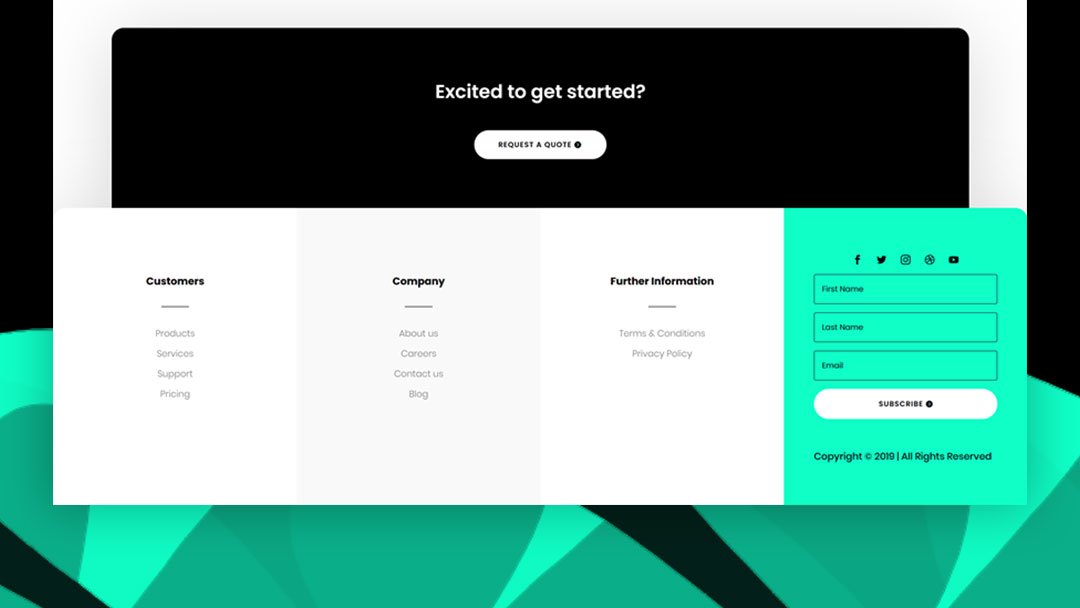
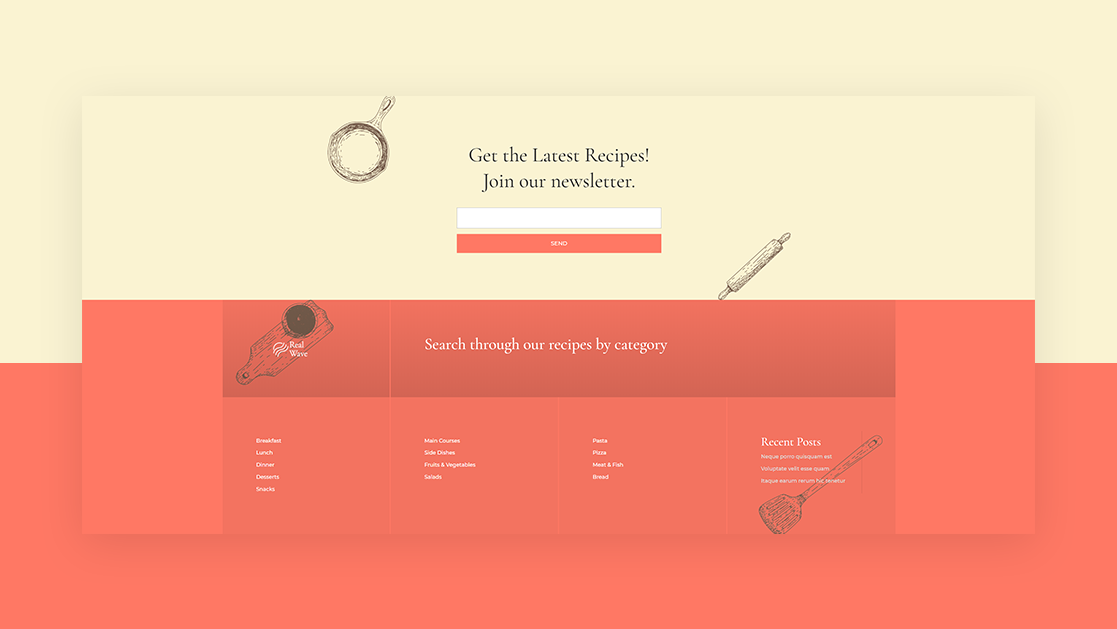
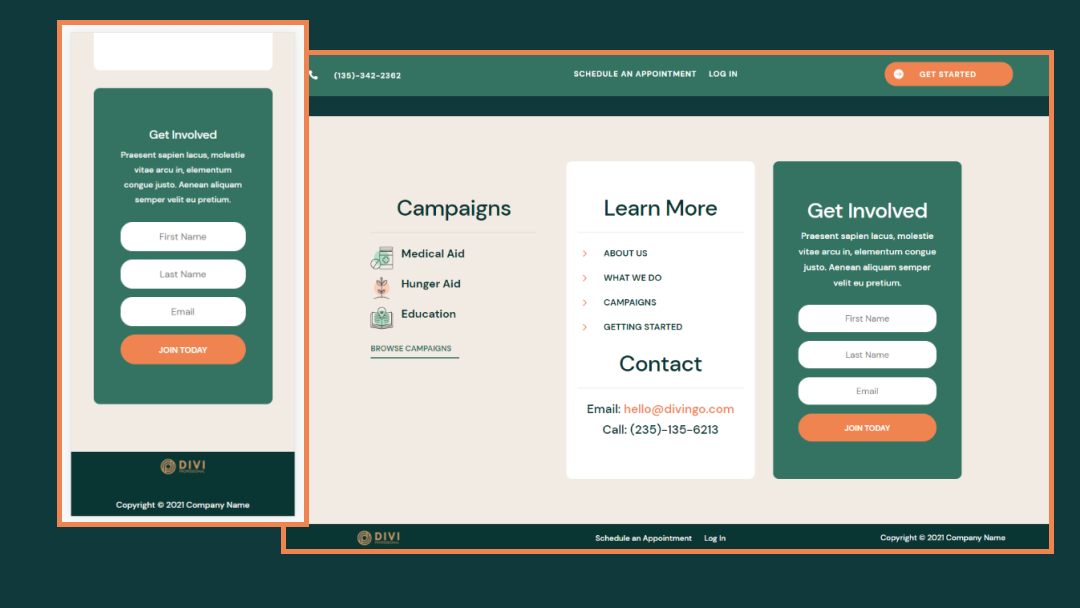
20. Agregue una opción de correo electrónico

Este muestra cómo agregar un módulo de suscripción de correo electrónico a su pie de página Divi y diseñarlo para que coincida con su sitio web. Muestra varios ejemplos con sus configuraciones para ayudarlo a decidir el diseño que mejor se adapte a sus necesidades.
Ver tutorial
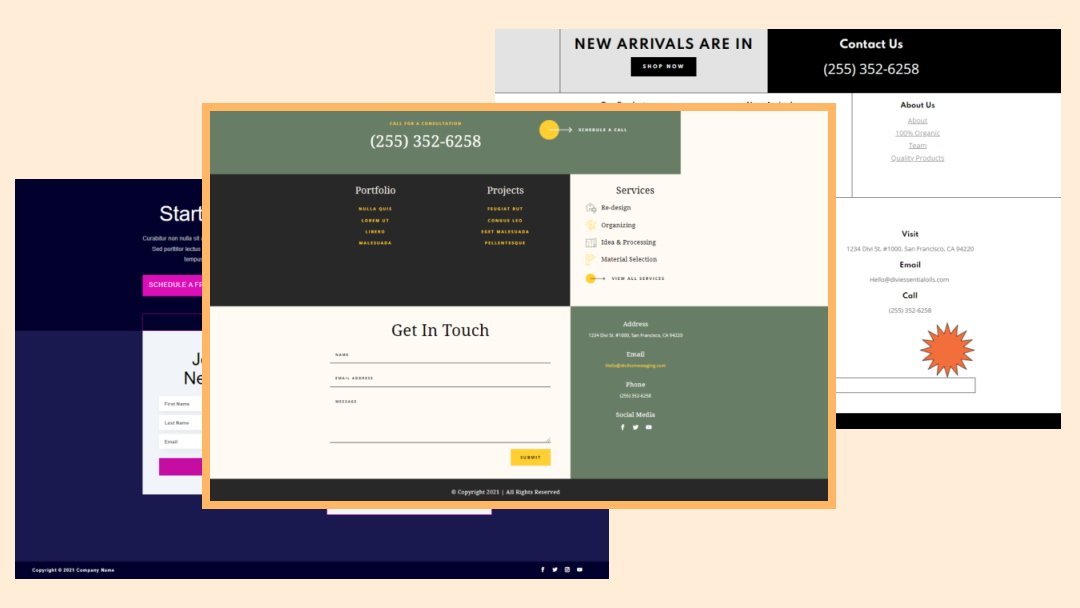
21. 4 elementos que no pueden faltar y cómo agregarlos

Este tutorial analiza los elementos más importantes que se deben incluir en un diseño de pie de página. Desglosa los 4 elementos para mostrar los tipos de cosas que pueden incluir. También muestra cómo agregarlos a su pie de página Divi.
Ver tutorial
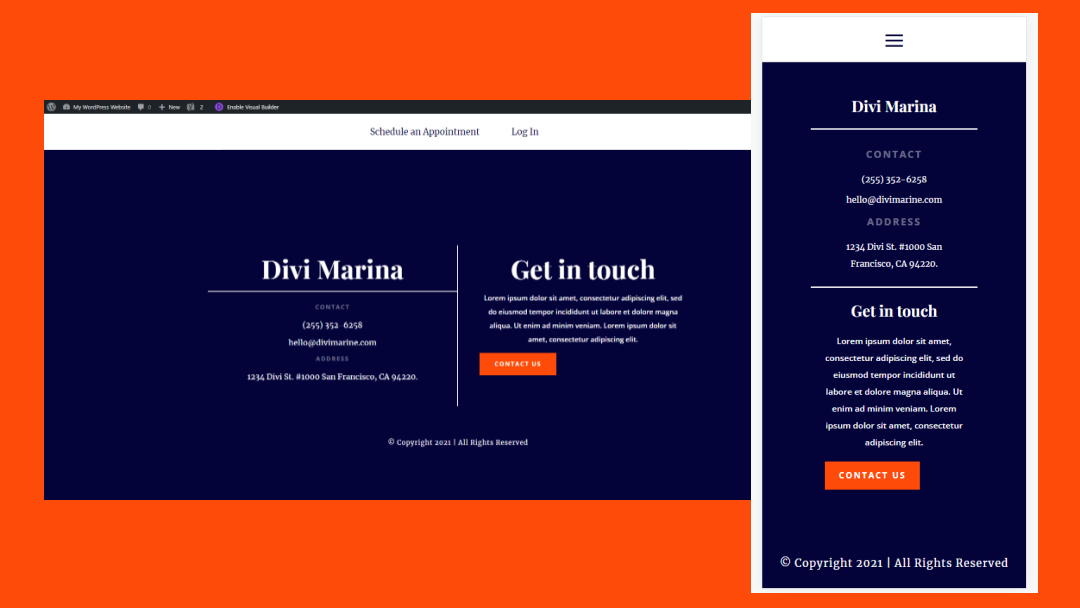
22. Crea un pie de página a pantalla completa

Este tutorial muestra cómo hacer que un pie de página se muestre a pantalla completa. El pie de página de pantalla completa se adapta a la pantalla sin importar el tamaño de la pantalla o el nivel de zoom que muestra el navegador del usuario.
Ver tutorial
23. Use los módulos de Blurb como elementos de pie de página

Este muestra una forma interesante de usar módulos publicitarios dentro de su pie de página Divi. En lugar de simplemente mostrar una lista de enlaces, el módulo de publicidad puede agregar íconos a la lista, creando diseños interesantes para las viñetas. También muestra cómo diseñarlos para que coincidan con su diseño.
Ver tutorial
24. 5 consejos para crear un pie de página fácil de usar

Este analiza 5 consejos para que sus pies de página sean fáciles de usar. Muestra los elementos principales que se deben incluir y brinda información sobre las herramientas que puede usar para mejorarlos. Los consejos funcionan para cualquier pie de página, pero incluyen información sobre cómo hacer ajustes en Divi.
Ver tutorial
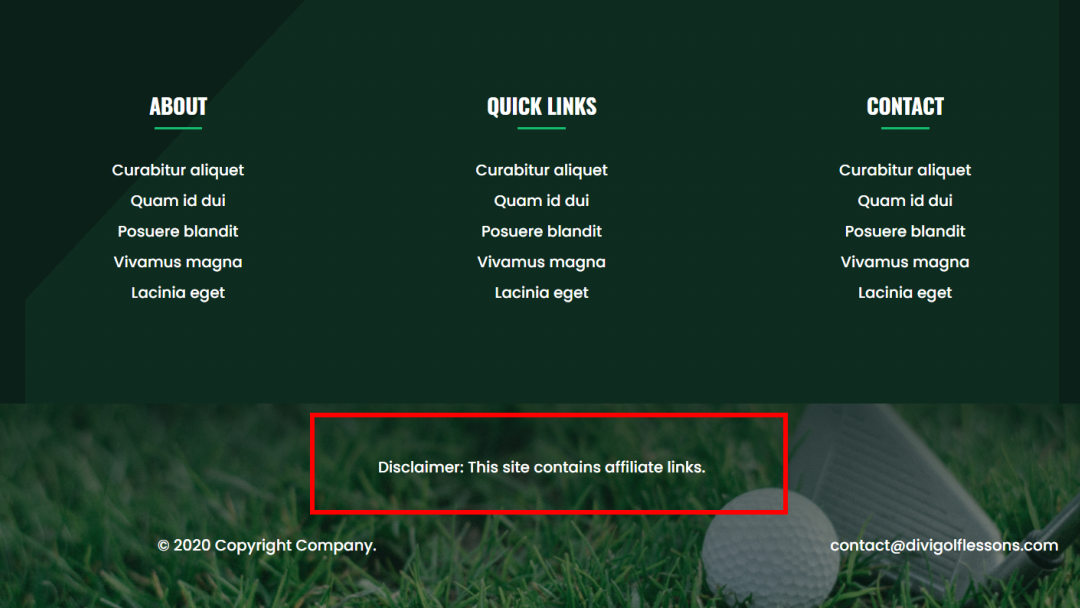
25. 3 formas de agregar un descargo de responsabilidad

Este tutorial muestra varias formas de agregar renuncias de responsabilidad a su pie de página de Divi. Los tres métodos incluyen un descargo de responsabilidad estático, un descargo de responsabilidad fijo y un descargo de responsabilidad animado.
Ver tutorial
Cómo buscar plantillas de pie de página gratuitas

Hay muchos pies de página de Divi gratuitos en el blog de ET. Simplemente busque "pie de página gratuito", "pie de página Divi gratuito" o palabras clave similares. Encontrará muchas plantillas de pie de página gratuitas para elegir. Los paquetes de plantillas incluyen encabezados y pies de página. Puedes usarlos juntos o por separado.
pensamientos finales
Ese es nuestro vistazo a más de 20 útiles tutoriales de pie de página de Divi para Divi. Hay muchas formas de personalizar los pies de página de Divi. Estos más de 20 tutoriales son una excelente manera de aprender y brindan muchas ideas para crear el suyo propio. Incluyen instrucciones sobre cómo usar Divi Theme Builder. Varios de ellos muestran cómo usar CSS y jQuery.
Queremos escuchar de ti. ¿Ha utilizado alguno de estos más de 20 útiles tutoriales de pie de página de Divi? Háganos saber cuál es su favorito en los comentarios.
