Oltre 20 utili tutorial sul piè di pagina per Divi
Pubblicato: 2022-01-14Ci sono molti fantastici tutorial Divi sul blog Elegant Themes. Puoi imparare a fare qualsiasi cosa con Divi con questi tutorial. Ciò include come progettare un ottimo piè di pagina. In questo articolo, esamineremo oltre 20 utili tutorial sul footer Divi che puoi utilizzare con Divi Theme Builder. Tutti includono istruzioni dettagliate sulla creazione dei piè di pagina per schermi desktop e mobili. Molti includono download di file JSON e istruzioni video.
1. Crea un piè di pagina personalizzato

Questo tutorial ti guida attraverso il processo di creazione e creazione di un piè di pagina globale personalizzato utilizzando Divi Builder. Questo è un ottimo tutorial per iniziare con i piè di pagina Divi e Divi Theme Builder.
Visualizza tutorial
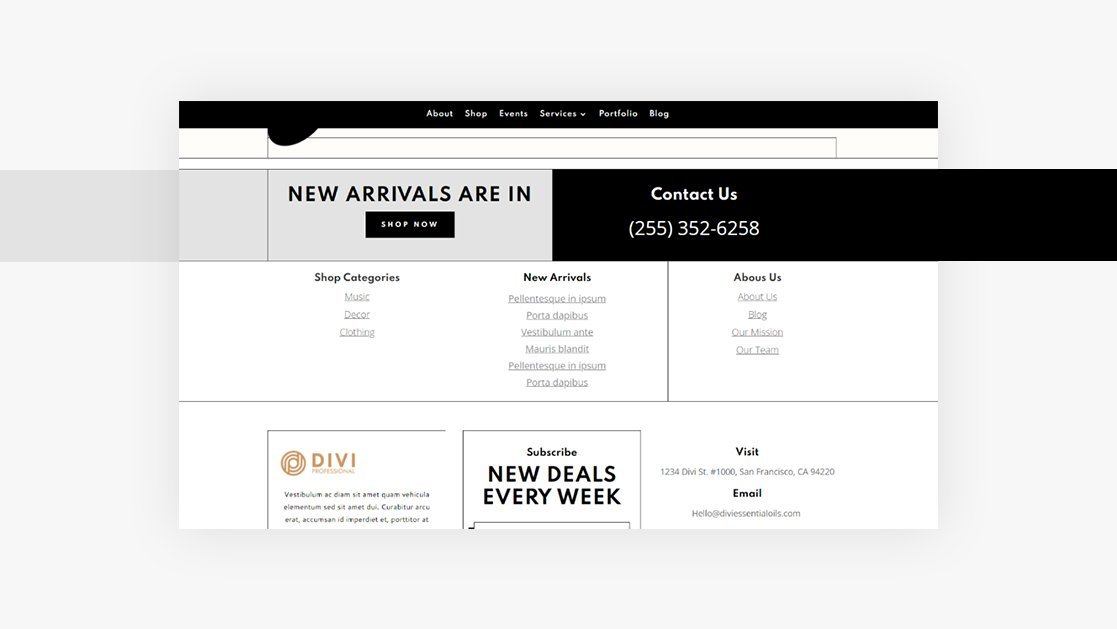
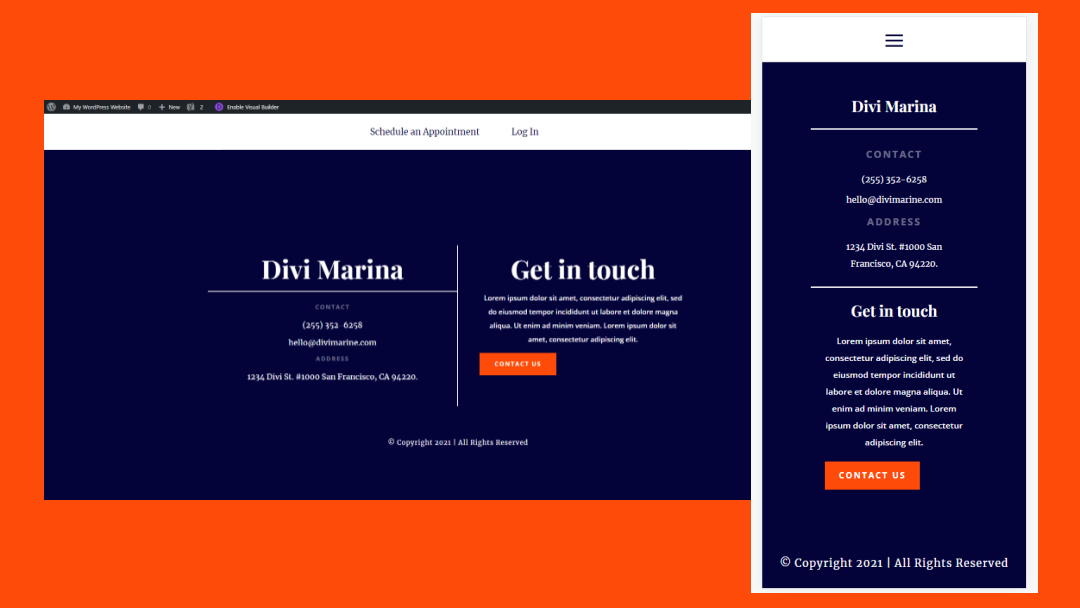
2. Rendi appiccicoso il tuo piè di pagina Divi

Questo tutorial Divi mostra come fare in modo che qualsiasi elemento all'interno del piè di pagina Divi si attacchi alla parte inferiore dello schermo. Una volta che l'elemento raggiunge la sua posizione all'interno del piè di pagina, smette di essere appiccicoso e rimane nella posizione corretta. Mostra le informazioni di contatto complete sui desktop e le informazioni più semplici sui telefoni. Il piè di pagina è di dimensioni inferiori finché non raggiunge la sua posizione. Quando si blocca in posizione, raggiunge le sue dimensioni normali.
Visualizza tutorial
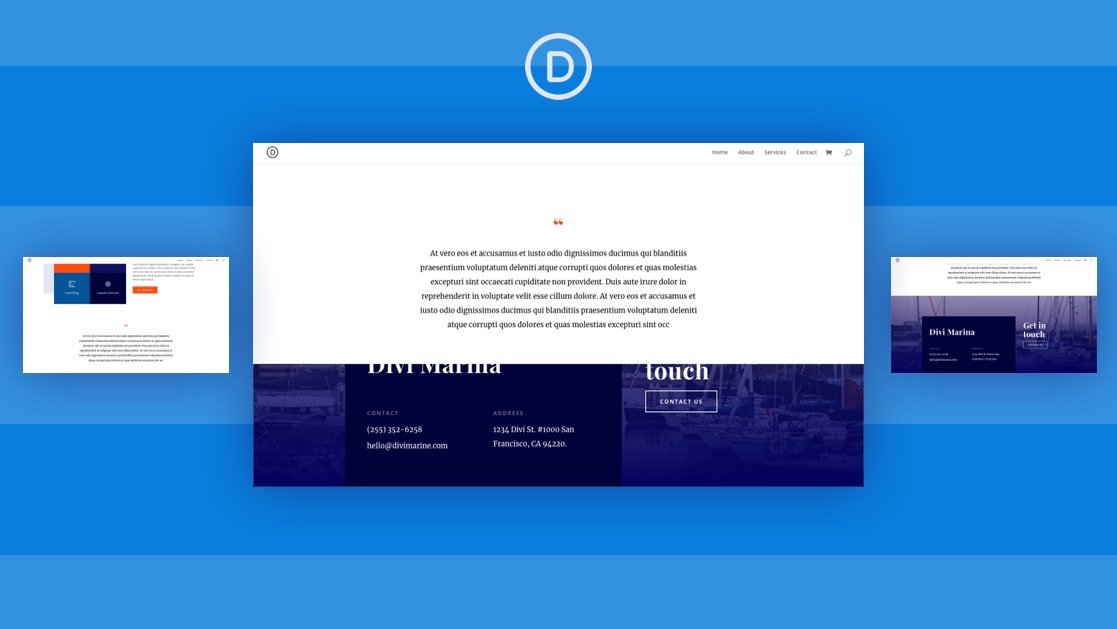
3. Crea una rivelazione permanente del piè di pagina

Questo mostra come creare un piè di pagina appiccicoso che viene rivelato mentre l'utente scorre nell'area del piè di pagina. Il piè di pagina è svelato come alzare una tenda o rabbrividire una finestra. Questo di solito richiede CSS, ma questo tutorial mostra come farlo con le impostazioni di Divi.
Visualizza tutorial
4. Rendi corretto il tuo Divi Footer

Questo tutorial mostra come fare in modo che la barra inferiore del tuo sito Web, con l'avviso di copyright e le icone social, rimanga al suo posto mentre l'utente scorre. Mostra come farlo con CSS o jQuery e mostra dove usare il codice.
Visualizza tutorial
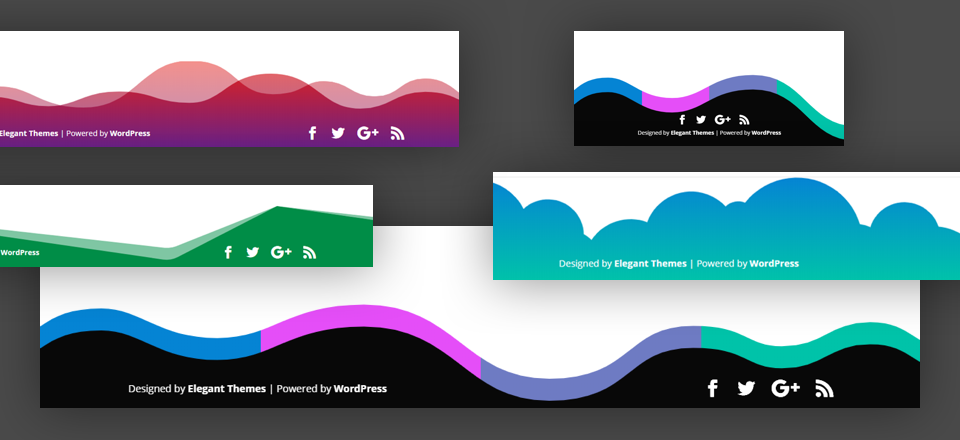
5. Aggiungi Disegni di sfondo creativi alla barra inferiore del piè di pagina

Questo tutorial mostra come aggiungere disegni alla barra del piè di pagina nella parte inferiore del piè di pagina. Utilizza divisori e altre impostazioni di sezione per aggiungere sfondi creativi che si fondono con la parte inferiore della pagina.
Visualizza tutorial
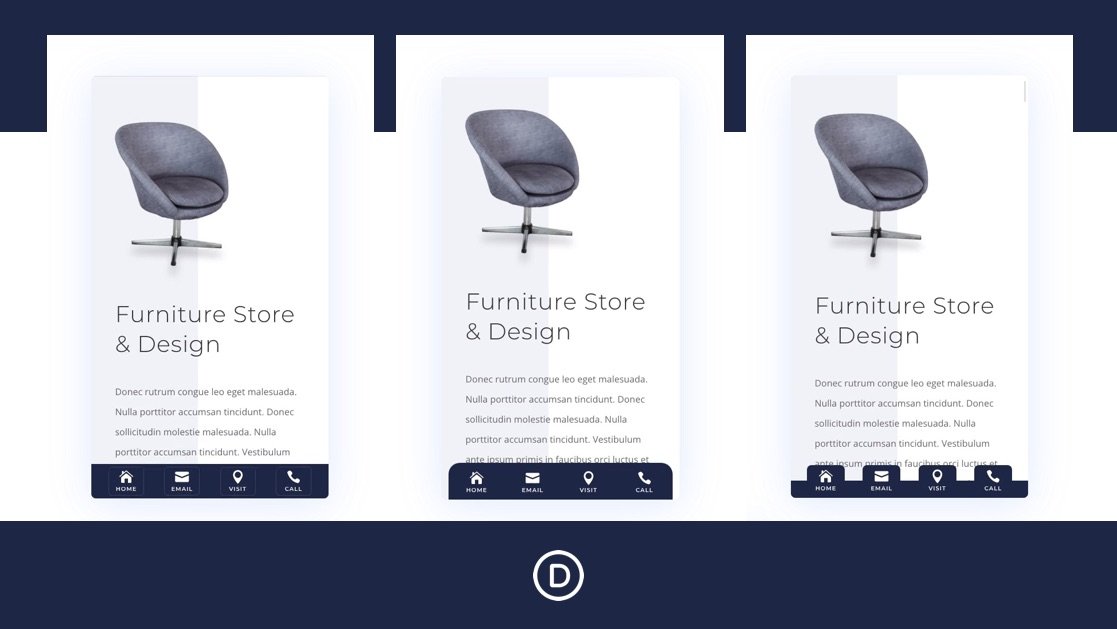
6. Crea barre a piè di pagina permanenti per dispositivi mobili

Questo tutorial mostra come creare barre a piè di pagina adesive specifiche per i dispositivi mobili. Utilizza le opzioni adesive integrate di Divi e crea 3 diversi design di barre a piè di pagina appiccicose. Le barre del piè di pagina includono 4 pulsanti di navigazione. CSS è incluso.
Visualizza tutorial
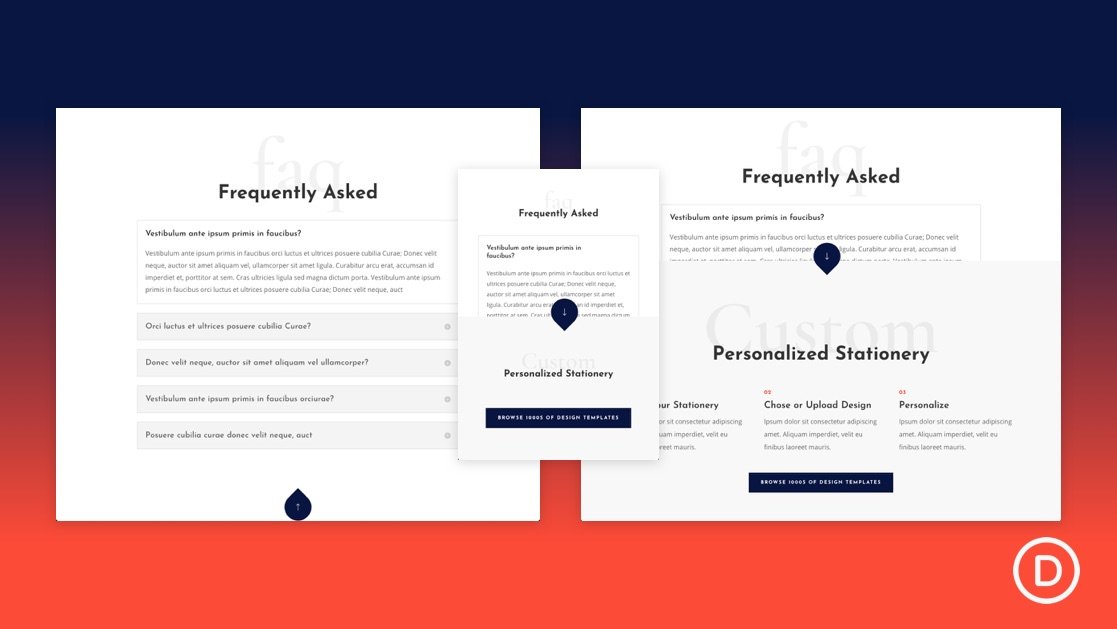
7. Crea bellissime rivelazioni di scorrimento del piè di pagina sotto i divisori di sezione di Divi

Questo insegna come creare una rivelazione di scorrimento del piè di pagina che mostra un piè di pagina appiccicoso. Il piè di pagina viene rivelato attraverso i divisori di sezione in modo da poter utilizzare disegni ondulati o qualsiasi stile di divisorio a tua scelta. Include un piccolo frammento di CSS.
Visualizza tutorial
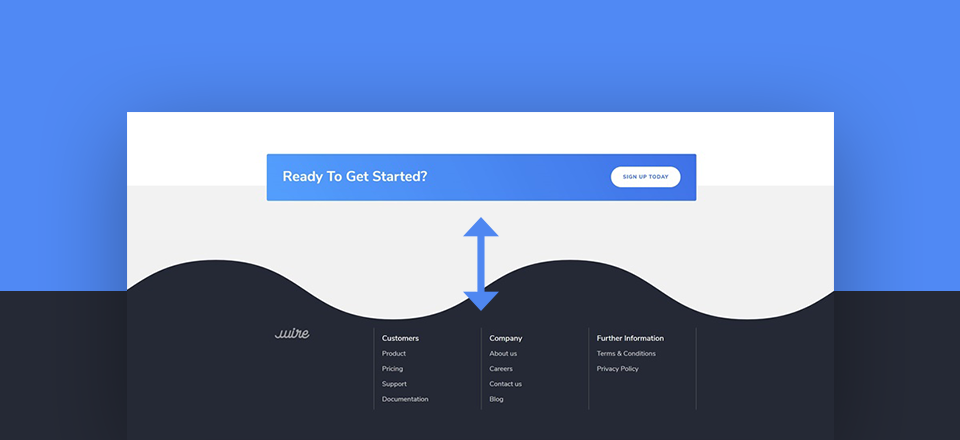
8. Creare una barra di piè di pagina fissa

Questo tutorial mostra come creare una barra inferiore fissa realizzata con Divi. La barra del piè di pagina rimane in posizione e si adatta perfettamente al piè di pagina quando gli utenti scorrono fino alla fine della pagina. Include CSS personalizzato.
Visualizza tutorial
9. Progetta un cassetto a piè di pagina mobile

Questo mostra come creare un cassetto mobile che si attacca alla parte inferiore dello schermo e si apre quando l'utente fa clic sull'icona. Funziona in modo simile a un interruttore. Il cassetto può includere qualsiasi contenuto Divi e può essere creato con qualsiasi sezione Divi. Include codice personalizzato.
Visualizza tutorial
10. Aggiungi i widget del menu delle categorie di post al tuo piè di pagina globale

Questo mostra come aggiungere i widget standard del menu della categoria dei post di WordPress al tuo piè di pagina Divi. Mostra come impostare la struttura delle categorie, creare più menu, creare i widget e quindi visualizzarli all'interno del piè di pagina globale.
Visualizza tutorial
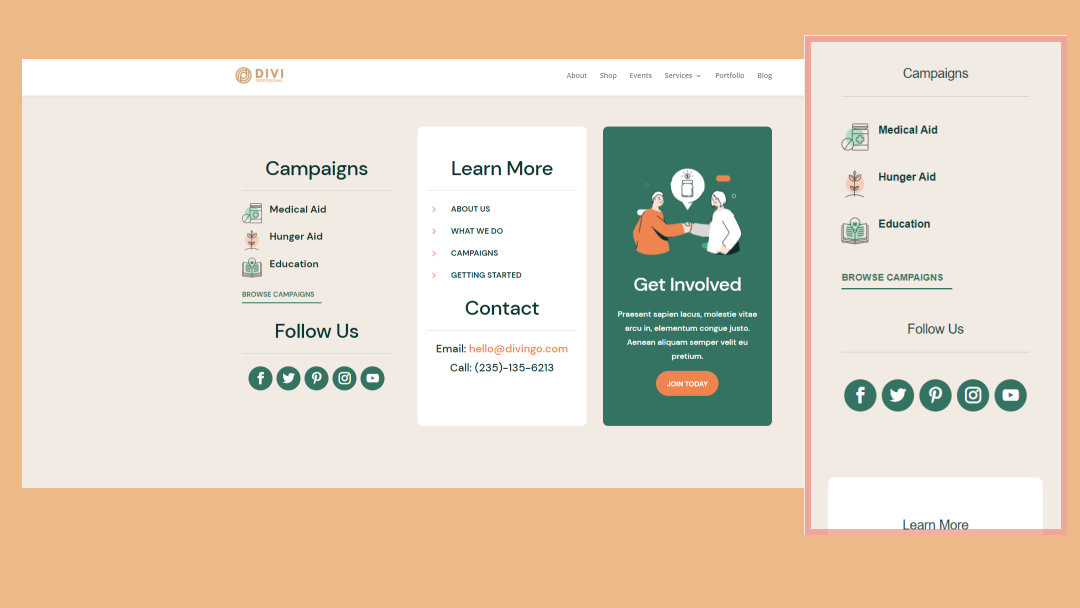
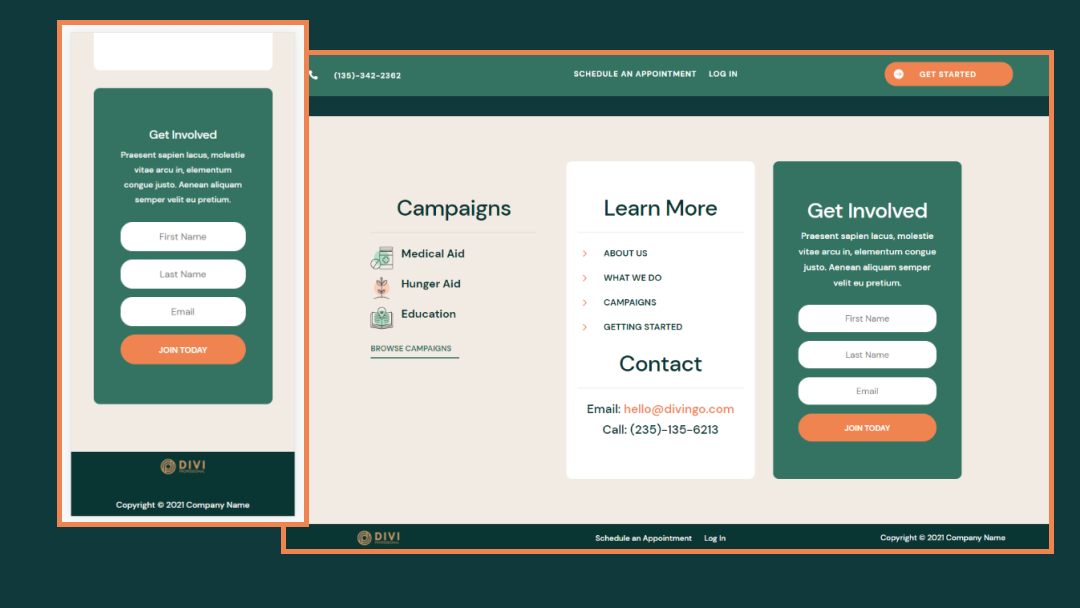
11. Crea una barra a piè di pagina permanente con le opzioni permanenti di Divi

Questo tutorial mostra come creare una barra a piè di pagina che rimanga nella parte inferiore dello schermo finché l'utente non raggiunge il piè di pagina. La barra del piè di pagina si blocca in posizione e cambia colore. Crea un interessante invito all'azione. La versione desktop include informazioni di contatto e un pulsante. La versione telefono include solo il pulsante.
Visualizza tutorial
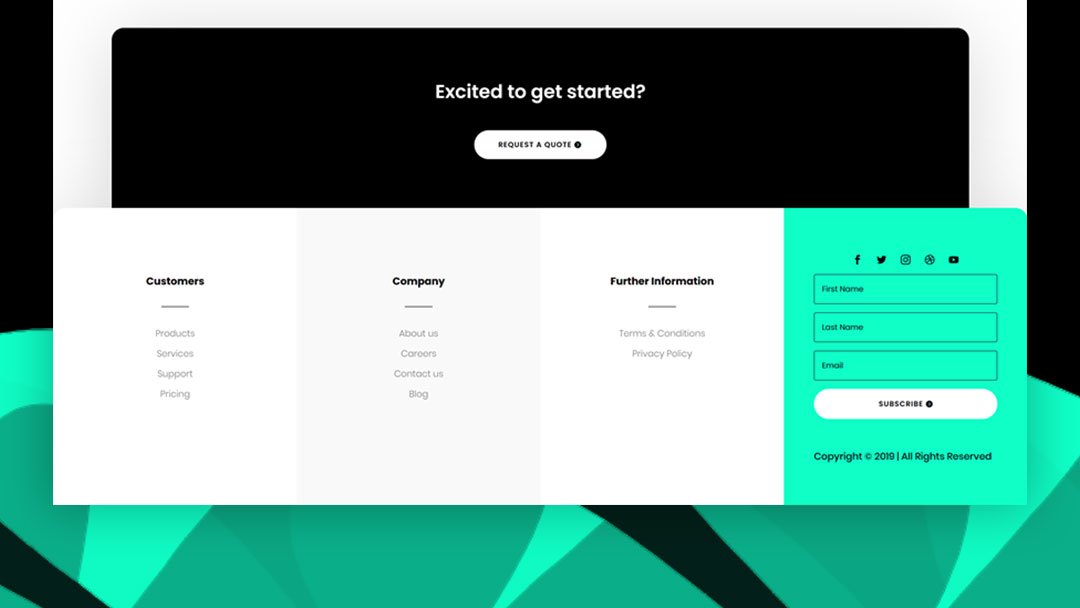
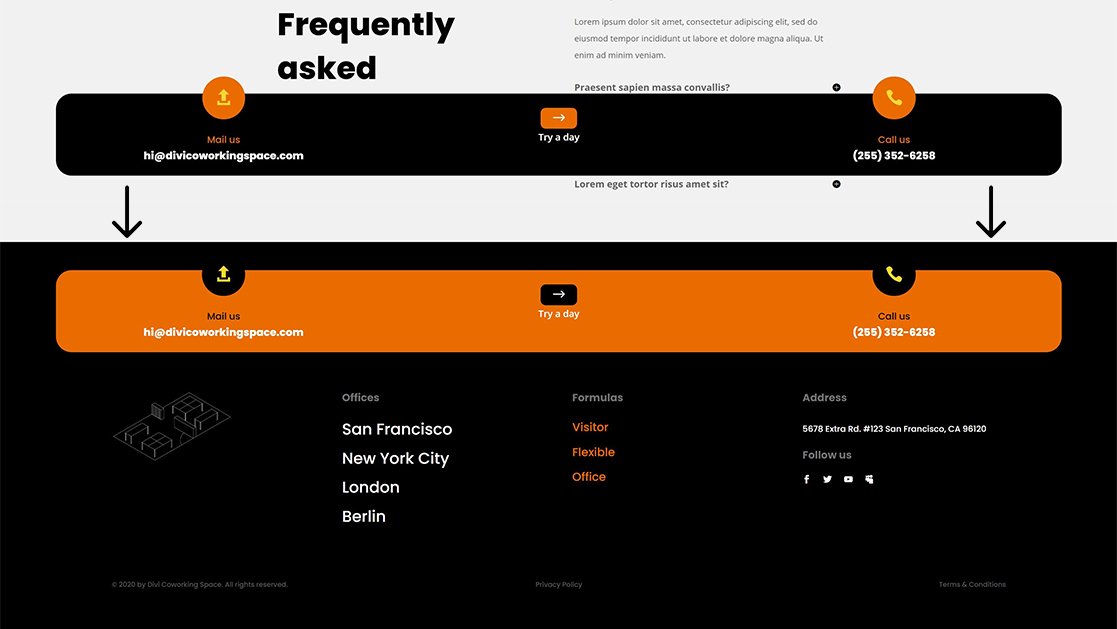
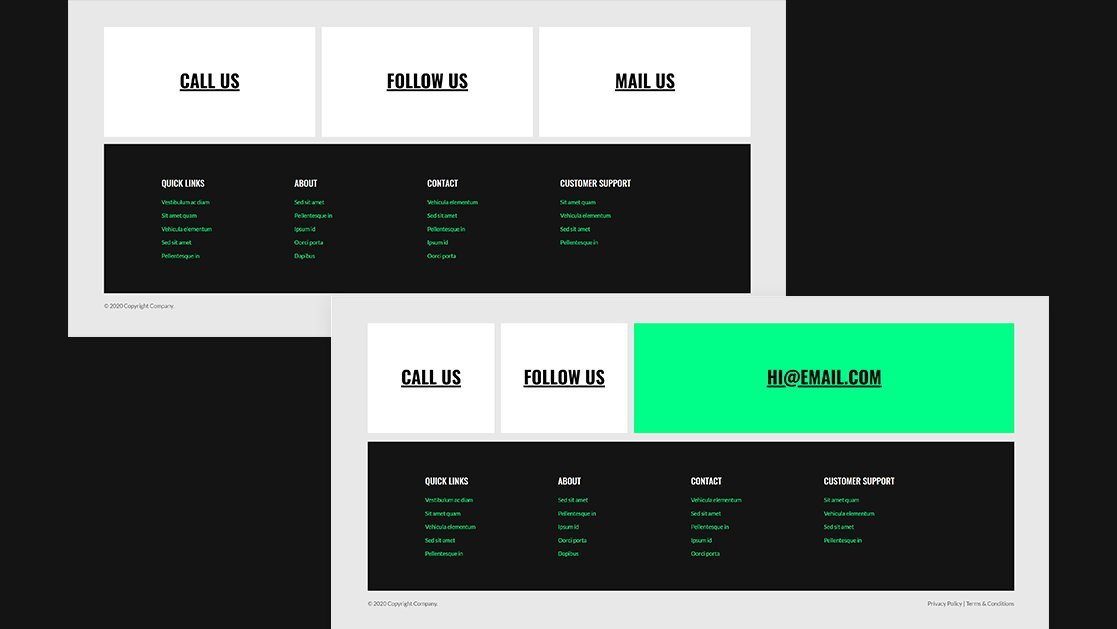
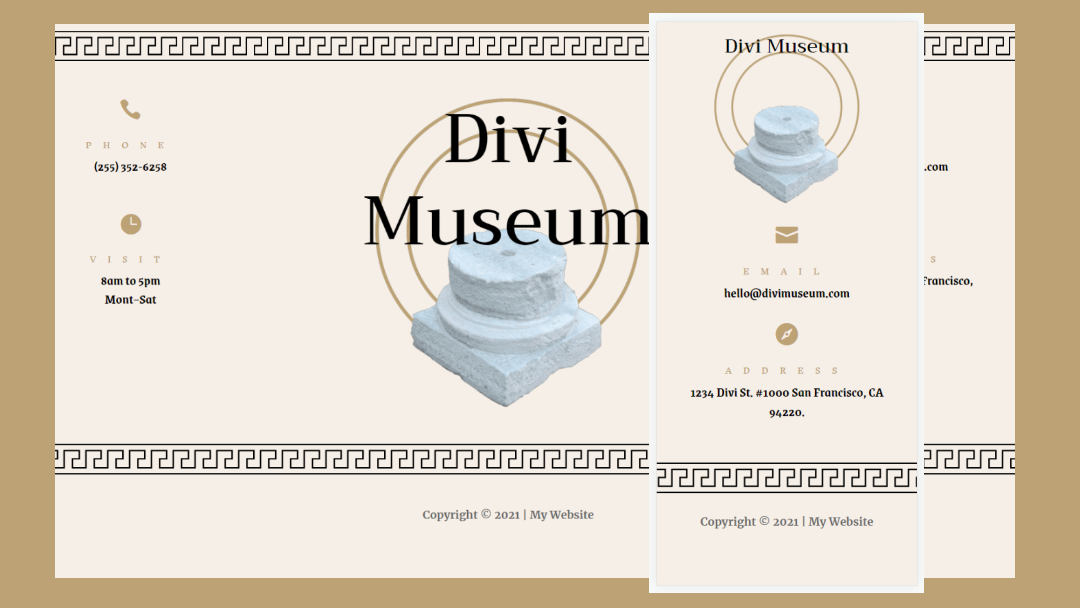
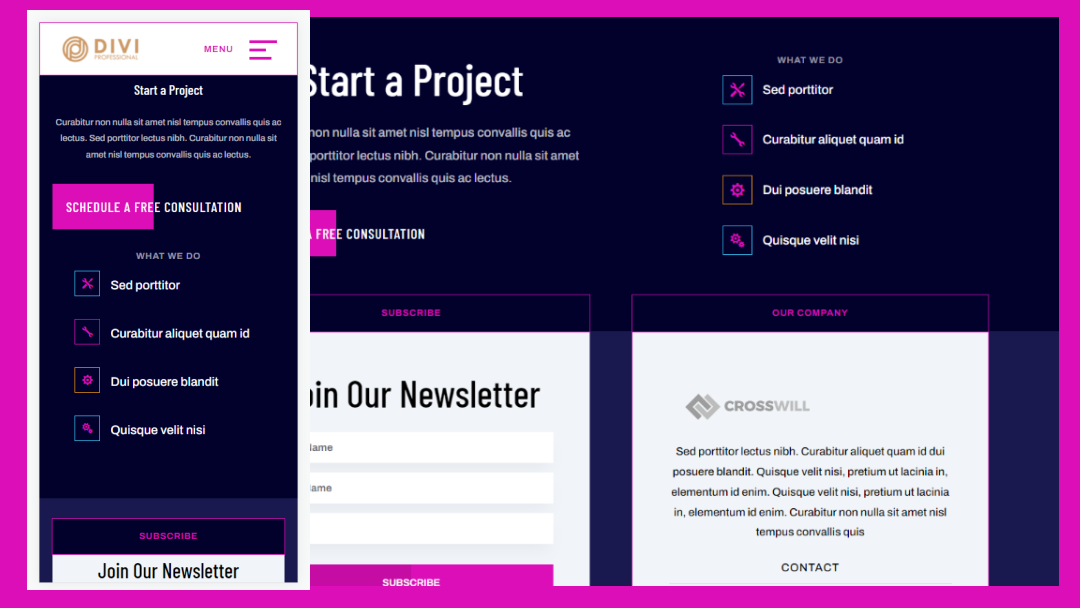
12. Evidenzia in modo interattivo i dettagli di contatto nel tuo piè di pagina globale

Questo tutorial mostra come rendere interattivi i tuoi dati di contatto. Divide i dettagli di contatto in tre moduli di fila. Quando l'utente passa il mouse su uno dei moduli, questo si espande per essere più grande degli altri, cambia i colori e cambia il testo per mostrare le informazioni. Include CSS.
Visualizza tutorial
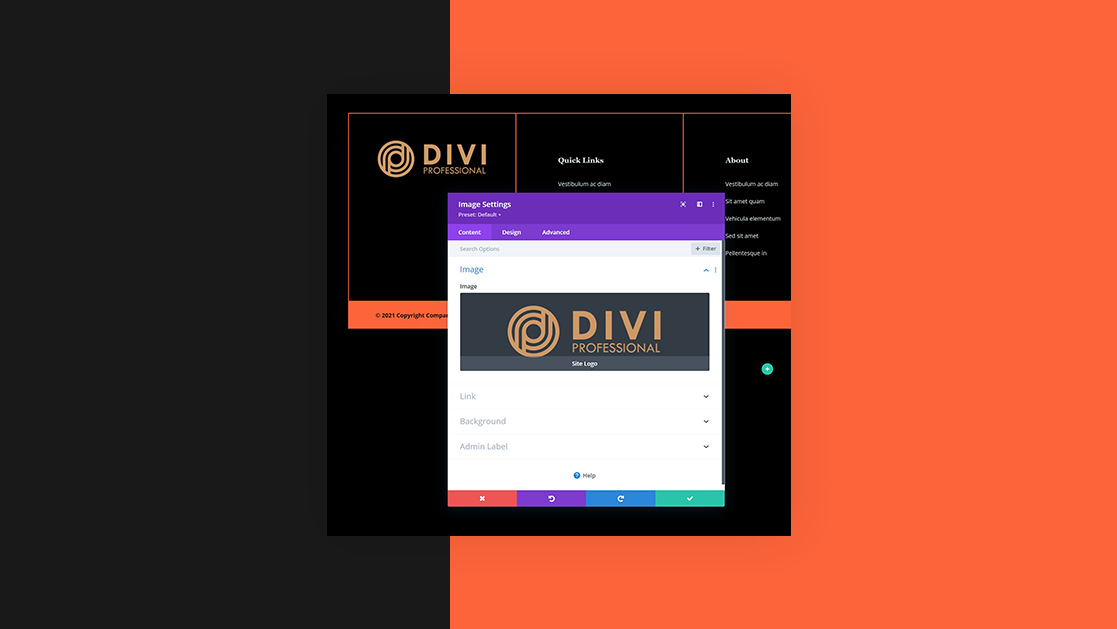
13. Aggiungi un logo dinamico


Questo tutorial mostra come visualizzare il logo standard in modo dinamico all'interno del tuo piè di pagina. In questo modo, quando modifichi il logo del tuo sito Web nelle opzioni del tema Divi, il piè di pagina cambia automaticamente in modo che corrisponda.
Visualizza tutorial
14. Rimuovere il piè di pagina da determinate pagine

Questo mostra come utilizzare le impostazioni di Divi Theme Builder per escludere il piè di pagina su determinate pagine. Mostra più metodi tra cui come utilizzare il piè di pagina su determinate pagine, come escluderlo da determinate pagine e come nascondere il piè di pagina predefinito.
Visualizza tutorial
15. Aggiungi icone sociali

In questo tutorial imparerai come aggiungere icone social ovunque nel footer di Divi. Imparerai anche come utilizzare Divi Builder per modellarli in modo che corrispondano al tuo layout.
Visualizza tutorial
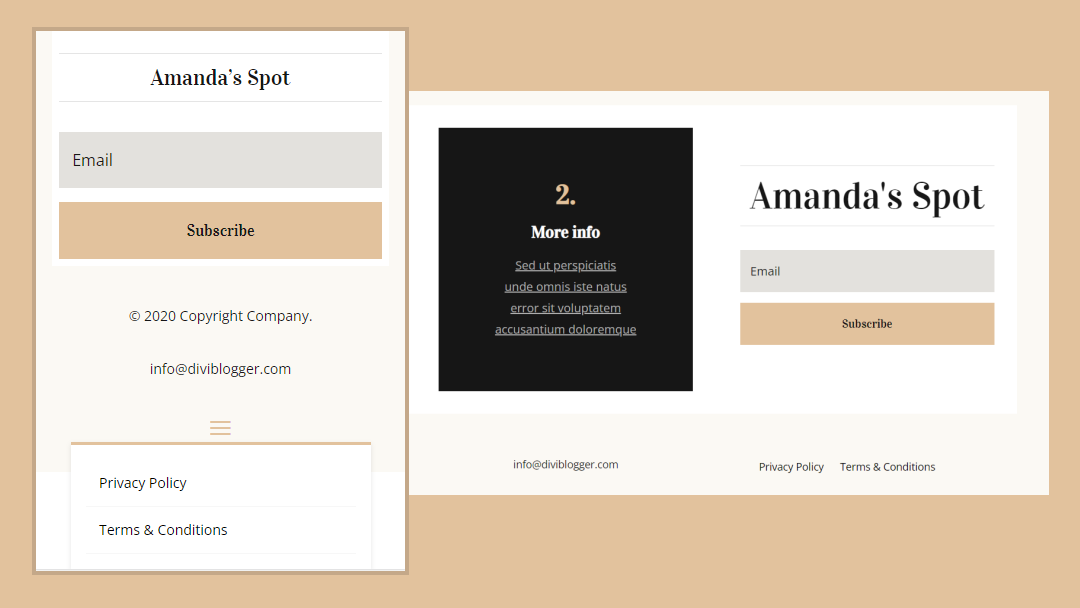
16. Aggiungi collegamenti alle condizioni sulla privacy

In questo tutorial imparerai come aggiungere collegamenti alla tua privacy e alle pagine dei termini nel footer di Divi. Mostra come aggiungerli con 2 metodi diversi con menu WordPress personalizzati. Il primo metodo copre il modulo del menu Divi. Il secondo copre il modulo della barra laterale Divi.
Visualizza tutorial
17. Aggiungi menu WordPress

Questo tutorial mostra come aggiungere i menu WordPress standard impilati verticalmente ai tuoi piè di pagina Divi utilizzando i widget di WordPress. Spiega come creare menu e widget e come usarli con Divi.
Visualizza tutorial
18. Aggiungi un anno di copyright dinamico che viene aggiornato automaticamente

Questo mostra come utilizzare le impostazioni di Divi per visualizzare dinamicamente l'anno corrente per creare un avviso di copyright nel tuo piè di pagina Divi. Utilizza un semplice modulo di testo con un'opzione dinamica. Mostra anche come creare il simbolo del copyright e come aggiungere collegamenti cliccabili per il nome del sito Web o altre informazioni.
Visualizza tutorial
19. Aggiungi codici brevi con 3 esempi

Questo tutorial mostra come utilizzare gli shortcode nel footer Divi. Ti guida attraverso l'utilizzo di 3 diversi plugin che includono codici brevi. Mostra come aggiungere gli shortcode sia con i moduli di testo che con quelli di codice.
Visualizza tutorial
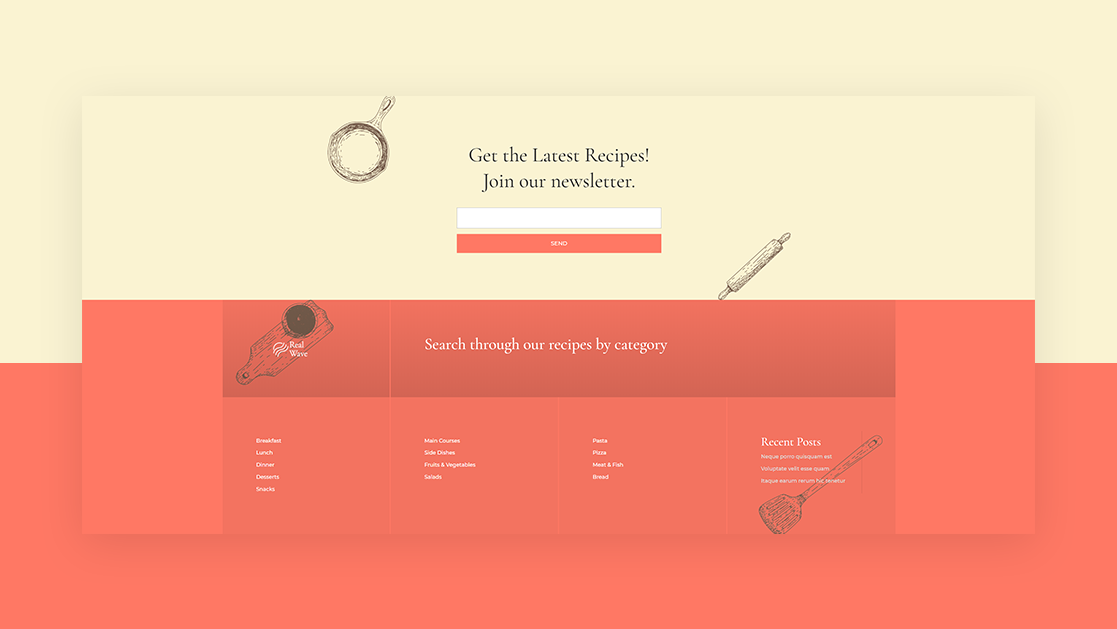
20. Aggiungi un'opzione e-mail

Questo mostra come aggiungere un modulo di attivazione e-mail al tuo piè di pagina Divi e modellarlo in modo che corrisponda al tuo sito web. Mostra diversi esempi con le relative impostazioni per aiutarti a decidere il layout più adatto alle tue esigenze.
Visualizza tutorial
21. 4 Elementi che non possono mancare e come aggiungerli

Questo tutorial discute gli elementi più importanti da includere in un design del piè di pagina. Scompone i 4 elementi per mostrare i tipi di cose che possono includere. Mostra anche come aggiungerli al tuo piè di pagina Divi.
Visualizza tutorial
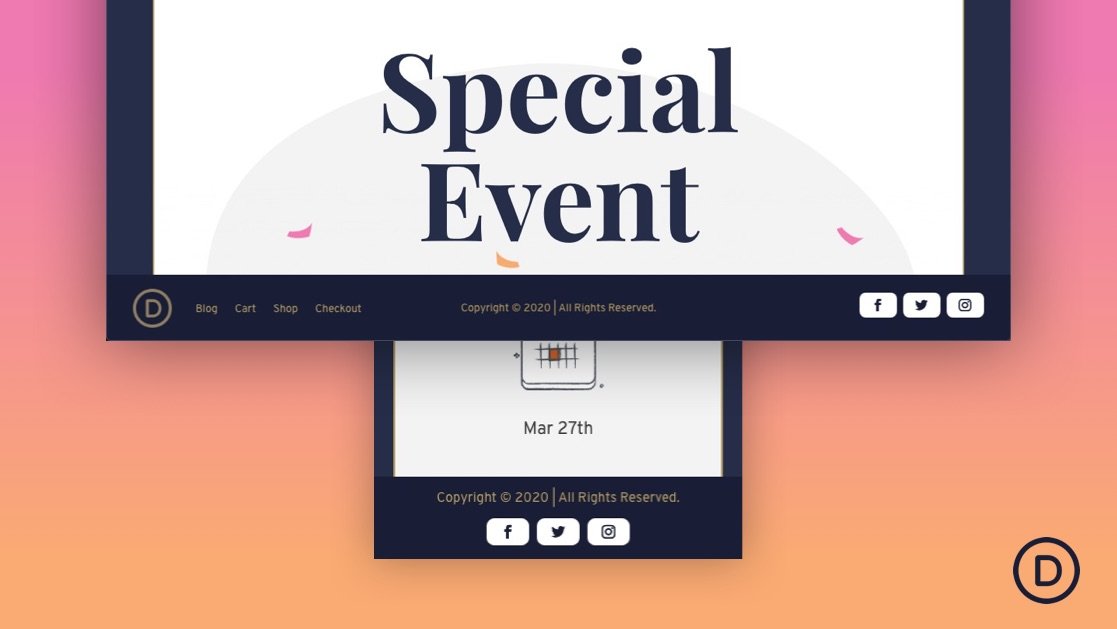
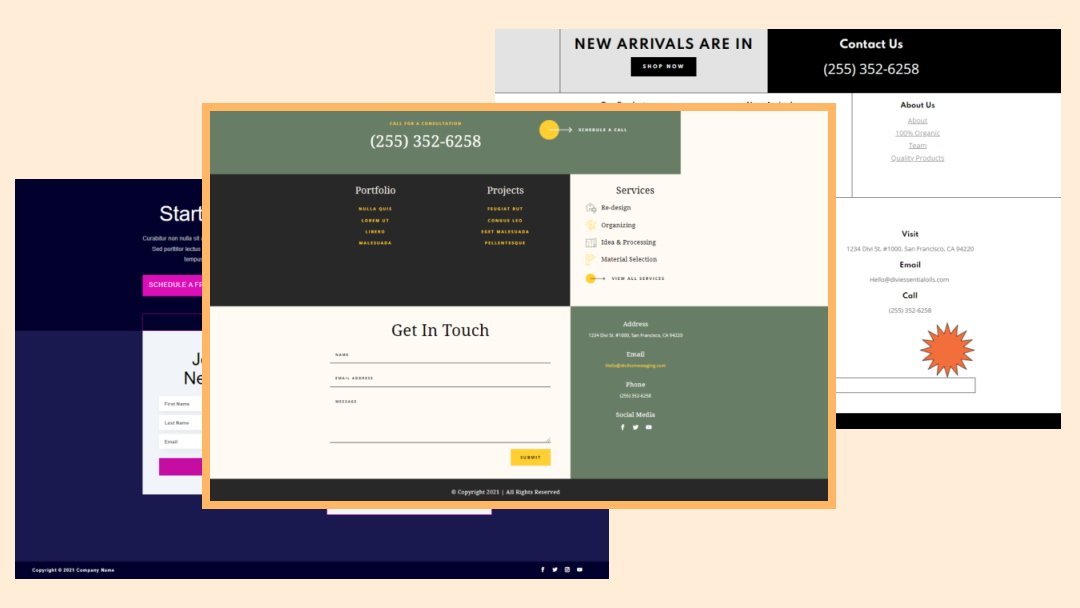
22. Crea un piè di pagina a schermo intero

Questo tutorial mostra come visualizzare un piè di pagina a schermo intero. Il piè di pagina a schermo intero si adatta allo schermo indipendentemente dalle dimensioni dello schermo o dal livello di zoom visualizzato dal browser dell'utente.
Visualizza tutorial
23. Usa i moduli Blurb come elementi a piè di pagina

Questo mostra un modo interessante per utilizzare i moduli blurb all'interno del tuo footer Divi. Invece di mostrare solo un elenco di collegamenti, il modulo blurb può aggiungere icone all'elenco, creando design interessanti per i punti elenco. Mostra anche come modellarli in modo che corrispondano al tuo layout.
Visualizza tutorial
24. 5 suggerimenti per creare un piè di pagina intuitivo

Questo discute 5 suggerimenti per rendere i tuoi piè di pagina intuitivi. Mostra gli elementi principali da includere e fornisce informazioni sugli strumenti che puoi utilizzare per migliorarli. I suggerimenti funzionano per qualsiasi piè di pagina, ma includono informazioni su come apportare modifiche in Divi.
Visualizza tutorial
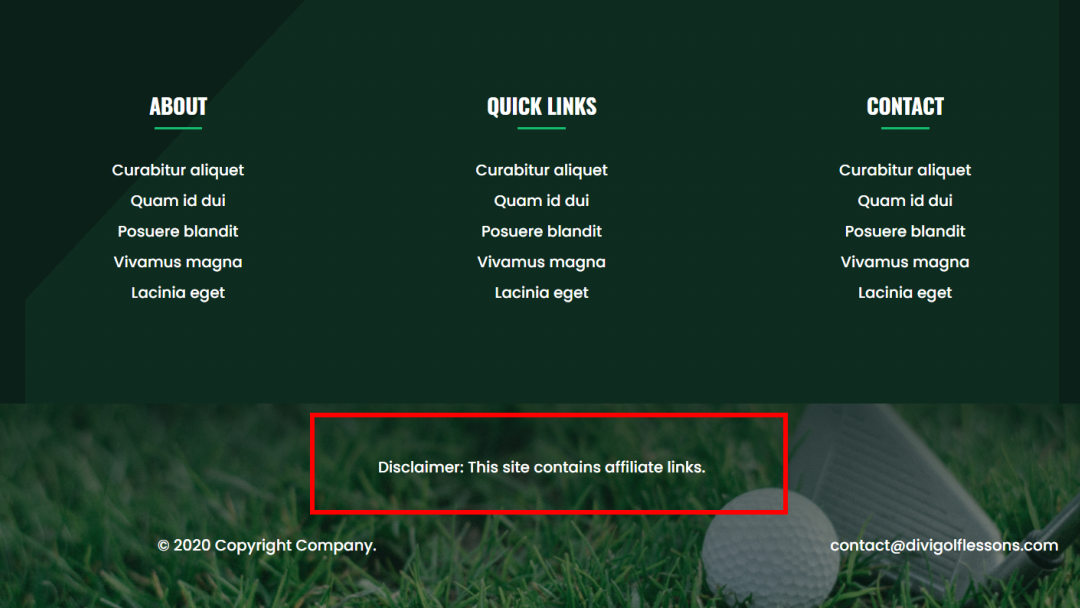
25. 3 modi per aggiungere una dichiarazione di non responsabilità

Questo tutorial mostra diversi modi per aggiungere dichiarazioni di non responsabilità al tuo piè di pagina Divi. I tre metodi includono un disclaimer statico, un disclaimer appiccicoso e un disclaimer animato.
Visualizza tutorial
Come cercare modelli di piè di pagina gratuiti

Ci sono molti footer Divi gratuiti nel blog ET. Cerca semplicemente "piè di pagina gratuito", "piè di pagina Divi gratuito" o parole chiave simili. Troverai molti modelli di piè di pagina gratuiti tra cui scegliere. I pacchetti di modelli includono sia intestazioni che piè di pagina. Puoi usarli insieme o separatamente.
Pensieri finali
Questo è il nostro sguardo a oltre 20 utili tutorial a piè di pagina Divi per Divi. Esistono molti modi per personalizzare i tuoi piè di pagina Divi. Questi oltre 20 tutorial sono un ottimo modo per imparare a farlo e forniscono molte idee per crearne uno tuo. Includono istruzioni su come utilizzare Divi Theme Builder. Molti di loro mostrano come usare CSS e jQuery.
Vogliamo sentire da voi. Hai usato uno di questi oltre 20 utili tutorial sul footer Divi? Facci sapere qual è il tuo preferito nei commenti.
