Использование трека эскизов и точечной навигации в модуле видеослайдера Divi
Опубликовано: 2022-02-27Thumbnail Track vs Dot Navigation — одна из тех вещей, которые мы должны учитывать при добавлении модуля Video Slider в наши макеты Divi. Оба варианта хороши, но каждый лучше подходит для определенных ситуаций. В этой статье мы рассмотрим использование Thumbnail Track и Dot Navigation в модуле Divi Video Slider, чтобы помочь вам решить, что использовать в вашей ситуации.
Отслеживание эскизов и точечная навигация
Дорожка миниатюр и точечная навигация упрощают навигацию по слайдам видео в модуле Divi Video Slider. Оба отображают текущее видео в видеоплеере, но их навигация сильно отличается.
Оба типа навигации работают хорошо, но бывают случаи, когда один лучше, чем другой. Мы будем исследовать эту идею по ходу дела. В приведенном ниже примере показаны оба типа навигации.

Переключение между дорожкой эскизов и точечной навигацией
Легко переключаться между дорожкой эскизов и точечной навигацией. Включите Visual Builder в верхней части экрана. Наведите указатель мыши на модуль Video Slider и щелкните значок серой шестеренки.

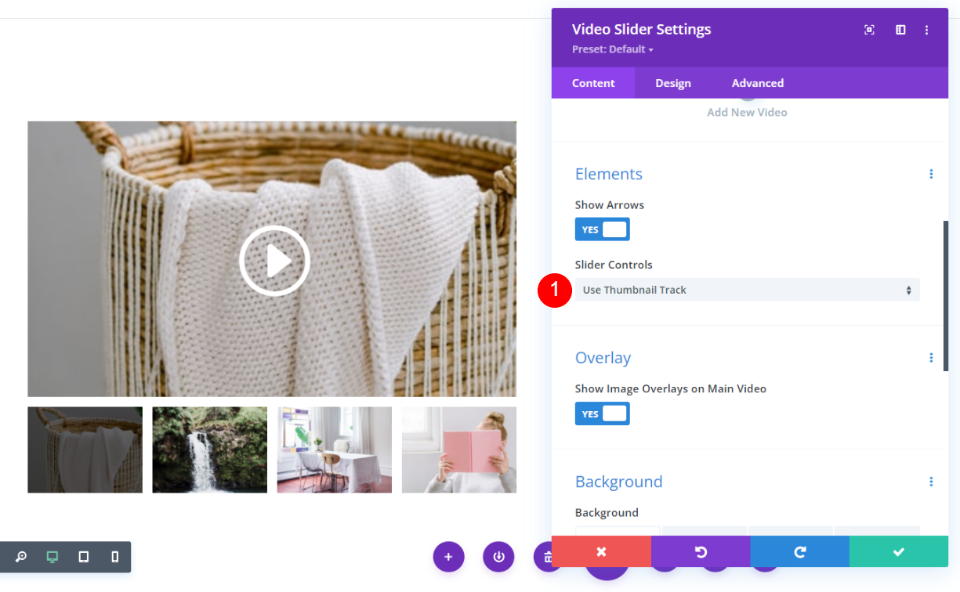
Прокрутите вниз до элементов . Вы увидите параметр Slider Controls , который включает раскрывающийся список. Этот раскрывающийся список содержит оба варианта навигации. Просто нажмите на нужный вариант. Использовать дорожку эскизов — настройка по умолчанию. Это навигация, показанная на изображении ниже.
Ползунок управления:
- Использовать дорожку миниатюр
- Используйте точечную навигацию

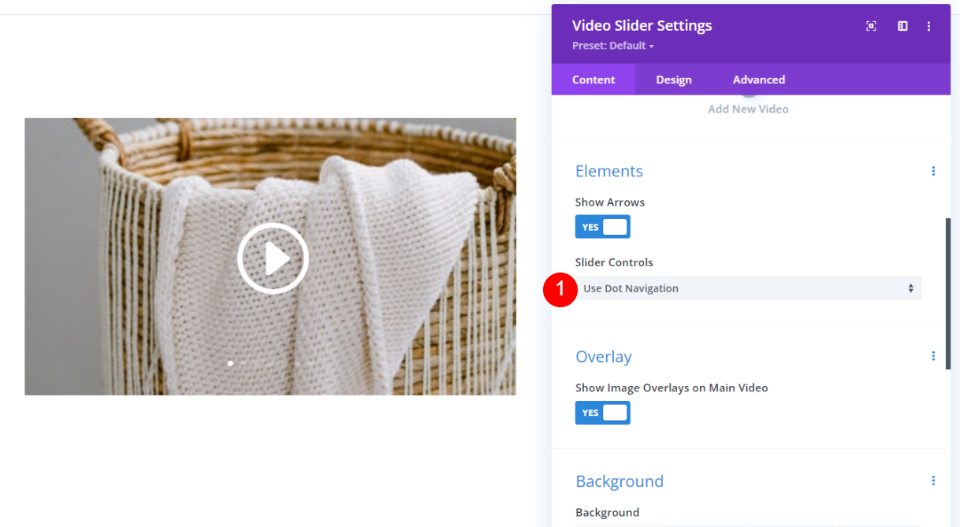
Теперь я выбрал «Использовать точечную навигацию» . Эскизы были удалены, и теперь на изображении видео появляются точки.

Взгляд на дорожку миниатюр
Thumbnail Track отображает эскизы слайдов под видеопроигрывателем. При наведении курсора на миниатюру отображается значок воспроизведения и стрелки влево и вправо. В этом примере я навожу курсор на вторую миниатюру слева.

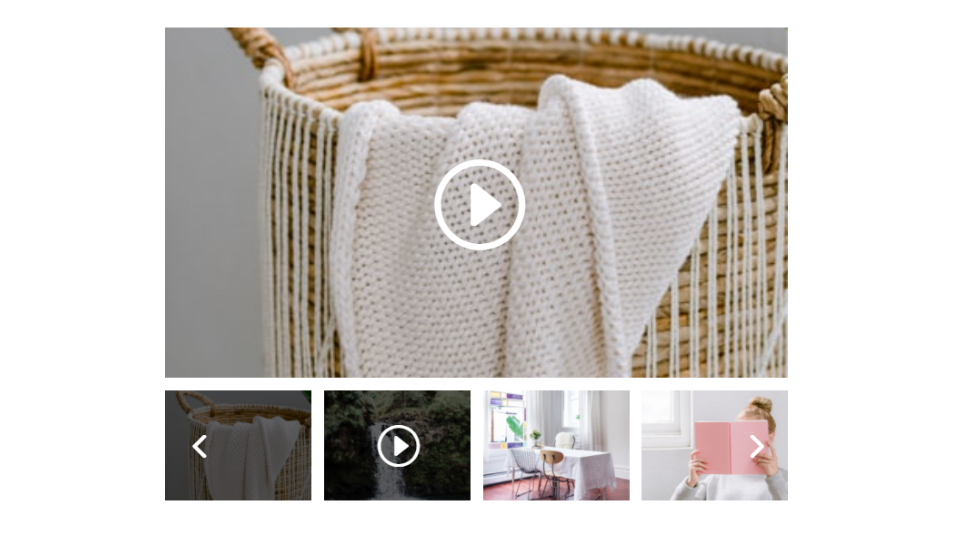
При нажатии на миниатюру это видео отображается в видеоплеере. Миниатюра текущего видео показывает наложение.

Щелчок по стрелке на дорожке миниатюр прокручивает миниатюры до предыдущего или следующего набора миниатюр. Это позволяет пользователям легко просматривать эскизы и выбирать видео в слайдере видео.

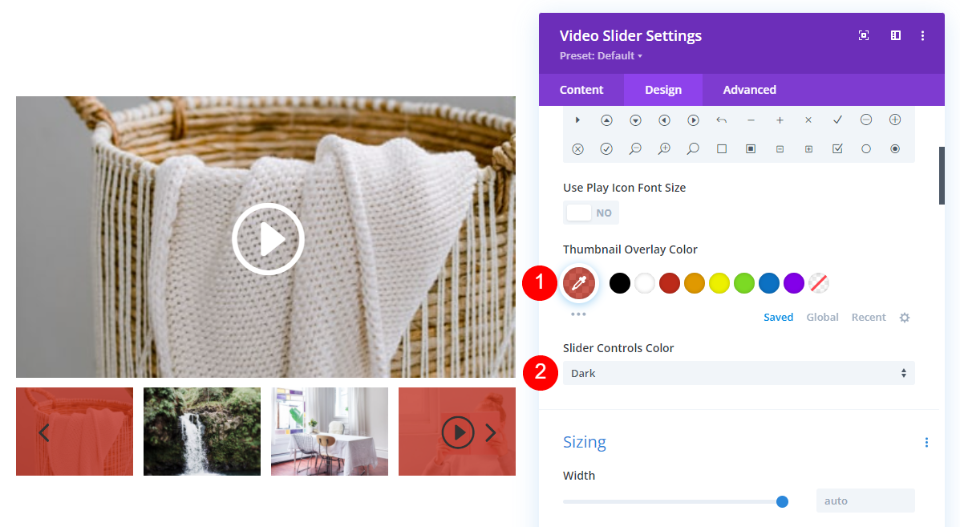
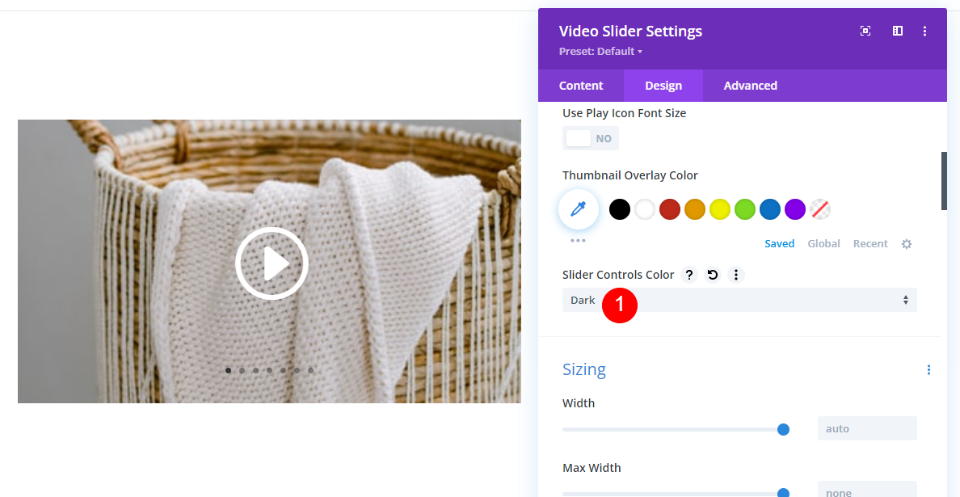
Вы можете управлять наложением дорожки эскизов и цветом. Выберите любой цвет для цвета наложения эскиза . Выберите между светлыми и темными параметрами для цвета ползунков .
- Цвет наложения миниатюры: выберите собственный цвет
- Ползунок управления цветом: выберите «Светлый» или «Темный».

Когда использовать дорожку миниатюр
Поскольку Thumbnail Track отображает изображения, лучше всего использовать его на странице или в том месте на странице, где нет большого количества изображений. Используйте его с пробелами. Это идеально, если вы хотите привлечь внимание к слайдам.
Где миниатюра идеальна
Вот несколько примеров. Он хорошо работает в приведенных ниже примерах, потому что вокруг него не так много изображений, и у него достаточно свободного пространства, чтобы отделить его от других элементов.
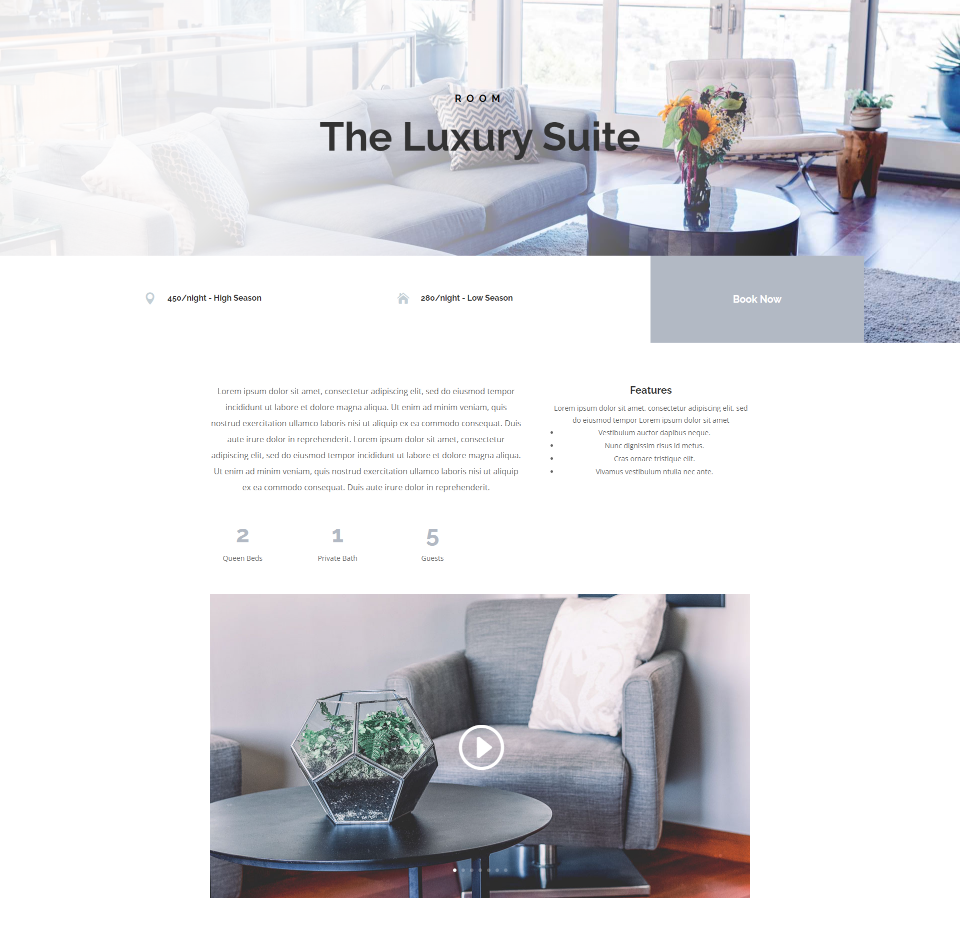
В этом примере я использую страницу Room в бесплатном пакете макетов Bed and Breakfast. Я заменил модули Video Module и Image одним модулем Video Slider. Это идеальное использование модуля Video Slider с Thumbnail Track. Миниатюры показывают, что представляют собой слайды, поэтому посетитель может легко увидеть интересующую его комнату.

Точечная навигация не идеальна для этого макета. Он не привлекает внимание к комнатам, что и является целью этой страницы.

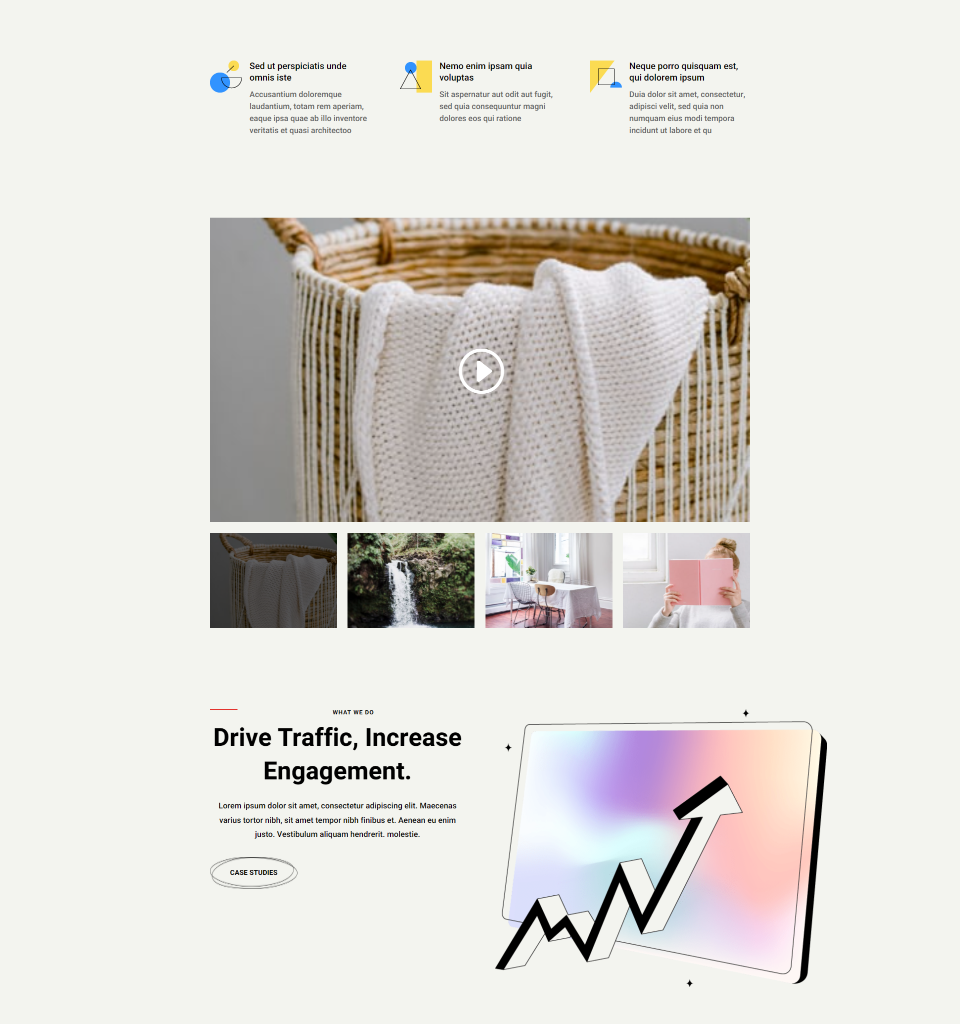
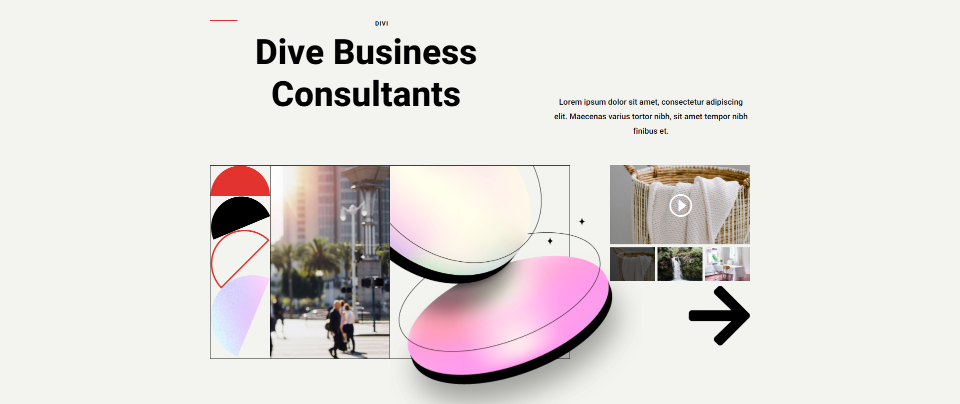
В приведенном ниже примере я поместил модуль Video Slider с дорожкой миниатюр на домашнюю страницу бесплатного пакета макетов консультантов, доступного в Divi. Между слайдером видео и модулями над и под ним есть пустое пространство. Модуль имеет полную ширину макета, поэтому для миниатюр навигации достаточно ширины экрана.

Точечная навигация здесь тоже работает хорошо, но она не привлекает внимание к слайдам видео. Для его описания требуется дополнительная информация, например заголовок.

Когда трек эскизов не идеален
Thumbnail Track не идеален, когда для миниатюр не так много места, а вокруг много изображений.

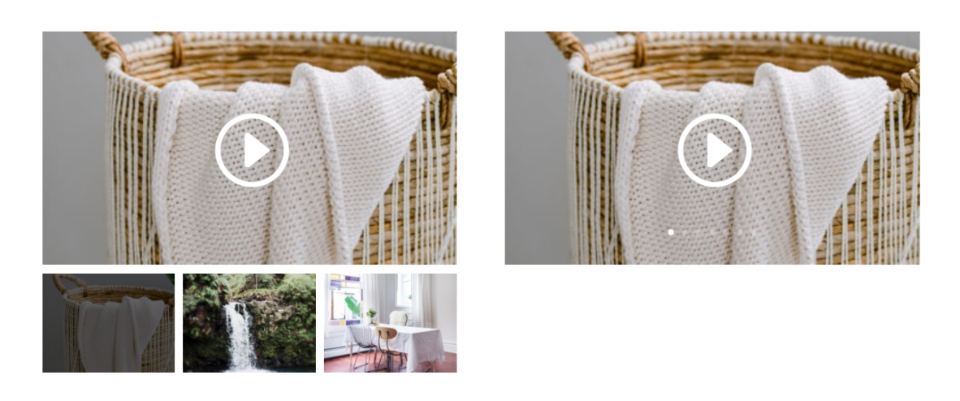
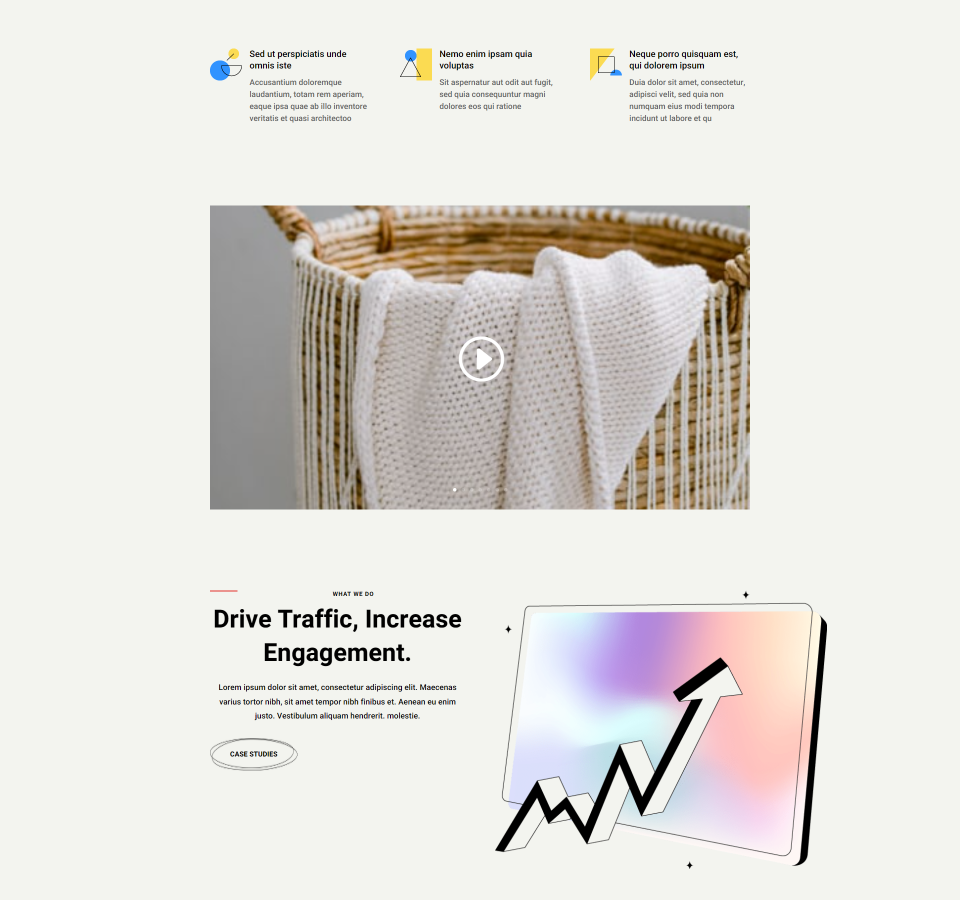
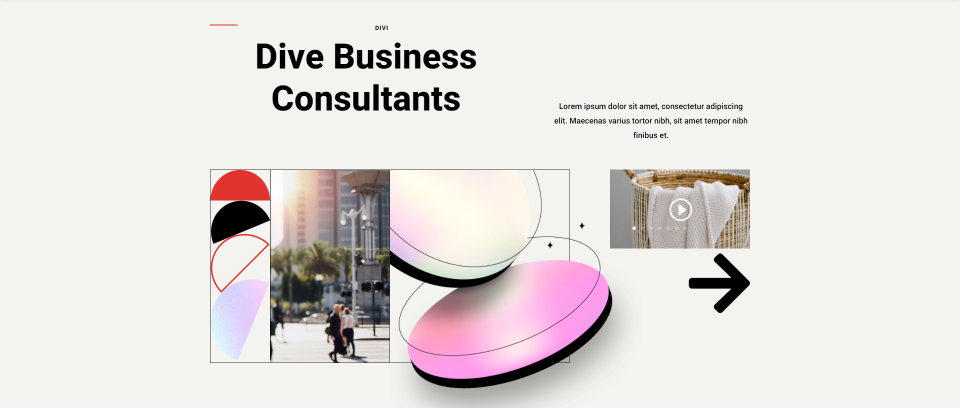
В этом примере я переместил модуль Video Slider в небольшой столбец рядом с изображением с графикой. Слайдер видео здесь выглядит хорошо, но миниатюры плохо видны. Ползунок видео теряется в визуальных эффектах, поэтому это не то место, где вы хотели бы разместить его, если хотите привлечь внимание к видео.

Точечная навигация здесь хорошо подходит. Он имеет минималистичный дизайн, который не отвлекает от окружающих его элементов. Это хороший выбор, если вы хотите использовать видео как небольшие вспомогательные элементы.

Взгляд на точечную навигацию
Точечная навигация добавляет точку к избранному изображению для каждого слайда. Точка текущего слайда ярче остальных.

Нажатие на точку выбирает видео этой точки. В приведенном ниже примере я выбрал последнюю точку. Теперь видеопроигрыватель показывает изображение этого видеослайда. Я навожу курсор на видеоизображение, которое показывает наложение и облегчает просмотр точек с помощью моей цветовой схемы.

Вы можете выбрать между светлыми и темными цветами для точек. Это позволяет сделать точки более заметными в зависимости от цветов или наложений избранных изображений вашего видео. Я выбрал темный вариант для примера ниже.
- Ползунок управления цветом: выберите «Светлый» или «Темный».

Когда использовать точечную навигацию
Точечная навигация идеальна, если слайды в слайдере видео не являются основным фокусом внимания, или когда вы хотите, чтобы на странице не было визуального беспорядка. Это делает страницу простой, но по-прежнему легко перемещаться между слайдами.
Где точечная навигация идеальна
Вот несколько примеров точечной навигации. Он хорошо работает там, где не так много места, вы хотите, чтобы страница была чистой, или цель не состоит в том, чтобы привлечь внимание к каждому видео в слайдере видео.
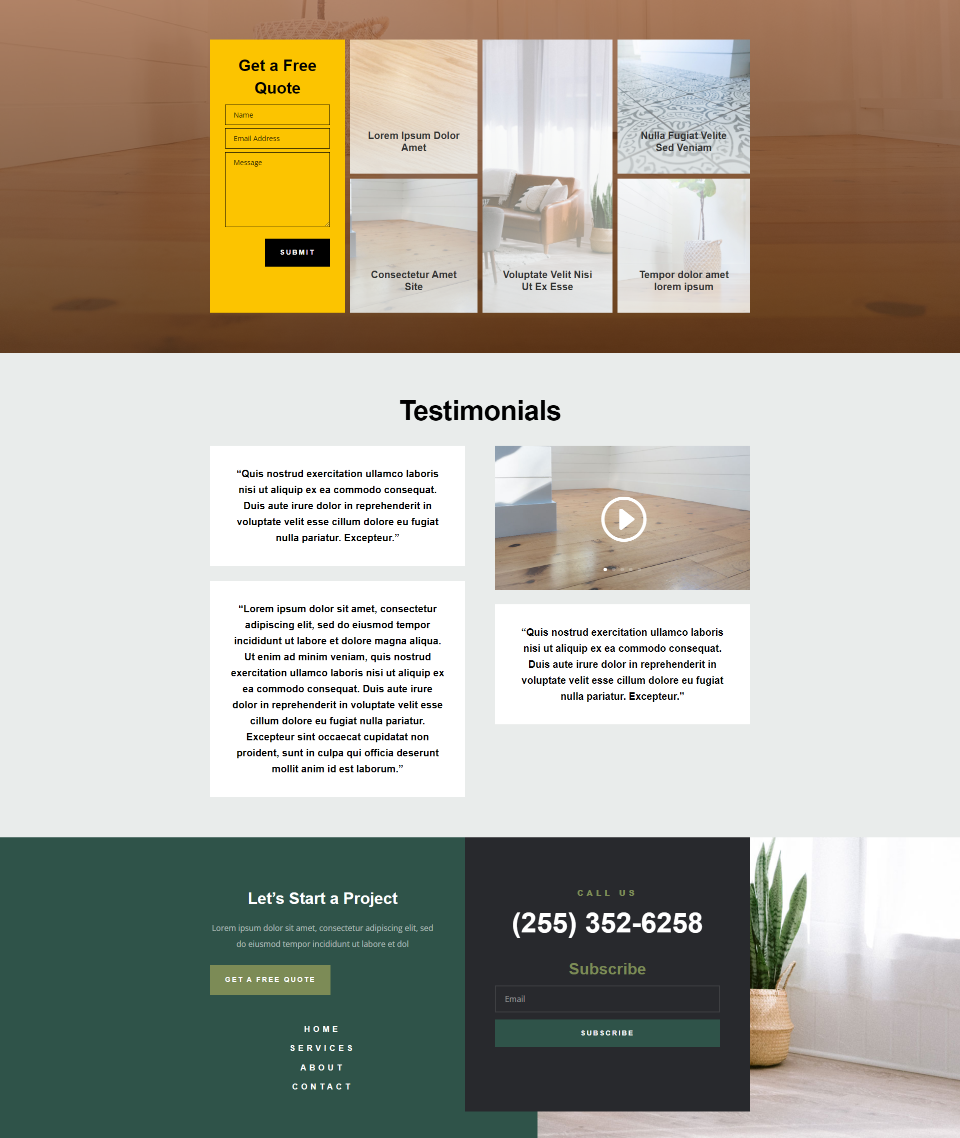
Для этого примера я добавил модуль Video Slider в раздел Testimonials. Этот раздел включает в себя несколько письменных отзывов, а также слайдер видео. Цель этой страницы - продвижение услуг. Видео — это всего лишь один из видов отзывов, помогающих поддерживать продажи. Нет необходимости привлекать внимание к каждому слайду. Пользователь может просматривать столько, сколько он хочет. Я использую домашнюю страницу для бесплатного пакета планировки напольных покрытий.

Thumbnail Track выглядит красиво, но в этом макете он может отвлекать внимание, а в зависимости от назначения страницы он не нужен. Мы не хотим, чтобы наши отзывы отвлекали от нашего призыва к действию.

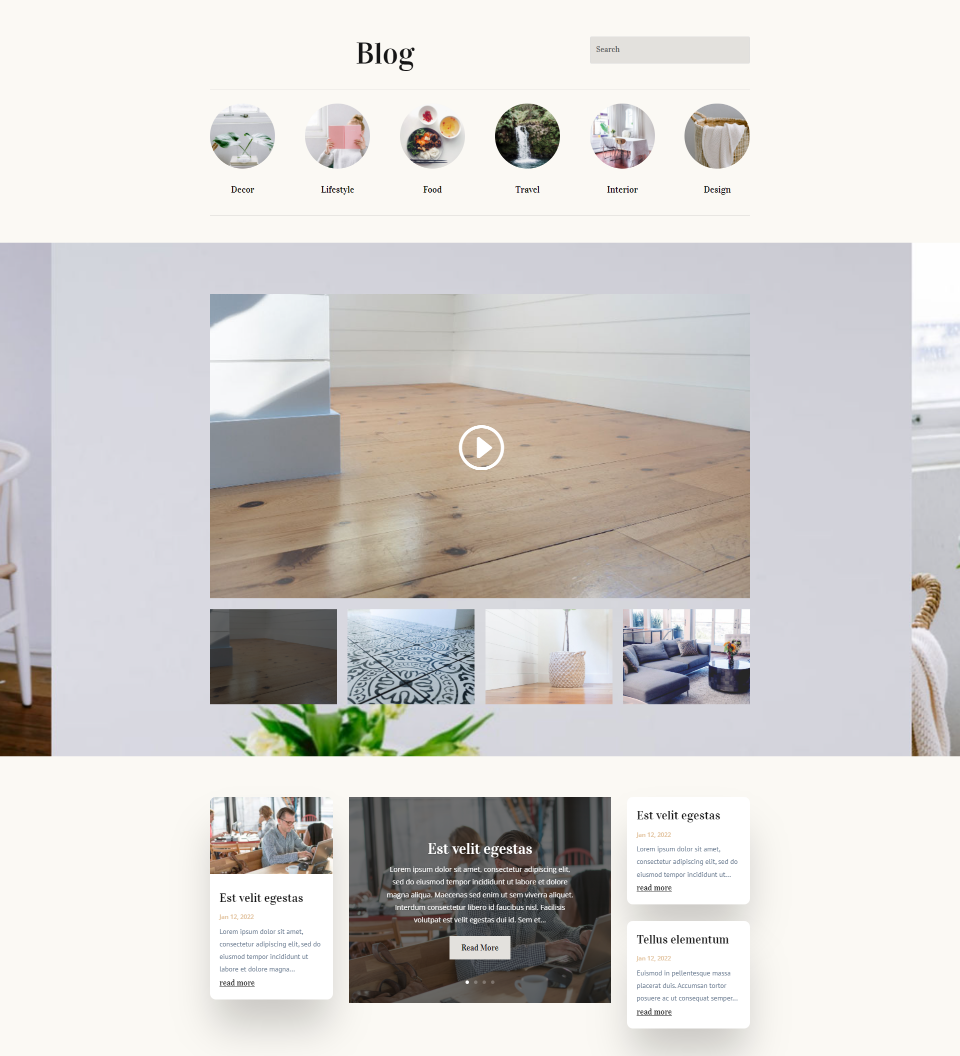
Вот еще один пример. Здесь используется страница блога из бесплатного пакета макетов Blogger. Я заменил модуль «Сообщение в блоге» модулем «Слайдер видео». Этот пример включает в себя множество видеослайдов и изображений вокруг слайдера. Макет выглядит чистым и удобным для навигации. Цель состоит не в том, чтобы сосредоточиться на каждом сообщении, а в том, чтобы дать пользователю возможность увидеть их, если он захочет.

Thumbnail Track по-прежнему выглядит здесь хорошо, но страница становится слишком загроможденной большим количеством слайдов.

Где точечная навигация не идеальна
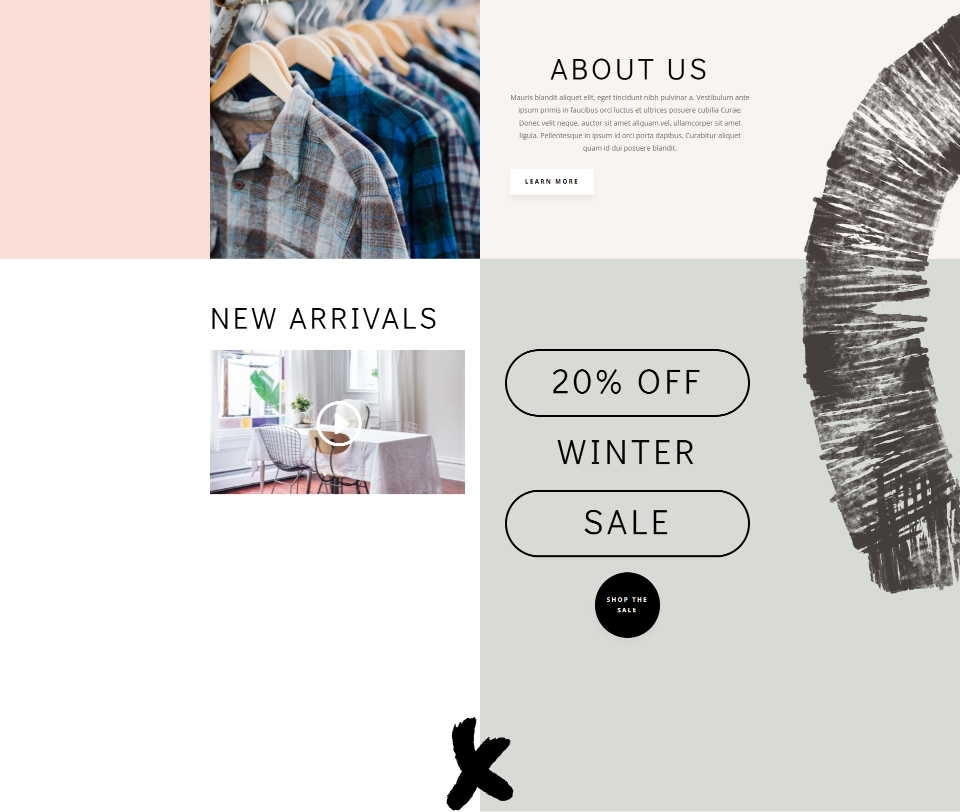
Точечная навигация не идеальна, когда мы хотим привлечь внимание к слайдам видео. В этом примере я использую целевую страницу для бесплатного пакета макетов магазина одежды. Я заменил изображения продуктов WooCommerce в разделе «Новые поступления» видео-слайдером. В этом случае мы хотим видеть новые продукты. Область вокруг ползунка пуста. Этот дизайн страницы не идеален для конверсий.

Thumbnail Track здесь работает лучше. Основное внимание уделяется продуктам, а именно там, где мы этого хотим.

Завершение мыслей о треке эскизов и точечной навигации
Это наш взгляд на трек миниатюр и точечную навигацию в модуле Divi Video Slider. Оба типа навигации работают хорошо, но лучше всего использовать их в идеальных ситуациях. Есть моменты, когда один из них лучше всего подходит для наших проектов. В общем, вы можете думать об отслеживании эскизов и точечной навигации с помощью следующих основных идей:
- Используйте Thumbnail Track для больших областей или для привлечения внимания к слайдам видео.
- Используйте точечную навигацию для небольших областей или когда вы хотите сохранить чистоту макета.
Ждем вашего ответа. Вы предпочитаете миниатюрную дорожку или точечную навигацию? Дайте нам знать об этом в комментариях.
