Używanie ścieżki miniatur i nawigacji punktowej w module suwaka wideo Divi
Opublikowany: 2022-02-27Thumbnail Track vs Dot Navigation to jedna z tych rzeczy, które musimy wziąć pod uwagę, dodając moduł Video Slider do naszych układów Divi. Oba są dobrym wyborem, ale każdy lepiej nadaje się do określonych sytuacji. W tym artykule przyjrzymy się użyciu ścieżki miniatur i nawigacji punktowej w module Divi's Video Slider, aby pomóc Ci zdecydować, którego użyć w Twojej sytuacji.
Nawigacja po śladach miniatur i kropkach
Ścieżka miniatur i nawigacja punktowa ułatwiają nawigację po slajdach wideo w module Divi Video Slider. Oba wyświetlają bieżące wideo w odtwarzaczu wideo, ale ich nawigacja jest zupełnie inna.
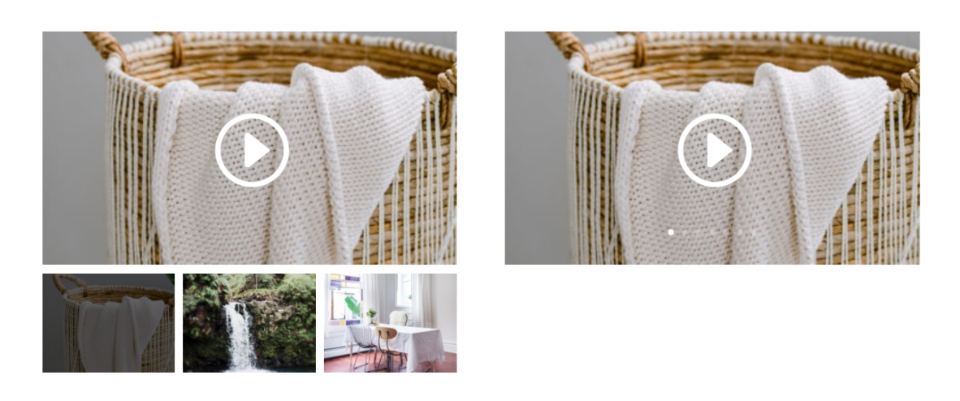
Oba rodzaje nawigacji działają dobrze, ale zdarza się, że jeden jest lepszym wyborem od drugiego. Będziemy badać ten pomysł na bieżąco. Poniższy przykład przedstawia oba typy nawigacji.

Przełączanie między ścieżką miniatur i nawigacją punktową
Przełączanie między ścieżką miniatur i nawigacją punktową jest łatwe. Włącz Visual Builder u góry ekranu. Najedź kursorem na moduł Video Slider i kliknij szarą ikonę koła zębatego.

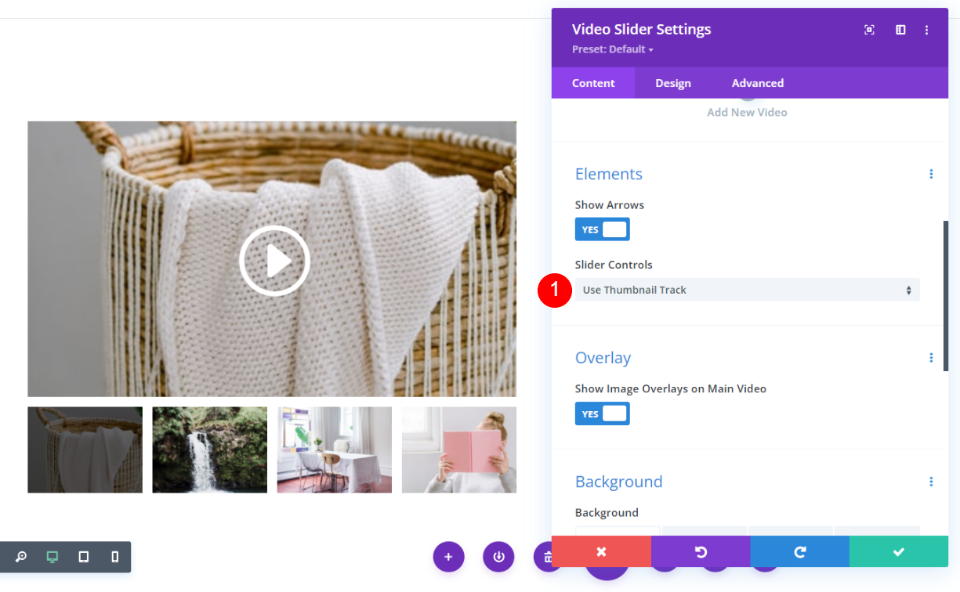
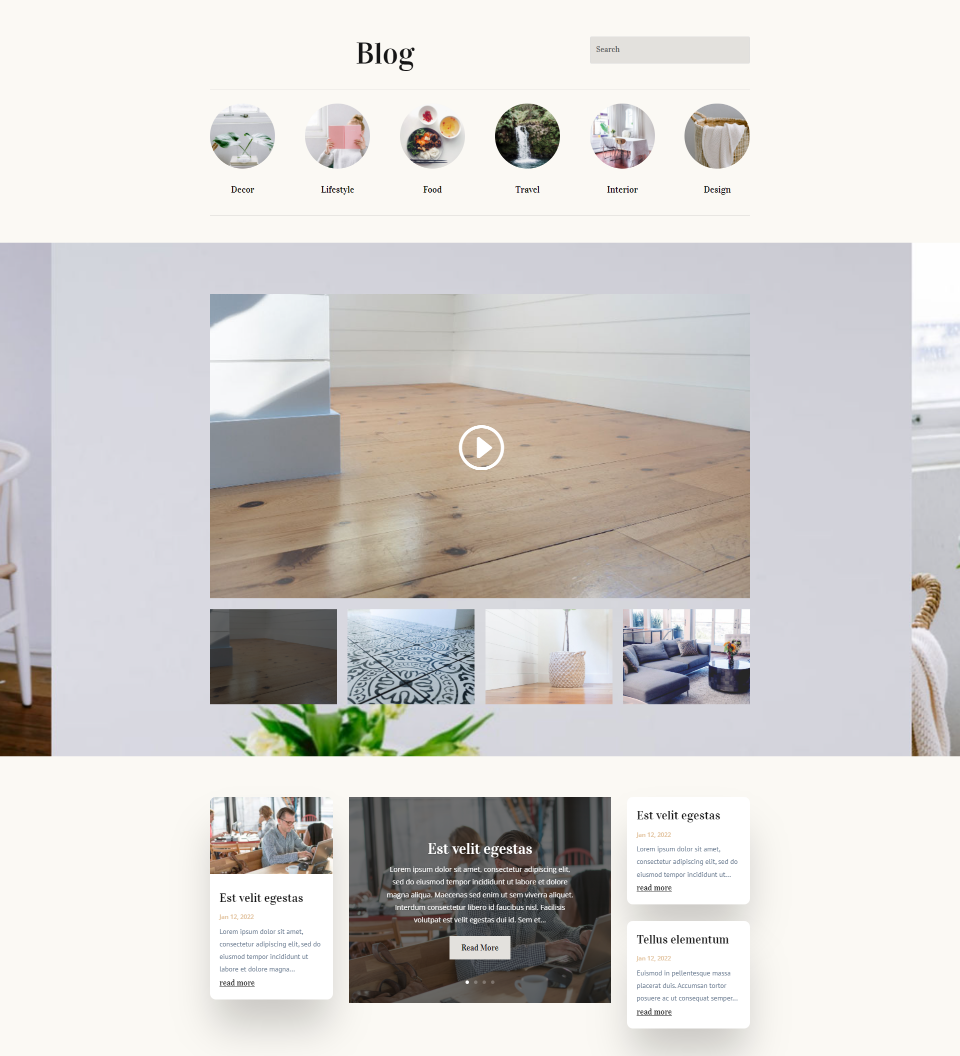
Przewiń w dół do elementów . Zobaczysz ustawienie o nazwie Suwaki , które zawiera rozwijane pole. To menu zawiera obie opcje nawigacji. Po prostu kliknij wybraną opcję. Użyj ścieżki miniatur jest ustawieniem domyślnym. To jest nawigacja widoczna na poniższym obrazku.
Sterowanie suwakiem:
- Użyj ścieżki miniatur
- Użyj nawigacji punktowej

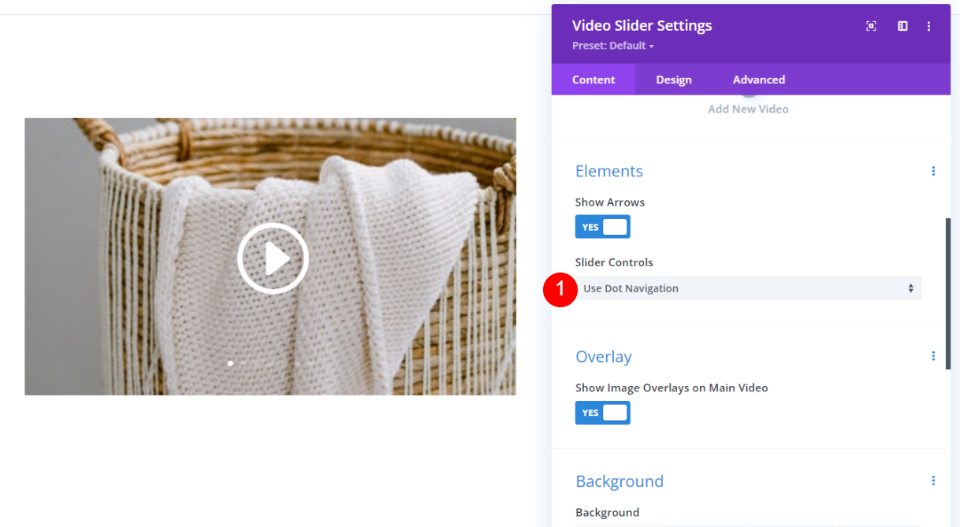
Wybrałem teraz opcję Użyj nawigacji punktowej . Miniatury zostały usunięte, a na obrazie wideo pojawiają się teraz kropki.

Spojrzenie na ścieżkę miniatur
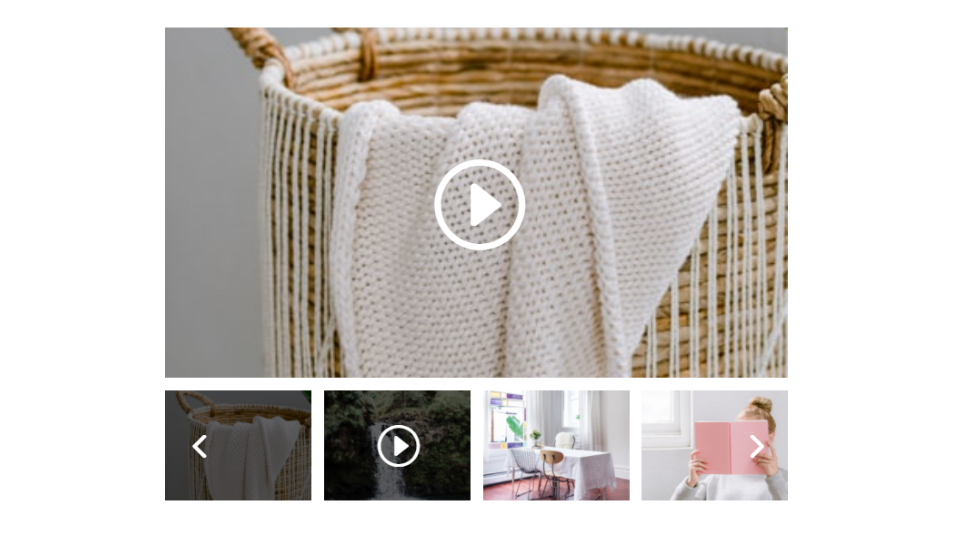
Ścieżka miniatur wyświetla obraz miniatury slajdów pod odtwarzaczem wideo. Najechanie kursorem na miniaturę pokazuje ikonę odtwarzania i pokazuje strzałki w lewo i w prawo. W tym przykładzie najeżdżam kursorem na drugą miniaturę od lewej.

Kliknięcie miniatury pokazuje ten film w odtwarzaczu wideo. Miniatura bieżącego wideo pokazuje nakładkę.

Kliknięcie strzałki na ścieżce miniatur powoduje przewinięcie miniatur do poprzedniego lub następnego zestawu miniatur. Dzięki temu użytkownicy mogą łatwo zobaczyć miniatury i wybrać swoje wideo w suwaku wideo.

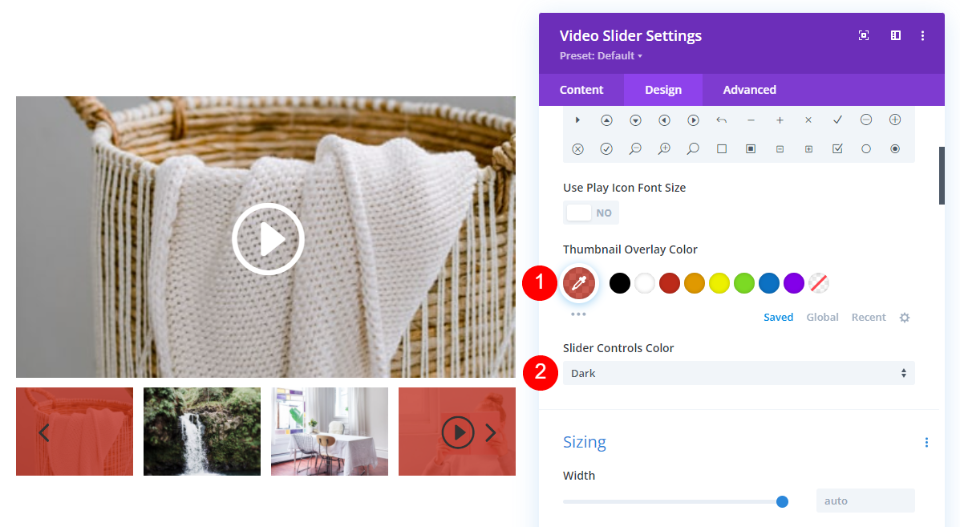
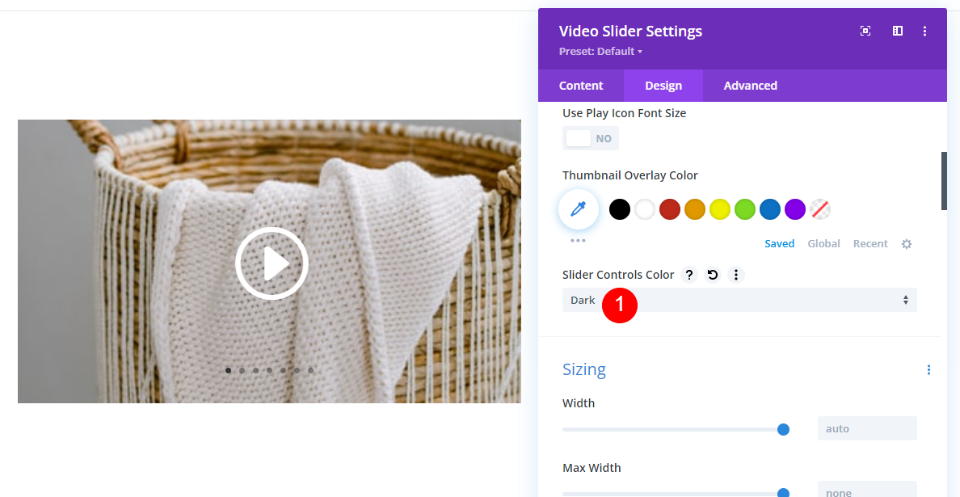
Masz kontrolę nad nakładką i kolorem ścieżki miniatur. Wybierz dowolny kolor dla koloru nakładki miniatury . Wybierz pomiędzy opcjami Jasny i Ciemny dla Koloru Kontrolki Suwaka .
- Kolor nakładki miniatury: wybierz kolor niestandardowy
- Kolor kontrolki suwaka: wybierz Jasny lub Ciemny

Kiedy używać ścieżki miniatur
Ponieważ ścieżka miniatur wyświetla obrazy, najlepiej jest używać jej na stronie lub w lokalizacji na stronie, która nie zawiera wielu obrazów. Użyj go z białą spacją. To idealne rozwiązanie, gdy chcesz zwrócić uwagę na slajdy.
Gdzie ścieżka miniatur jest idealna
Oto kilka przykładów. Działa dobrze w poniższych przykładach, ponieważ w okolicy nie ma zbyt wielu obrazów i ma wystarczająco dużo białego miejsca, aby oddzielić je od innych elementów.
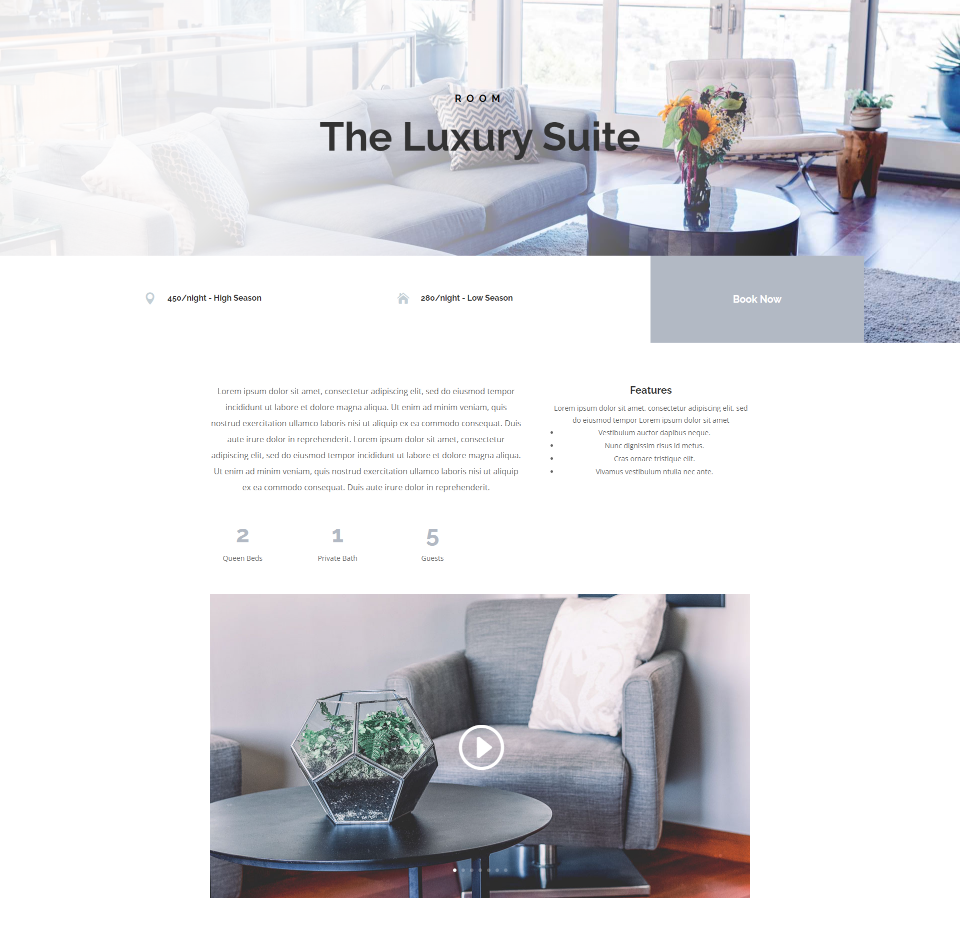
W tym przykładzie używam strony Pokój w bezpłatnym pakiecie układu Bed and Breakfast. Zamieniłem moduły Video Module i Image na jeden moduł Video Slider. Jest to idealne wykorzystanie modułu Video Slider z Thumbnail Track. Miniatury pokazują, jakie są slajdy, dzięki czemu odwiedzający może łatwo zobaczyć pokój, który go interesuje.

Nawigacja punktowa nie jest idealna dla tego układu. Nie zwraca uwagi na pokoje, co jest celem tej strony.

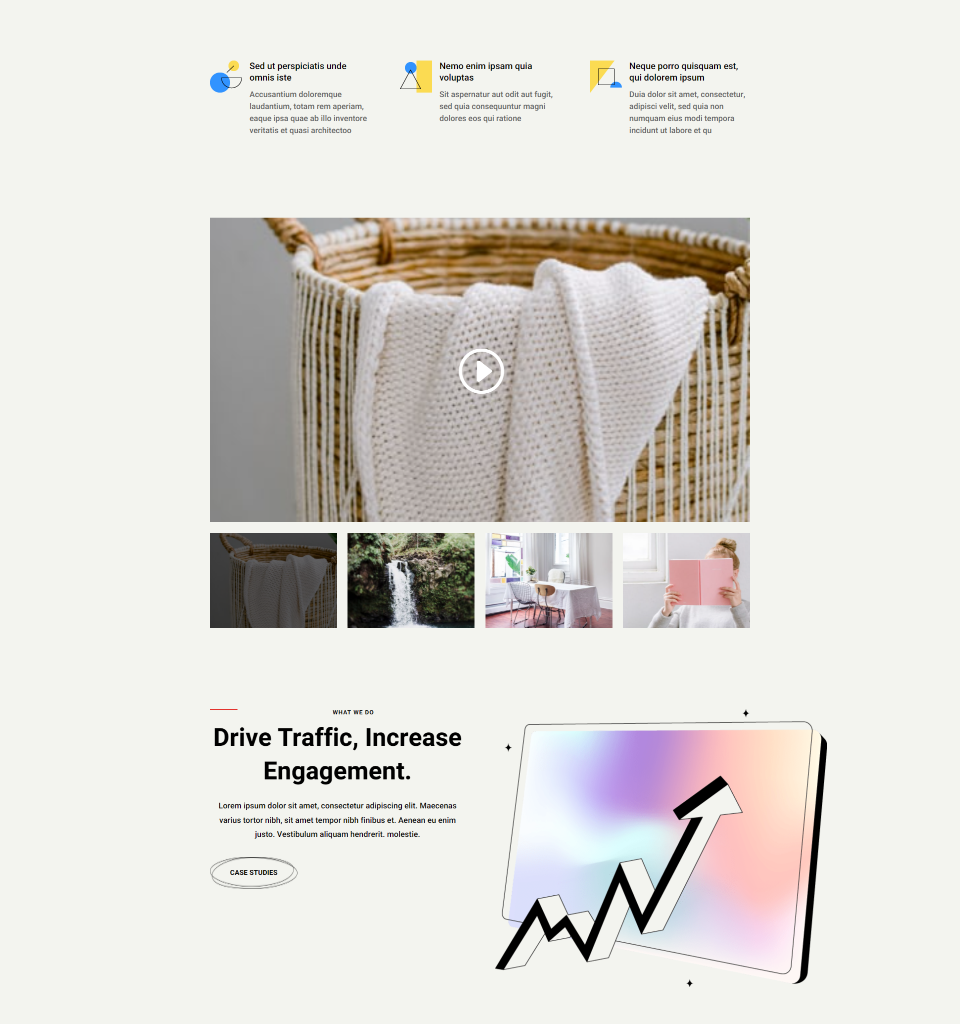
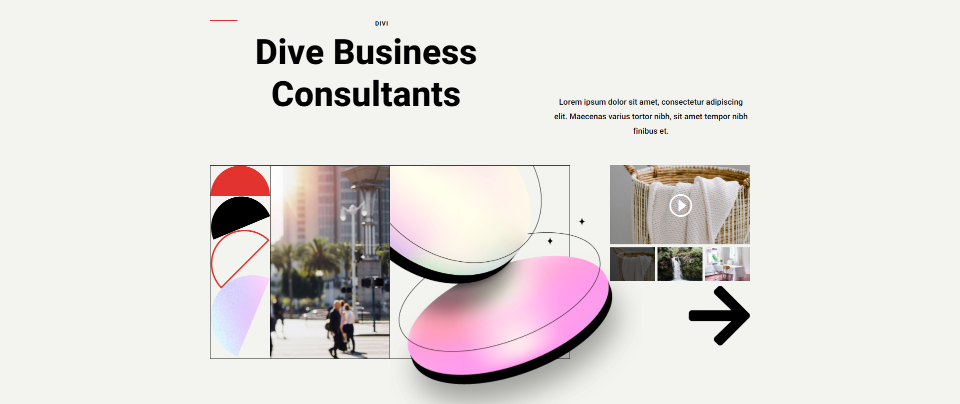
W poniższym przykładzie umieściłem moduł Video Slider z Thumbnail Track na stronie głównej darmowego pakietu Consultant Layout Pack, który jest dostępny w Divi. Między suwakiem wideo a modułami nad i pod nim znajduje się biała przestrzeń. Moduł ma pełną szerokość układu, więc jest dużo szerokości ekranu dla miniatur nawigacyjnych.

Nawigacja punktowa również działa tutaj dobrze, ale nie zwraca uwagi na slajdy wideo. Potrzebuje więcej informacji, takich jak tytuł, aby to opisać.


Gdzie ścieżka miniatur nie jest idealna
Ścieżka miniatur nie jest idealna, gdy nie ma dużo miejsca na miniatury, a wokół niej jest dużo obrazów.
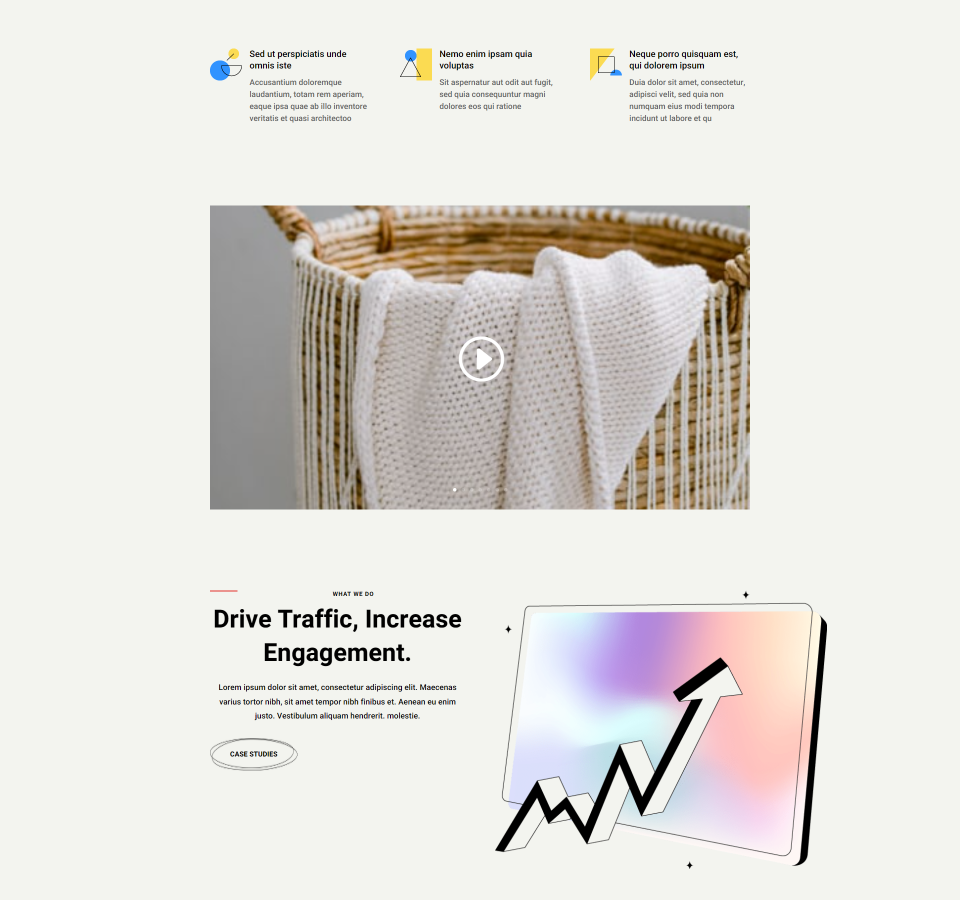
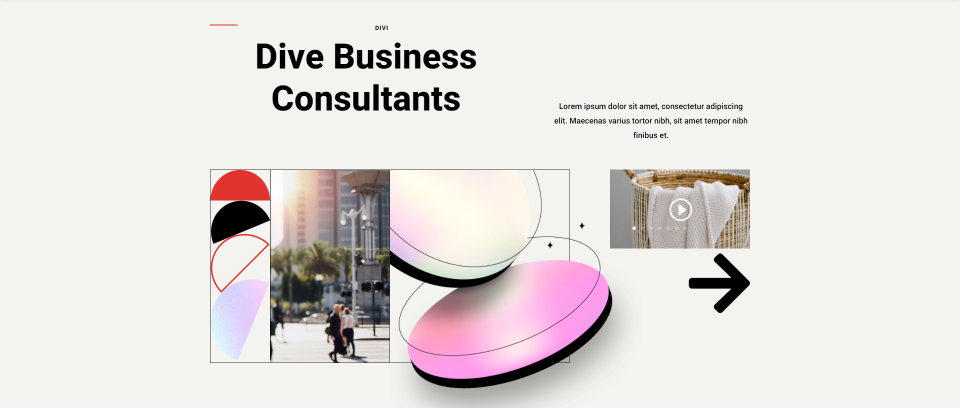
W tym przykładzie przeniosłem moduł Video Slider do małej kolumny obok obrazu z grafiką. Suwak wideo wygląda tutaj dobrze, ale miniatury są trudne do zobaczenia. Suwak wideo gubi się w wizualizacjach, więc nie jest to miejsce, w którym chciałbyś go umieścić, jeśli chcesz zwrócić uwagę na filmy.

Dot Navigation dobrze tu pasuje. Ma minimalistyczny design, który nie odbiera otaczających go elementów. To dobry wybór, jeśli chcesz wykorzystać filmy jako mniejsze elementy pomocnicze.

Spojrzenie na nawigację punktową
Nawigacja punktowa dodaje kropkę do wyróżnionego obrazu dla każdego slajdu. Kropka bieżącego slajdu jest jaśniejsza niż pozostałe.

Kliknięcie kropki wybiera wideo tej kropki. W poniższym przykładzie wybrałem ostatnią kropkę. Odtwarzacz wideo pokazuje teraz obraz tego slajdu wideo. Najeżdżam na obraz wideo, który pokazuje nakładkę i sprawia, że kropki są lepiej widoczne w moim schemacie kolorów.

Możesz wybierać pomiędzy jasnymi i ciemnymi kolorami kropek. Dzięki temu możesz zwiększyć widoczność kropek na podstawie kolorów lub nakładek polecanych obrazów wideo. W poniższym przykładzie wybrałem opcję ciemną.
- Kolor kontrolki suwaka: wybierz Jasny lub Ciemny

Kiedy używać nawigacji punktowej
Nawigacja punktowa jest idealna, ponieważ slajdy w suwaku wideo nie są głównym celem lub gdy chcesz, aby strona była wolna od wizualnego bałaganu. Dzięki temu strona jest prosta, ale nawigacja między slajdami jest nadal łatwa.
Gdzie nawigacja punktowa jest idealna
Oto kilka przykładów nawigacji punktowej. Działa dobrze tam, gdzie nie ma dużo miejsca, chcesz zachować czystość strony lub celem nie jest przyciągnięcie uwagi do każdego wideo w suwaku wideo.
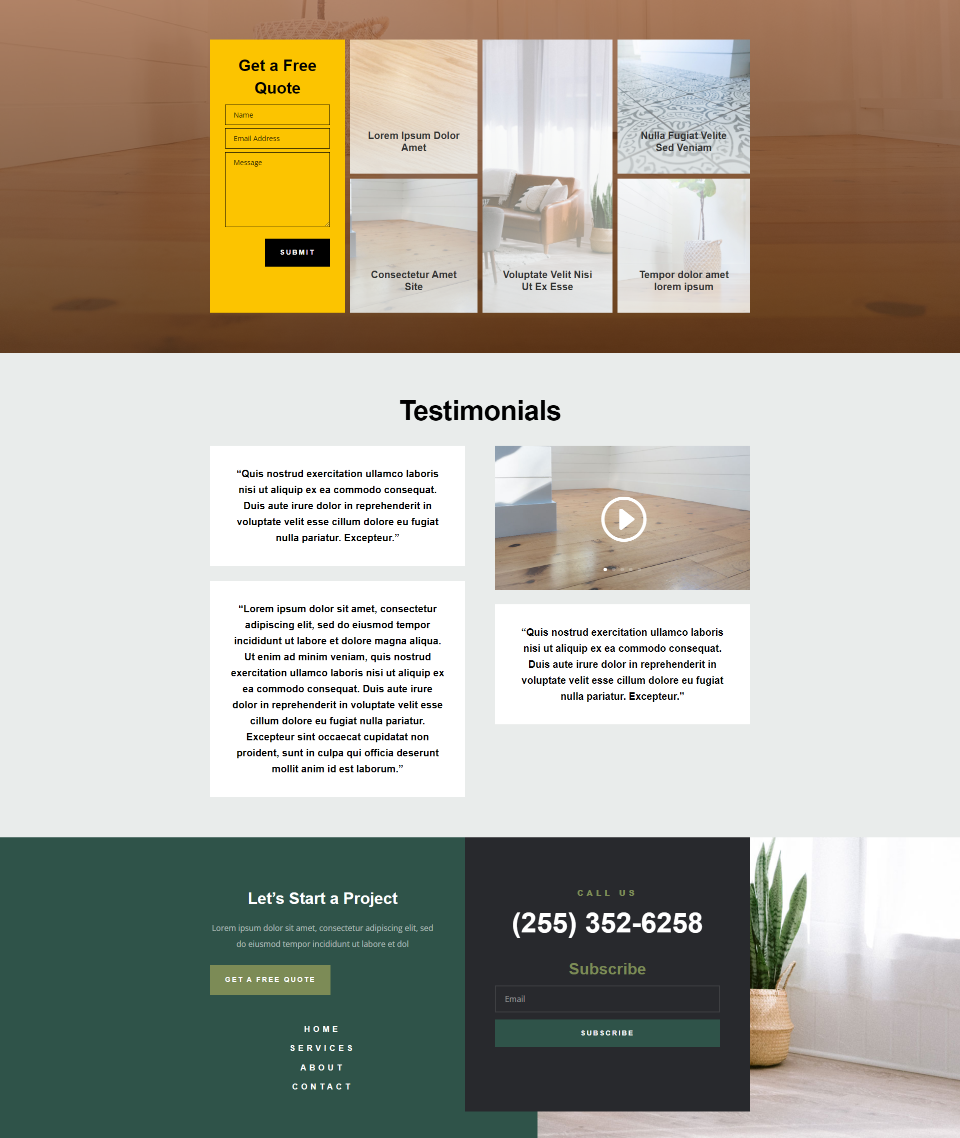
W tym przykładzie dodałem moduł Video Slider do sekcji Referencje. Ta sekcja zawiera kilka pisemnych referencji wraz z suwakiem wideo. Celem tej strony jest promocja usług. Filmy to tylko jeden z rodzajów referencji, które pomagają wesprzeć sprzedaż. Nie musisz zwracać uwagi na każdy slajd. Użytkownik może przeglądać tyle, ile chce. Korzystam ze strony głównej, aby uzyskać bezpłatny pakiet układów podłóg.

Ścieżka miniatur wygląda ładnie, ale może rozpraszać w tym układzie i nie jest potrzebna ze względu na przeznaczenie strony. Nie chcemy, aby nasze referencje odwracały uwagę od naszego wezwania do działania.

Oto kolejny przykład. Ten korzysta ze strony Blog z bezpłatnego pakietu Blogger Layout Pack. Zamieniłem moduł Blog Post na moduł Video Slider. Ten przykład zawiera wiele slajdów wideo i obrazów wokół suwaka. Układ wygląda na przejrzysty i łatwy w nawigacji. Celem nie jest skupienie się na każdym poście, ale umożliwienie użytkownikowi zobaczenia go, jeśli chce.

Ścieżka miniatur nadal wygląda tutaj dobrze, ale strona staje się zbyt zaśmiecona wieloma slajdami.

Gdzie nawigacja punktowa nie jest idealna
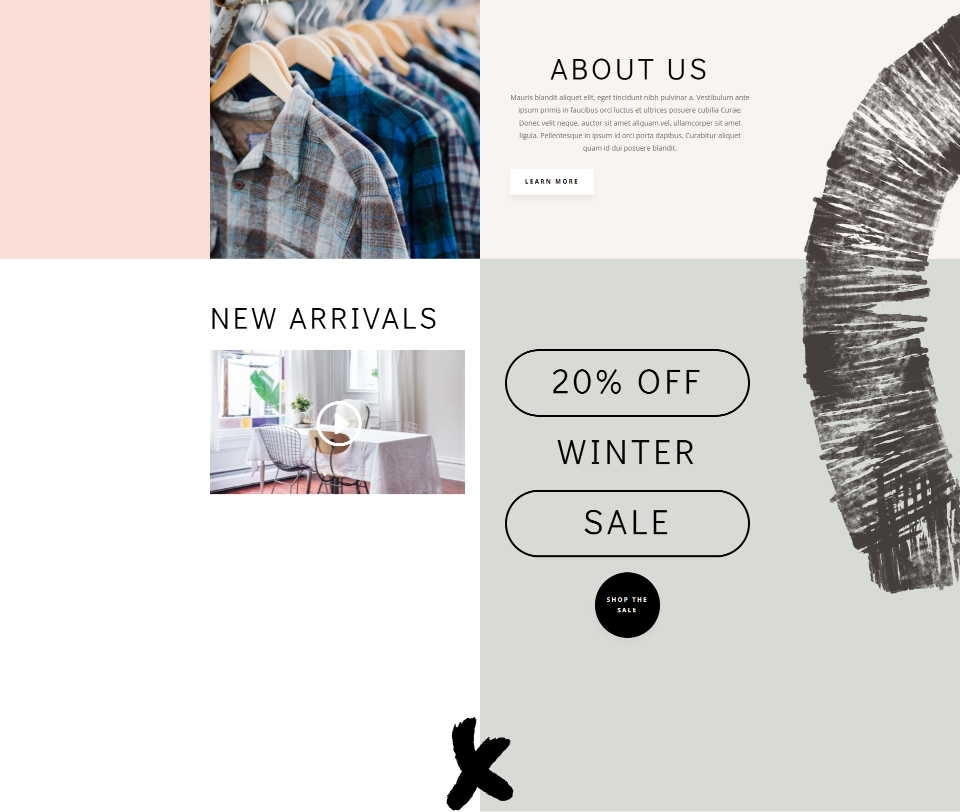
Nawigacja punktowa nie jest idealna, gdy chcemy zwrócić uwagę na slajdy wideo. W tym przykładzie używam strony docelowej bezpłatnego pakietu układu sklepu odzieżowego. Zamieniłem obrazy produktów WooCommerce w sekcji Nowości na suwak wideo. W tym przypadku chcemy zobaczyć nowe produkty. Obszar wokół suwaka jest pusty. Ten projekt strony nie jest idealny do konwersji.

Ścieżka miniatur działa tutaj lepiej. Nacisk kładziony jest na produkty, czyli tam, gdzie tego chcemy.

Kończenie myśli na ścieżce miniatur a nawigacja punktowa
Oto nasze spojrzenie na Thumbnail Track vs Dot Navigation w module Divi's Video Slider. Oba typy nawigacji działają dobrze, ale najlepiej używać ich w idealnych sytuacjach. Są chwile, kiedy najlepiej sprawdza się w naszych projektach. Ogólnie rzecz biorąc, możesz pomyśleć o ścieżce miniatur i nawigacji punktowej z tymi podstawowymi pomysłami:
- Użyj ścieżki miniatur do większych obszarów lub do zwrócenia uwagi na slajdy wideo.
- Użyj Nawigacji punktowej dla mniejszych obszarów lub gdy chcesz zachować porządek w układzie.
Chcemy usłyszeć od Ciebie. Wolisz ścieżkę miniatur czy nawigację punktową? Daj nam znać w komentarzach.
