Menggunakan Track Thumbnail vs. Navigasi Dot di Modul Slider Video Divi
Diterbitkan: 2022-02-27Track Thumbnail vs Navigasi Dot adalah salah satu hal yang harus kami pertimbangkan saat menambahkan modul Video Slider ke tata letak Divi kami. Keduanya adalah pilihan yang baik, tetapi masing-masing lebih cocok untuk situasi tertentu. Pada artikel ini, kita akan melihat penggunaan Track Thumbnail vs Navigasi Dot dalam modul Video Slider Divi untuk membantu Anda memutuskan mana yang akan digunakan dalam situasi Anda.
Track Gambar Mini dan Navigasi Titik
Track Thumbnail dan Navigasi Dot memudahkan untuk menavigasi slide video dalam modul Divi Video Slider. Keduanya menampilkan video saat ini di dalam pemutar video, tetapi navigasinya sangat berbeda.
Kedua jenis navigasi berfungsi dengan baik, tetapi ada kalanya salah satu merupakan pilihan yang lebih baik daripada yang lain. Kami akan mengeksplorasi ide ini sambil berjalan. Contoh di bawah ini menunjukkan kedua jenis navigasi.

Mengubah Antara Trek Gambar Mini dan Navigasi Titik
Sangat mudah untuk mengubah antara Thumbnail Track dan Dot Navigation. Aktifkan Visual Builder di bagian atas layar. Arahkan kursor ke modul Video Slider dan klik ikon roda gigi abu-abu.

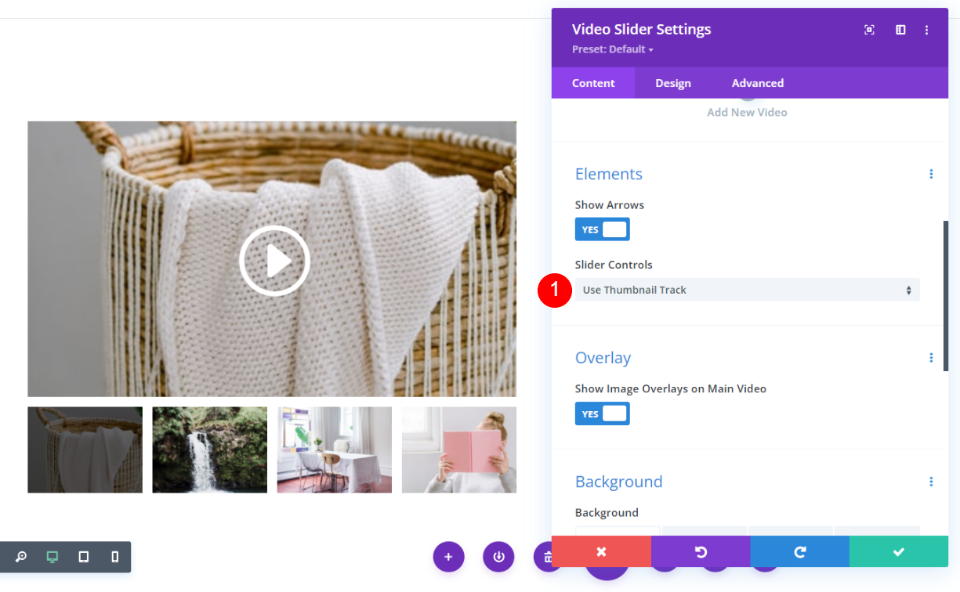
Gulir ke bawah ke Elemen . Anda akan melihat pengaturan yang disebut Kontrol Slider yang menyertakan kotak dropdown. Dropdown ini berisi kedua opsi navigasi. Cukup klik pada opsi yang Anda inginkan. Gunakan Track Thumbnail adalah pengaturan default. Itulah navigasi yang terlihat pada gambar di bawah ini.
Kontrol Penggeser:
- Gunakan Trek Gambar Mini
- Gunakan Navigasi Titik

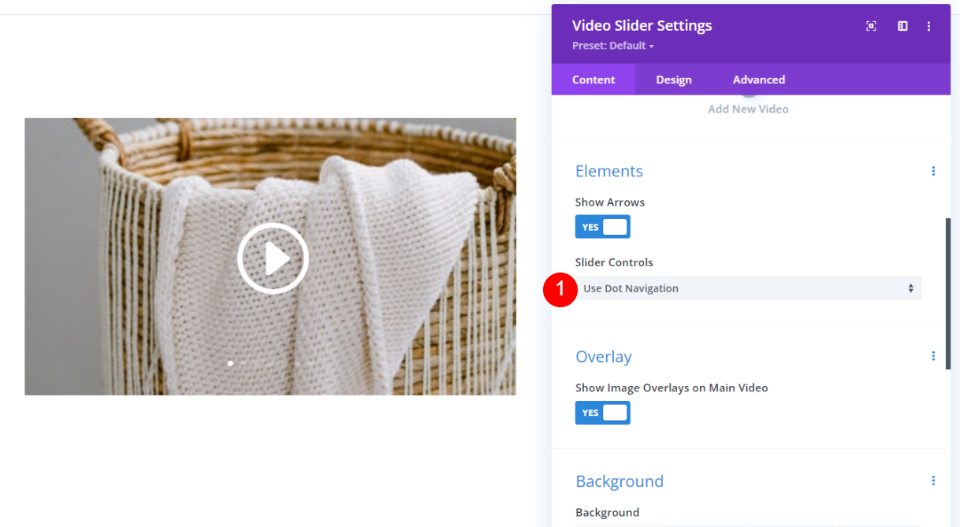
Saya sekarang telah memilih Gunakan Navigasi Titik . Thumbnail telah dihapus dan titik-titik sekarang muncul di gambar video.

Melihat Trek Thumbnail
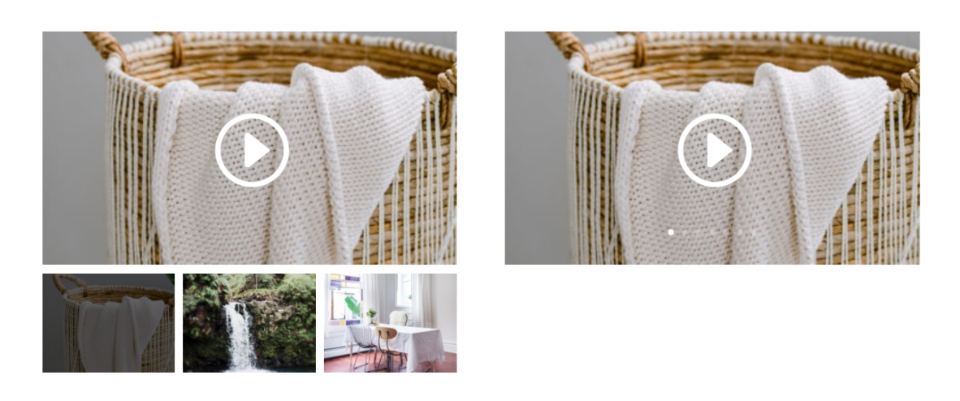
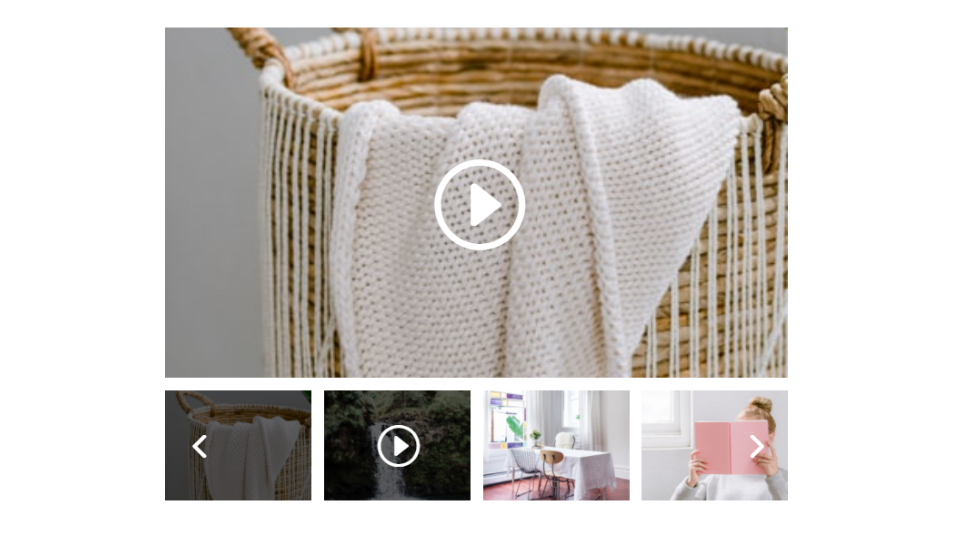
Thumbnail Track menampilkan gambar thumbnail slide di bawah pemutar video. Melayang pada gambar mini menunjukkan ikon putar dan menampilkan panah kiri dan kanan. Saya mengarahkan kursor ke thumbnail kedua dari kiri dalam contoh ini.

Mengklik gambar mini menunjukkan video itu di pemutar video. Thumbnail untuk video saat ini menunjukkan overlay.

Mengklik panah di Trek Gambar Mini akan menggulirkan gambar mini ke kumpulan gambar mini sebelumnya atau berikutnya. Ini memungkinkan pengguna untuk dengan mudah melihat thumbnail dan memilih video mereka di Video Slider.

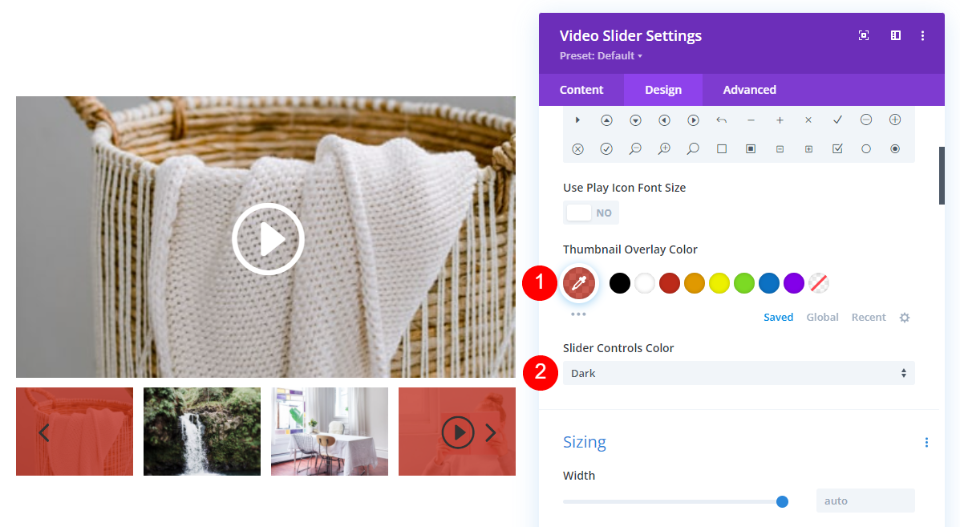
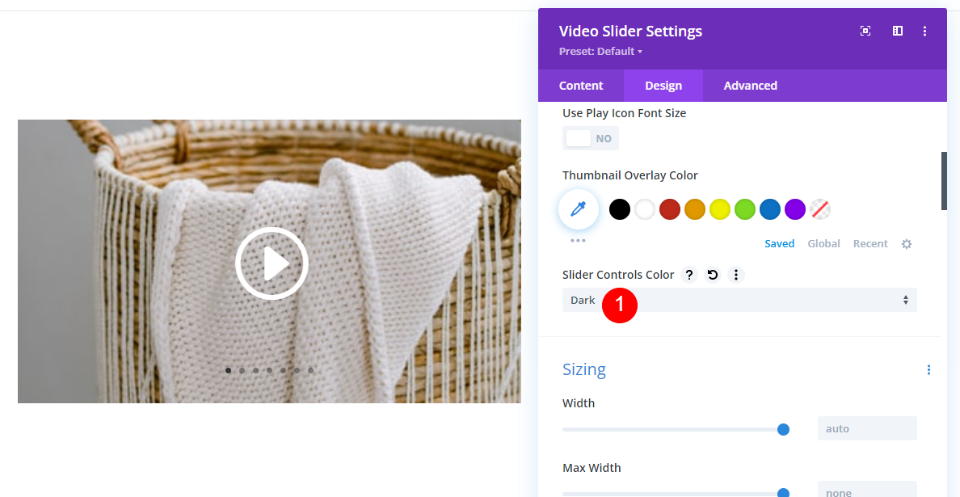
Anda memiliki kendali atas overlay dan warna kontrol Track Thumbnail. Pilih warna apapun untuk Thumbnail Overlay Color . Pilih antara opsi Terang dan Gelap untuk Warna Kontrol Slider .
- Warna Hamparan Gambar Mini: pilih warna khusus
- Warna Kontrol Slider: pilih Terang atau Gelap

Kapan Menggunakan Trek Gambar Mini
Karena Trek Gambar Mini menampilkan gambar, sebaiknya gunakan di halaman, atau di dalam lokasi di halaman, yang tidak memiliki banyak gambar. Gunakan dengan spasi putih. Ini ideal ketika Anda ingin menarik perhatian ke slide.
Dimana Trek Thumbnail Ideal
Berikut adalah beberapa contoh. Ini berfungsi dengan baik dalam contoh di bawah ini karena tidak banyak gambar di area di sekitarnya dan memiliki ruang putih yang cukup untuk memisahkannya dari elemen lainnya.
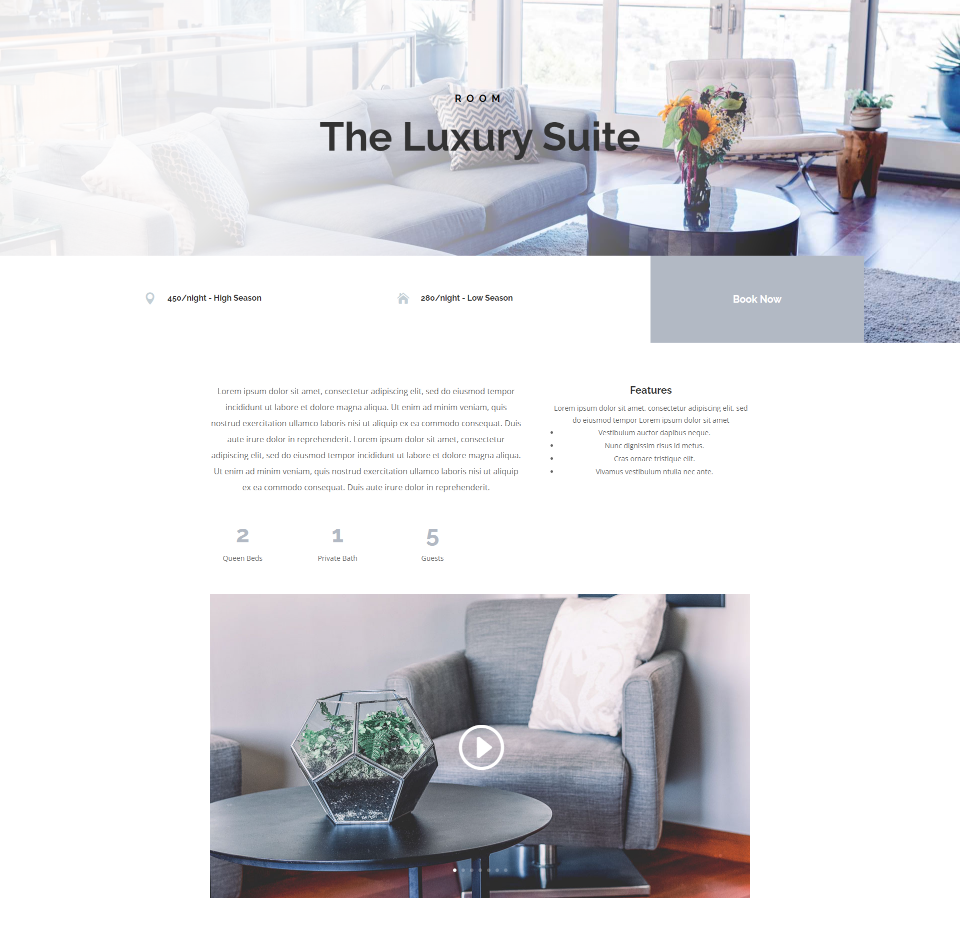
Dalam contoh ini, saya menggunakan halaman Kamar di Paket Tata Letak Tempat Tidur dan Sarapan gratis. Saya telah mengganti Modul Video dan modul Gambar dengan satu modul Video Slider. Ini adalah penggunaan yang sempurna dari modul Video Slider dengan Thumbnail Track. Thumbnail menunjukkan slide tersebut, sehingga pengunjung dapat dengan mudah melihat ruangan yang mereka minati.

Navigasi Dot tidak ideal untuk tata letak ini. Itu tidak menarik perhatian ke kamar, yang merupakan tujuan halaman ini.

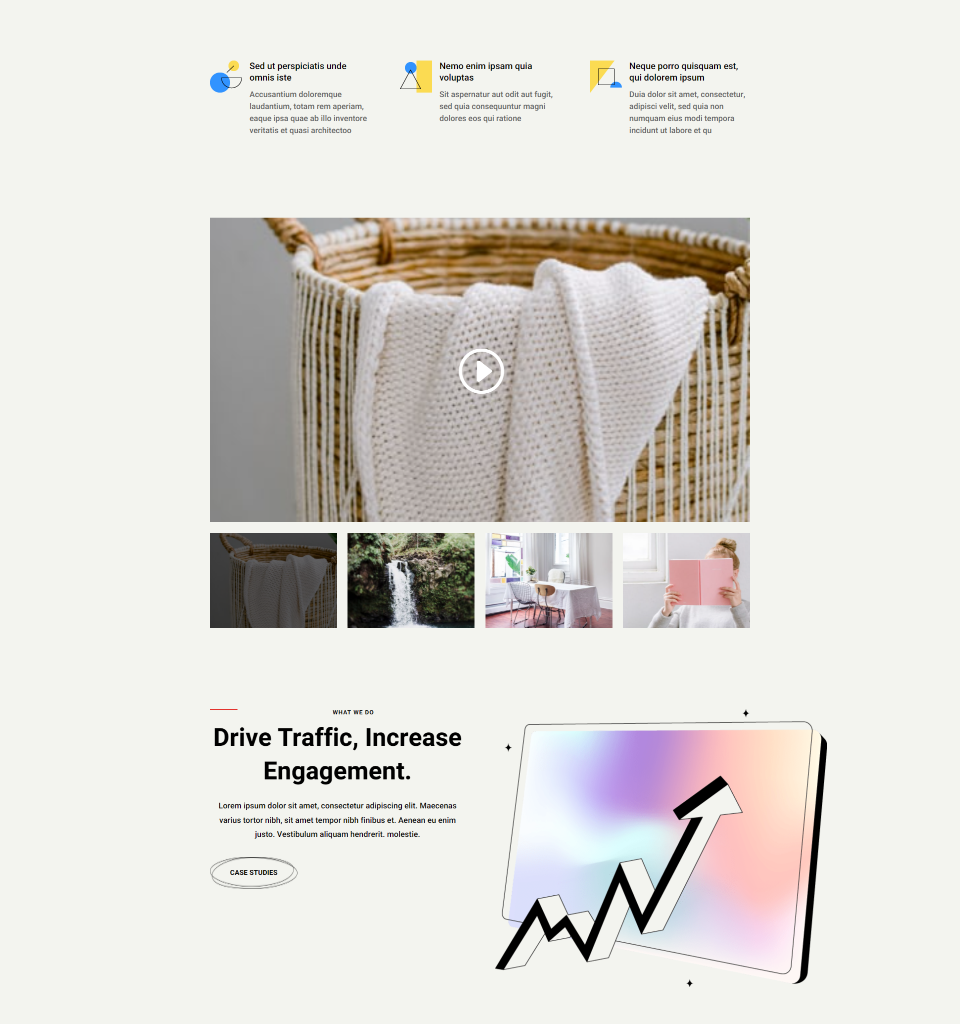
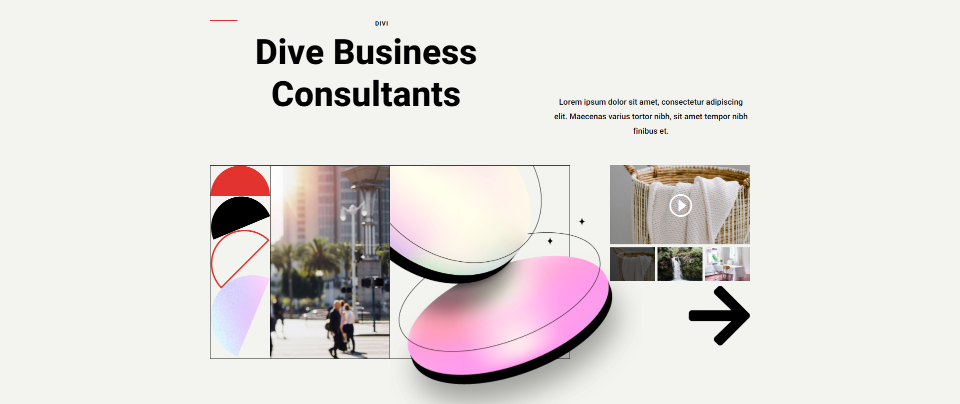
Pada contoh di bawah ini, saya telah menempatkan modul Video Slider dengan Thumbnail Track di halaman Beranda Paket Layout Konsultan gratis yang tersedia di Divi. Ada ruang putih antara Slider Video dan modul di atas dan di bawahnya. Modul memiliki lebar penuh tata letak, jadi ada banyak lebar layar untuk gambar mini navigasi.

Navigasi Dot juga berfungsi dengan baik di sini, tetapi tidak menarik perhatian ke slide video. Perlu lebih banyak informasi, seperti judul untuk menggambarkannya.

Dimana Trek Thumbnail Tidak Ideal
Trek Gambar Mini tidak ideal bila tidak ada banyak ruang untuk gambar mini dan ada banyak gambar di sekitarnya.

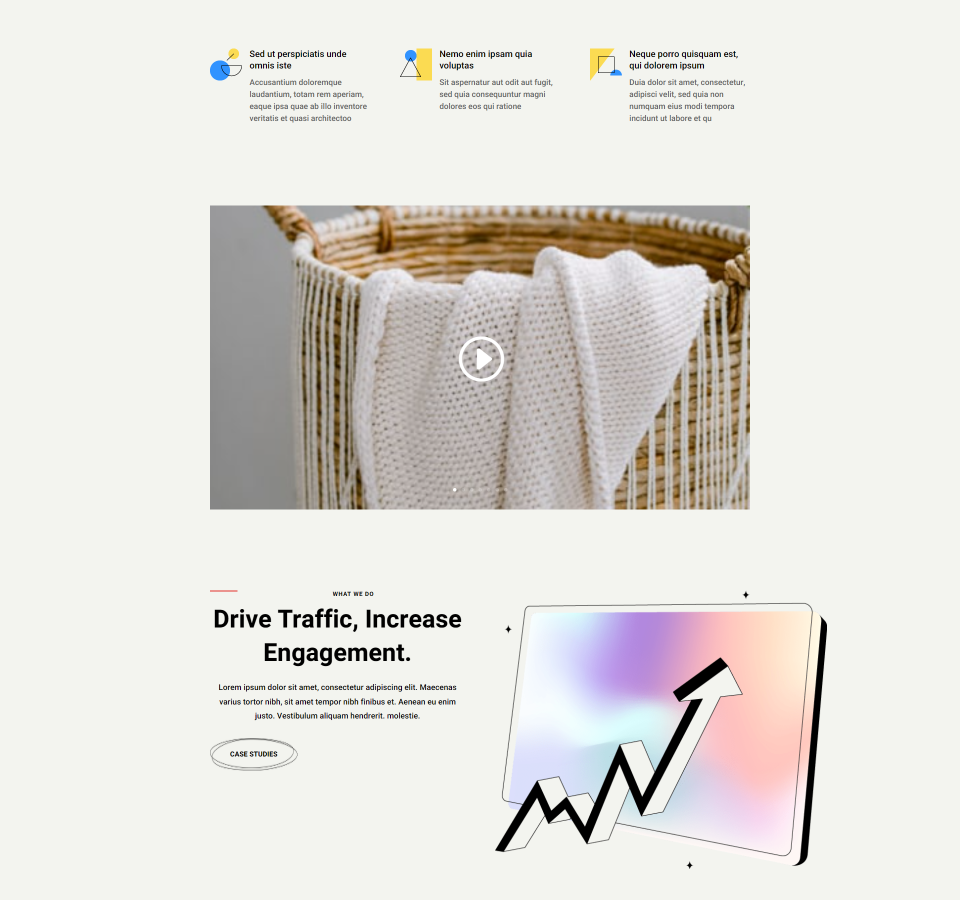
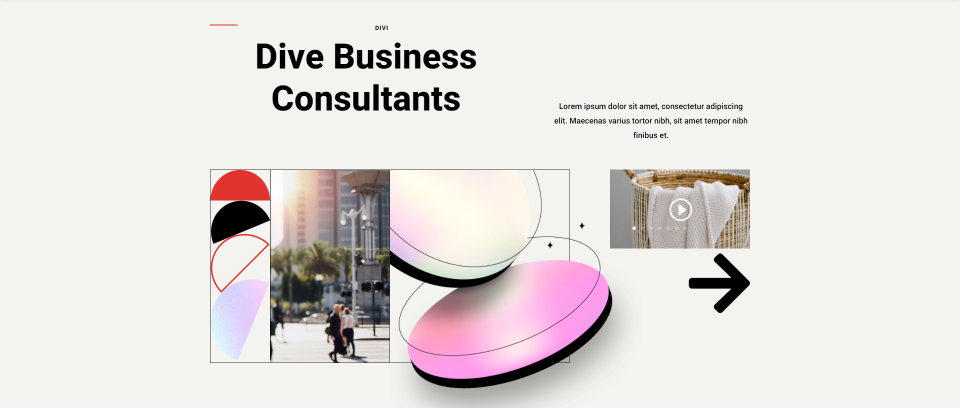
Dalam contoh ini, saya telah memindahkan modul Video Slider ke kolom kecil di sebelah gambar dengan grafik. Slider video memang terlihat bagus di sini, tetapi gambar mininya sulit dilihat. Penggeser video menjadi hilang dalam visual, jadi ini bukan lokasi yang ingin Anda tempatkan jika Anda ingin menarik perhatian ke video.

Navigasi Dot cocok di sini. Ini memiliki desain minimal yang tidak menghilangkan elemen di sekitarnya. Ini adalah pilihan yang baik jika Anda ingin menggunakan video sebagai elemen pendukung yang lebih kecil.

Lihat Navigasi Titik
Navigasi titik menambahkan titik ke gambar unggulan untuk setiap slide. Titik untuk slide saat ini lebih terang dari yang lain.

Mengklik sebuah titik akan memilih video titik tersebut. Dalam contoh di bawah ini, saya telah memilih titik terakhir. Pemutar video sekarang menampilkan gambar slide video itu. Saya mengarahkan kursor ke gambar video, yang menunjukkan hamparan dan membuat titik-titik lebih mudah dilihat dengan skema warna saya.

Anda dapat memilih antara warna terang dan gelap untuk titik-titik. Ini memungkinkan Anda membuat titik-titik lebih terlihat berdasarkan warna atau hamparan gambar unggulan video Anda. Saya telah memilih opsi gelap untuk contoh di bawah ini.
- Warna Kontrol Slider: pilih Terang atau Gelap

Kapan Menggunakan Navigasi Titik
Navigasi Dot sangat ideal, slide dalam penggeser video bukanlah fokus utama, atau saat Anda ingin menjaga halaman bersih dari kekacauan visual. Itu membuat halaman tetap sederhana, tetapi masih mudah dinavigasi di antara slide.
Tempat Navigasi Titik Ideal
Berikut adalah beberapa contoh Dot Navigation. Ini bekerja dengan baik di mana tidak ada banyak ruang, Anda ingin menjaga halaman tetap bersih, atau tujuannya bukan untuk menarik perhatian ke setiap video di Video Slider.
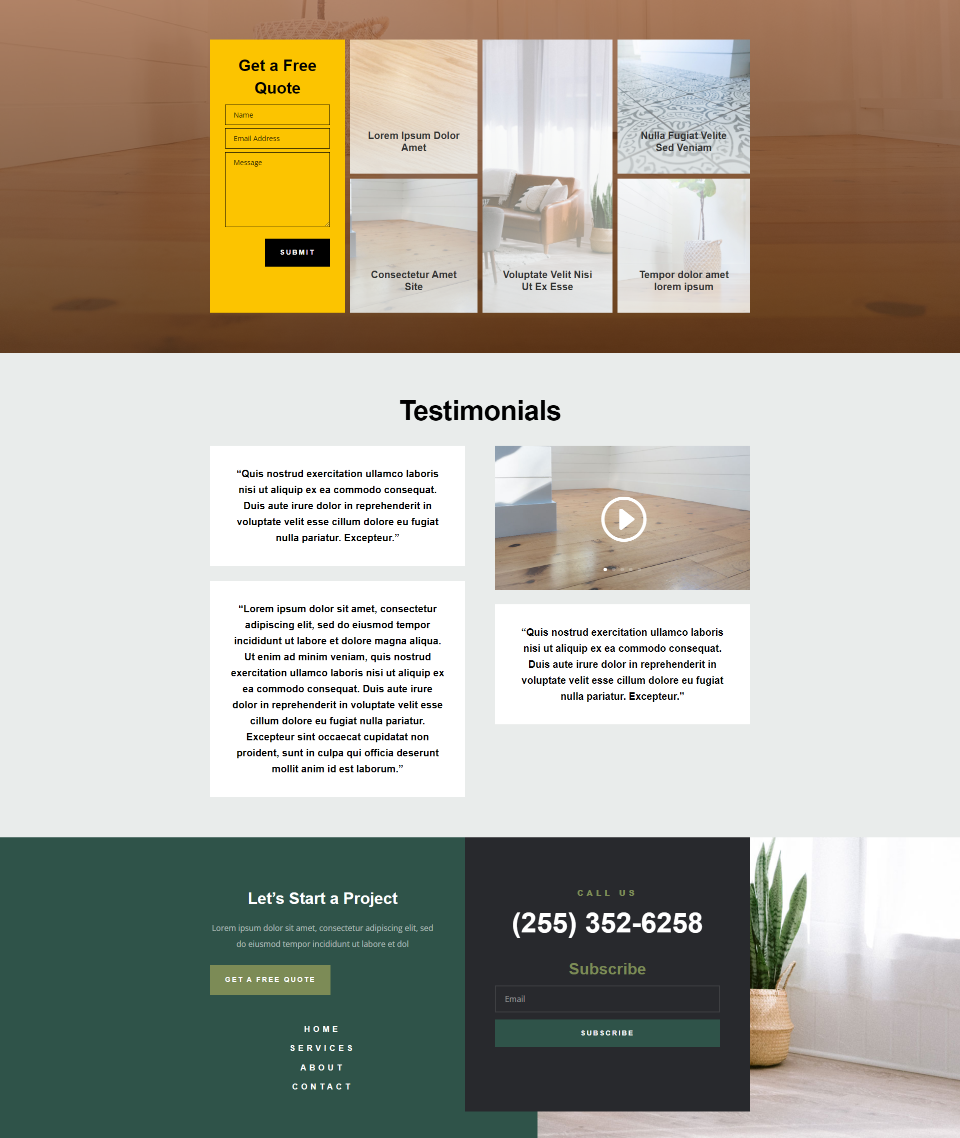
Untuk contoh ini, saya telah menambahkan modul Video Slider ke bagian Testimonial. Bagian ini mencakup beberapa kesaksian tertulis bersama dengan Video Slider. Tujuan dari halaman ini adalah untuk mempromosikan layanan. Video hanyalah salah satu jenis testimonial untuk membantu mendukung penjualan. Tidak perlu menarik perhatian ke setiap slide. Pengguna dapat melihat sebanyak yang mereka inginkan. Saya menggunakan halaman Beranda untuk Paket Tata Letak Lantai gratis.

Thumbnail Track memang terlihat bagus, tetapi bisa mengganggu dalam tata letak ini, dan itu tidak diperlukan berdasarkan tujuan halaman. Kami tidak ingin kesaksian kami mengganggu ajakan bertindak kami.

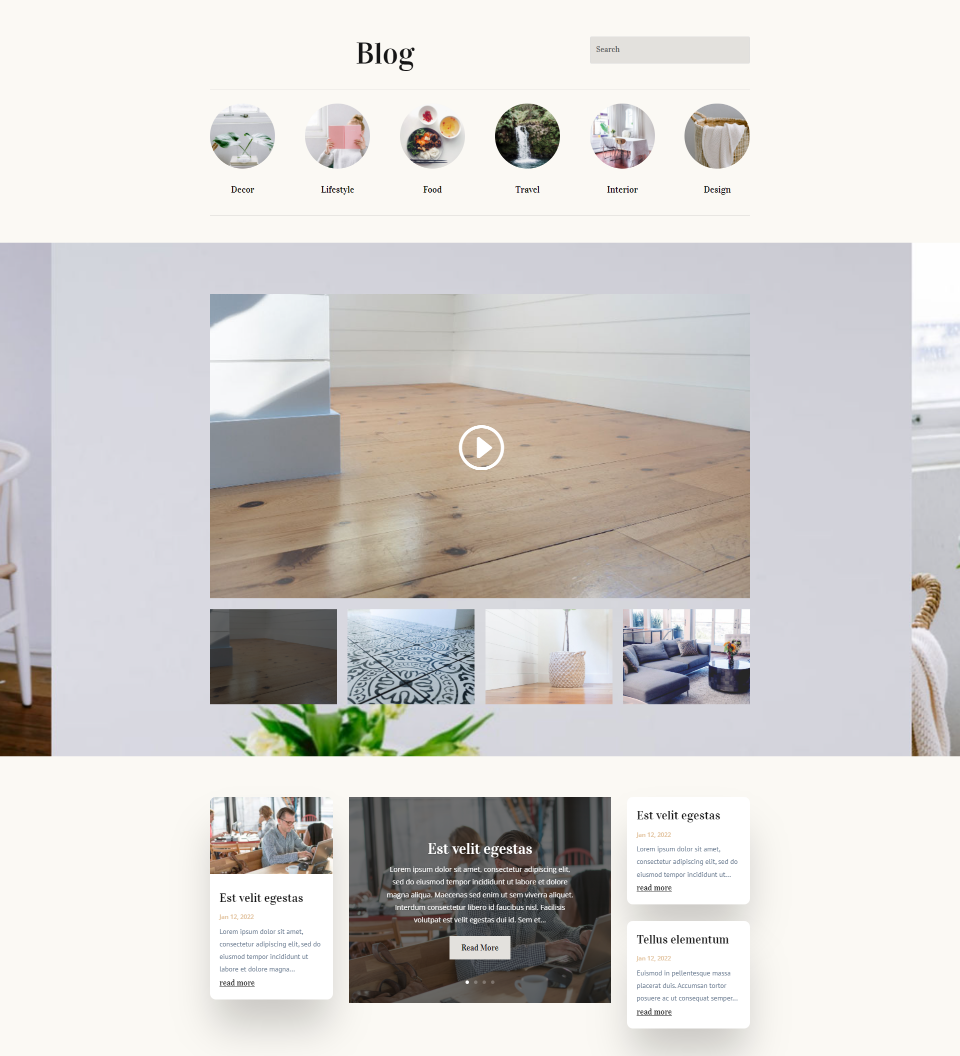
Berikut contoh lain. Yang ini menggunakan halaman Blog dari Paket Tata Letak Blogger gratis. Saya telah mengganti modul Blog Post dengan modul Video Slider. Contoh ini mencakup banyak slide video dan gambar di sekitar penggeser. Tata letaknya terlihat bersih dan mudah dinavigasi. Tujuannya bukan untuk fokus pada setiap posting, tetapi untuk memberi pengguna cara untuk melihatnya jika mereka mau.

Trek Gambar Mini masih terlihat bagus di sini, tetapi halaman menjadi terlalu berantakan dengan banyak slide.

Di mana Navigasi Titik Tidak Ideal
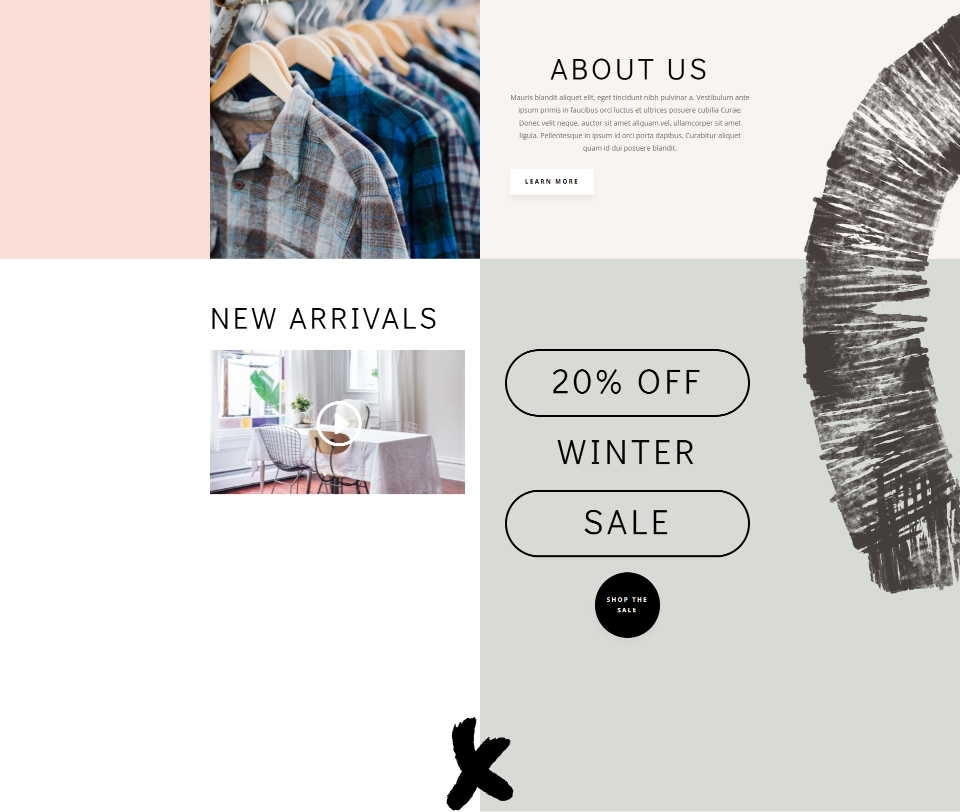
Navigasi Dot tidak ideal ketika kita ingin menarik perhatian ke slide video. Untuk contoh ini, saya menggunakan Landing page untuk Paket Tata Letak Toko Pakaian gratis. Saya telah mengganti gambar produk WooCommerce di bagian Pendatang Baru dengan Slider Video. Dalam hal ini, kami ingin melihat produk baru. Area di sekitar penggeser kosong. Desain halaman ini tidak ideal untuk konversi.

Trek Gambar Mini bekerja lebih baik di sini. Fokusnya adalah pada produk, di mana kita menginginkannya.

Mengakhiri Pikiran tentang Track Thumbnail vs Navigasi Dot
Itulah tampilan Thumbnail Track vs Dot Navigation kami di modul Video Slider Divi. Kedua jenis navigasi bekerja dengan baik, tetapi yang terbaik adalah menggunakannya dalam situasi ideal mereka. Ada kalanya seseorang bekerja paling baik untuk desain kita. Secara umum, Anda dapat memikirkan Track Thumbnail vs Navigasi Dot dengan ide-ide dasar ini:
- Gunakan Trek Gambar Mini untuk area yang lebih luas atau untuk menarik perhatian ke slide video.
- Gunakan Navigasi Titik untuk area yang lebih kecil atau saat Anda ingin menjaga tata letak tetap bersih.
Kami ingin mendengar dari Anda. Apakah Anda lebih suka Track Thumbnail atau Navigasi Dot? Beri tahu kami di komentar.
