Utilizarea urmăririi în miniatură în comparație cu navigarea cu puncte în modulul Slider video al Divi
Publicat: 2022-02-27Miniatura Track vs Dot Navigation este unul dintre acele lucruri pe care trebuie să le luăm în considerare atunci când adăugăm un modul Video Slider la layout-urile noastre Divi. Ambele sunt alegeri bune, dar fiecare este mai potrivită pentru anumite situații. În acest articol, ne vom uita la utilizarea Thumbnail Track vs Dot Navigation în modulul Video Slider Divi pentru a vă ajuta să decideți pe care să utilizați în situația dvs.
Urmă miniatură și navigare cu puncte
Urmărirea miniaturii și Navigarea cu puncte facilitează navigarea prin diapozitivele video din modulul Divi Video Slider. Ambele afișează videoclipul curent în playerul video, dar navigarea lor este foarte diferită.
Ambele tipuri de navigare funcționează bine, dar există momente când una este o alegere mai bună decât cealaltă. Vom explora această idee pe măsură ce mergem. Exemplul de mai jos arată ambele tipuri de navigare.

Schimbarea între track-ul în miniatură și navigarea cu puncte
Este ușor să schimbați între urmărirea miniaturii și navigarea cu puncte. Activați Visual Builder în partea de sus a ecranului. Plasați cursorul peste modulul Video Slider și faceți clic pe pictograma roată gri.

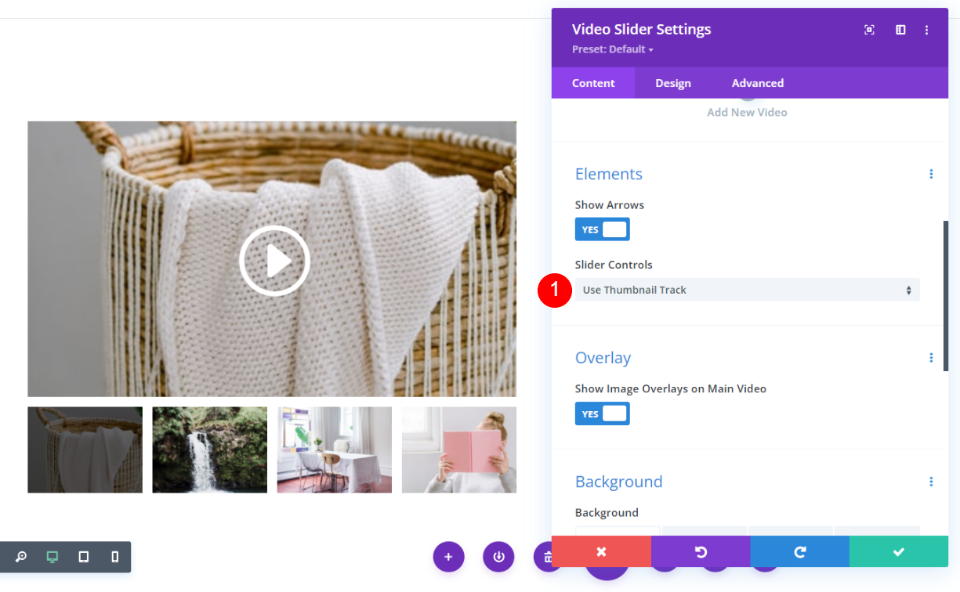
Derulați în jos la Elemente . Veți vedea o setare numită Control glisor , care include o casetă drop-down. Acest meniu derulant conține ambele opțiuni de navigare. Pur și simplu faceți clic pe opțiunea dorită. Setarea implicită este Utilizarea urmăririi miniaturii . Aceasta este navigarea văzută în imaginea de mai jos.
Comenzi glisor:
- Utilizați urmărirea miniatură
- Utilizați navigarea cu puncte

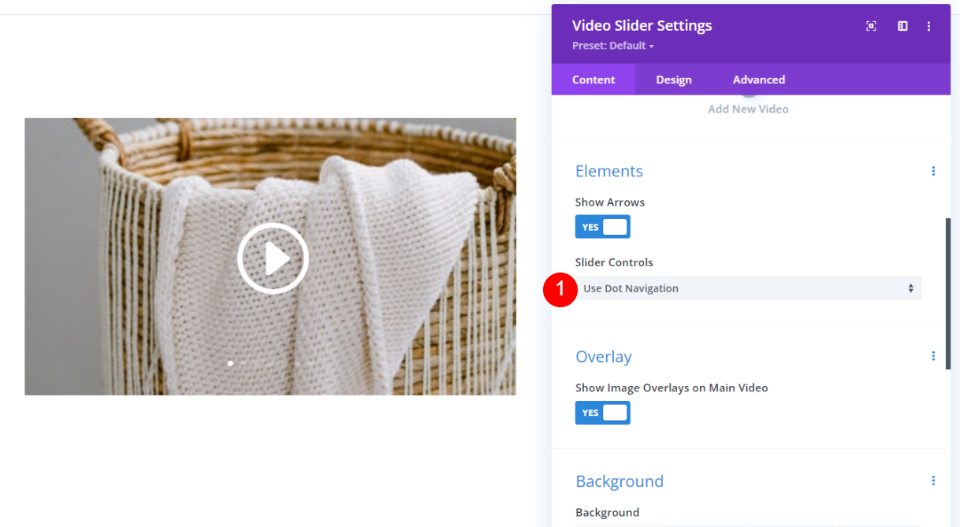
Acum am selectat Utilizați navigarea cu puncte . Miniaturile au fost eliminate și acum apar puncte pe imaginea videoclipului.

O privire asupra piesei miniaturi
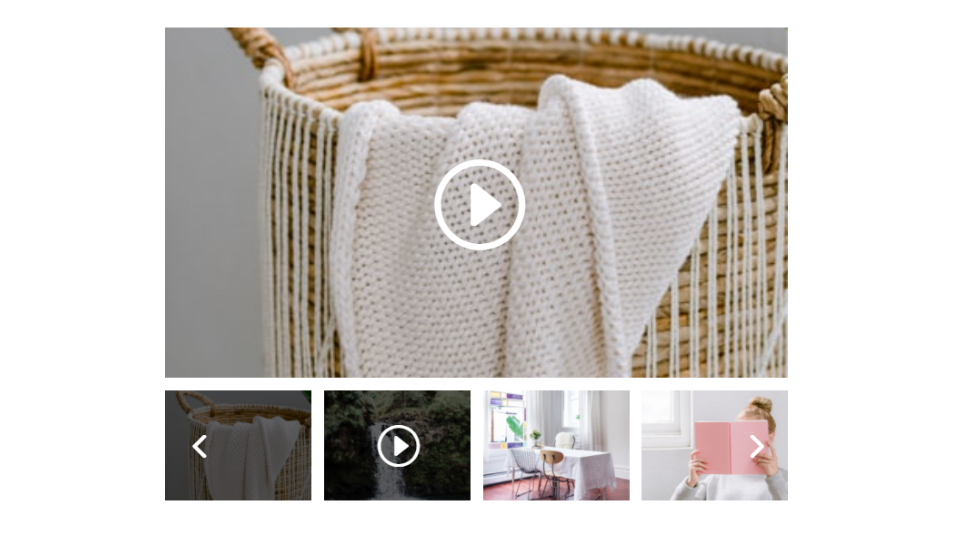
Thumbnail Track afișează o imagine în miniatură a diapozitivelor sub playerul video. Trecerea cu mouse-ul pe o miniatură arată pictograma de redare și dezvăluie săgețile stânga și dreapta. Trec cu mouse-ul peste a doua miniatură din stânga din acest exemplu.

Făcând clic pe o miniatură, se afișează acel videoclip în playerul video. Miniatura pentru videoclipul curent arată o suprapunere.

Făcând clic pe o săgeată din Track Miniaturi, derulează miniaturile la setul anterior sau următor de miniaturi. Acest lucru permite utilizatorilor să vadă cu ușurință miniaturile și să-și aleagă videoclipul în glisorul video.

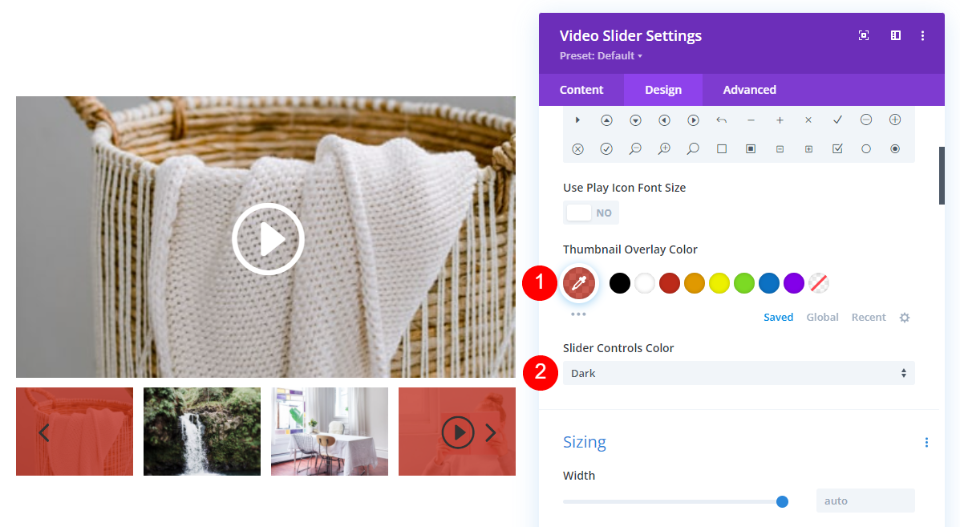
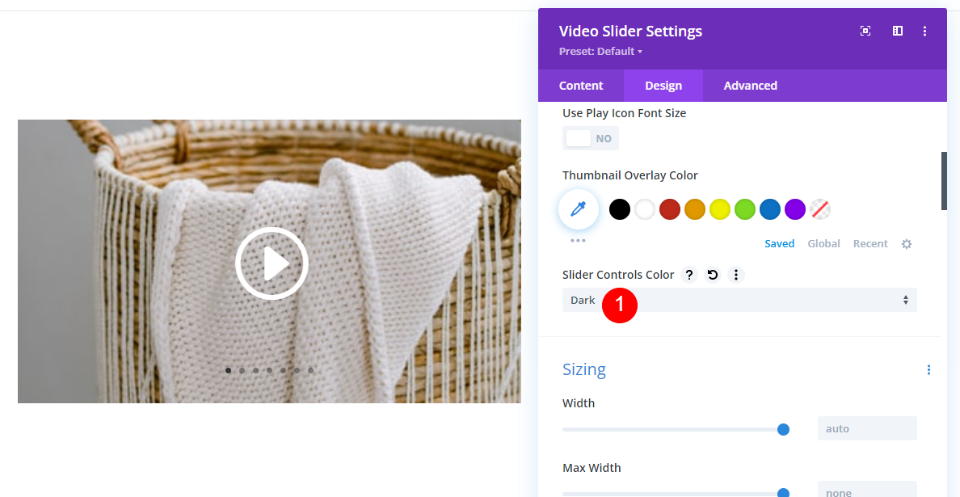
Aveți control asupra suprapunerii pistei miniaturi și asupra culorii de control. Alegeți orice culoare pentru Culoare de suprapunere miniaturi . Selectați între opțiunile Clar și Întunecat pentru culoarea comenzilor glisorului .
- Culoare suprapunere miniaturi: alegeți culoarea personalizată
- Culoarea comenzilor cursorului: alegeți Lumină sau Întunecată

Când să utilizați track-ul miniaturi
Deoarece Thumbnail Track afișează imagini, cel mai bine este să o utilizați pe o pagină sau într-o locație dintr-o pagină, care nu are multe imagini. Folosiți-l cu spațiu alb. Este ideal atunci când vrei să atragi atenția asupra diapozitivelor.
Unde track-ul miniaturi este ideal
Iată câteva exemple. Funcționează bine în exemplele de mai jos pentru că nu sunt foarte multe imagini în zona din jurul lui și are suficient spațiu alb pentru a o separa de celelalte elemente.
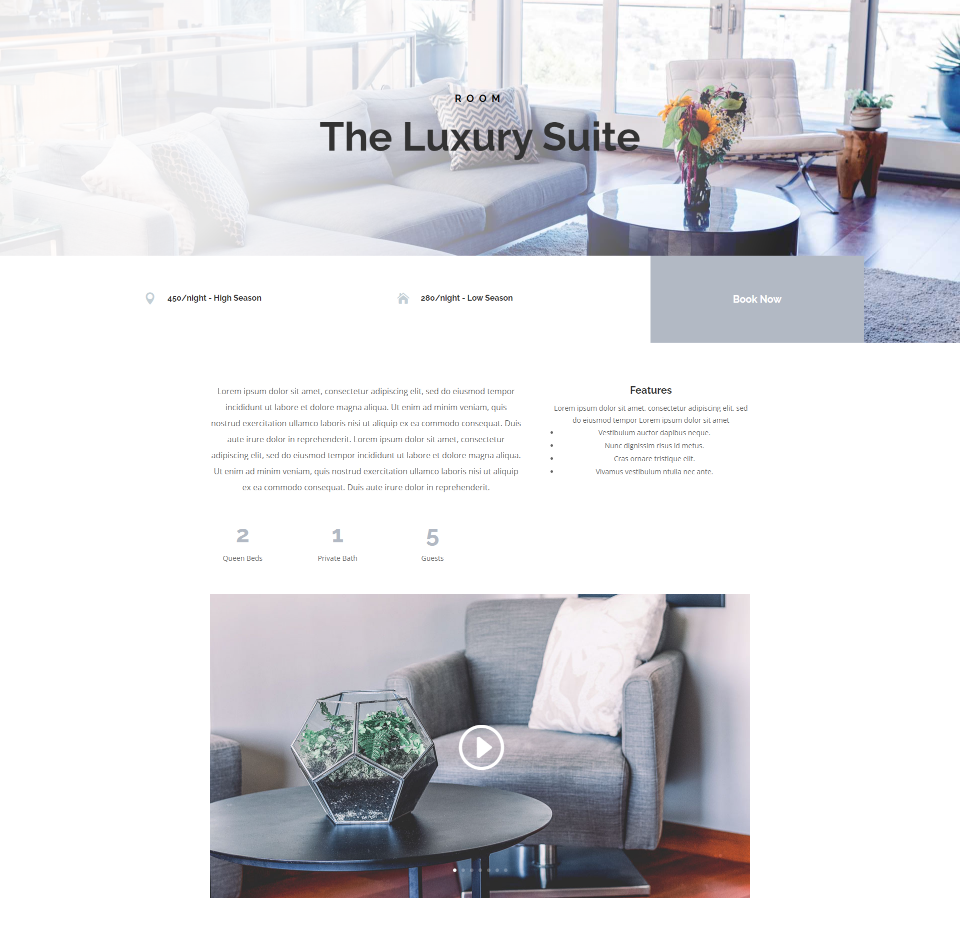
În acest exemplu, folosesc pagina Cameră din pachetul gratuit de amenajare Cazare și mic dejun. Am înlocuit modulul video și modulele de imagine cu un singur modul Video Slider. Aceasta este utilizarea perfectă a modulului Video Slider cu Thumbnail Track. Miniaturile arată care sunt diapozitivele, astfel încât vizitatorul să poată vedea cu ușurință camera de care este interesat.

Navigarea cu puncte nu este ideală pentru acest aspect. Nu atrage atenția asupra camerelor, care este scopul acestei pagini.

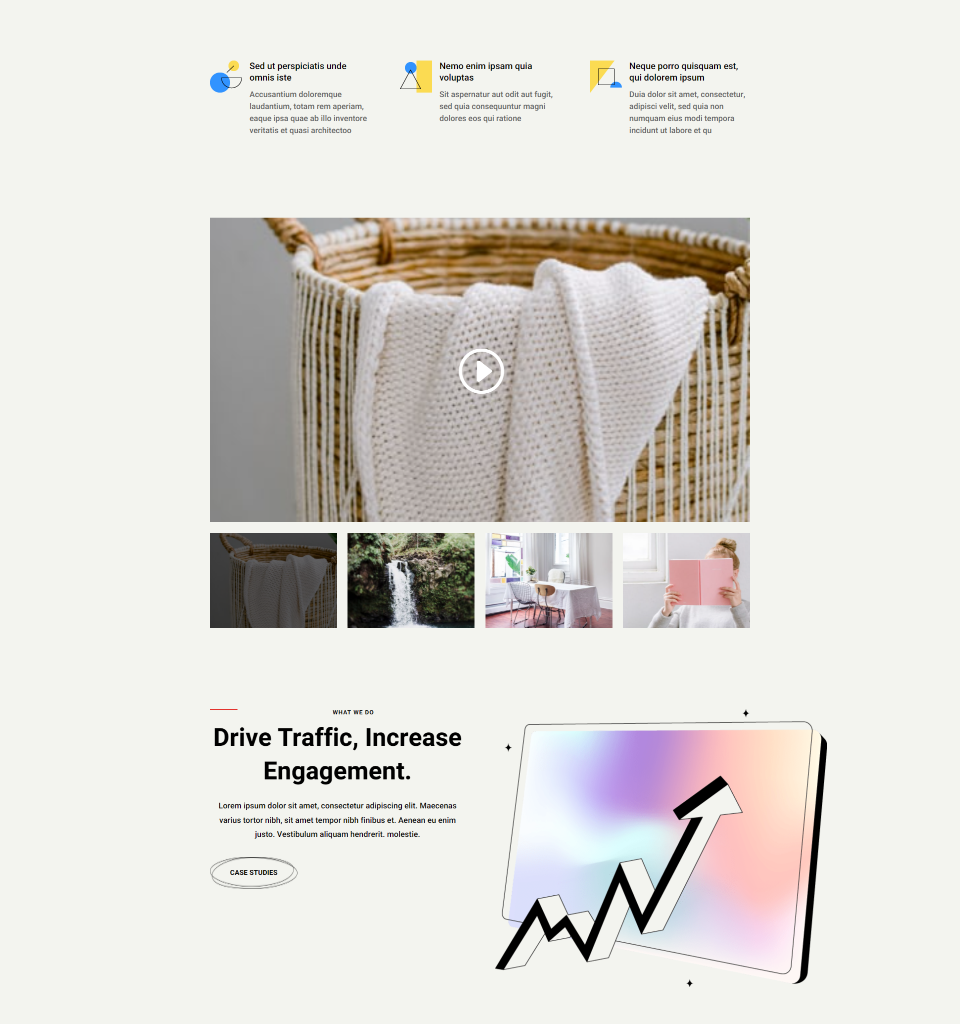
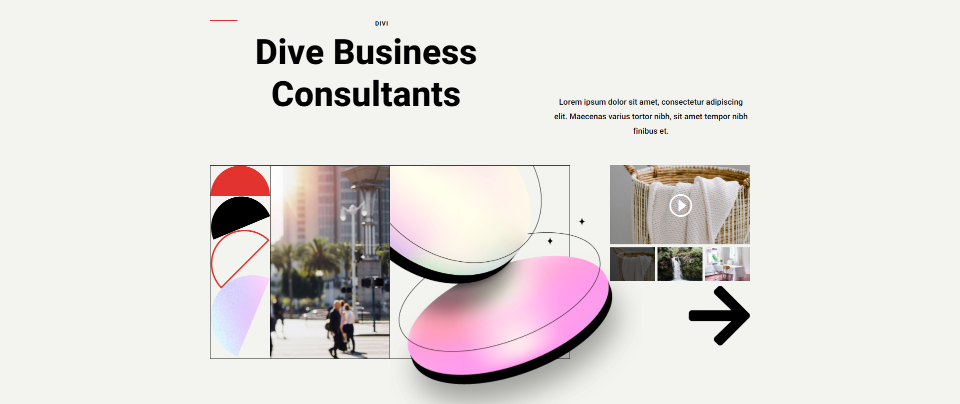
În exemplul de mai jos, am plasat modulul Video Slider cu track-ul miniaturi în pagina de pornire a pachetului gratuit Consultant Layout, care este disponibil în Divi. Există un spațiu alb între glisorul video și modulele de deasupra și dedesubt. Modulul are lățimea completă a aspectului, așa că există o mulțime de lățime a ecranului pentru miniaturile de navigare.

Navigarea cu puncte funcționează bine și aici, dar nu atrage atenția asupra diapozitivelor video. Are nevoie de mai multe informații, cum ar fi un titlu pentru a-l descrie.


Unde traseul miniaturii nu este ideal
Urmărirea miniatură nu este ideală atunci când nu există mult spațiu pentru miniaturi și există o mulțime de imagini în jurul ei.
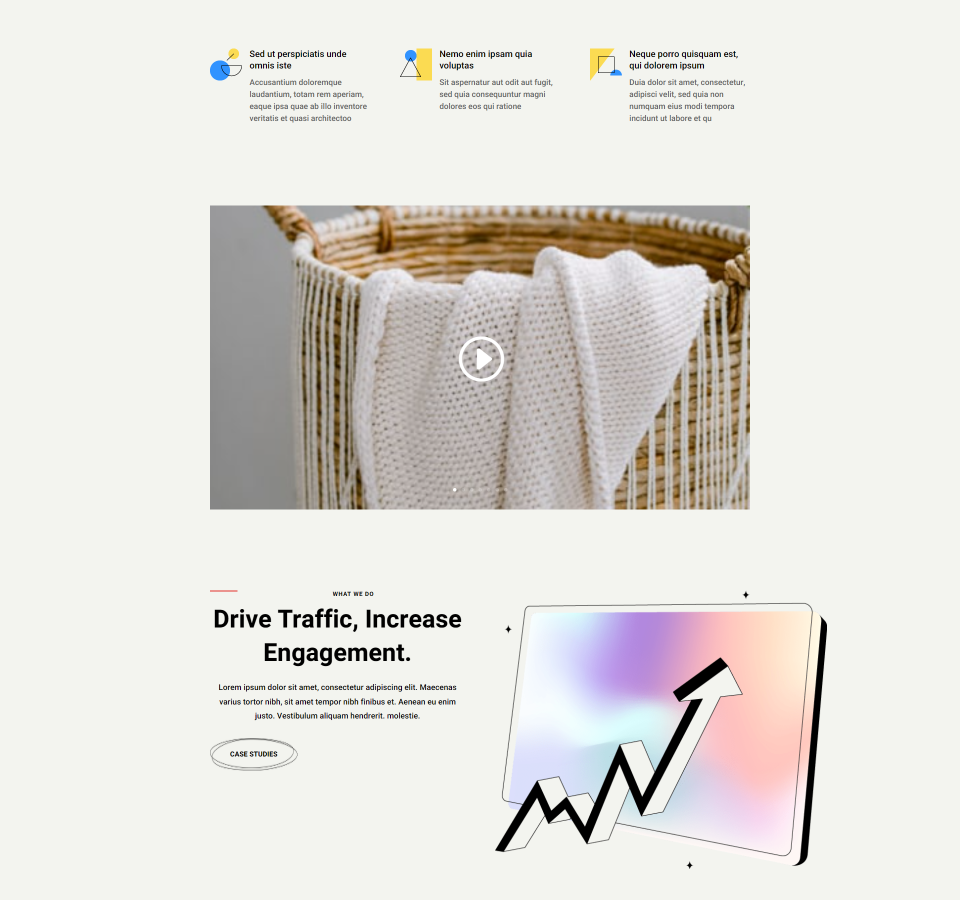
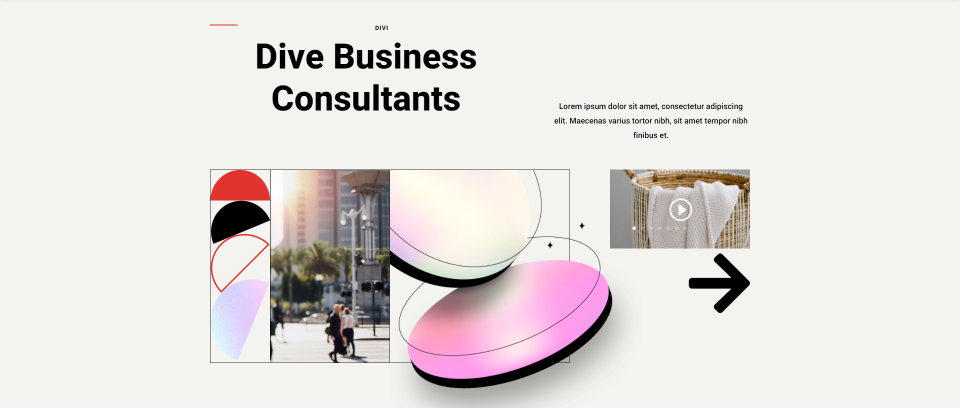
În acest exemplu, am mutat modulul Video Slider într-o coloană mică lângă o imagine cu grafică. Glisorul video arată bine aici, dar miniaturile sunt greu de văzut. Glisorul video se pierde în imagini, așa că aceasta nu este o locație în care ați dori să o plasați dacă doriți să atrageți atenția asupra videoclipurilor.

Navigarea cu puncte se potrivește bine aici. Are un design minimal care nu ia de la elementele din jur. Aceasta este o alegere bună dacă doriți să utilizați videoclipurile ca elemente de sprijin mai mici.

O privire la navigarea cu puncte
Navigarea prin puncte adaugă un punct la imaginea prezentată pentru fiecare diapozitiv. Punctul pentru slide-ul curent este mai luminos decât celelalte.

Făcând clic pe un punct, se selectează videoclipul acelui punct. În exemplul de mai jos, am selectat ultimul punct. Playerul video arată acum imaginea acelui diapozitiv video. Trec cu mouse-ul peste imaginea video, care arată o suprapunere și face punctele mai ușor de văzut cu schema mea de culori.

Puteți alege între culori deschise și închise pentru puncte. Acest lucru vă permite să faceți punctele mai vizibile pe baza culorilor sau a suprapunerilor imaginilor prezentate ale videoclipului dvs. Am selectat opțiunea întunecată pentru exemplul de mai jos.
- Culoarea comenzilor cursorului: alegeți Lumină sau Întunecată

Când să utilizați navigarea cu puncte
Navigarea cu puncte este ideală, diapozitivele din glisorul video nu sunt accentul principal sau când doriți să păstrați pagina fără dezordinea vizuală. Menține pagina simplă, dar este totuși ușor să navigați între diapozitive.
Unde navigarea prin puncte este ideală
Iată câteva exemple de navigare prin puncte. Funcționează bine acolo unde nu există mult spațiu, doriți să păstrați pagina curată sau scopul nu este să atrageți atenția asupra fiecărui videoclip din Sliderul video.
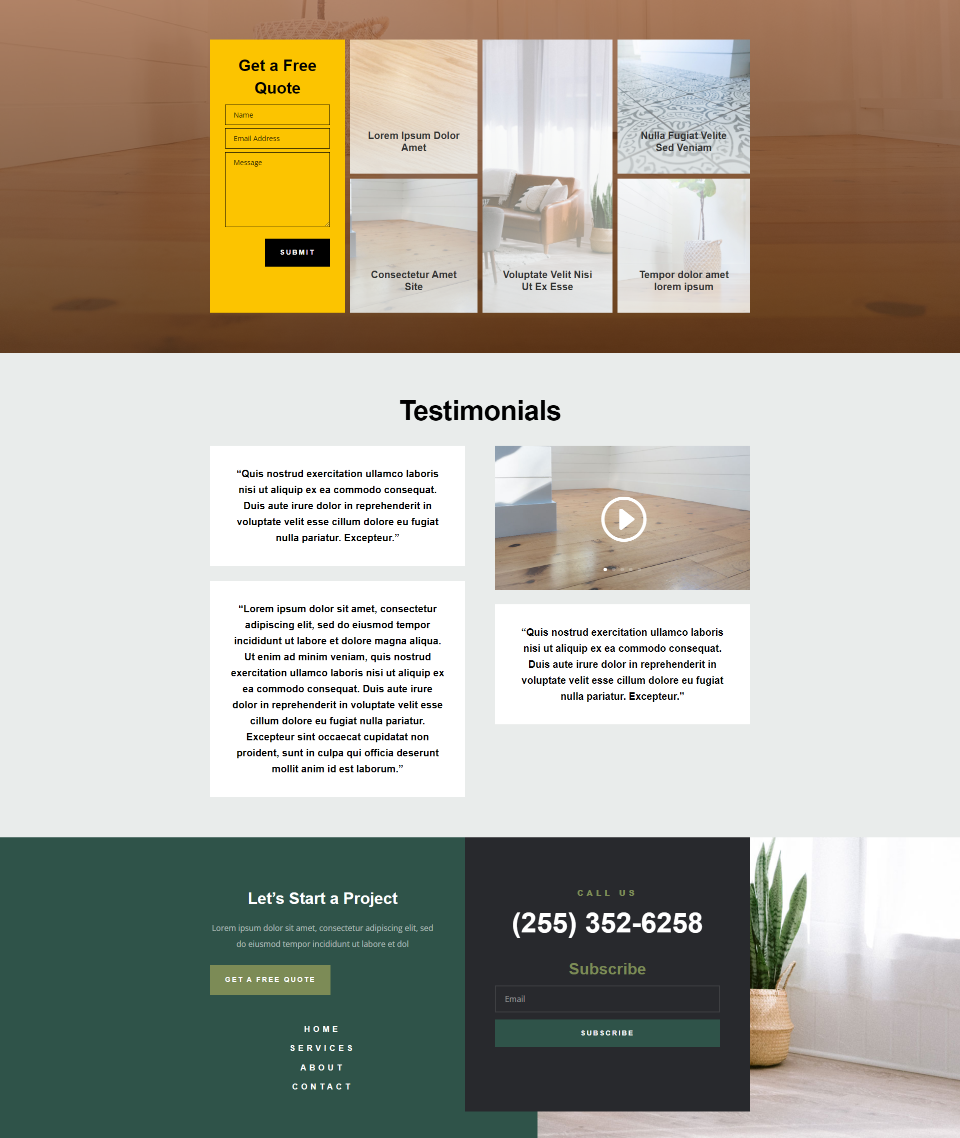
Pentru acest exemplu, am adăugat un modul Slider video la secțiunea Mărturii. Această secțiune include mai multe mărturii scrise împreună cu Slider-ul video. Scopul acestei pagini este de a promova serviciile. Videoclipurile sunt doar un tip de mărturie care ajută la susținerea vânzării. Nu este nevoie să atragi atenția asupra fiecărui diapozitiv. Utilizatorul poate vizualiza câte dorește. Folosesc pagina de pornire pentru pachetul gratuit de amenajare a podelei.

Urmărirea miniatură arată bine, dar ar putea distra atenția în acest aspect și nu este necesară în funcție de scopul paginii. Nu vrem ca mărturiile noastre să ne distragă atenția de la chemarea noastră la acțiune.

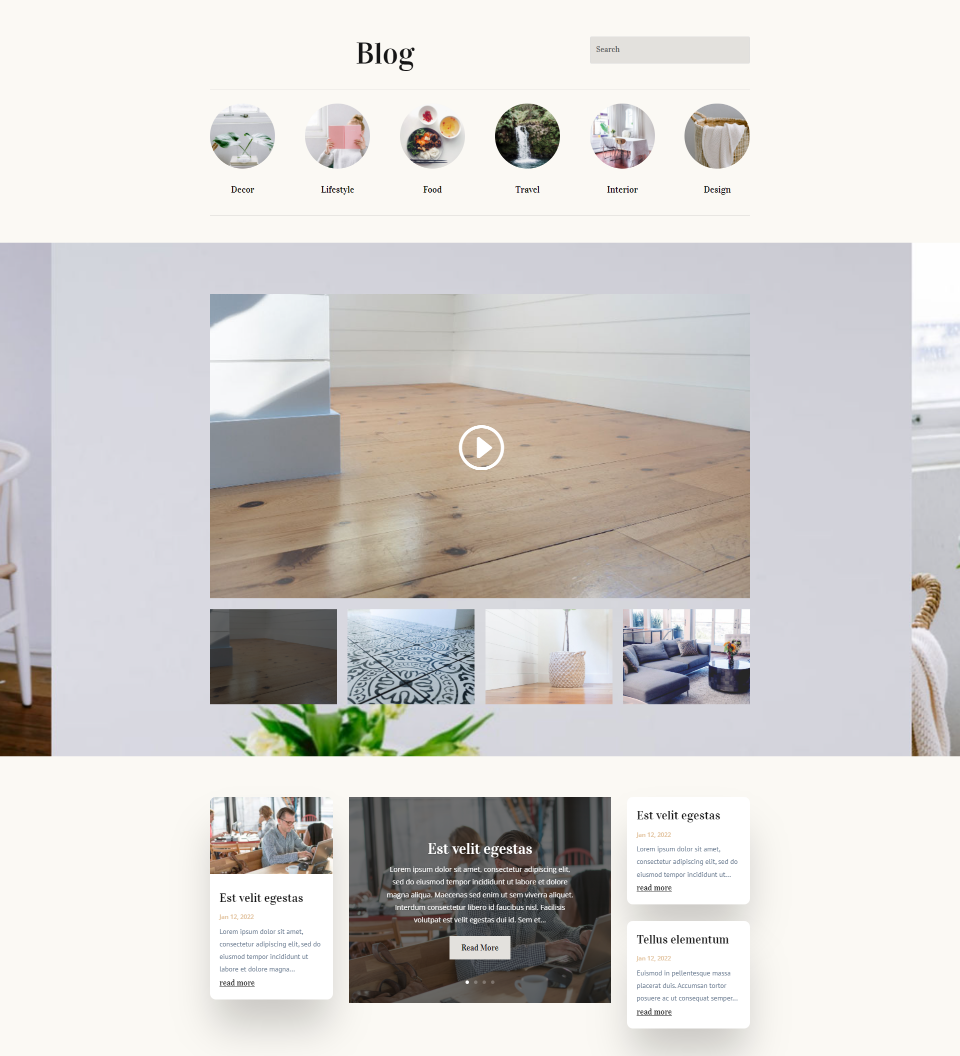
Iată un alt exemplu. Acesta folosește pagina Blog din pachetul gratuit Blogger Layout. Am înlocuit modulul Blog Post cu un modul Video Slider. Acest exemplu include o mulțime de diapozitive video și imagini în jurul glisorului. Aspectul pare curat și ușor de navigat. Scopul nu este de a se concentra pe fiecare postare, ci de a oferi utilizatorului o modalitate de a le vedea dacă dorește.

Track Miniatura arată încă bine aici, dar pagina devine prea aglomerată cu o mulțime de diapozitive.

Unde navigarea prin puncte nu este ideală
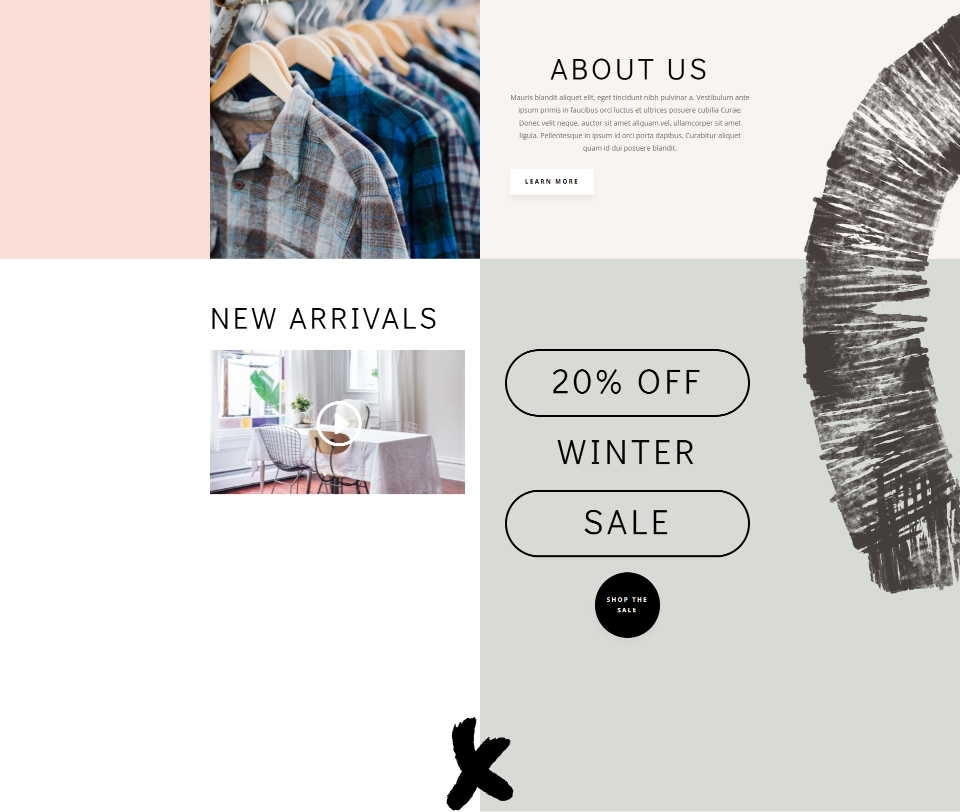
Navigarea cu puncte nu este ideală atunci când vrem să atragem atenția asupra diapozitivelor video. Pentru acest exemplu, folosesc pagina de destinație pentru pachetul gratuit de amenajare a magazinului de îmbrăcăminte. Am înlocuit imaginile produselor WooCommerce din secțiunea Noi sosiri cu un Slider video. În acest caz, vrem să vedem noile produse. Zona din jurul cursorului este goală. Acest design de pagină nu este ideal pentru conversii.

Track Miniatura funcționează mai bine aici. Accentul se pune pe produse, care este acolo unde ne dorim.

Sfârșitul gândurilor pe pista miniaturi vs navigare cu puncte
Acesta este aspectul nostru asupra track-ului în miniatură vs navigare cu puncte în modulul Slider video al Divi. Ambele tipuri de navigare funcționează bine, dar cel mai bine este să le folosiți în situațiile ideale. Există momente în care unul funcționează cel mai bine pentru modelele noastre. În general, vă puteți gândi la track-ul miniaturi și la navigarea cu puncte cu aceste idei de bază:
- Utilizați Thumbnail Track pentru zone mai mari sau pentru a atrage atenția asupra diapozitivelor video.
- Utilizați Navigarea cu puncte pentru zone mai mici sau când doriți să păstrați aspectul curat.
Vrem sa auzim de la tine. Preferi Track Miniatură sau Dot Navigation? Spune-ne în comentarii.
