Divi의 비디오 슬라이더 모듈에서 썸네일 트랙과 도트 탐색 사용
게시 됨: 2022-02-27썸네일 트랙 대 점 탐색은 Divi 레이아웃에 비디오 슬라이더 모듈을 추가할 때 고려해야 할 사항 중 하나입니다. 둘 다 좋은 선택이지만 각각은 특정 상황에 더 적합합니다. 이 기사에서는 Divi의 Video Slider 모듈에서 Thumbnail Track vs Dot Navigation을 사용하여 상황에서 사용할 것을 결정하는 데 도움을 주는 방법을 살펴보겠습니다.
썸네일 트랙 및 점 탐색
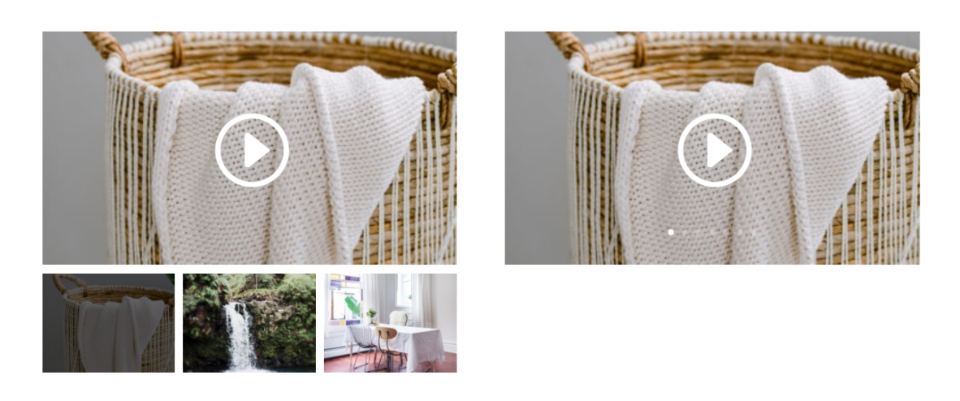
썸네일 트랙 및 도트 탐색을 사용하면 Divi 비디오 슬라이더 모듈 내에서 비디오 슬라이드를 쉽게 탐색할 수 있습니다. 둘 다 비디오 플레이어 내에서 현재 비디오를 표시하지만 탐색 방식은 매우 다릅니다.
두 가지 탐색 유형 모두 잘 작동하지만 둘 중 하나가 다른 것보다 더 나은 선택일 때가 있습니다. 진행하면서 이 아이디어를 살펴보겠습니다. 아래 예는 두 가지 탐색 유형을 모두 보여줍니다.

썸네일 트랙과 도트 탐색 간 변경
Thumbnail Track과 Dot Navigation 사이를 쉽게 변경할 수 있습니다. 화면 상단에서 Visual Builder를 활성화합니다. 비디오 슬라이더 모듈 위로 마우스를 가져간 다음 회색 톱니바퀴 아이콘을 클릭합니다.

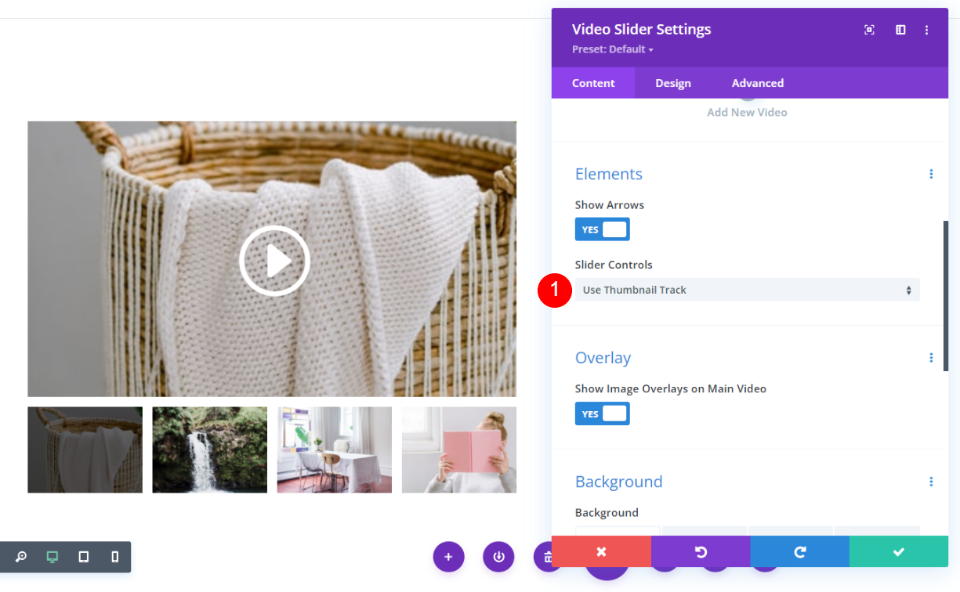
요소 까지 아래로 스크롤합니다. 드롭다운 상자가 포함된 슬라이더 컨트롤 이라는 설정이 표시됩니다. 이 드롭다운에는 두 가지 탐색 옵션이 모두 포함되어 있습니다. 원하는 옵션을 클릭하기만 하면 됩니다. 썸네일 트랙 사용 이 기본 설정입니다. 그것은 아래 이미지에서 본 탐색입니다.
슬라이더 컨트롤:
- 썸네일 트랙 사용
- 점 탐색 사용

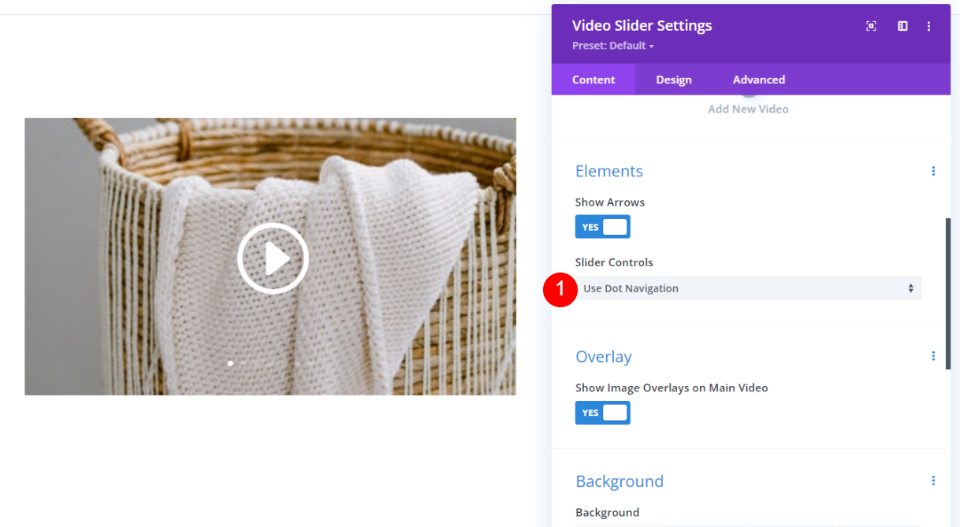
이제 점 탐색 사용 을 선택했습니다. 썸네일이 제거되었고 이제 비디오 이미지에 점이 나타납니다.

썸네일 트랙 살펴보기
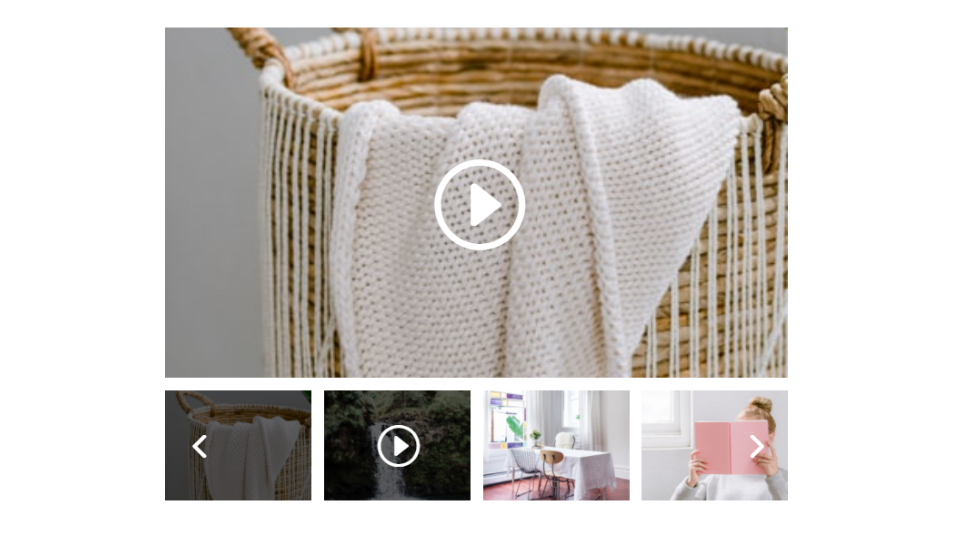
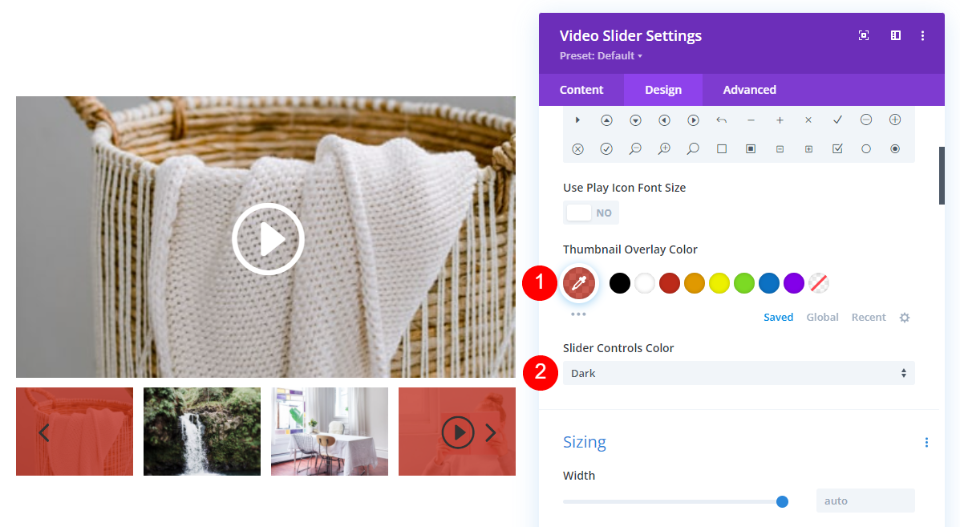
썸네일 트랙은 비디오 플레이어 아래에 있는 슬라이드의 썸네일 이미지를 표시합니다. 썸네일을 가리키면 재생 아이콘이 표시되고 왼쪽 및 오른쪽 화살표가 나타납니다. 이 예에서 왼쪽에서 두 번째 축소판 위에 마우스를 올려 놓고 있습니다.

썸네일을 클릭하면 비디오 플레이어에 해당 비디오가 표시됩니다. 현재 비디오의 썸네일에 오버레이가 표시됩니다.

썸네일 트랙의 화살표를 클릭하면 썸네일을 이전 또는 다음 썸네일 세트로 스크롤합니다. 이를 통해 사용자는 썸네일을 쉽게 보고 비디오 슬라이더에서 자신의 비디오를 선택할 수 있습니다.

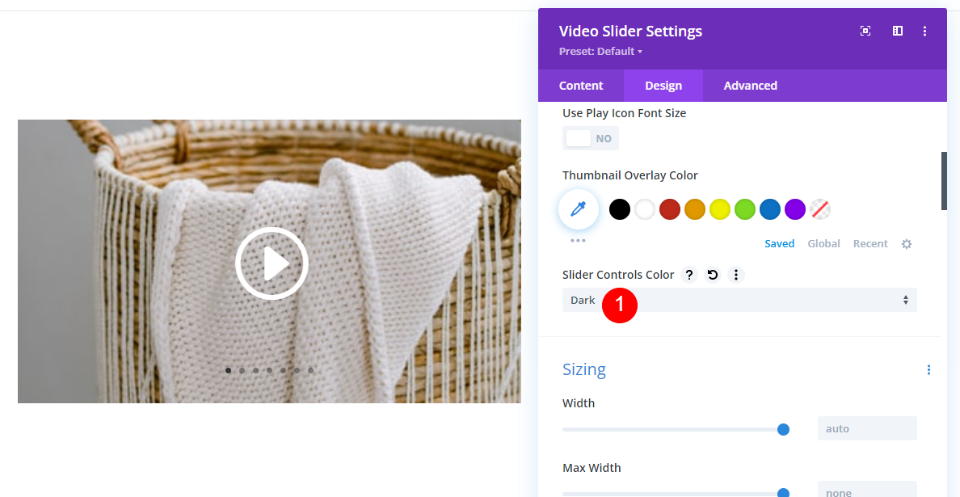
썸네일 트랙의 오버레이와 색상을 제어할 수 있습니다. 썸네일 오버레이 색상 에 대해 색상을 선택합니다. 슬라이더 컨트롤 색상 에 대해 밝게 및 어둡게 옵션 중에서 선택합니다.
- 썸네일 오버레이 색상: 사용자 정의 색상 선택
- 슬라이더 컨트롤 색상: 밝음 또는 어둡게 선택

썸네일 트랙을 사용하는 경우
썸네일 트랙은 이미지를 표시하므로 페이지 또는 페이지의 이미지가 많지 않은 위치에서 사용하는 것이 가장 좋습니다. 여백과 함께 사용하십시오. 슬라이드에 주의를 끌고 싶을 때 이상적입니다.
썸네일 트랙이 이상적인 곳
다음은 몇 가지 예입니다. 주변 영역에 이미지가 많지 않고 다른 요소와 구분하기에 충분한 공백이 있기 때문에 아래 예에서 잘 작동합니다.
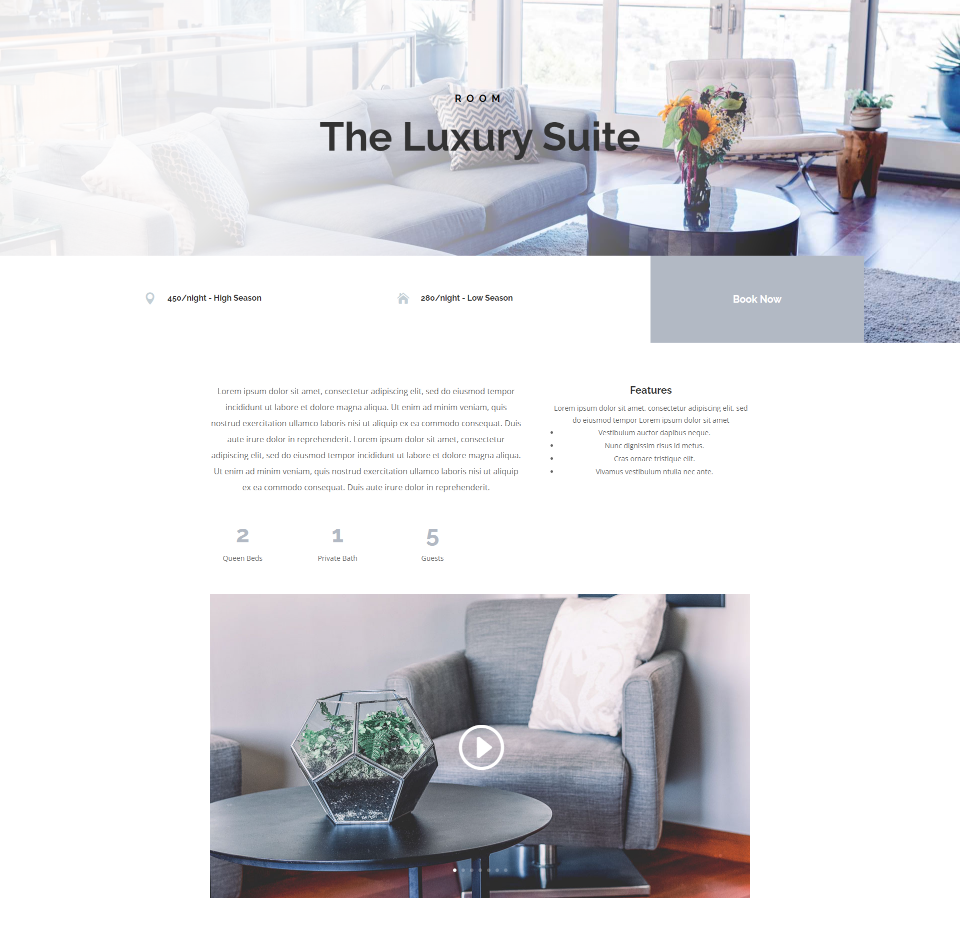
이 예에서는 무료 B&B 레이아웃 팩의 객실 페이지를 사용하고 있습니다. 비디오 모듈 및 이미지 모듈을 단일 비디오 슬라이더 모듈로 교체했습니다. 이것은 썸네일 트랙과 함께 비디오 슬라이더 모듈의 완벽한 사용입니다. 축소판은 슬라이드가 무엇인지 보여주므로 방문자가 관심 있는 방을 쉽게 볼 수 있습니다.

Dot Navigation은 이 레이아웃에 적합하지 않습니다. 이 페이지의 목표인 방에 주의를 기울이지 않습니다.

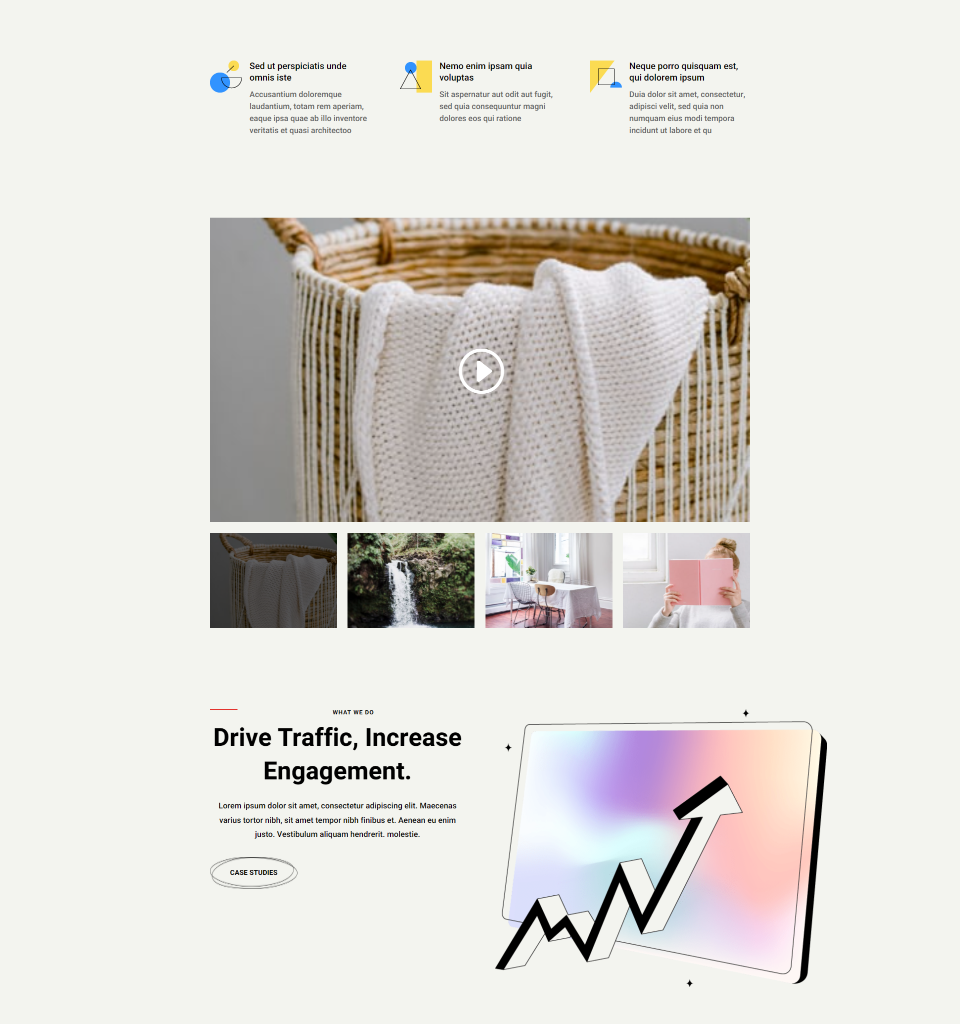
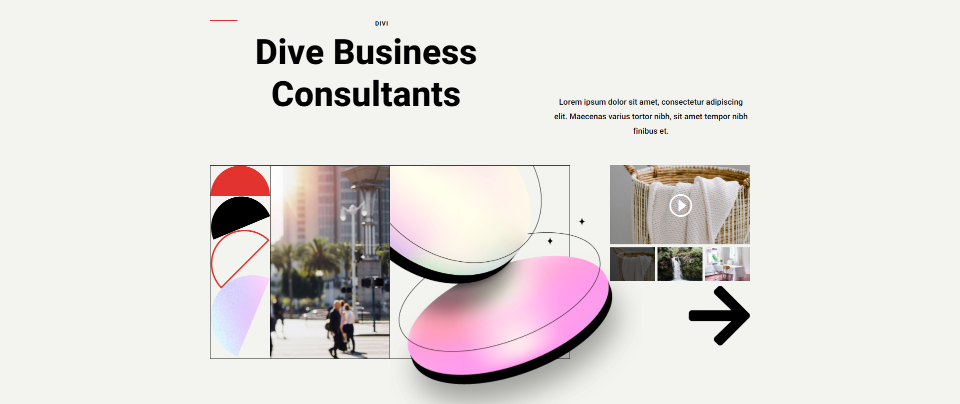
아래 예에서는 Divi 내에서 사용할 수 있는 무료 Consultant Layout Pack의 홈 페이지에 Thumbnail Track이 있는 Video Slider 모듈을 배치했습니다. 비디오 슬라이더와 그 위아래 모듈 사이에 공백이 있습니다. 모듈에는 레이아웃의 전체 너비가 있으므로 탐색 축소판을 위한 화면 너비가 충분합니다.

Dot Navigation도 여기에서 잘 작동하지만 비디오 슬라이드에 주의를 기울이지 않습니다. 설명하는 제목과 같은 추가 정보가 필요합니다.


썸네일 트랙이 적합하지 않은 경우
썸네일 트랙은 썸네일을 위한 공간이 많지 않고 주변에 많은 이미지가 있는 경우 이상적이지 않습니다.
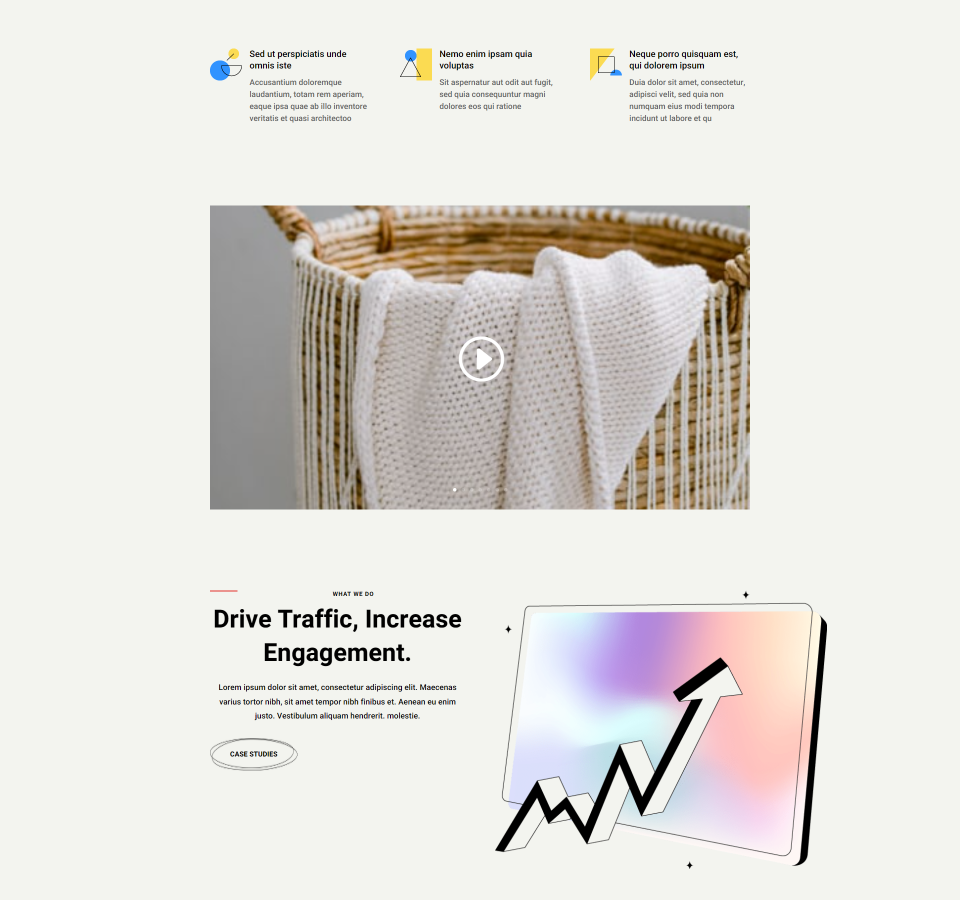
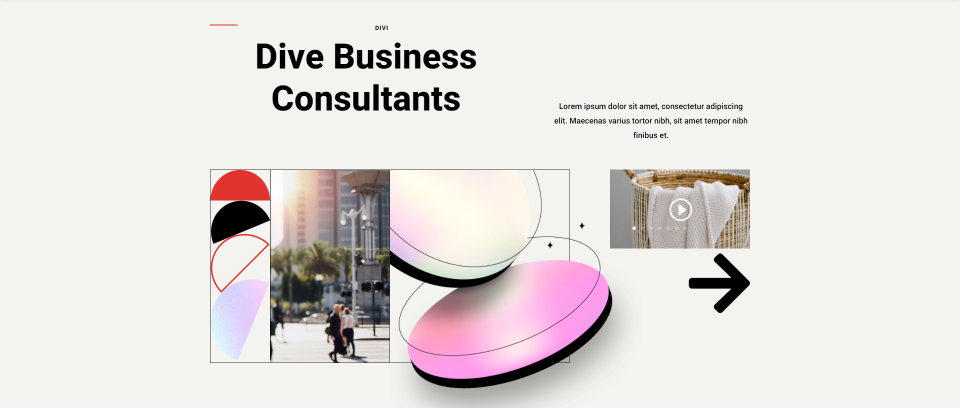
이 예에서는 비디오 슬라이더 모듈을 그래픽이 있는 이미지 옆의 작은 열로 이동했습니다. 비디오 슬라이더는 여기에서 좋아 보이지만 썸네일이 보기 어렵습니다. 비디오 슬라이더는 시각적 개체에서 사라지므로 비디오에 주의를 끌기 위해 배치할 위치가 아닙니다.

Dot Navigation은 여기에 잘 맞습니다. 주변의 요소를 빼지 않는 최소한의 디자인을 가지고 있습니다. 비디오를 더 작은 지원 요소로 사용하려는 경우 좋은 선택입니다.

도트 탐색 살펴보기
점 탐색은 각 슬라이드의 추천 이미지에 점을 추가합니다. 현재 슬라이드의 점이 다른 슬라이드보다 밝습니다.

점을 클릭하면 해당 점의 비디오가 선택됩니다. 아래 예에서는 마지막 점을 선택했습니다. 이제 비디오 플레이어에 해당 비디오 슬라이드의 이미지가 표시됩니다. 오버레이를 보여주고 색 구성표로 점을 더 쉽게 볼 수 있도록 하는 비디오 이미지 위로 마우스를 가져갑니다.

점의 밝은 색과 어두운 색 중에서 선택할 수 있습니다. 이렇게 하면 비디오의 추천 이미지의 색상이나 오버레이를 기반으로 점을 더 잘 보이게 할 수 있습니다. 아래 예에서는 어두운 옵션을 선택했습니다.
- 슬라이더 컨트롤 색상: 밝음 또는 어둡게 선택

점 탐색을 사용하는 경우
점 탐색은 비디오 슬라이더의 슬라이드가 주요 초점이 아니거나 페이지를 시각적으로 복잡하지 않게 유지하려는 경우에 이상적입니다. 페이지를 단순하게 유지하면서도 슬라이드 사이를 쉽게 탐색할 수 있습니다.
도트 탐색이 이상적인 곳
다음은 Dot Navigation의 몇 가지 예입니다. 공간이 많지 않거나 페이지를 깨끗하게 유지하려는 경우 또는 비디오 슬라이더의 모든 비디오에 주의를 집중시키는 것이 목표가 아닌 경우에 잘 작동합니다.
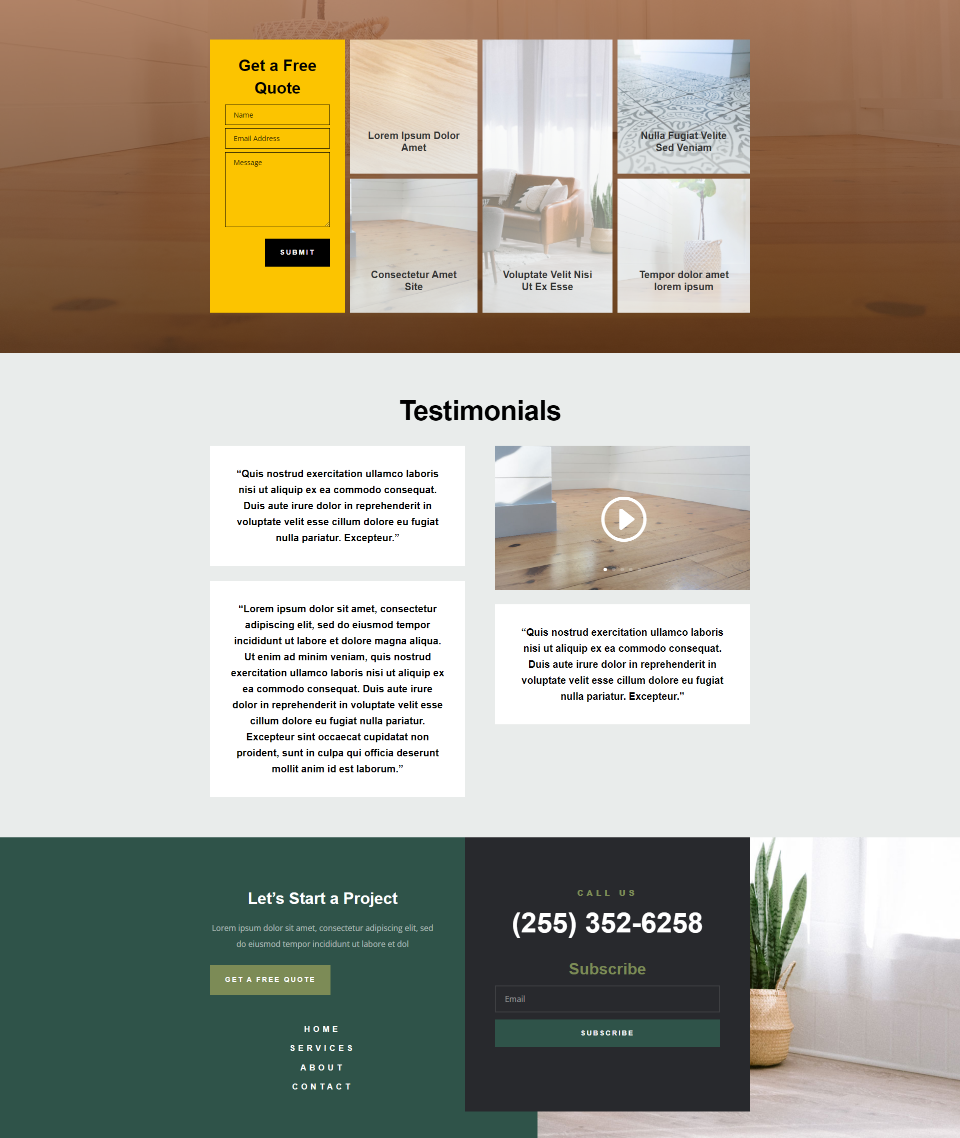
이 예에서는 평가 섹션에 비디오 슬라이더 모듈을 추가했습니다. 이 섹션에는 비디오 슬라이더와 함께 여러 서면 평가가 포함되어 있습니다. 이 페이지의 목표는 서비스를 홍보하는 것입니다. 비디오는 판매를 지원하는 데 도움이 되는 한 가지 유형의 평가일 뿐입니다. 모든 슬라이드에 주의를 기울일 필요는 없습니다. 사용자는 원하는 만큼 볼 수 있습니다. 저는 무료 Flooring Layout Pack의 홈페이지를 사용하고 있습니다.

썸네일 트랙은 좋아 보이지만 이 레이아웃에서는 산만할 수 있으며 페이지의 목적에 따라 필요하지 않습니다. 우리는 우리의 행동 촉구에서 우리의 평가가 산만해지는 것을 원하지 않습니다.

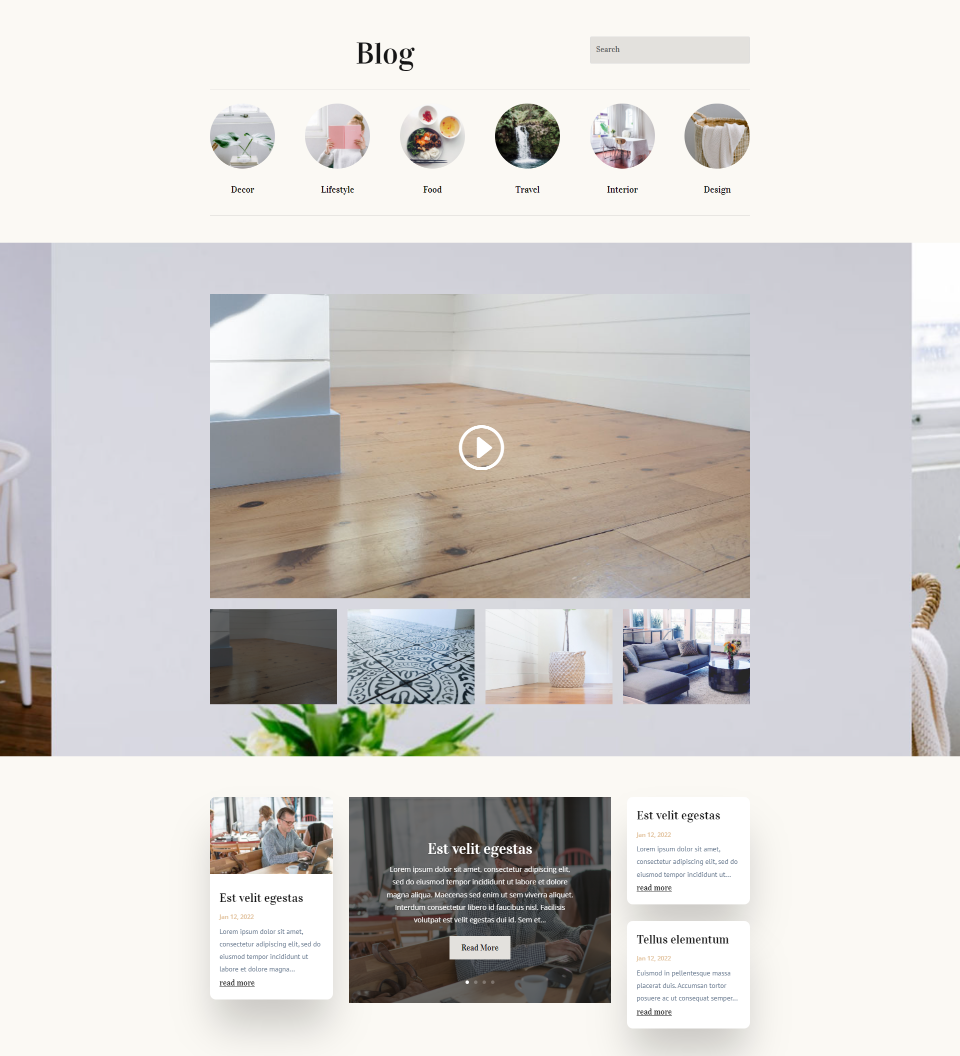
여기 또 다른 예가 있습니다. 이것은 무료 Blogger 레이아웃 팩의 블로그 페이지를 사용합니다. 블로그 포스트 모듈을 비디오 슬라이더 모듈로 교체했습니다. 이 예에는 슬라이더 주위에 많은 비디오 슬라이드와 이미지가 포함되어 있습니다. 레이아웃이 깔끔하고 탐색하기 쉬워 보입니다. 목표는 모든 게시물에 집중하는 것이 아니라 사용자가 원하는 경우 게시물을 볼 수 있는 방법을 제공하는 것입니다.

썸네일 트랙은 여전히 좋아 보이지만 많은 슬라이드로 인해 페이지가 너무 복잡해집니다.

도트 탐색이 이상적이지 않은 경우
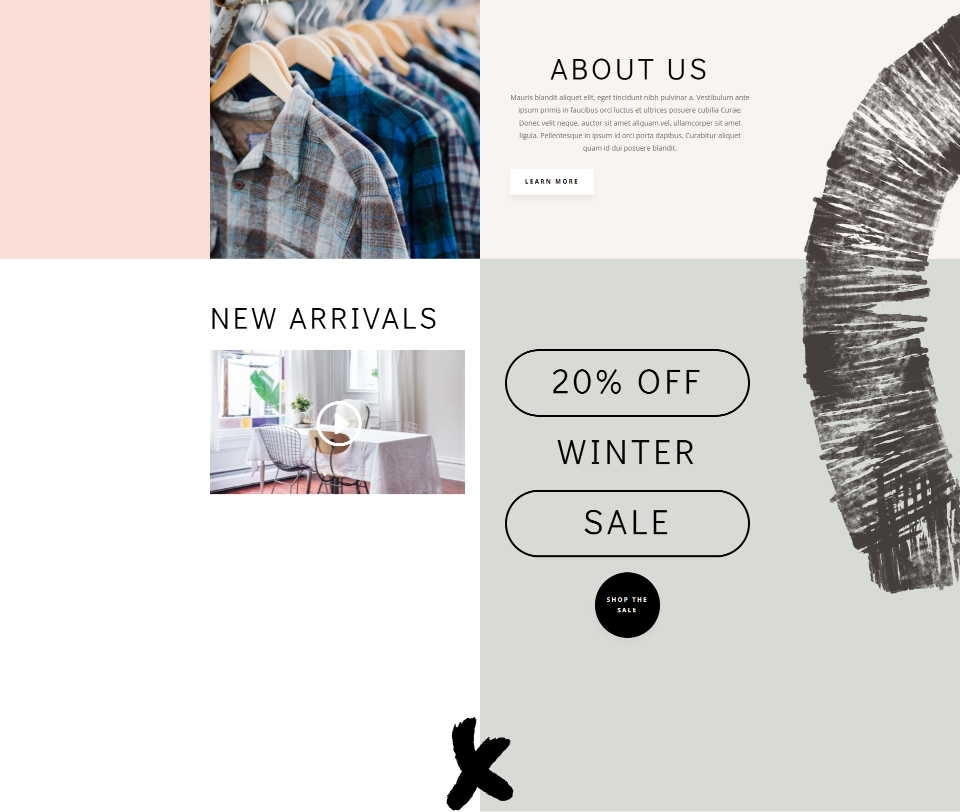
비디오 슬라이드에 주의를 환기시키려는 경우 Dot Navigation은 적합하지 않습니다. 이 예에서는 무료 의류 매장 레이아웃 팩의 방문 페이지를 사용하고 있습니다. New Arrivals 섹션의 WooCommerce 제품 이미지를 Video Slider로 교체했습니다. 이 경우 우리는 새로운 제품을 보고 싶습니다. 슬라이더 주변 영역이 비어 있습니다. 이 페이지 디자인은 전환에 적합하지 않습니다.

썸네일 트랙은 여기에서 더 잘 작동합니다. 초점은 우리가 원하는 제품에 있습니다.

썸네일 트랙 대 도트 탐색에 대한 결론
이것이 Divi의 Video Slider 모듈에서 Thumbnail Track과 Dot Navigation에 대한 우리의 모습입니다. 두 가지 탐색 유형 모두 잘 작동하지만 이상적인 상황에서 사용하는 것이 가장 좋습니다. 우리 디자인에 가장 잘 맞는 경우가 있습니다. 일반적으로 다음과 같은 기본 아이디어로 Thumbnail Track과 Dot Navigation을 생각할 수 있습니다.
- 더 큰 영역에 대해 축소판 트랙을 사용하거나 비디오 슬라이드에 주의를 끌 수 있습니다.
- 더 작은 영역이나 레이아웃을 깔끔하게 유지하려면 점 탐색을 사용하세요.
우리는 당신의 의견을 듣고 싶습니다. 썸네일 트랙 또는 점 탐색을 선호합니까? 의견에 알려주십시오.
