استخدام Thumbnail Track مقابل Dot Navigation في Divi Video Slider Module
نشرت: 2022-02-27يعد Thumbnail Track vs Dot Navigation أحد الأشياء التي يتعين علينا مراعاتها عند إضافة وحدة شريط فيديو إلى تخطيطات Divi الخاصة بنا. كلاهما خياران جيدان ، لكن كل منهما مناسب بشكل أفضل لمواقف معينة. في هذه المقالة ، سننظر في استخدام Thumbnail Track vs Dot Navigation في وحدة Divi Video Slider لمساعدتك في تحديد أيهما تستخدم في حالتك.
مسار الصورة المصغرة و Dot Navigation
يسهّل كل من Thumbnail Track و Dot Navigation التنقل عبر شرائح الفيديو داخل وحدة Divi Video Slider. يعرض كلاهما الفيديو الحالي داخل مشغل الفيديو ، لكن التنقل بينهما مختلف تمامًا.
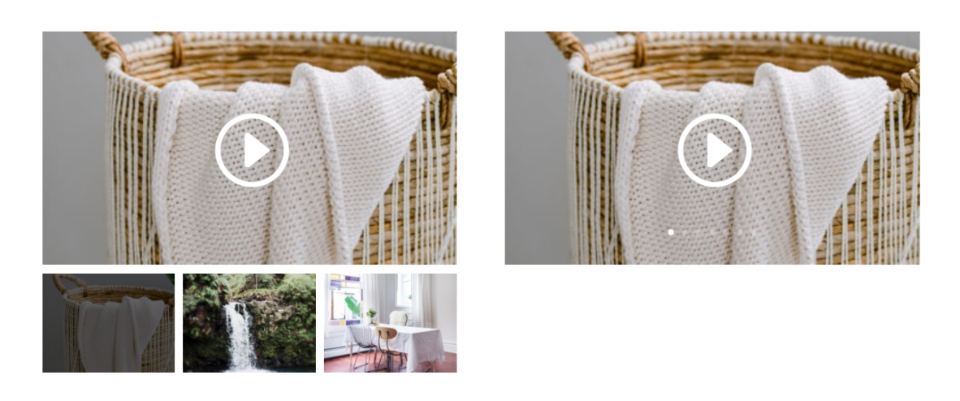
يعمل كلا النوعين من التنقل بشكل جيد ، ولكن هناك أوقات يكون فيها أحدهما خيارًا أفضل من الآخر. سوف نستكشف هذه الفكرة ونحن نمضي قدمًا. يوضح المثال أدناه كلا النوعين من التنقل.

التغيير بين مسار الصورة المصغرة و Dot Navigation
من السهل التغيير بين Thumbnail Track و Dot Navigation. قم بتمكين Visual Builder في الجزء العلوي من الشاشة. مرر مؤشر الماوس فوق وحدة شريط تمرير الفيديو وانقر على رمز الترس الرمادي.

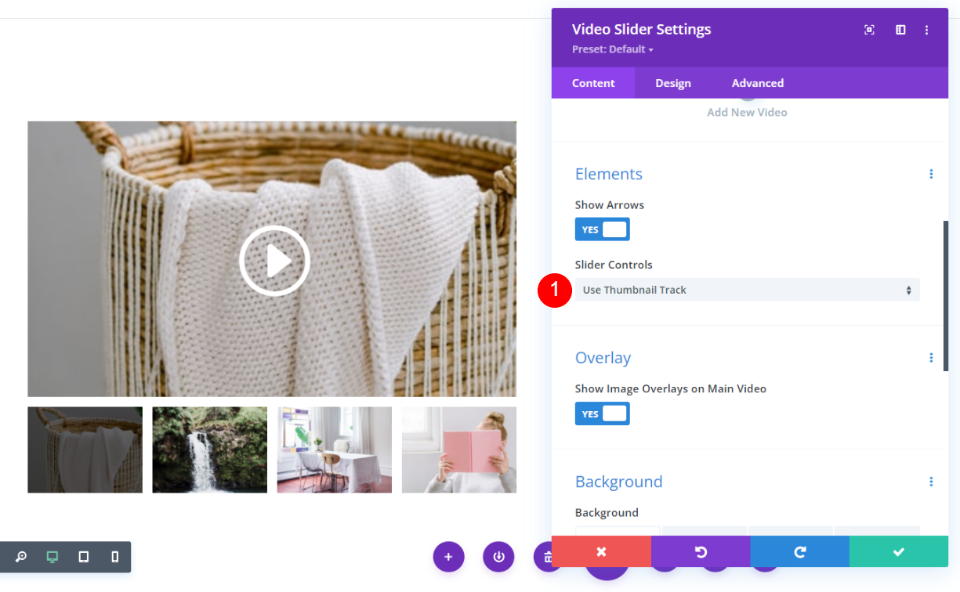
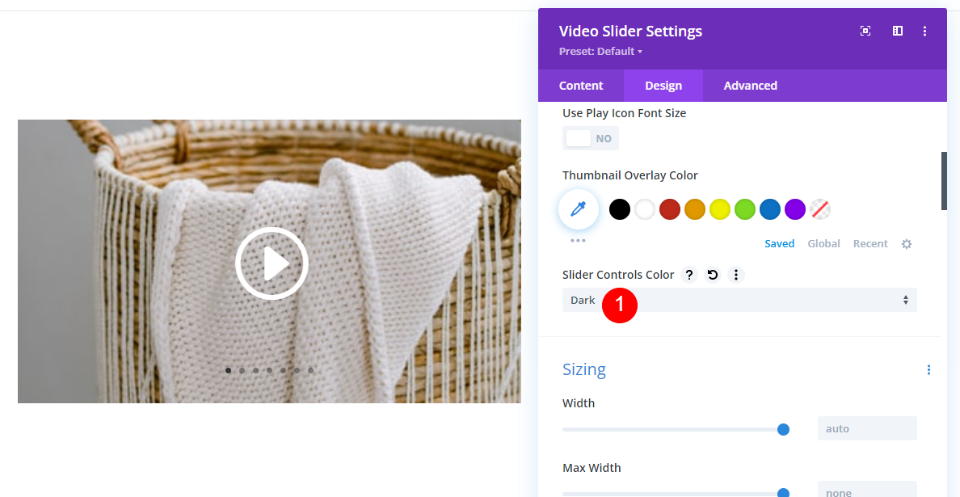
قم بالتمرير لأسفل إلى العناصر . سترى إعدادًا يسمى Slider Controls يتضمن مربع قائمة منسدلة. تحتوي هذه القائمة المنسدلة على كلا خياري التنقل. ببساطة انقر فوق الخيار الذي تريده. يعد استخدام مسار الصور المصغرة هو الإعداد الافتراضي. هذا هو التنقل الموضح في الصورة أدناه.
ضوابط المنزلق:
- استخدم مسار الصورة المصغرة
- استخدم Dot Navigation

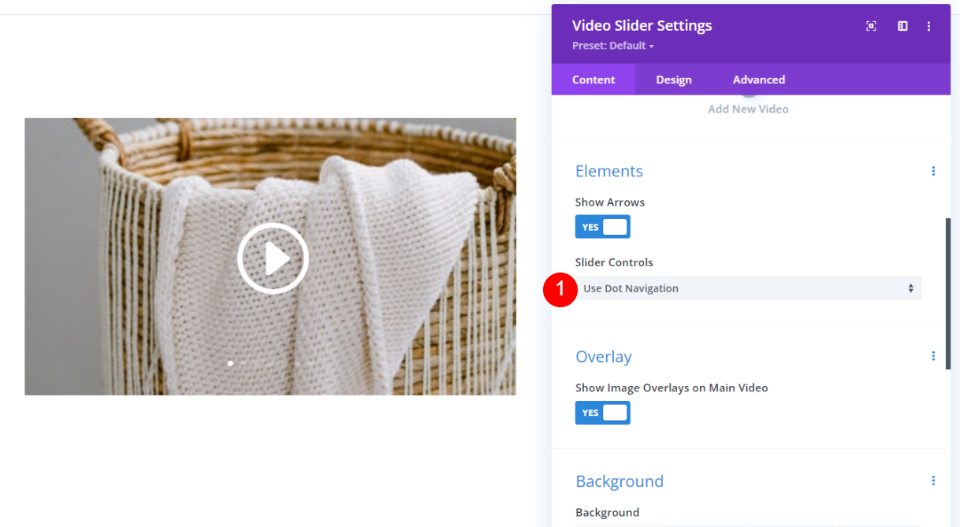
لقد حددت الآن استخدام Dot Navigation . تمت إزالة الصور المصغرة وتظهر النقاط الآن على صورة الفيديو.

نظرة على مسار الصورة المصغرة
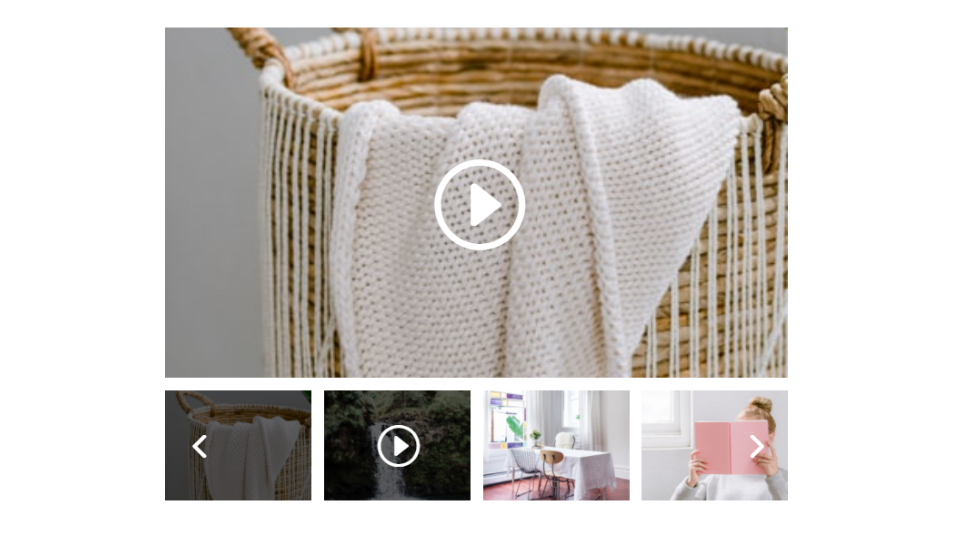
يعرض مسار الصورة المصغرة صورة مصغرة للشرائح الموجودة أسفل مشغل الفيديو. يؤدي التمرير فوق الصورة المصغرة إلى إظهار رمز التشغيل وكشف السهمين الأيمن والأيسر. أحوم فوق الصورة المصغرة الثانية من اليسار في هذا المثال.

يؤدي النقر فوق الصورة المصغرة إلى إظهار هذا الفيديو في مشغل الفيديو. تُظهر الصورة المصغرة للفيديو الحالي تراكبًا.

يؤدي النقر فوق سهم في Thumbnail Track إلى تمرير الصور المصغرة إلى المجموعة السابقة أو التالية من الصور المصغرة. يتيح ذلك للمستخدمين رؤية الصور المصغرة بسهولة واختيار الفيديو الخاص بهم في شريط تمرير الفيديو.

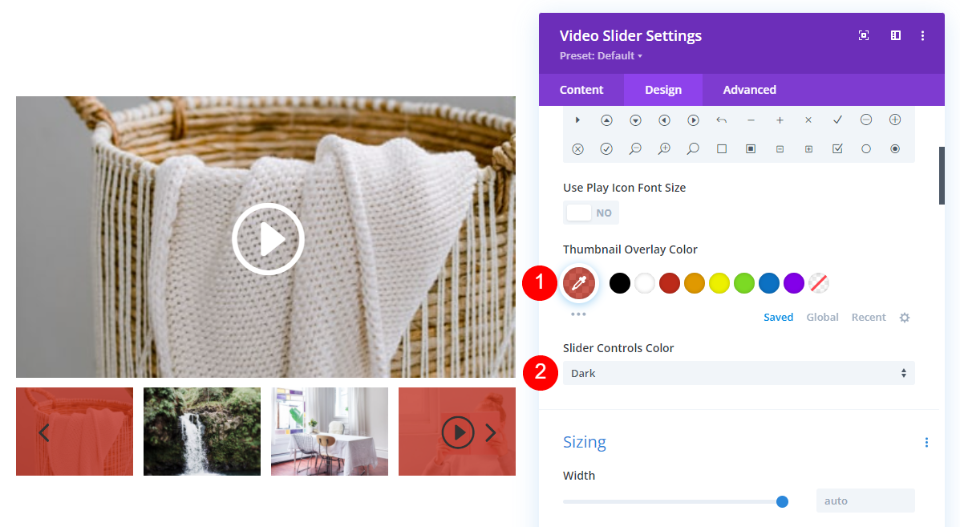
يمكنك التحكم في تراكب Thumbnail Track ولون التحكم. اختر أي لون لـ Thumbnail Overlay Color . حدد بين خيارات Light و Dark لـ Slider Controls Color .
- لون تراكب الصورة المصغرة: اختر لونًا مخصصًا
- لون عناصر التحكم في شريط التمرير: اختر فاتح أو داكن

متى تستخدم مسار الصور المصغرة
نظرًا لأن Thumbnail Track يعرض الصور ، فمن الأفضل استخدامه على صفحة أو داخل موقع على صفحة لا تحتوي على الكثير من الصور. استخدمه مع مساحة بيضاء. إنه مثالي عندما تريد لفت الانتباه إلى الشرائح.
حيث يكون مسار الصور المصغرة مثاليًا
هنا بضعة أمثلة. إنه يعمل بشكل جيد في الأمثلة أدناه لأنه لا يوجد الكثير من الصور في المنطقة المحيطة به ولديه مساحة بيضاء كافية لفصله عن العناصر الأخرى.
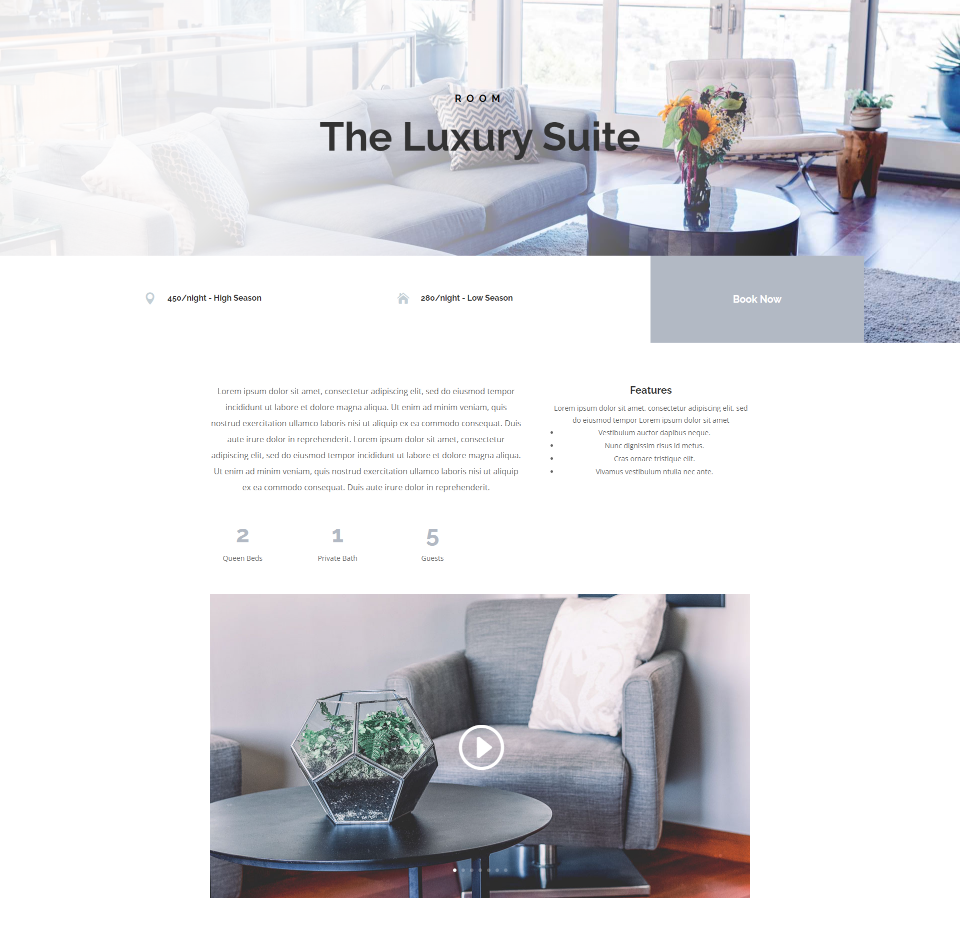
في هذا المثال ، أستخدم صفحة الغرفة في حزمة تخطيط المبيت والإفطار المجانية. لقد استبدلت وحدة الفيديو والوحدة النمطية للصورة بوحدة فيديو منزلق واحدة. هذا هو الاستخدام الأمثل لوحدة Video Slider مع Thumbnail Track. تُظهر الصور المصغرة ماهية الشرائح ، حتى يتمكن الزائر من رؤية الغرفة التي يهتم بها بسهولة.

Dot Navigation ليس مثاليًا لهذا التخطيط. لا يلفت الانتباه إلى الغرف ، وهو هدف هذه الصفحة.

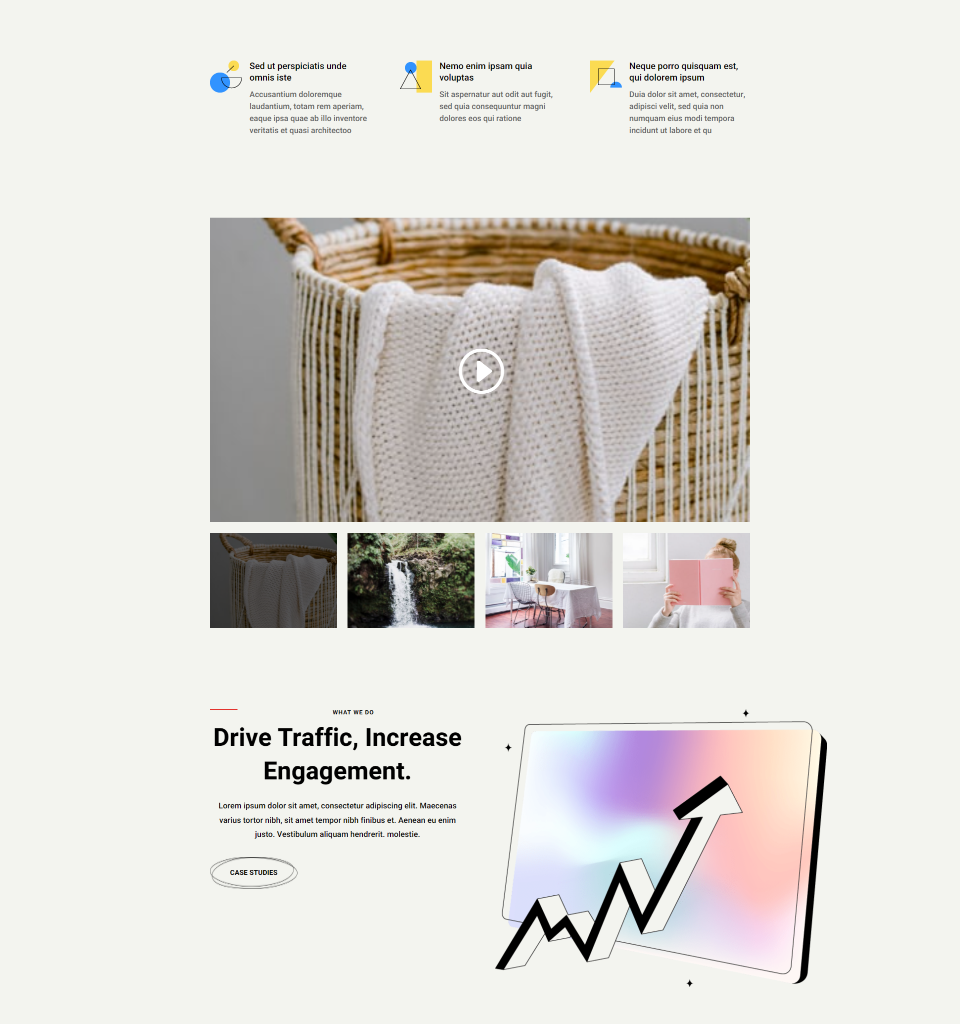
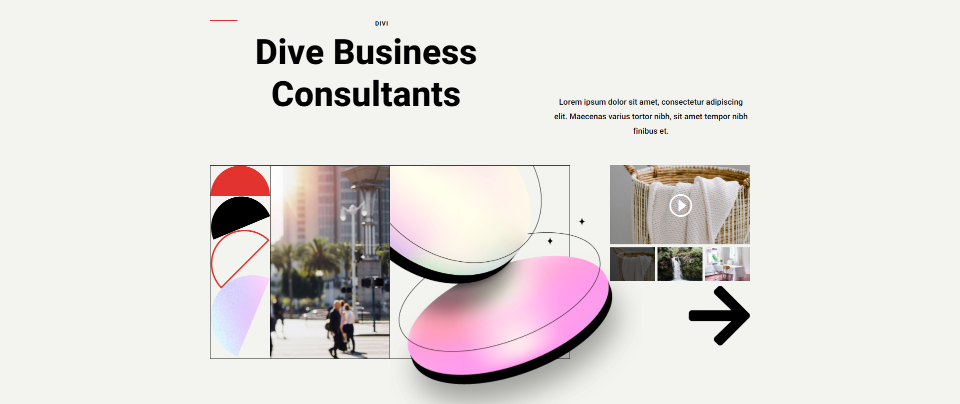
في المثال أدناه ، قمت بوضع وحدة Video Slider مع Thumbnail Track في الصفحة الرئيسية لحزمة Consultant Layout Pack المجانية المتوفرة داخل Divi. توجد مسافة بيضاء بين Video Slider والوحدات التي تعلوها وتحتها. تتميز الوحدة بالعرض الكامل للتخطيط ، لذلك هناك الكثير من عرض الشاشة للصور المصغرة للتنقل.

يعمل Dot Navigation أيضًا بشكل جيد هنا ، لكنه لا يلفت الانتباه إلى شرائح الفيديو. يحتاج إلى مزيد من المعلومات ، مثل العنوان لوصفه.


حيث لا يكون مسار الصور المصغرة مثاليًا
لا يعد مسار الصور المصغرة مثاليًا عندما لا تتوفر مساحة كبيرة للصور المصغرة وهناك الكثير من الصور حوله.
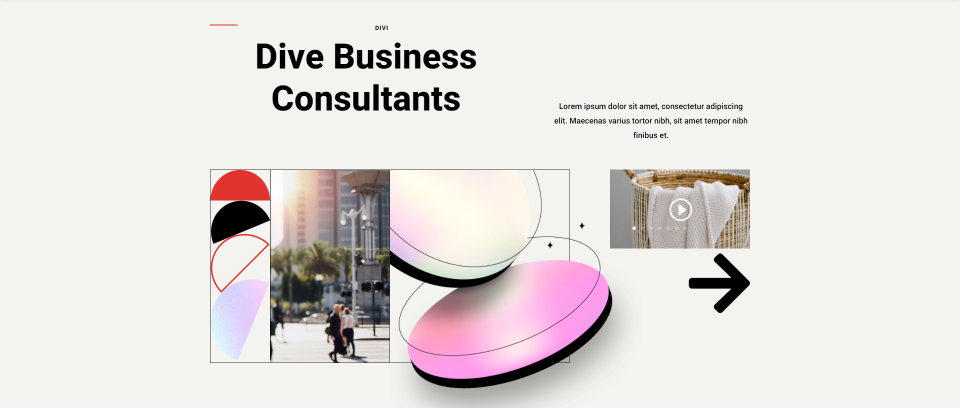
في هذا المثال ، قمت بنقل وحدة Video Slider إلى عمود صغير بجوار صورة بها رسومات. يبدو شريط تمرير الفيديو جيدًا هنا ، لكن من الصعب رؤية الصور المصغرة. يُفقد شريط تمرير الفيديو في العناصر المرئية ، لذلك ليس هذا هو المكان الذي تريد وضعه فيه إذا كنت تريد لفت الانتباه إلى مقاطع الفيديو.

يناسب Dot Navigation جيدًا هنا. يتميز بتصميم بسيط لا يبتعد عن العناصر المحيطة به. يعد هذا اختيارًا جيدًا إذا كنت تريد استخدام مقاطع الفيديو كعناصر داعمة أصغر.

نظرة على Dot Navigation
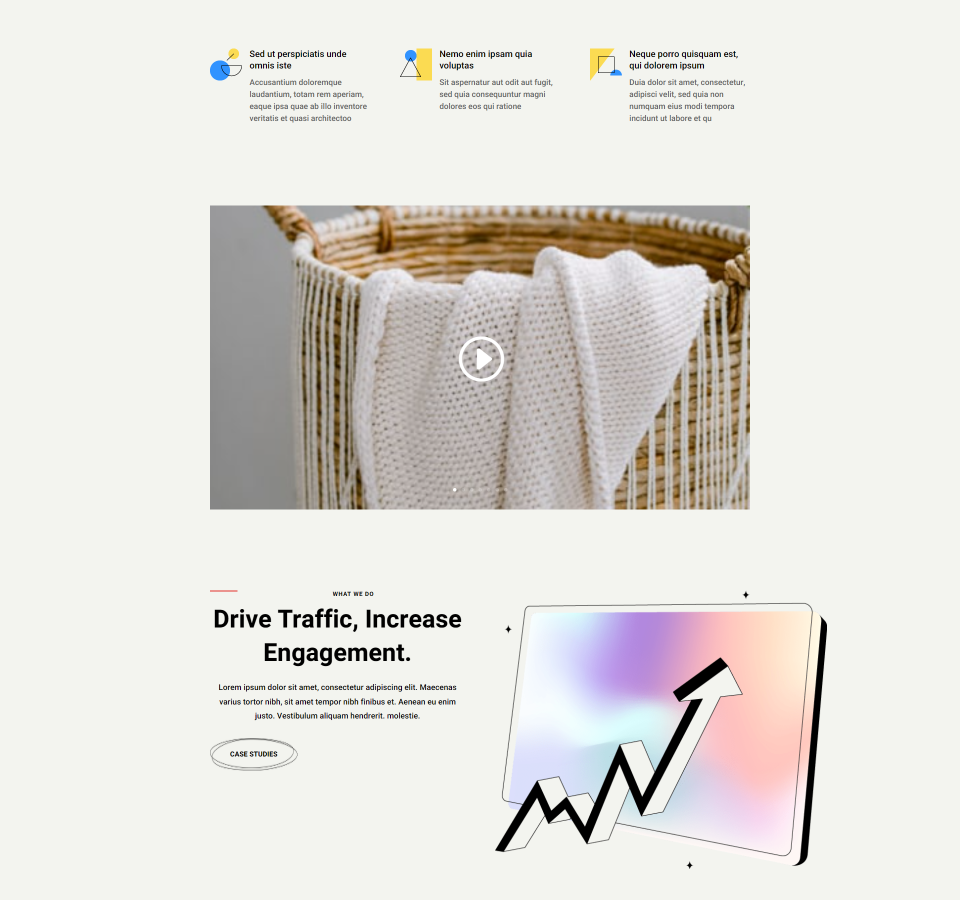
يضيف التنقل النقطي نقطة إلى الصورة المميزة لكل شريحة. النقطة الخاصة بالشريحة الحالية أكثر إشراقًا من النقاط الأخرى.

يؤدي النقر فوق نقطة إلى تحديد فيديو تلك النقطة. في المثال أدناه ، قمت بتحديد النقطة الأخيرة. يعرض مشغل الفيديو الآن صورة شريحة الفيديو هذه. أحوم فوق صورة الفيديو ، والتي تعرض تراكبًا وتجعل رؤية النقاط أسهل باستخدام نظام الألوان الخاص بي.

يمكنك الاختيار بين الألوان الفاتحة والداكنة للنقاط. يتيح لك ذلك جعل النقاط أكثر وضوحًا بناءً على الألوان أو تراكبات الصور المميزة للفيديو الخاص بك. لقد حددت الخيار المظلم للمثال أدناه.
- لون عناصر التحكم في شريط التمرير: اختر فاتح أو داكن

متى تستخدم Dot Navigation
يعد Dot Navigation مثاليًا ، حيث لا تكون الشرائح الموجودة في شريط تمرير الفيديو هي التركيز الرئيسي ، أو عندما تريد إبقاء الصفحة خالية من الفوضى المرئية. إنها تحافظ على الصفحة بسيطة ، ولكن لا يزال من السهل التنقل بين الشرائح.
حيث يكون Dot Navigation مثاليًا
فيما يلي بعض الأمثلة على Dot Navigation. إنه يعمل بشكل جيد حيث لا توجد مساحة كبيرة ، أو تريد الحفاظ على الصفحة نظيفة ، أو لا يكون الهدف هو جذب الانتباه إلى كل مقطع فيديو في شريط تمرير الفيديو.
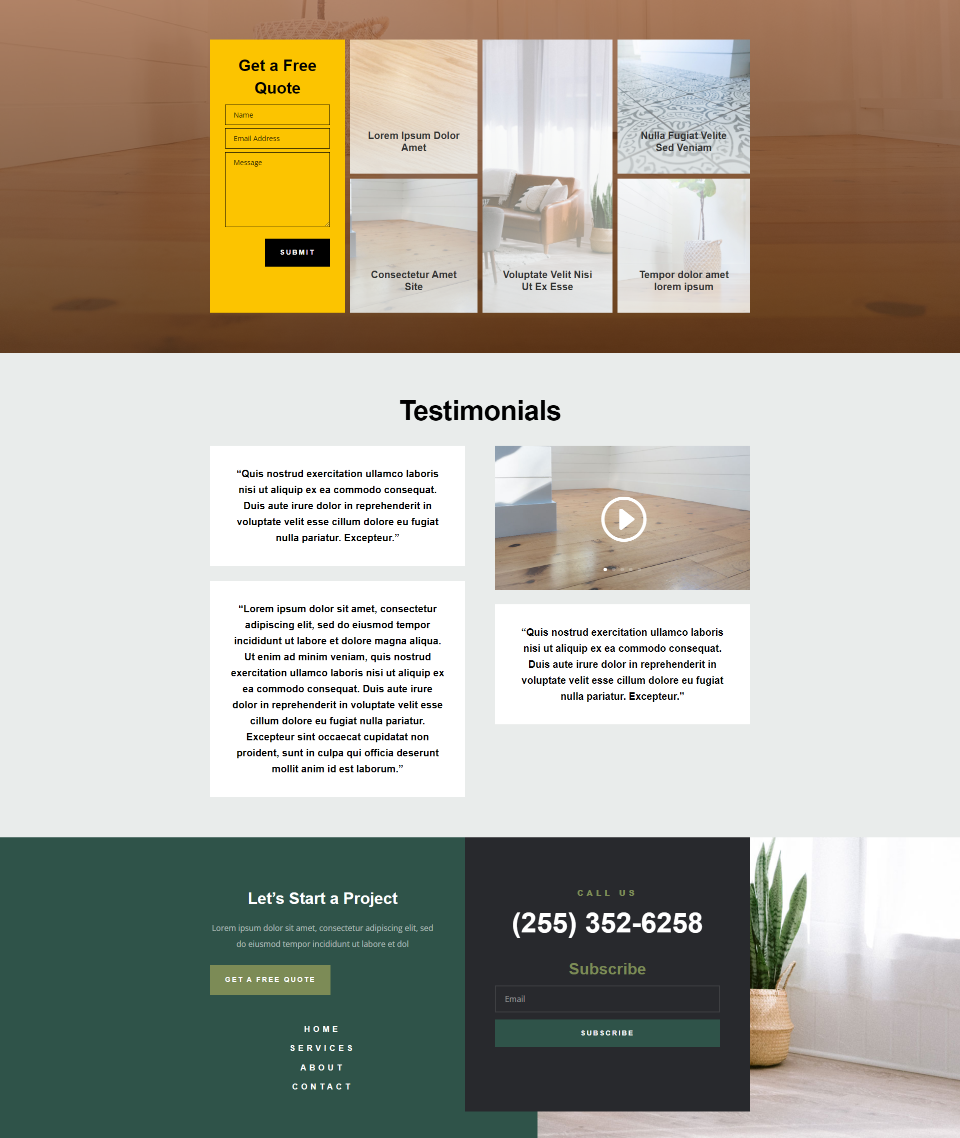
في هذا المثال ، أضفت وحدة Video Slider إلى قسم الشهادات. يتضمن هذا القسم العديد من الشهادات المكتوبة إلى جانب شريط تمرير الفيديو. الهدف من هذه الصفحة هو الترويج للخدمات. تعد مقاطع الفيديو نوعًا واحدًا فقط من الشهادات للمساعدة في دعم البيع. ليست هناك حاجة للفت الانتباه إلى كل شريحة. يمكن للمستخدم عرض ما يشاء. أنا أستخدم الصفحة الرئيسية لحزمة تخطيط الأرضيات المجانية.

يبدو مسار الصورة المصغرة جيدًا ، ولكن قد يكون مشتتًا في هذا التخطيط ، ولا يلزمه استنادًا إلى الغرض من الصفحة. لا نريد أن تشتت شهاداتنا عن دعوتنا للعمل.

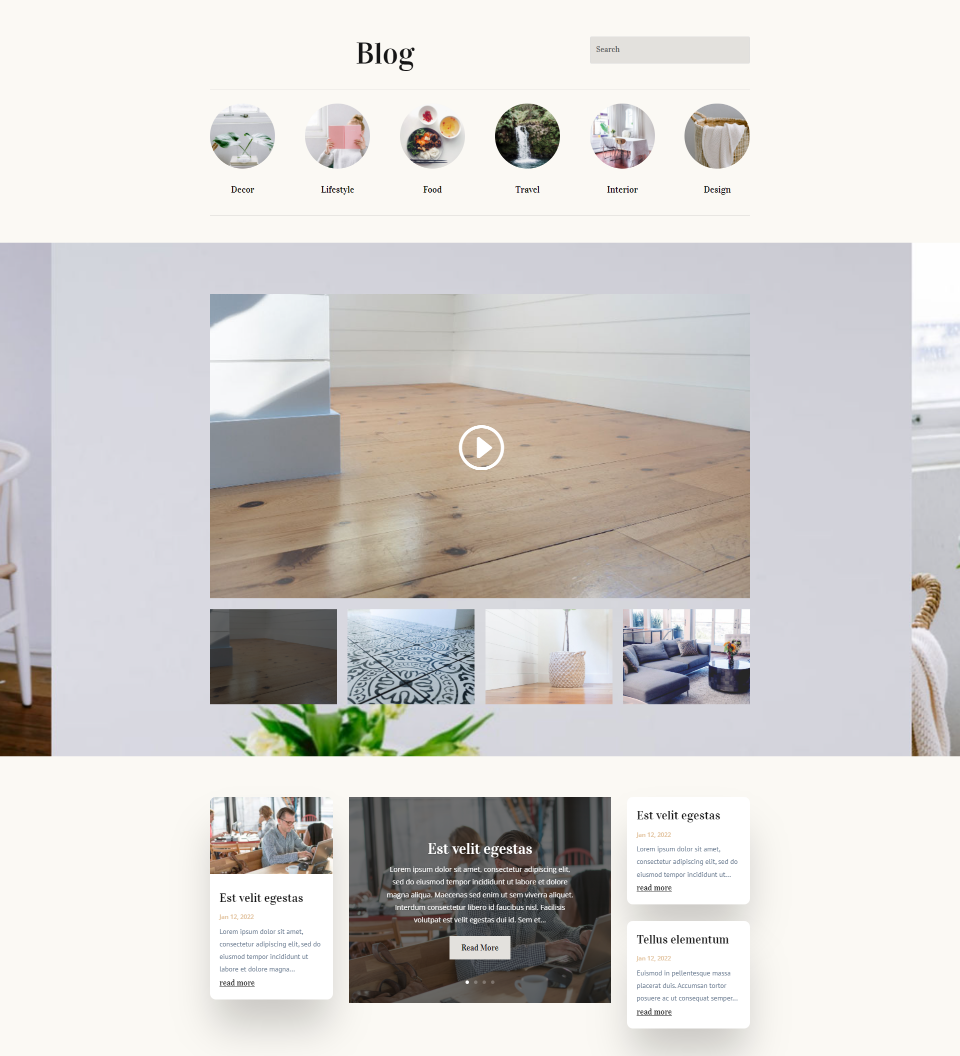
هنا مثال آخر. يستخدم هذا الشخص صفحة المدونة من حزمة تخطيط Blogger المجانية. لقد استبدلت وحدة منشور المدونة بوحدة فيديو شريط التمرير. يتضمن هذا المثال الكثير من شرائح الفيديو والصور حول شريط التمرير. يبدو التصميم نظيفًا وسهل التنقل. الهدف ليس التركيز على كل منشور ، ولكن لمنح المستخدم طريقة لرؤيتها إذا أراد ذلك.

لا يزال مسار الصور المصغرة يبدو جيدًا هنا ، لكن الصفحة تصبح مزدحمة للغاية بالكثير من الشرائح.

حيث Dot Navigation ليست مثالية
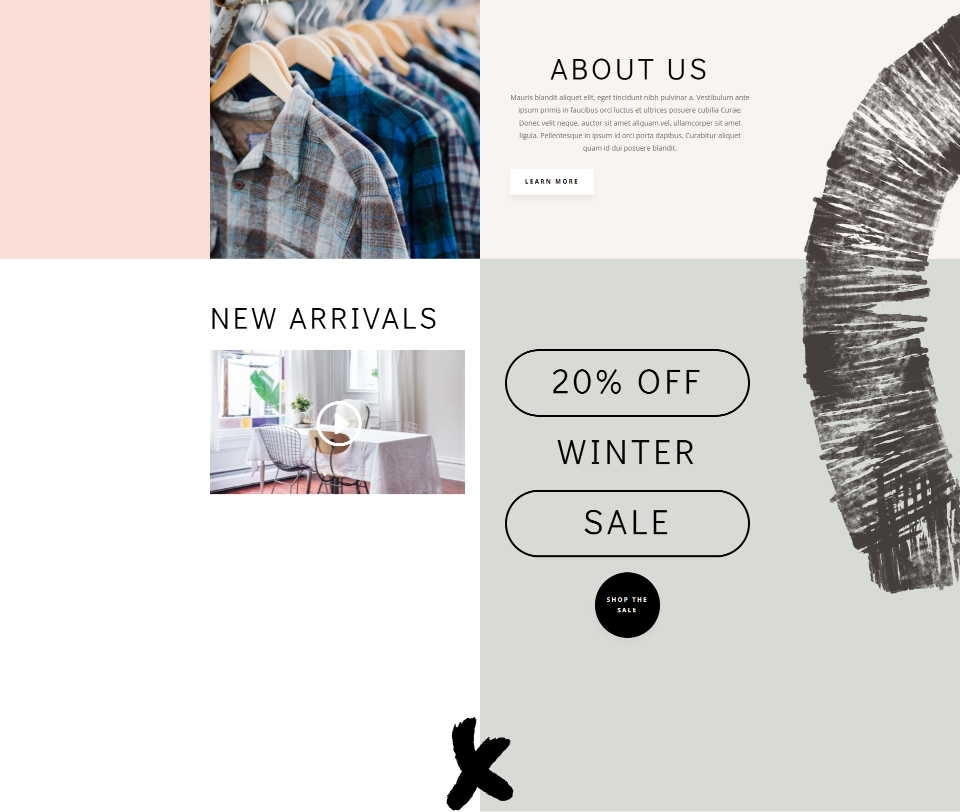
لا يعد Dot Navigation مثالياً عندما نريد لفت الانتباه إلى شرائح الفيديو. في هذا المثال ، أستخدم الصفحة المقصودة لحزمة تنسيق متجر الملابس المجانية. لقد استبدلت صور منتجات WooCommerce في قسم القادمون الجدد بشريط فيديو. في هذه الحالة ، نريد أن نرى المنتجات الجديدة. المنطقة حول شريط التمرير فارغة. تصميم الصفحة هذا ليس مثاليًا للتحويلات.

يعمل مسار الصور المصغرة بشكل أفضل هنا. ينصب التركيز على المنتجات ، حيث نريدها.

أفكار إنهاء على Thumbnail Track مقابل Dot Navigation
هذه هي نظرتنا إلى Thumbnail Track vs Dot Navigation في وحدة Divi Video Slider. يعمل كلا النوعين من التنقل بشكل جيد ، ولكن من الأفضل استخدامهما في مواقفهما المثالية. هناك أوقات يكون فيها المرء يعمل بشكل أفضل مع تصميماتنا. بشكل عام ، يمكنك التفكير في Thumbnail Track vs Dot Navigation باستخدام هذه الأفكار الأساسية:
- استخدم Thumbnail Track لمناطق أكبر أو لجذب الانتباه إلى شرائح الفيديو.
- استخدم Dot Navigation للمناطق الأصغر أو عندما تريد الاحتفاظ بالتخطيط نظيفًا.
نريد أن نسمع منك. هل تفضل مسار الصورة المصغرة أم التنقل في نقطة؟ اسمحوا لنا أن نعرف في التعليقات.
