在 Divi 的視頻滑塊模塊中使用縮略圖軌道與點導航
已發表: 2022-02-27縮略圖軌道與點導航是我們在 Divi 佈局中添加視頻滑塊模塊時必須考慮的事情之一。 兩者都是不錯的選擇,但每個都更適合某些情況。 在本文中,我們將研究在 Divi 的視頻滑塊模塊中使用縮略圖軌道與點導航,以幫助您決定在您的情況下使用哪個。
縮略圖軌道和點導航
縮略圖軌道和點導航可以輕鬆瀏覽 Divi Video Slider 模塊中的視頻幻燈片。 兩者都在視頻播放器中顯示當前視頻,但它們的導航非常不同。
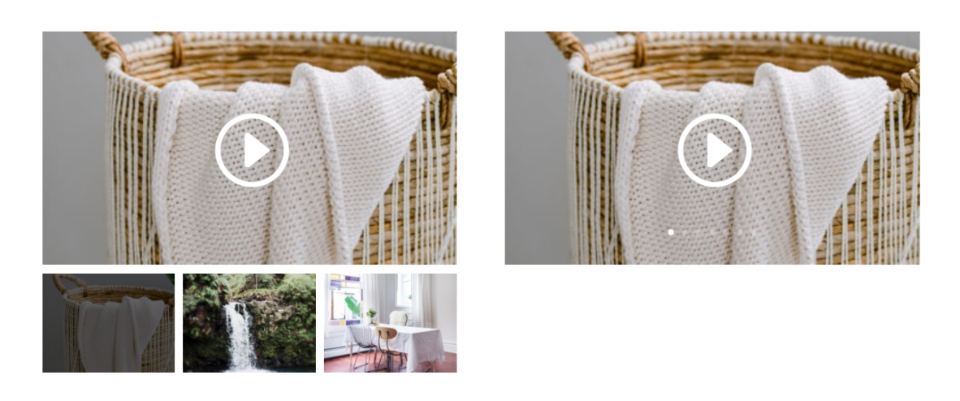
兩種類型的導航都運行良好,但有時一種比另一種更好。 我們將在進行過程中探索這個想法。 下面的示例顯示了這兩種類型的導航。

在縮略圖軌道和點導航之間切換
縮略圖軌道和點導航之間的切換很容易。 啟用屏幕頂部的 Visual Builder。 將鼠標懸停在視頻滑塊模塊上,然後單擊灰色齒輪圖標。

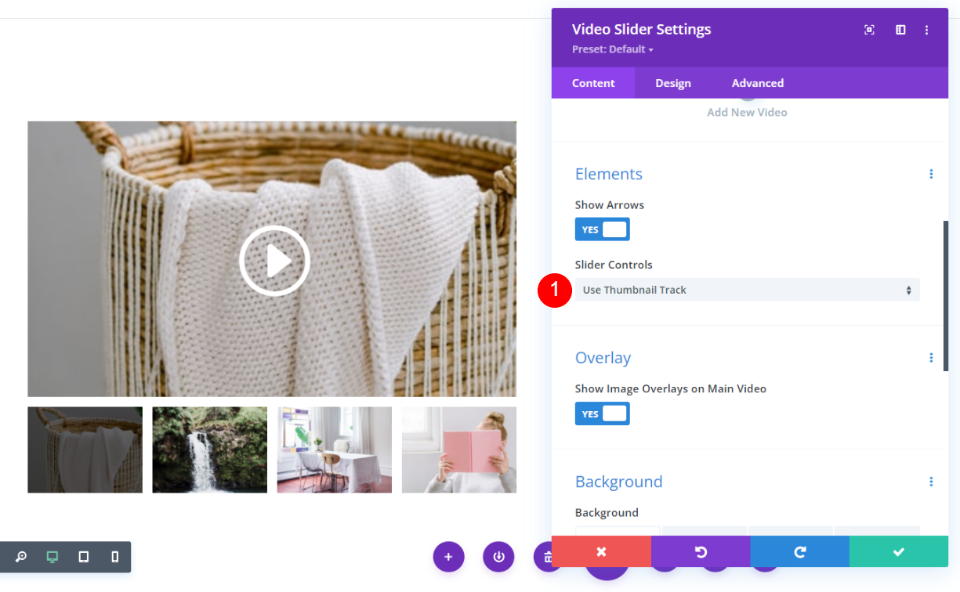
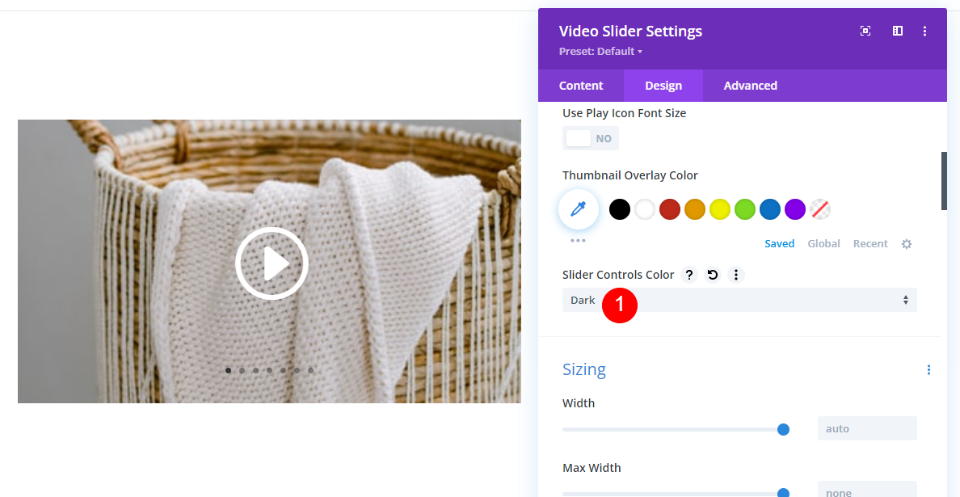
向下滾動到元素。 您將看到一個名為Slider Controls的設置,其中包含一個下拉框。 此下拉列表包含兩個導航選項。 只需單擊您想要的選項。 使用縮略圖軌道是默認設置。 這就是下圖中的導航。
滑塊控件:
- 使用縮略圖軌道
- 使用點導航

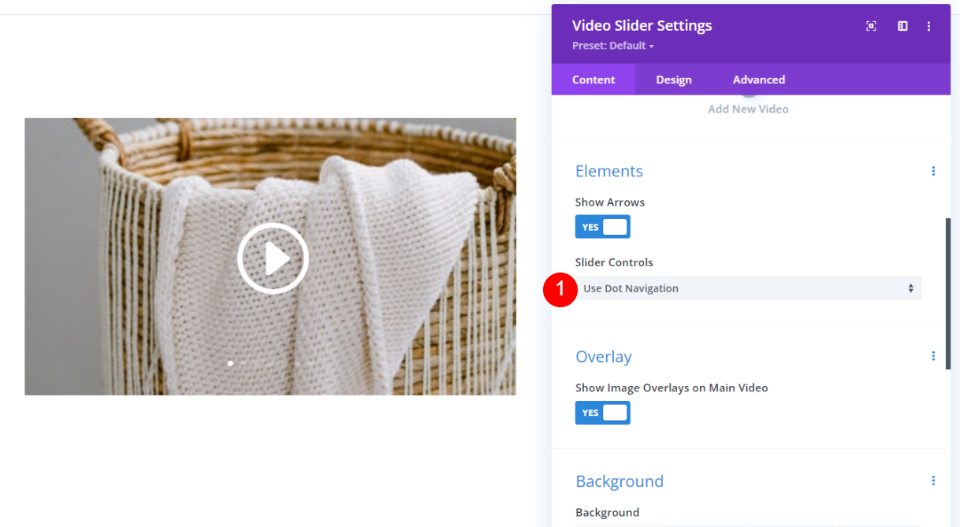
我現在選擇了Use Dot Navigation 。 縮略圖已被刪除,點現在出現在視頻的圖像上。

查看縮略圖軌道
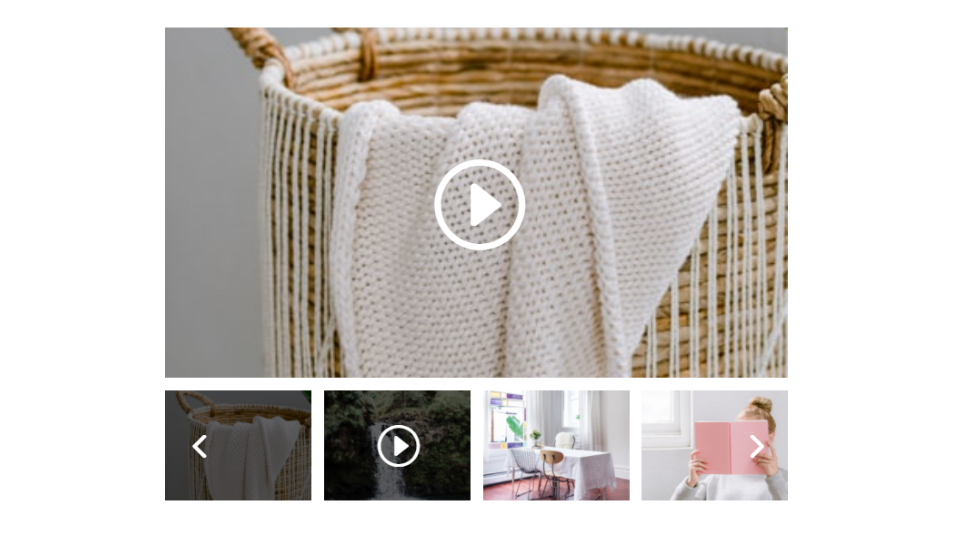
縮略圖軌道在視頻播放器下方顯示幻燈片的縮略圖。 懸停在縮略圖上會顯示播放圖標並顯示左右箭頭。 在本例中,我將鼠標懸停在左起第二個縮略圖上。

單擊縮略圖會在視頻播放器中顯示該視頻。 當前視頻的縮略圖顯示疊加。

單擊縮略圖軌道中的箭頭可將縮略圖滾動到上一組或下一組縮略圖。 這使用戶可以輕鬆查看縮略圖並在視頻滑塊中選擇他們的視頻。

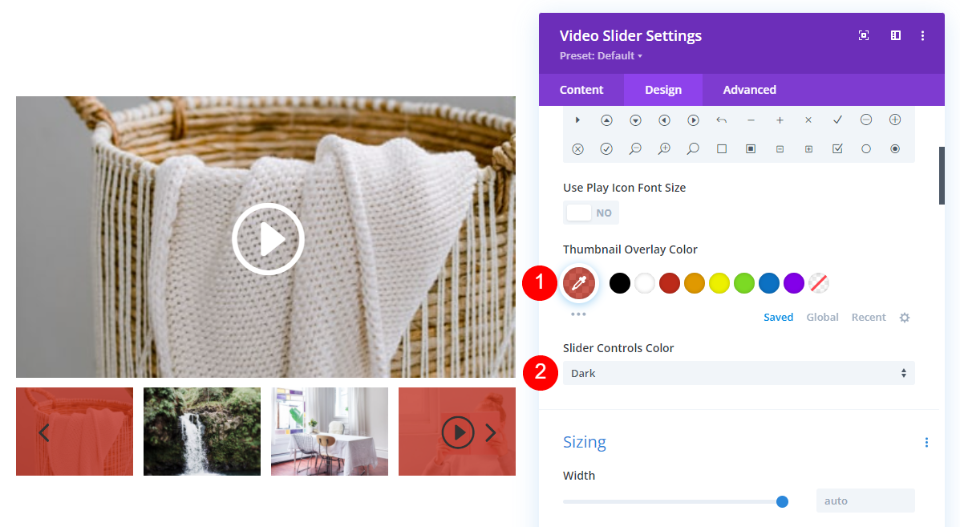
您可以控制縮略圖軌道的覆蓋和控制顏色。 為縮略圖疊加顏色選擇任何顏色。 在滑塊控件顏色的淺色和深色選項之間進行選擇。
- 縮略圖疊加顏色:選擇自定義顏色
- 滑塊控件顏色:選擇淺色或深色

何時使用縮略圖軌道
由於 Thumbnail Track 顯示圖像,因此最好在頁面上或頁面上沒有很多圖像的位置內使用它。 與空白一起使用。 當您想引起對幻燈片的注意時,這是理想的選擇。
縮略圖軌道是理想的地方
這裡有幾個例子。 它在下面的示例中效果很好,因為它周圍的區域中沒有很多圖像,並且它有足夠的空白空間將其與其他元素分開。
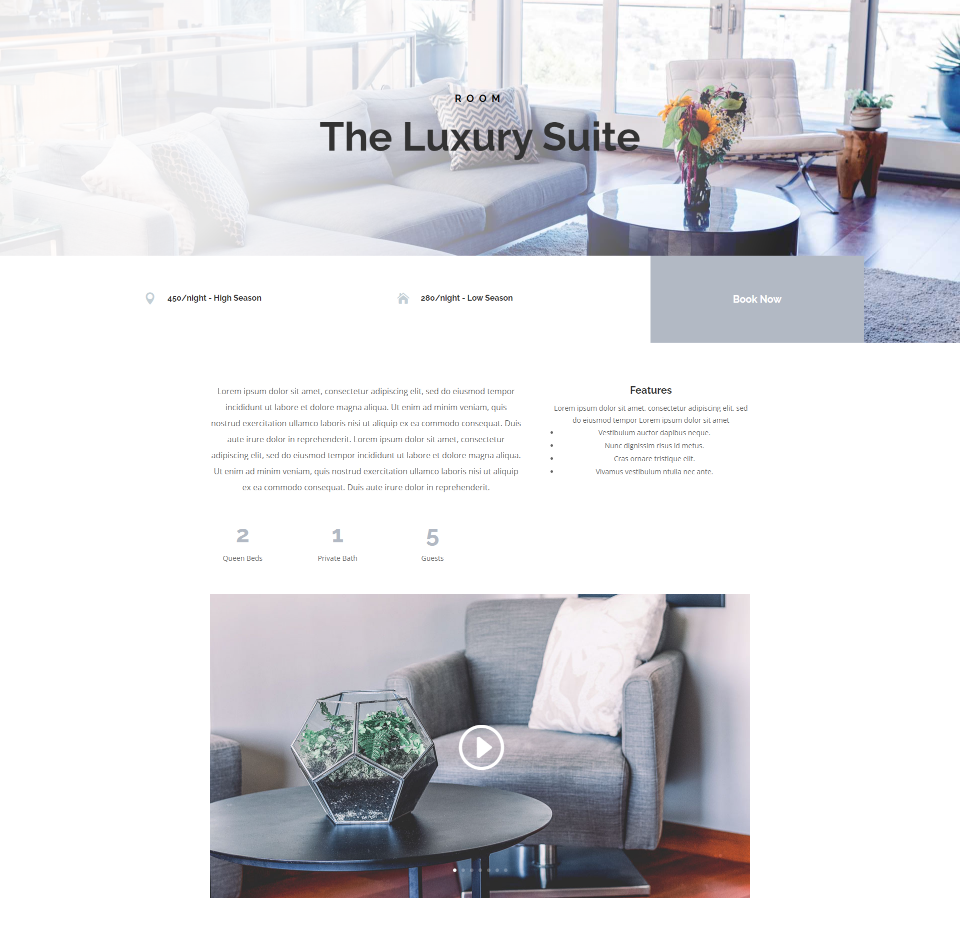
在此示例中,我使用免費的 Bed and Breakfast Layout Pack 中的 Room 頁面。 我已經用一個視頻滑塊模塊替換了視頻模塊和圖像模塊。 這是視頻滑塊模塊與縮略圖軌道的完美結合。 縮略圖顯示幻燈片的內容,因此訪問者可以輕鬆查看他們感興趣的房間。

點導航不適合這種佈局。 它不會引起對房間的注意,這是本頁的目標。

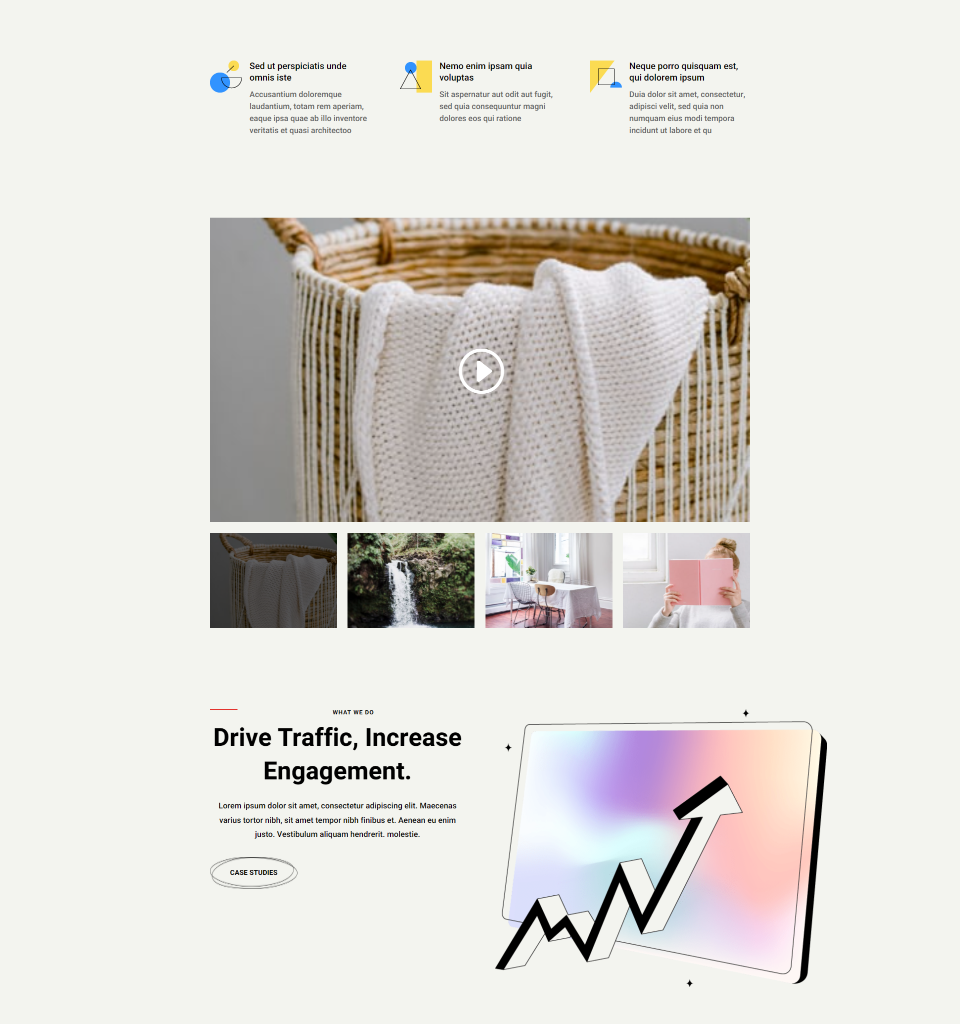
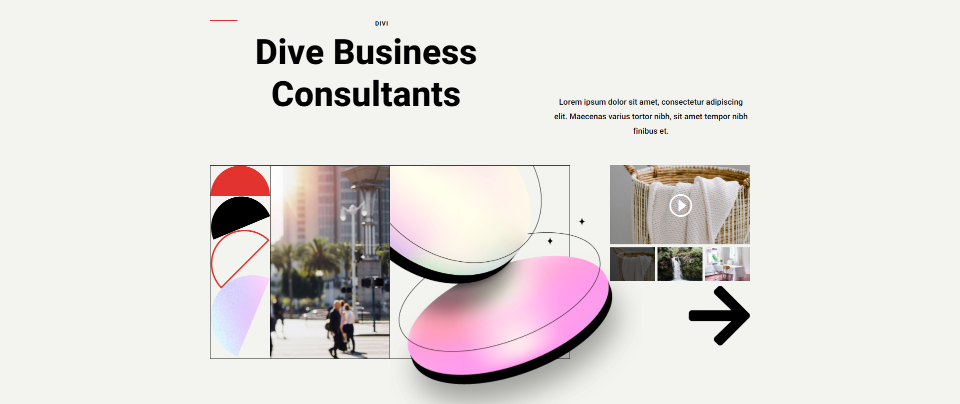
在下面的示例中,我將帶有縮略圖軌道的視頻滑塊模塊放置在 Divi 中提供的免費顧問佈局包的主頁中。 視頻滑塊與其上方和下方的模塊之間有空白區域。 該模塊具有整個佈局的寬度,因此導航縮略圖有足夠的屏幕寬度。

點導航在這裡也能很好地工作,但它並沒有引起人們對視頻幻燈片的注意。 它需要更多信息,例如描述它的標題。


縮略圖軌道不理想的地方
當縮略圖沒有足夠的空間並且周圍有很多圖像時,縮略圖軌道並不理想。
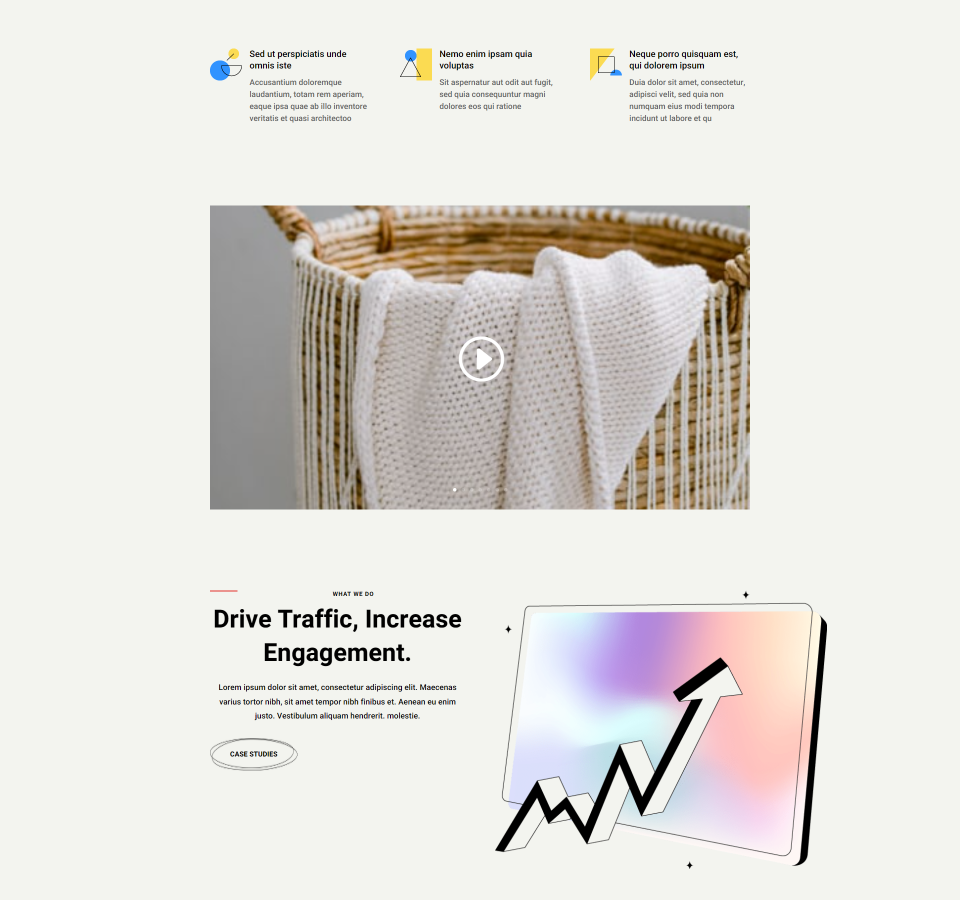
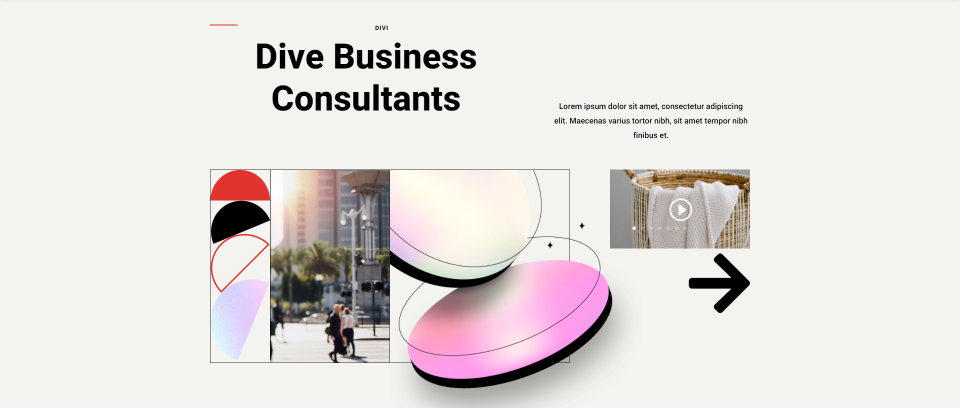
在此示例中,我已將視頻滑塊模塊移動到帶有圖形的圖像旁邊的一個小列中。 視頻滑塊在這裡看起來不錯,但縮略圖很難看到。 視頻滑塊在視覺效果中消失了,因此如果您想引起對視頻的注意,這不是您想要放置的位置。

點導航非常適合這裡。 它具有最小的設計,不會帶走周圍的元素。 如果您想將視頻用作較小的支持元素,這是一個不錯的選擇。

看點導航
點導航為每張幻燈片的特色圖像添加一個點。 當前幻燈片的點比其他點更亮。

單擊一個點會選擇該點的視頻。 在下面的示例中,我選擇了最後一個點。 視頻播放器現在顯示該視頻幻燈片的圖像。 我將鼠標懸停在視頻圖像上,它顯示了一個疊加層,並通過我的配色方案使這些點更容易看到。

您可以為圓點選擇淺色和深色。 這使您可以根據視頻特色圖像的顏色或疊加層使點更加明顯。 我為下面的示例選擇了深色選項。
- 滑塊控件顏色:選擇淺色或深色

何時使用點導航
點導航是理想的,視頻滑塊中的幻燈片不是主要焦點,或者當您想要保持頁面清晰的視覺混亂時。 它使頁面保持簡單,但在幻燈片之間導航仍然很容易。
點導航是理想的地方
以下是點導航的一些示例。 它適用於空間不大的情況,您希望保持頁面乾淨,或者目標不是引起對視頻滑塊中每個視頻的注意。
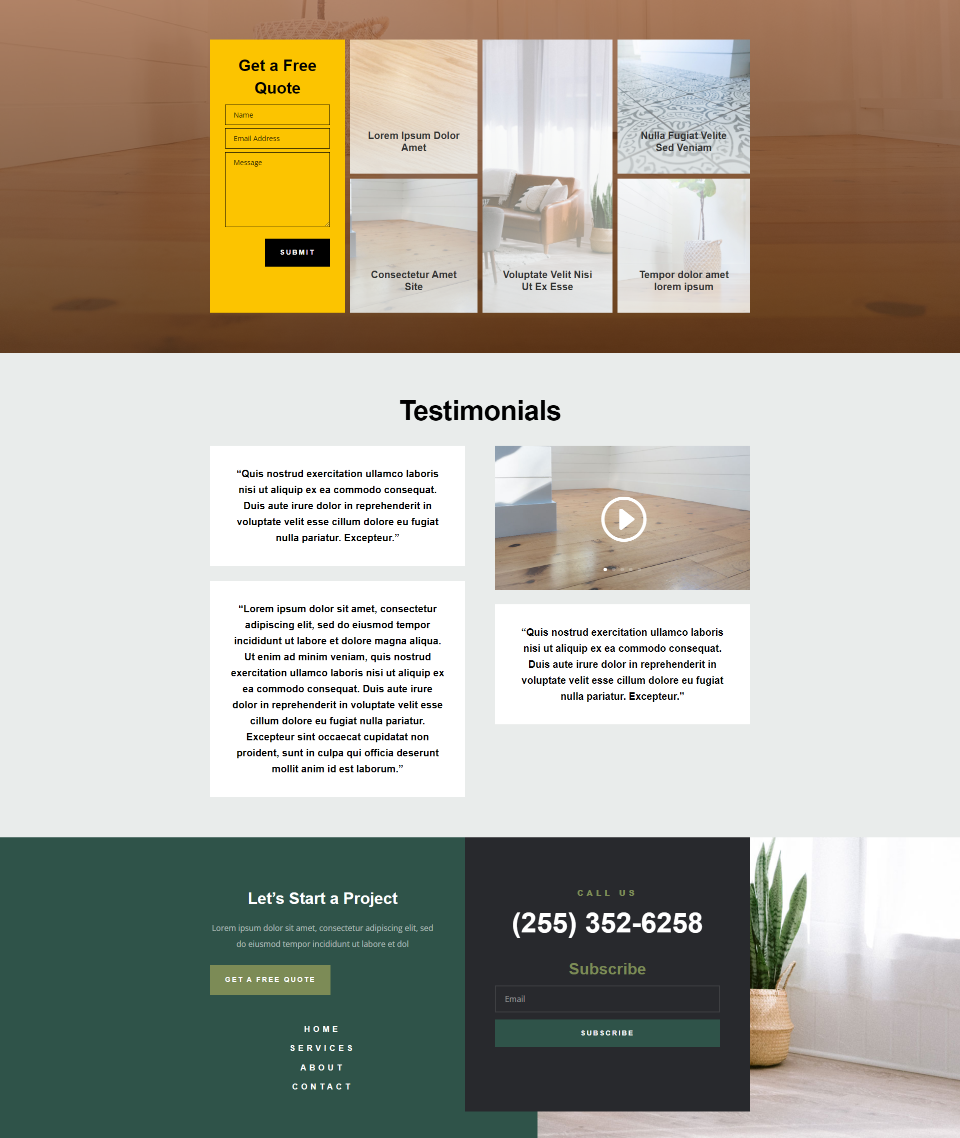
對於這個例子,我在推薦部分添加了一個視頻滑塊模塊。 本節包括幾個書面推薦以及視頻滑塊。 此頁面的目標是推廣服務。 這些視頻只是幫助支持銷售的一種證明。 無需關注每張幻燈片。 用戶可以查看任意數量的內容。 我正在使用免費的 Flooring Layout Pack 的主頁。

Thumbnail Track 看起來不錯,但在此佈局中可能會分散注意力,並且根據頁面的目的不需要它。 我們不希望我們的推薦分散我們的行動呼籲。

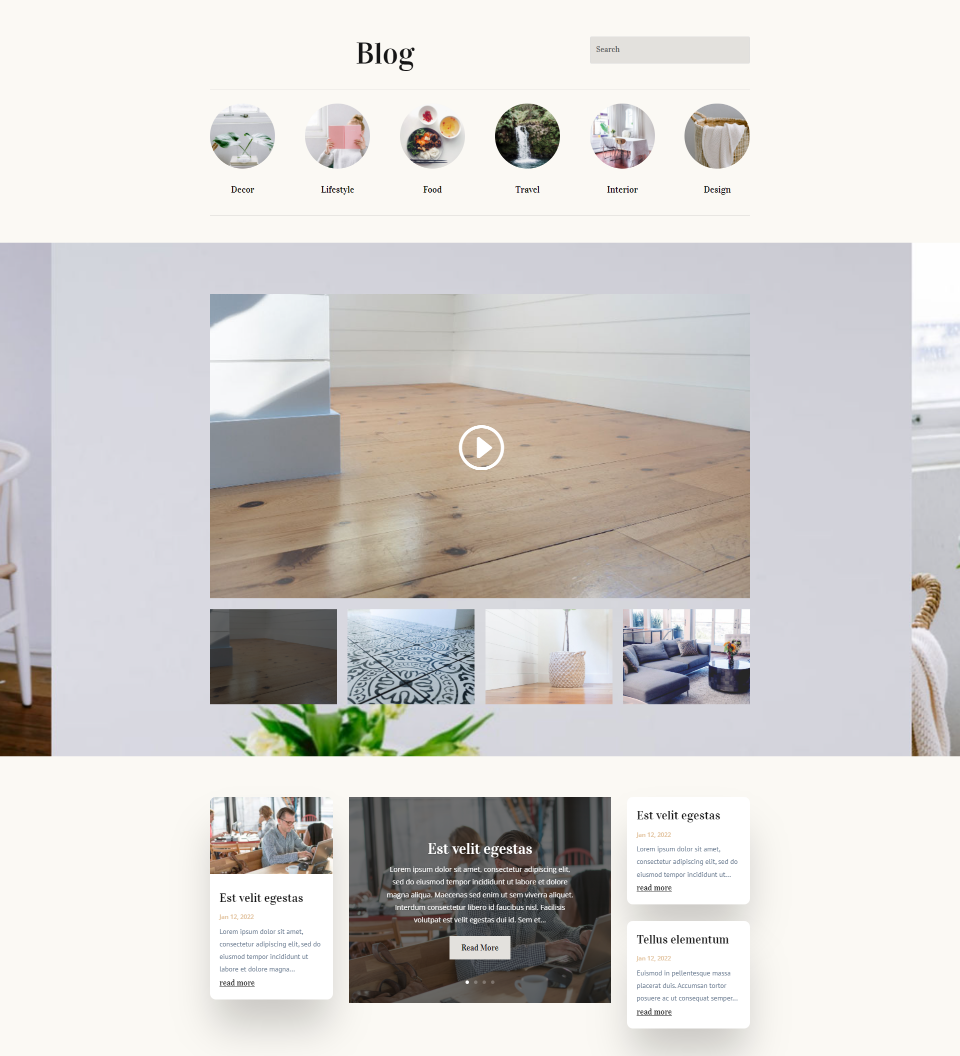
這是另一個例子。 這個使用免費的 Blogger 佈局包中的博客頁面。 我已經用視頻滑塊模塊替換了博客文章模塊。 這個例子包括很多視頻幻燈片和滑塊周圍的圖像。 佈局看起來乾淨且易於導航。 目標不是專注於每個帖子,而是為用戶提供一種查看它們的方式,如果他們願意的話。

Thumbnail Track 在這裡看起來仍然不錯,但是頁面變得過於混亂,有很多幻燈片。

點導航不理想的地方
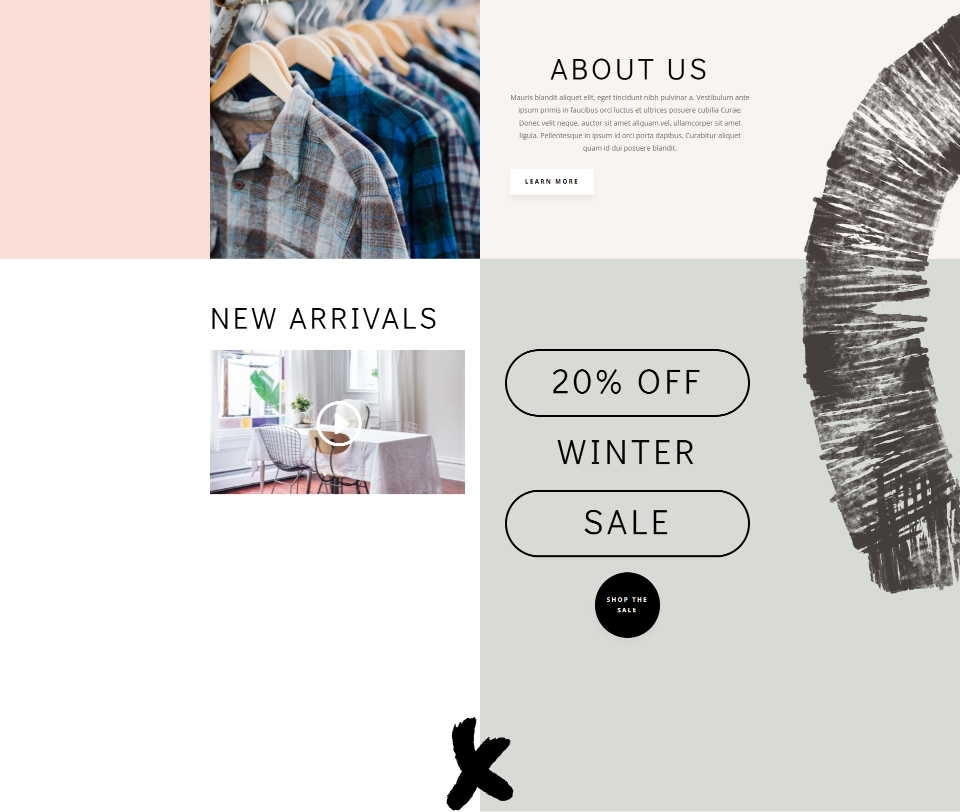
當我們想引起對視頻幻燈片的注意時,點導航並不理想。 對於此示例,我使用免費 Clothing Store Layout Pack 的登錄頁面。 我已經用視頻滑塊替換了“新品”部分中的 WooCommerce 產品圖片。 在這種情況下,我們希望看到新產品。 滑塊周圍的區域是空的。 此頁面設計不適合轉換。

Thumbnail Track 在這裡效果更好。 重點是產品,這是我們想要的。

結束對縮略圖軌道與點導航的思考
這就是我們在 Divi 的視頻滑塊模塊中對縮略圖軌道與點導航的看法。 兩種類型的導航都運行良好,但最好在理想情況下使用它們。 有時,我們的設計最適合。 一般來說,您可以通過以下基本思想來考慮縮略圖跟踪與點導航:
- 將縮略圖軌道用於更大的區域或將注意力吸引到視頻幻燈片上。
- 在較小的區域或想要保持佈局整潔時使用點導航。
我們希望收到你的來信。 您喜歡縮略圖軌道還是點導航? 讓我們在評論中知道。
