Utilisation de la piste de vignettes par rapport à la navigation par points dans le module de curseur vidéo de Divi
Publié: 2022-02-27Thumbnail Track vs Dot Navigation est l'une de ces choses que nous devons prendre en compte lors de l'ajout d'un module Video Slider à nos mises en page Divi. Les deux sont de bons choix, mais chacun est mieux adapté à certaines situations. Dans cet article, nous verrons comment utiliser Thumbnail Track vs Dot Navigation dans le module Video Slider de Divi pour vous aider à décider lequel utiliser dans votre situation.
Piste de miniatures et navigation par points
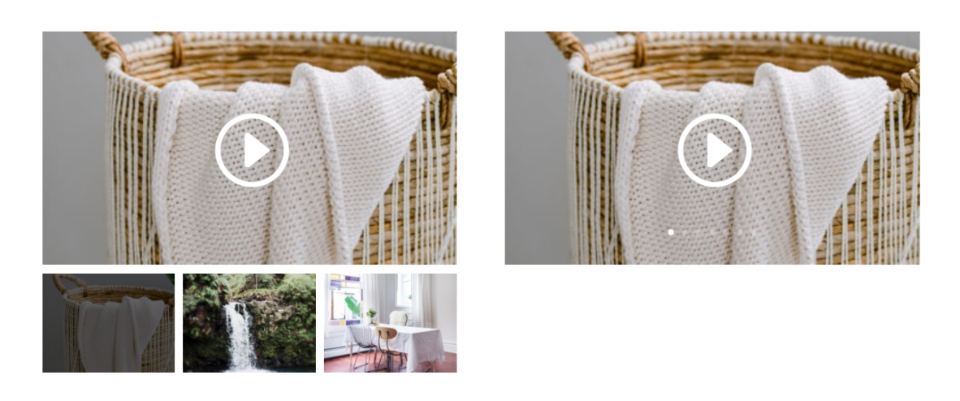
La piste des vignettes et la navigation par points facilitent la navigation dans les diapositives vidéo du module Divi Video Slider. Les deux affichent la vidéo en cours dans le lecteur vidéo, mais leur navigation est très différente.
Les deux types de navigation fonctionnent bien, mais il y a des moments où l'un est un meilleur choix que l'autre. Nous explorerons cette idée au fur et à mesure. L'exemple ci-dessous montre les deux types de navigation.

Basculer entre la piste des vignettes et la navigation par points
Il est facile de changer entre Thumbnail Track et Dot Navigation. Activez le Visual Builder en haut de l'écran. Survolez le module Curseur vidéo et cliquez sur l'icône d'engrenage gris.

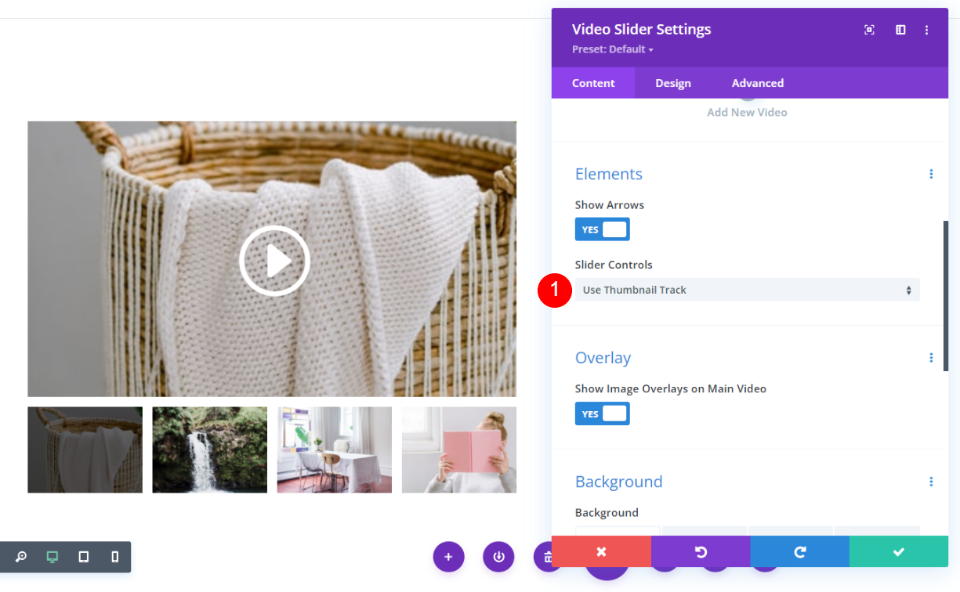
Faites défiler jusqu'à Éléments . Vous verrez un paramètre appelé Slider Controls qui comprend une liste déroulante. Cette liste déroulante contient les deux options de navigation. Cliquez simplement sur l'option souhaitée. Utiliser la piste des vignettes est le paramètre par défaut. C'est la navigation vue dans l'image ci-dessous.
Contrôles du curseur :
- Utiliser la piste des miniatures
- Utiliser la navigation par points

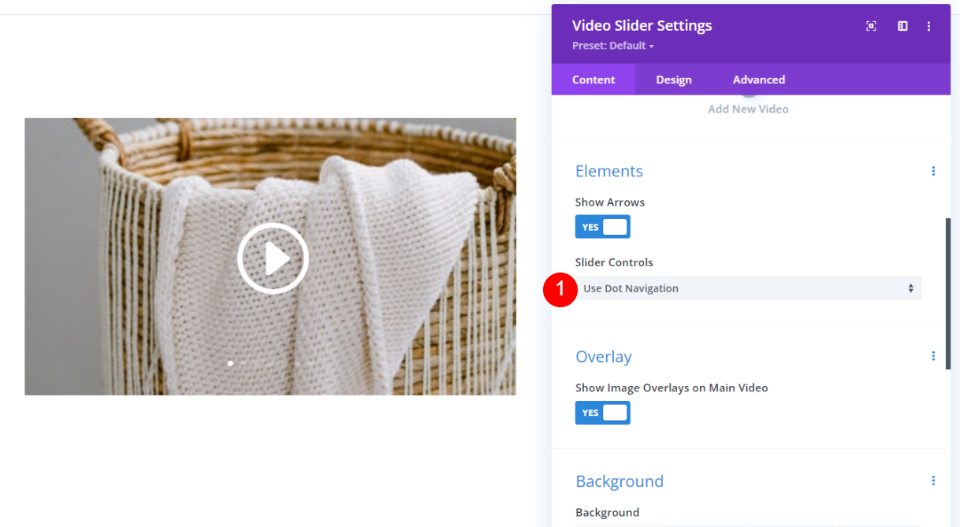
J'ai maintenant sélectionné Utiliser la navigation par points . Les vignettes ont été supprimées et des points apparaissent maintenant sur l'image de la vidéo.

Aperçu de la piste des miniatures
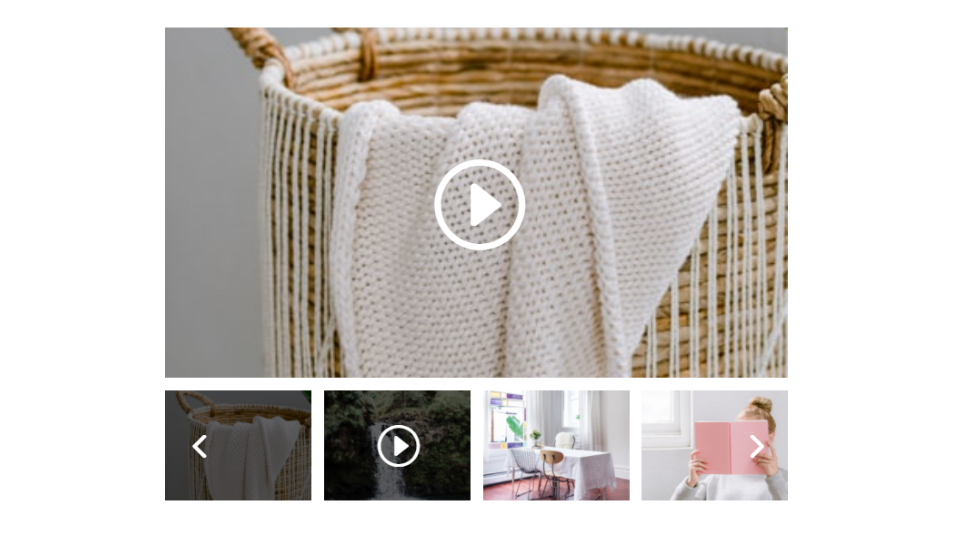
Thumbnail Track affiche une image miniature des diapositives sous le lecteur vidéo. Passer la souris sur une vignette affiche l'icône de lecture et révèle les flèches gauche et droite. Je survole la deuxième vignette à partir de la gauche dans cet exemple.

Cliquer sur une vignette affiche cette vidéo dans le lecteur vidéo. La vignette de la vidéo actuelle affiche une superposition.

Cliquez sur une flèche dans la piste des vignettes pour faire défiler les vignettes vers l'ensemble de vignettes précédent ou suivant. Cela permet aux utilisateurs de voir facilement les vignettes et de choisir leur vidéo dans le curseur vidéo.

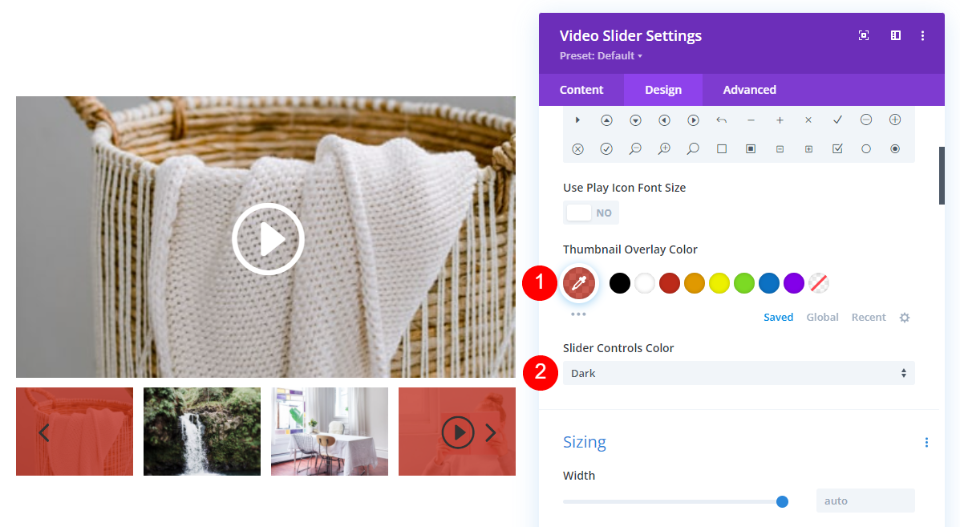
Vous avez le contrôle sur la superposition et la couleur de contrôle de la piste des miniatures. Choisissez n'importe quelle couleur pour la couleur de superposition des vignettes . Choisissez entre les options claires et foncées pour la couleur des commandes du curseur .
- Couleur de superposition des vignettes : choisissez une couleur personnalisée
- Couleur des commandes du curseur : choisissez Clair ou Foncé

Quand utiliser la piste des vignettes
Étant donné que Thumbnail Track affiche des images, il est préférable de l'utiliser sur une page, ou à un emplacement sur une page, qui ne contient pas beaucoup d'images. Utilisez-le avec un espace blanc. C'est idéal lorsque vous voulez attirer l'attention sur les diapositives.
Où Thumbnail Track est idéal
Voici quelques exemples. Cela fonctionne bien dans les exemples ci-dessous car il n'y a pas beaucoup d'images dans la zone qui l'entoure et il y a suffisamment d'espace blanc pour le séparer des autres éléments.
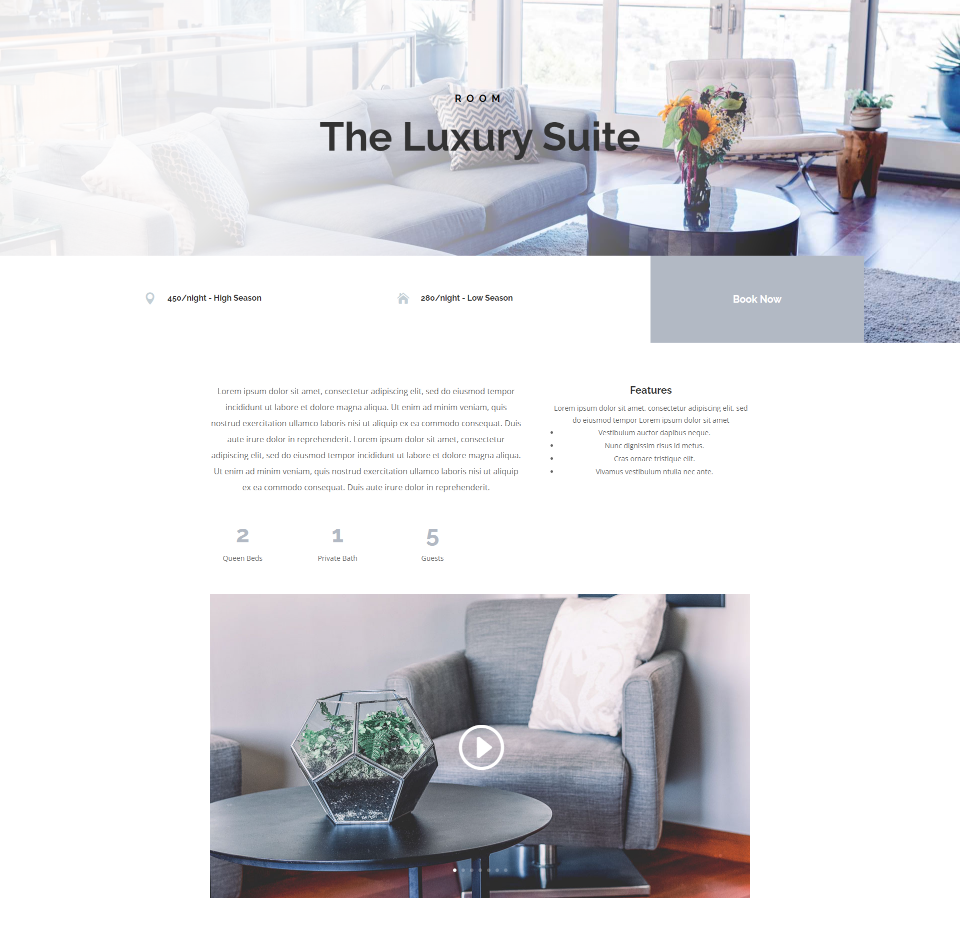
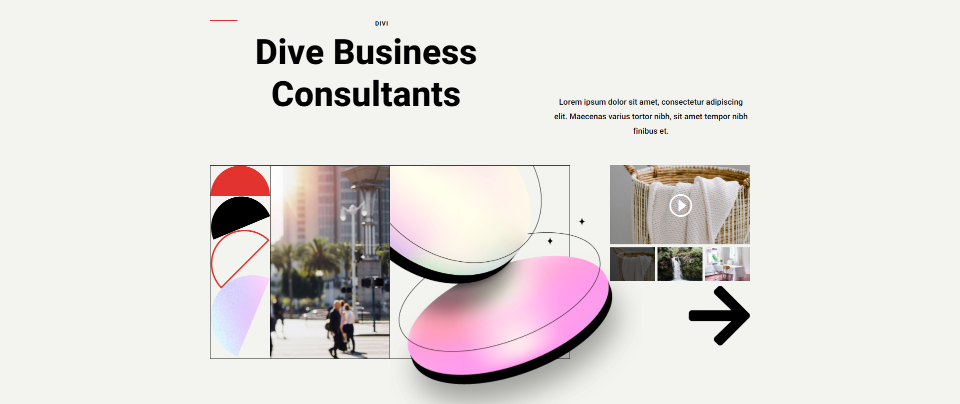
Dans cet exemple, j'utilise la page Chambre du pack de mise en page gratuit Bed and Breakfast. J'ai remplacé les modules Video Module et Image par un seul module Video Slider. C'est l'utilisation parfaite du module Video Slider avec Thumbnail Track. Les vignettes montrent ce que sont les diapositives, afin que le visiteur puisse facilement voir la pièce qui l'intéresse.

La navigation par points n'est pas idéale pour cette mise en page. Il n'attire pas l'attention sur les pièces, ce qui est le but de cette page.

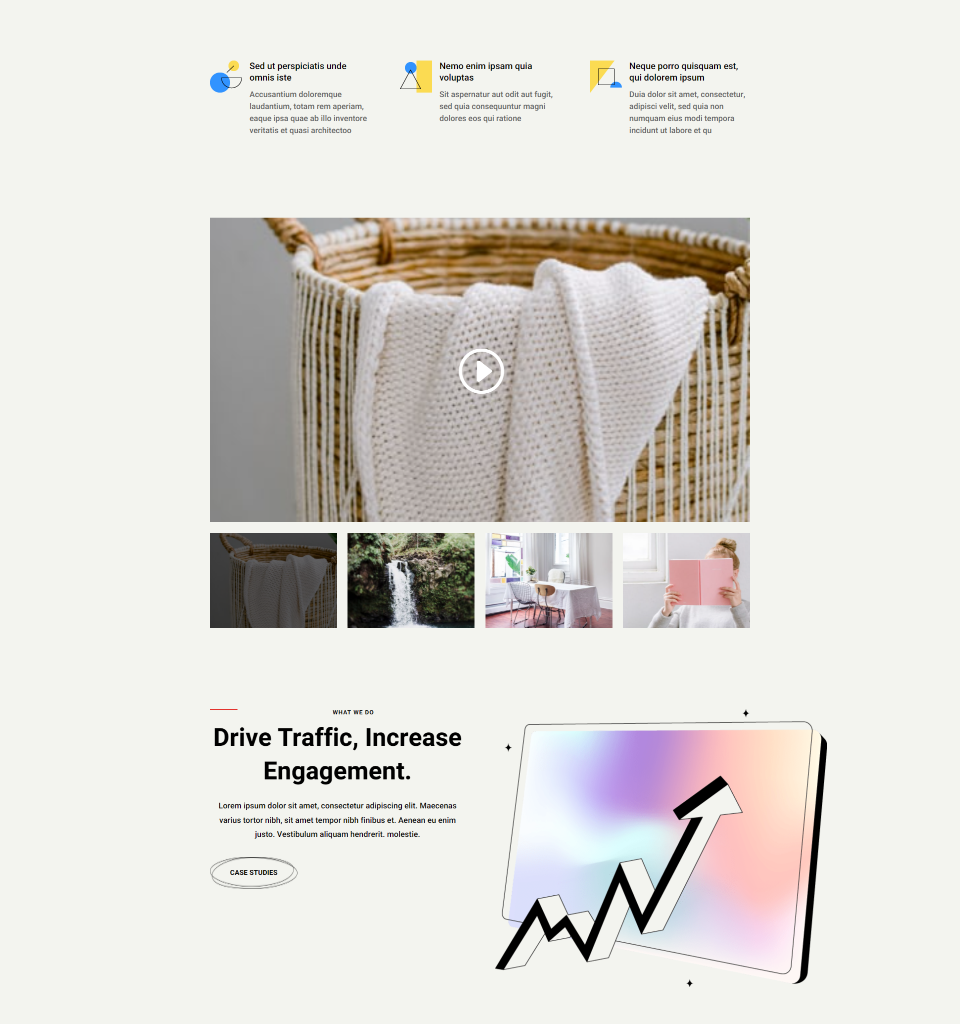
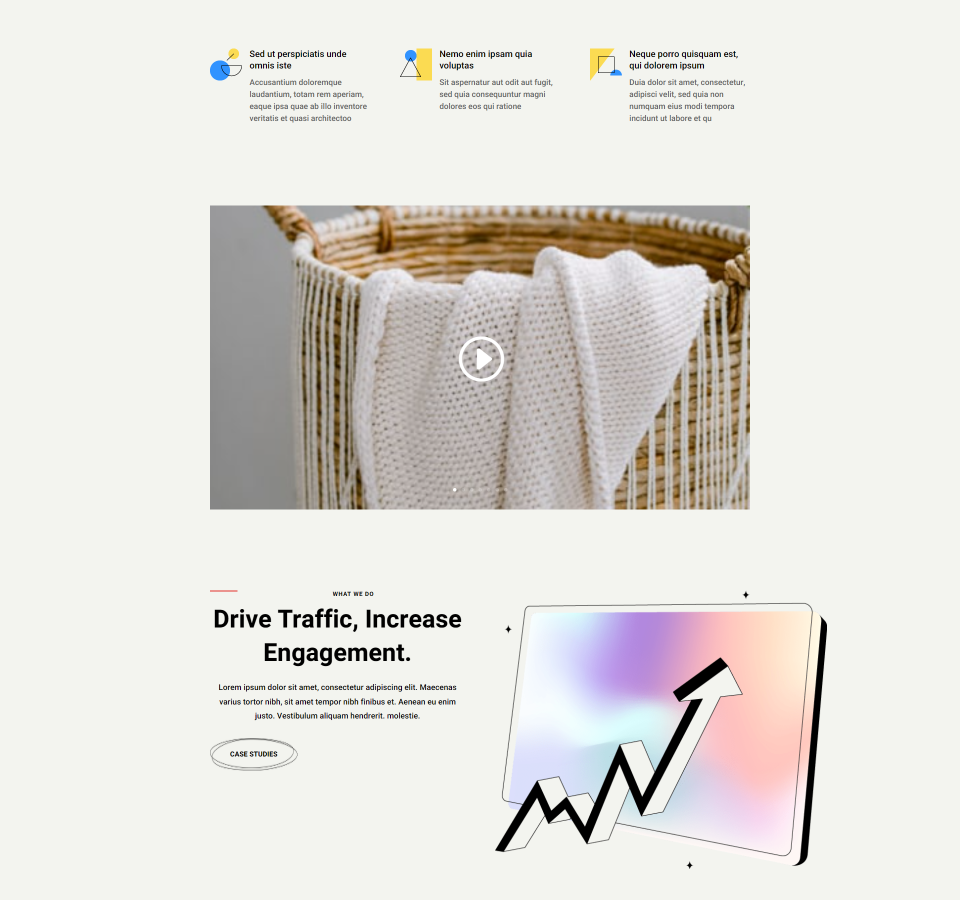
Dans l'exemple ci-dessous, j'ai placé le module Video Slider avec la piste Thumbnail dans la page d'accueil du Consultant Layout Pack gratuit disponible dans Divi. Il y a un espace blanc entre le curseur vidéo et les modules au-dessus et en dessous. Le module a toute la largeur de la mise en page, il y a donc beaucoup de largeur d'écran pour les vignettes de navigation.

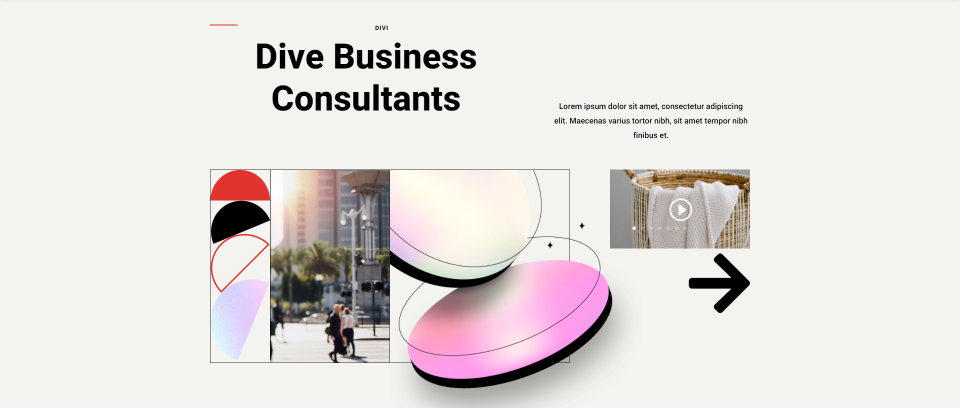
La navigation par points fonctionne également bien ici, mais elle n'attire pas l'attention sur les diapositives vidéo. Il a besoin de plus d'informations, comme un titre pour le décrire.

Où Thumbnail Track n'est pas idéal
Thumbnail Track n'est pas idéal lorsqu'il n'y a pas beaucoup d'espace pour les vignettes et qu'il y a beaucoup d'images autour.

Dans cet exemple, j'ai déplacé le module Video Slider dans une petite colonne à côté d'une image avec des graphiques. Le curseur vidéo a l'air bien ici, mais les vignettes sont difficiles à voir. Le curseur vidéo se perd dans les visuels, ce n'est donc pas un endroit où vous voudriez le placer si vous vouliez attirer l'attention sur les vidéos.

La navigation par points convient bien ici. Il a un design minimaliste qui n'enlève rien aux éléments qui l'entourent. C'est un bon choix si vous souhaitez utiliser les vidéos comme éléments de support plus petits.

Un regard sur la navigation par points
La navigation par points ajoute un point à l'image sélectionnée pour chaque diapositive. Le point de la diapositive actuelle est plus lumineux que les autres.

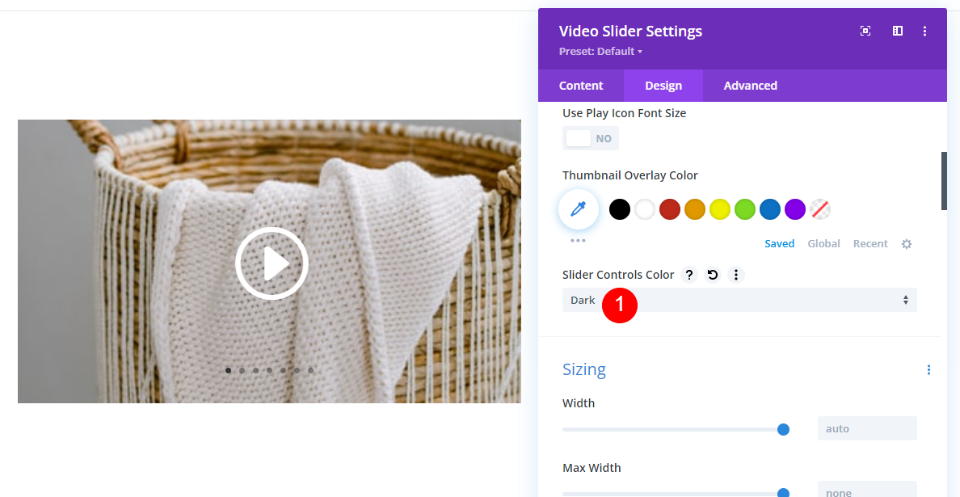
Cliquer sur un point sélectionne la vidéo de ce point. Dans l'exemple ci-dessous, j'ai sélectionné le dernier point. Le lecteur vidéo affiche maintenant l'image de cette diapositive vidéo. Je survole l'image vidéo, qui montre une superposition et rend les points plus faciles à voir avec mon jeu de couleurs.

Vous pouvez choisir entre des couleurs claires et foncées pour les points. Cela vous permet de rendre les points plus visibles en fonction des couleurs ou des superpositions des images en vedette de votre vidéo. J'ai sélectionné l'option sombre pour l'exemple ci-dessous.
- Couleur des commandes du curseur : choisissez Clair ou Foncé

Quand utiliser la navigation par points
La navigation par points est idéale, les diapositives du curseur vidéo ne sont pas l'objectif principal ou lorsque vous souhaitez que la page ne soit pas encombrée visuellement. La page reste simple, mais il est toujours facile de naviguer entre les diapositives.
Où la navigation par points est idéale
Voici quelques exemples de navigation par points. Cela fonctionne bien là où il n'y a pas beaucoup d'espace, vous voulez garder la page propre ou le but n'est pas d'attirer l'attention sur chaque vidéo dans le curseur vidéo.
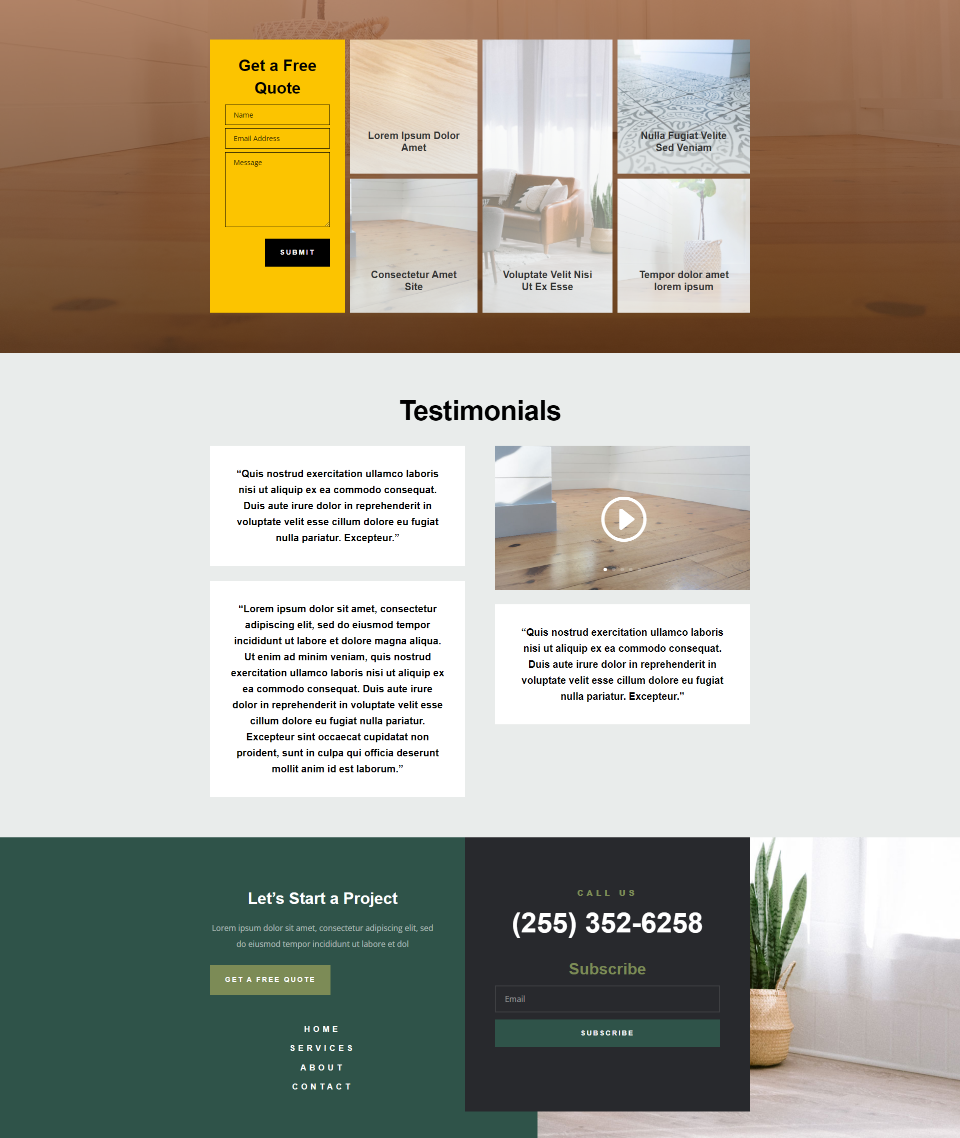
Pour cet exemple, j'ai ajouté un module Video Slider à la section Témoignages. Cette section comprend plusieurs témoignages écrits ainsi que le curseur vidéo. Le but de cette page est de promouvoir les services. Les vidéos ne sont qu'un type de témoignage pour aider à soutenir la vente. Il n'est pas nécessaire d'attirer l'attention sur chaque diapositive. L'utilisateur peut en voir autant qu'il le souhaite. J'utilise la page d'accueil pour le pack gratuit de disposition de revêtement de sol.

Thumbnail Track a l'air bien, mais cela pourrait être distrayant dans cette mise en page, et il n'est pas nécessaire en fonction de l'objectif de la page. Nous ne voulons pas que nos témoignages détournent l'attention de notre appel à l'action.

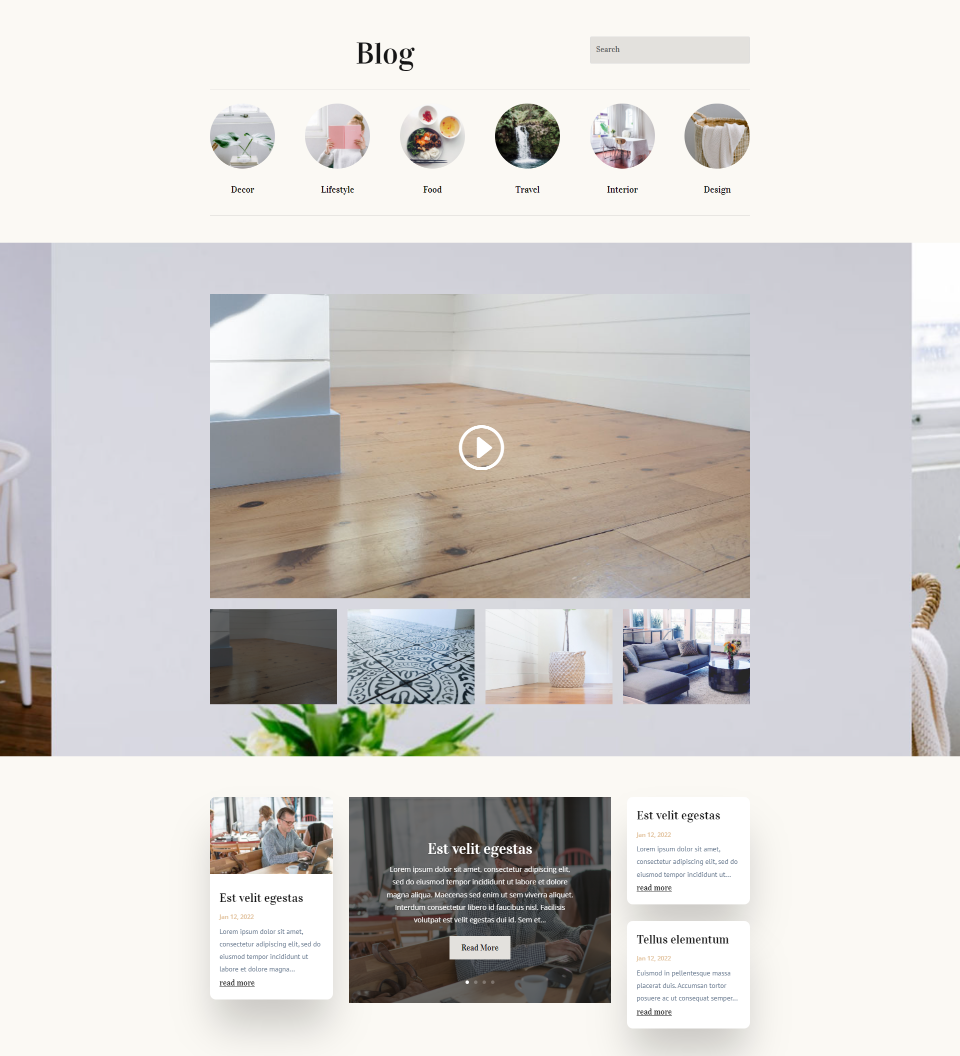
Voici un autre exemple. Celui-ci utilise la page Blog du Blogger Layout Pack gratuit. J'ai remplacé le module Blog Post par un module Video Slider. Cet exemple comprend de nombreuses diapositives vidéo et images autour du curseur. La mise en page semble propre et facile à naviguer. L'objectif n'est pas de se concentrer sur chaque message, mais de donner à l'utilisateur un moyen de les voir s'il le souhaite.

Thumbnail Track a toujours l'air bien ici, mais la page devient trop encombrée avec beaucoup de diapositives.

Là où la navigation par points n'est pas idéale
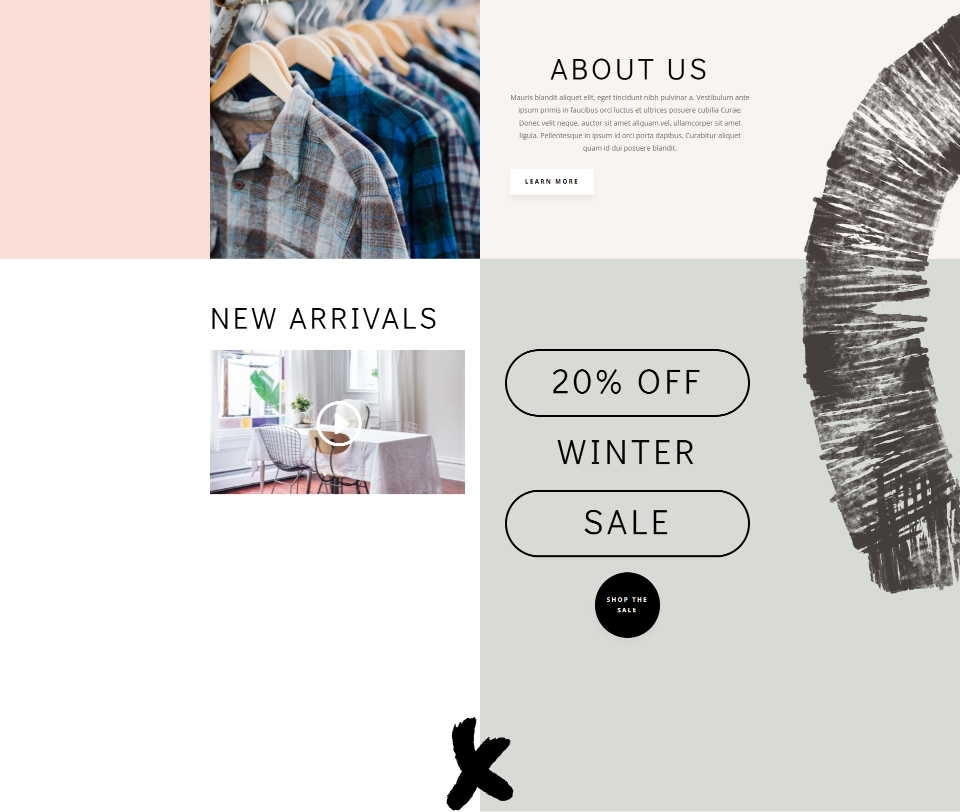
La navigation par points n'est pas idéale lorsque nous voulons attirer l'attention sur les diapositives vidéo. Pour cet exemple, j'utilise la page de destination du pack de mise en page de magasin de vêtements gratuit. J'ai remplacé les images des produits WooCommerce dans la section Nouveautés par un curseur vidéo. Dans ce cas, nous voulons voir les nouveaux produits. La zone autour du curseur est vide. Cette conception de page n'est pas idéale pour les conversions.

La piste des miniatures fonctionne mieux ici. L'accent est mis sur les produits, là où nous le voulons.

Mettre fin aux réflexions sur la piste des vignettes par rapport à la navigation par points
C'est notre regard sur Thumbnail Track vs Dot Navigation dans le module Video Slider de Divi. Les deux types de navigation fonctionnent bien, mais il est préférable de les utiliser dans leurs situations idéales. Il y a des moments où l'on fonctionne le mieux pour nos conceptions. En général, vous pouvez penser à Thumbnail Track vs Dot Navigation avec ces idées de base :
- Utilisez Thumbnail Track pour les zones plus grandes ou pour attirer l'attention sur les diapositives vidéo.
- Utilisez la navigation par points pour les zones plus petites ou lorsque vous souhaitez garder la mise en page propre.
Nous voulons de vos nouvelles. Préférez-vous Thumbnail Track ou Dot Navigation ? Faites le nous savoir dans les commentaires.
