Diviのビデオスライダーモジュールでのサムネイルトラックとドットナビゲーションの使用
公開: 2022-02-27サムネイルトラックとドットナビゲーションは、Diviレイアウトにビデオスライダーモジュールを追加するときに考慮しなければならないことの1つです。 どちらも良い選択ですが、それぞれが特定の状況により適しています。 この記事では、Diviのビデオスライダーモジュールでサムネイルトラックとドットナビゲーションを使用して、状況に応じてどちらを使用するかを決定する方法について説明します。
サムネイルトラックとドットナビゲーション
サムネイルトラックとドットナビゲーションを使用すると、Diviビデオスライダーモジュール内のビデオスライドを簡単にナビゲートできます。 どちらもビデオプレーヤー内に現在のビデオを表示しますが、ナビゲーションは大きく異なります。
どちらのタイプのナビゲーションもうまく機能しますが、一方が他方よりも優れている場合があります。 このアイデアを検討していきます。 以下の例は、両方のタイプのナビゲーションを示しています。

サムネイルトラックとドットナビゲーションの切り替え
サムネイルトラックとドットナビゲーションを簡単に切り替えることができます。 画面上部でビジュアルビルダーを有効にします。 ビデオスライダーモジュールにカーソルを合わせ、灰色の歯車のアイコンをクリックします。

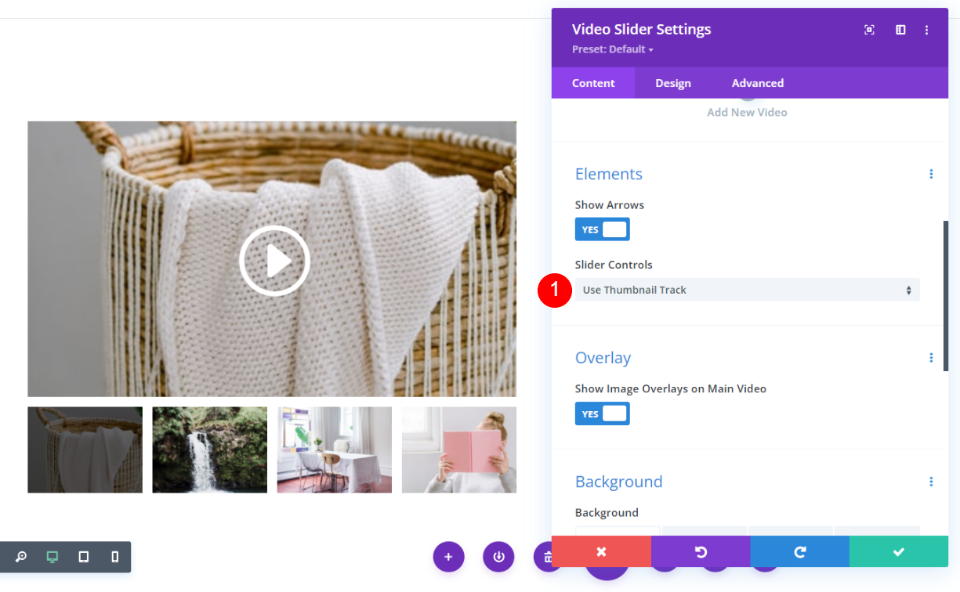
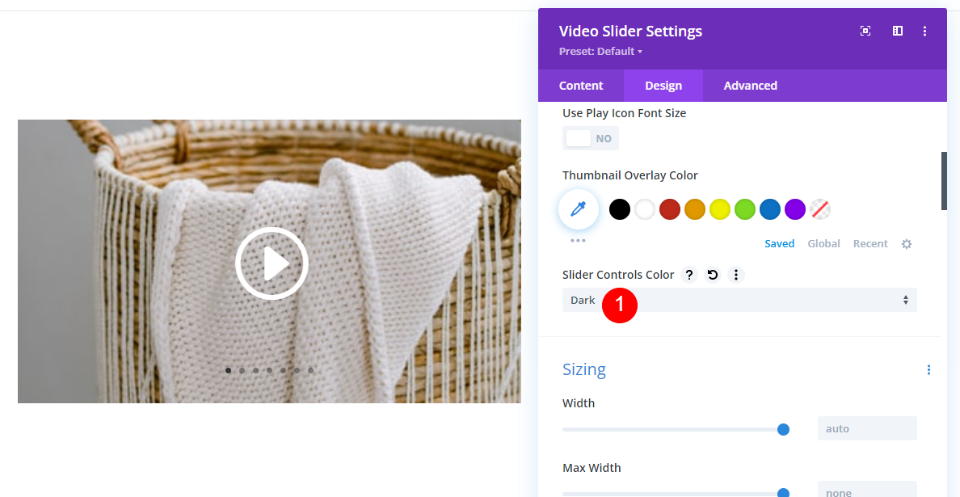
Elementsまで下にスクロールします。 ドロップダウンボックスを含むスライダーコントロールと呼ばれる設定が表示されます。 このドロップダウンには、両方のナビゲーションオプションが含まれています。 必要なオプションをクリックするだけです。 サムネイルトラックを使用するがデフォルト設定です。 これが下の画像にあるナビゲーションです。
スライダーコントロール:
- サムネイルトラックを使用する
- ドットナビゲーションを使用する

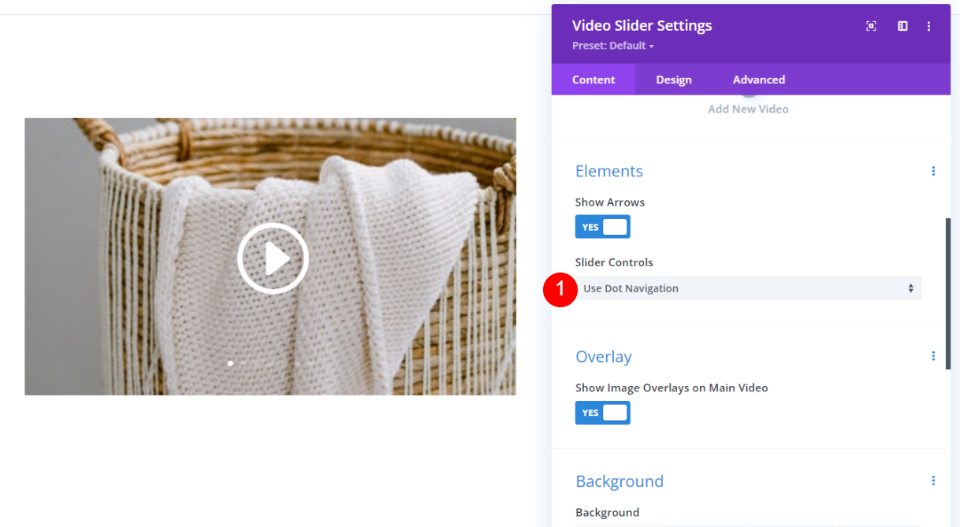
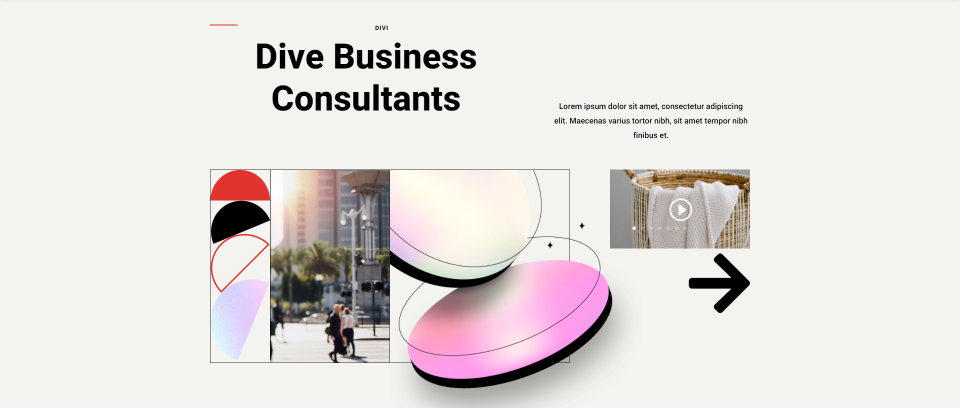
[ドットナビゲーションを使用]を選択しました。 サムネイルが削除され、動画の画像にドットが表示されるようになりました。

サムネイルトラックを見る
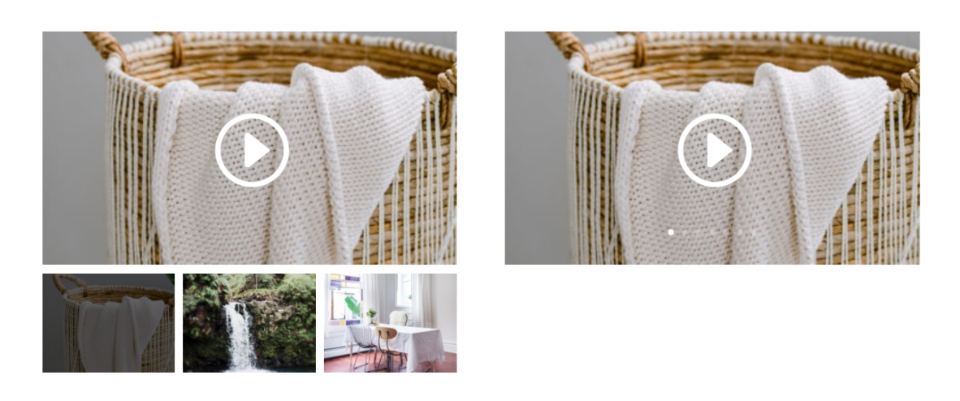
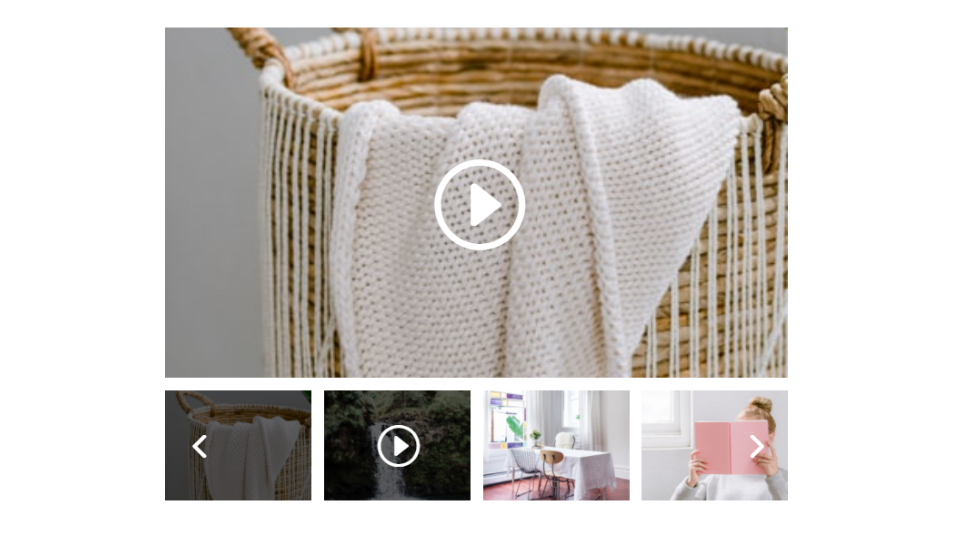
サムネイルトラックには、ビデオプレーヤーの下にあるスライドのサムネイル画像が表示されます。 サムネイルにカーソルを合わせると、再生アイコンが表示され、左右の矢印が表示されます。 この例では、左から2番目のサムネイルにカーソルを合わせています。

サムネイルをクリックすると、ビデオプレーヤーにそのビデオが表示されます。 現在のビデオのサムネイルはオーバーレイを示しています。

サムネイルトラックの矢印をクリックすると、サムネイルが前または次のサムネイルセットにスクロールされます。 これにより、ユーザーはサムネイルを簡単に確認し、ビデオスライダーでビデオを選択できます。

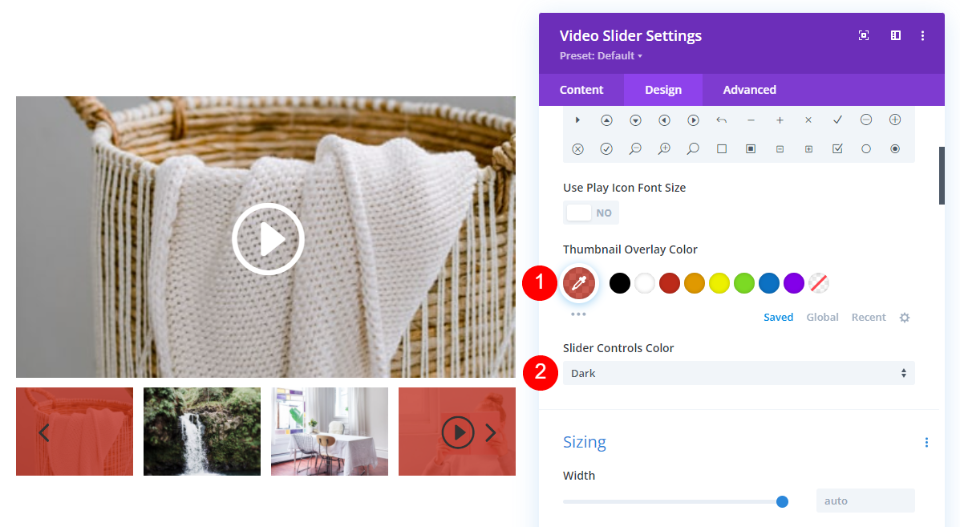
サムネイルトラックのオーバーレイとコントロールカラーを制御できます。 サムネイルオーバーレイの色は任意の色を選択してください。 SliderControlsColorの明るいオプションと暗いオプションのどちらかを選択します。
- サムネイルオーバーレイカラー:カスタムカラーを選択
- スライダーコントロールの色:明るいまたは暗いを選択します

サムネイルトラックを使用する場合
サムネイルトラックは画像を表示するため、画像が少ないページまたはページ上の場所で使用することをお勧めします。 空白で使用してください。 スライドに注目したいときに最適です。
サムネイルトラックが理想的な場所
ここにいくつかの例があります。 以下の例では、周囲に多くの画像がなく、他の要素から分離するのに十分な空白があるため、うまく機能します。
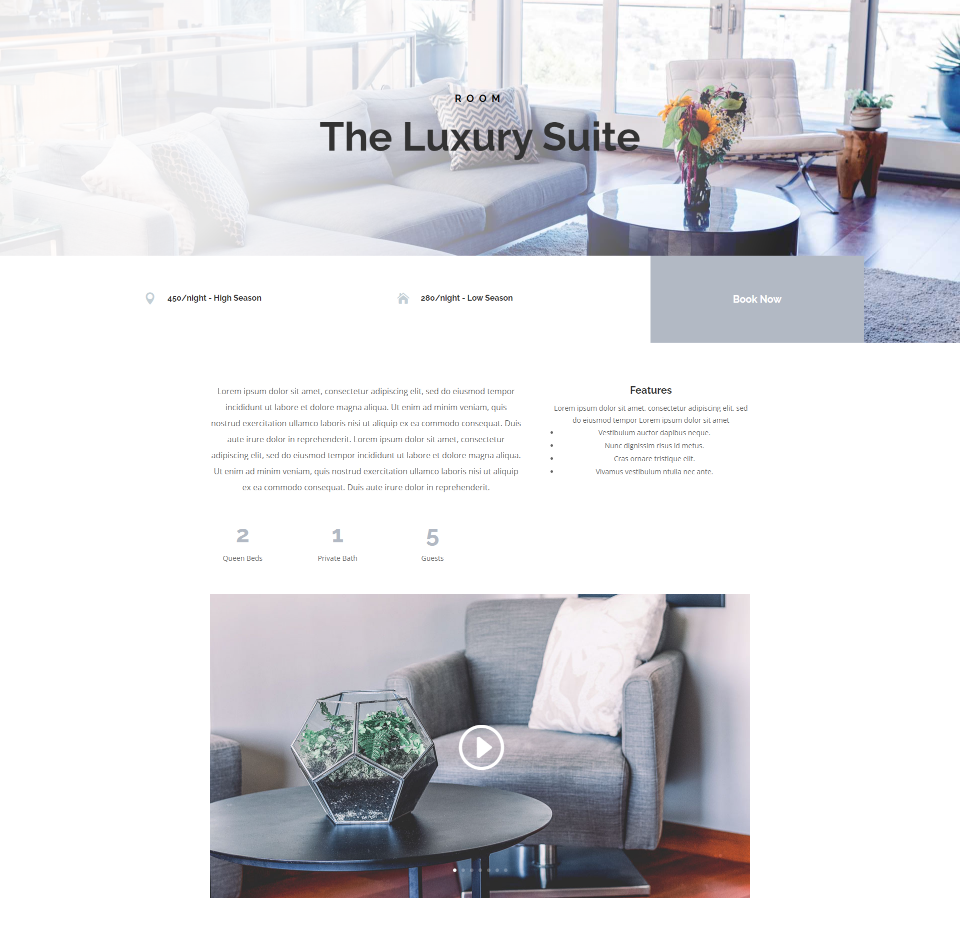
この例では、無料のBed and BreakfastLayoutPackのRoomページを使用しています。 ビデオモジュールと画像モジュールを単一のビデオスライダーモジュールに交換しました。 これは、サムネイルトラックを備えたビデオスライダーモジュールの完璧な使用法です。 サムネイルはスライドが何であるかを示しているので、訪問者は興味のある部屋を簡単に見ることができます。

ドットナビゲーションは、このレイアウトには理想的ではありません。 このページの目的である部屋には注意を向けません。

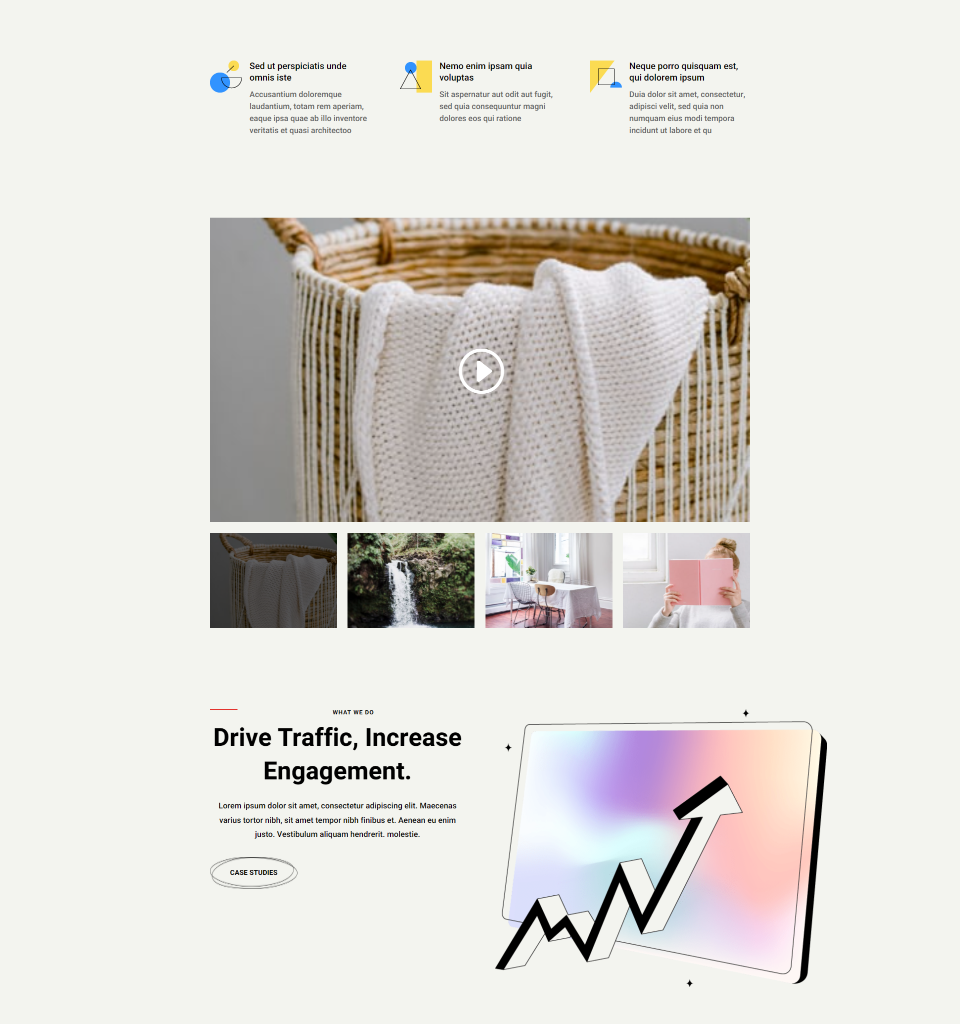
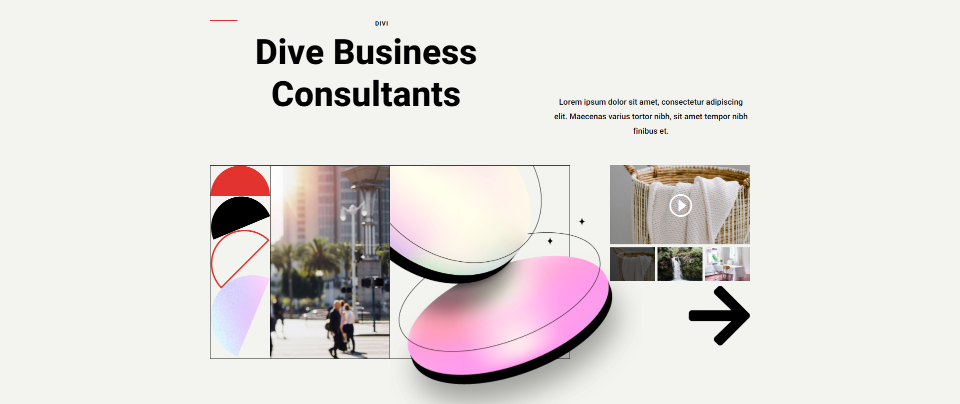
以下の例では、サムネイルトラック付きのビデオスライダーモジュールを、Divi内で利用できる無料のコンサルタントレイアウトパックのホームページ内に配置しました。 ビデオスライダーとその上下のモジュールの間に空白があります。 モジュールにはレイアウトの全幅があるため、ナビゲーションサムネイル用に十分な画面幅があります。

ドットナビゲーションもここではうまく機能しますが、ビデオスライドには注意が向けられません。 説明するタイトルなど、より多くの情報が必要です。


サムネイルトラックが理想的でない場合
サムネイルトラックは、サムネイル用のスペースが少なく、周囲に画像がたくさんある場合には理想的ではありません。
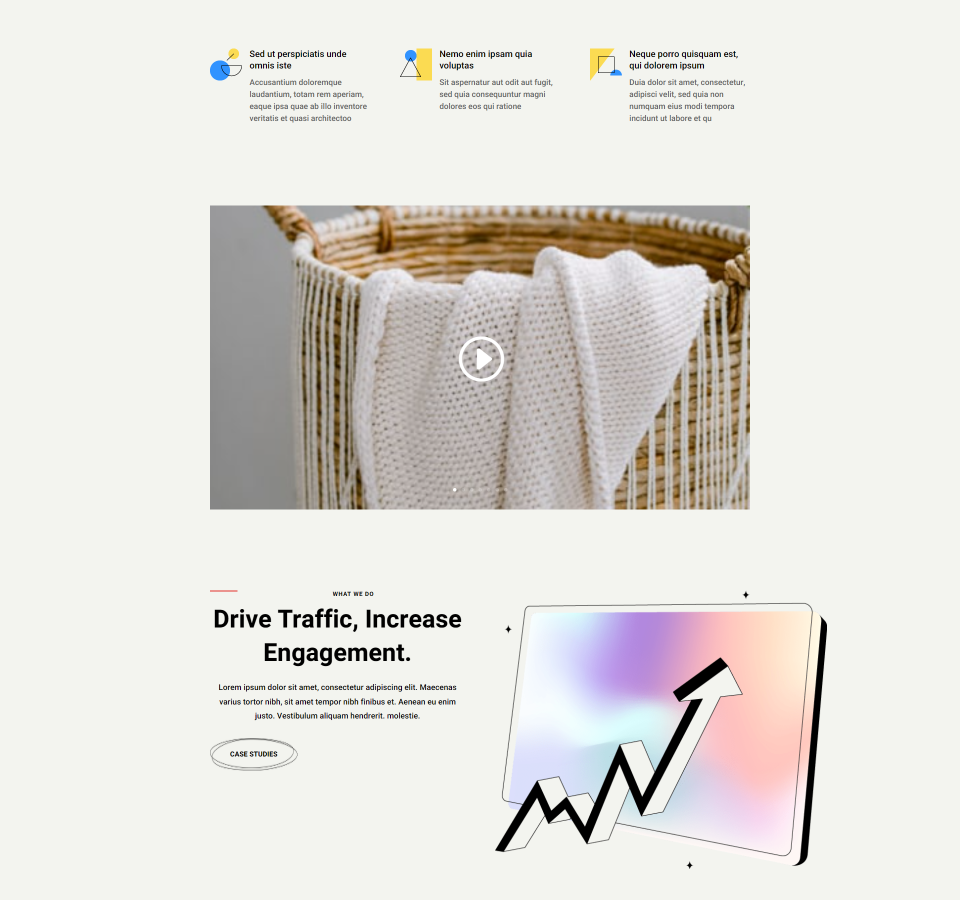
この例では、ビデオスライダーモジュールをグラフィック付きの画像の横にある小さな列に移動しました。 ここではビデオスライダーは見栄えがしますが、サムネイルは見づらいです。 ビデオスライダーはビジュアルで失われるため、ビデオに注目を集めたい場合は、これを配置する場所ではありません。

ドットナビゲーションはここにぴったりです。 周囲の要素を損なうことのない最小限のデザインです。 これは、ビデオをより小さなサポート要素として使用する場合に適しています。

ドットナビゲーションを見てください
ドットナビゲーションは、各スライドの注目画像にドットを追加します。 現在のスライドのドットは他のスライドよりも明るいです。

ドットをクリックすると、そのドットのビデオが選択されます。 以下の例では、最後のドットを選択しました。 ビデオプレーヤーに、そのビデオスライドの画像が表示されます。 ビデオ画像にカーソルを合わせると、オーバーレイが表示され、配色でドットが見やすくなります。

ドットの明るい色と暗い色のどちらかを選択できます。 これにより、動画の注目画像の色やオーバーレイに基づいて、ドットをより見やすくすることができます。 以下の例では、ダークオプションを選択しました。
- スライダーコントロールの色:明るいまたは暗いを選択します

ドットナビゲーションを使用する場合
ドットナビゲーションは、ビデオスライダーのスライドが主な焦点ではない場合、またはページを視覚的に乱雑にしないようにしたい場合に理想的です。 ページをシンプルに保ちますが、スライド間を移動するのは簡単です。
ドットナビゲーションが理想的な場所
ドットナビゲーションの例をいくつか示します。 スペースがあまりない場合、ページをきれいに保ちたい場合、またはビデオスライダーのすべてのビデオに注意を引くことが目的ではない場合にうまく機能します。
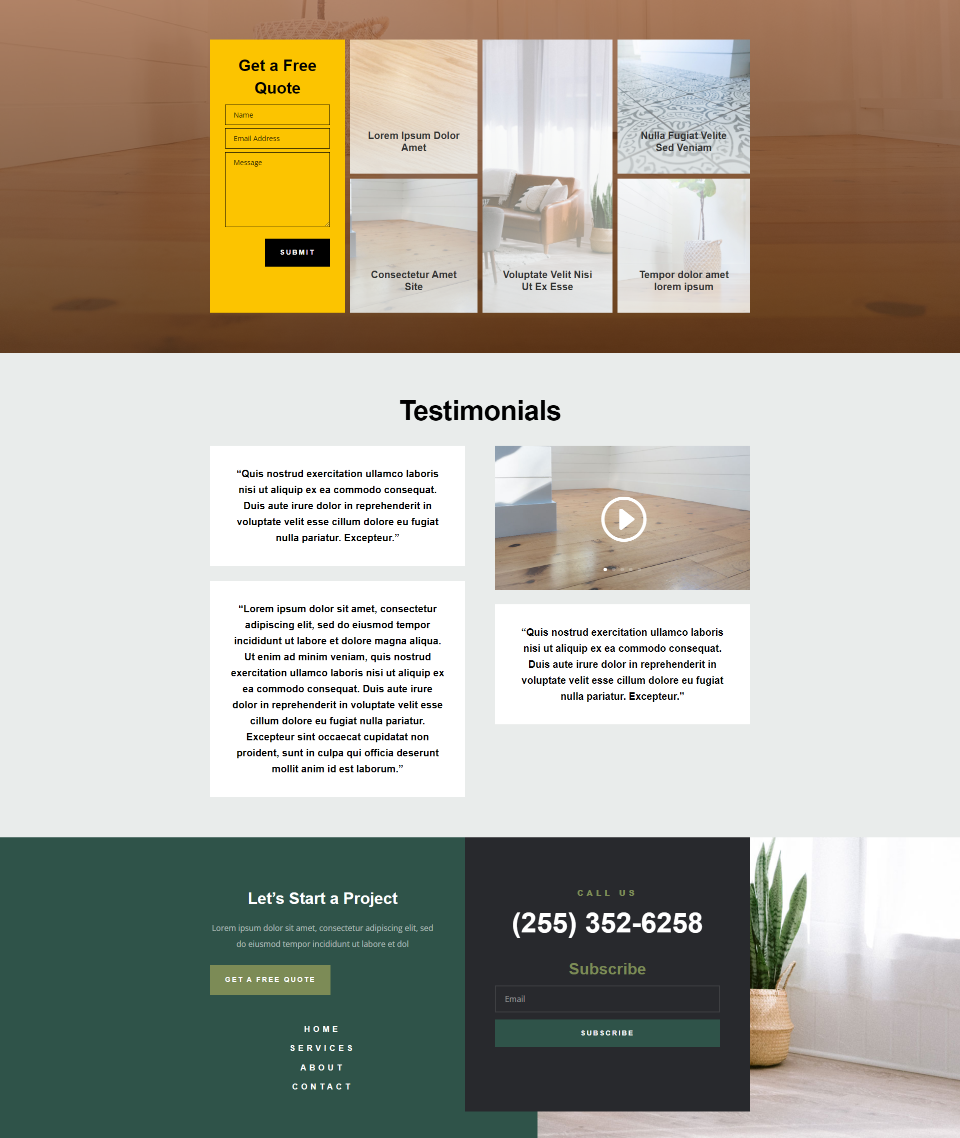
この例では、お客様の声のセクションにビデオスライダーモジュールを追加しました。 このセクションには、ビデオスライダーと一緒にいくつかの書面による推薦状が含まれています。 このページの目的は、サービスを宣伝することです。 ビデオは、販売をサポートするための証言の1つのタイプにすぎません。 すべてのスライドに注意を向ける必要はありません。 ユーザーは好きなだけ見ることができます。 無料のフローリングレイアウトパックのホームページを使用しています。

サムネイルトラックは見栄えがしますが、このレイアウトでは気が散る可能性があり、ページの目的に応じて必要ありません。 私たちは、私たちの証言が私たちの行動の呼びかけから気を散らすことを望んでいません。

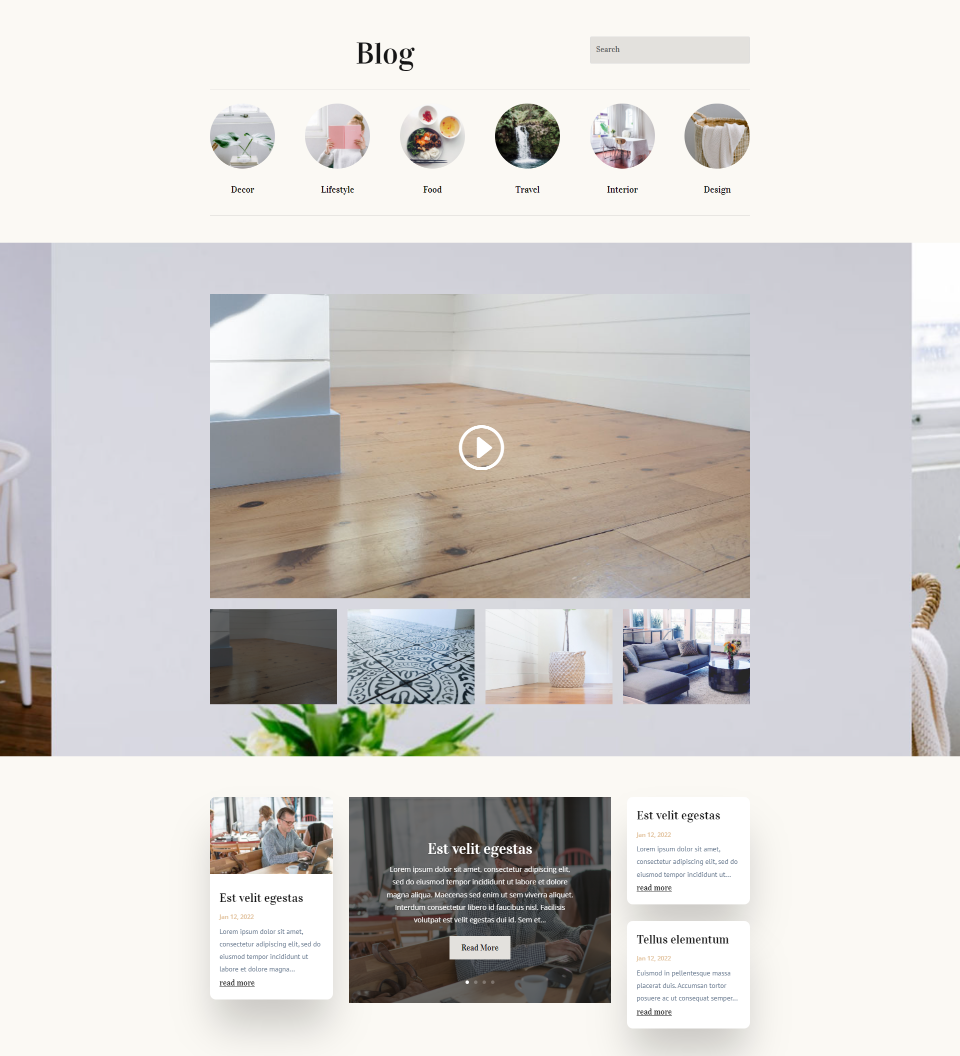
別の例を示します。 これは、無料のBloggerLayoutPackのブログページを使用しています。 ブログ投稿モジュールをビデオスライダーモジュールに置き換えました。 この例には、スライダーの周りにたくさんのビデオスライドと画像が含まれています。 レイアウトはすっきりとしていて、ナビゲートしやすいように見えます。 目標は、すべての投稿に焦点を当てることではなく、ユーザーが必要に応じて投稿を確認できるようにすることです。

サムネイルトラックはここでも見栄えがしますが、ページが多くのスライドで乱雑になりすぎます。

ドットナビゲーションが理想的でない場所
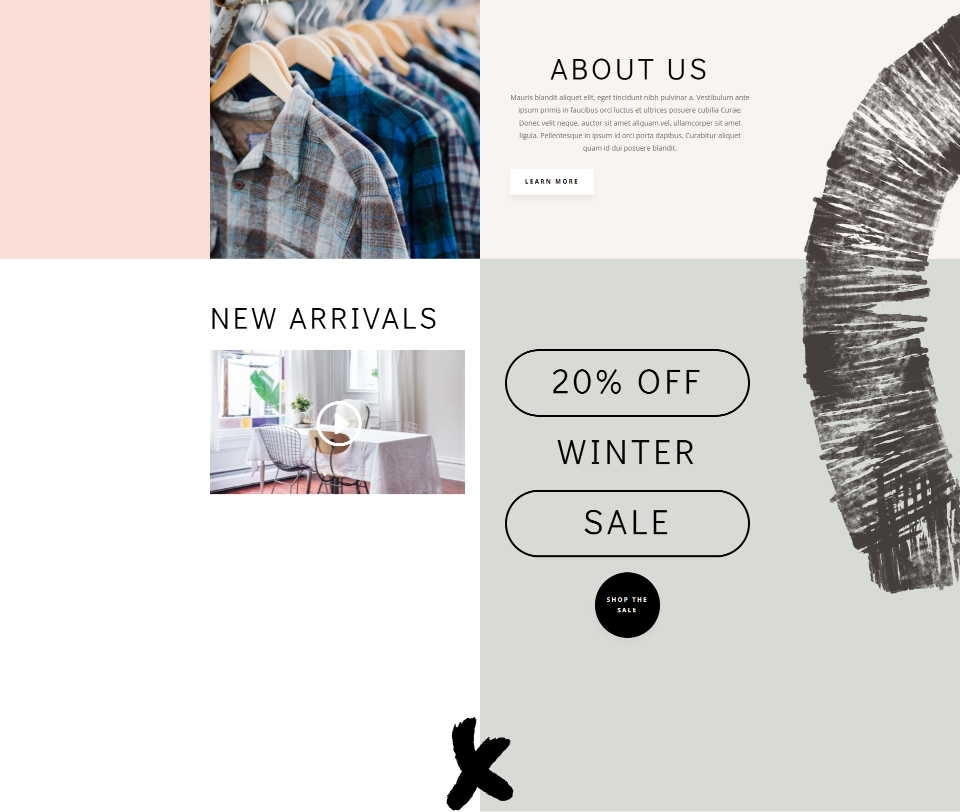
ビデオスライドに注意を向けたい場合、ドットナビゲーションは理想的ではありません。 この例では、無料の衣料品店レイアウトパックのランディングページを使用しています。 新着セクションのWooCommerce製品の画像をビデオスライダーに置き換えました。 この場合、新製品を見たいと思います。 スライダーの周りは空です。 このページデザインは、変換には理想的ではありません。

サムネイルトラックは、ここでより適切に機能します。 焦点は、私たちが望むところの製品にあります。

サムネイルトラックとドットナビゲーションの終わりの考え
これが、Diviのビデオスライダーモジュールのサムネイルトラックとドットナビゲーションの比較です。 どちらのタイプのナビゲーションもうまく機能しますが、理想的な状況で使用するのが最善です。 私たちのデザインに最適な場合があります。 一般に、サムネイルトラックとドットナビゲーションは、次の基本的な考え方で考えることができます。
- より広い領域に、またはビデオスライドに注意を引くために、サムネイルトラックを使用します。
- 小さな領域やレイアウトをきれいに保ちたい場合は、ドットナビゲーションを使用します。
私たちはあなたから聞きたい。 サムネイルトラックとドットナビゲーションのどちらが好きですか? コメントで教えてください。
