Как использовать модуль блога внутри шаблона страницы категории и/или архива
Опубликовано: 2022-02-26Модуль Divi Blog — это мощный инструмент для создания категорий и архивных страниц. С помощью нескольких простых настроек вы можете назначить шаблон любой категории или странице архива без необходимости настраивать модуль блога. В этой статье мы рассмотрим, как использовать модуль блога внутри шаблона категории или страницы архива и назначить его любой странице категории или архива.
Давайте начнем.
Что такое категория и/или страница архива?
Во-первых, давайте определимся, о чем мы говорим.
На странице архива отображаются сообщения, принадлежащие к определенному типу архива. К ним относятся автор сообщения, категория, дата и тег. Это также работает для каждого из типов сообщений, таких как проекты.
На странице категории отображаются сообщения для определенной категории блога. Это тип страницы архива.
Divi позволяет нам создавать шаблоны для всех этих архивных страниц. Мы также можем создавать шаблоны для определенных страниц архива, используя параметры динамической публикации.
Указание содержимого страницы архива
Несмотря на то, что мы можем назначить шаблон странице архива, нам все равно нужно указать, что страница будет отображать. Это делается в модуле Блог внутри самого шаблона. Модуль «Блог» отображает ленту на основе нашего выбора. Мы рассмотрим наиболее эффективный способ настройки модуля «Блог», чтобы его можно было использовать с любой страницей архива.
Загрузите шаблон страницы категории
Чтобы продолжить, вам понадобится шаблон страницы категории. Вы можете создать его с нуля или загрузить из блога Elegant Themes. Вы можете найти множество бесплатных шаблонов страниц категорий в блоге Elegant Themes, выполнив поиск по запросу «бесплатный шаблон страницы категорий». Загрузите заархивированный файл на свой компьютер и разархивируйте его. Вам нужно будет загрузить файл JSON.

Для своих примеров я использую бесплатный шаблон страницы категории для пакета макета программного обеспечения Divi . Загрузите шаблон категории, выбрав Divi > Theme Builder на панели управления WordPress. Выберите « Переносимость » в правом углу, перейдите на вкладку « Импорт » и перейдите к файлу JSON на своем компьютере. Выберите файл и нажмите « Импортировать шаблоны Divi Theme Builder» . Сохраните свой шаблон.
- Диви
- Конструктор тем
- Портативность
- импорт
- Выбрать файл
- Импорт шаблонов Divi Theme Builder
- Сохранять

Назначение шаблона страницы категории
Шаблон категории автоматически устанавливается на все страницы категорий . Вы можете назначить его определенному архиву или страницам категорий, выбрав значок шестеренки .

Настройки шаблона позволяют нам выбирать сообщения, которые будут отображать шаблон. мы можем выбрать All определенного типа поста или определенного поста. Например, мы можем назначить шаблон всем авторам или выбрать конкретного автора.

Настройка шаблона страницы категории
Наш шаблон включает в себя модуль Post Slider и модуль Blog . Ползунок сообщений является частью главного раздела, а модуль «Блог» создает ленту блога.

Я хочу создать их с нуля, поэтому я удалил модуль Post Slider и Row, а также модуль Blog из своего шаблона. Сначала мы создадим шаблон с модулем блога, а затем добавим слайдер сообщений, чтобы создать две версии макета.

Создайте шаблон категории или архива
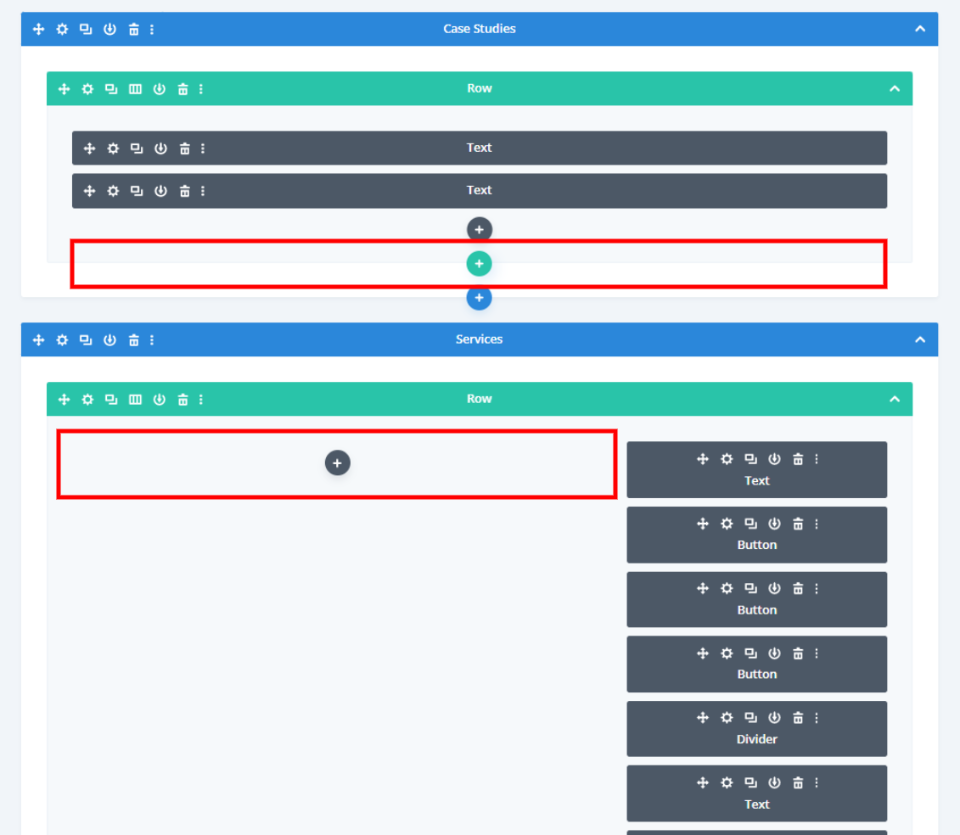
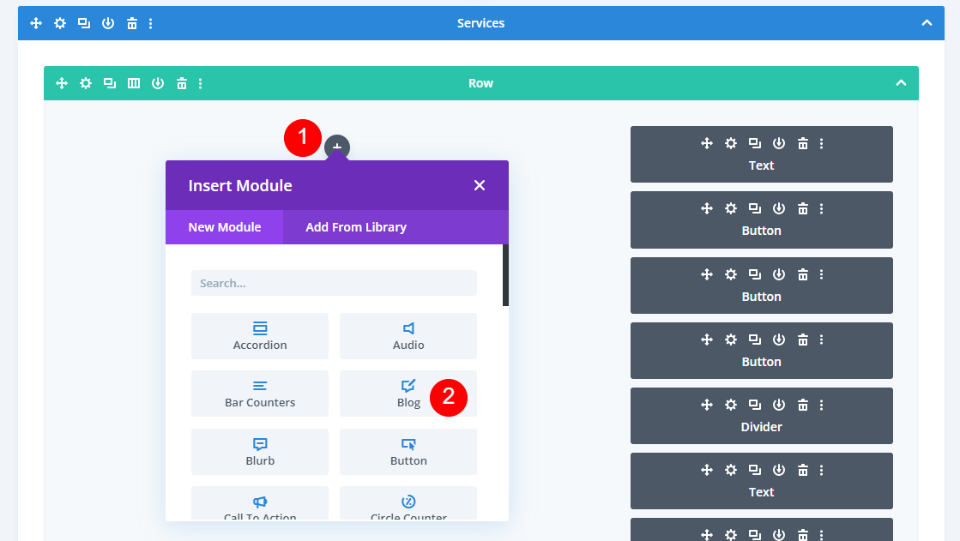
Во-первых, мы добавим модуль блога. Выберите серый значок и выберите модуль Блог из вариантов.

Содержание
Сначала включите сообщения для текущей страницы . Это позволяет модулю динамически отображать сообщения независимо от назначения страницы. Затем установите количество сообщений на 8.
- Сообщения для текущей страницы: Да
- Количество сообщений: 8

Элементы
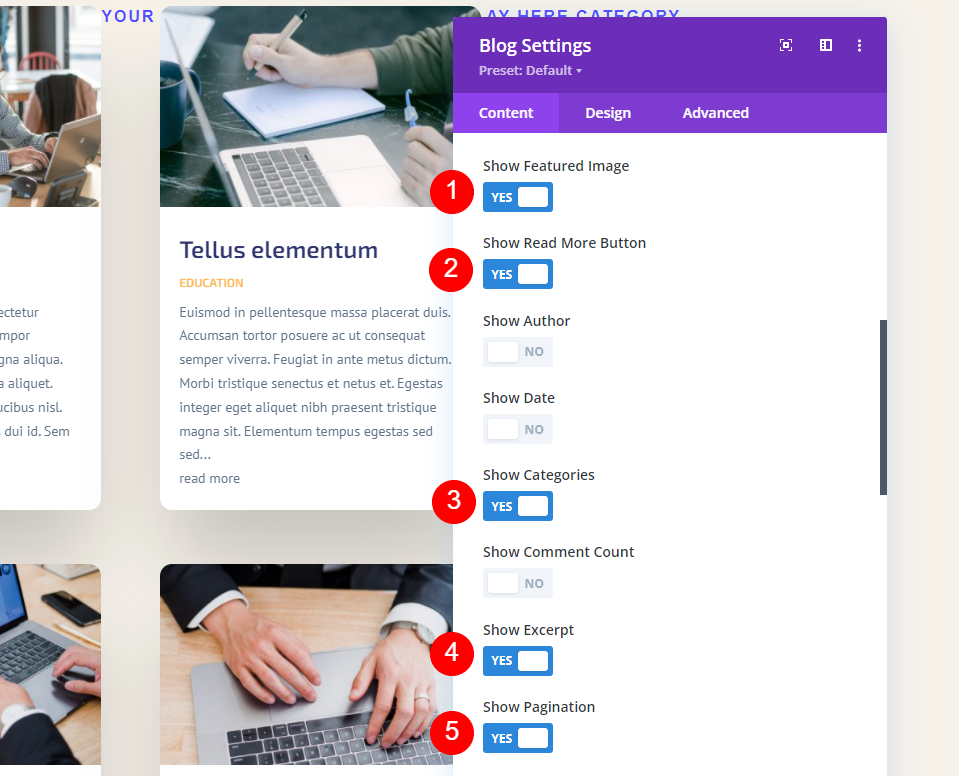
Прокрутите вниз до элементов . Выберите, чтобы использовать избранное изображение, кнопку «Подробнее», «Категории», «Отрывок» и «Разбиение на страницы». Отключите остальные.
- Рекомендуемое изображение: Да
- Кнопка «Подробнее»: Да
- Категории: Да
- Выдержка: да
- Пагинация: Да

Макет и наложение
Перейдите на вкладку « Дизайн ». Убедитесь, что для макета выбрана сетка , и отключите наложение.
- Макет: Сетка
- Наложение: Выкл.

Текст заголовка
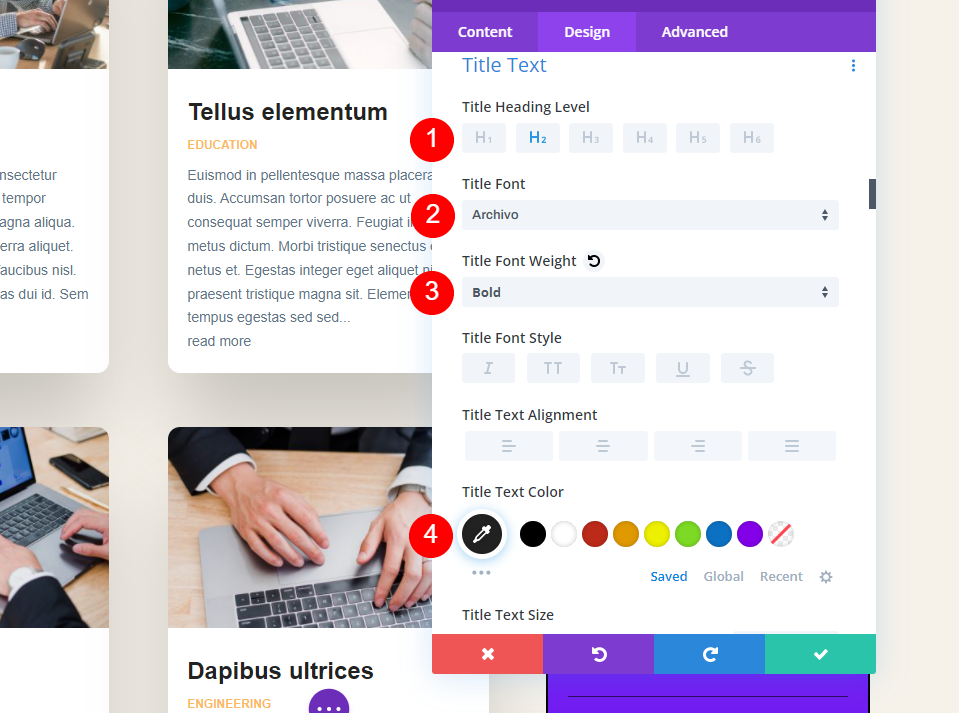
Прокрутите до текста заголовка и выберите H2 для уровня заголовка. Выберите Archivo для шрифта и установите его жирным шрифтом. Установите цвет на #222222.
- Уровень заголовка: H2
- Шрифт: Архив
- Вес: Жирный
- Цвет: #222222

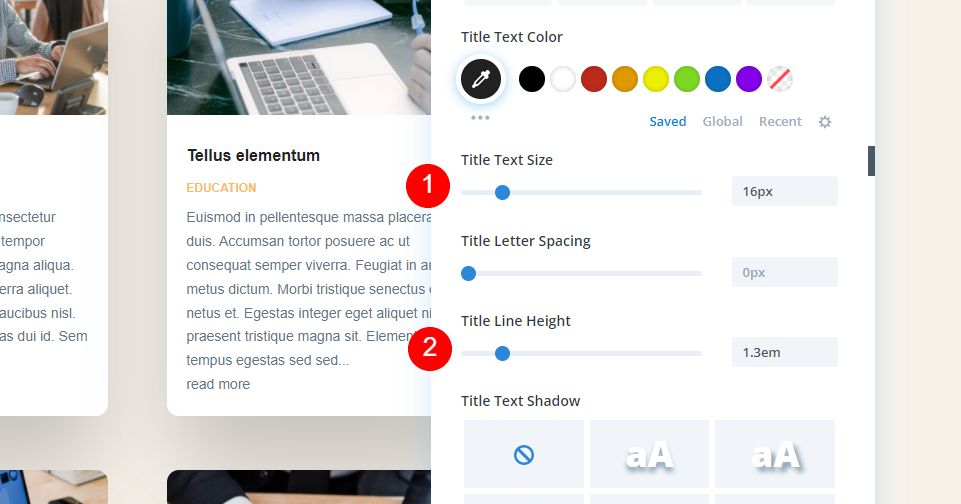
Установите Размер на 16px и Высоту линии на 1.3em.
- Размер: 16 пикселей
- Высота строки: 1.3em

Основной текст
Прокрутите до основного текста и выберите Archivo для шрифта. Установите цвет на черный и высоту линии на 1,5 em.
- Шрифт: Архив
- Цвет: #000000
- Высота линии: 1,5 см

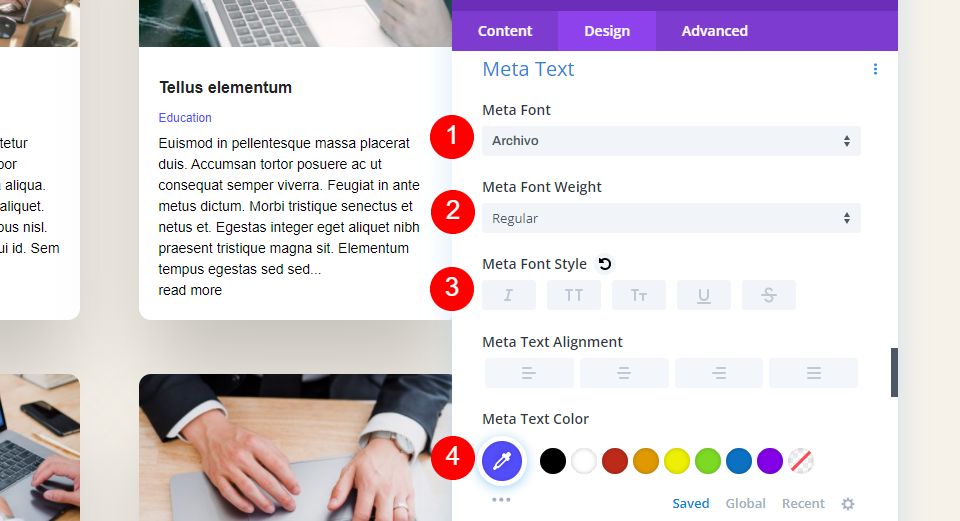
Метатекст
Прокрутите до « Метатекст» и выберите «Архив» для шрифта. Установите стиль на none и цвет на # 544fff.
- Шрифт: Архив
- Стиль: Нет
- Цвет: #544fff

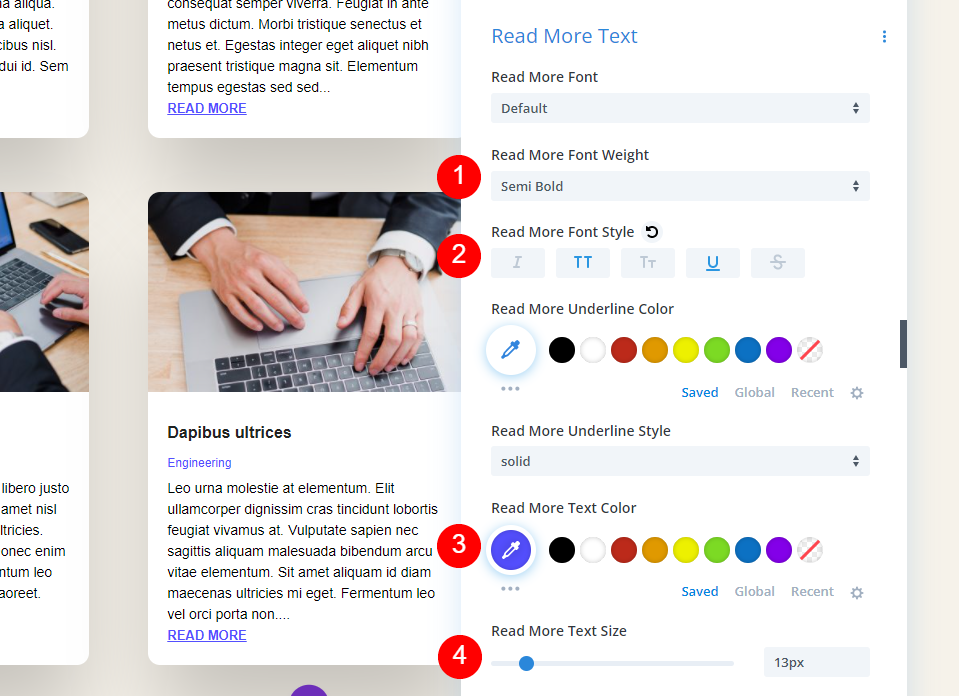
Читать дальше Текст
Прокрутите вниз до « Читать больше текста » и установите толщину на полужирный, стиль на TT и подчеркнутый, цвет на # 544fff и размер на 13 пикселей.
- Вес: полужирный
- Стиль: ТТ, Подчеркнутый
- Цвет: #544fff
- Размер: 13 пикселей

Текст страницы
Для текста разбивки на страницы выберите Archivo для шрифта и установите полужирный и черный.
- Шрифт: Архив
- Вес: полужирный
- Цвет: #000000

Расстояние
Прокрутите до Spacing и установите Top Margin на 0vw.
- Верхнее поле: 0vw

Граница
Перейдите к границе и установите закругленные углы на 0px.
- Макет сетки Закругленные углы: 0px

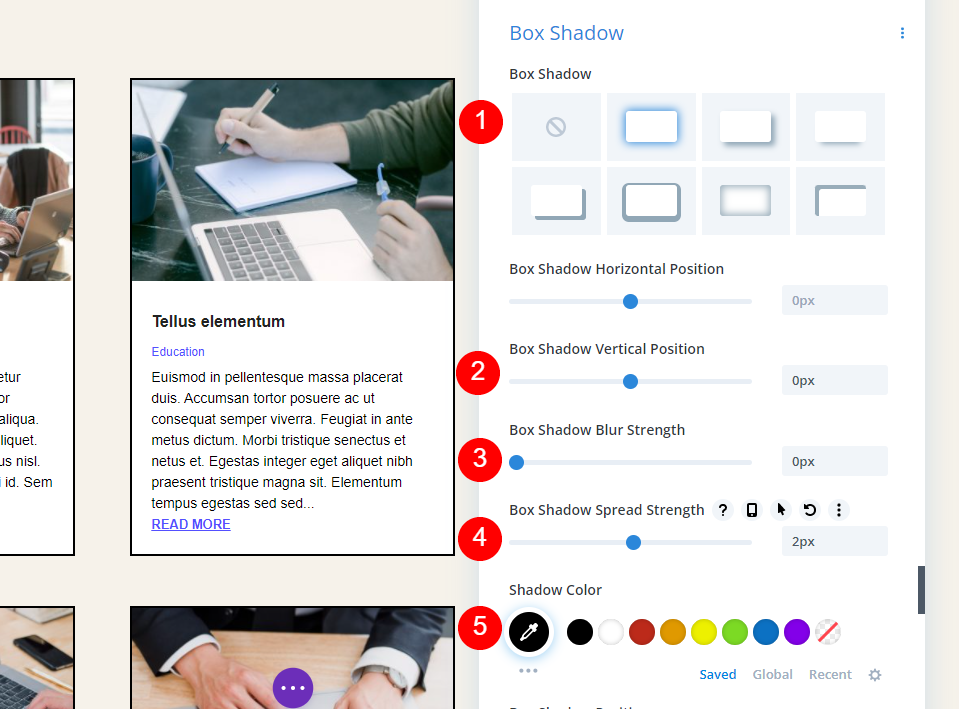
Коробчатая тень
Прокрутите вниз до Box Shadow и выберите первый вариант. Установите Вертикальное положение на 0 пикселей, Силу размытия на 0 пикселей, Силу распространения на 2 пикселя и Цвет на черный.
- Коробчатая тень: первая
- Вертикальное положение: 0px
- Сила размытия: 0px
- Сила распространения: 2px
- Цвет: #000000

Пользовательские CSS
Наконец, мы добавим немного CSS к кнопке «Подробнее», чтобы добавить пространство между текстом и кнопкой «Подробнее». Перейдите на вкладку «Дополнительно» и прокрутите до поля кнопки «Подробнее » и добавьте этот CSS:
margin-top: 10px !important; display: block;

Теперь сохраните настройки и закройте Theme Builder.
Категория и результаты страницы архива
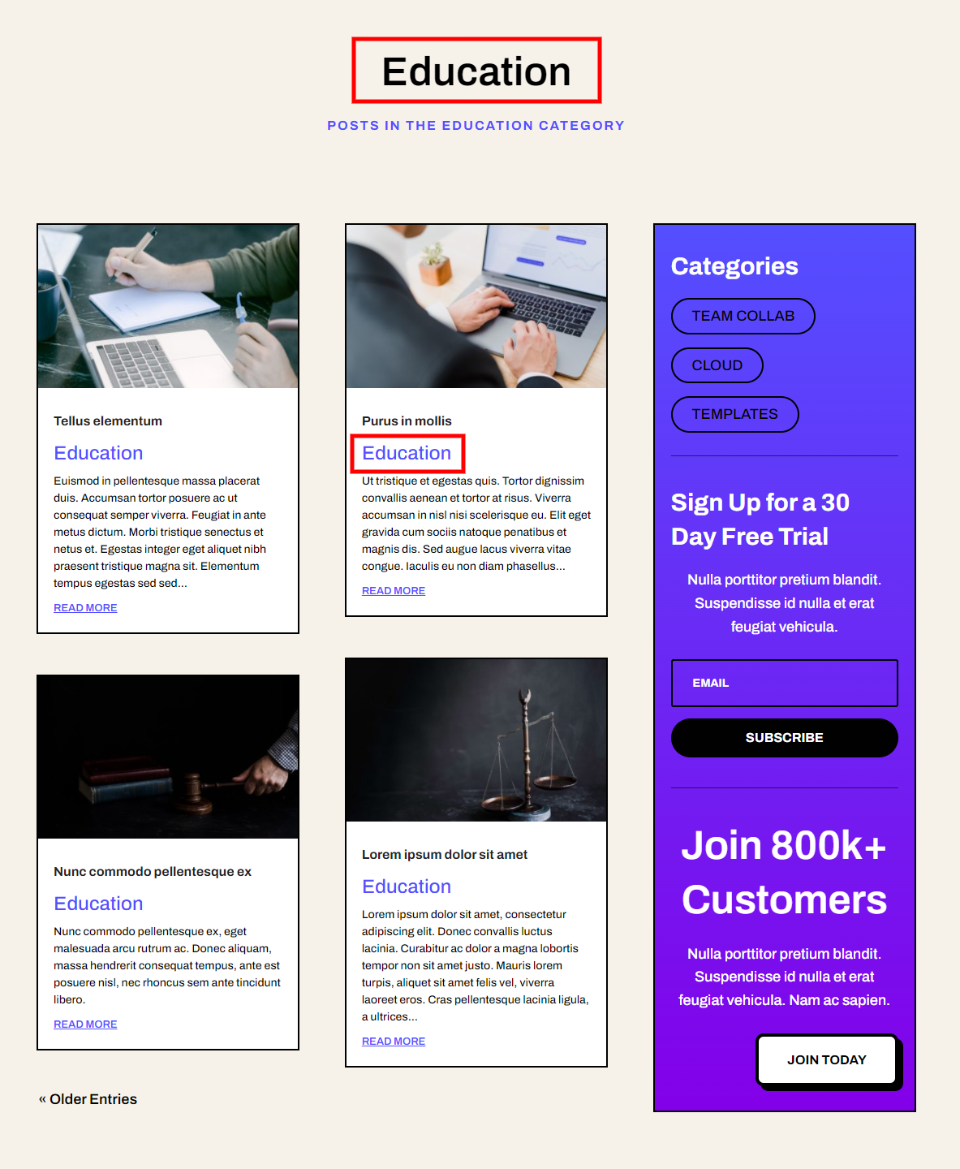
Вот как выглядит наш шаблон категории, когда он назначен всем категориям. На странице отображается динамический контент из категории «Образование». Для моих примеров я изменил количество сообщений на 4, чтобы скриншоты были меньше, и увеличил размер метатекста, чтобы их было легче увидеть.

Разбиение на страницы работает динамически только внутри этой категории. Для следующего изображения я выбрал более старые записи, и они по-прежнему показывают только записи в категории «Образование».

Этот шаблон используется только на страницах категорий. Если я выбираю имя автора, тег или дату, я вижу стандартную ленту блога. Вот моя авторская страница:

Теперь давайте вернемся и изменим назначение на Author Pages.

Теперь, когда я просматриваю страницу автора, я вижу сообщения из нескольких категорий. Страница даже показывает динамический контент в заголовке. Внутри самого шаблона я никаких настроек не делал. Я только изменил назначение.

Добавьте раздел Hero в шаблон страницы архива
Далее давайте добавим главный раздел со слайдером блога . Он будет отображать несколько последних сообщений из категории или архива, которым мы назначаем шаблон. Поскольку оба модуля будут отображать сообщения из одной и той же категории или архива, мы не хотим, чтобы они перекрывались и отображали одни и те же сообщения. Нам нужно внести коррективы в оба модуля.

Добавить строку
Сначала добавьте строку с одним столбцом под заголовком.

Фон
Перейдите в настройки фона и установите цвет фона на rgba (255,255,255,0).
- Цвет фона: rgba (255,255,255,0)

Размеры
Выберите вкладку « Дизайн » и включите параметр «Использовать пользовательскую ширину желоба». Установите ширину на 1.
- Использовать пользовательскую ширину желоба: Да
- Ширина желоба: 1

Расстояние
Прокрутите вниз до Spacing и установите Left и Right Padding на 20px.
- Отступы: слева, справа 20px

Граница
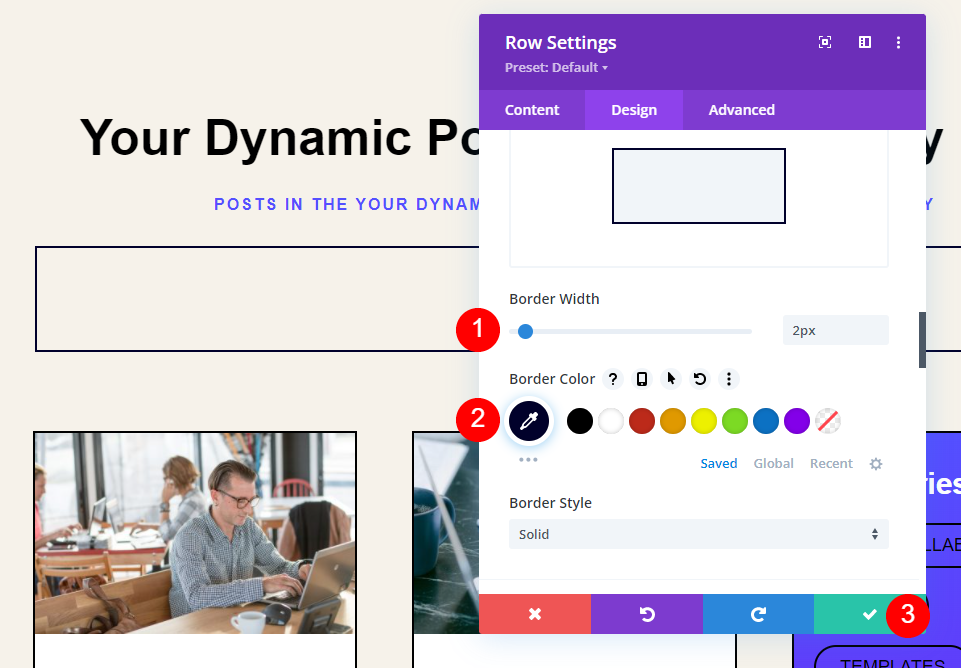
Перейдите к границе и установите ширину на 2 пикселя и цвет на #01012c. Закройте настройки строки.
- Ширина границы: 2 пикселя
- Цвет границы: #01012c

Добавить слайдер поста
Теперь пришло время добавить Post Slider. Щелкните значок серого плюса и выберите модуль Post Slider .

Содержание
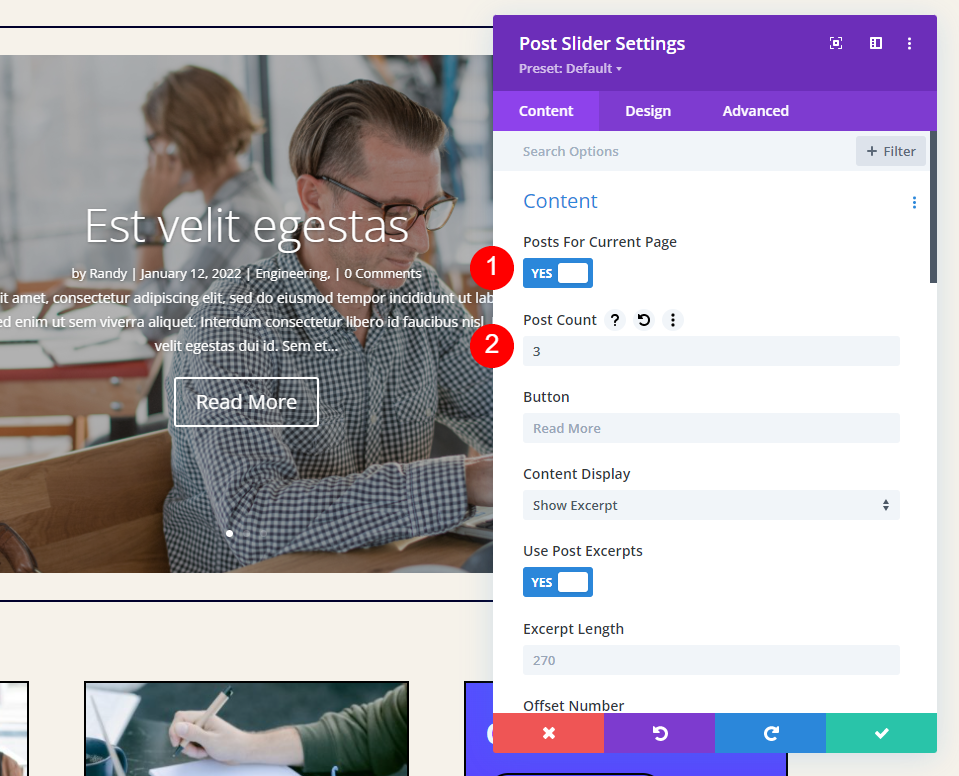
Далее мы внесем коррективы в модуль Post Slider. Слайдер постов также может динамически отображать посты. В настройках содержания модуля Post Slider выберите использование сообщений для текущей страницы и введите 3 для количества сообщений.
- Сообщения для текущей страницы: Да
- Количество сообщений: 3

Элементы
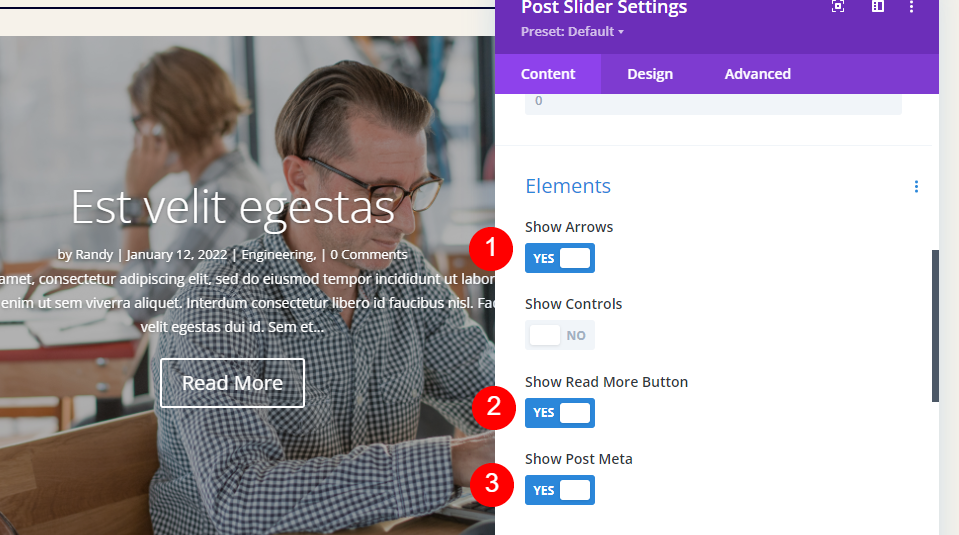
Прокрутите вниз до « Элементов » и выберите, чтобы использовать стрелки, кнопку «Подробнее» и опубликовать метаданные.
- Стрелки: да
- Кнопка «Подробнее»: Да
- Мета сообщения: Да

Популярное изображение
Включите Featured Image и установите для параметра Featured Image Placement значение Right.
- Показать избранное изображение: Да
- Размещение избранного изображения: справа

Фон
Перейдите к фону и измените цвет фона на rgba (255,255,255,0).
- Цвет фона: rgba (255,255,255,0)

Щелкните значок «Устройство» и выберите «Рабочий стол». Перейдите на вкладку «Изображение» и выберите свое изображение из медиатеки. Сначала изображение не на месте, но мы исправим это позже.
- Изображение рабочего стола: выберите из библиотеки
- Размер фонового изображения: Fit
- Позиция: по центру справа
- Повтор: нет повтора
- Смесь: Нормальная

Выберите значок планшета и удалите изображение. Мы не хотим, чтобы изображение показывалось на планшетах и телефонах.

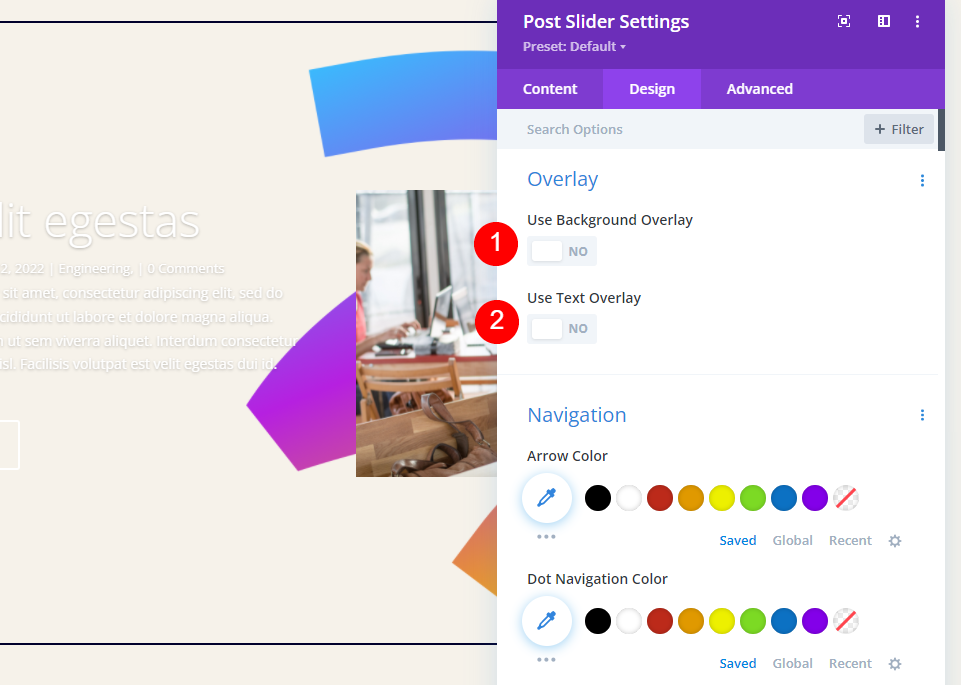
Наложение
Далее перейдите на вкладку « Дизайн ». В разделе «Наложение» отключите фоновое и текстовое наложение.
- Использовать наложение фона: нет
- Использовать наложение текста: Нет

Изображение
Перейдите к изображению и установите ширину границы на 20 пикселей. Измените цвет на rgba(255,255,255,0) и выберите первую Box Shadow.
- Ширина границы: 20px
- Цвет границы изображения: rgba(255,255,255,0)
- Коробчатая тень: первая

Настройте Вертикальное положение на 0 пикселей, Силу размытия на 0 пикселей, Силу распространения на 2 пикселя для рабочего стола и 0 пикселей для телефона. Измените цвет на черный.
- Вертикальное положение: 0px
- Сила размытия: 0px
- Сила распространения: 2 пикселя для рабочего стола, 0 пикселов для телефона.
- Цвет: #000000

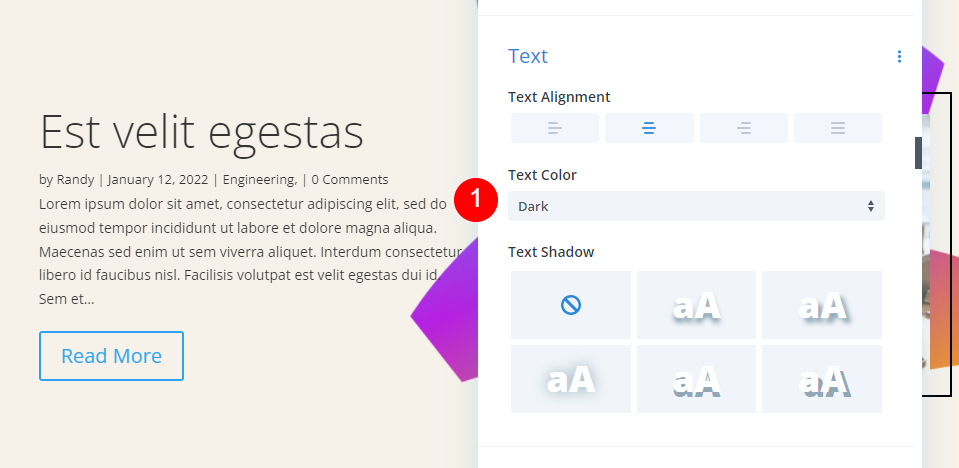
Текст
В разделе « Текст » выберите «Темный» для параметра «Цвет текста». Мы собираемся изменить цвета позже, но у шрифтов будет тень, если мы пропустим этот шаг.
- Цвет текста: темный

Текст заголовка
Прокрутите до текста заголовка . Выберите H3 для уровня заголовка. Измените шрифт на Archivo, установите толщину на полужирный, выравнивание по левому краю и цвет на черный.
- Уровень заголовка: H3
- Шрифт: Архив
- Вес: полужирный
- Выравнивание: слева
- Цвет: #000000
- Размер: 34 пикселя для рабочего стола, 24 пикселя для планшета

Основной текст
Затем прокрутите до основного текста и выберите Archivo для шрифта. Установите Выравнивание по левому краю, Цвет — черный, Размер — 15 пикселей, а Высота линии — 1,5 em.
- Шрифт: Архив
- Выравнивание: слева
- Цвет: #000000
- Размер: 15 пикселей
- Высота линии: 1,5 см

Метатекст
Затем перейдите к метатексту . Выберите Archivo для шрифта. Установите Цвет на #544fff и Размер на 14 пикселей.
- Шрифт: Архив
- Цвет: #544fff
- Размер: 14 пикселей

Кнопка
Теперь мы стилизуем кнопку. Выберите « Использовать пользовательские стили для кнопки» и измените размер на 13 пикселей. Установите цвет на # 544fff.
- Использовать пользовательские стили для кнопки: Да
- Размер текста: 13px
- Цвет: #544fff

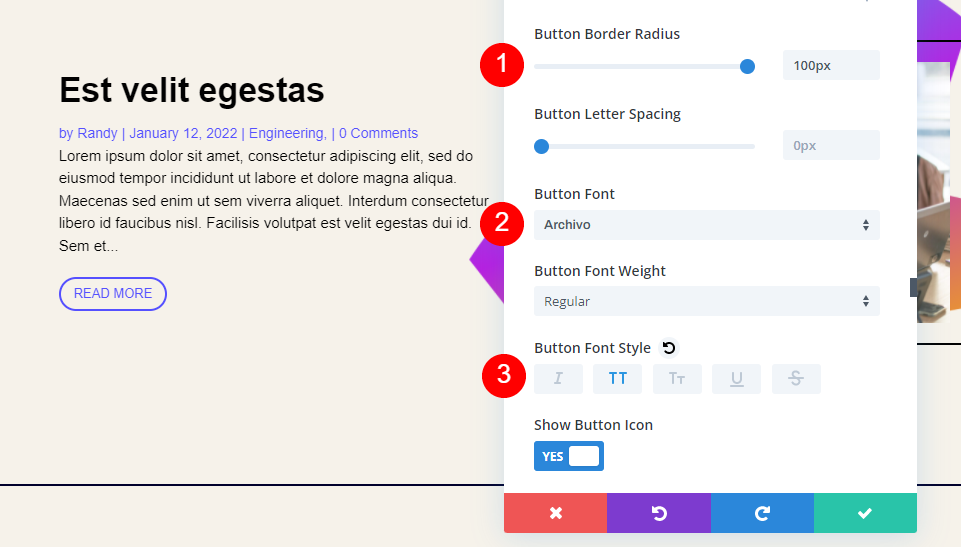
Измените Радиус границы на 100px, Шрифт на Archivo и Стиль на TT.
- Радиус границы: 100 пикселей
- Шрифт: Архив
- Стиль: ТТ

Измените выравнивание кнопок на левое.
- Расположение кнопок: слева

Расстояние
Наконец, прокрутите вниз до Spacing и установите Top and Bottom Padding на 0px. Закройте настройки модуля.
- Отступы: сверху, снизу 0px

Раздел ленты блога
Далее мы внесем небольшую корректировку в ленту блога. Откройте настройки модуля «Блог» .

Так как мы показываем 3 сообщения в слайдере блога, мы хотели, чтобы модуль блога пропускал эти 3 сообщения. Для этого измените номер смещения публикации на 3. Закройте модуль «Блог», сохраните свою страницу и выйдите из конструктора тем.

Результаты раздела героев
Вот посмотрите на шаблон. Как и прежде, я увеличил размер меташрифта, чтобы его было лучше видно. Я назначил его всем страницам архива и выбрал страницу блога. Он динамически отображает сообщения из архива блога.

В приведенном ниже примере показан шаблон для моей категории «Образование».

Теперь я настрою его так, чтобы он отображался только на страницах архива для определенного тега Software Engineering. Я не вношу изменения в модули внутри шаблона. Он по-прежнему будет отображаться динамически.

В категории «Образование» теперь отображается страница архива по умолчанию.

Теперь только сообщения с тегом Software Engineering отображают шаблон. Я добавил этот тег к сообщениям в своих категориях «Инженерия» и «Наука о данных», поэтому на этой странице отображаются только эти сообщения. Как и прежде, я не вносил изменений в модули в шаблоне. Я только изменил назначение шаблона.
Также, как и раньше, модуль блога смещает сообщения, поэтому он не отображает те же сообщения, что и слайдер блога. Разбивка на страницы по-прежнему работает в рамках текущего назначения шаблона.

Окончание мыслей
Это наш взгляд на то, как использовать модуль блога внутри шаблона категории и/или страницы архива. Несмотря на простоту, Post for Current Page действительно мощная динамическая функция. При настройке сообщений для текущей страницы изменение назначения шаблона — это все, что вам нужно сделать. Модуль Блог следует назначению шаблона. Добавьте смещение сообщения, и вы сможете отображать столько модулей блога и слайдера сообщений, сколько хотите, не отображая одно и то же сообщение дважды.
Ждем вашего ответа. Используете ли вы модуль блога внутри своей категории и архивируете шаблоны страниц? Сообщите нам о своем опыте в комментариях.
