Utilizzo della traccia delle miniature rispetto alla navigazione dei punti nel modulo di scorrimento video di Divi
Pubblicato: 2022-02-27Traccia miniature vs Dot Navigation è una di quelle cose che dobbiamo considerare quando aggiungiamo un modulo Video Slider ai nostri layout Divi. Entrambe sono buone scelte, ma ognuna è più adatta per determinate situazioni. In questo articolo, esamineremo l'utilizzo della traccia miniature rispetto alla navigazione dei punti nel modulo Video Slider di Divi per aiutarti a decidere quale utilizzare nella tua situazione.
Traccia miniature e navigazione a punti
La traccia miniature e la navigazione a punti semplificano la navigazione tra le diapositive video all'interno del modulo Divi Video Slider. Entrambi mostrano il video corrente all'interno del video player, ma la loro navigazione è molto diversa.
Entrambi i tipi di navigazione funzionano bene, ma ci sono momenti in cui uno è una scelta migliore dell'altro. Esploreremo questa idea mentre procediamo. L'esempio seguente mostra entrambi i tipi di navigazione.

Cambiare tra Traccia miniature e Navigazione punti
È facile cambiare tra Traccia miniature e Navigazione punti. Abilita il Visual Builder nella parte superiore dello schermo. Passa il mouse sopra il modulo Video Slider e fai clic sull'icona a forma di ingranaggio grigia.

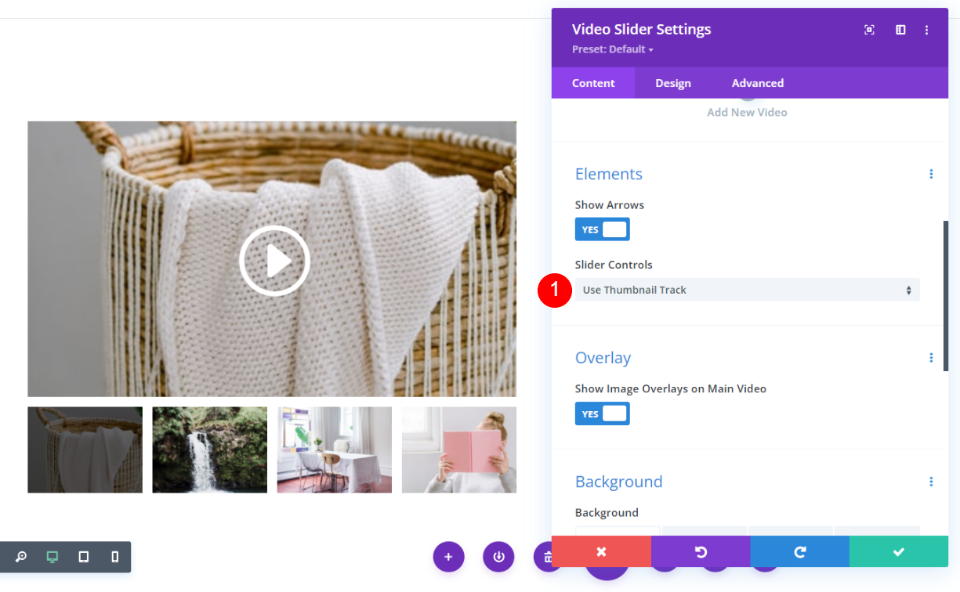
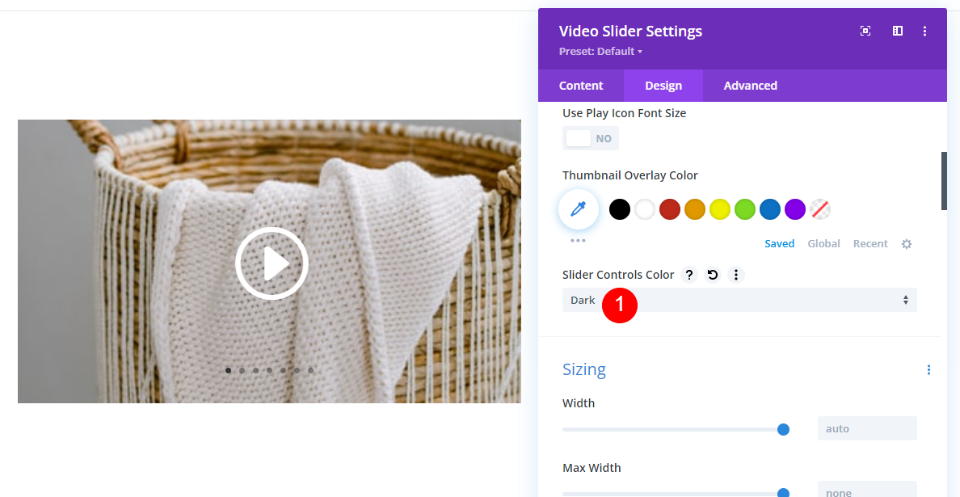
Scorri verso il basso fino a Elementi . Vedrai un'impostazione chiamata Controlli di scorrimento che include una casella a discesa. Questo menu a discesa contiene entrambe le opzioni di navigazione. Basta fare clic sull'opzione desiderata. Usa traccia miniature è l'impostazione predefinita. Questa è la navigazione vista nell'immagine qui sotto.
Controlli di scorrimento:
- Usa Traccia miniature
- Usa la navigazione a punti

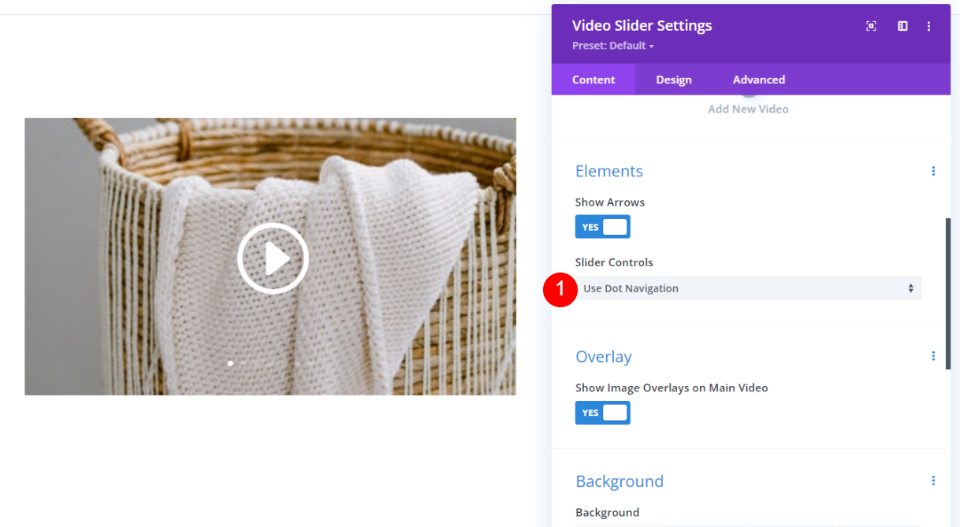
Ora ho selezionato Usa navigazione punti . Le miniature sono state rimosse e ora vengono visualizzati dei punti sull'immagine del video.

Uno sguardo alla traccia delle miniature
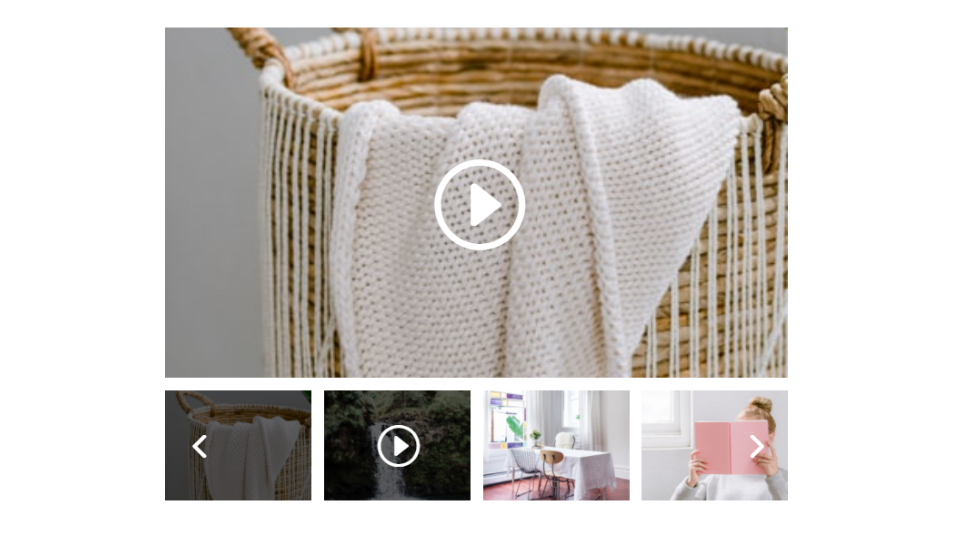
Traccia miniature visualizza un'immagine in miniatura delle diapositive sotto il lettore video. Passare il mouse su una miniatura mostra l'icona di riproduzione e rivela le frecce sinistra e destra. Sto passando il mouse sopra la seconda miniatura da sinistra in questo esempio.

Facendo clic su una miniatura viene visualizzato quel video nel video player. La miniatura del video corrente mostra una sovrapposizione.

Facendo clic su una freccia nella Traccia miniature, le miniature scorrono fino alla serie di miniature precedente o successiva. Ciò consente agli utenti di vedere facilmente le miniature e scegliere il proprio video nel dispositivo di scorrimento video.

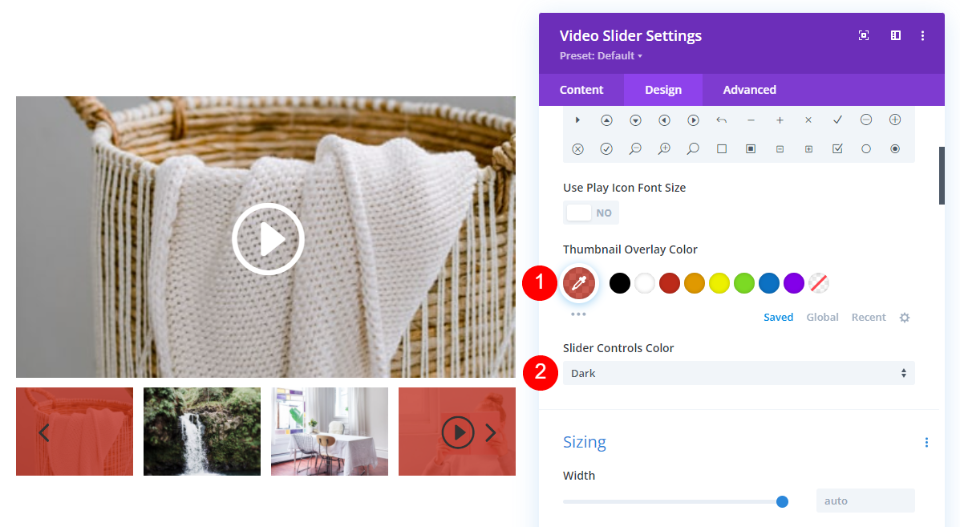
Hai il controllo sulla sovrapposizione della traccia delle miniature e controlla il colore. Scegli un colore qualsiasi per il colore della sovrapposizione delle miniature . Seleziona tra le opzioni Chiaro e Scuro per il Colore dei controlli del dispositivo di scorrimento .
- Colore sovrapposizione miniatura: scegli il colore personalizzato
- Colore dei controlli del dispositivo di scorrimento: scegli Chiaro o Scuro

Quando utilizzare la traccia delle miniature
Poiché Traccia miniature visualizza le immagini, è meglio utilizzarlo su una pagina, o all'interno di una posizione su una pagina, che non ha molte immagini. Usalo con uno spazio bianco. È l'ideale quando vuoi attirare l'attenzione sulle diapositive.
Dove la traccia delle miniature è l'ideale
Qui ci sono un paio di esempi. Funziona bene negli esempi seguenti perché non ci sono molte immagini nell'area circostante e ha abbastanza spazio bianco per separarlo dagli altri elementi.
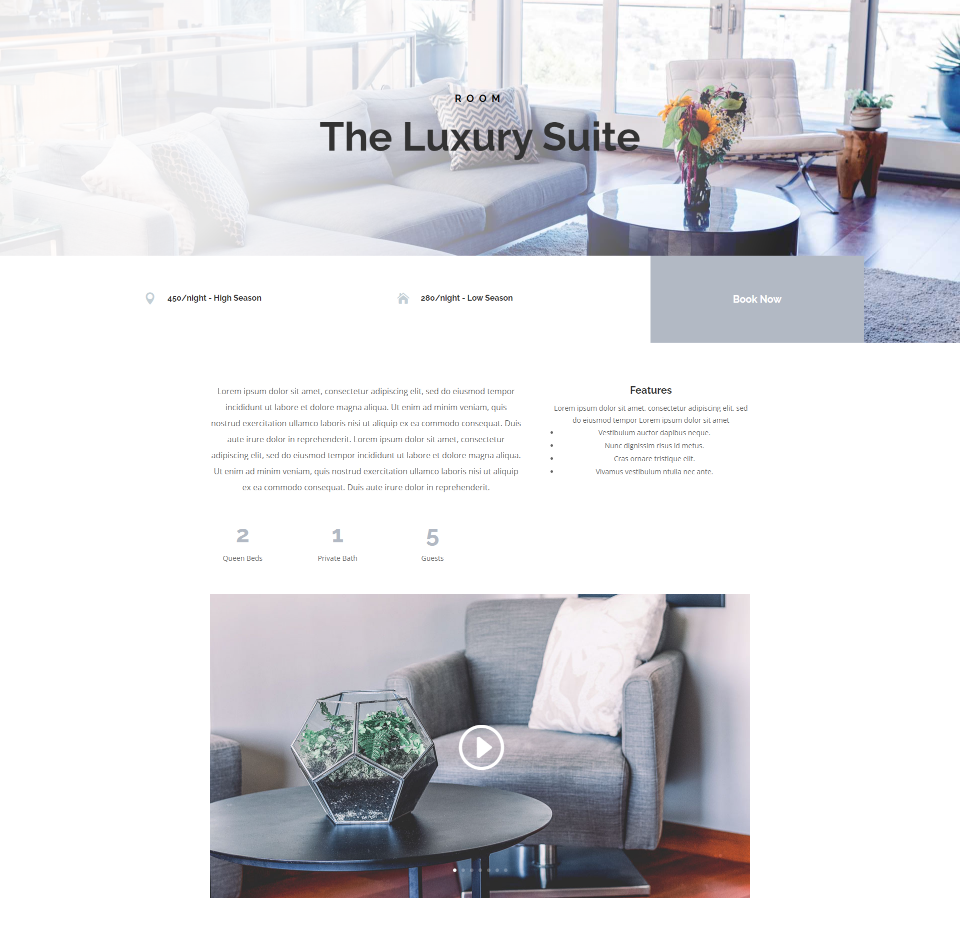
In questo esempio, sto utilizzando la pagina Camera nel pacchetto di layout Bed and Breakfast gratuito. Ho sostituito i moduli Video Module e Image con un unico modulo Video Slider. Questo è l'uso perfetto del modulo Video Slider con Thumbnail Track. Le miniature mostrano quali sono le diapositive, in modo che il visitatore possa vedere facilmente la stanza a cui è interessato.

Dot Navigation non è l'ideale per questo layout. Non attira l'attenzione sulle stanze, che è l'obiettivo di questa pagina.

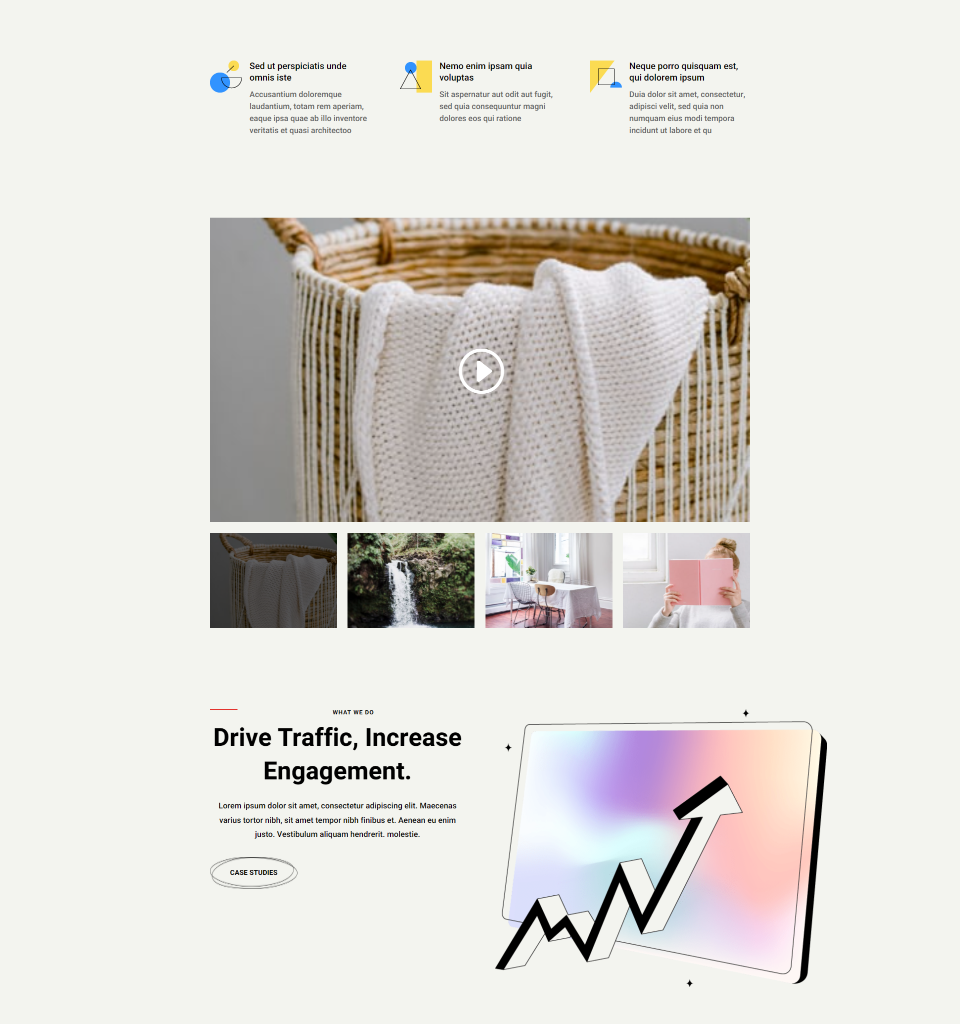
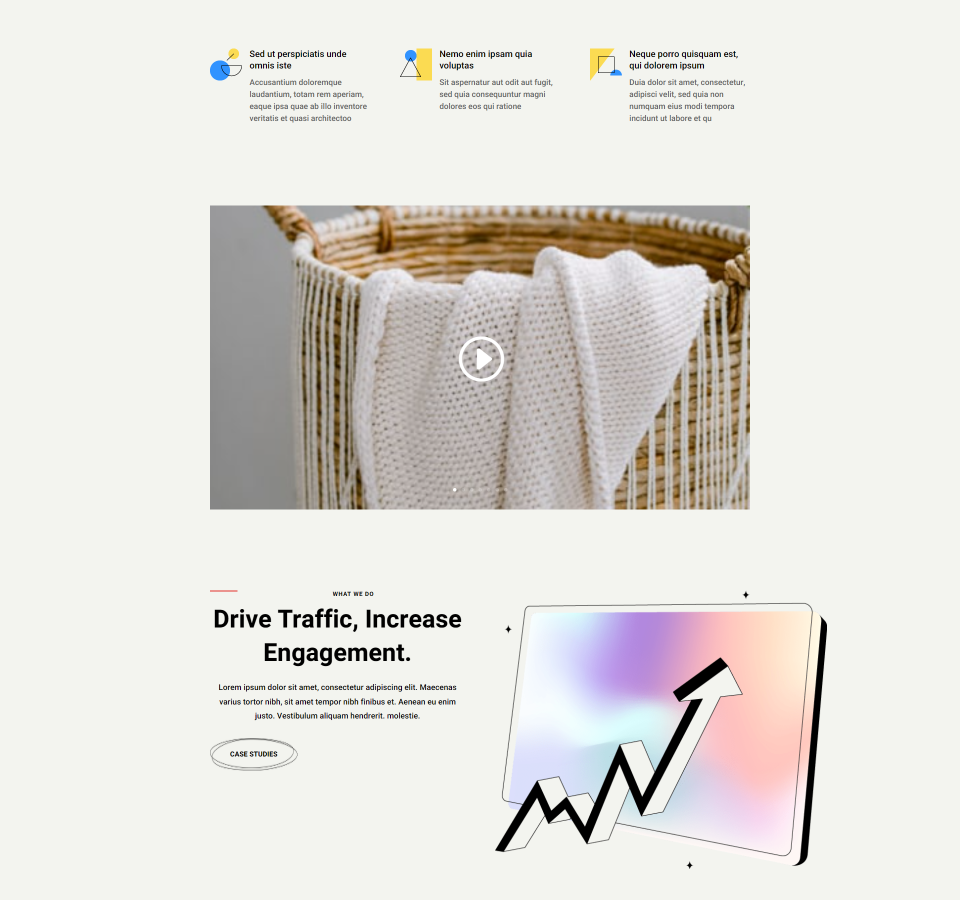
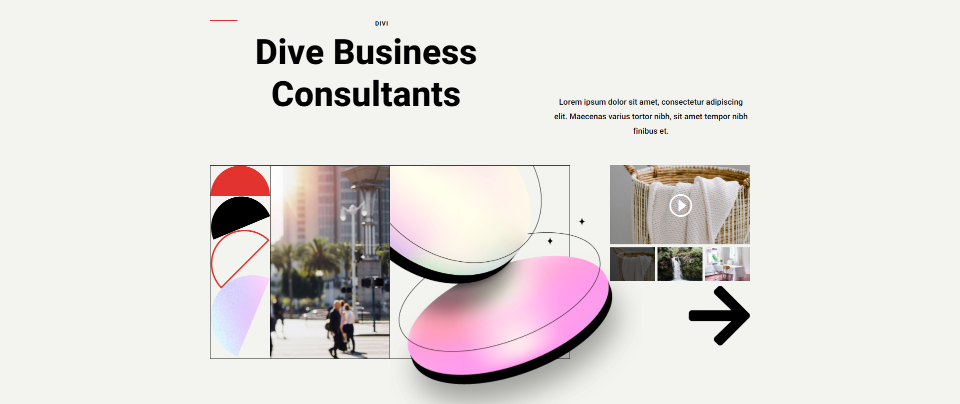
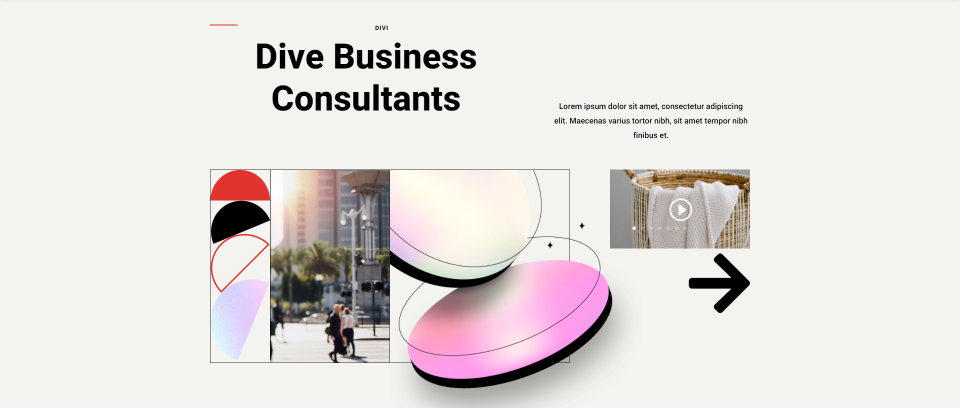
Nell'esempio seguente, ho posizionato il modulo Video Slider con la traccia miniatura all'interno della home page del pacchetto di layout del consulente gratuito disponibile all'interno di Divi. C'è uno spazio bianco tra il Video Slider ei moduli sopra e sotto di esso. Il modulo ha l'intera larghezza del layout, quindi c'è molta larghezza dello schermo per le miniature di navigazione.

Anche il Dot Navigation funziona bene qui, ma non attira l'attenzione sulle diapositive video. Ha bisogno di più informazioni, come un titolo per descriverlo.


Dove la traccia delle miniature non è l'ideale
Thumbnail Track non è l'ideale quando non c'è molto spazio per le miniature e ci sono molte immagini intorno.
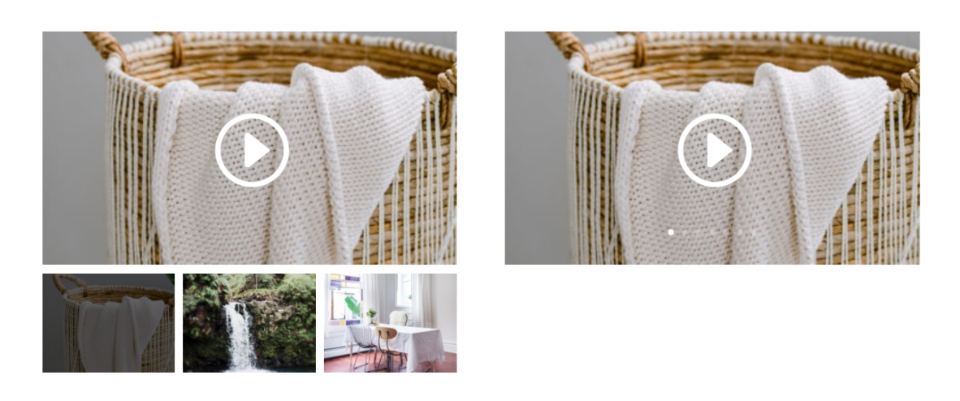
In questo esempio, ho spostato il modulo Video Slider in una piccola colonna accanto a un'immagine con grafica. Il dispositivo di scorrimento del video ha un bell'aspetto qui, ma le miniature sono difficili da vedere. Il dispositivo di scorrimento del video si perde negli elementi visivi, quindi questa non è una posizione in cui vorresti posizionarlo se volessi attirare l'attenzione sui video.

Dot Navigation si adatta bene qui. Ha un design minimale che non toglie gli elementi che lo circondano. Questa è una buona scelta se desideri utilizzare i video come elementi di supporto più piccoli.

Uno sguardo alla navigazione a punti
La navigazione a punti aggiunge un punto all'immagine in primo piano per ciascuna diapositiva. Il punto per la diapositiva corrente è più luminoso degli altri.

Facendo clic su un punto si seleziona il video di quel punto. Nell'esempio seguente, ho selezionato l'ultimo punto. Il lettore video ora mostra l'immagine di quella diapositiva video. Sto passando il mouse sopra l'immagine video, che mostra una sovrapposizione e rende i punti più facili da vedere con la mia combinazione di colori.

Puoi scegliere tra i colori chiari e scuri per i punti. Ciò ti consente di rendere i punti più visibili in base ai colori o alle sovrapposizioni delle immagini in primo piano del tuo video. Ho selezionato l'opzione scura per l'esempio seguente.
- Colore dei controlli del dispositivo di scorrimento: scegli Chiaro o Scuro

Quando utilizzare la navigazione a punti
Dot Navigation è l'ideale, le diapositive nel dispositivo di scorrimento del video non sono l'obiettivo principale o quando si desidera mantenere la pagina libera dal disordine visivo. Mantiene la pagina semplice, ma è comunque facile navigare tra le diapositive.
Dove la navigazione a punti è l'ideale
Ecco alcuni esempi di Dot Navigation. Funziona bene dove non c'è molto spazio, vuoi mantenere la pagina pulita o l'obiettivo non è attirare l'attenzione su tutti i video nel dispositivo di scorrimento video.
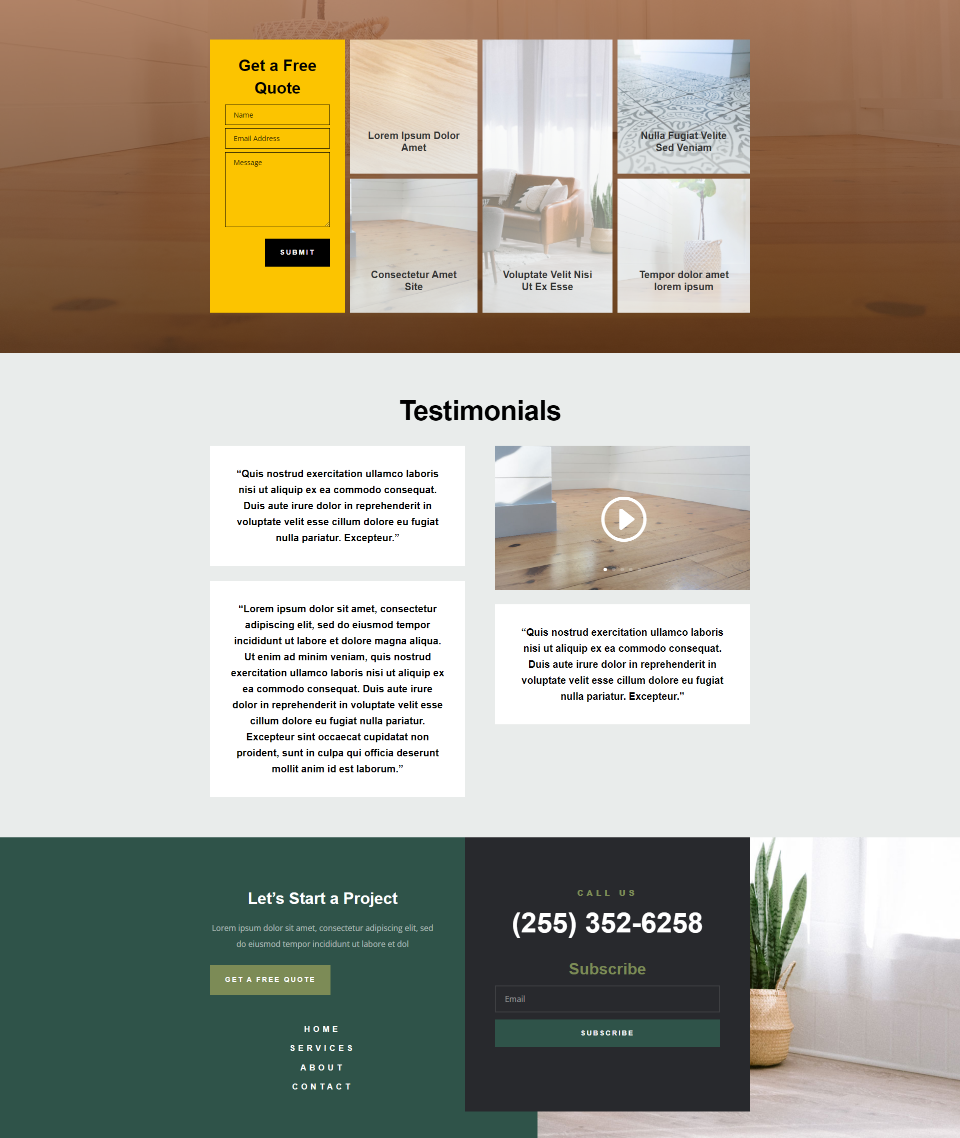
Per questo esempio, ho aggiunto un modulo Video Slider alla sezione Testimonianze. Questa sezione include diverse testimonianze scritte insieme al Video Slider. L'obiettivo di questa pagina è promuovere i servizi. I video sono solo un tipo di testimonianza per aiutare a supportare la vendita. Non è necessario attirare l'attenzione su ogni diapositiva. L'utente può visualizzarne quanti ne desidera. Sto usando la Home page per il Pacchetto Layout Pavimentazione gratuito.

Thumbnail Track ha un bell'aspetto, ma potrebbe distrarre in questo layout e non è necessario in base allo scopo della pagina. Non vogliamo che le nostre testimonianze distraggano dal nostro invito all'azione.

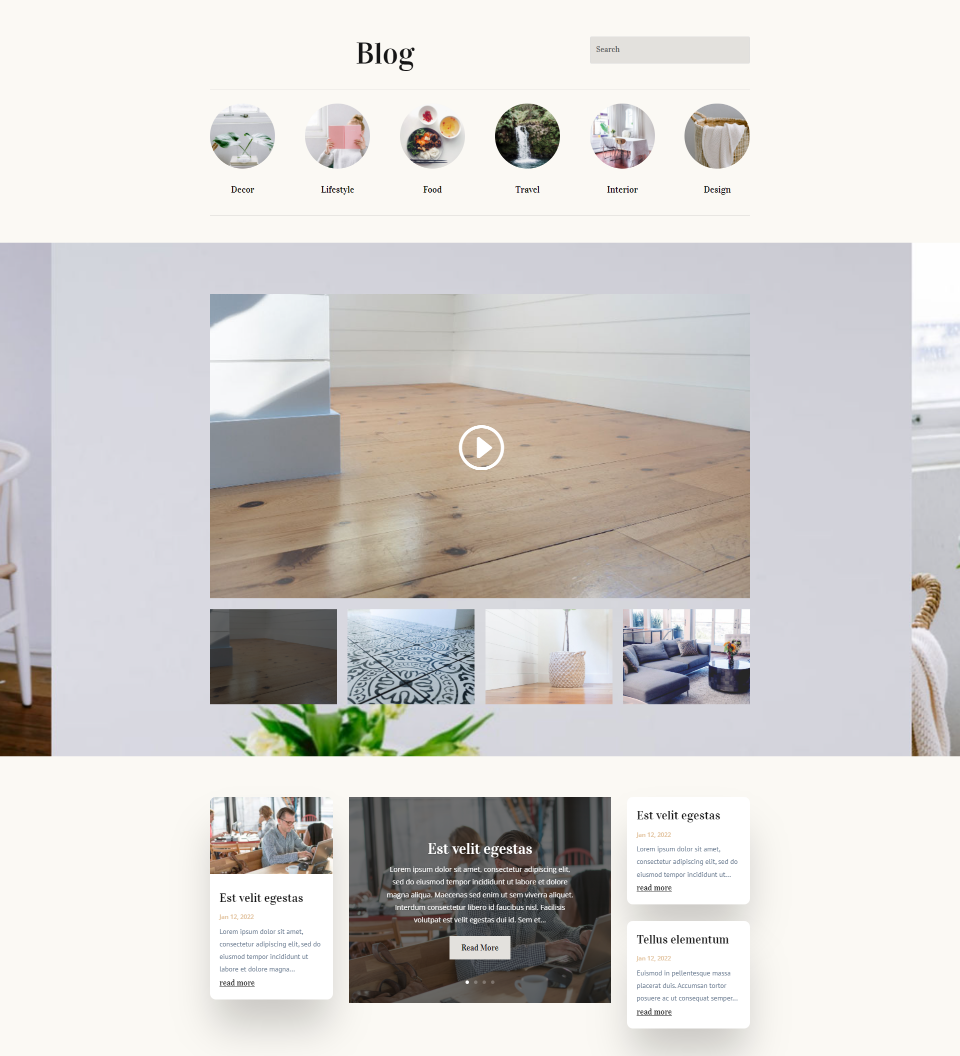
Ecco un altro esempio. Questo utilizza la pagina Blog del Blogger Layout Pack gratuito. Ho sostituito il modulo Post sul blog con un modulo Video Slider. Questo esempio include molte diapositive video e immagini attorno al dispositivo di scorrimento. Il layout sembra pulito e facile da navigare. L'obiettivo non è concentrarsi su ogni post, ma offrire all'utente un modo per vederli se lo desidera.

La traccia miniatura sembra ancora buona qui, ma la pagina diventa troppo ingombra con molte diapositive.

Dove la navigazione a punti non è l'ideale
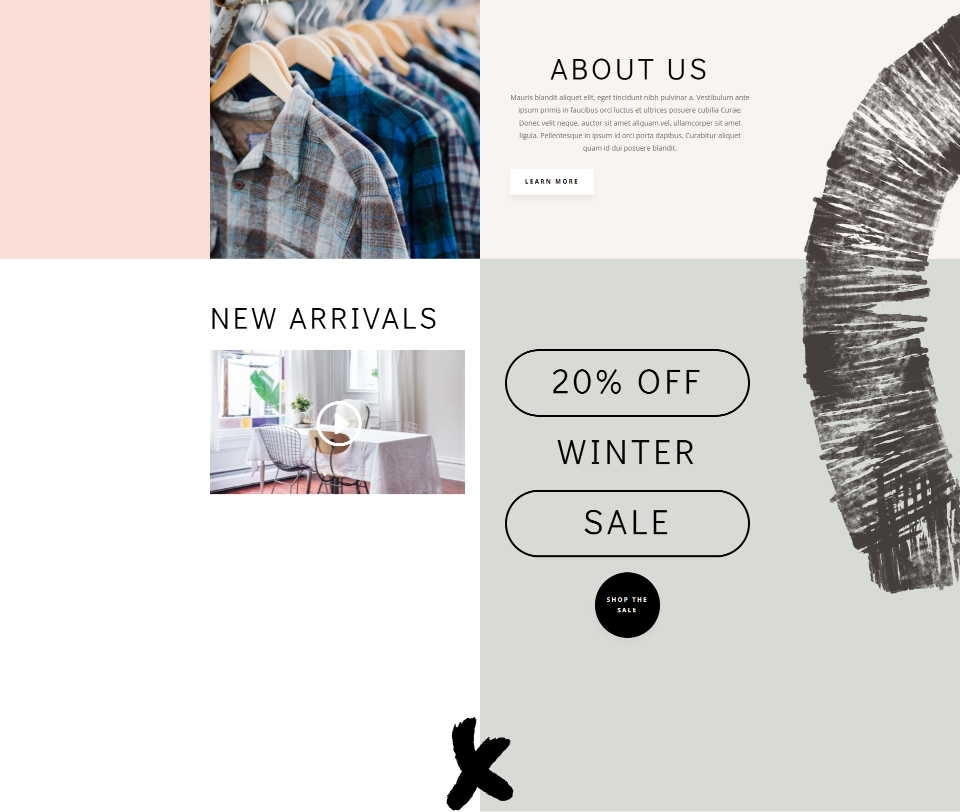
Dot Navigation non è l'ideale quando vogliamo attirare l'attenzione sulle diapositive video. Per questo esempio, sto utilizzando la pagina di destinazione per il pacchetto di layout del negozio di abbigliamento gratuito. Ho sostituito le immagini dei prodotti WooCommerce nella sezione Nuovi Arrivi con un Video Slider. In questo caso, vogliamo vedere i nuovi prodotti. L'area intorno al dispositivo di scorrimento è vuota. Questo design della pagina non è l'ideale per le conversioni.

La traccia miniature funziona meglio qui. Il focus è sui prodotti, che è dove lo vogliamo.

Considerazioni finali sulla traccia delle miniature rispetto alla navigazione a punti
Questo è il nostro sguardo a Thumbnail Track vs Dot Navigation nel modulo Video Slider di Divi. Entrambi i tipi di navigazione funzionano bene, ma è meglio usarli nelle loro situazioni ideali. Ci sono momenti in cui uno funziona meglio per i nostri progetti. In generale, puoi pensare a Thumbnail Track vs Dot Navigation con queste idee di base:
- Usa Traccia miniature per aree più grandi o per attirare l'attenzione sulle diapositive video.
- Usa Dot Navigation per aree più piccole o quando vuoi mantenere pulito il layout.
Vogliamo sentire da voi. Preferisci Traccia miniature o Navigazione punti? Fateci sapere nei commenti.
