Divi'nin Video Kaydırıcı Modülünde Küçük Resim İzleme ile Nokta Gezinmesini Kullanma
Yayınlanan: 2022-02-27Küçük Resim İzleme ve Nokta Gezinme, Divi düzenlerimize bir Video Kaydırıcı modülü eklerken göz önünde bulundurmamız gereken şeylerden biridir. Her ikisi de iyi seçimlerdir, ancak her biri belirli durumlar için daha uygundur. Bu makalede, sizin durumunuzda hangisini kullanacağınıza karar vermenize yardımcı olmak için Divi'nin Video Kaydırıcı modülünde Küçük Resim İzleme ve Nokta Gezinme özelliğini kullanmaya bakacağız.
Küçük Resim İzleme ve Nokta Gezinme
Küçük Resim İzleme ve Nokta Gezinme, Divi Video Kaydırıcı modülündeki video slaytlarında gezinmeyi kolaylaştırır. Her ikisi de mevcut videoyu video oynatıcıda görüntüler, ancak gezinmeleri çok farklıdır.
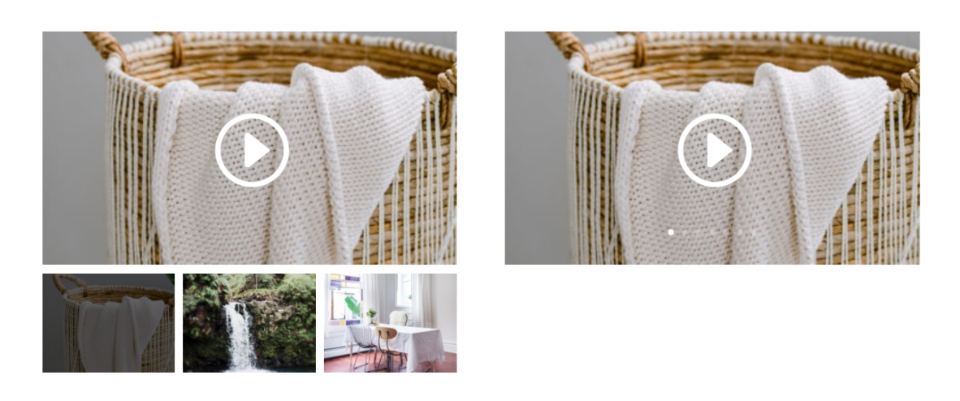
Her iki navigasyon türü de iyi çalışır, ancak birinin diğerinden daha iyi bir seçim olduğu zamanlar vardır. Gittikçe bu fikri keşfedeceğiz. Aşağıdaki örnek, her iki gezinme türünü de gösterir.

Küçük Resim İzleme ve Nokta Gezinme Arasında Geçiş Yapma
Küçük Resim İzleme ve Nokta Gezinme arasında geçiş yapmak kolaydır. Ekranın üst kısmındaki Görsel Oluşturucu'yu etkinleştirin. Video Kaydırıcı modülünün üzerine gelin ve gri dişli simgesine tıklayın.

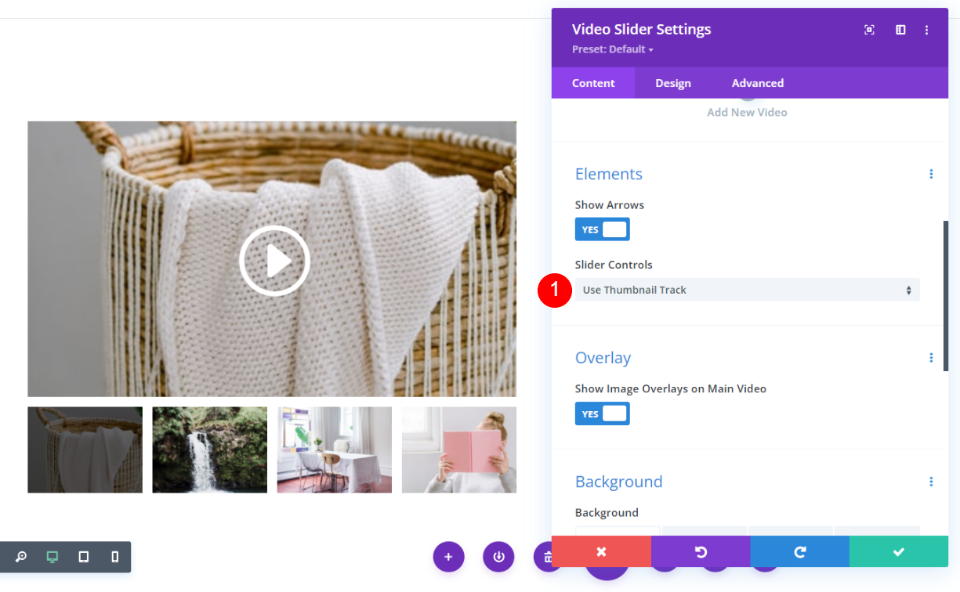
Öğeler'e ilerleyin. Bir açılır kutu içeren Kaydırıcı Kontrolleri adlı bir ayar göreceksiniz. Bu açılır menü, her iki gezinme seçeneğini de içerir. İstediğiniz seçeneğe tıklamanız yeterlidir. Küçük Resim İzlemeyi Kullan varsayılan ayardır. Aşağıdaki resimde görülen navigasyon budur.
Kaydırıcı Kontrolleri:
- Küçük Resim İzlemeyi Kullan
- Nokta Gezinmesini Kullan

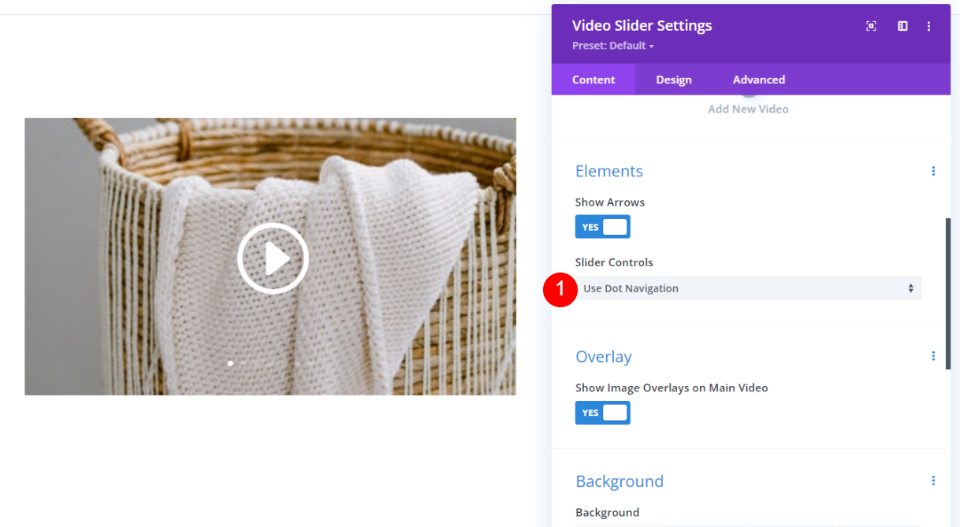
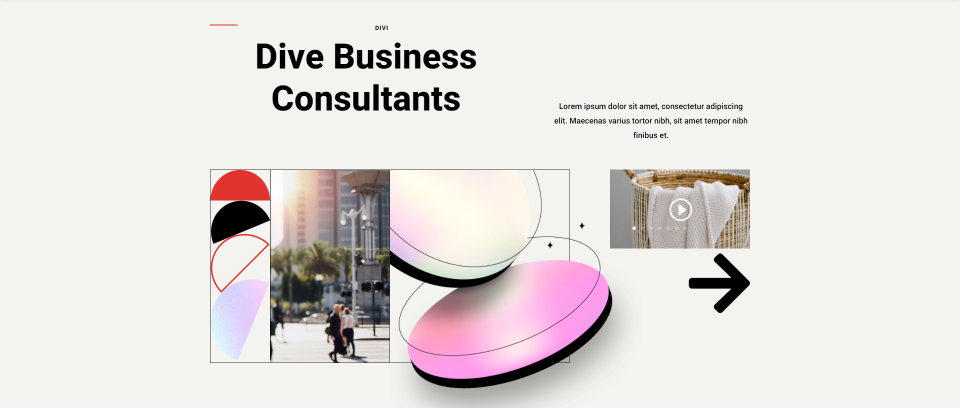
Şimdi Nokta Gezinmesini Kullan'ı seçtim. Küçük resimler kaldırıldı ve artık videonun resminde noktalar görünüyor.

Küçük Resim Parçasına Bir Bakış
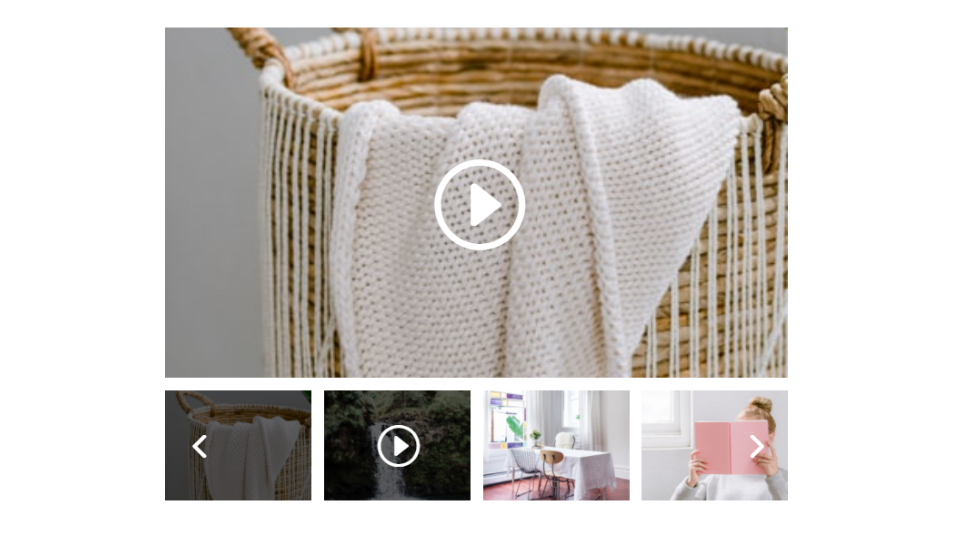
Küçük Resim İzleme, video oynatıcının altındaki slaytların küçük resmini görüntüler. Bir küçük resmin üzerine gelindiğinde oynat simgesi gösterilir ve sol ve sağ oklar ortaya çıkar. Bu örnekte soldan ikinci küçük resmin üzerine geliyorum.

Bir küçük resme tıklamak, o videoyu video oynatıcıda gösterir. Geçerli videonun küçük resmi bir yer paylaşımı gösterir.

Küçük Resim Parçasındaki bir oka tıklamak, küçük resimleri önceki veya sonraki küçük resim grubuna kaydırır. Bu, kullanıcıların küçük resimleri kolayca görmelerine ve Video Kaydırıcısında videolarını seçmelerine olanak tanır.

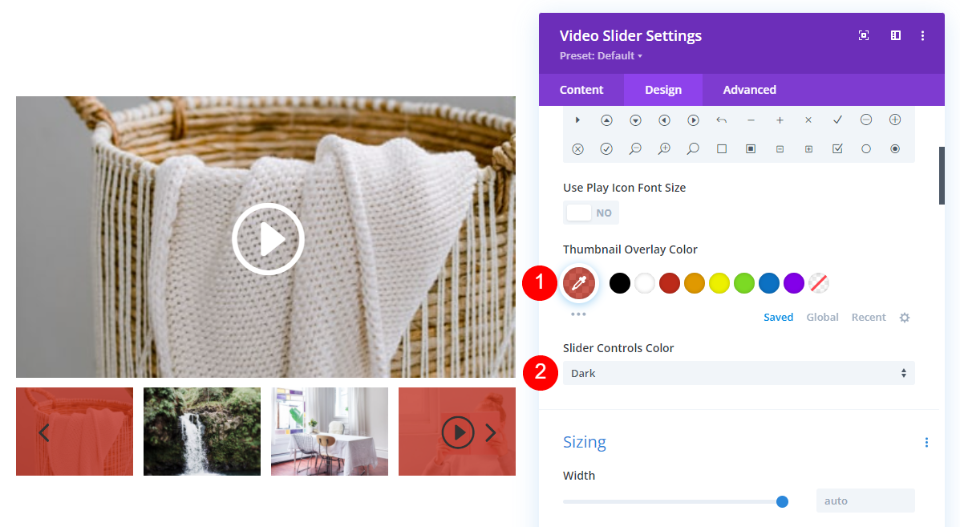
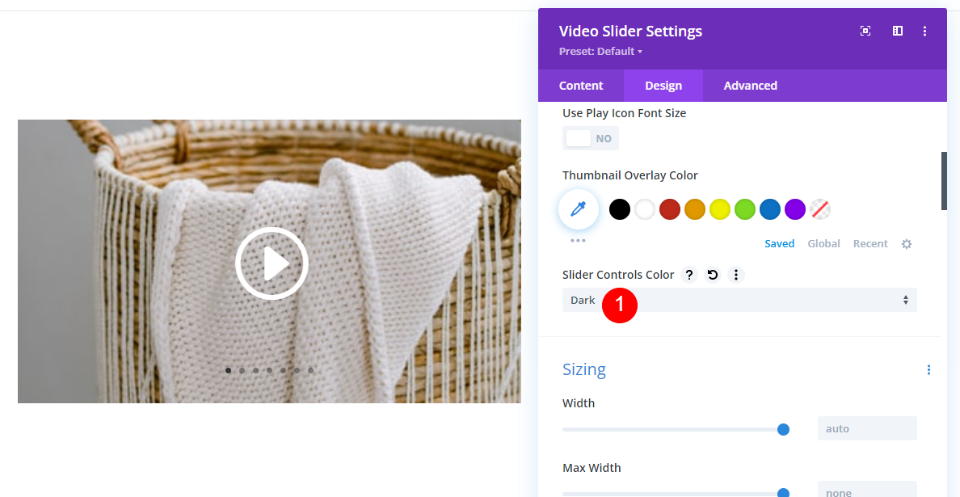
Küçük Resim Parçasının kaplaması ve kontrol rengi üzerinde kontrol sizde. Küçük Resim Kaplama Rengi için herhangi bir renk seçin. Kaydırıcı Denetimleri Rengi için Açık ve Koyu seçenekleri arasından seçim yapın.
- Küçük Resim Kaplama Rengi: özel renk seçin
- Kaydırıcı Kontrolleri Renk: Açık veya Koyu seçin

Küçük Resim Yolu Ne Zaman Kullanılır?
Küçük Resim İzleme görüntüleri görüntülediğinden, onu bir sayfada veya çok fazla görüntü içermeyen bir sayfada bir konum içinde kullanmak en iyisidir. Beyaz boşluk ile kullanın. Slaytlara dikkat çekmek istediğinizde idealdir.
Küçük Resim Parçasının İdeal Olduğu Yer
Burada bir çift örnek var. Aşağıdaki örneklerde iyi çalışıyor çünkü etrafındaki alanda çok fazla görüntü yok ve onu diğer öğelerden ayırmak için yeterli beyaz alana sahip.
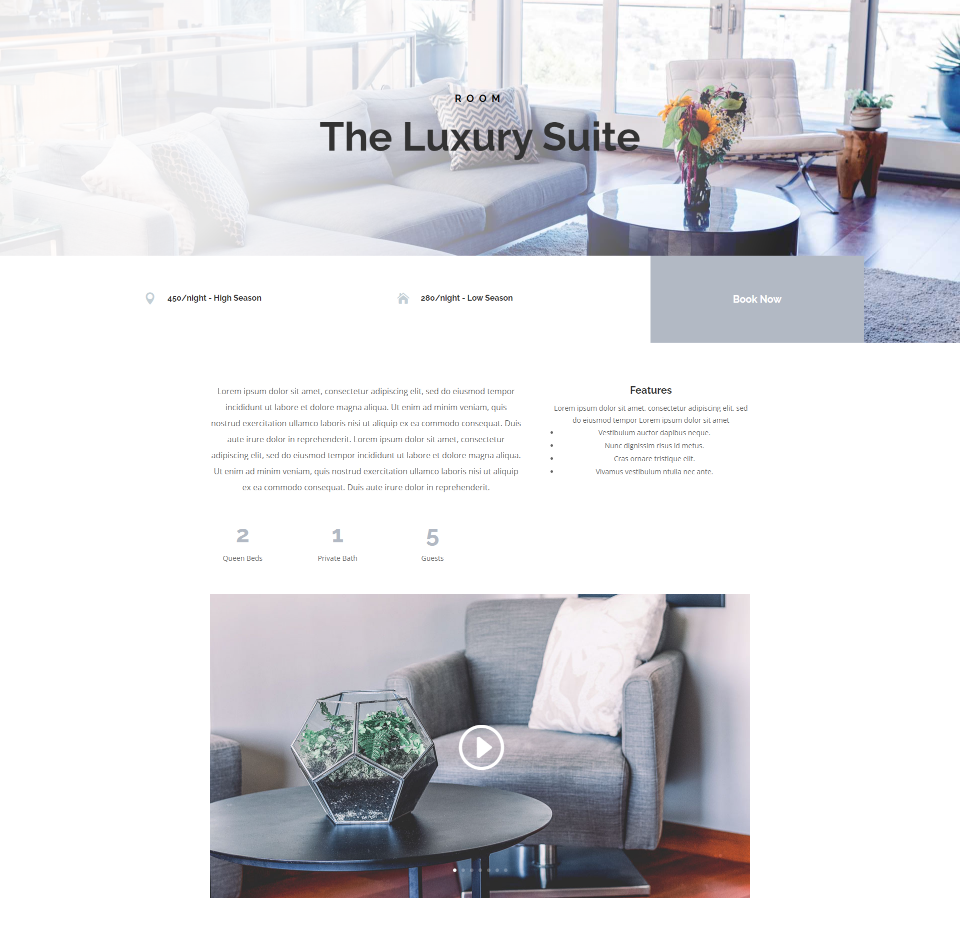
Bu örnekte, ücretsiz Oda Kahvaltı Yerleşim Paketindeki Oda sayfasını kullanıyorum. Video Modülü ve Görüntü modüllerini tek bir Video Kaydırıcı modülüyle değiştirdim. Bu, Küçük Resim İzleme ile Video Kaydırıcı modülünün mükemmel kullanımıdır. Küçük resimler slaytların ne olduğunu gösterir, böylece ziyaretçi ilgilendikleri odayı kolayca görebilir.

Nokta Gezinme bu düzen için ideal değildir. Bu sayfanın amacı olan odalara dikkat çekmez.

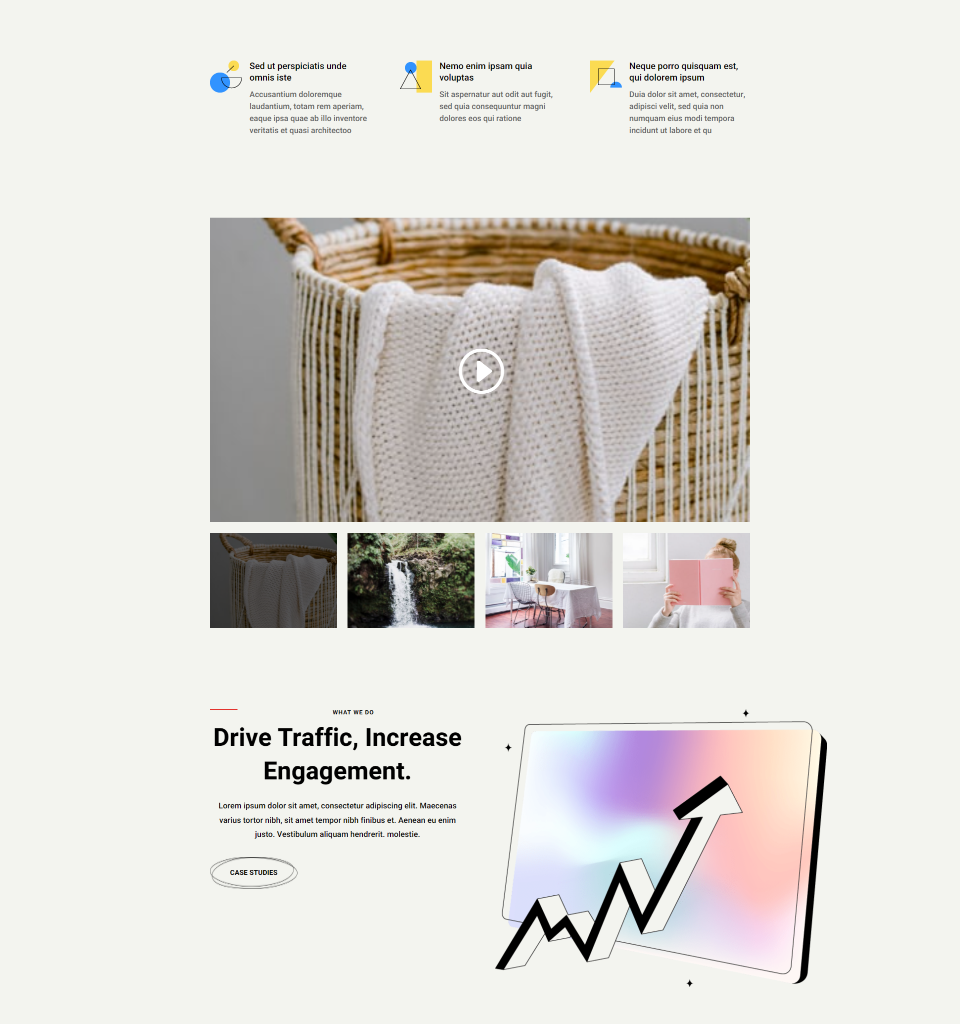
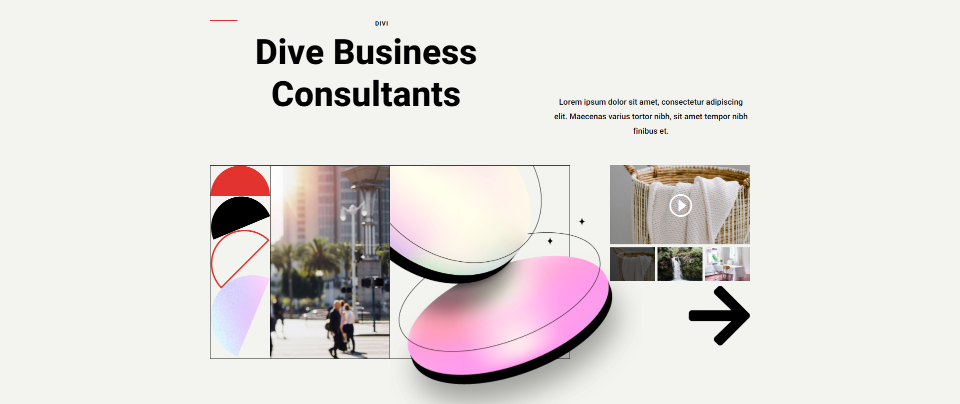
Aşağıdaki örnekte, Divi'de bulunan ücretsiz Danışman Düzen Paketi'nin Ana sayfasına Küçük Resim Parçası içeren Video Kaydırıcı modülünü yerleştirdim. Video Kaydırıcısı ile üstündeki ve altındaki modüller arasında beyaz boşluk var. Modül, yerleşimin tam genişliğine sahiptir, bu nedenle gezinme küçük resimleri için bol miktarda ekran genişliği vardır.

Nokta Navigasyonu burada da iyi çalışıyor, ancak video slaytlarına dikkat çekmiyor. Tanımlamak için bir başlık gibi daha fazla bilgiye ihtiyacı var.


Küçük Resim Parçasının İdeal Olmadığı Yerler
Küçük resimler için çok fazla alan olmadığında ve çevresinde çok fazla resim olduğunda Küçük Resim İzleme ideal değildir.
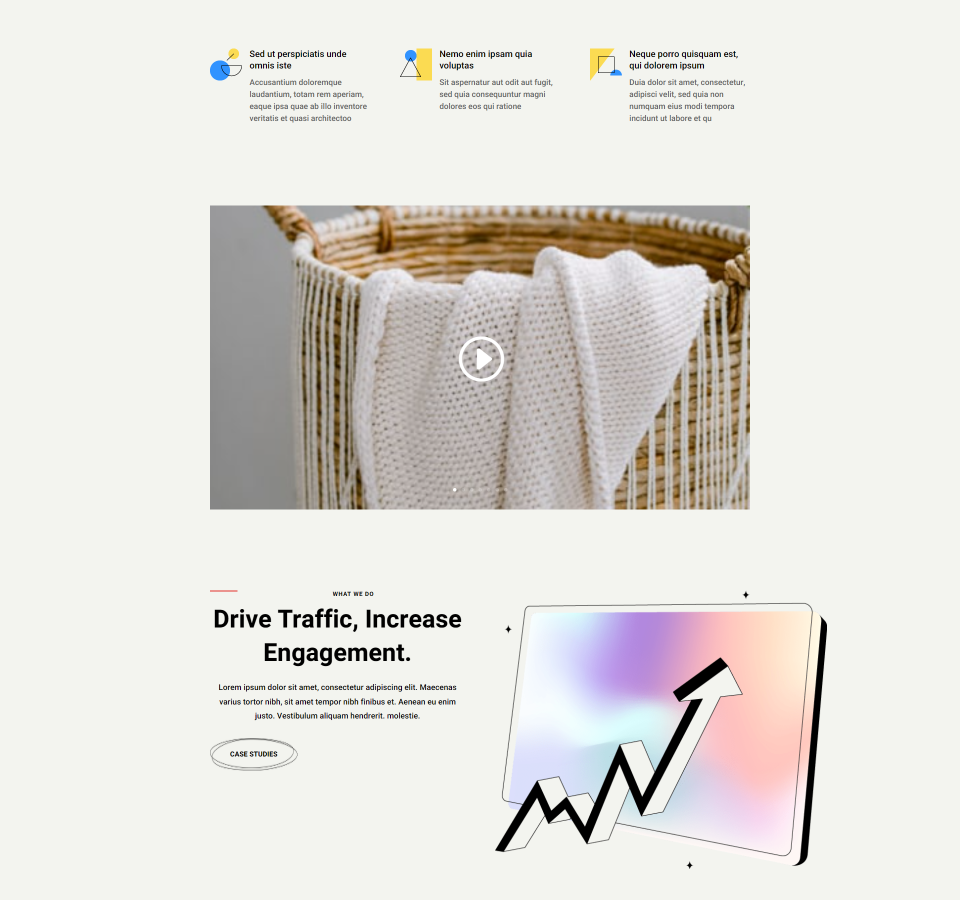
Bu örnekte, Video Slider modülünü grafikli bir görüntünün yanındaki küçük bir sütuna taşıdım. Video kaydırıcı burada iyi görünüyor, ancak küçük resimlerin görülmesi zor. Video kaydırıcısı görseller arasında kayboluyor, bu yüzden dikkatleri videolara çekmek istiyorsanız yerleştirmek isteyeceğiniz bir yer değil.

Nokta Navigasyonu buraya çok iyi uyuyor. Çevresindeki elemanlardan uzaklaşmayan minimal bir tasarıma sahiptir. Videoları daha küçük, destekleyici unsurlar olarak kullanmak istiyorsanız bu iyi bir seçimdir.

Nokta Navigasyonuna Bir Bakış
Nokta gezinme, her slayt için öne çıkan resme bir nokta ekler. Geçerli slayt için nokta diğerlerinden daha parlak.

Bir noktaya tıklamak, o noktanın videosunu seçer. Aşağıdaki örnekte son noktayı seçtim. Video oynatıcı şimdi o video slaydının görüntüsünü gösterir. Bir bindirme gösteren ve renk şemamla noktaların daha kolay görülmesini sağlayan video görüntüsünün üzerine geliyorum.

Noktalar için açık ve koyu renkler arasında seçim yapabilirsiniz. Bu, videonuzun öne çıkan görüntülerinin renklerine veya katmanlarına göre noktaları daha görünür hale getirmenize olanak tanır. Aşağıdaki örnek için karanlık seçeneği seçtim.
- Kaydırıcı Kontrolleri Renk: Açık veya Koyu seçin

Nokta Navigasyonu Ne Zaman Kullanılır?
Nokta Gezinme, video kaydırıcısındaki slaytların ana odak olmadığı durumlarda veya sayfayı görsel karmaşadan uzak tutmak istediğinizde idealdir. Sayfayı basit tutar, ancak slaytlar arasında gezinmek yine de kolaydır.
Nokta Navigasyonunun İdeal Olduğu Yer
İşte Dot Navigation'ın birkaç örneği. Çok fazla alanın olmadığı, sayfayı temiz tutmak istediğiniz veya amacın Video Kaydırıcısındaki her videoya dikkat çekmek olmadığı durumlarda iyi çalışır.
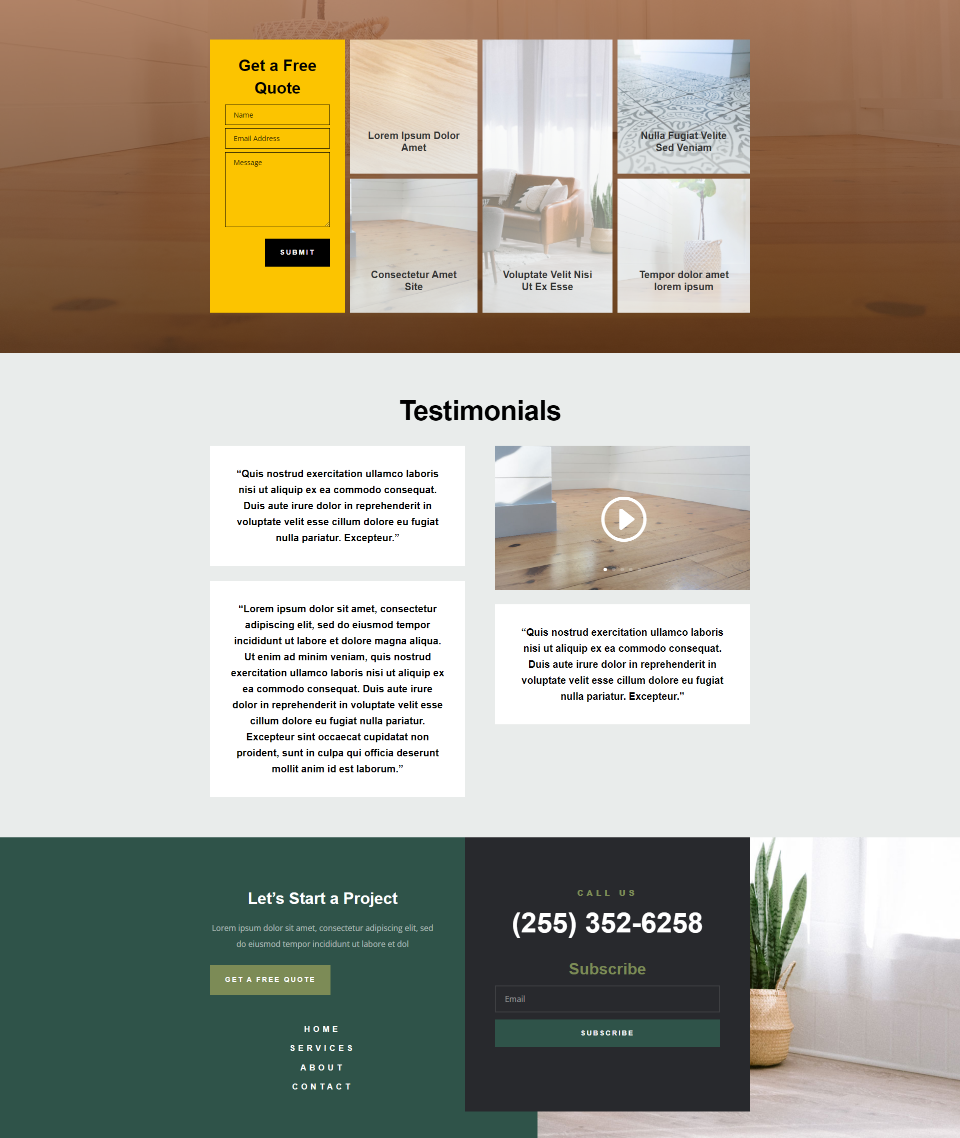
Bu örnek için, Görüşler bölümüne bir Video Slider modülü ekledim. Bu bölüm, Video Slider ile birlikte birkaç yazılı referans içerir. Bu sayfanın amacı hizmetleri tanıtmaktır. Videolar, satışı desteklemeye yardımcı olacak yalnızca bir tür referanstır. Her slayda dikkat çekmeye gerek yok. Kullanıcı istediği kadar görüntüleyebilir. Ücretsiz Döşeme Düzeni Paketi için Ana sayfayı kullanıyorum.

Küçük Resim İzleme güzel görünüyor, ancak bu düzende dikkat dağıtıcı olabilir ve sayfanın amacına göre gerekli değildir. Referanslarımızın harekete geçirme çağrımızdan uzaklaşmasını istemiyoruz.

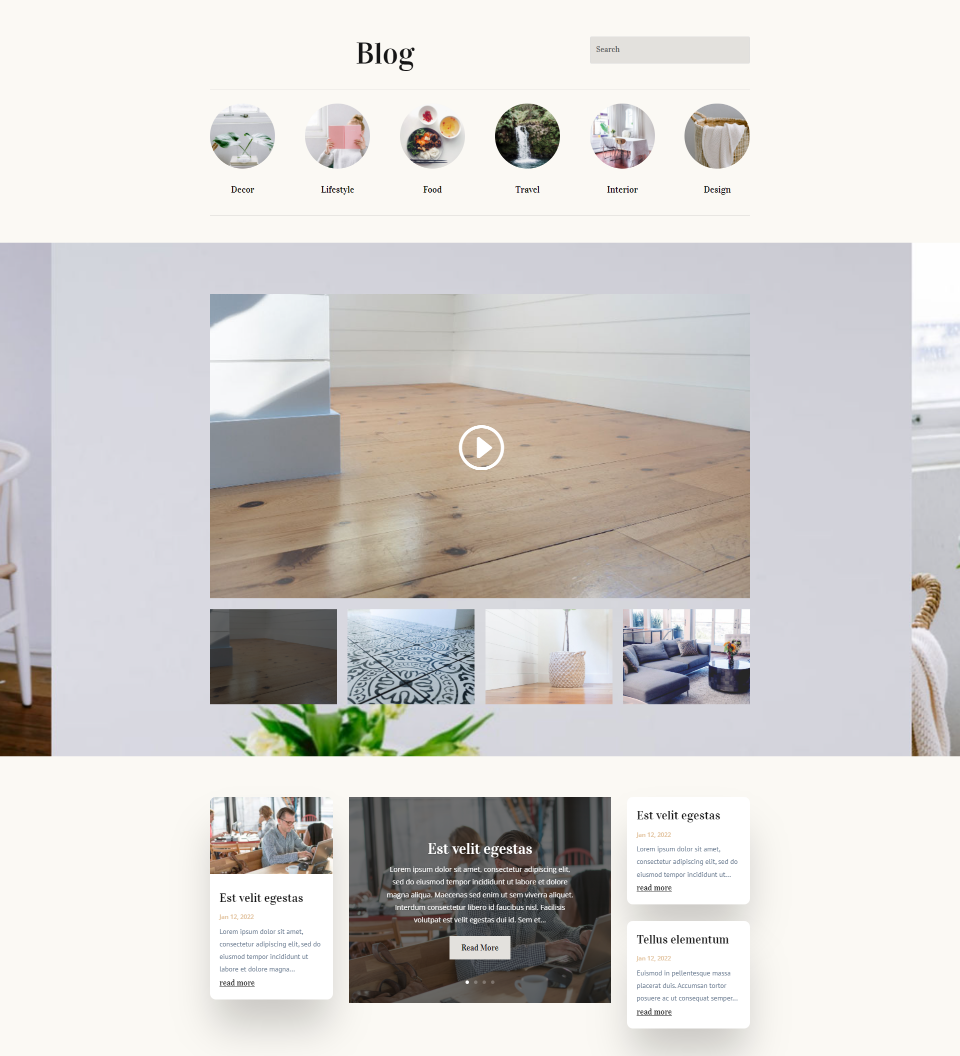
İşte başka bir örnek. Bu, ücretsiz Blogger Düzen Paketindeki Blog sayfasını kullanır. Blog Gönderisi modülünü bir Video Kaydırıcı modülüyle değiştirdim. Bu örnek, kaydırıcının etrafında çok sayıda video slayt ve resim içermektedir. Düzen temiz ve gezinmesi kolay görünüyor. Amaç, her gönderiye odaklanmak değil, kullanıcıya isterlerse onları görmeleri için bir yol vermektir.

Küçük Resim İzi burada hala iyi görünüyor, ancak sayfa çok sayıda slaytla fazla karmaşık hale geliyor.

Nokta Navigasyonunun İdeal Olmadığı Yerler
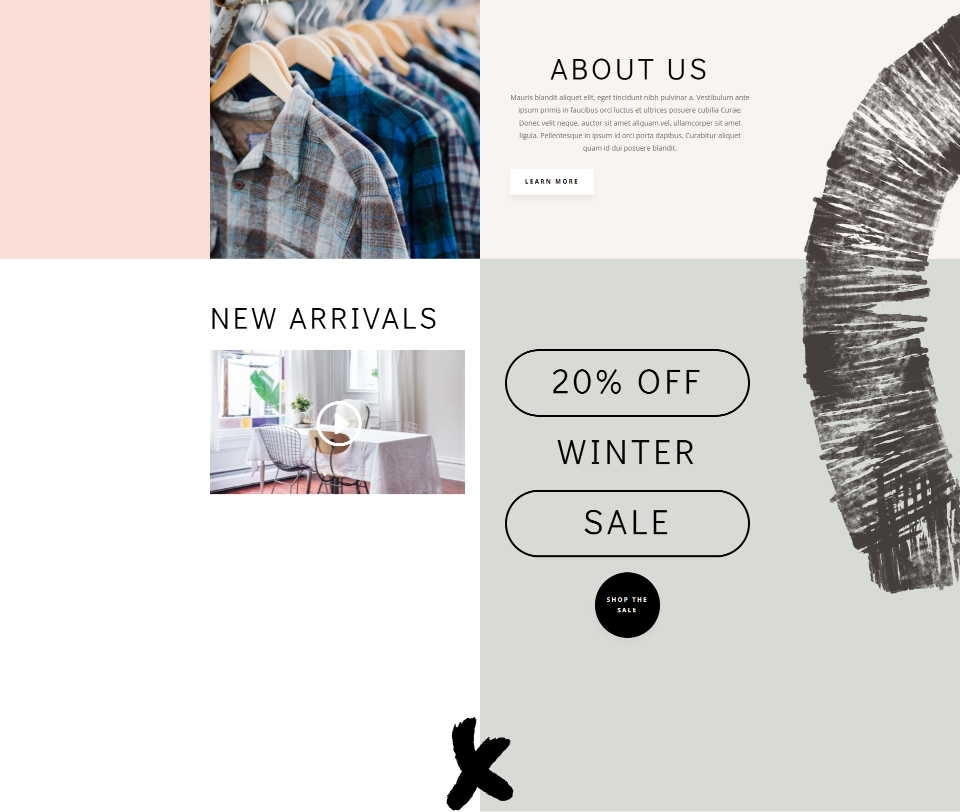
Video slaytlarına dikkat çekmek istediğimizde Dot Navigation ideal değildir. Bu örnekte, ücretsiz Giyim Mağazası Düzen Paketi için Açılış sayfasını kullanıyorum. Yeni Gelenler bölümündeki WooCommerce ürün resimlerini bir Video Kaydırıcısı ile değiştirdim. Bu durumda yeni ürünleri görmek istiyoruz. Kaydırıcının etrafındaki alan boş. Bu sayfa tasarımı dönüşümler için ideal değil.

Küçük Resim Parçası burada daha iyi çalışır. Odak noktamız, istediğimiz yer olan ürünlerdir.

Küçük Resim Yolu ve Nokta Gezinmesi Üzerine Son Düşünceler
Bu, Divi'nin Video Slider modülündeki Küçük Resim Parçası ve Nokta Navigasyonuna bakışımız. Her iki navigasyon türü de iyi çalışır, ancak bunları ideal durumlarında kullanmak en iyisidir. Tasarımlarımız için en iyi sonucu veren zamanlar vardır. Genel olarak, Küçük Resim İzleme ve Nokta Navigasyonu'nu şu temel fikirlerle düşünebilirsiniz:
- Daha büyük alanlar için veya video slaytlarına dikkat çekmek için Küçük Resim İzleme'yi kullanın.
- Daha küçük alanlar için veya düzeni temiz tutmak istediğinizde Nokta Gezintisini kullanın.
Senden duymak istiyoruz. Küçük Resim İzlemeyi mi yoksa Nokta Gezinmesini mi tercih edersiniz? Yorumlarda bize bildirin.
