Использование проектных переменных с пресетами в Divi 5
Опубликовано: 2025-05-11Опционные предварительные устройства группы (которые прекрасно сочетаются с предварительными устройствами элементов) и проектные переменные - это две захватывающие функции Divi 5, которые помогут вам повысить вашу эффективность. Когда вы научитесь работать с Divi 5, вы испытаете, насколько быстрее становится каждая сборка веб -сайта. Отличным способом повышения эффективности является установка переменных проектирования в глобальном менеджере переменных дизайнерских переменных, а затем использование этих предопределенных значений на протяжении всего вашего сайта с помощью пресетов. Это, безусловно, самый масштабируемый способ разработки веб -сайта с Divi, и в этом посте мы покажем вам, как максимально использовать его.
Divi 5 готов к новым веб -сайтам и включает новые функции, которых не хватает Divi 4. Тем не менее, мы пока не рекомендуем конвертировать существующие веб -сайты в Divi 5.
- 1 Объединение пресетов + переменные дизайна в Divi
- 1.1 Зачем комбинировать проектные переменные с пресетами?
- 2 Создание веб -сайта с переменными дизайна и пресетами
- 2.1 Шаг 1: Определите переменные дизайна
- 2.2 Шаг 2: Создайте каркас с разделами/строками/модулями
- 2.3 Шаг 3: Применить переменные к предустановке группы опций
- 2.4 Шаг 4: Создайте предварительные настройки элементов для часто используемых модулей
- 3 Будущее проектирования с Divi здесь
Комбинирование пресетов + переменные дизайна в Divi
Divi 5 представляет новый уровень модульности дизайна посредством проектных переменных и опционов групповых пресетов. Опционные группы предустановки предварительной программы нацелены на конкретные группы стилей - например, текст тела, расстояние, границы или фильтры - и могут быть применены в разных модулях. С другой стороны, предварительные настройки элементов хранят полную конфигурацию конструкции конкретного модуля или элемента (раздел/ряд/столбца/группа модулей).
Оба этих типа пресетов лучше всего работают в сочетании с переменными дизайна.
Переменные дизайна живут на левой боковой панели внутри визуального строителя (и могут быть пристыкованы для легкого доступа). Они позволяют вам определять глобальные значения для шрифтов, цветов, чисел, текстовых строк, изображений и ссылок. После создания эти переменные могут быть использованы повторно в любом поле, которое поддерживает динамические значения, что теперь включает в себя почти каждое поле дизайна в Divi 5. Обновление дизайнерской переменной имеет дополнительное преимущество обновления каждого экземпляра, где используется эта переменная.

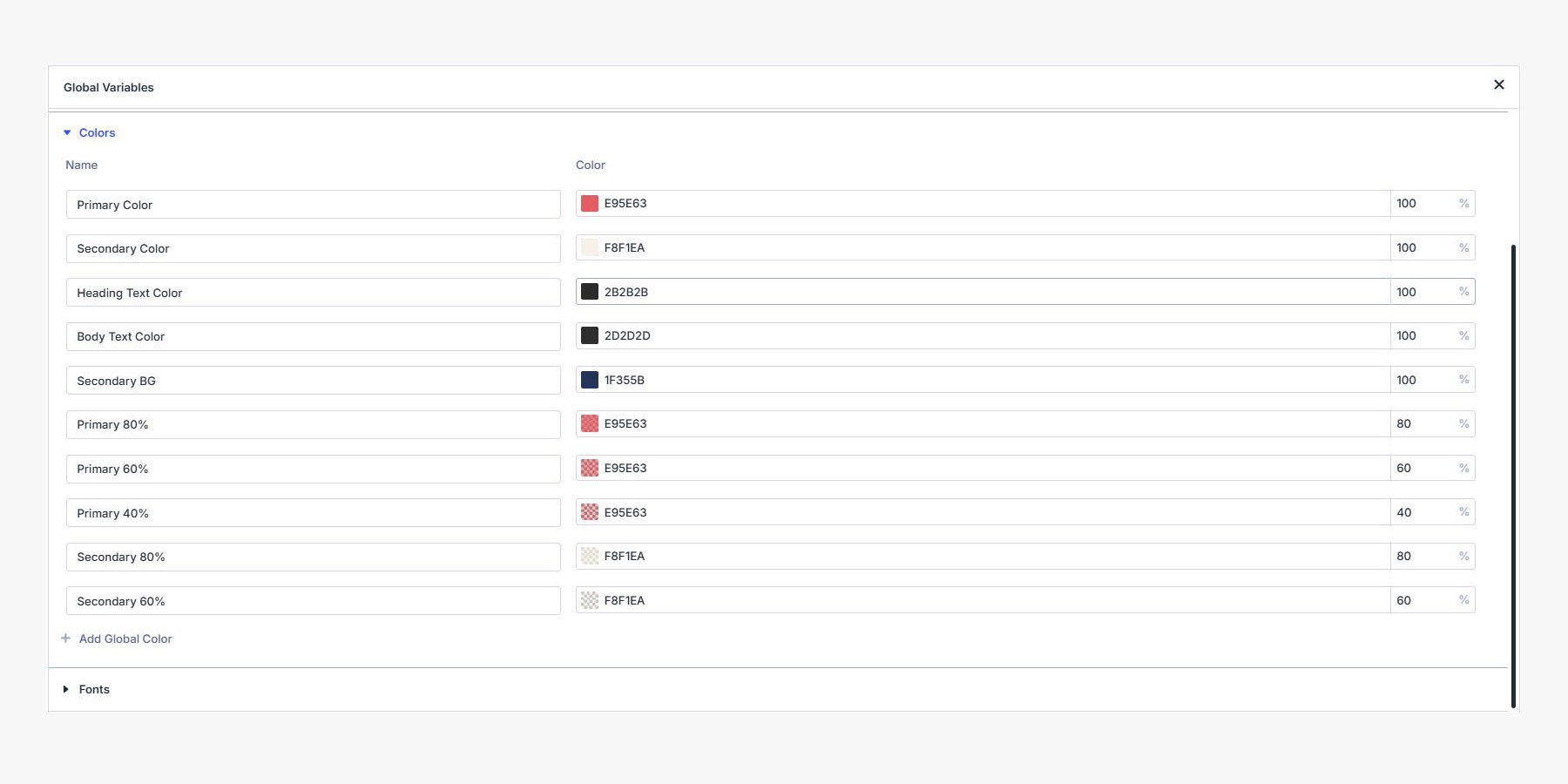
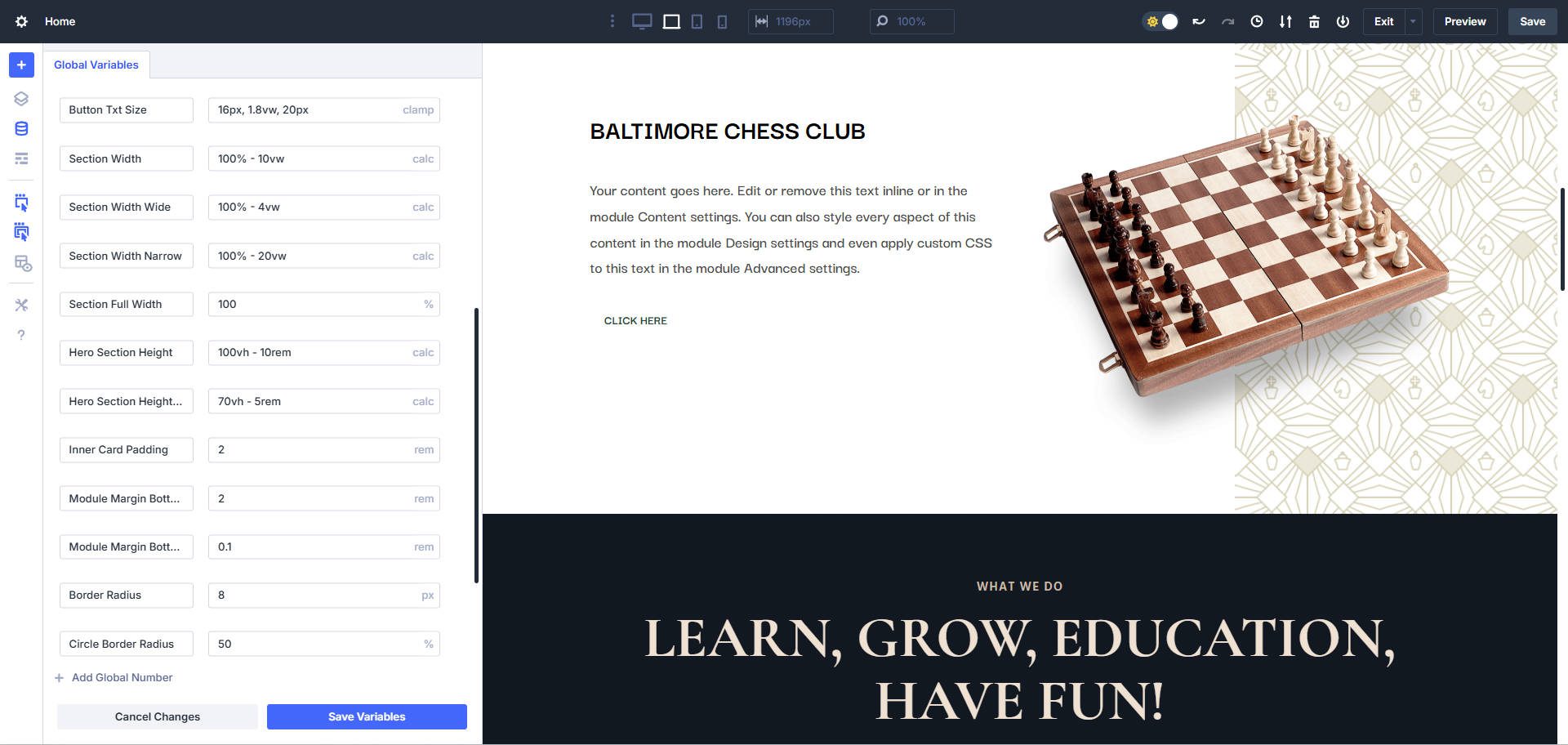
Установить числа, текст, URL -адреса, цвета, шрифты и изображения как легко полезные переменные дизайна
Наиболее масштабируемый рабочий процесс в Divi 5 следует четкому порядку операций. Во -первых, определите свои глобальные переменные дизайна, используя новый менеджер переменных. Далее примените эти значения во всех предустановлениях группы опционов и пресетов элементов. Вы можете переопределить что угодно на уровне элемента, не разбивая систему.
Этот подход дает вам стабильную систему проектирования, которая остается гибкой по мере развития вашего контента и потребностей.
Зачем комбинировать проектные переменные с пресетами?
Думайте о переменных дизайна как о повторяющейся базовой информации и стилях, которые вы постоянно используете на протяжении всей сборки. Престоны (опционная группа или уровень элементов) являются большими группами и могут расширяться при проектных переменных.
Использование оба вместе может помочь вам создать жесткую систему проектирования, которую легко поддерживать. Вот почему вы используете их вместе:
1. Быстро создавать пресеты
Чтобы неправильно провести Бенджамин Франклин, « унция планирования стоит много усилий ». Вы можете думать о переменных дизайна как о вещах, которые вы создаете на этапе планирования и подготовки своей сборки.
Может потребоваться немного времени, чтобы настроить все ваши переменные, но когда вы создаете свои предварительные настройки элементов (и пресеты OG), вы пролетете через них, так как ваш фундамент уже на месте.
2. Глобальные обновления
Переменные дизайна позволяют легко обновлять одну многократно используемую переменную по всему сайту. Если вы когда -нибудь измените свой основной цвет, загораете шрифт или хотите изменить размеры чего -либо, вы можете сделать это от менеджера переменных. То же самое относится и к всем стилям, применяемым на предустановленном уровне - обновите единственную предустановку, и все остальные элементы, разделяющие одну и ту же предустановку, изменяются.
Таким образом, хотите ли вы обновить отдельную переменную или целую группу элементов/опций, оба являются способами внесения глобальных изменений за секунды. Между ними это может составлять более 70% ваших стилей (глобальные стили = бун технического обслуживания).
3. заставляет вас думать во всем мире о дизайне
Когда вы используете их вместе, вы сначала вынуждаете каждое дизайнерское решение через свою дизайнерскую сетку. Это помогает вам быть более дисциплинированным и позволяет командам дизайнеров/разработчиков лучше работать вместе в Divi.
4. меньше раздувания страниц
Это имеет преимущества производительности, но это также может сократить количество CSS, загруженных на каждую страницу вашего веб -сайта. Престуторы особенно уменьшают стили для модулей, которые могут сделать ваши стиль-таблицы больше и больше.
Создание веб -сайта с переменными дизайна и пресетами
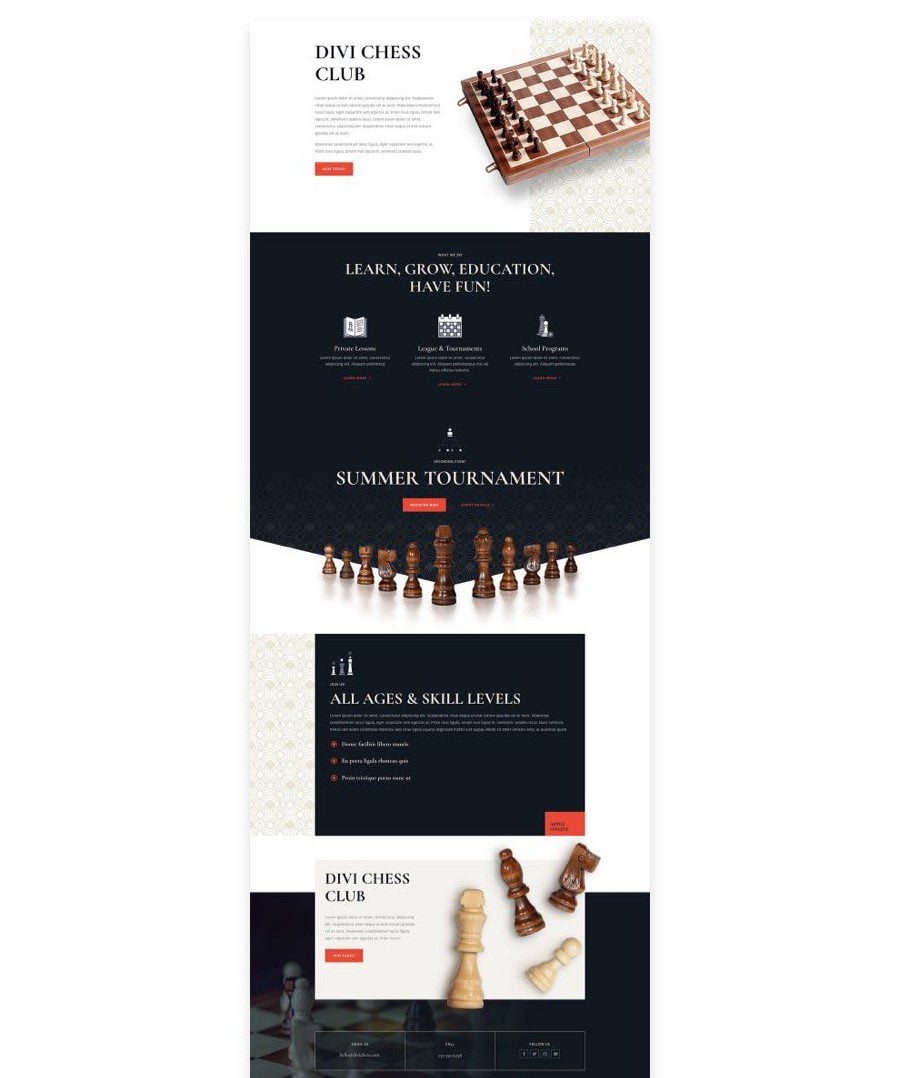
Давайте пройдемся по реальному примеру того, как использовать эти инструменты для создания масштабируемой страницы в Divi 5. Мы будем использовать нашу пакет с макетом шахматных клубов в качестве вдохновения и воссоздать ее, используя дизайнерские переменные внутри пресетов.
Шаг 1: Определите переменные дизайна
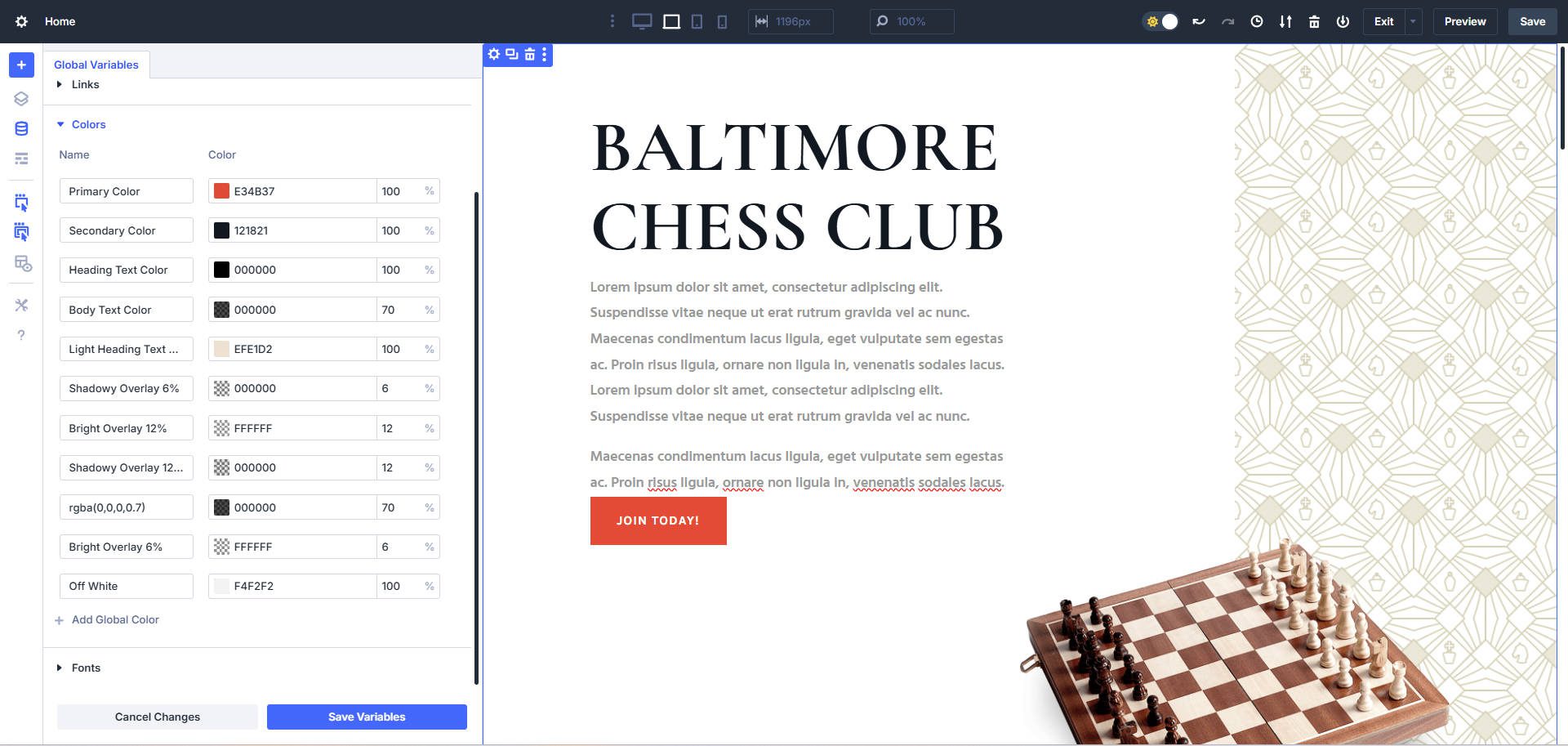
Начните с открытия менеджера с переменной дизайна на левой панели редактирования. Добавьте свой основной бренд. Обычно это включает в себя первичную, вторичную и несколько поддерживающих тонов для акцентов, фонов и текста на световых или темных секциях.

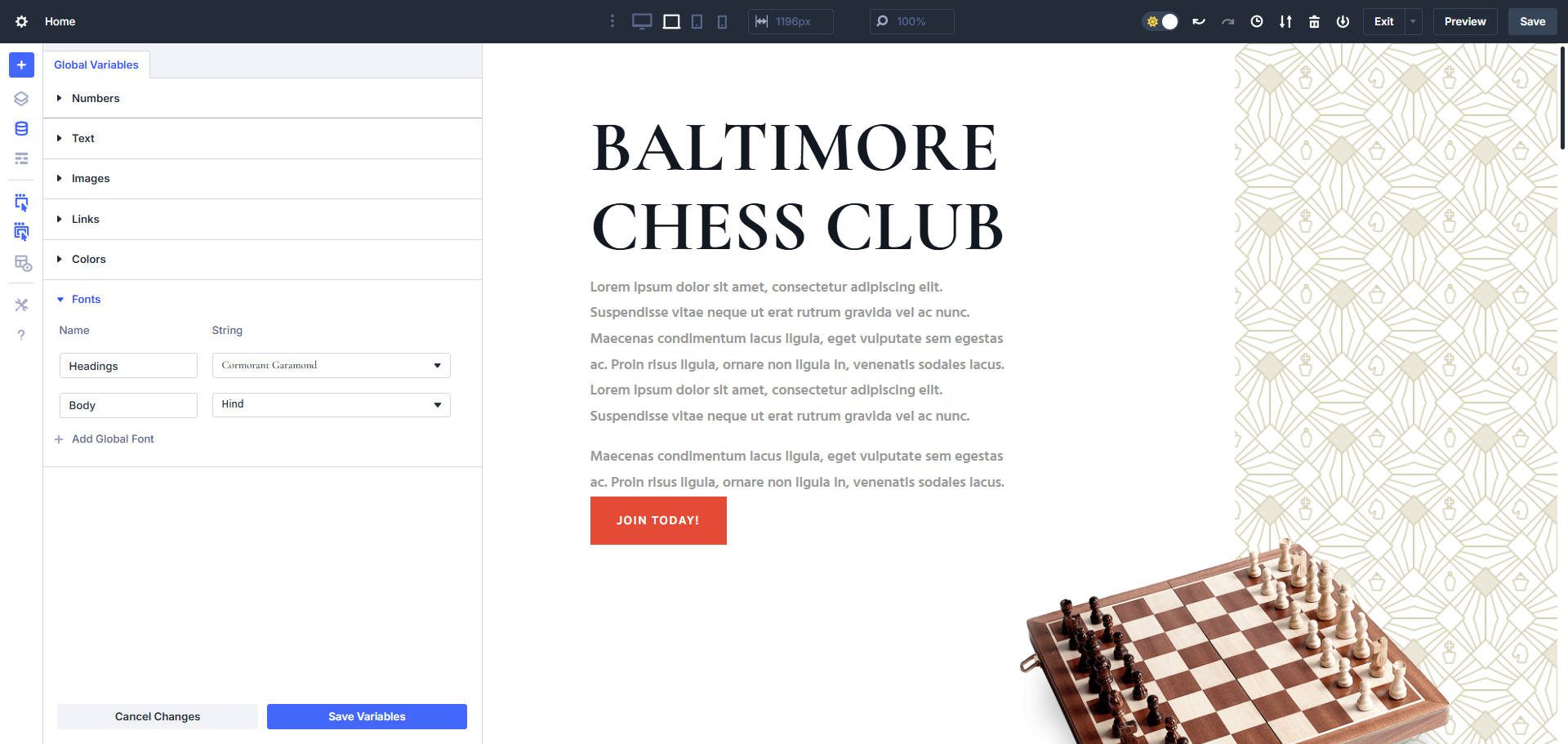
Затем установите свои переменные шрифта. Определите как минимум два: один для заголовков и один для тексного текста. Если ваш бренд использует специальный шрифт для кнопок или акцентов, добавьте это тоже.

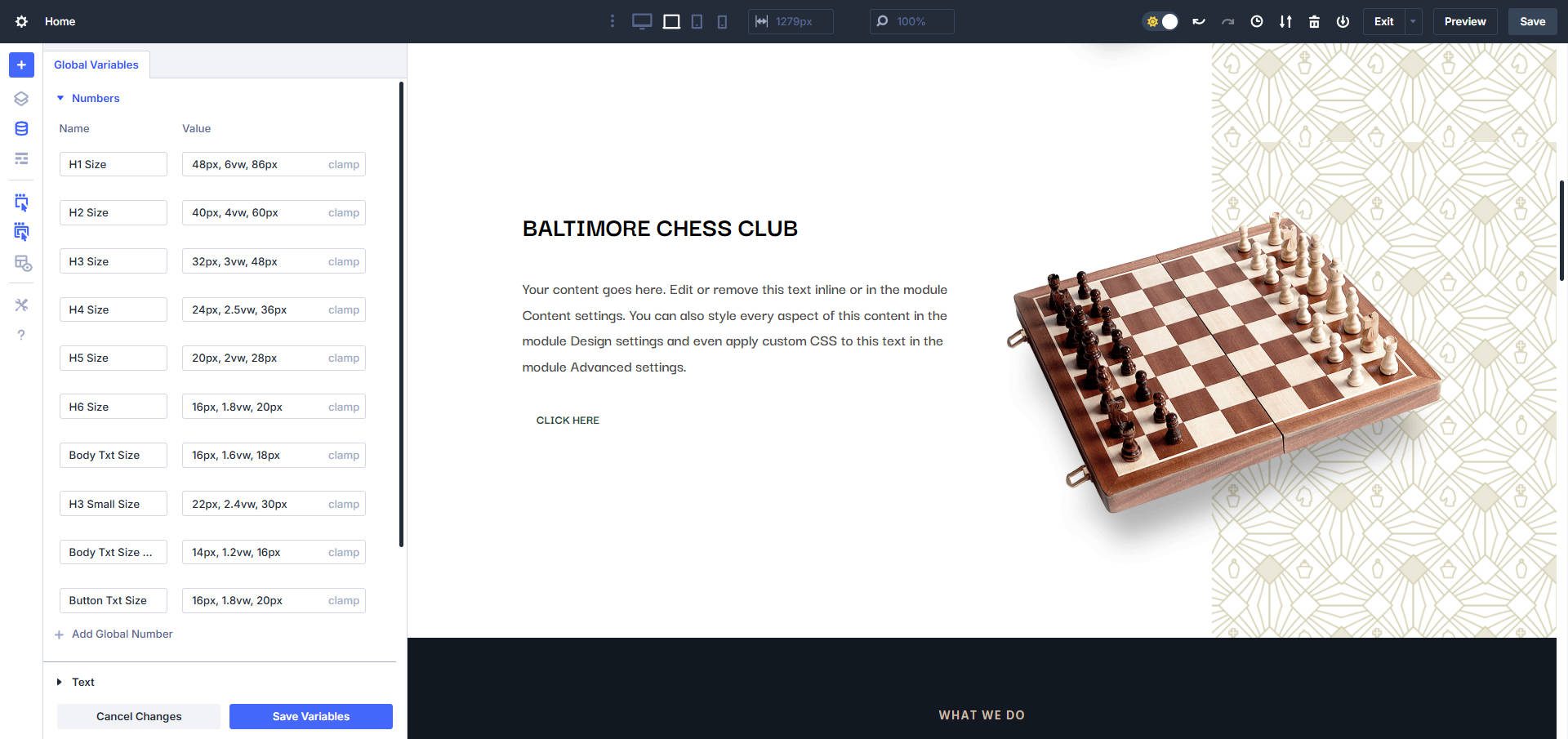
Затем создайте серию числовых переменных для вашей системы типографии. Определите H1 -H6, используя функцию Clamp (), чтобы каждый из них живет по размерам экрана. Вы также можете определить размер текста тела и размер текста кнопки, используя Clamp (). Для небольших мест, таких как нижние колонтитулы или карточки для блога, рассмотрите возможность добавления компактного набора переменных размера шрифта.


Продолжить, определяя числовые переменные для последовательных значений интервалов, таких как ширина раздела, прокладки и границы. Вы также можете добавить одну или две текстовые переменные для общих фраз CTA, таких как «Книга сейчас» или «См. Планы членства». Их легко управлять и обновить позже, когда повторно используется по всему сайту.

Если вы ожидаете повторного использования одного и того же изображения несколько раз - как изображение героя, вариация логотипа или изображение шаблона - продолжайте и определите его как переменную изображения.
Шаг 2: Создайте каркас с разделами/строками/модулями
Теперь, когда ваши переменные дизайна устанавливаются, начните с изготовления структуры вашей страницы. Добавьте необходимые разделы, строки и модули, чтобы визуализировать макет.
Этот шаг строго структурный. Вы еще не стиль, но готовитесь применить предварительные настройки групп опционов. Когда вы размещаете контент и другие элементы, вы можете обнаружить области, где были бы полезны дополнительные переменные. Запишите их, чтобы вы могли добавить их, прежде чем продолжить.

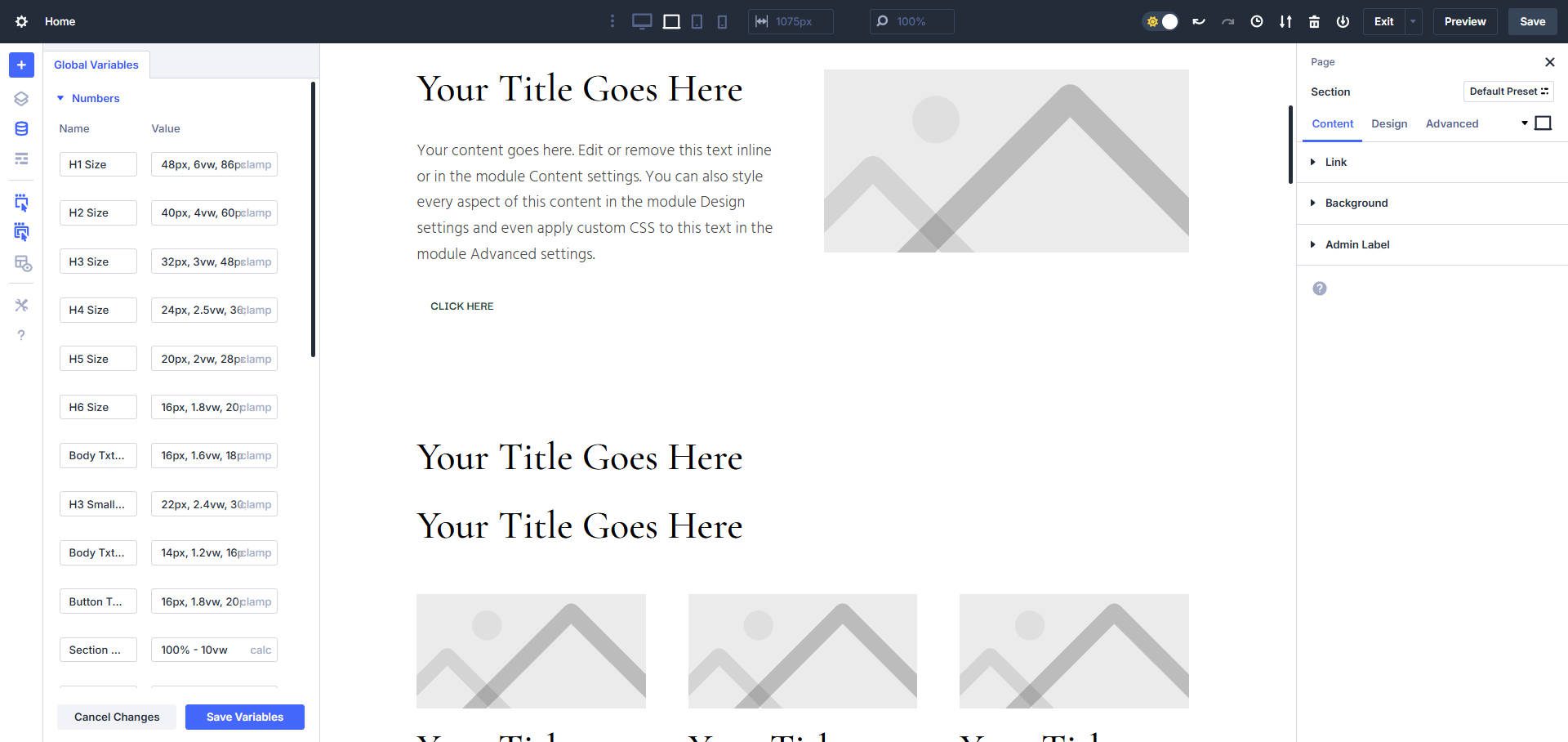
Не выглядит так много, но это строительные блоки, которые, когда они стилизованы, будут выглядеть как нашу цель макета
Вы заметите, что мы воссоздаем макет домашней страницы из нашего пакета макетов шахматных клубов, но используя новые переменные дизайна и предустановки групп опционов (наряду с проверенными и настоящими предварительными элементами). Таким образом, когда мы закончим с этой страницей, мы можем создать другие страницы еще быстрее.

Шаг 3: Применить переменные к предварительным наборам групп опций
Теперь, когда ваш каркас находится на месте, пришло время укрепить строительные блоки вашего сайта, используя предварительные устройства группы. Эти пресеты применимы к отдельным группам стиля - например, текст, размеры, расстояние между расстоянием или фоном - и они работают во всех модулях, которые используют одни и те же группы опционов (OGS).
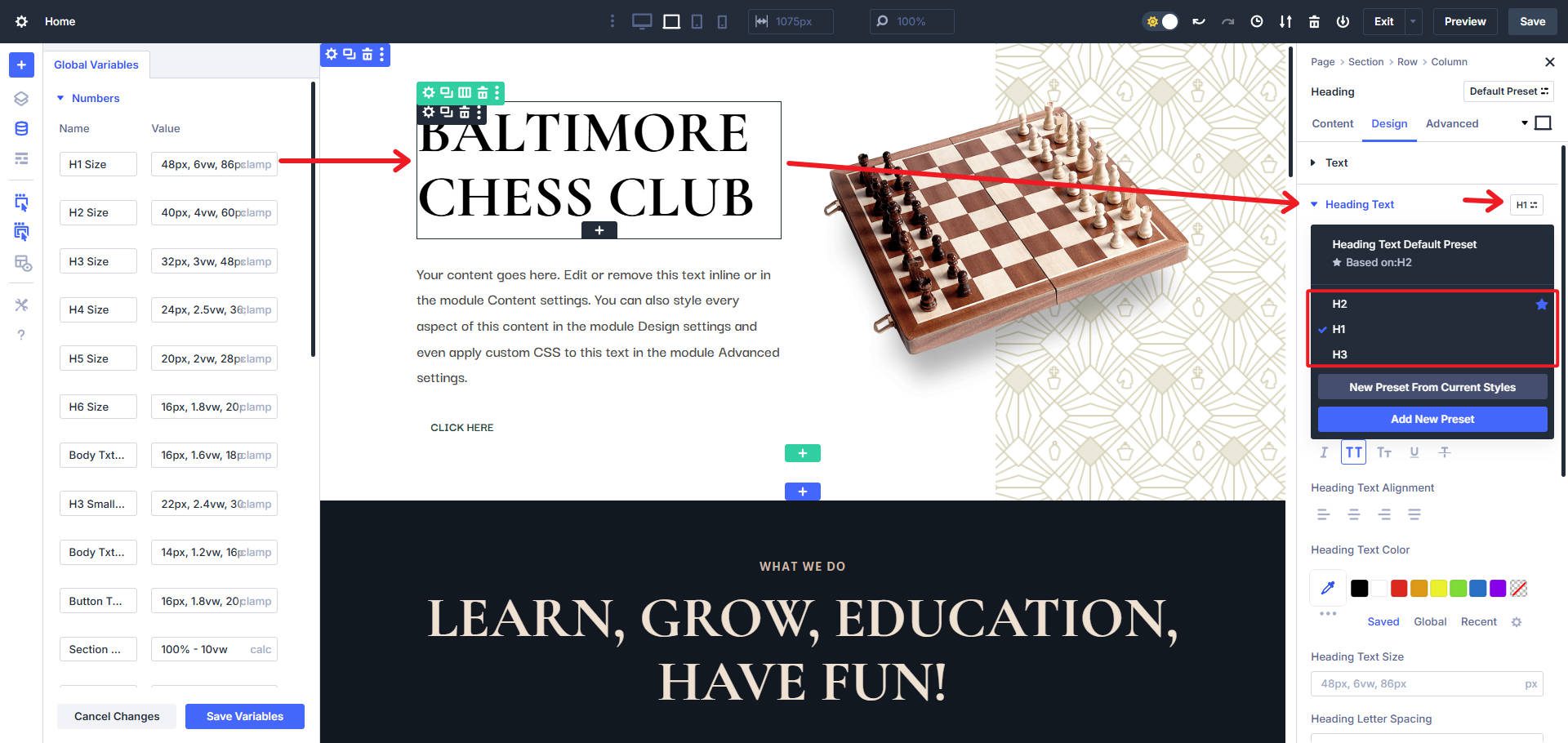
Давайте начнем с типографии. Нажмите на любой модуль с заголовком (например, модуль текста или обозначения), откройте вкладку «Дизайн» и найдите группу опций заголовка/заголовка. Наведите на группу и нажмите на значок Preset, чтобы начать редактирование предустановки по умолчанию для этой группы.

Используйте переменные дизайна, которые вы создали ранее, чтобы установить желаемое семейство шрифтов, размер и высоту линии. Вы можете создавать пользовательские предварительные наборы OG для каждого уровня заголовка (H1-H6) и назначать их последовательные переменные на основе зажима для отзывчивого управления. Не забудьте установить уровень по умолчанию на H2 или H3 - по умолчанию H1 редко имеет смысл, поскольку вы хотите только один H1 на страницу.

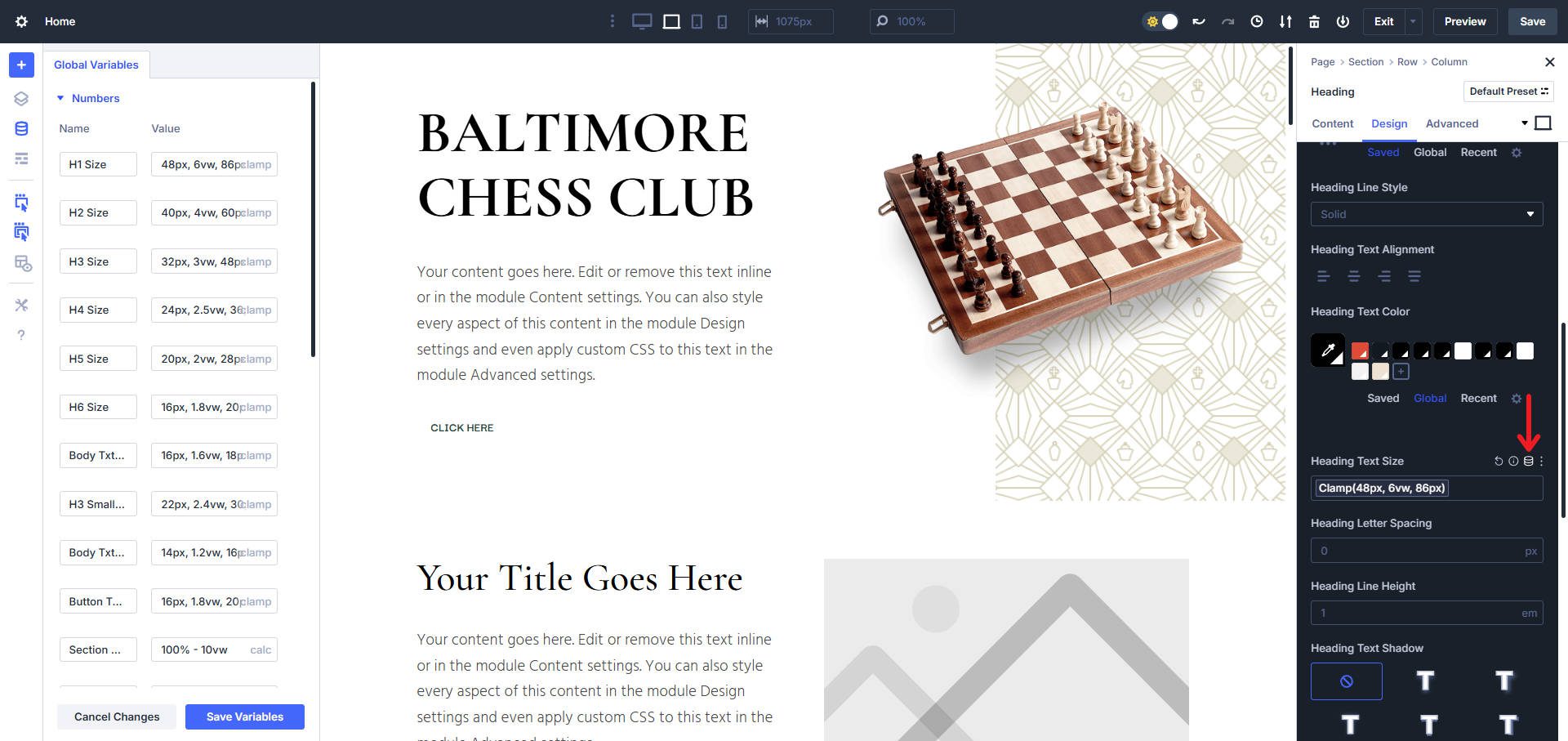
Найдите значок переменной дизайна по любому поддерживаемому полю в Divi, чтобы применить одну из ваших соответствующих переменных
После того, как вы нажали на значок переменной дизайна, вы увидите список всех соответствующих переменных дизайна, которые вы можете применить к этому полю (работает в большинстве полей на модуле/элементе, модуле/элементе и предварительных уровнях OG).

Повторите этот процесс для текста тела. Если вы создали компактную текстовую систему для небольших пространств пользовательского интерфейса (например, нижних колонтитулов или петлей блога), это время для их определения.
Каждый элемент дизайна, который мы будем использовать в других местах на странице или на сайте, мы создадим с помощью плановых предварительных моментов группы. Это особенно относится к размеру раздела (ширина/высота), мотивы цвета фона/рисунка, а также с дальностью.
К концу этого шага большая часть вашей визуальной системы - стиль текста, расстояние и фон - будет модульной, последовательной и полностью оснащенной переменными дизайна.

Шаг 4: Создайте предварительные настройки элементов для часто используемых модулей
Некоторые модули являются более сложными и потребуют создания элементных пресетов. Это связано с тем, что у многих модулей есть группы опционов, которые не используются для других модулей. Я хочу создать несколько вариаций кнопок для этого примера, поэтому я использую предварительные наборы элементов для достижения этого.
Я начну с предварительной установки модуля кнопки по умолчанию, который притягивает цвет фона, цвет текста, шрифт, интервал и ссылку - все из них из переменных дизайна. Я разрабатываю кнопку с предварительной установкой элемента вместо предварительных настроек групп опционов, потому что в каждом из моих вариаций будет использоваться различная смесь дизайнерских переменных и настроек модуля. Текст может быть стилизован одним OG, но такие вещи, как кнопки, имеют несколько OG, чтобы стиль и дизайн каждой части.
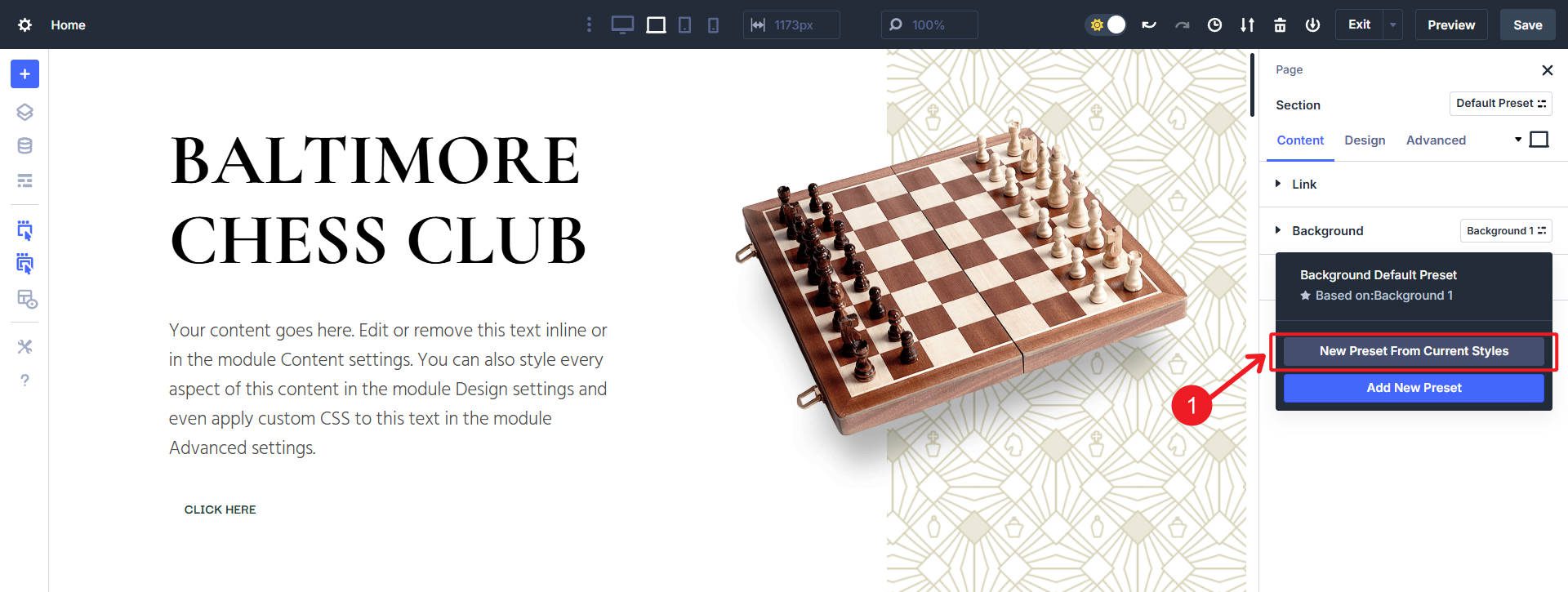
Один из самых простых способов сделать это - стилизовать вашу кнопку прямо в модуле. Затем вы можете применить эти настройки дизайна к новому элементу предустановки, нажав «Новую предустановку из текущих стилей».
Если я сделаю это со своими двумя кнопками, у меня будет две предварительные устройства для применения к модулям кнопок на моем веб -сайте. Я также могу отредактировать одну из этих предустановленных элементов или переменных дизайна, чтобы внести в них изменения в будущем.

Тот же процесс относится к отзывчивым модулям, сеткам блога или тому, что вы повторно используете на одном сайте два или более. Идея состоит в том, чтобы пройти через неприятности один раз с пресетами (OG или элементом) и воспользоваться преимуществами, когда вы повторно используете предустановку позже.
Будущее проектирования с Divi здесь
Сочетание переменных дизайна и пресетов в Divi 5 не просто новая функция - это совершенно новый способ мышления о масштабируемости дизайна. Вы можете создавать красивые, последовательные страницы быстрее, чем когда -либо, начиная с переменных дизайна и каскада с их пресетами. И если что -то нужно изменить, вам нужно изменить его только один раз.
Divi 5 готов к использованию на новых веб -сайтах, но мы пока не рекомендуем конвертировать существующие веб -сайты в Divi 5.
