Как создать фон с двумя слоями градиентов, масок и узоров в Divi
Опубликовано: 2022-05-07Если вы хотите создать креативный фон для своего веб-сайта, в Divi есть несколько мощных встроенных вариантов дизайна, которые вы можете изучить. Мы уже показали вам, как комбинировать фоновые градиенты, маски и шаблоны Divi, используя параметры фона для одного раздела. Но сегодня мы раздвигаем границы дизайна фона. В этом уроке мы покажем вам, как создавать фоны с двумя слоями градиентов, масок и узоров в Divi. Это удваивает количество вариантов фона для одного фона. И со всеми этими дополнительными слоями дизайна возможные комбинации дизайна увеличиваются в геометрической прогрессии.
В этом посте мы покажем вам, как создать фон с помощью:
- две маски (по одной с каждой стороны)
- два перекрывающихся расширенных градиента
- два узора, которые сочетаются с дизайном
Кроме того, мы продемонстрируем, как легко и весело можно изменить комбинации дизайна с помощью нескольких простых щелчков мыши.
Давайте повеселимся!
Подпишитесь на наш канал на Youtube
Краткий обзор
Вот несколько примеров проектов, которые мы можем построить с помощью этого руководства.


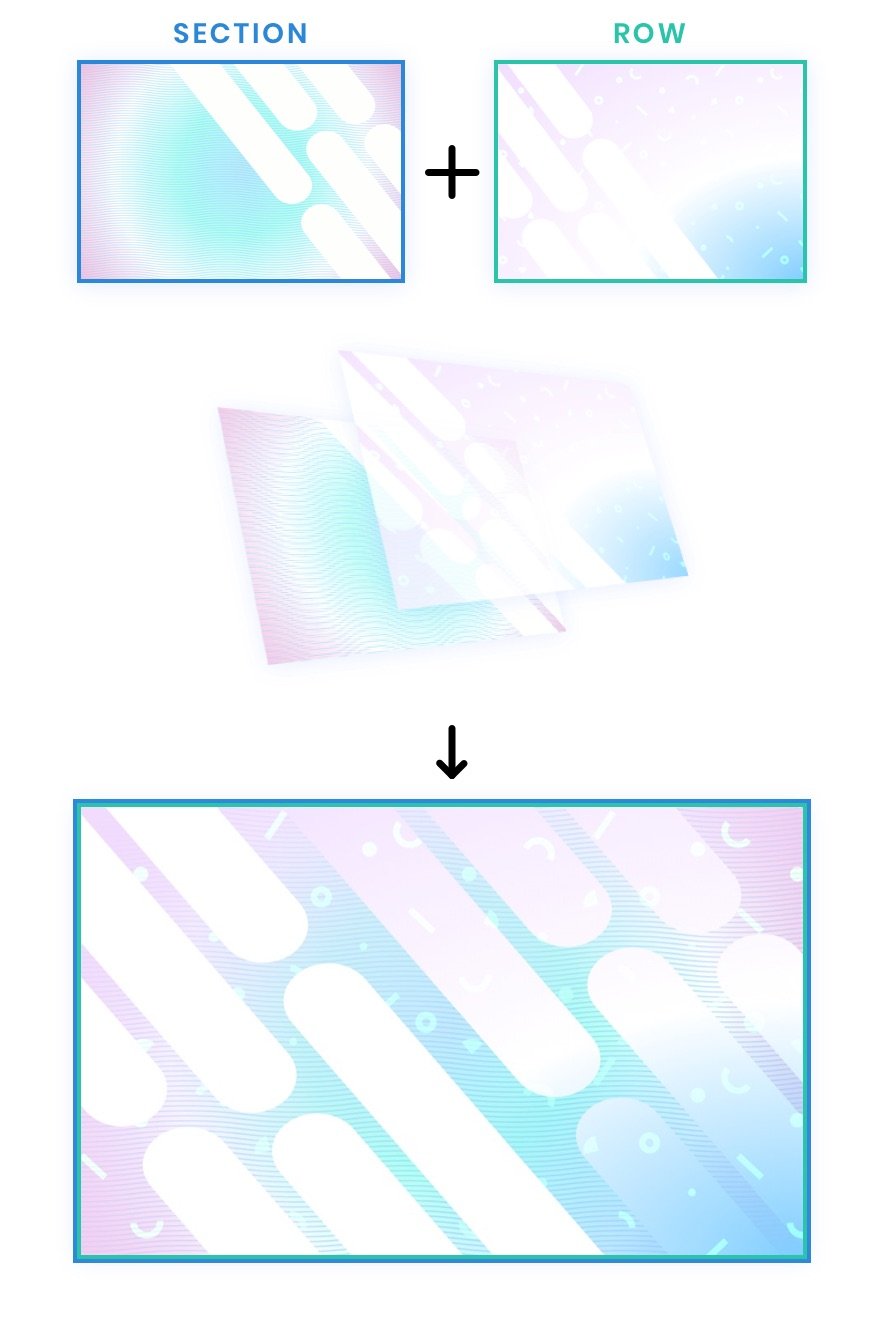
Концепт

Концепция этого дизайна довольно проста. Мы начнем с раздела, в котором есть встроенные параметры дизайна фона Divi (градиент, маски, узоры и т. д.). Затем мы создаем строку, расположенную так, чтобы она полностью покрывала раздел (как наложение). Поскольку строка Divi также имеет те же встроенные параметры оформления фона, теперь у нас есть два слоя (раздел и строка) параметров фона для создания фона для нашего контента.
Скачайте макет БЕСПЛАТНО
Чтобы получить дизайн макета из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
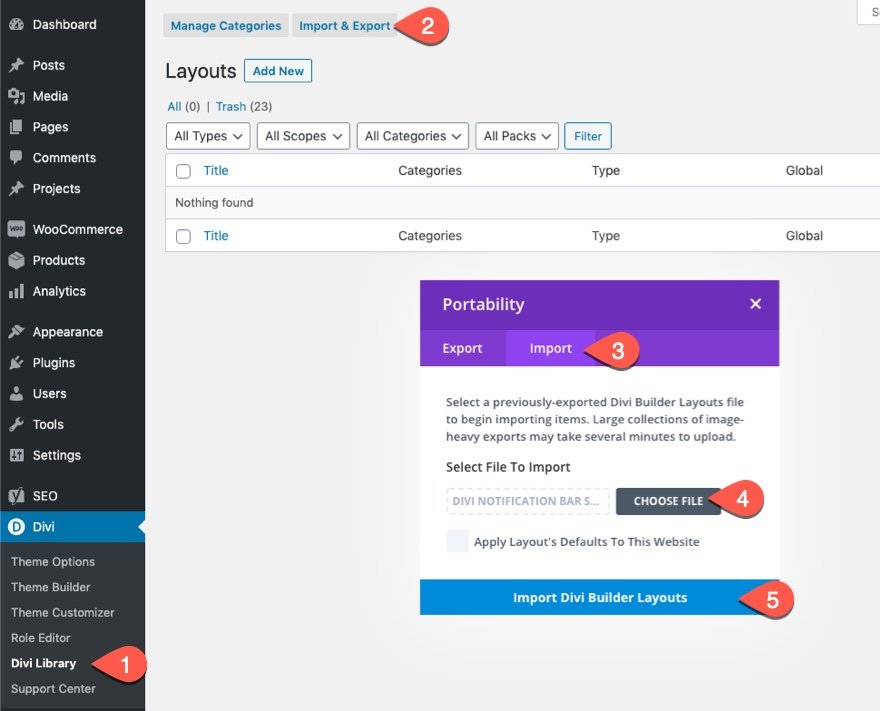
Чтобы импортировать макет раздела в вашу библиотеку Divi, сделайте следующее:
- Перейдите в библиотеку Divi.
- Нажмите кнопку Импорт в верхней части страницы.
- Во всплывающем окне переносимости выберите вкладку импорта.
- Выберите файл для загрузки со своего компьютера (не забудьте сначала разархивировать файл и использовать файл JSON).
- Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к учебнику, не так ли?
Что нужно для начала
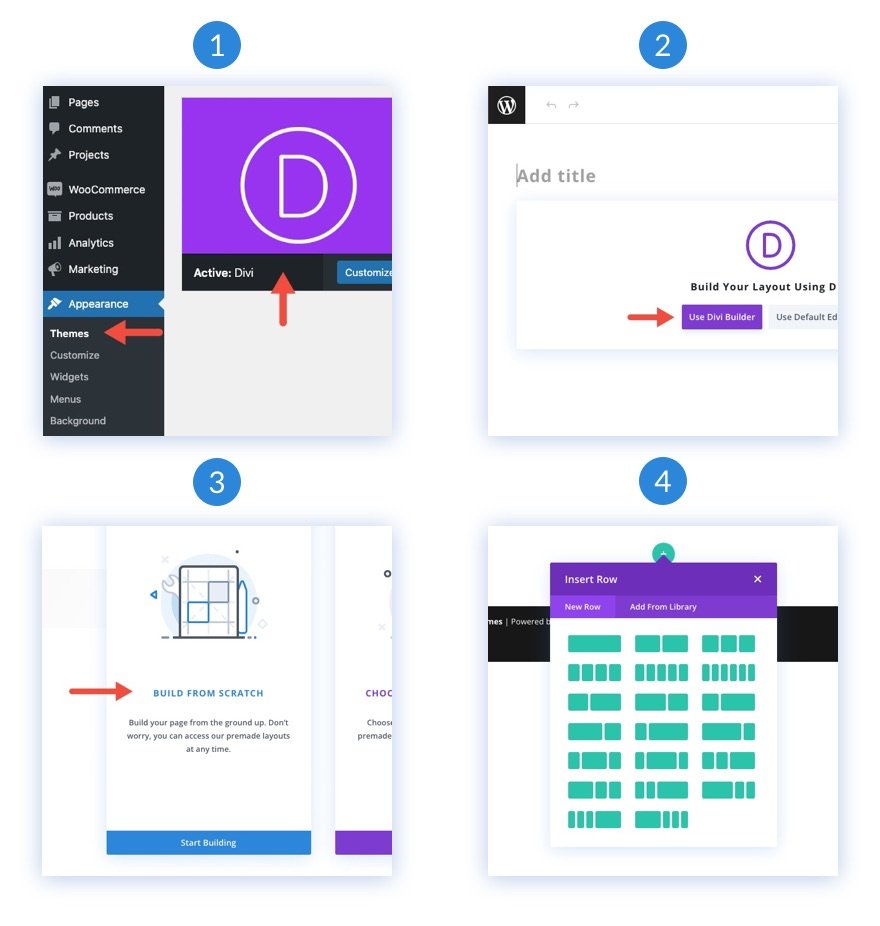
Для начала вам нужно будет сделать следующее:
- Если вы еще этого не сделали, установите и активируйте тему Divi.
- Создайте новую страницу в WordPress и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).
- Выберите вариант «Создать с нуля».
- Теперь у вас есть чистый холст, чтобы начать проектирование в Divi!

Как создать фон с двумя слоями градиентов, масок и узоров
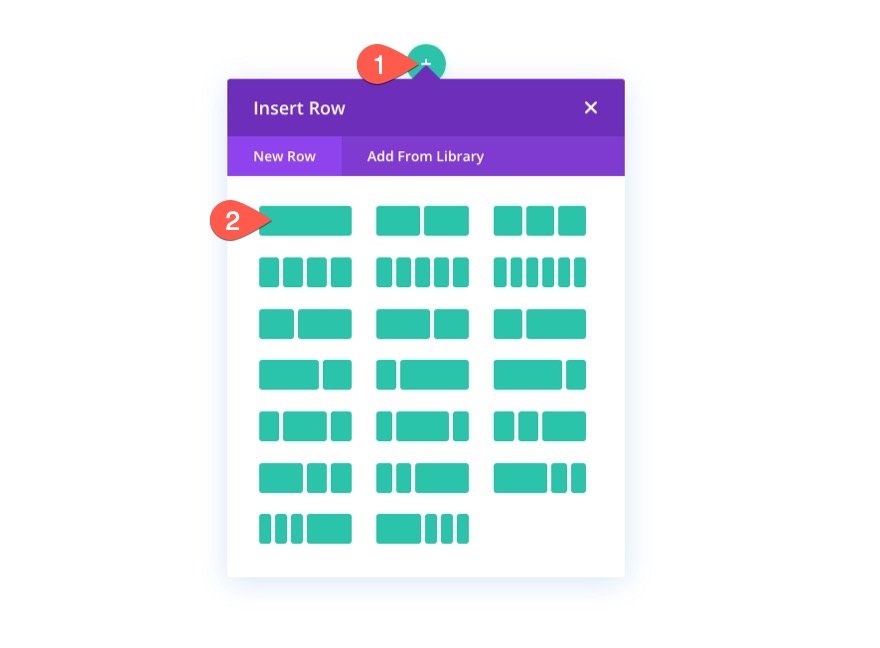
Добавить строки в раздел
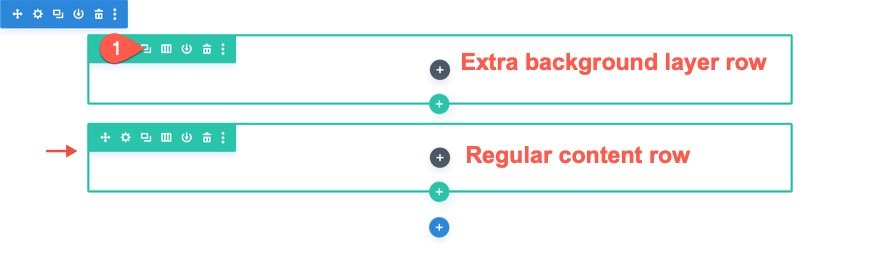
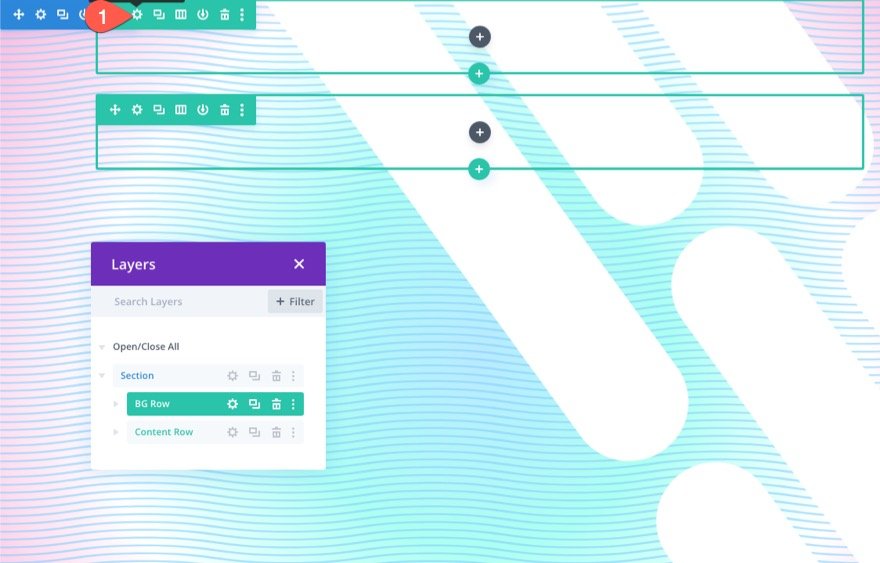
Для начала добавьте строку с одним столбцом в существующий раздел в конструкторе. Этот ряд в конечном итоге станет вторым слоем дизайна фона.

Затем продублируйте только что созданную строку. Эта вторая (дубликат) строка будет использоваться для нашего контента, как обычно. Теперь у вас должна быть одна верхняя строка для дополнительного фонового слоя и одна строка для обычного содержимого.

Мы вернемся к рядам позже. Сейчас мы собираемся начать разработку первого слоя нашего фонового дизайна, используя раздел.
Добавьте вертикальный интервал в раздел
Чтобы наш фоновый дизайн заполнил браузер, нам нужно добавить некоторую высоту по вертикали к разделу. Простой способ сделать это — добавить в раздел минимальное значение высоты.
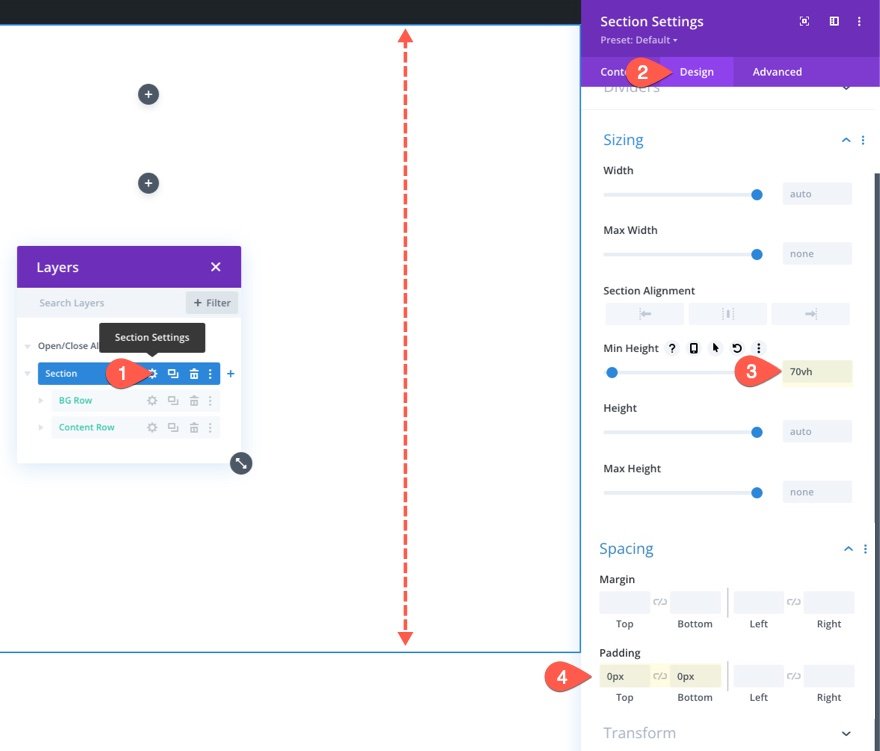
Откройте настройки раздела. На вкладке «Дизайн» обновите высоту и отступы следующим образом:
- Минимальная высота: 70vh
- Отступы: 0px сверху, 0px снизу

Создайте дизайн фона раздела (первый слой)
Теперь, когда у нас есть высота секции, у нас есть холст для создания нашего первого слоя дизайна фона. В Divi есть много вариантов для создания фона. В этом уроке мы сосредоточимся на фоновых градиентах, масках и узорах.
Создайте фоновый градиент для раздела
Для нашего первого элемента дизайна фона мы можем добавить собственный градиент фона в раздел. Для этого градиента мы добавим 4 остановки градиента, которые расположены довольно равномерно. Эти 4 цвета создадут красивый разноцветный градиент для первого слоя нашего фона.
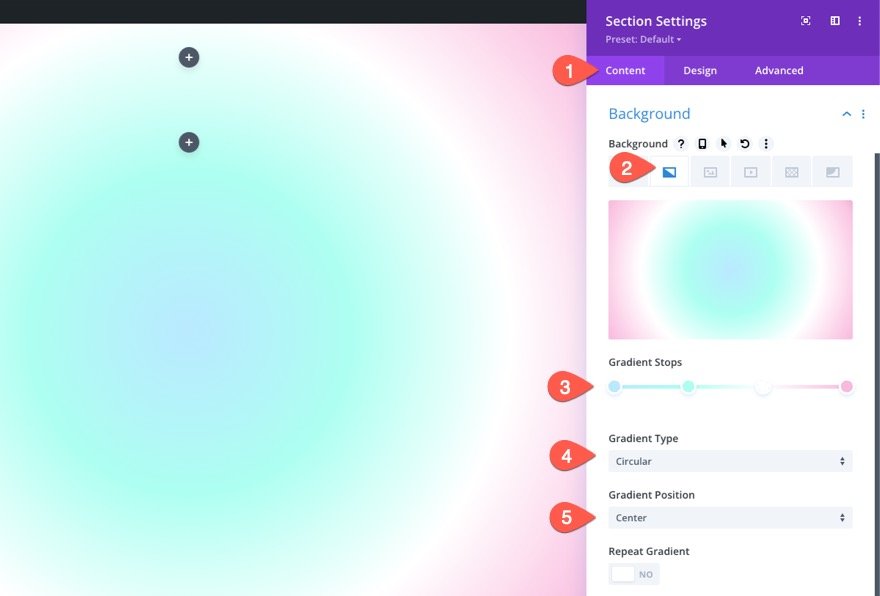
Чтобы добавить первые остановки градиента, убедитесь, что у вас открыты настройки раздела на вкладке содержимого. Затем выберите вкладку «Градиент» и нажмите, чтобы добавить новый градиент. Это добавит два цвета градиента по умолчанию. Начиная с первой точки градиента слева, обновите/добавьте следующие точки градиента с цветом и положением следующим образом:
Градиентная остановка №1
- Цвет остановки градиента: #bae9ff
- Позиция остановки градиента: 0%
Градиентная остановка №2
- Цвет остановки градиента: #adfff1
- Позиция остановки градиента: 32%
Градиентная остановка №3
- Цвет остановки градиента: #ffffff
- Позиция остановки градиента: 64%
Градиентная остановка №4
- Цвет остановки градиента: #f9b8dd
- Позиция остановки градиента: 100%
Затем обновите тип и положение градиента:
- Тип градиента: круговой
- Положение градиента: Центр

Создайте фоновый узор для раздела
Теперь, когда наш фоновый градиент готов, мы можем добавить фоновый узор, чтобы дополнить дизайн. В этом примере мы собираемся создать тонкий паттерн, используя паттерн Волны.
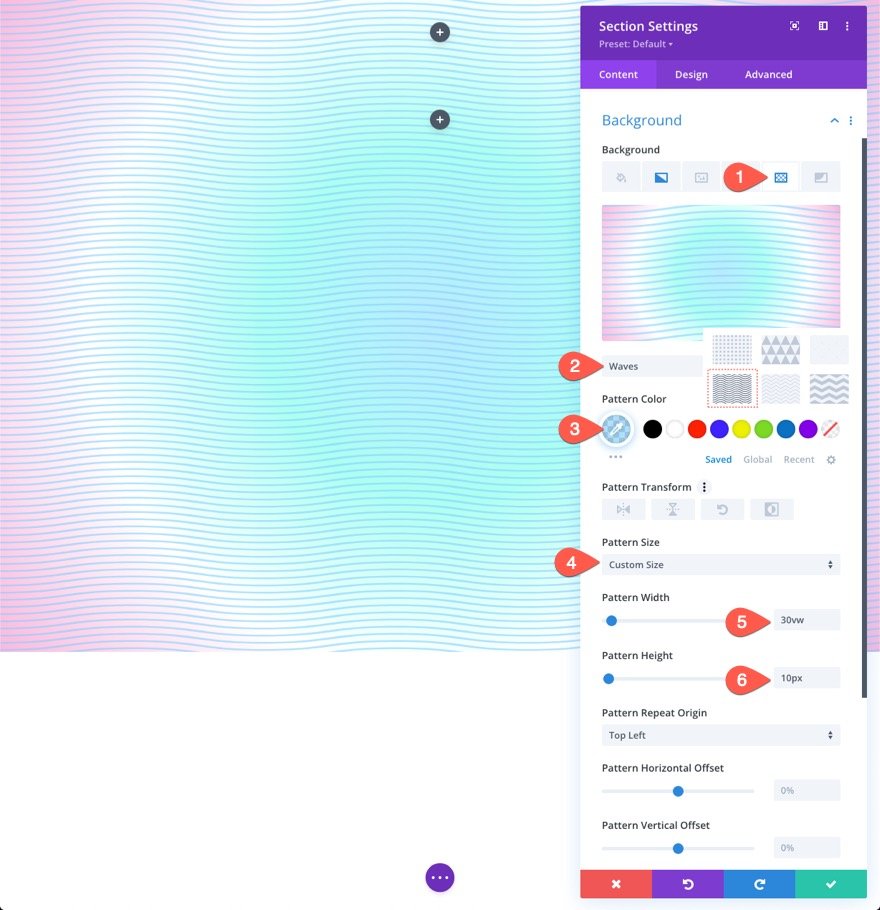
На вкладке Patterns обновите следующее:
- Фоновый узор: Волны
- Цвет узора: rgba (127 206 255, 0,59)
- Размер узора: нестандартный размер
- Ширина узора: 30vw
- Высота узора: 10 пикселей


СОВЕТ. В случае с фоновыми узорами, как правило, лучше, чтобы они были тонкими. Попробуйте использовать нестандартные размеры для узоров меньшего размера, а затем уменьшите непрозрачность цвета. Тем не менее, не бойтесь мыслить нестандартно.
Создайте фоновую маску для раздела
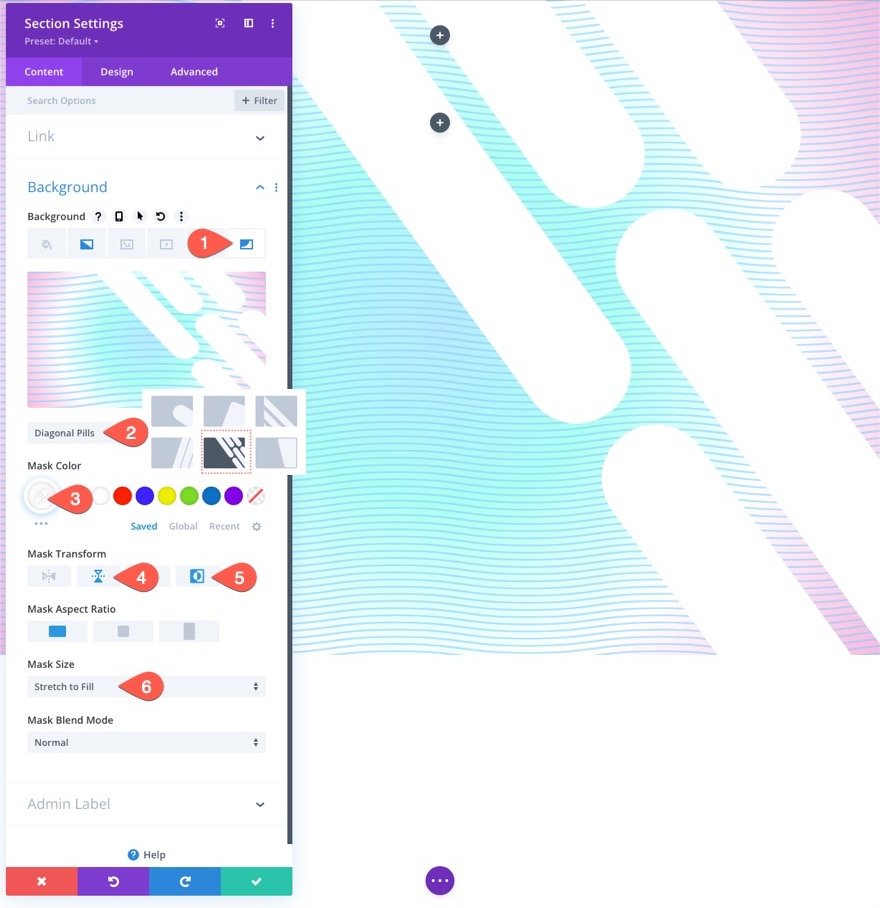
Когда наш фоновый узор готов, мы готовы добавить фоновую маску, чтобы завершить дизайн фона для первого слоя. Есть куча вариантов и вариаций на выбор. В этом примере мы будем использовать маску Diagonal Pills .
На вкладке маски обновите следующее:
- Маска: Диагональные таблетки
- Цвет маски: #ffffff
- Преобразование маски: вертикальное отражение, инвертирование
- Размер маски: растягиваться до заполнения

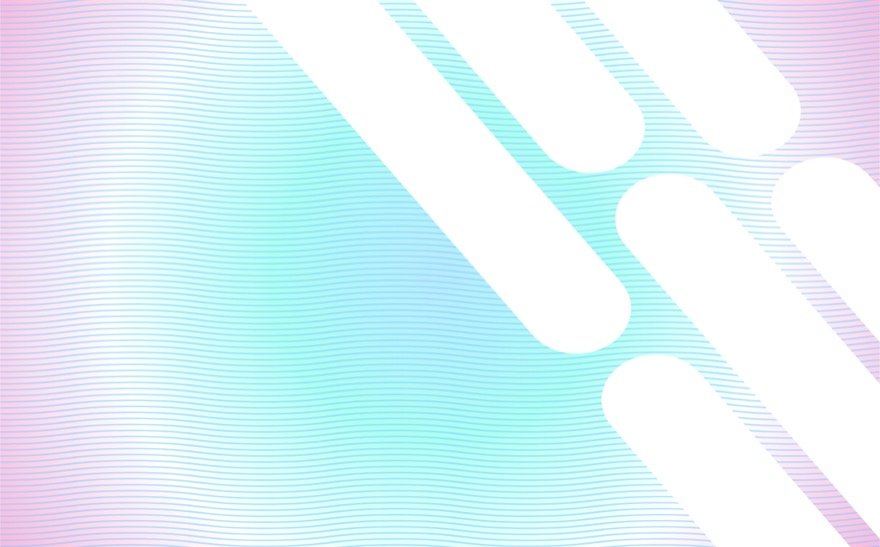
Вот результат на данный момент…

Поместите строку как второй слой
Теперь, когда наш дизайн фона раздела готов к работе, мы можем добавить второй слой, используя строку, которую мы создали ранее. Чтобы отредактировать строку, нажмите на значок шестеренки в верхней строке раздела.

Важно использовать верхнюю строку, чтобы дизайн фона не перекрывал другую строку, предназначенную для нашего контента (простой способ избежать работы с Z-индексом).
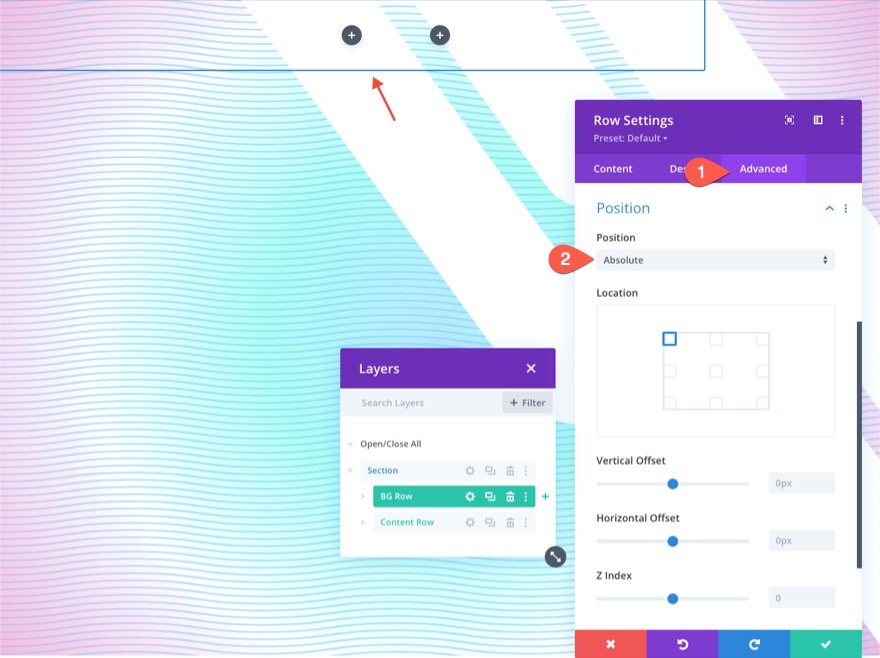
На вкладке «Дополнительно» обновите следующее:
- Позиция: Абсолют

Это позволит строке располагаться над разделом (или перекрывать его), не занимая фактического места в документе. Теперь все, что нам нужно сделать, это обновить высоту и ширину, чтобы они охватывали всю ширину и высоту раздела. Это создаст необходимое нам наложение и наш второй слой дизайна фона.
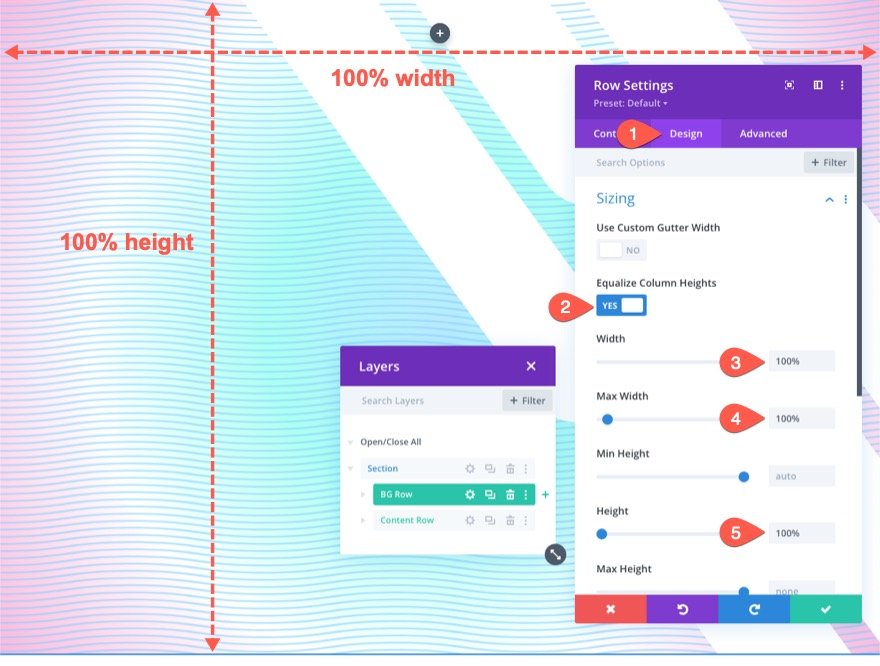
На вкладке «Дизайн» обновите параметры размера следующим образом:
- Выровнять высоту столбцов: ДА
- Ширина: 100%
- Максимальная ширина: 100%
- Высота: 100%

Не забудьте также вынуть набивку из ряда.
- Отступы: 0px сверху, 0px снизу

Создайте дизайн фона строки (второй уровень дизайна)
Теперь вы можете не видеть строку, но теперь она идеально перекрывает весь фон раздела. Это дает нам наш второй слой и еще один чистый холст для завершения нашего дизайна.
Создайте фоновый градиент для строки
Поскольку это градиент второго слоя, важно использовать прозрачные (или полупрозрачные) точки цвета, чтобы цвета градиента первого слоя оставались видимыми в определенных областях. Это позволяет создавать более уникальное смешение цветов, что невозможно с помощью всего лишь одного слоя градиентов.
Для этого градиента мы собираемся добавить 3 остановки градиента, которые расположены довольно равномерно. Средняя точка градиента прозрачна, чтобы показать дизайн градиента первого слоя. Вместе эти тонкие цвета прекрасно дополняют градиент в первом слое.
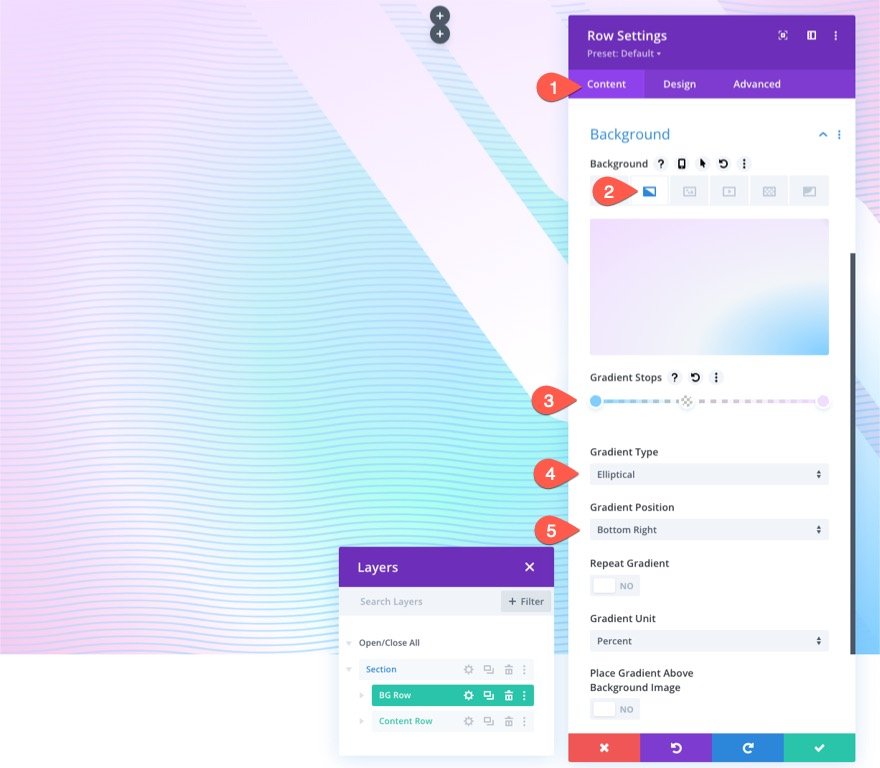
Чтобы добавить первые остановки градиента, убедитесь, что у вас открыты настройки раздела на вкладке содержимого. Затем выберите вкладку «Градиент» и нажмите, чтобы добавить новый градиент. Это добавит два цвета градиента по умолчанию. Начиная с первой точки градиента слева, обновите/добавьте следующие точки градиента с цветом и положением следующим образом:
Градиентная остановка №1
- Цвет остановки градиента: #7fceff
- Позиция остановки градиента: 0%
Градиентная остановка №2
- Цвет остановки градиента: прозрачный
- Позиция остановки градиента: 40%
Градиентная остановка №3
- Цвет остановки градиента: #f1ddff
- Позиция остановки градиента: 100%
Затем обновите тип и положение градиента:
- Тип градиента: Эллиптический
- Положение градиента: Внизу справа

Создайте фоновый узор для раздела
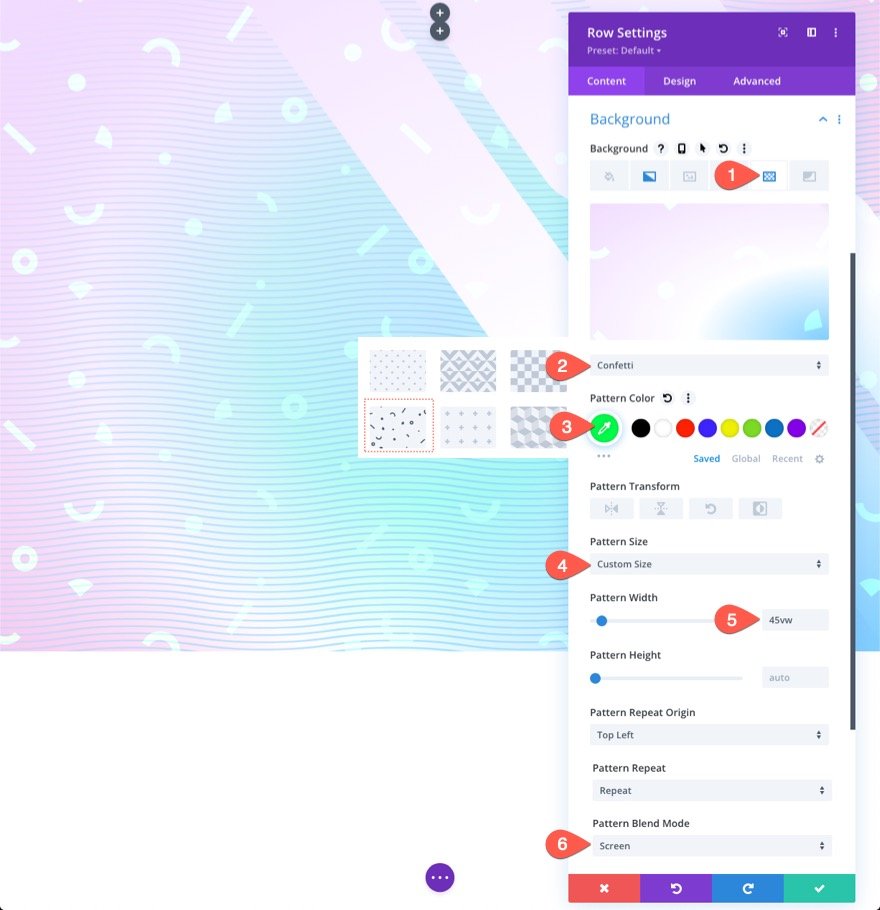
Теперь, когда наш градиент второго слоя готов, мы можем добавить фоновый узор, чтобы дополнить дизайн. Для нашего шаблона второго слоя мы собираемся использовать шаблон конфетти.
На вкладке Patterns обновите следующее:
- Фоновый узор: Конфетти
- Цвет узора: #00ff4c
- Размер узора: нестандартный размер
- Ширина узора: 45vw
- Режим наложения узора: Экран

В этом узоре используется режим наложения «Экран» для более светлой версии цвета узора, смешанного с цветами градиента позади него. Это улучшает дизайн и делает рисунок более тонким.
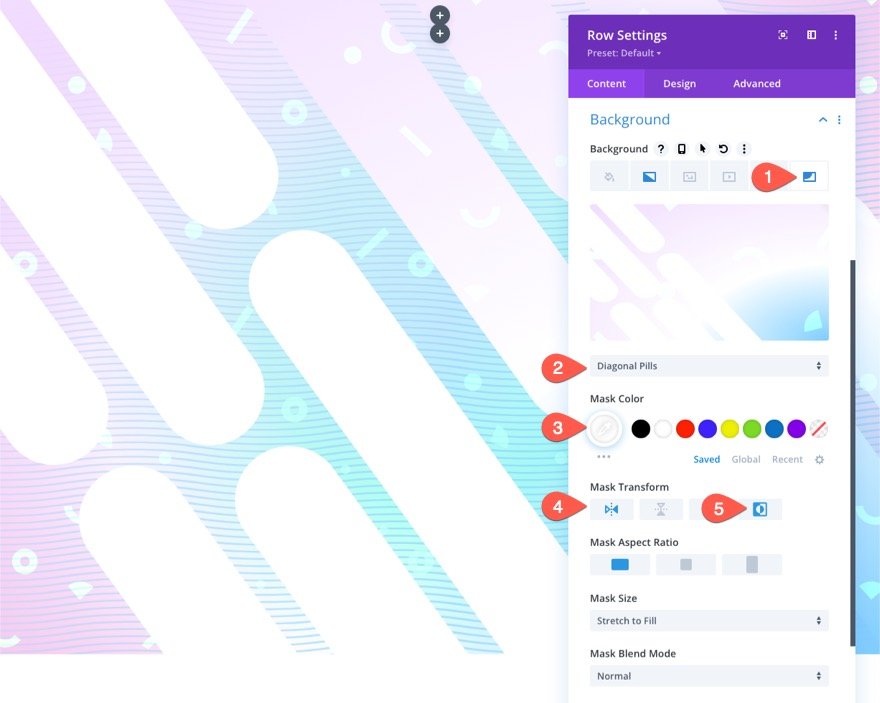
Создайте фоновую маску для строки
С нашим шаблоном второго слоя мы готовы добавить маску второго слоя, чтобы завершить наш двухслойный дизайн фона. Для маски второго слоя мы будем использовать ту же маску Diagonal Pills , перевернутую и отраженную по горизонтали, чтобы она появилась в левой части раздела, рядом с маской первого слоя.
На вкладке маски обновите следующее:
- Маска: Диагональные таблетки
- Цвет маски: #ffffff
- Преобразование маски: горизонтальное отражение, инвертирование

Вот результат на данный момент…

Два слоя (до и после)
Вот краткая иллюстрация того, как выглядит первый слой до нанесения второго слоя.
Добавьте заголовок
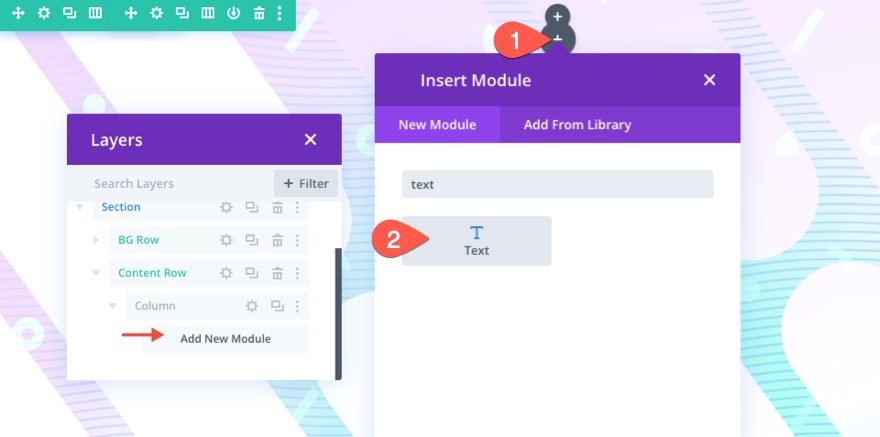
В строку, которую мы сохранили для нашего контента, добавьте текстовый модуль для основного заголовка.

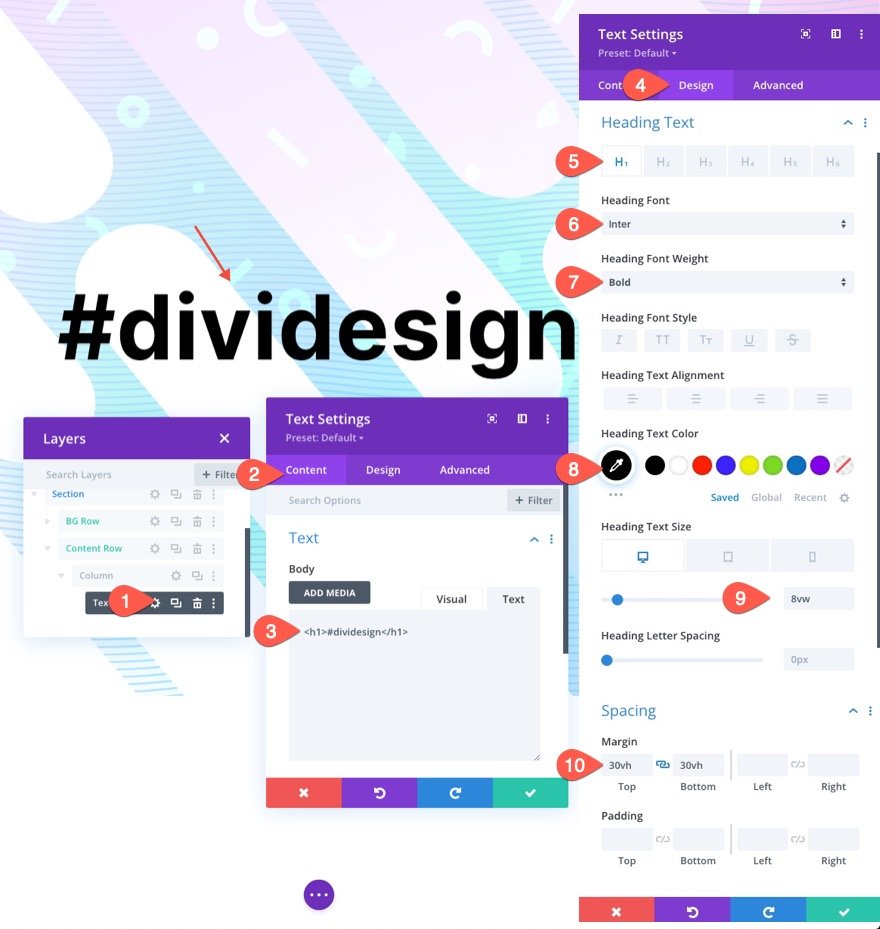
Затем откройте настройки текстового модуля и обновите следующее:
- Основной текст: [добавить заголовок с тегом H1]
- Шрифт заголовка: Интер
- Начертание шрифта заголовка: Жирный
- Цвет текста заголовка: #000000
- Размер текста заголовка: 8vw (рабочий стол), 62px (планшет), 32px (телефон)
- Поля: 30 ст сверху, 30 ст снизу

Конечный результат
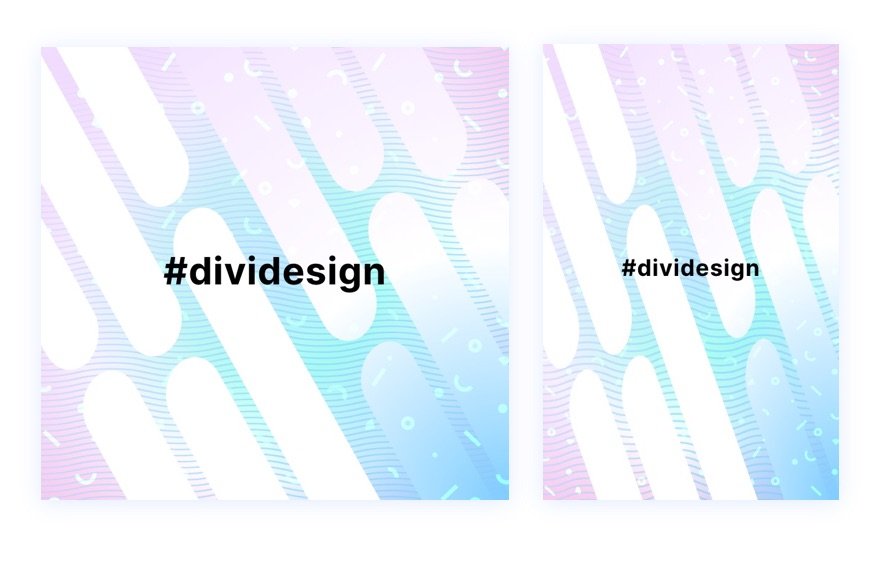
Давайте посмотрим на окончательный результат нашего дизайна на настольных и мобильных устройствах.


Измени это!
Для другого вида вы можете попробовать разные маски и узоры на каждом слое.
Вот несколько примеров.

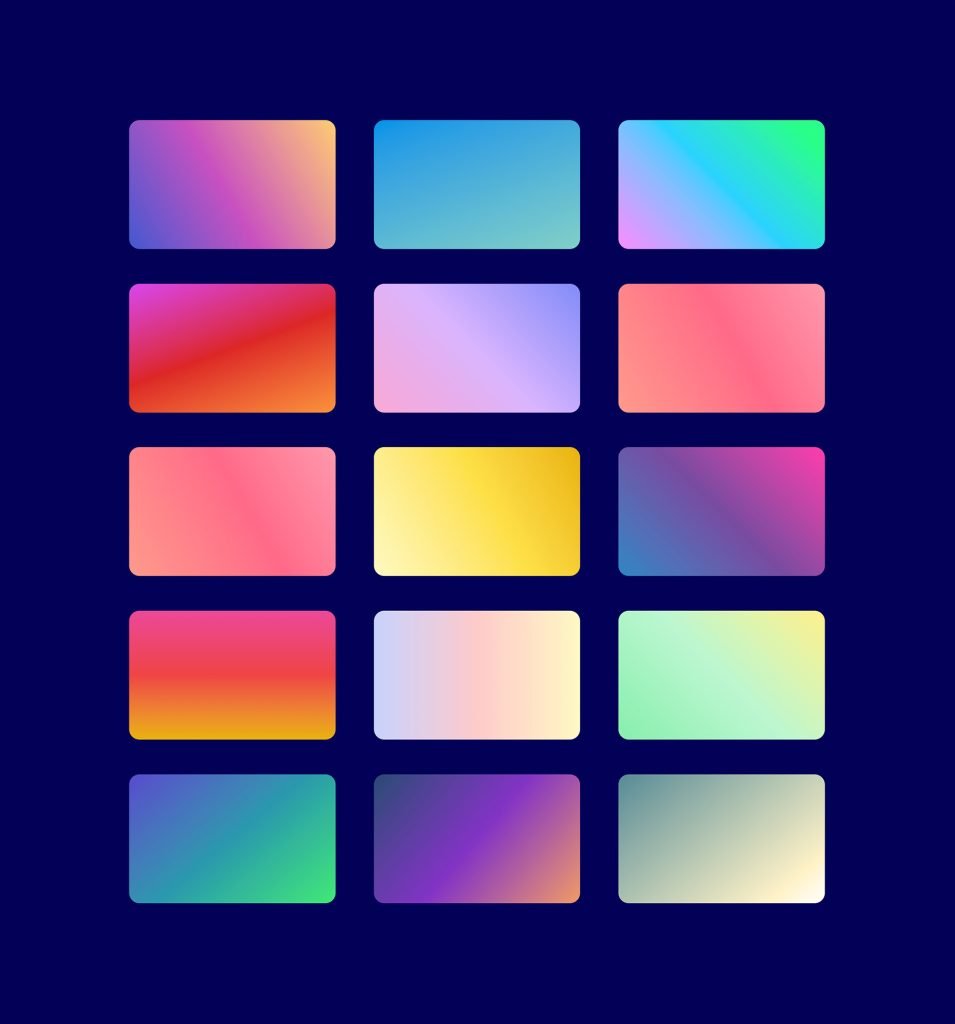
Попробуйте больше градиентов!

Gradient Builder может создавать гораздо больше цветов и типов градиентов, которые вы можете использовать, чтобы выделить эти многослойные фоновые рисунки. Вы можете проверить наши живые демонстрации дополнительных возможностей дизайна фонового градиента.
Получите больше фоновых масок и узоров!

Если вы хотите узнать больше о том, как использовать фоновые маски и узоры, ознакомьтесь с этими 12 фоновыми масками и узорами, которые можно бесплатно скачать.
Последние мысли
Удивительно, как легко создавать такие красивые фоновые рисунки с параметрами фона Divi. И добавление еще одного слоя фонового дизайна увеличивает возможности дизайна в геометрической прогрессии. Кроме того, мы даже не упомянули третий слой, который также доступен в дизайне из этого урока. Сможете угадать, что это?
Чтобы узнать больше, ознакомьтесь с нашими сообщениями о выпуске функций, посвященными конструктору градиентов, а также фоновым маскам и узорам. Вам также может быть полезно узнать, как использовать маски и шаблоны для создания главного раздела.
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
