Cara Mendesain Latar Belakang dengan Dua Lapisan Gradien, Masker, dan Pola di Divi
Diterbitkan: 2022-05-07Jika Anda ingin mendesain latar belakang kreatif untuk situs web Anda, Divi memiliki beberapa opsi desain bawaan yang kuat untuk Anda jelajahi. Kami telah menunjukkan kepada Anda cara menggabungkan gradien latar belakang, topeng, dan pola Divi menggunakan opsi latar belakang untuk satu bagian. Namun, hari ini, kami mendorong batas desain latar belakang. Dalam tutorial ini, kami akan menunjukkan cara mendesain latar belakang dengan dua lapisan gradien, topeng, dan pola di Divi. Ini menggandakan jumlah opsi latar belakang untuk satu desain latar belakang. Dan dengan semua lapisan desain opsional itu, kemungkinan kombinasi desain meningkat secara eksponensial.
Dalam posting ini kami akan menunjukkan cara mendesain latar belakang dengan:
- dua topeng (satu di setiap sisi)
- dua gradien tingkat lanjut yang tumpang tindih
– dua pola yang menyatu dengan desain
Selain itu, kami akan menunjukkan betapa mudah dan menyenangkannya mengubah kombinasi desain dengan beberapa klik sederhana.
Mari bersenang - senang!
Berlangganan Saluran Youtube Kami
Sneak Peek
Berikut adalah beberapa contoh desain yang dapat kita buat menggunakan tutorial ini.


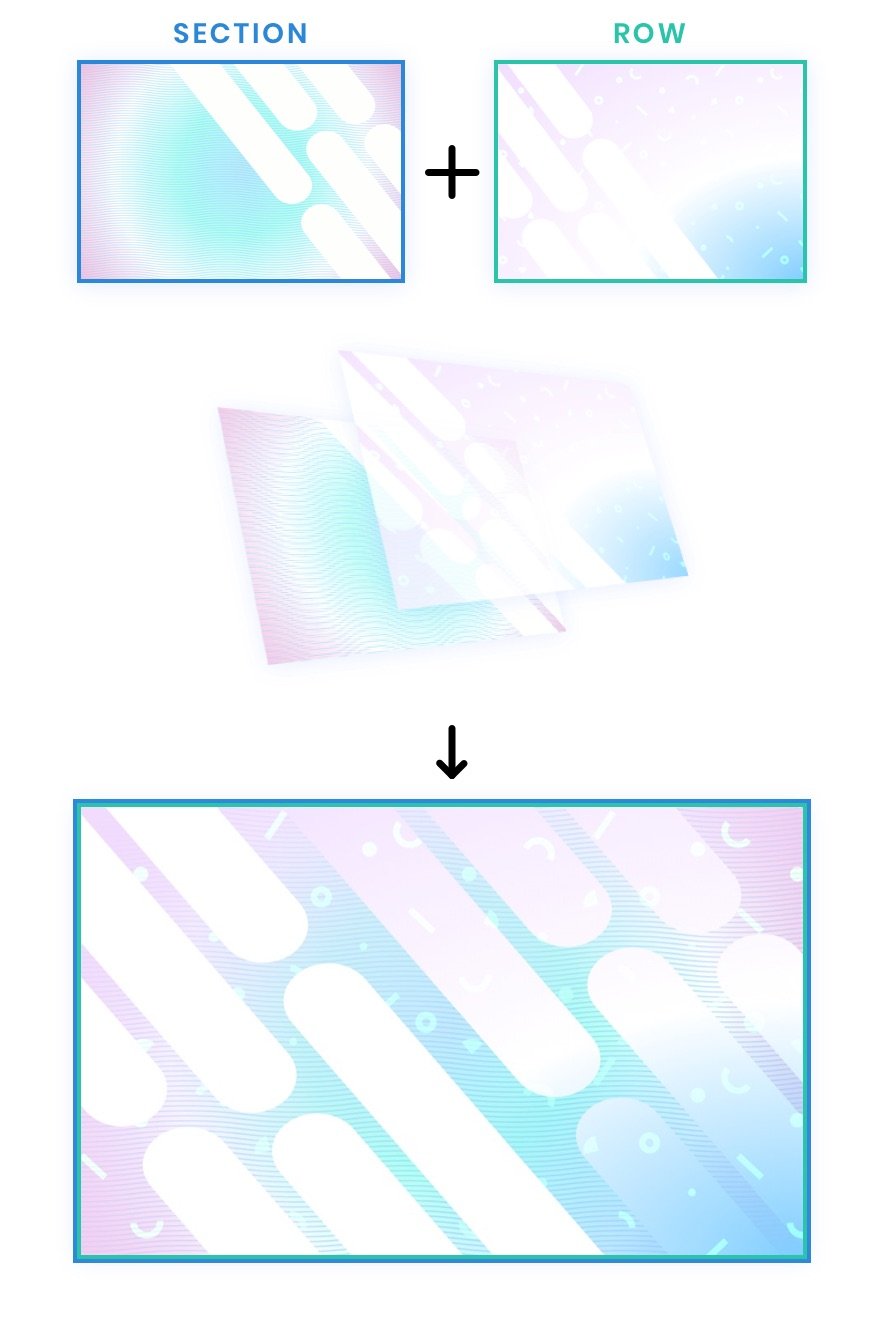
Konsep

Konsep untuk desain ini cukup sederhana. Kita mulai dengan bagian yang memiliki opsi desain latar belakang bawaan Divi (gradien, topeng, pola, dll.). Kemudian kita membuat baris yang diposisikan sehingga benar-benar menutupi bagian (seperti overlay). Karena baris Divi juga memiliki opsi desain latar belakang bawaan yang sama, kami sekarang memiliki dua lapisan (bagian dan baris) opsi latar belakang untuk mendesain latar belakang konten kami.
Unduh Tata Letaknya GRATIS
Untuk mempelajari desain tata letak dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti bersama dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
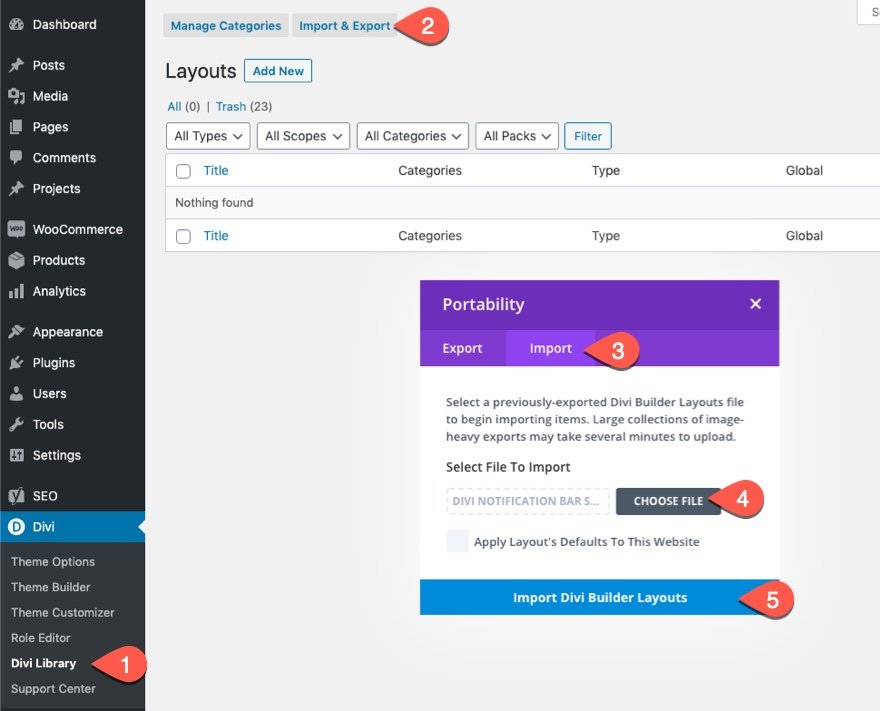
Untuk mengimpor tata letak bagian ke Perpustakaan Divi Anda, lakukan hal berikut:
- Arahkan ke Perpustakaan Divi.
- Klik tombol Impor di bagian atas halaman.
- Di popup portabilitas, pilih tab impor
- Pilih file unduhan dari komputer Anda (pastikan unzip file terlebih dahulu dan gunakan file JSON).
- Kemudian klik tombol impor.

Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Langsung saja ke tutorialnya ya?
Apa yang Anda Butuhkan untuk Memulai
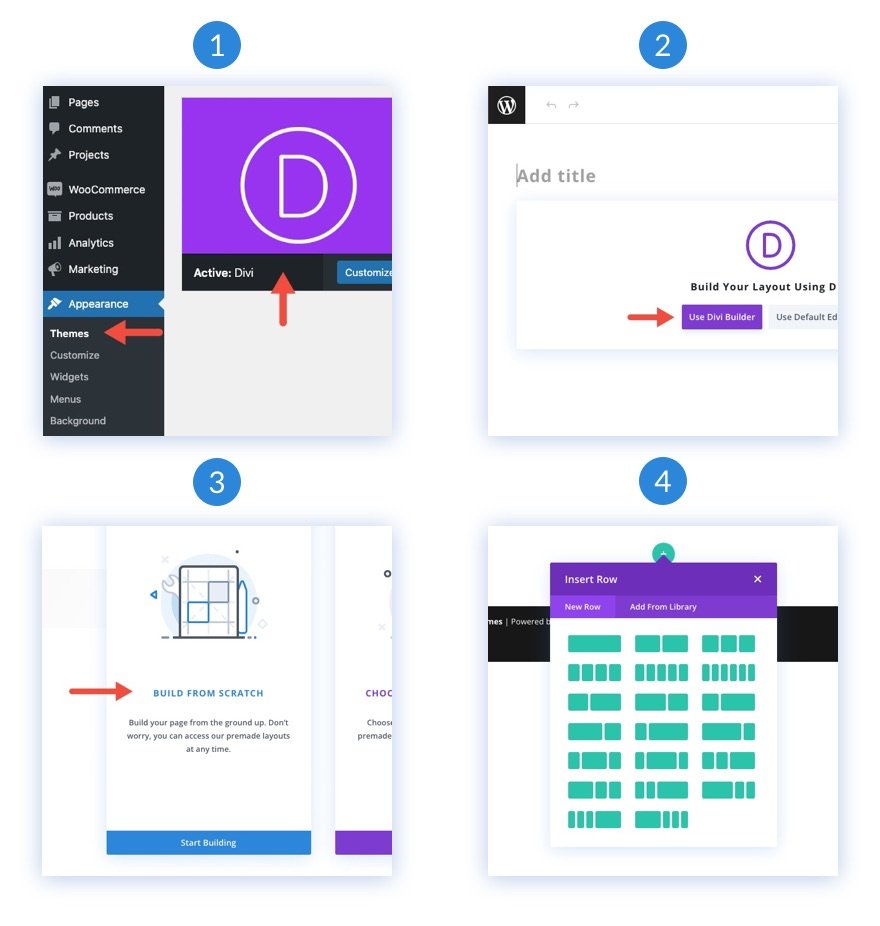
Untuk memulai, Anda perlu melakukan hal berikut:
- Jika belum, instal dan aktifkan Tema Divi.
- Buat halaman baru di WordPress dan gunakan Divi Builder untuk mengedit halaman di bagian depan (pembuat visual).
- Pilih opsi "Bangun Dari Awal".
- Sekarang miliki kanvas kosong untuk mulai mendesain di Divi!

Cara Mendesain Latar Belakang dengan Dua Lapisan Gradien, Masker, dan Pola
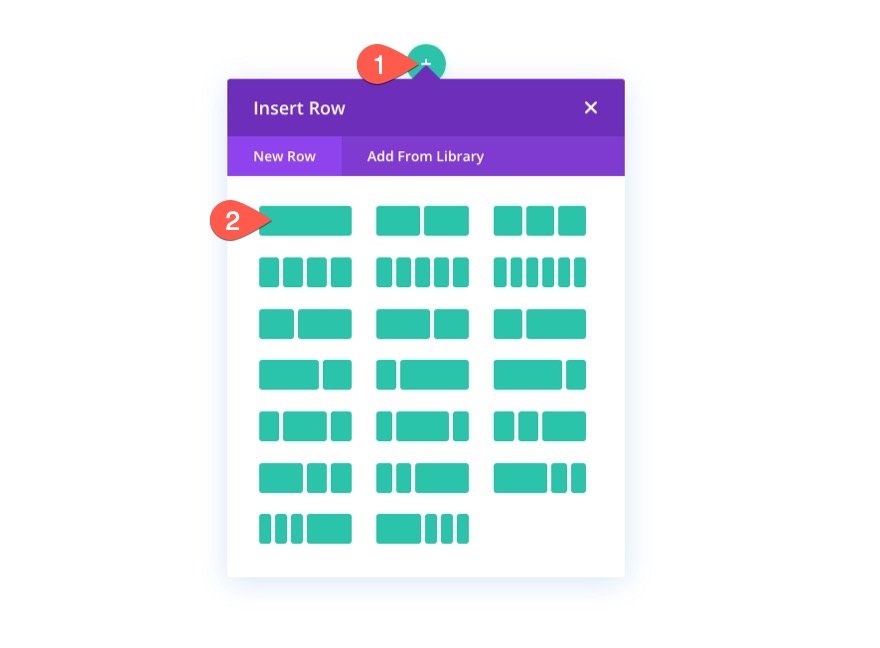
Tambahkan Baris ke Bagian
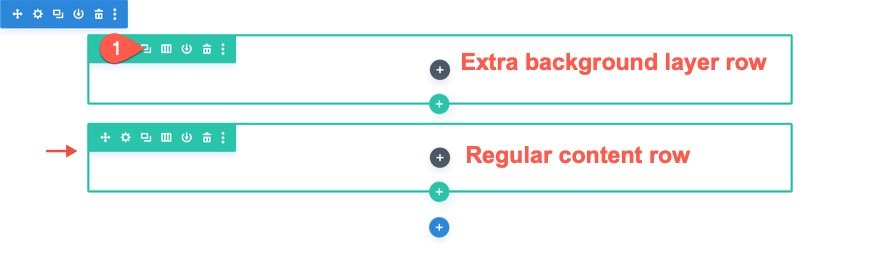
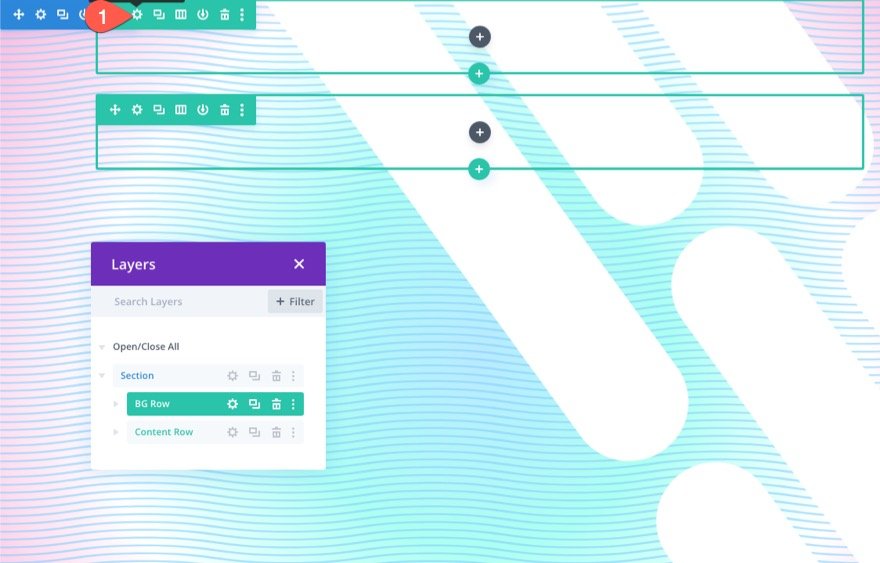
Untuk memulai, tambahkan baris satu kolom ke bagian yang ada di pembuat. Baris ini pada akhirnya akan menjadi lapisan kedua dari desain latar belakang.

Selanjutnya, duplikat baris yang baru saja Anda buat. Baris (duplikat) kedua ini akan digunakan untuk konten kami seperti biasanya. Sekarang Anda harus memiliki satu baris atas untuk lapisan latar belakang tambahan dan satu baris untuk konten biasa.

Kami akan melingkari kembali ke baris nanti. Untuk saat ini, kita akan mulai mendesain lapisan pertama dari desain latar belakang kita menggunakan bagian tersebut.
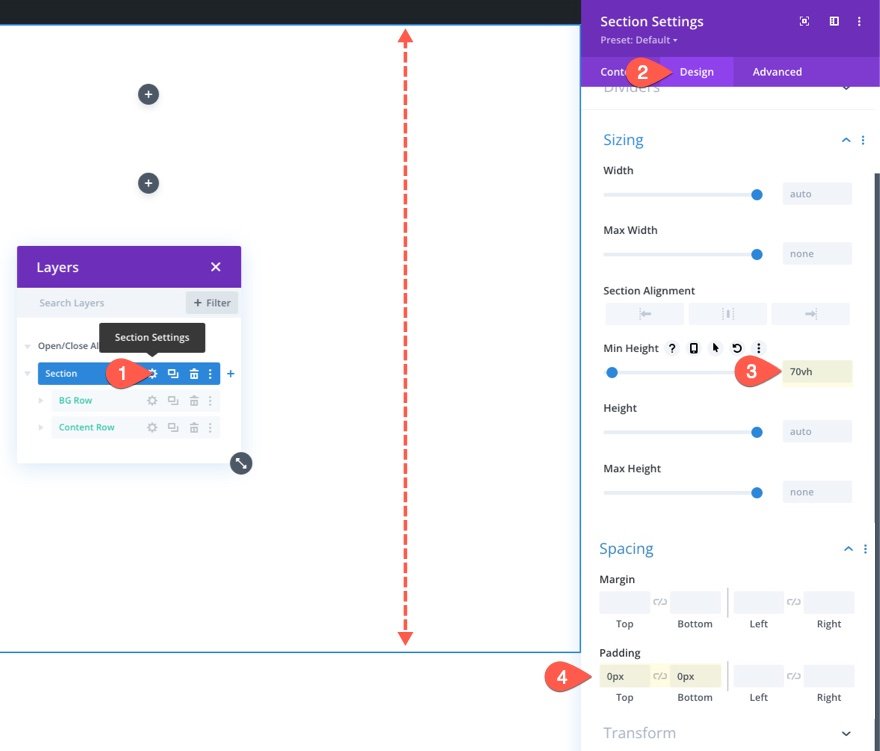
Tambahkan Spasi Vertikal ke Bagian
Agar desain latar belakang kita memenuhi browser, kita perlu menambahkan beberapa ketinggian vertikal ke bagian tersebut. Cara mudah untuk melakukannya adalah dengan menambahkan nilai ketinggian minimum ke bagian tersebut.
Buka pengaturan untuk bagian tersebut. Di bawah tab desain, perbarui tinggi dan bantalan sebagai berikut:
- Tinggi Min: 70vh
- Padding: 0px atas, 0px bawah

Buat Desain Latar Belakang Bagian (Lapisan Pertama)
Sekarang setelah kita memiliki tinggi bagian, kita memiliki kanvas untuk membuat layer desain latar belakang pertama kita. Divi memiliki banyak pilihan yang tersedia untuk mendesain latar belakang. Untuk tutorial ini, kita akan berkonsentrasi pada gradien latar belakang, topeng, dan pola.
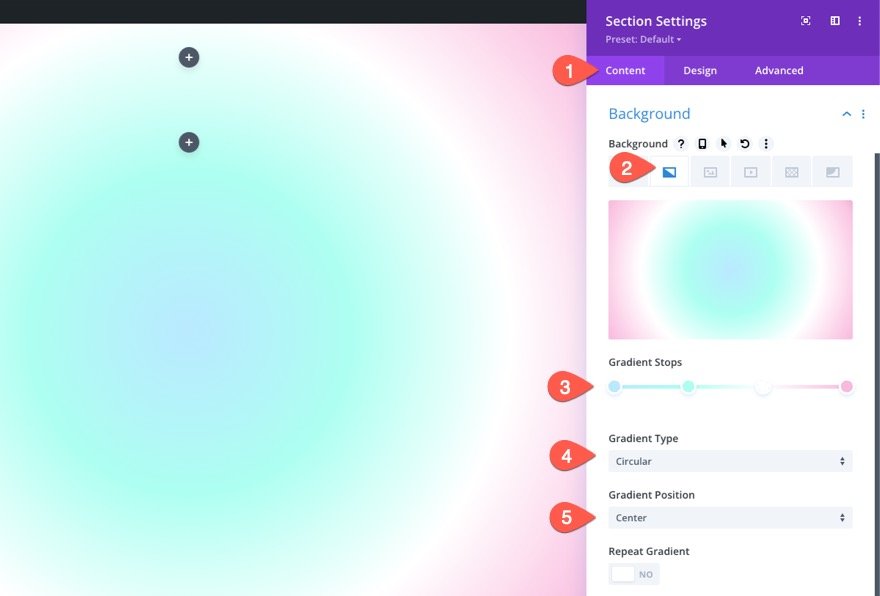
Desain Gradien Latar Belakang untuk Bagian
Untuk elemen desain latar belakang pertama kami, kami dapat menambahkan gradien latar belakang kustom ke bagian tersebut. Untuk gradien ini, kita akan menambahkan 4 pemberhentian gradien yang diberi jarak cukup merata. 4 warna ini akan membuat gradien warna-warni yang indah untuk lapisan pertama desain latar belakang kita.
Untuk menambahkan perhentian gradien pertama, pastikan Anda membuka pengaturan bagian di bawah tab konten. Kemudian pilih tab gradien dan klik untuk menambahkan gradien baru. Ini akan menambahkan dua warna gradien default. Dimulai dengan pemberhentian gradien pertama di sebelah kiri, perbarui/tambahkan pemberhentian gradien berikut dengan warna dan posisi sebagai berikut:
Gradien Berhenti #1
- Warna Berhenti Gradien: #bae9ff
- Posisi Berhenti Gradien: 0%
Gradien Berhenti #2
- Warna Berhenti Gradien: #adfff1
- Posisi Berhenti Gradien: 32%
Gradien Berhenti #3
- Warna Berhenti Gradien: #ffffff
- Posisi Berhenti Gradien: 64%
Gradien Berhenti #4
- Warna Berhenti Gradien: #f9b8dd
- Posisi Berhenti Gradien: 100%
Kemudian perbarui Jenis dan Posisi Gradien:
- Tipe Gradien: Melingkar
- Posisi Gradien: Tengah

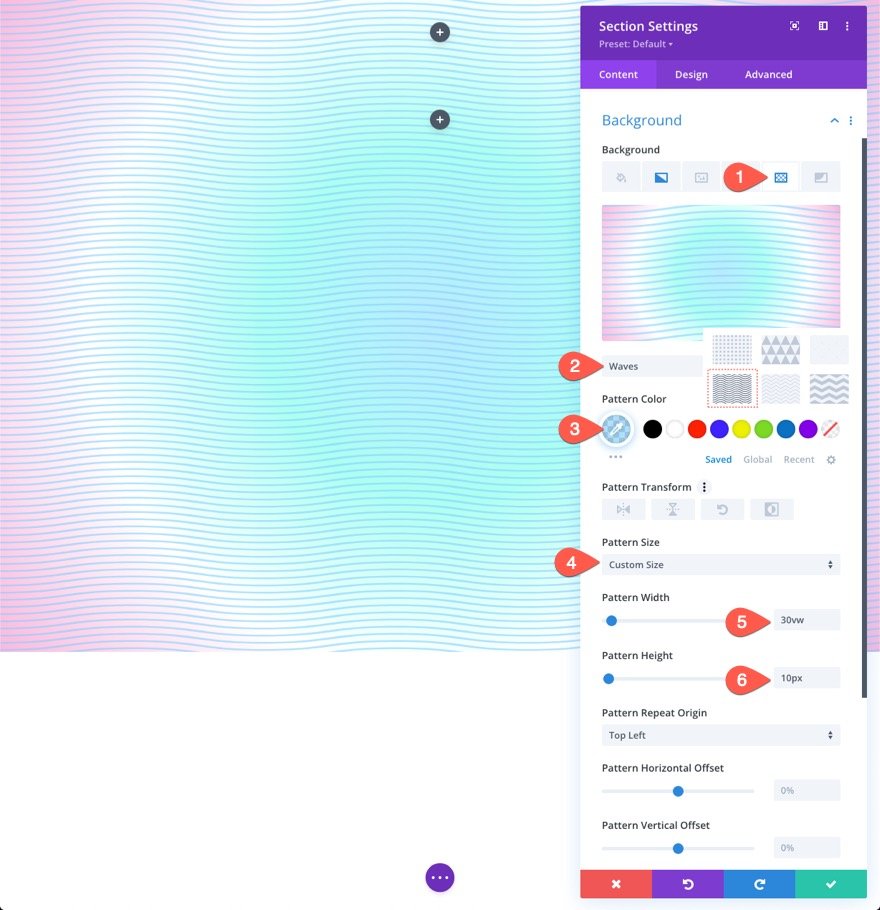
Buat Pola Latar Belakang untuk Bagian
Sekarang setelah gradien latar belakang kita siap, kita dapat menambahkan pola latar belakang untuk melengkapi desain. Dalam contoh ini, kita akan membuat pola halus menggunakan pola Gelombang.
Di bawah tab pola, perbarui yang berikut:
- Pola Latar Belakang: Gelombang
- Warna Pola: rgba (127.206.255.0.59)
- Ukuran Pola: Ukuran Khusus
- Lebar Pola: 30vw
- Tinggi Pola: 10px


TIPS: Dengan pola latar belakang, biasanya lebih baik untuk membuatnya tetap halus. Coba gunakan ukuran khusus untuk pola yang lebih kecil dan kemudian turunkan opacity warnanya. Yang mengatakan, jangan takut untuk berpikir di luar kotak.
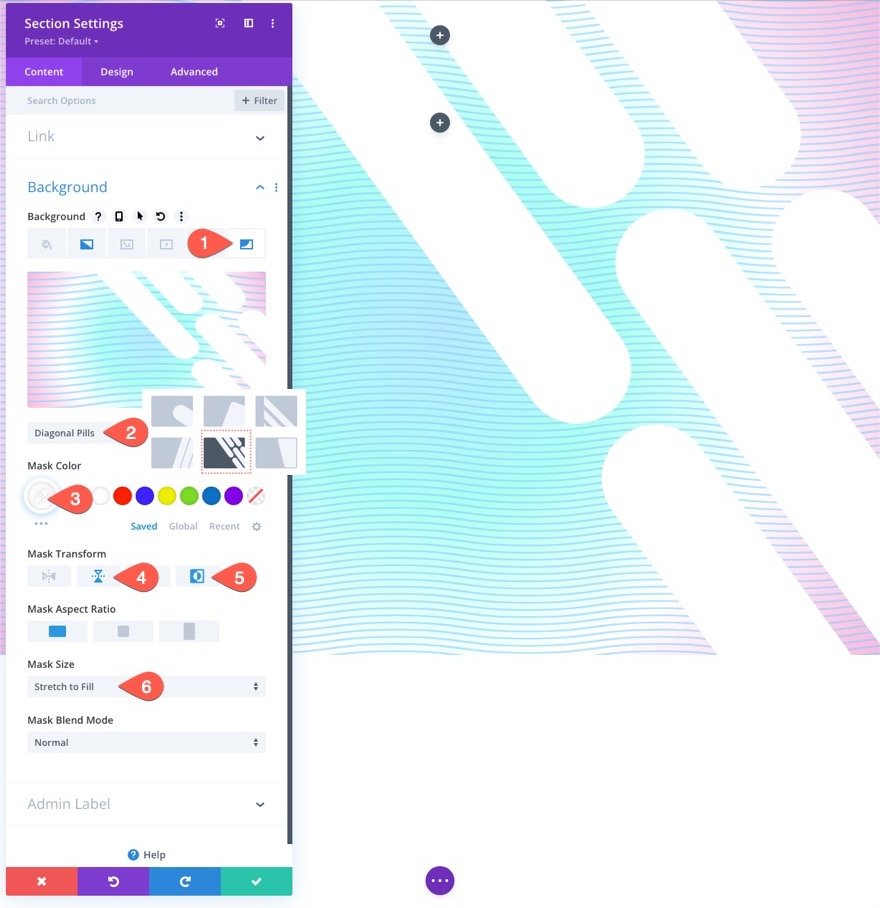
Buat Topeng Latar Belakang untuk Bagian
Dengan pola latar belakang kami di tempat, kami siap untuk menambahkan topeng latar belakang untuk menyelesaikan desain latar belakang kami untuk lapisan pertama. Ada banyak pilihan dan variasi untuk dipilih. Untuk contoh ini, kita akan menggunakan topeng Pills Diagonal .
Di bawah tab masker, perbarui yang berikut ini:
- Topeng: Pil Diagonal
- Warna Topeng: #ffffff
- Transformasi Topeng: Balik Vertikal, Balikkan
- Ukuran Masker: Meregangkan untuk Mengisi

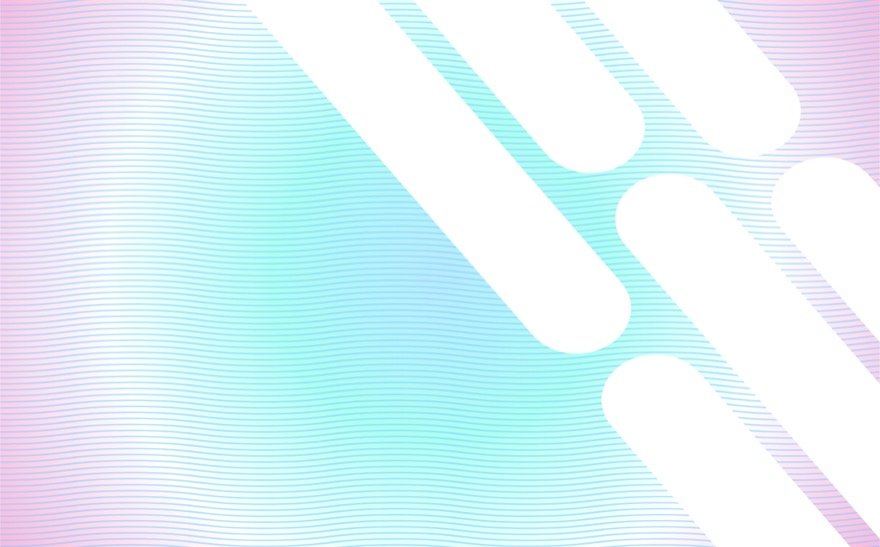
Inilah hasilnya sejauh ini…

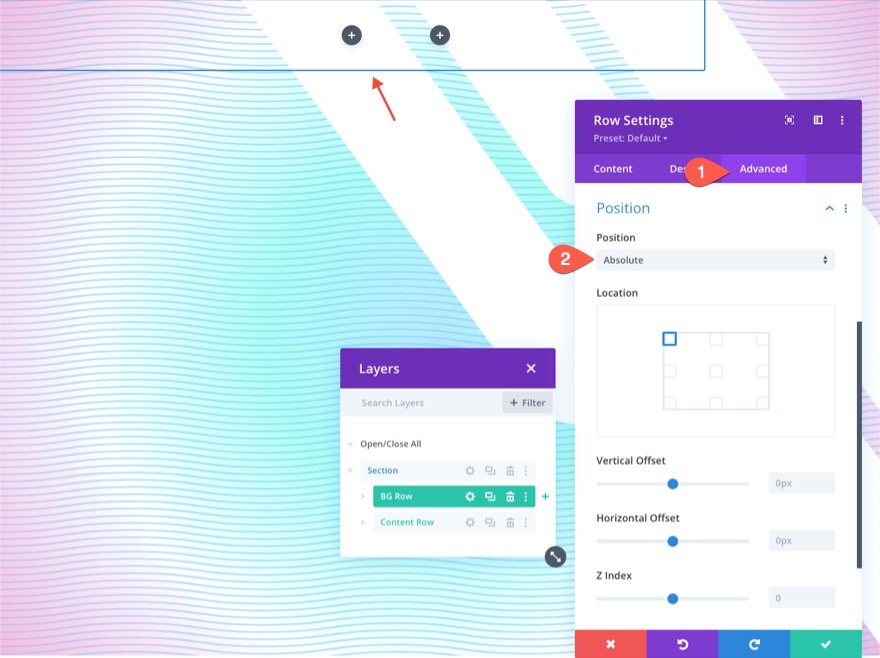
Posisikan Baris sebagai Lapisan Kedua
Sekarang setelah desain latar belakang bagian kita siap digunakan, kita dapat menambahkan lapisan kedua menggunakan baris yang kita buat sebelumnya. Untuk mengedit baris, klik ikon roda gigi dari baris atas di bagian tersebut.

Penting untuk menggunakan baris atas sehingga desain latar belakang tidak menutupi baris lain yang ditunjuk untuk konten kita (cara mudah untuk menghindari berurusan dengan Indeks Z).
Di bawah tab Lanjutan, perbarui yang berikut ini:
- Posisi: Absolut

Ini akan memungkinkan baris untuk duduk di atas (atau overlay) bagian tanpa mengambil ruang yang sebenarnya dalam dokumen. Sekarang, yang perlu kita lakukan adalah memperbarui tinggi dan lebar sehingga mencakup lebar dan tinggi penuh bagian. Ini akan membuat overlay yang kita butuhkan dan desain background layer kedua kita.
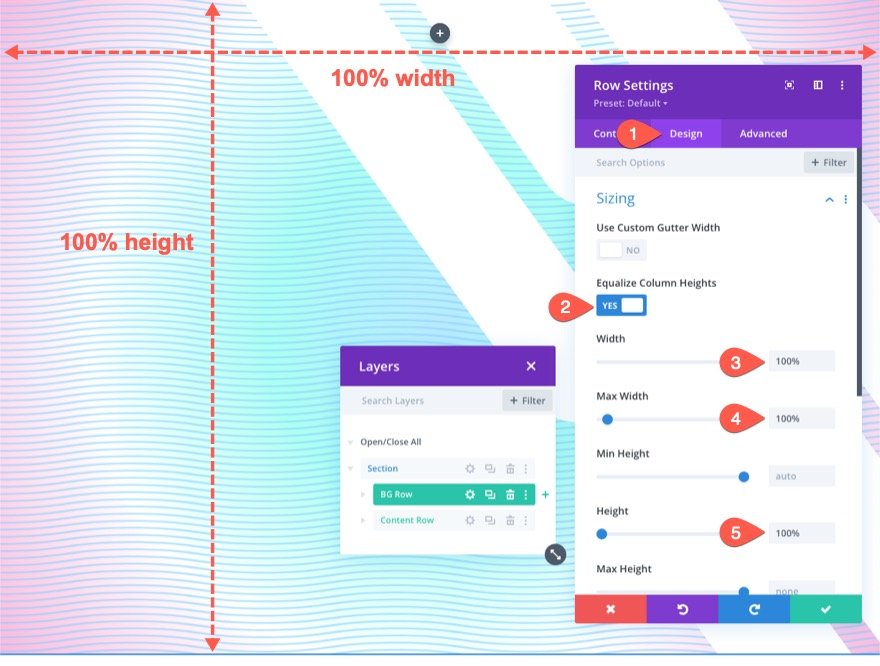
Di bawah tab desain, perbarui opsi ukuran sebagai berikut:
- Samakan Tinggi Kolom: YA
- Lebar: 100%
- Lebar Maks: 100%
- Tinggi: 100%

Pastikan untuk mengeluarkan bantalan dari barisan juga.
- Padding: 0px atas, 0px bawah

Buat Desain Latar Belakang Baris (Desain Lapisan Kedua)
Sekarang Anda mungkin tidak dapat melihat baris tersebut, tetapi baris tersebut sekarang menutupi seluruh bagian latar belakang dengan sempurna. Ini memberi kita lapisan kedua dan kanvas kosong lainnya untuk menyelesaikan desain kita.
Desain Gradien Latar Belakang untuk Baris
Karena ini adalah gradien lapisan kedua kami, penting bagi kami untuk menggunakan penghentian warna transparan (atau semi-transparan) sehingga warna gradien lapisan pertama tetap terlihat di area tertentu. Ini memungkinkan Anda untuk membuat perpaduan warna yang lebih unik yang tidak mungkin dilakukan hanya dengan satu lapisan gradien.
Untuk gradien ini, kita akan menambahkan 3 pemberhentian gradien yang diberi jarak cukup merata. Perhentian gradien tengah transparan untuk mengungkapkan desain gradien lapisan pertama. Bersama-sama, warna-warna halus ini melengkapi gradien di lapisan pertama dengan baik.
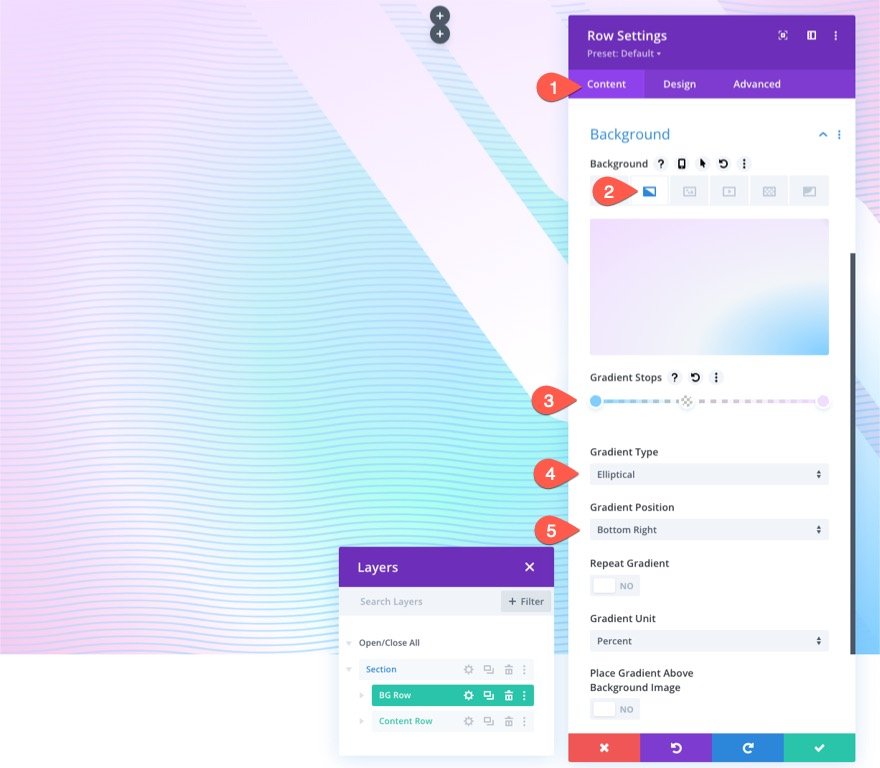
Untuk menambahkan perhentian gradien pertama, pastikan Anda membuka pengaturan bagian di bawah tab konten. Kemudian pilih tab gradien dan klik untuk menambahkan gradien baru. Ini akan menambahkan dua warna gradien default. Dimulai dengan pemberhentian gradien pertama di sebelah kiri, perbarui/tambahkan pemberhentian gradien berikut dengan warna dan posisi sebagai berikut:
Gradien Berhenti #1
- Warna Berhenti Gradien: #7fceff
- Posisi Berhenti Gradien: 0%
Gradien Berhenti #2
- Warna Berhenti Gradien: transparan
- Posisi Berhenti Gradien: 40%
Gradien Berhenti #3
- Warna Berhenti Gradien: #f1ddff
- Posisi Berhenti Gradien: 100%
Kemudian perbarui Jenis dan Posisi Gradien:
- Tipe Gradien: Elips
- Posisi Gradien: Kanan Bawah

Buat Pola Latar Belakang untuk Bagian
Sekarang setelah gradien lapisan kedua kita berada di tempatnya, kita dapat menambahkan pola latar belakang untuk melengkapi desain. Untuk pola lapisan kedua kita, kita akan menggunakan pola Confetti.
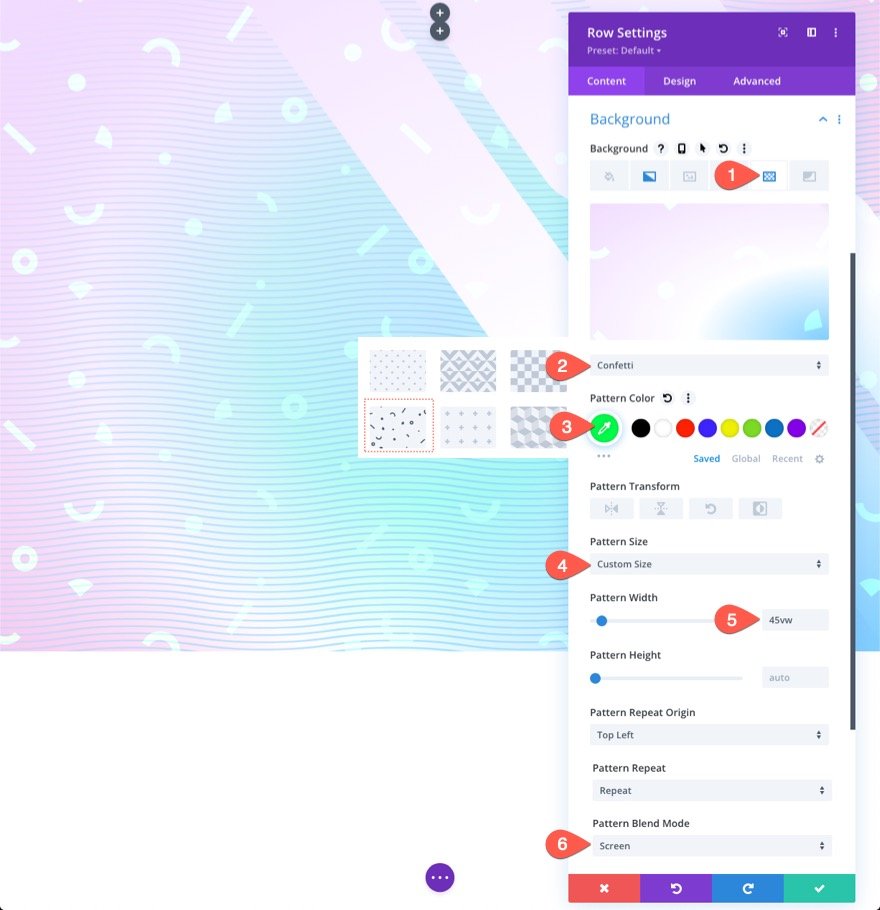
Di bawah tab pola, perbarui yang berikut:
- Pola Latar Belakang: Confetti
- Warna Pola: #00ff4c
- Ukuran Pola: Ukuran Khusus
- Lebar Pola: 45vw
- Mode Campuran Pola: Layar

Pola ini menggunakan mode campuran Layar ke versi ringan dari warna pola yang dicampur dengan warna gradien di belakangnya. Ini meningkatkan desain dan membuat polanya lebih halus.
Buat Topeng Latar Belakang untuk Baris
Dengan pola lapisan kedua kami di tempat, kami siap untuk menambahkan topeng lapisan kedua untuk menyelesaikan desain latar belakang dua lapisan kami. Untuk topeng lapisan kedua, kita akan menggunakan topeng Pills Diagonal yang sama terbalik dan dibalik secara horizontal sehingga muncul di sisi kiri bagian, berdekatan dengan topeng di lapisan pertama.
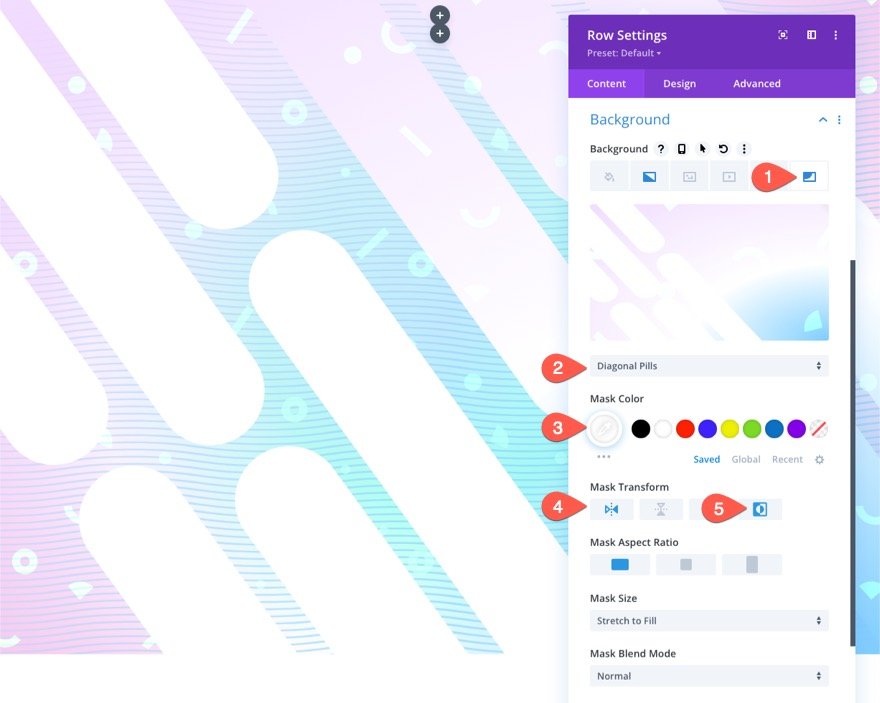
Di bawah tab masker, perbarui yang berikut ini:
- Topeng: Pil Diagonal
- Warna Topeng: #ffffff
- Transformasi Topeng: Balik Horizontal, Balikkan

Inilah hasilnya sejauh ini…

Dua Lapisan (sebelum dan sesudah)
Berikut adalah ilustrasi singkat tentang tampilan lapisan pertama sebelum lapisan kedua diterapkan.
Tambahkan Judul
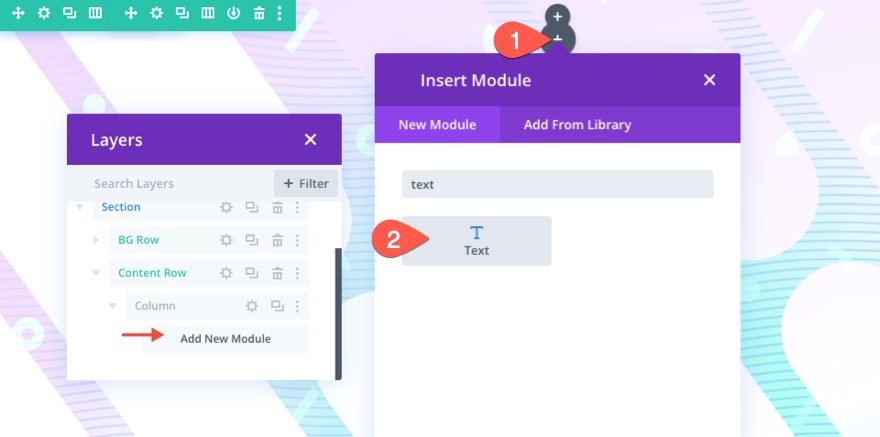
Di baris yang kami simpan untuk konten kami, tambahkan modul teks untuk judul utama Anda.

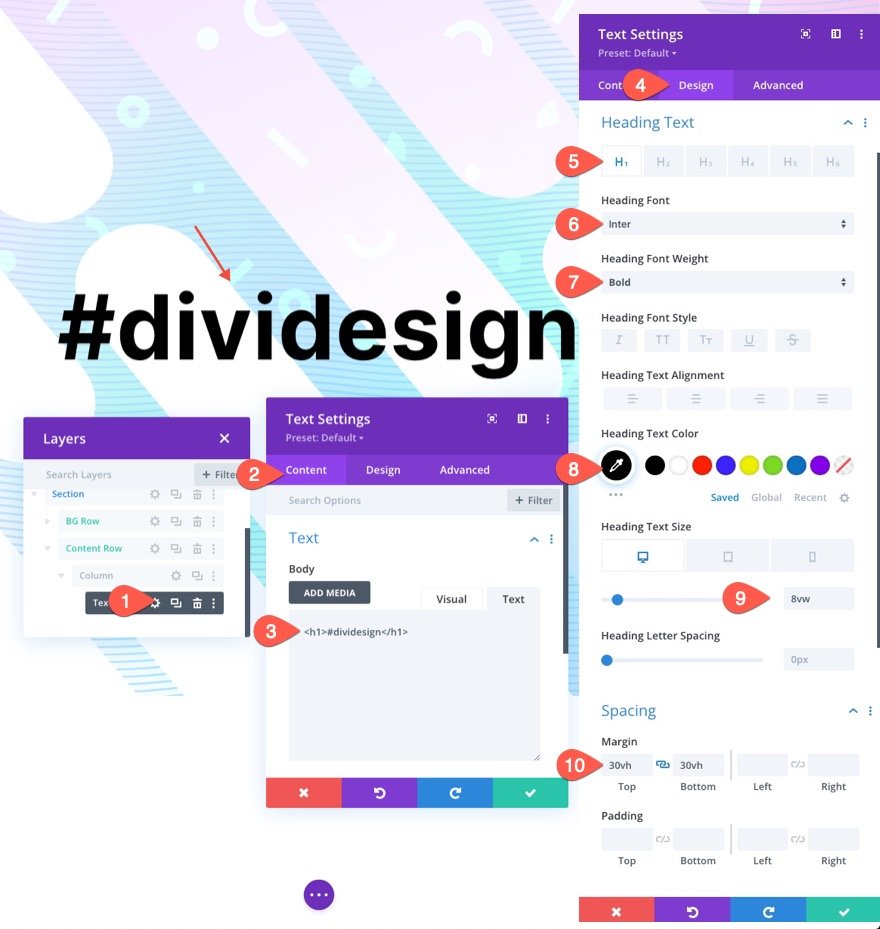
Kemudian buka pengaturan modul teks dan perbarui yang berikut:
- Teks Isi: [tambahkan judul dengan tag H1]
- Font Judul: Inter
- Berat Huruf Judul: Tebal
- Warna Teks Judul: #000000
- Ukuran Teks Judul: 8vw (desktop), 62px (tablet), 32px (ponsel)
- Margin: 30vh atas, 30vh bawah

Hasil Akhir
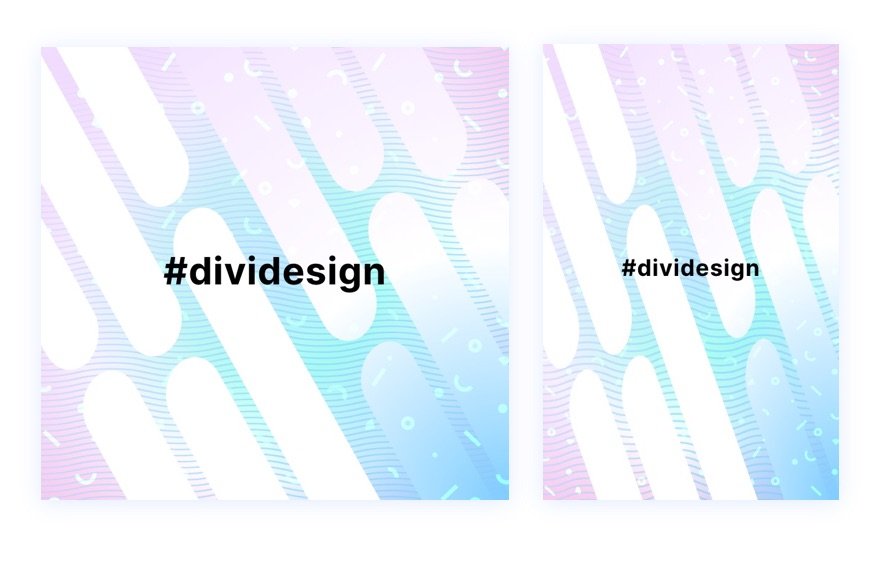
Mari kita lihat hasil akhir desain kita di desktop dan perangkat seluler.


Ubah!
Untuk tampilan yang berbeda, Anda dapat mencoba topeng dan pola yang berbeda pada setiap lapisan.
Berikut adalah beberapa contoh.

Coba Lebih Banyak Gradien!

Gradient Builder dapat membuat lebih banyak warna dan tipe gradien yang dapat Anda gunakan untuk membuat desain latar belakang berlapis ini menonjol. Anda dapat melihat demo langsung kami tentang kemungkinan desain gradien latar belakang lainnya.
Dapatkan Lebih Banyak Topeng Latar Belakang dan Desain Pola!

Jika Anda ingin lebih banyak inspirasi tentang cara menggunakan topeng dan pola latar belakang, lihat 12 topeng latar belakang dan desain pola ini gratis untuk diunduh.
Pikiran Akhir
Sungguh menakjubkan betapa mudahnya membuat desain latar belakang yang begitu indah dengan opsi latar belakang Divi. Dan, menambahkan lapisan desain latar belakang lainnya meningkatkan kemungkinan desain secara eksponensial. Plus, kami bahkan tidak menyebutkan lapisan ketiga yang juga tersedia dalam desain dari tutorial ini. Bisakah Anda menebak apa itu?
Untuk lebih lanjut, lihat postingan rilis fitur kami di pembuat gradien serta topeng dan pola latar belakang. Anda mungkin juga merasa terbantu untuk mengetahui cara menggunakan topeng dan pola untuk mendesain bagian pahlawan.
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
