Diviで2層のグラデーション、マスク、パターンを使用して背景をデザインする方法
公開: 2022-05-07Webサイトのクリエイティブな背景をデザインする場合、Diviには強力な組み込みのデザインオプションがいくつかあります。 単一のセクションの背景オプションを使用して、Diviの背景のグラデーション、マスク、およびパターンを組み合わせる方法については、すでに説明しました。 しかし、今日、私たちは背景デザインの限界を押し広げています。 このチュートリアルでは、Diviで2層のグラデーション、マスク、パターンを使用して背景をデザインする方法を紹介します。 これにより、単一の背景デザインの背景オプションの数が2倍になります。 そして、これらすべてのオプションのデザインレイヤーを使用すると、可能なデザインの組み合わせが飛躍的に増加します。
この投稿では、以下を使用して背景をデザインする方法を紹介します。
– 2つのマスク(両側に1つずつ)
–2つのオーバーレイする高度なグラデーション
–デザインと調和する2つのパターン
さらに、数回クリックするだけでデザインの組み合わせを変更することがいかに簡単で楽しいかを示します。
楽しもう!
私たちのYoutubeチャンネルを購読する
スニークピーク
このチュートリアルを使用して作成できるデザインの例をいくつか示します。


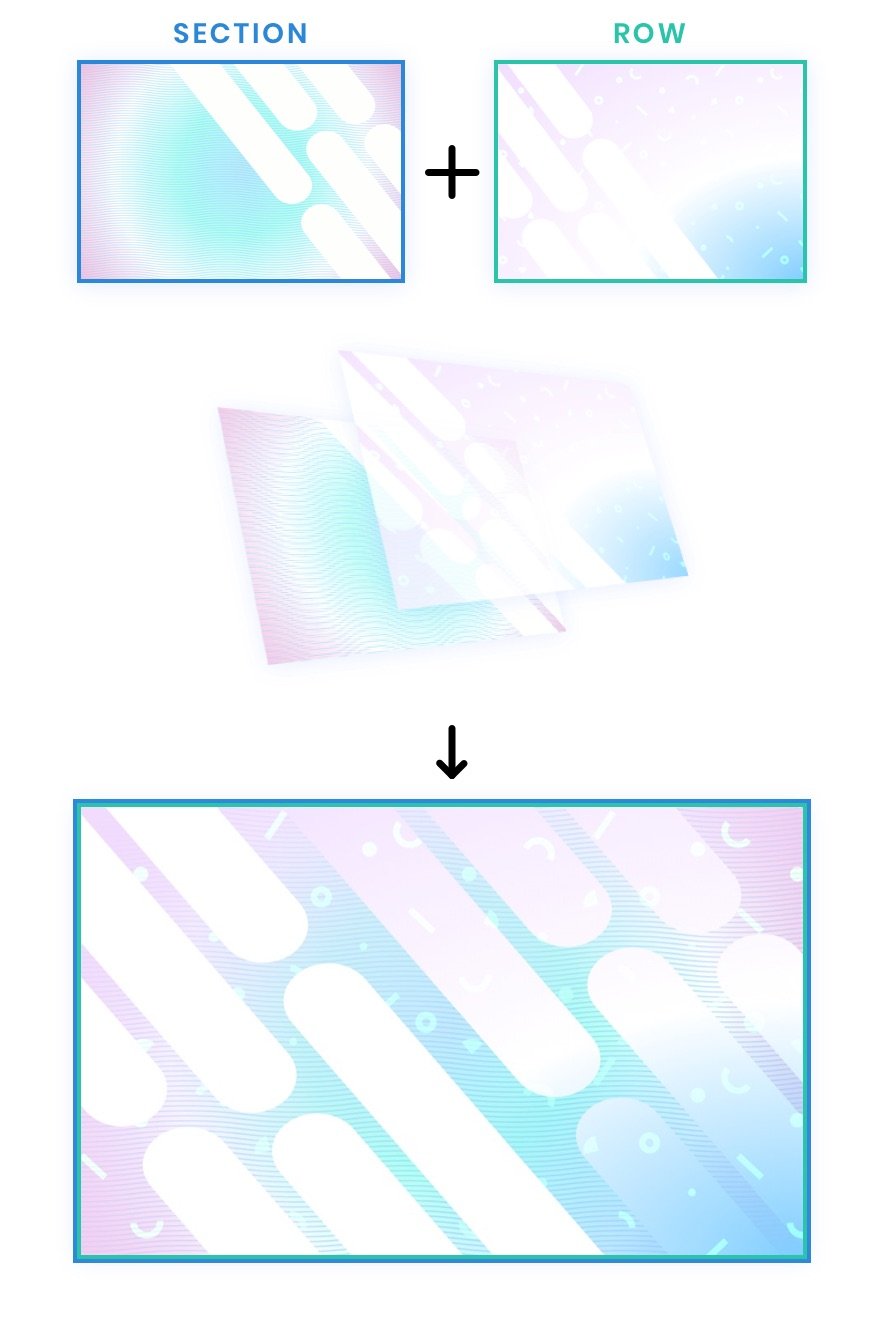
コンセプト

このデザインのコンセプトはとてもシンプルです。 まず、Diviの組み込みの背景デザインオプション(グラデーション、マスク、パターンなど)があるセクションから始めます。 次に、セクションを完全に覆うように配置された行を作成します(オーバーレイのように)。 Diviの行にも同じ組み込みの背景デザインオプションがあるため、コンテンツの背景をデザインするための背景オプションの2つのレイヤー(セクションと行)があります。
レイアウトを無料でダウンロード
このチュートリアルのレイアウトデザインを手に入れるには、まず下のボタンを使用してレイアウトデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」したり、追加のメールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
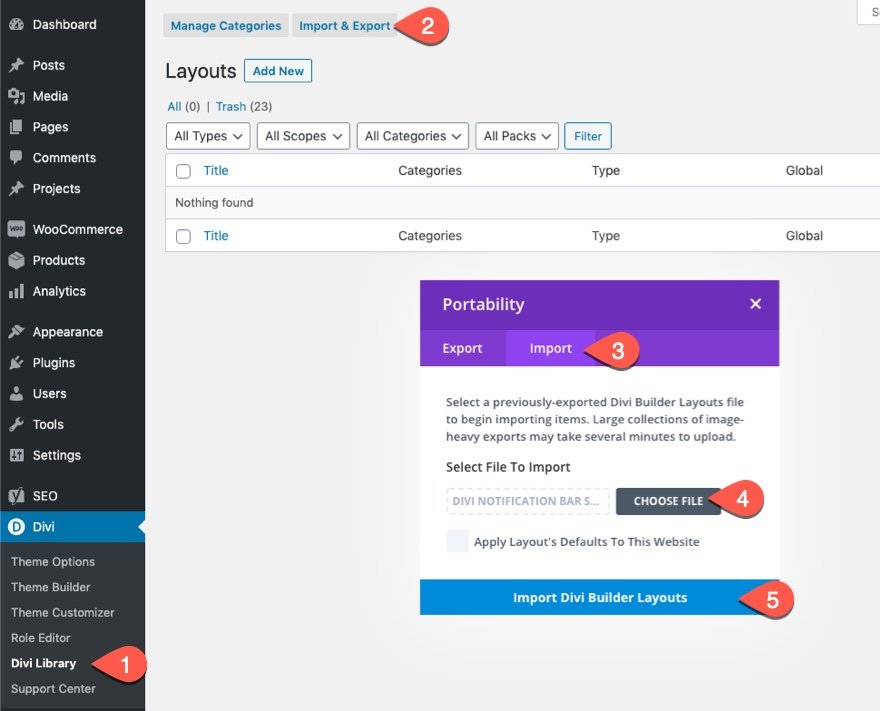
セクションレイアウトをDiviライブラリにインポートするには、次の手順を実行します。
- Diviライブラリに移動します。
- ページ上部の[インポート]ボタンをクリックします。
- 移植性ポップアップで、[インポート]タブを選択します
- コンピューターからダウンロードファイルを選択します(最初にファイルを解凍し、JSONファイルを使用してください)。
- 次に、インポートボタンをクリックします。

完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
チュートリアルに取り掛かりましょう。
始めるために必要なもの
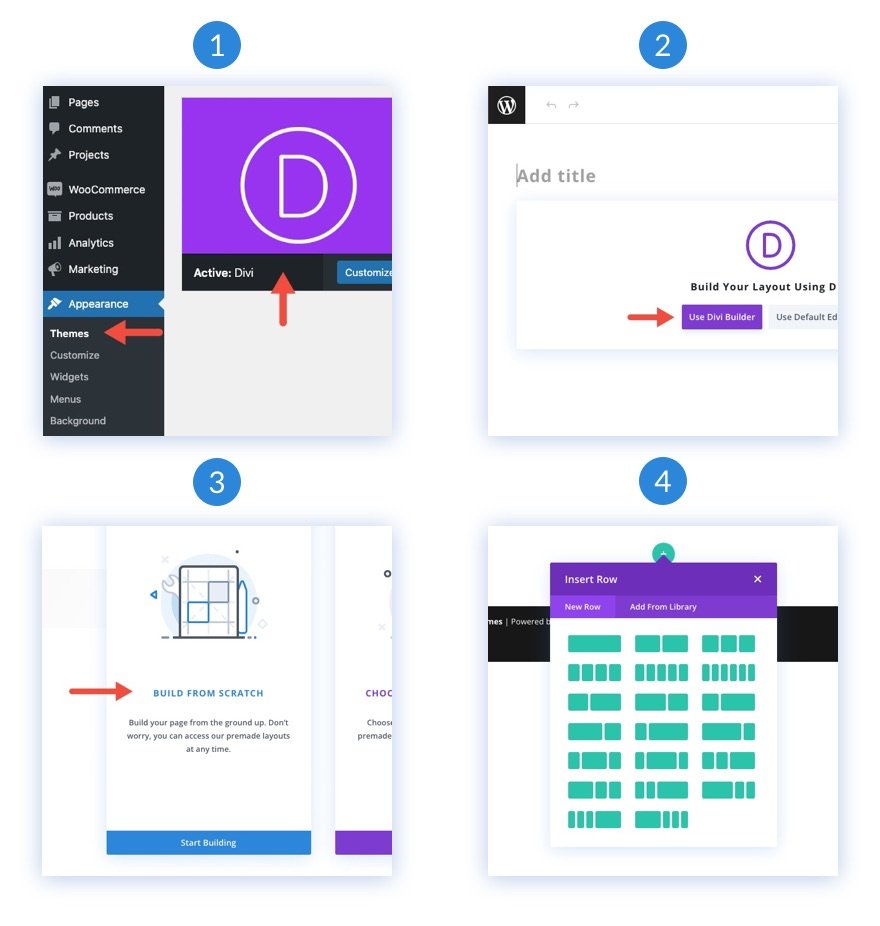
開始するには、次のことを行う必要があります。
- まだ行っていない場合は、Diviテーマをインストールしてアクティブ化します。
- WordPressで新しいページを作成し、Divi Builderを使用してフロントエンド(ビジュアルビルダー)のページを編集します。
- 「最初から構築」オプションを選択します。
- これで、Diviでの設計を開始するための空白のキャンバスができました。

グラデーション、マスク、パターンの2つのレイヤーで背景をデザインする方法
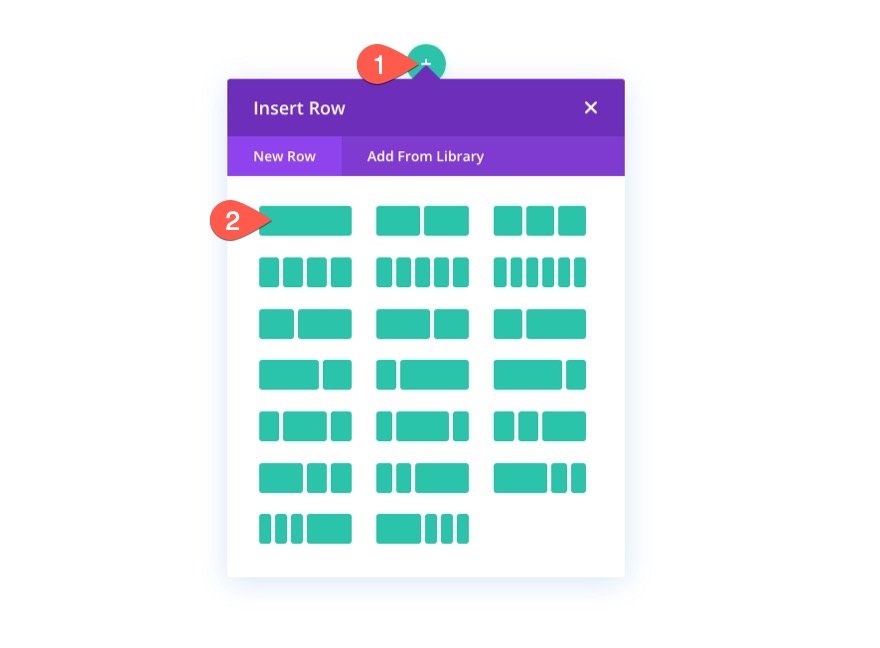
セクションに行を追加する
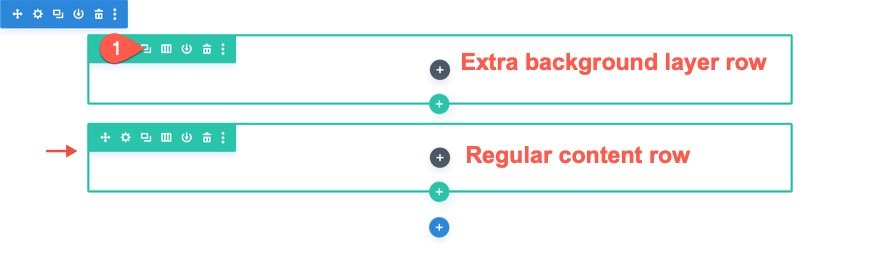
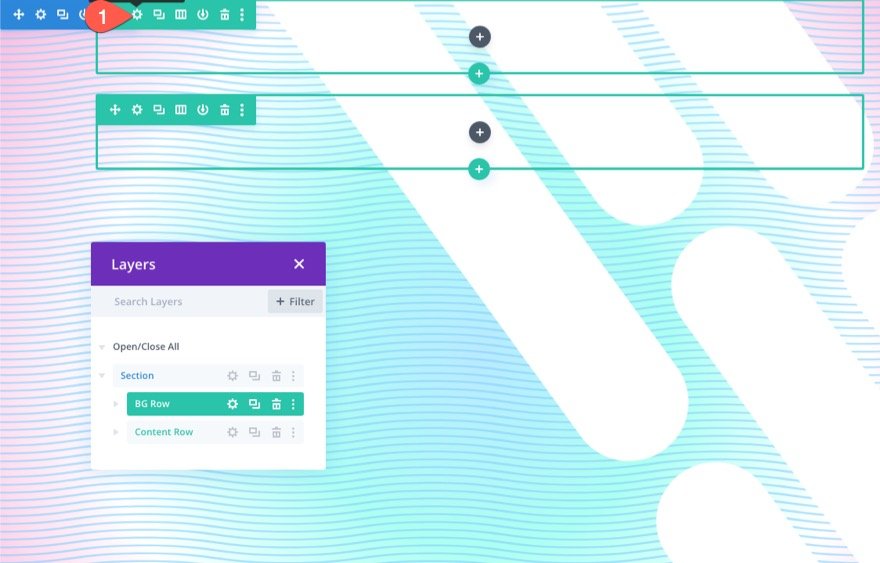
まず、ビルダーの既存のセクションに1列の行を追加します。 この行は、最終的に背景デザインの2番目のレイヤーになります。

次に、作成した行を複製します。 この2番目の(重複した)行は、通常どおりにコンテンツに使用されます。 これで、追加の背景レイヤー用に1つの一番上の行があり、通常のコンテンツ用に1つの行があるはずです。

後で行に戻ります。 今のところ、このセクションを使用して、背景デザインの最初のレイヤーのデザインを開始します。
セクションに垂直間隔を追加
背景デザインをブラウザ全体に表示するには、セクションに垂直方向の高さを追加する必要があります。 これを行う簡単な方法は、セクションに最小の高さの値を追加することです。
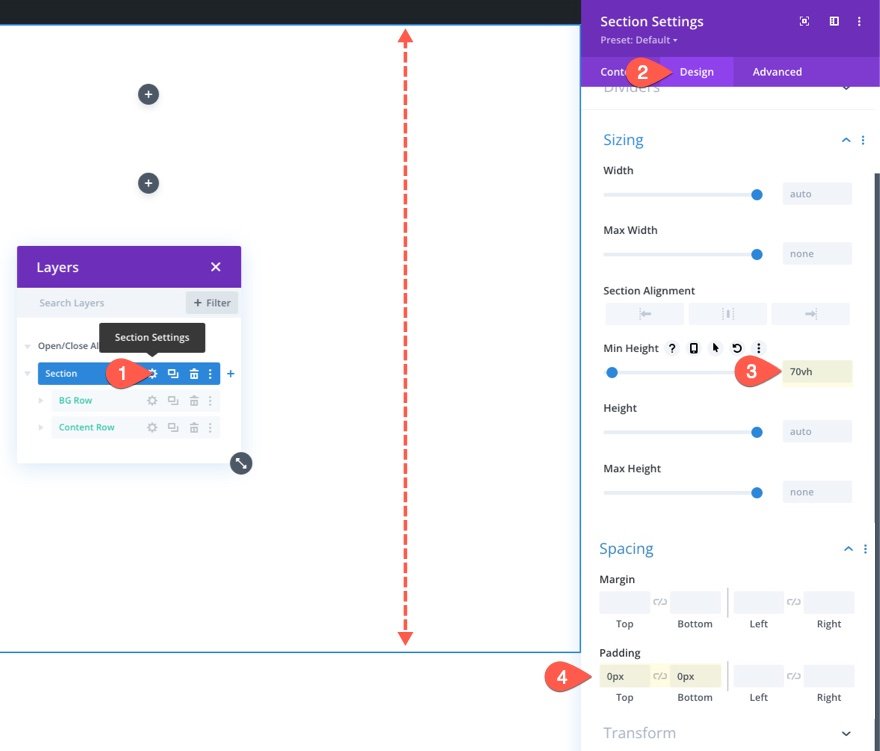
セクションの設定を開きます。 [デザイン]タブで、高さとパディングを次のように更新します。
- 最小高さ:70vh
- パディング:0px上、0px下

セクションの背景デザインを作成する(最初のレイヤー)
セクションの高さが設定されたので、最初の背景デザインレイヤーを作成するためのキャンバスができました。 Diviには、背景をデザインするために利用できる多くのオプションがあります。 このチュートリアルでは、背景のグラデーション、マスク、およびパターンに焦点を当てます。
セクションの背景グラデーションをデザインする
最初の背景デザイン要素では、カスタムの背景グラデーションをセクションに追加できます。 このグラデーションでは、かなり等間隔に配置された4つのグラデーションストップを追加します。 これらの4色は、背景デザインの最初のレイヤーに美しい多色のグラデーションを作成します。
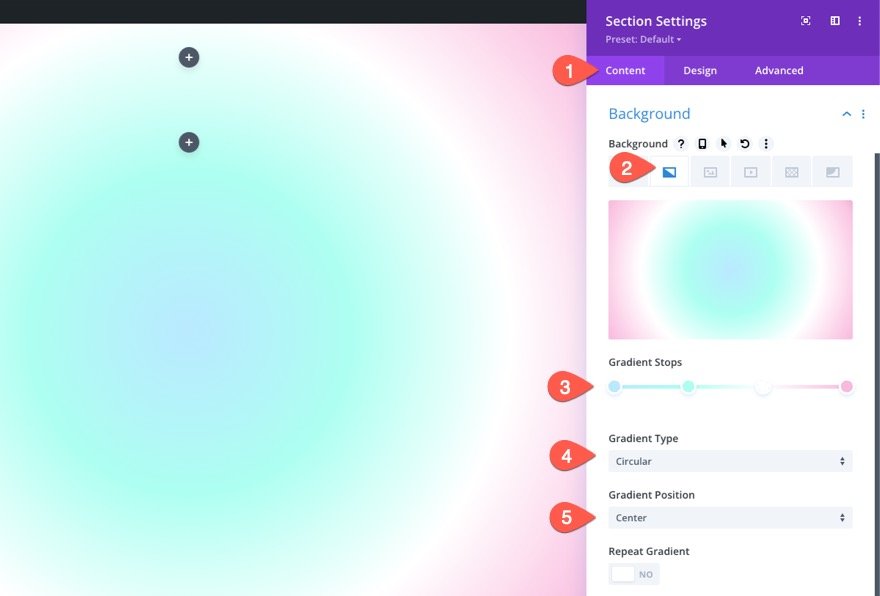
最初のグラデーションストップを追加するには、[コンテンツ]タブでセクション設定が開いていることを確認してください。 次に、[グラデーション]タブを選択し、クリックして新しいグラデーションを追加します。 これにより、2つのデフォルトのグラデーションカラーが追加されます。 左側の最初のグラデーションストップから始めて、次のグラデーションストップを次のように色と位置で更新/追加します。
グラジエントストップ#1
- グラデーションストップカラー:#bae9ff
- グラジエントストップポジション:0%
グラジエントストップ#2
- グラデーションストップカラー:#adfff1
- グラジエントストップポジション:32%
グラジエントストップ#3
- グラデーションストップカラー:#ffffff
- グラジエントストップポジション:64%
グラジエントストップ#4
- グラデーションストップカラー:#f9b8dd
- グラジエントストップポジション:100%
次に、グラデーションの種類と位置を更新します。
- グラデーションタイプ:円形
- グラデーションの位置:中央

セクションの背景パターンを作成する
背景のグラデーションの準備ができたので、背景パターンを追加してデザインを補完することができます。 この例では、Wavesパターンを使用して微妙なパターンを作成します。
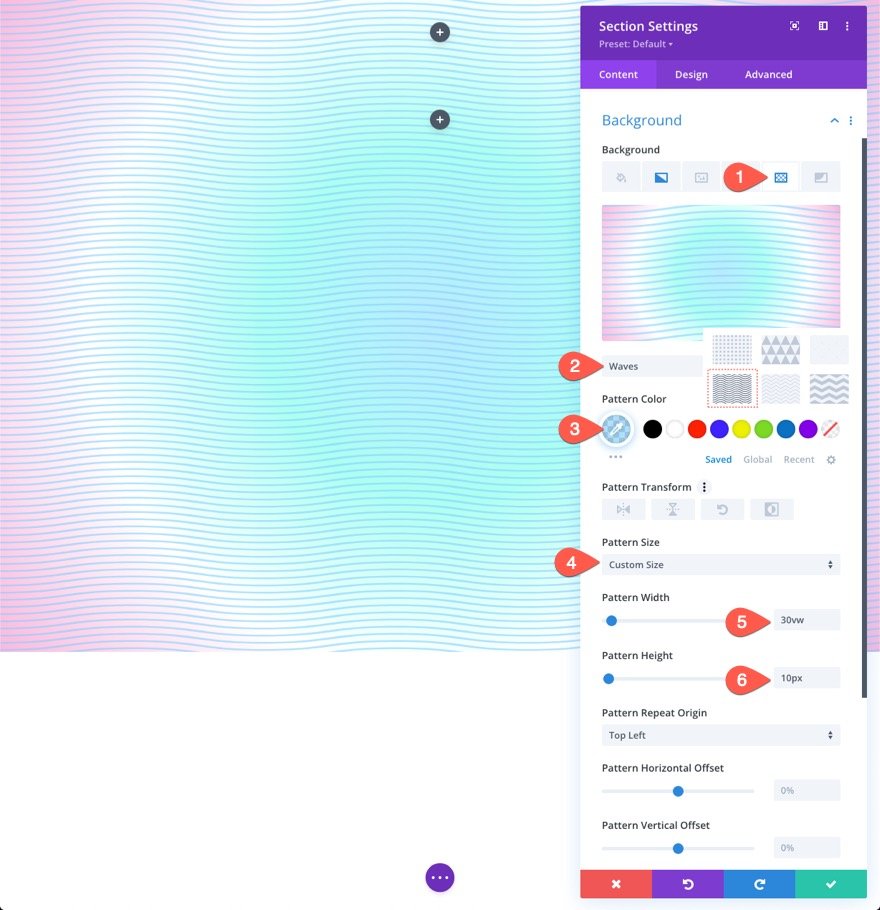
[パターン]タブで、以下を更新します。
- 背景パターン:波
- パターンカラー:rgba(127,206,255,0.59)
- パターンサイズ:カスタムサイズ
- パターン幅:30vw
- パターンの高さ:10px


ヒント:背景パターンを使用する場合は、通常、微妙に保つことをお勧めします。 小さいパターンにはカスタムサイズを使用してから、色の不透明度を下げてみてください。 とはいえ、箱の外で考えることを恐れないでください。
セクションの背景マスクを作成する
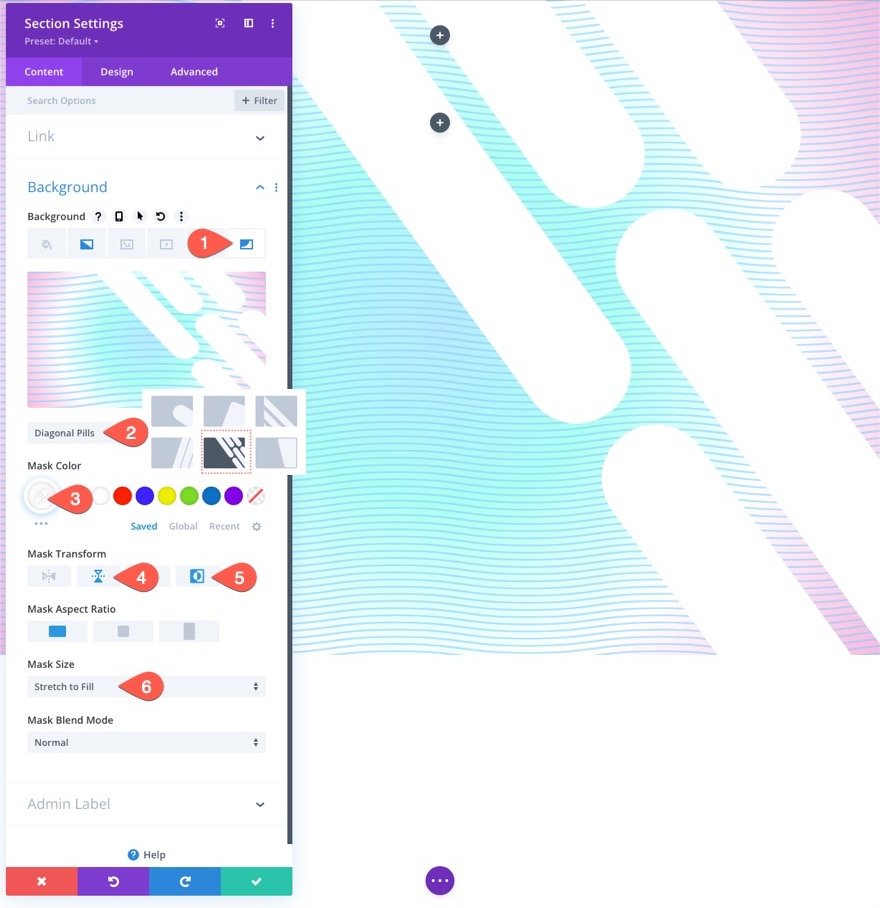
背景パターンを配置したら、背景マスクを追加して、最初のレイヤーの背景デザインを完成させる準備ができました。 選択できるオプションとバリエーションがたくさんあります。 この例では、 DiagonalPillsマスクを使用します。
[マスク]タブで、以下を更新します。
- マスク:斜めの丸薬
- マスクの色:#ffffff
- マスク変換:垂直反転、反転
- マスクサイズ:ストレッチして塗りつぶす

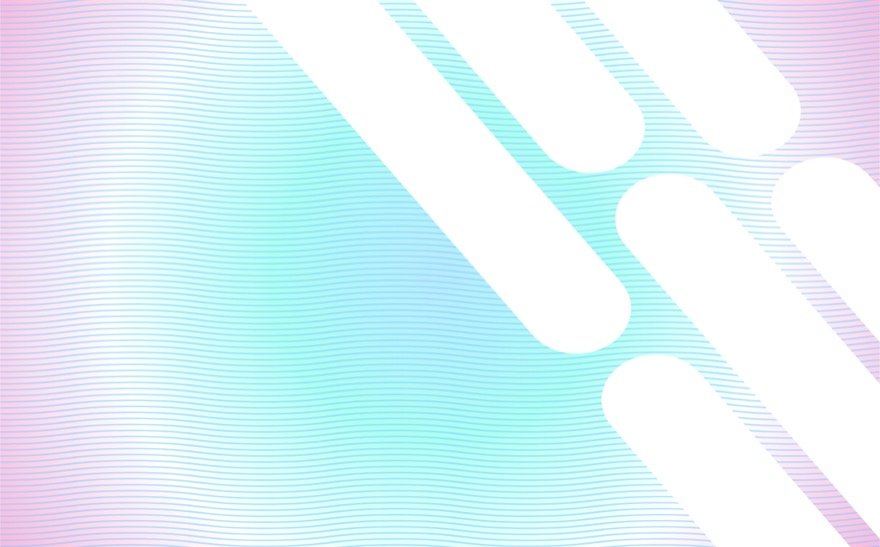
これがこれまでの結果です…

行を2番目のレイヤーとして配置する
セクションの背景デザインの準備ができたので、前に作成した行を使用して2番目のレイヤーを追加できます。 行を編集するには、セクションの一番上の行の歯車アイコンをクリックします。

背景のデザインがコンテンツ用に指定された他の行と重ならないように、一番上の行を使用することが重要です(Zインデックスの処理を回避する簡単な方法)。
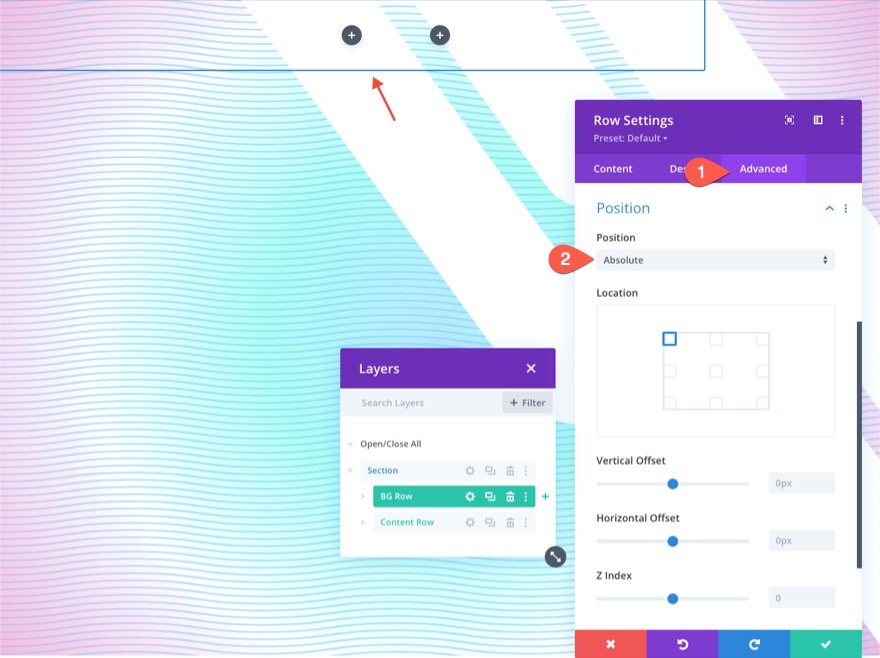
[詳細設定]タブで、以下を更新します。
- 位置:絶対

これにより、ドキュメント内の実際のスペースを占有することなく、行をセクションの上に配置(またはオーバーレイ)できます。 ここで、必要なのは、セクションの幅と高さ全体にまたがるように高さと幅を更新することだけです。 これにより、必要なオーバーレイと背景デザインの2番目のレイヤーが作成されます。
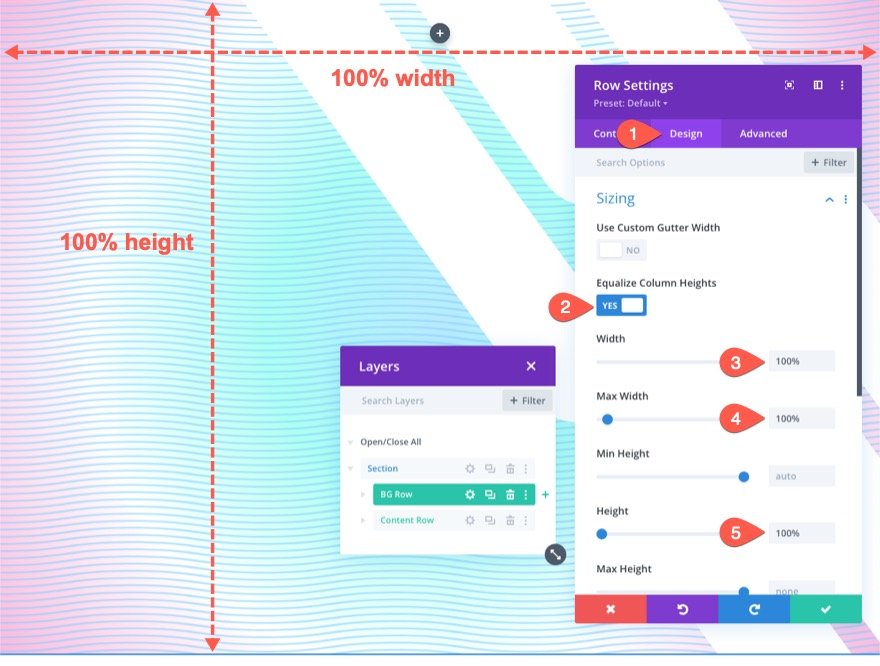
[デザイン]タブで、次のようにサイズ設定オプションを更新します。
- 列の高さを等しくする:はい
- 幅:100%
- 最大幅:100%
- 高さ:100%

列からも必ずパディングを取り除いてください。
- パディング:0px上、0px下

行の背景デザインを作成する(デザインの第2層)
これで行が表示されない場合がありますが、セクションの背景全体が完全にオーバーレイされています。 これにより、2番目のレイヤーともう1つの空白のキャンバスが作成され、デザインが完成します。
行の背景グラデーションをデザインする
これは2番目のレイヤーのグラデーションであるため、最初のレイヤーのグラデーションカラーが特定の領域で表示されたままになるように、透明(または半透明)のカラーストップを使用することが重要です。 これにより、1層のグラデーションでは不可能な、よりユニークな色のブレンドを作成できます。
このグラデーションでは、かなり等間隔に配置された3つのグラデーションストップを追加します。 中央のグラデーションストップは透明で、最初のレイヤーのグラデーションデザインを示しています。 一緒に、これらの微妙な色は最初の層のグラデーションをうまく補完します。
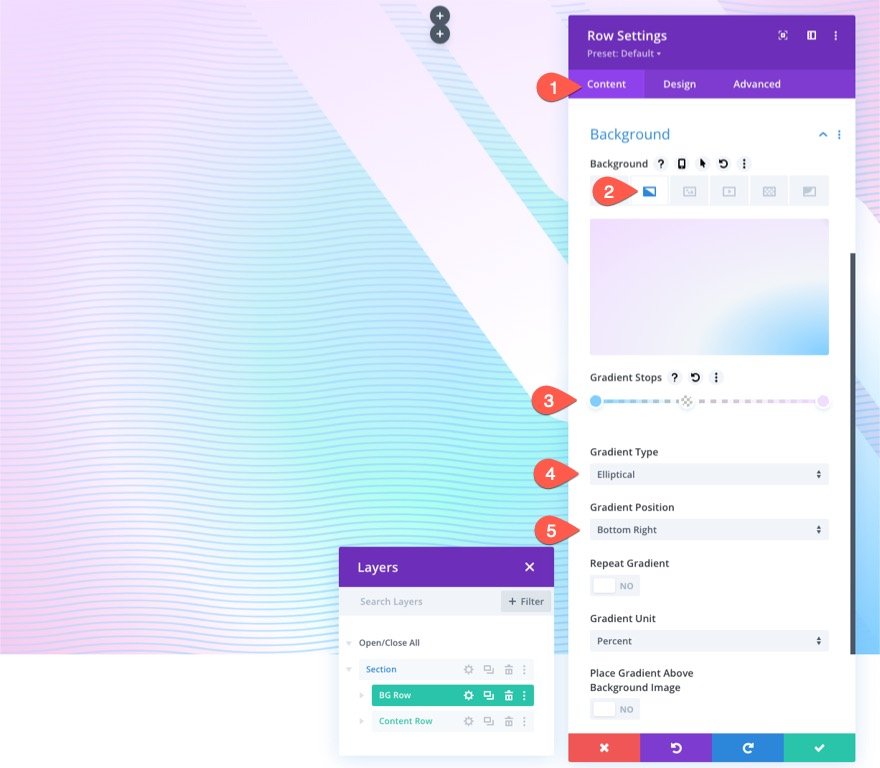
最初のグラデーションストップを追加するには、[コンテンツ]タブでセクション設定が開いていることを確認してください。 次に、[グラデーション]タブを選択し、クリックして新しいグラデーションを追加します。 これにより、2つのデフォルトのグラデーションカラーが追加されます。 左側の最初のグラデーションストップから始めて、次のグラデーションストップを次のように色と位置で更新/追加します。
グラジエントストップ#1
- グラデーションストップカラー:#7fceff
- グラジエントストップポジション:0%
グラジエントストップ#2
- グラデーションストップカラー:透明
- グラジエントストップポジション:40%
グラジエントストップ#3
- グラデーションストップカラー:#f1ddff
- グラジエントストップポジション:100%
次に、グラデーションの種類と位置を更新します。
- グラデーションタイプ:楕円形
- グラデーションの位置:右下

セクションの背景パターンを作成する
2番目のレイヤーのグラデーションが配置されたので、背景パターンを追加してデザインを補完することができます。 2番目のレイヤーパターンには、紙吹雪パターンを使用します。
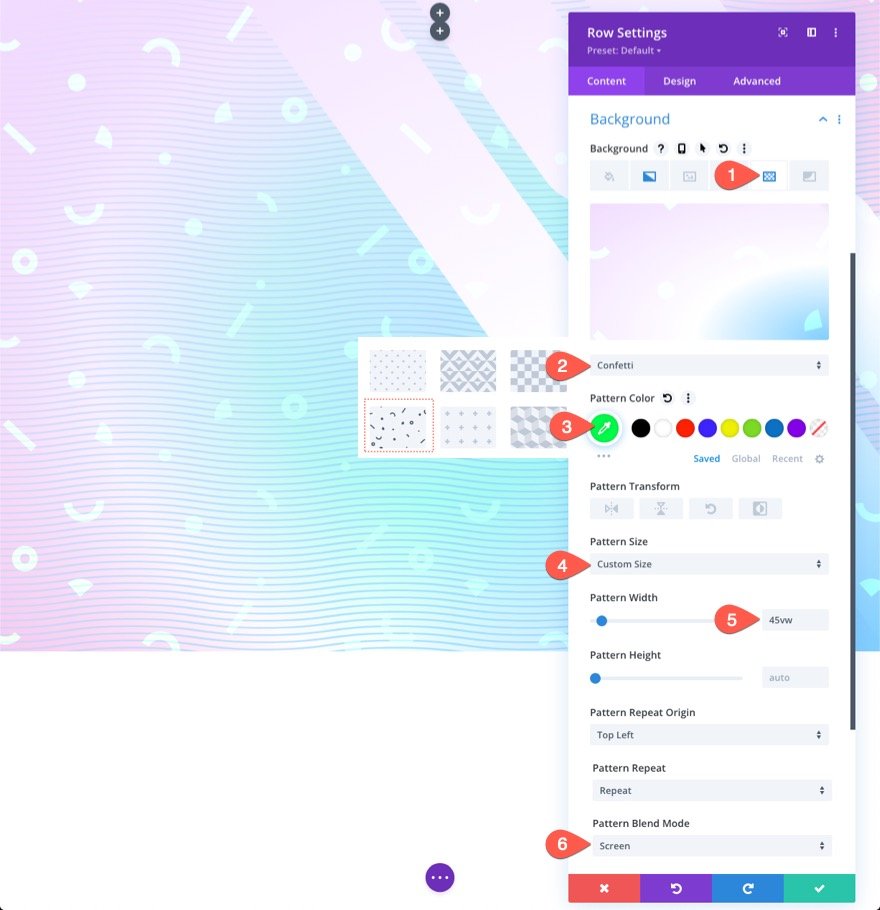
[パターン]タブで、以下を更新します。
- 背景パターン:紙吹雪
- パターンカラー:#00ff4c
- パターンサイズ:カスタムサイズ
- パターン幅:45vw
- パターンブレンドモード:画面

このパターンは、スクリーンブレンドモードを使用して、パターンカラーの明るいバージョンとその背後にあるグラデーションカラーを混合します。 それはデザインを強化し、パターンをより繊細にします。
行の背景マスクを作成する
2番目のレイヤーパターンが配置されたら、2番目のレイヤーマスクを追加して2レイヤーの背景デザインを完成させる準備ができました。 2番目のレイヤーのマスクには、同じDiagonal Pillsマスクを反転して水平に反転させ、セクションの左側、最初のレイヤーのマスクに隣接して表示されるようにします。
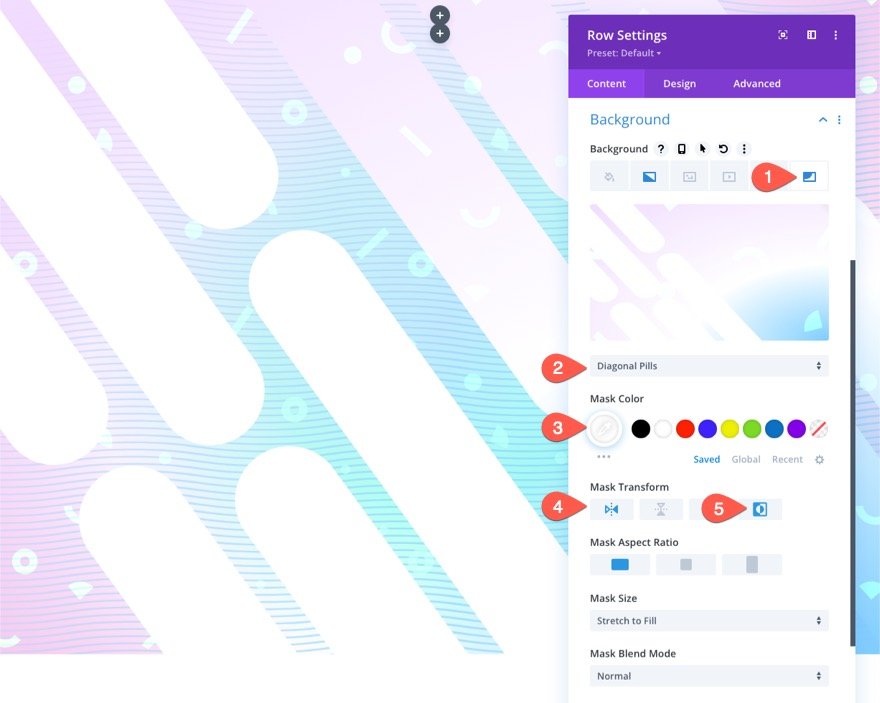
[マスク]タブで、以下を更新します。
- マスク:斜めの丸薬
- マスクの色:#ffffff
- マスク変換:水平反転、反転

これがこれまでの結果です…

2つのレイヤー(前後)
これは、2番目のレイヤーが適用される前の最初のレイヤーがどのように見えるかを簡単に示したものです。
見出しを追加する
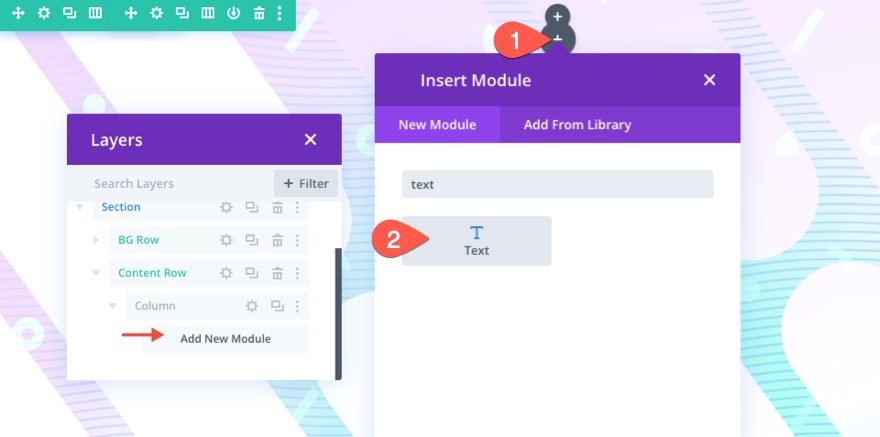
コンテンツ用に保存した行に、メインの見出しのテキストモジュールを追加します。

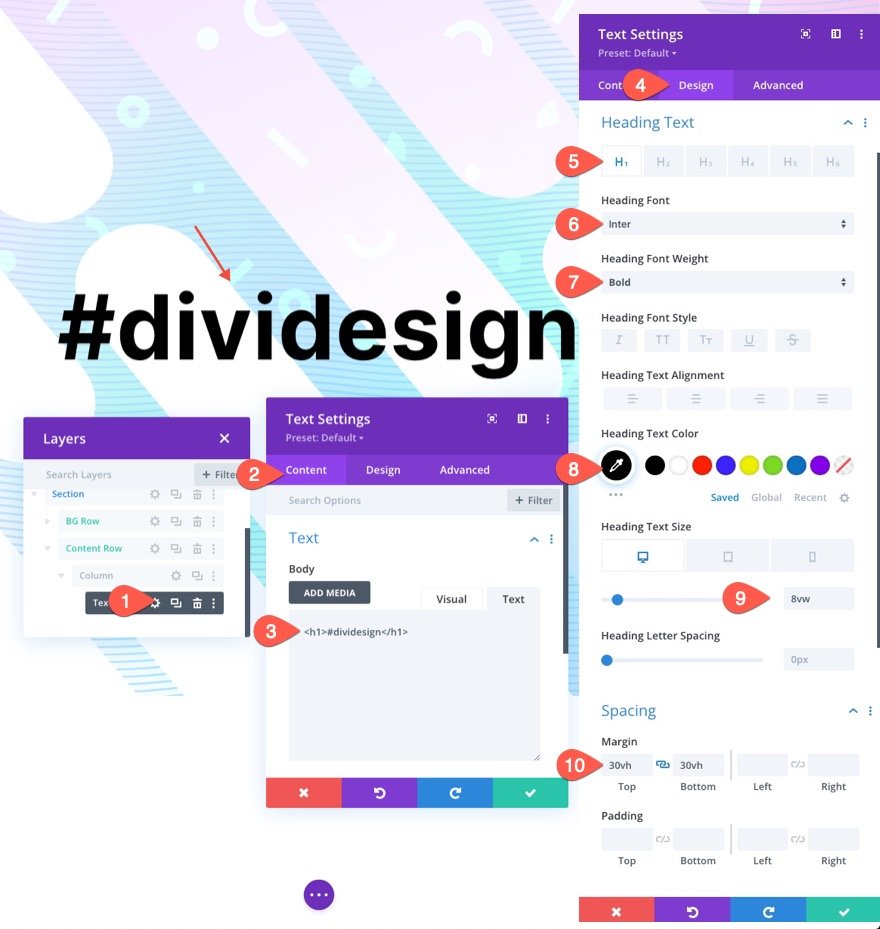
次に、テキストモジュールの設定を開き、以下を更新します。
- 本文:[H1タグで見出しを追加]
- 見出しフォント:Inter
- 見出しフォントの太さ:太字
- 見出しのテキストの色:#000000
- 見出しのテキストサイズ:8vw(デスクトップ)、62px(タブレット)、32px(電話)
- マージン:上30vh、下30vh

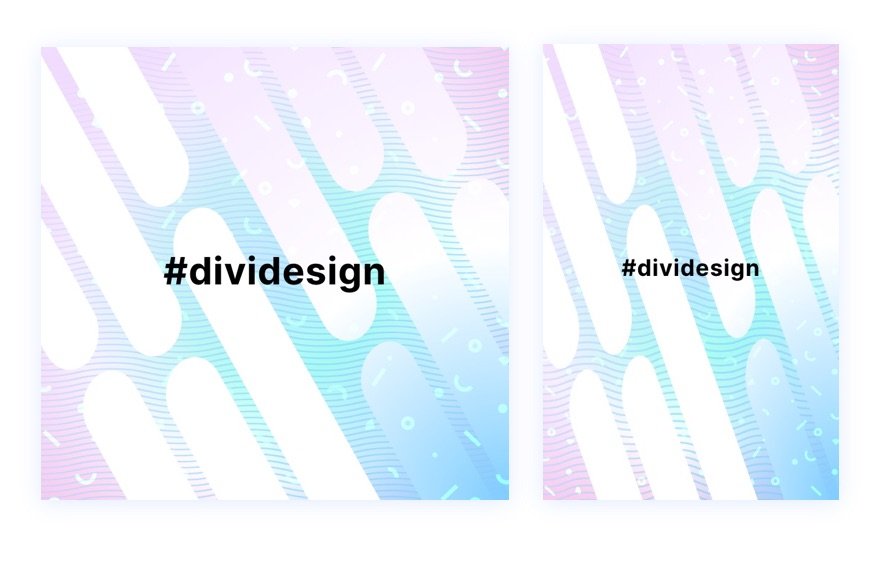
最終結果
デスクトップおよびモバイルデバイスでの設計の最終結果を見てみましょう。


変えて!
別の外観にするために、各レイヤーで異なるマスクとパターンを試すことができます。
ここにいくつかの例があります。

もっとグラデーションを試してみてください!

Gradient Builderは、これらのレイヤードバックグラウンドデザインを目立たせるために使用できる、さらに多くの色とグラデーションタイプを作成できます。 より多くの背景グラデーションデザインの可能性のライブデモをチェックできます。
より多くの背景マスクとパターンデザインを入手してください!

背景マスクとパターンの使用方法についてさらにインスピレーションが必要な場合は、これらの12の背景マスクとパターンのデザインを無料でダウンロードしてください。
最終的な考え
Diviの背景オプションを使用してこのような美しい背景デザインを作成するのがいかに簡単であるかは驚くべきことです。 また、背景デザインのレイヤーをもう1つ追加すると、デザインの可能性が飛躍的に高まります。 さらに、このチュートリアルのデザイン内でも利用できる3番目のレイヤーについても言及しませんでした。 あなたはそれが何であるかを推測できますか?
詳細については、グラデーションビルダーと背景マスクおよびパターンに関する機能リリースの投稿を確認してください。 また、マスクとパターンを使用してヒーローセクションを設計する方法を知っておくと役立つ場合があります。
コメントでお返事をお待ちしております。
乾杯!
