如何在 Divi 中设计具有两层渐变、蒙版和图案的背景
已发表: 2022-05-07如果您想为您的网站设计创意背景,Divi 有一些强大的内置设计选项供您探索。 我们已经向您展示了如何使用单个部分的背景选项来组合 Divi 的背景渐变、蒙版和图案。 但是,今天,我们正在突破背景设计的极限。 在本教程中,我们将向您展示如何在 Divi 中设计具有两层渐变、蒙版和图案的背景。 这使单个背景设计的背景选项数量增加了一倍。 有了所有这些可选的设计层,可能的设计组合就会成倍增加。
在这篇文章中,我们将向您展示如何设计背景:
– 两个面罩(每侧一个)
- 两个叠加的高级渐变
– 两种与设计融为一体的图案
此外,我们将展示通过几次简单的点击来更改设计组合是多么容易和有趣。
让我们玩得开心!
订阅我们的 Youtube 频道
抢先看
以下是我们可以使用本教程构建的一些示例设计。


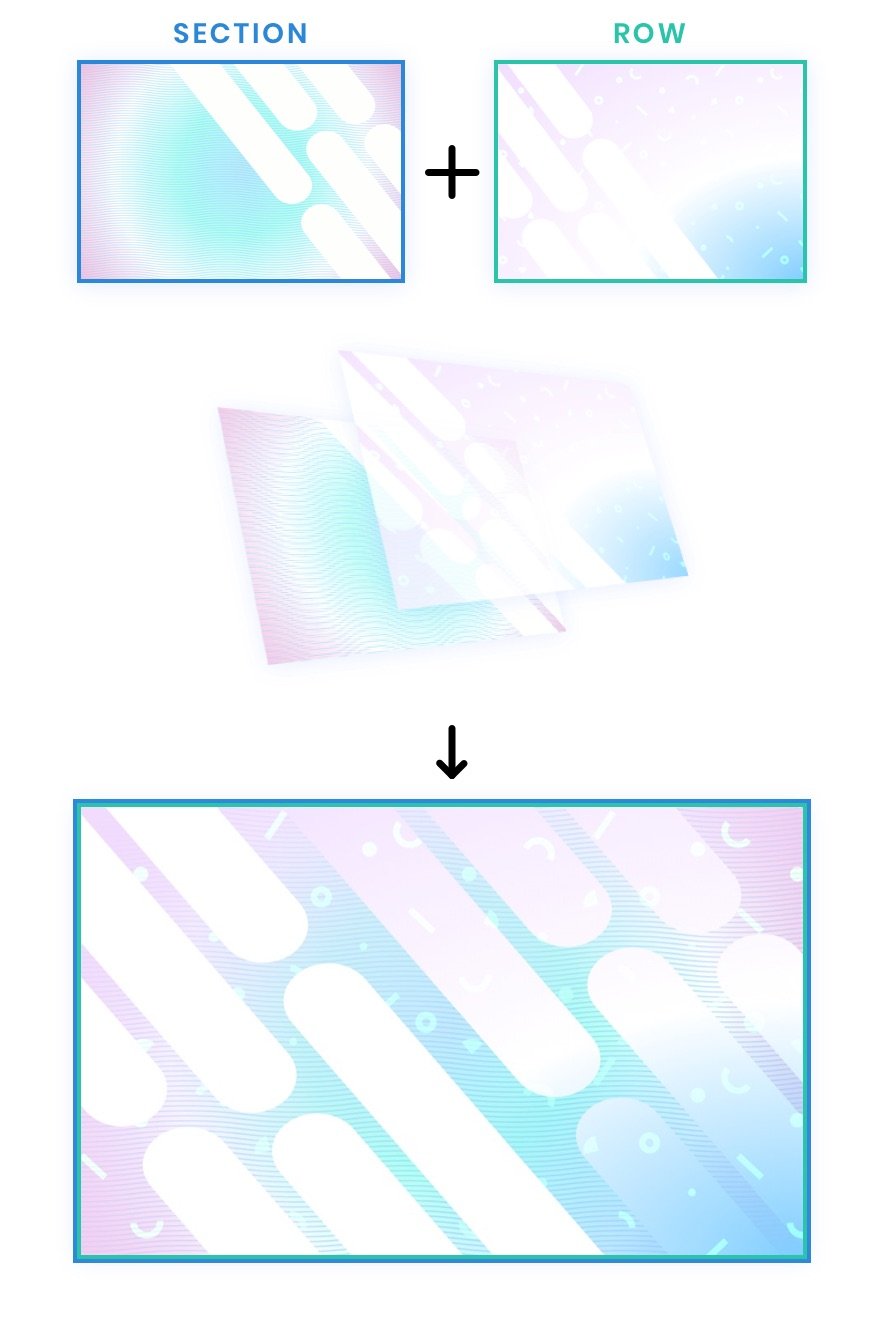
这个概念

这个设计的概念很简单。 我们从一个具有 Divi 内置背景设计选项(渐变、蒙版、图案等)的部分开始。 然后我们创建一个定位使其完全覆盖该部分的行(如覆盖)。 由于 Divi 行也具有相同的内置背景设计选项,因此我们现在有两层(部分和行)背景选项来为我们的内容设计背景。
免费下载布局
要掌握本教程中的布局设计,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订阅者,您将在每周一收到更多 Divi 福利和免费的 Divi Layout 包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送终极 Divi 登陆页面布局包的副本,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将立即成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载以访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
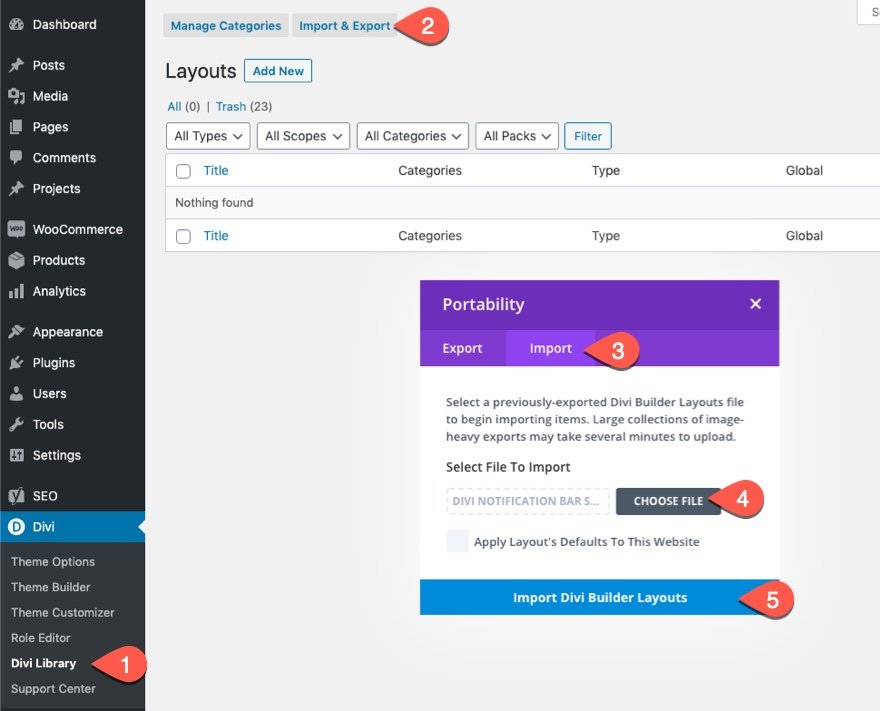
要将部分布局导入 Divi 库,请执行以下操作:
- 导航到 Divi 库。
- 单击页面顶部的导入按钮。
- 在可移植性弹出窗口中,选择导入选项卡
- 从您的计算机中选择下载文件(确保先解压缩文件并使用 JSON 文件)。
- 然后单击导入按钮。

完成后,部分布局将在 Divi Builder 中可用。
让我们进入教程,好吗?
你需要什么开始
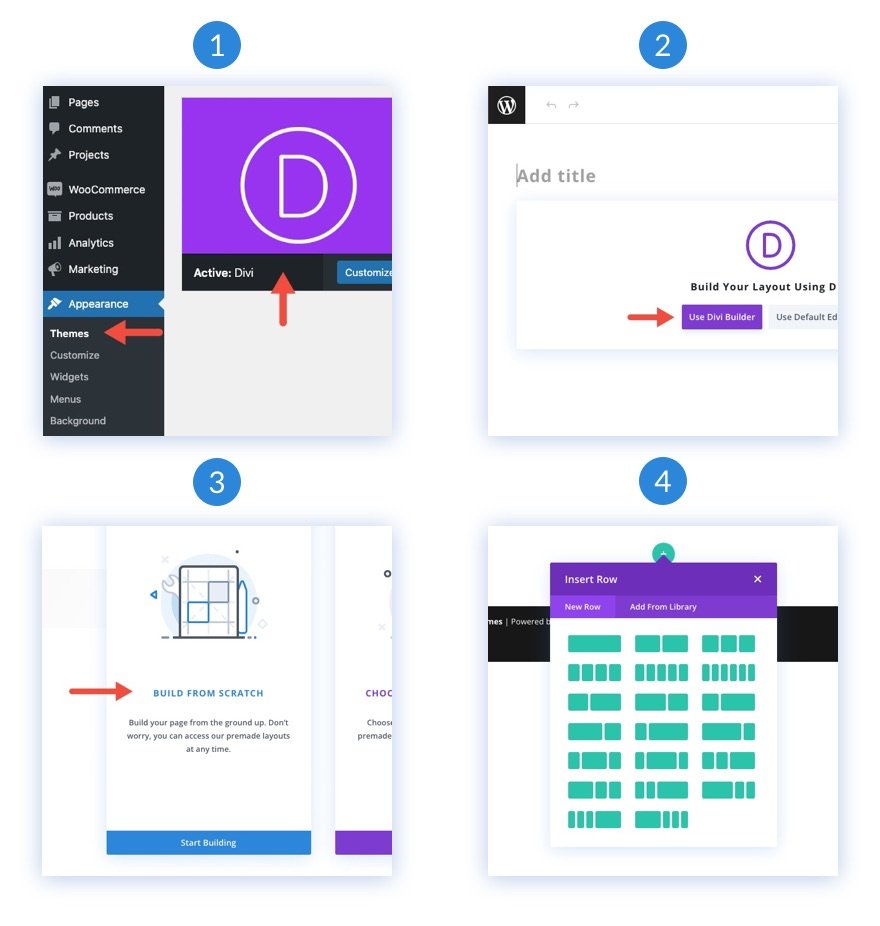
要开始,您需要执行以下操作:
- 如果您还没有,请安装并激活 Divi 主题。
- 在 WordPress 中创建一个新页面,并使用 Divi Builder 在前端(可视化构建器)编辑页面。
- 选择“从头开始构建”选项。
- 现在有一块空白画布可以开始在 Divi 中进行设计!

如何设计具有两层渐变、蒙版和图案的背景
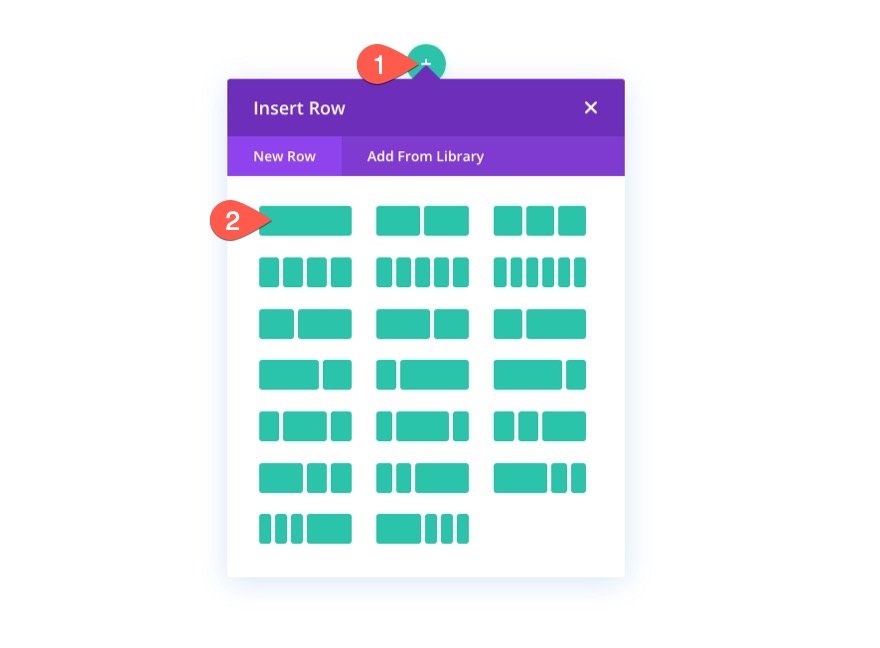
将行添加到部分
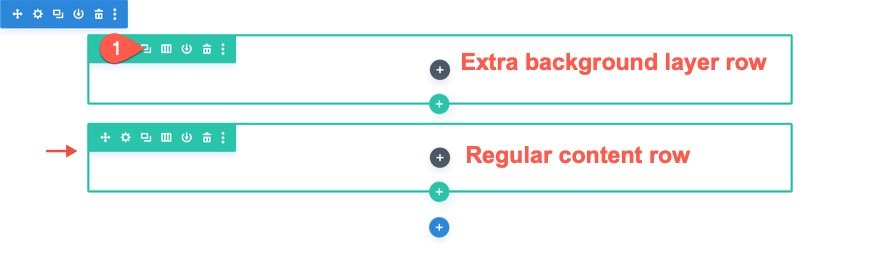
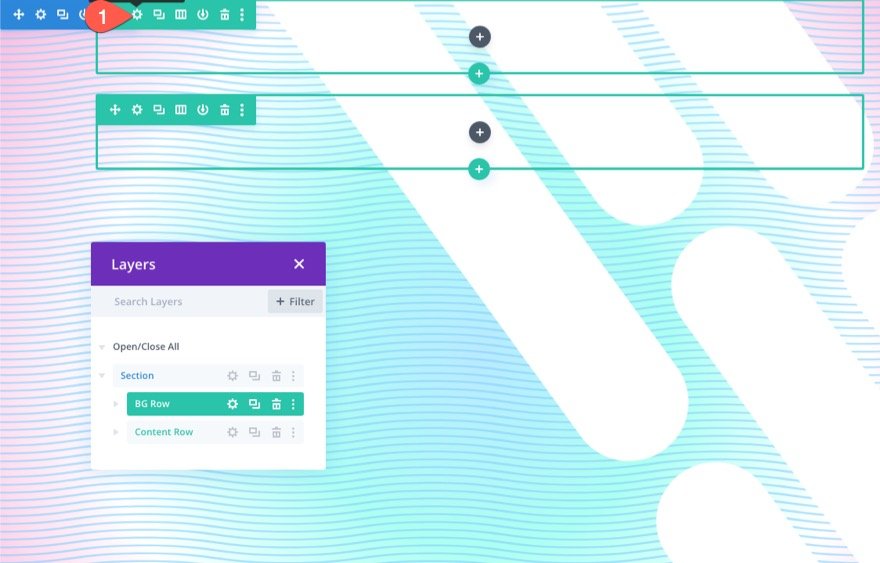
首先,将单列行添加到构建器中的现有部分。 这一排最终将成为背景设计的第二层。

接下来,复制您刚刚创建的行。 这第二行(重复的)将像往常一样用于我们的内容。 现在你应该有一个额外的背景层和一个常规内容的顶行。

我们稍后会回到行。 现在,我们将开始使用该部分设计背景设计的第一层。
向截面添加垂直间距
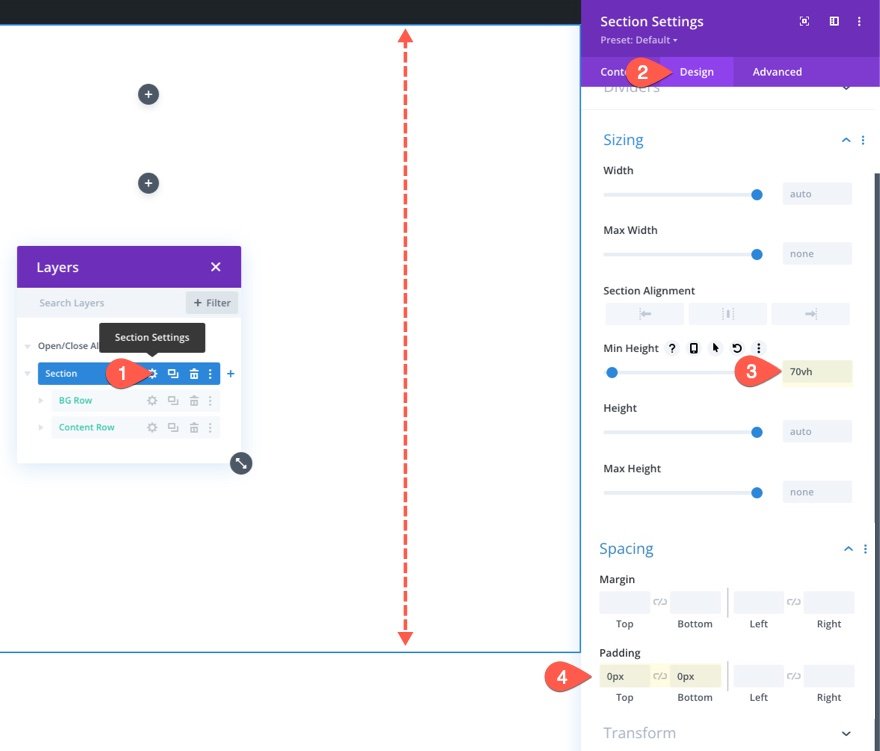
为了让我们的背景设计填充浏览器,我们需要为该部分添加一些垂直高度。 一种简单的方法是为该部分添加一个最小高度值。
打开该部分的设置。 在设计选项卡下,更新高度和内边距,如下所示:
- 最小高度:70vh
- 内边距:0px 顶部,0px 底部

创建剖面背景设计(第一层)
现在我们已经有了我们的部分高度,我们有我们的画布来创建我们的第一个背景设计层。 Divi 有许多可用于设计背景的选项。 在本教程中,我们将专注于背景渐变、蒙版和图案。
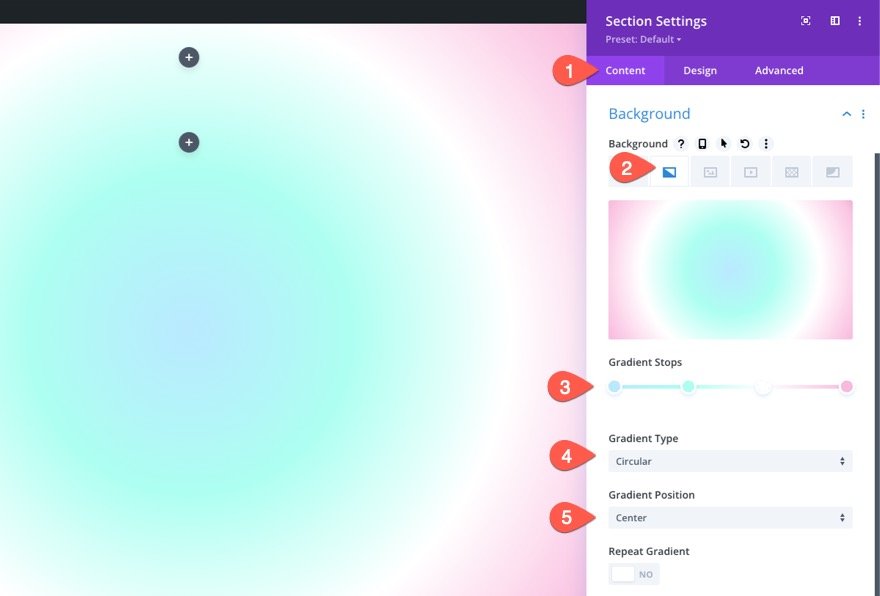
为截面设计背景渐变
对于我们的第一个背景设计元素,我们可以为该部分添加自定义背景渐变。 对于这个渐变,我们将添加 4 个渐变色标,它们的间距非常均匀。 这 4 种颜色将为我们的背景设计的第一层创建一个美丽的多色渐变。
要添加第一个渐变色标,请确保在内容选项卡下打开了部分设置。 然后选择渐变选项卡并单击以添加新渐变。 这将添加两种默认渐变颜色。 从左侧的第一个渐变色标开始,使用颜色和位置更新/添加以下渐变色标,如下所示:
渐变停止 #1
- 渐变色:#bae9ff
- 梯度停止位置:0%
渐变停止 #2
- 渐变色停止颜色:#adfff1
- 梯度停止位置:32%
渐变停止 #3
- 渐变色停止颜色:#ffffff
- 梯度停止位置:64%
渐变停止 #4
- 渐变色停止颜色:#f9b8dd
- 梯度停止位置:100%
然后更新渐变类型和位置:
- 渐变类型:圆形
- 渐变位置:中心

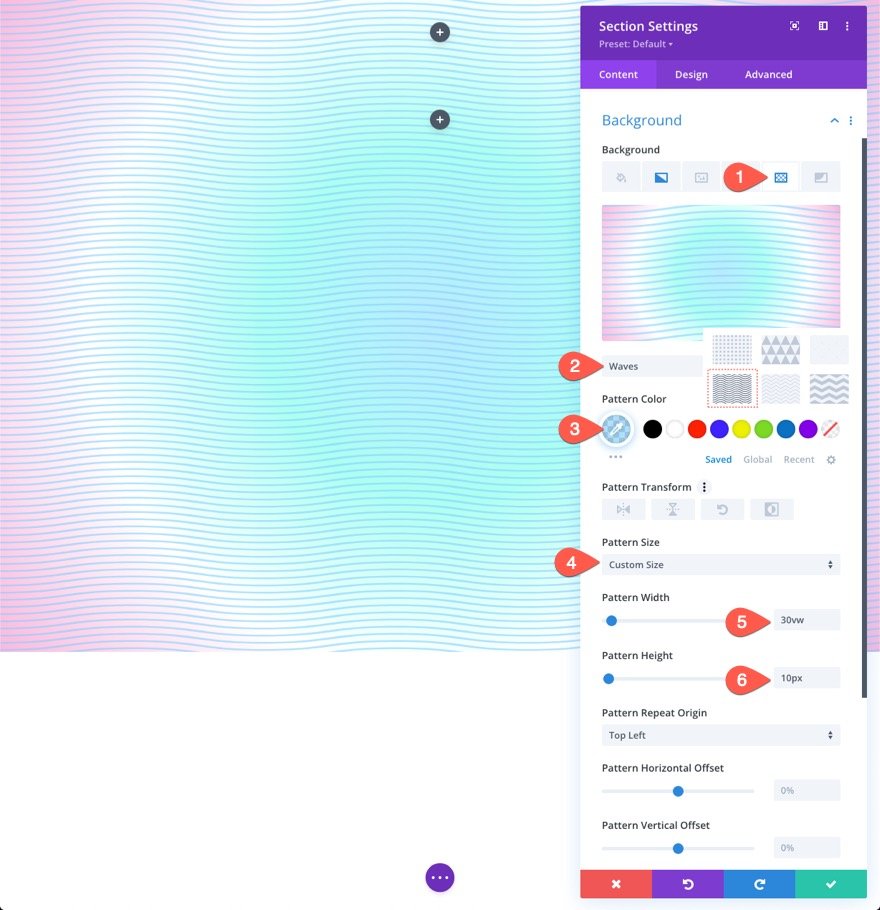
为该部分创建背景图案
现在我们的背景渐变已经准备好了,我们可以添加背景图案来补充设计。 在此示例中,我们将使用 Waves 模式创建一个微妙的模式。
在模式选项卡下,更新以下内容:

- 背景图案:波浪
- 图案颜色:rgba(127,206,255,0.59)
- 图案尺寸:自定义尺寸
- 图案宽度:30vw
- 图案高度:10px

提示:对于背景图案,通常最好保持微妙。 尝试对较小的图案使用自定义尺寸,然后降低颜色的不透明度。 也就是说,不要害怕跳出框框思考。
为该部分创建背景蒙版
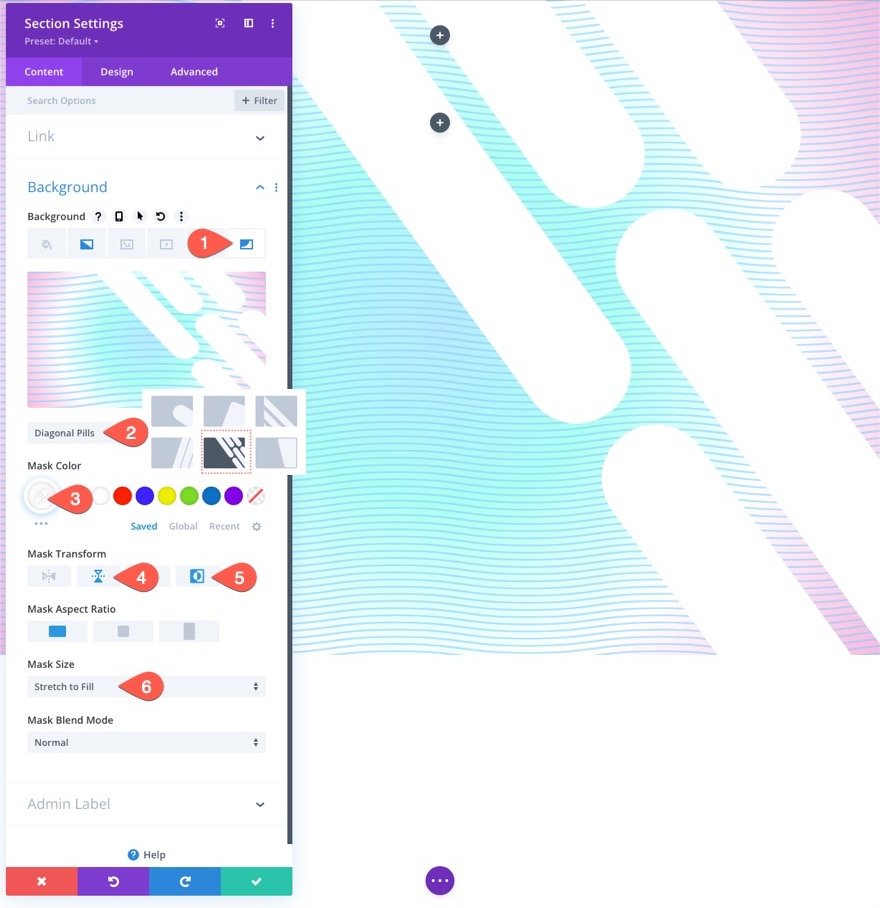
随着我们的背景图案到位,我们准备添加背景蒙版以完成第一层的背景设计。 有很多选项和变体可供选择。 对于此示例,我们将使用对角药丸掩码。
在掩码选项卡下,更新以下内容:
- 面具:对角药丸
- 面具颜色:#ffffff
- 蒙版变换:垂直翻转、反转
- 面罩尺寸:拉伸填充

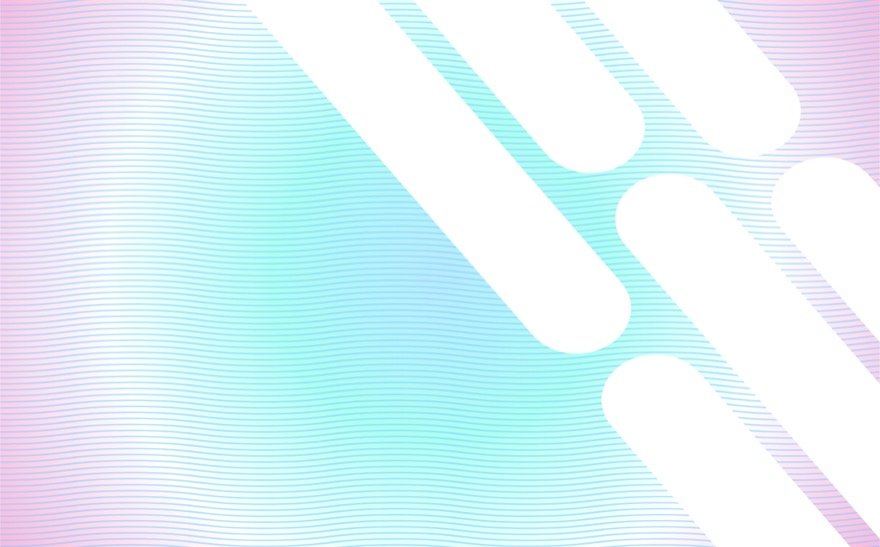
这是迄今为止的结果……

将该行定位为第二层
现在我们的部分背景设计已经准备就绪,我们可以使用我们之前创建的行添加第二层。 要编辑该行,请单击该部分顶行的齿轮图标。

使用第一行很重要,这样背景设计就不会覆盖为我们的内容指定的另一行(避免处理 Z 索引的简单方法)。
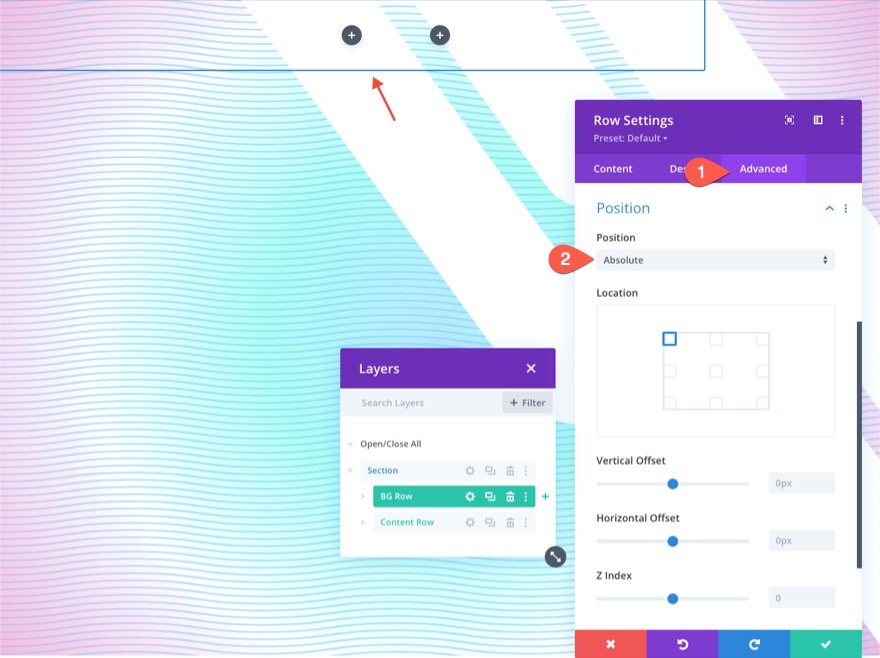
在“高级”选项卡下,更新以下内容:
- 职位:绝对

这将允许该行位于(或覆盖)该部分的上方,而不会占用文档中的任何实际空间。 现在,我们需要做的就是更新高度和宽度,使其跨越该部分的整个宽度和高度。 这将创建我们需要的叠加层和我们的第二层背景设计。
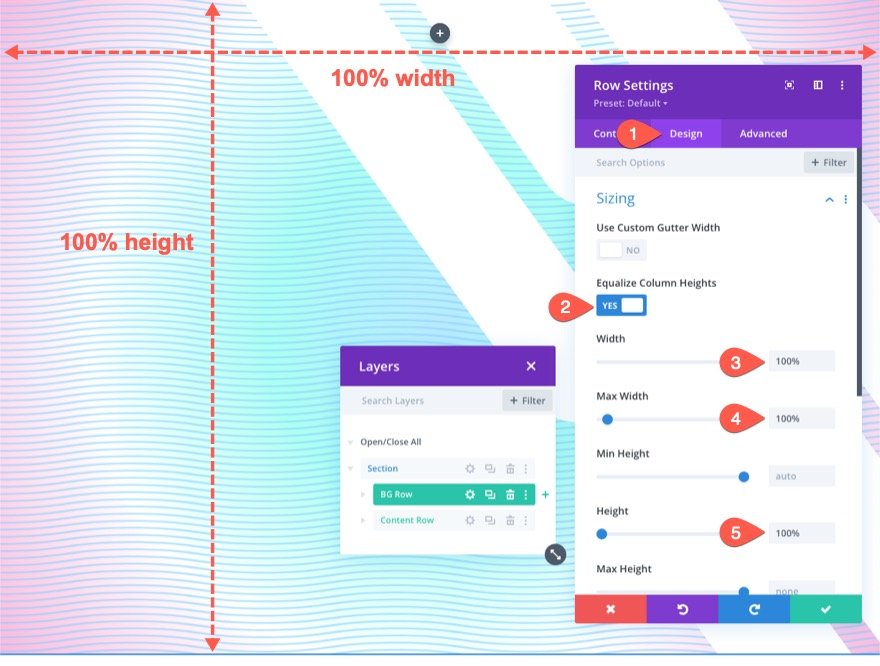
在设计选项卡下,更新尺寸选项,如下所示:
- 均衡柱高:是
- 宽度:100%
- 最大宽度:100%
- 高度:100%

确保也从行中取出填充物。
- 内边距:0px 顶部,0px 底部

创建行背景设计(第二层设计)
现在您可能无法看到该行,但它现在完美地覆盖了整个部分背景。 这给了我们第二层和另一个空白画布来完成我们的设计。
为行设计背景渐变
因为这是我们的第二层渐变,所以我们使用透明(或半透明)色标非常重要,以便第一层渐变颜色在某些区域保持可见。 这使您可以创建更独特的颜色混合,而仅使用一层渐变是不可能的。
对于这个渐变,我们将添加 3 个渐变色标,它们的间距非常均匀。 中间渐变挡块是透明的,露出第一层渐变设计。 总之,这些微妙的颜色很好地补充了第一层的渐变。
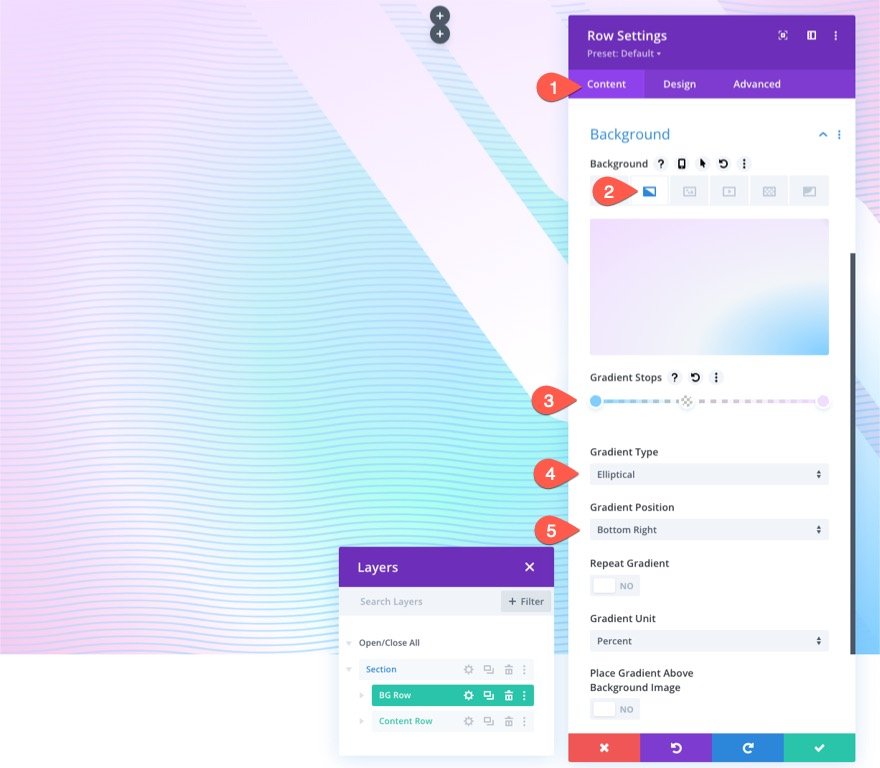
要添加第一个渐变色标,请确保在内容选项卡下打开了部分设置。 然后选择渐变选项卡并单击以添加新渐变。 这将添加两种默认渐变颜色。 从左侧的第一个渐变色标开始,使用颜色和位置更新/添加以下渐变色标,如下所示:
渐变停止 #1
- 渐变色:#7fceff
- 梯度停止位置:0%
渐变停止 #2
- 渐变色:透明
- 梯度停止位置:40%
渐变停止 #3
- 渐变色停止颜色:#f1ddff
- 梯度停止位置:100%
然后更新渐变类型和位置:
- 渐变类型:椭圆
- 渐变位置:右下角

为该部分创建背景图案
现在我们的第二层渐变已经到位,我们可以添加背景图案来补充设计。 对于我们的第二层图案,我们将使用五彩纸屑图案。
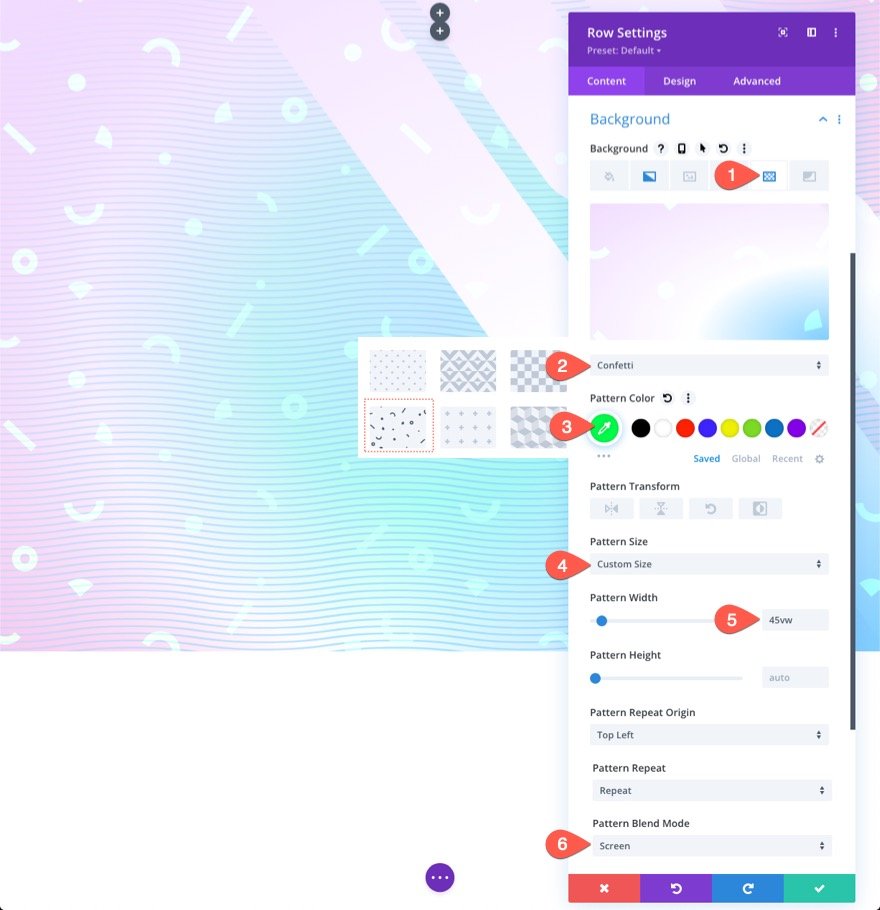
在模式选项卡下,更新以下内容:
- 背景图案:五彩纸屑
- 图案颜色:#00ff4c
- 图案尺寸:自定义尺寸
- 图案宽度:45vw
- 图案混合模式:屏幕

此图案使用屏幕混合模式将图案颜色的浅色版本与其后面的渐变颜色混合。 它增强了设计并使图案更加微妙。
为行创建背景蒙版
随着我们的第二层图案到位,我们准备添加第二层蒙版来完成我们的双层背景设计。 对于第二层蒙版,我们将使用相同的Diagonal Pills蒙版反转并水平翻转,使其出现在该部分的左侧,与第一层中的蒙版相邻。
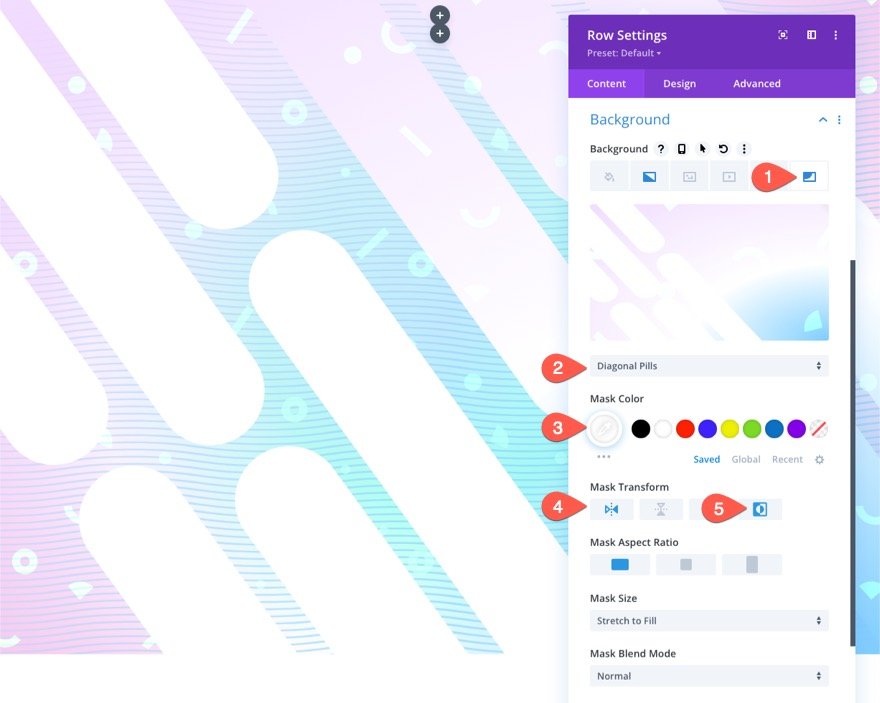
在掩码选项卡下,更新以下内容:
- 面具:对角药丸
- 面具颜色:#ffffff
- 蒙版变换:水平翻转、反转

这是迄今为止的结果……

两层(之前和之后)
这是应用第二层之前第一层的外观的快速说明。
添加标题
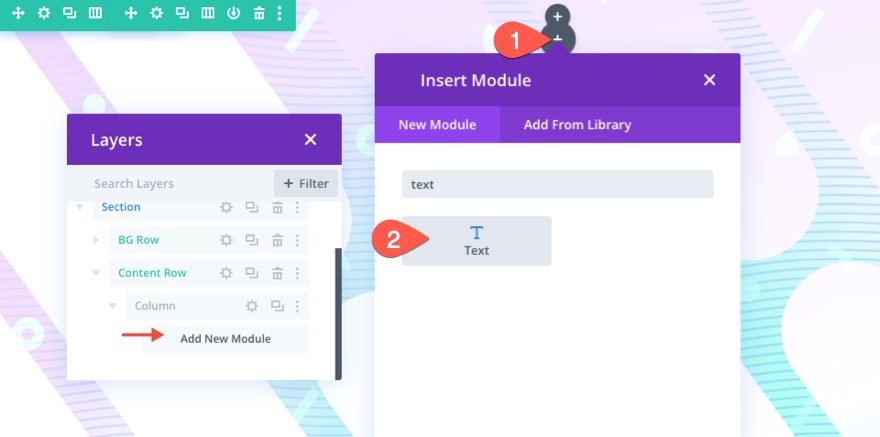
在我们为内容保存的行中,为您的主标题添加一个文本模块。

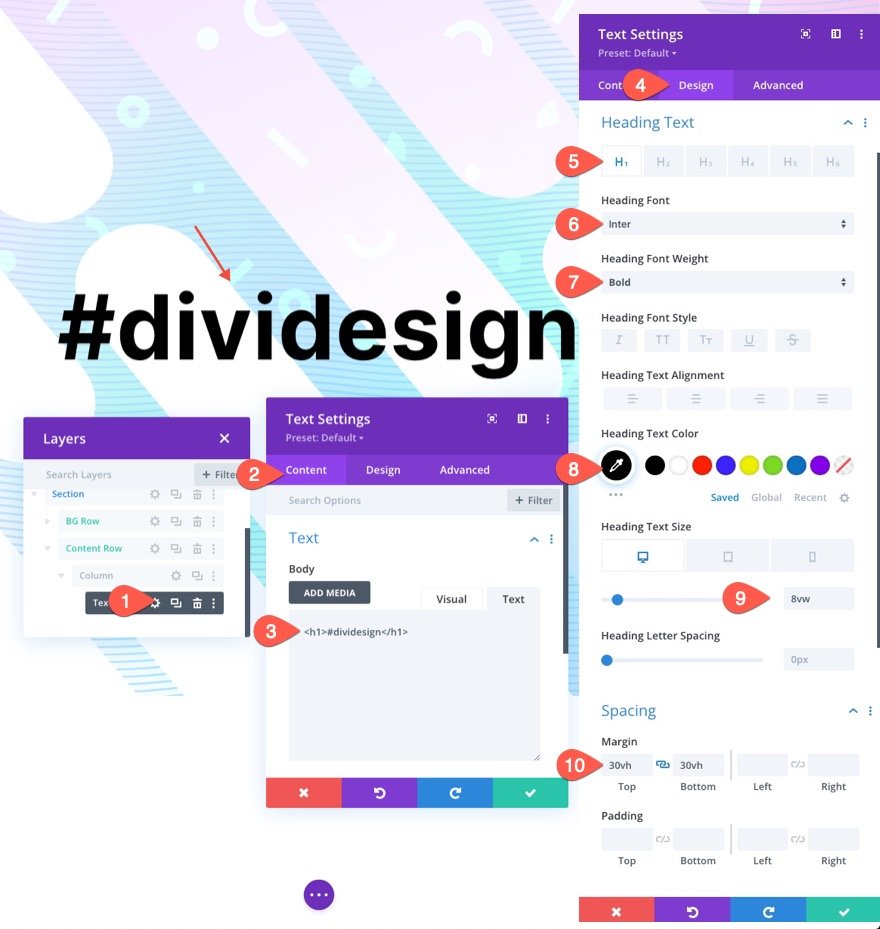
然后打开文本模块设置并更新以下内容:
- 正文:[添加带有 H1 标签的标题]
- 标题字体:Inter
- 标题字体粗细:粗体
- 标题文字颜色:#000000
- 标题文字大小:8vw(桌面)、62px(平板电脑)、32px(手机)
- 边距:30vh 顶部,30vh 底部

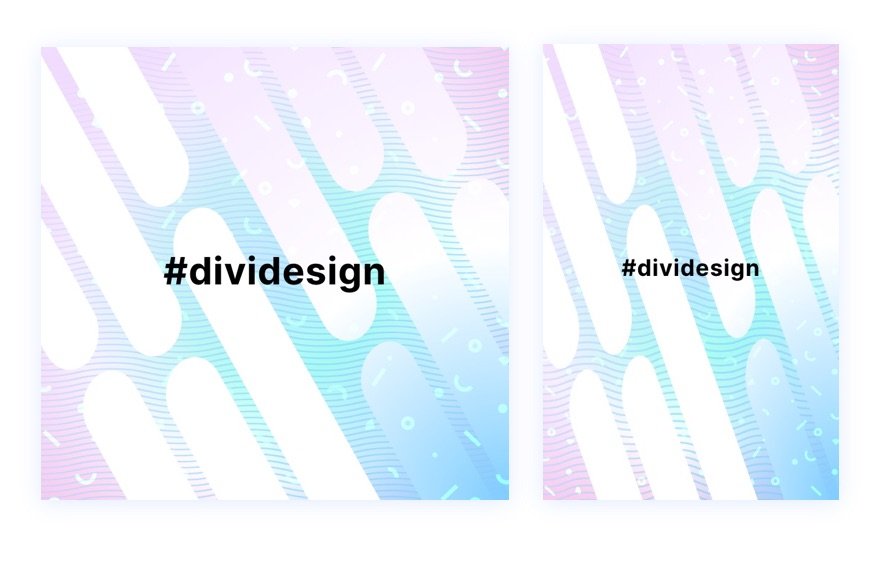
最后结果
让我们看看我们在桌面和移动设备上设计的最终结果。


改变它!
对于不同的外观,您可以在每一层上尝试不同的蒙版和图案。
这里有一些例子。

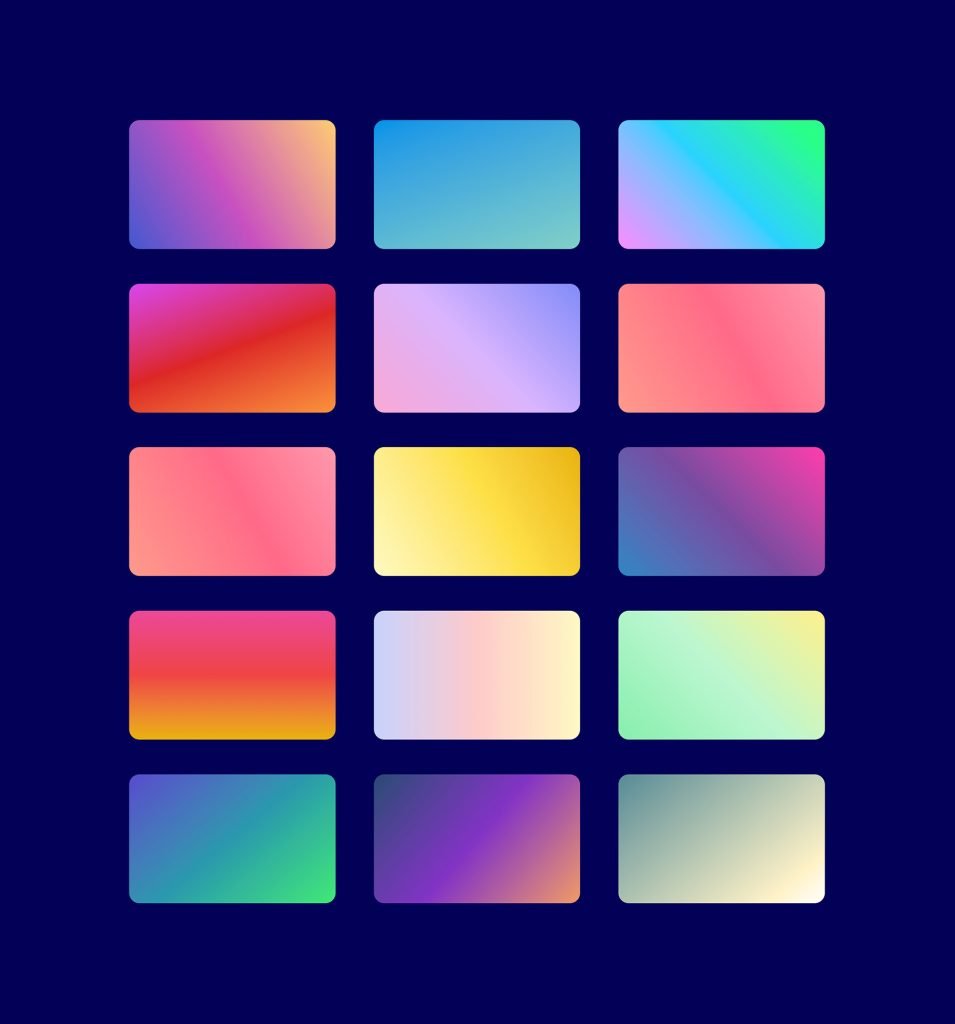
尝试更多渐变!

渐变生成器可以创建更多颜色和渐变类型,您可以使用这些颜色和渐变类型使这些分层背景设计脱颖而出。 您可以查看我们关于更多背景渐变设计可能性的现场演示。
获取更多背景蒙版和图案设计!

如果您想获得更多关于如何使用背景蒙版和图案的灵感,请查看这 12 个背景蒙版和图案设计,免费下载。
最后的想法
令人惊讶的是,使用 Divi 的背景选项创建如此美丽的背景设计是多么容易。 而且,添加另一层背景设计会成倍增加设计的可能性。 另外,我们甚至没有提到本教程的设计中也可以使用的第三层。 你能猜出这是什么?
有关更多信息,请查看我们关于渐变生成器和背景蒙版和图案的功能发布帖子。 您可能还会发现了解如何使用蒙版和图案来设计英雄部分很有帮助。
我期待在评论中收到您的来信。
干杯!
