วิธีออกแบบพื้นหลังด้วยการไล่ระดับสี มาสก์ และรูปแบบสองชั้นใน Divi
เผยแพร่แล้ว: 2022-05-07หากคุณต้องการออกแบบพื้นหลังที่สร้างสรรค์สำหรับเว็บไซต์ของคุณ Divi มีตัวเลือกการออกแบบในตัวที่ทรงพลังให้คุณสำรวจ เราได้แสดงให้คุณเห็นถึงวิธีการรวมการไล่ระดับสีพื้นหลัง มาสก์ และรูปแบบของ Divi โดยใช้ตัวเลือกพื้นหลังสำหรับส่วนเดียว แต่วันนี้ เรากำลังก้าวข้ามขีดจำกัดของการออกแบบพื้นหลัง ในบทช่วยสอนนี้ เราจะแสดงวิธีออกแบบพื้นหลังด้วยการไล่ระดับสี มาสก์ และรูปแบบสองชั้นใน Divi ซึ่งจะทำให้ตัวเลือกพื้นหลังเพิ่มขึ้นสองเท่าสำหรับการออกแบบพื้นหลังเดียว และด้วยเลเยอร์การออกแบบที่เป็นตัวเลือกทั้งหมด การผสมผสานการออกแบบที่เป็นไปได้จะเพิ่มขึ้นแบบทวีคูณ
ในโพสต์นี้เราจะแสดงวิธีออกแบบพื้นหลังด้วย:
- หน้ากากอนามัย 2 ชิ้น (ด้านละด้าน)
- การไล่ระดับสีขั้นสูงสองแบบซ้อนทับ
– สองลายที่ผสมผสานกับดีไซน์
นอกจากนี้ เราจะสาธิตให้เห็นว่าการเปลี่ยนการผสมผสานการออกแบบทำได้ง่ายและสนุกเพียงใดด้วยการคลิกเพียงไม่กี่ครั้ง
มาสนุกกันเถอะ!
สมัครสมาชิกช่อง Youtube ของเรา
แอบมอง
ต่อไปนี้คือตัวอย่างการออกแบบบางส่วนที่เราสร้างได้โดยใช้บทช่วยสอนนี้


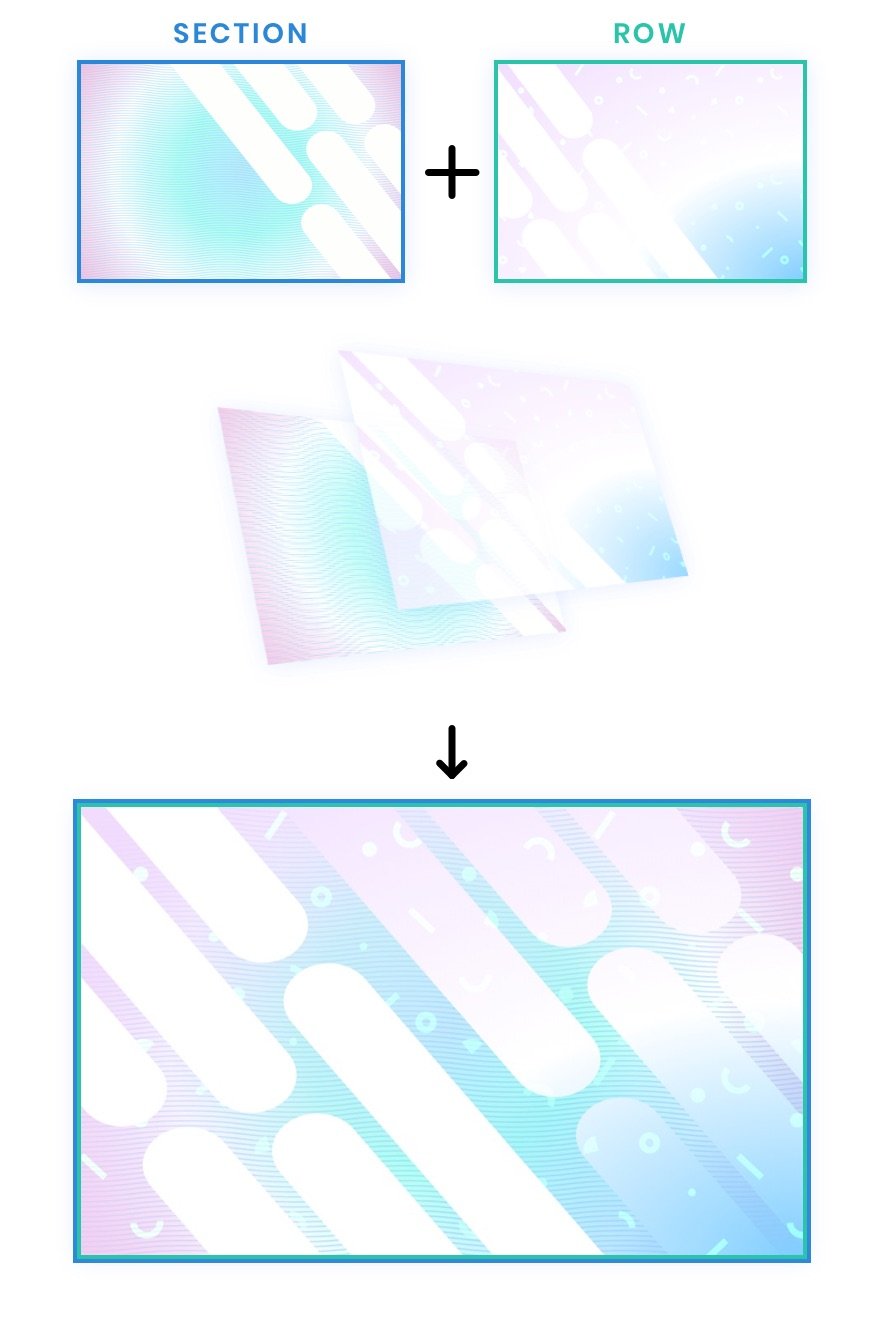
แนวคิด

แนวคิดสำหรับการออกแบบนี้ค่อนข้างเรียบง่าย เราเริ่มต้นด้วยส่วนที่มีตัวเลือกการออกแบบพื้นหลังในตัวของ Divi (การไล่ระดับสี มาสก์ รูปแบบ ฯลฯ) จากนั้นเราสร้างแถวที่วางตำแหน่งเพื่อให้ครอบคลุมส่วนทั้งหมด (เช่นการซ้อนทับ) เนื่องจากแถว Divi มีตัวเลือกการออกแบบพื้นหลังในตัวเหมือนกัน ตอนนี้เรามีตัวเลือกพื้นหลังสองชั้น (ส่วนและแถว) เพื่อออกแบบพื้นหลังสำหรับเนื้อหาของเรา
ดาวน์โหลดเค้าโครงฟรี
หากต้องการใช้การออกแบบเลย์เอาต์จากบทช่วยสอนนี้ ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
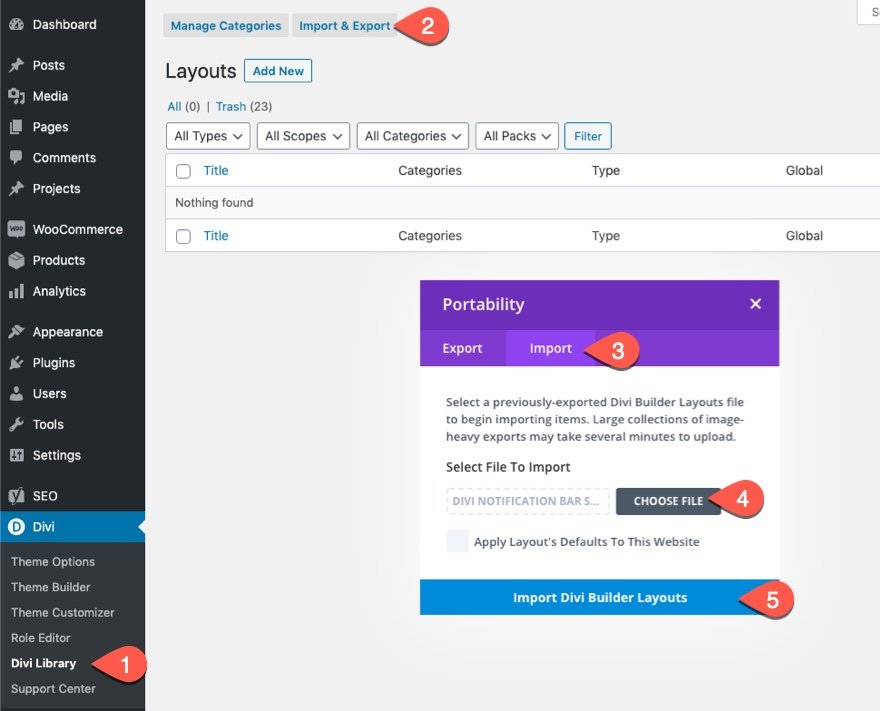
ในการนำเข้าเค้าโครงส่วนไปยังไลบรารี Divi ของคุณ ให้ทำดังต่อไปนี้:
- ไปที่ห้องสมุด Divi
- คลิกปุ่มนำเข้าที่ด้านบนของหน้า
- ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้า
- เลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ (อย่าลืมแตกไฟล์ก่อนแล้วจึงใช้ไฟล์ JSON)
- จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
ไปที่บทช่วยสอนกันเถอะ
สิ่งที่คุณต้องการเพื่อเริ่มต้น
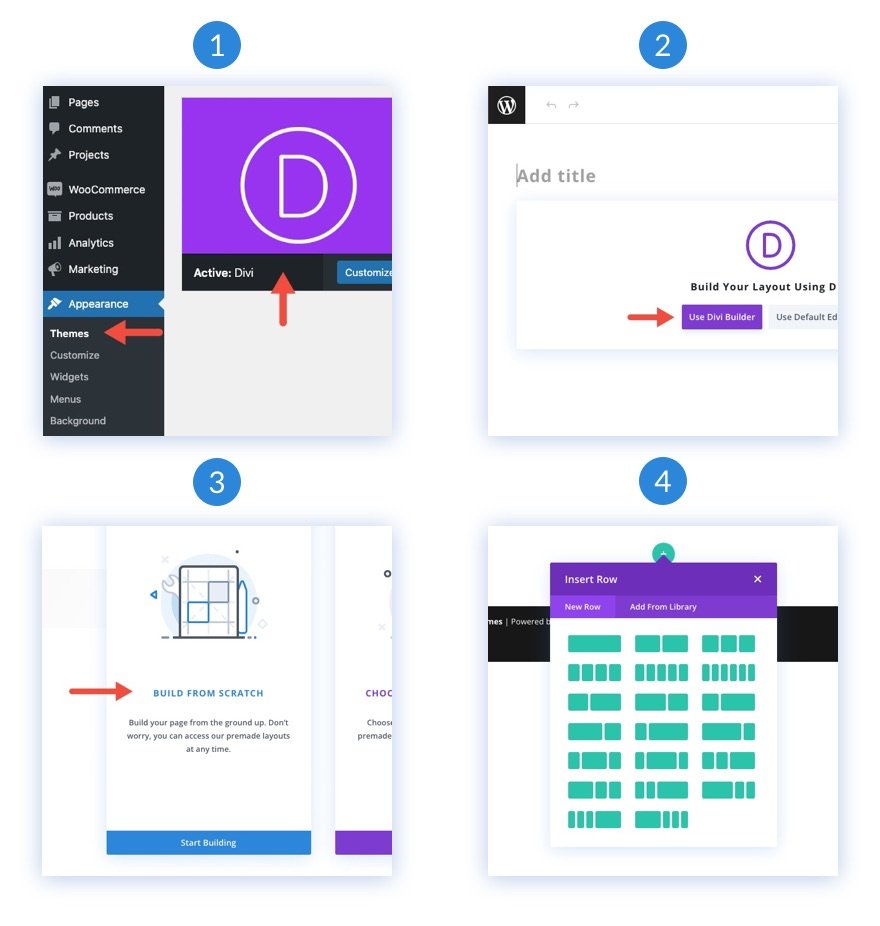
ในการเริ่มต้น คุณจะต้องทำสิ่งต่อไปนี้:
- หากคุณยังไม่ได้ติดตั้ง ให้ติดตั้งและเปิดใช้งานธีม Divi
- สร้างหน้าใหม่ใน WordPress และใช้ Divi Builder เพื่อแก้ไขหน้าในส่วนหน้า (ตัวสร้างภาพ)
- เลือกตัวเลือก "สร้างตั้งแต่เริ่มต้น"
- ตอนนี้มีผ้าใบเปล่าเพื่อเริ่มออกแบบใน Divi!

วิธีออกแบบพื้นหลังด้วยการไล่ระดับสี มาสก์ และรูปแบบ 2 ชั้น
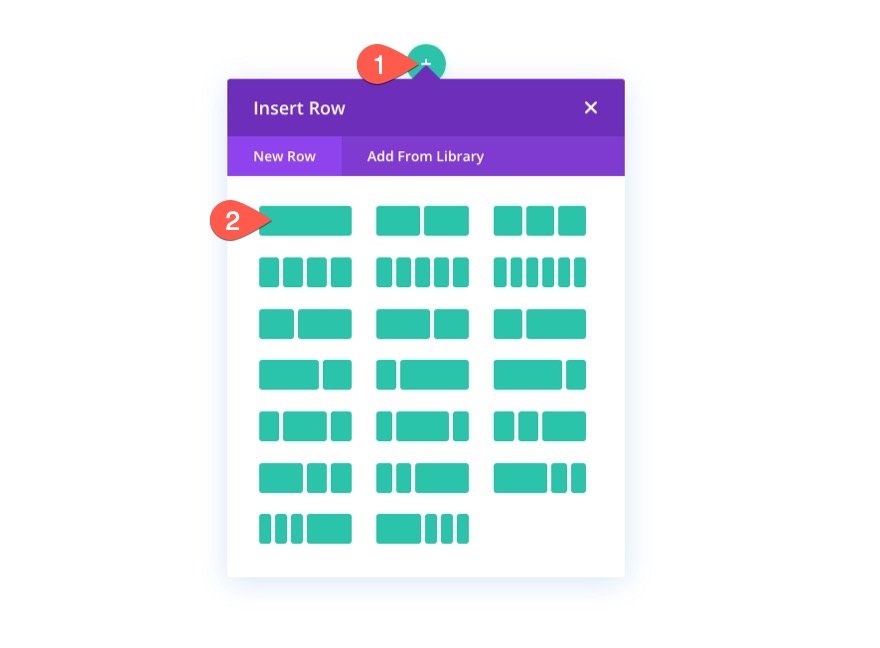
เพิ่มแถวในส่วน
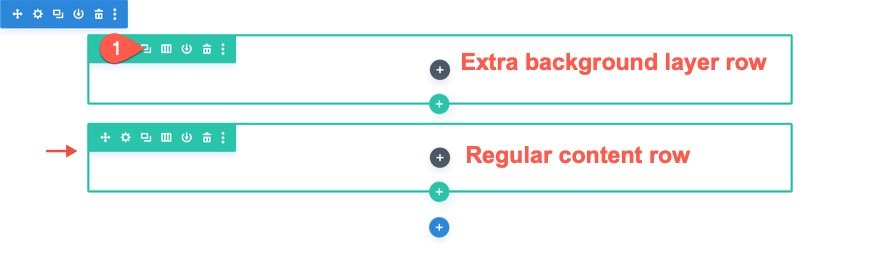
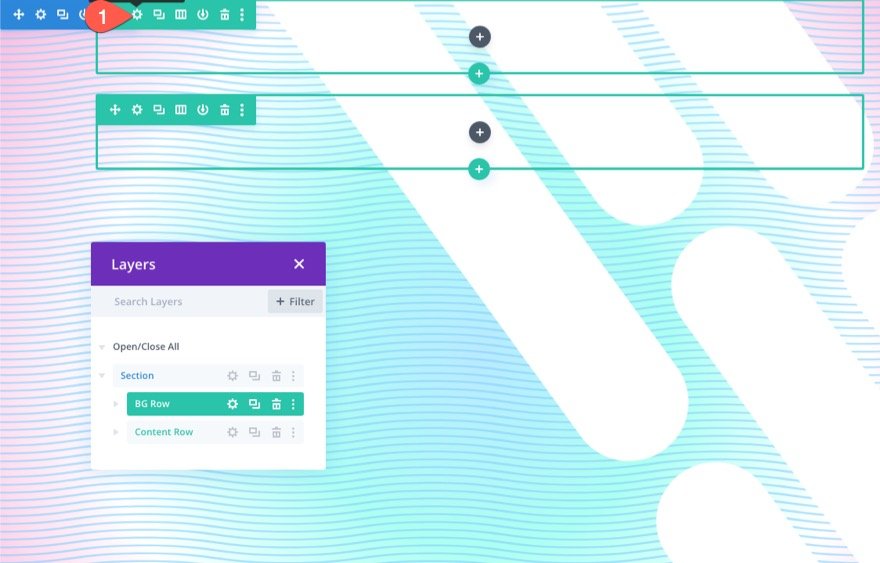
ในการเริ่มต้นสิ่งต่าง ๆ ให้เพิ่มแถวหนึ่งคอลัมน์ไปยังส่วนที่มีอยู่ในตัวสร้าง แถวนี้จะกลายเป็นเลเยอร์ที่สองของการออกแบบพื้นหลังในที่สุด

ถัดไป ทำซ้ำแถวที่คุณเพิ่งสร้างขึ้น แถวที่สอง (ซ้ำกัน) นี้จะถูกใช้สำหรับเนื้อหาของเราเช่นเดียวกับที่คุณทำตามปกติ ตอนนี้ คุณควรมีหนึ่งแถวบนสุดสำหรับเลเยอร์พื้นหลังเพิ่มเติม และหนึ่งแถวสำหรับเนื้อหาปกติ

เราจะวนกลับไปที่แถวในภายหลัง สำหรับตอนนี้ เราจะเริ่มออกแบบเลเยอร์แรกของการออกแบบพื้นหลังโดยใช้ส่วนนี้
เพิ่มระยะห่างแนวตั้งให้กับ Section
เพื่อให้การออกแบบพื้นหลังของเราเต็มเบราว์เซอร์ เราจำเป็นต้องเพิ่มความสูงในแนวตั้งบางส่วนในส่วน วิธีง่ายๆ ในการทำเช่นนี้คือการเพิ่มค่าความสูงต่ำสุดในส่วน
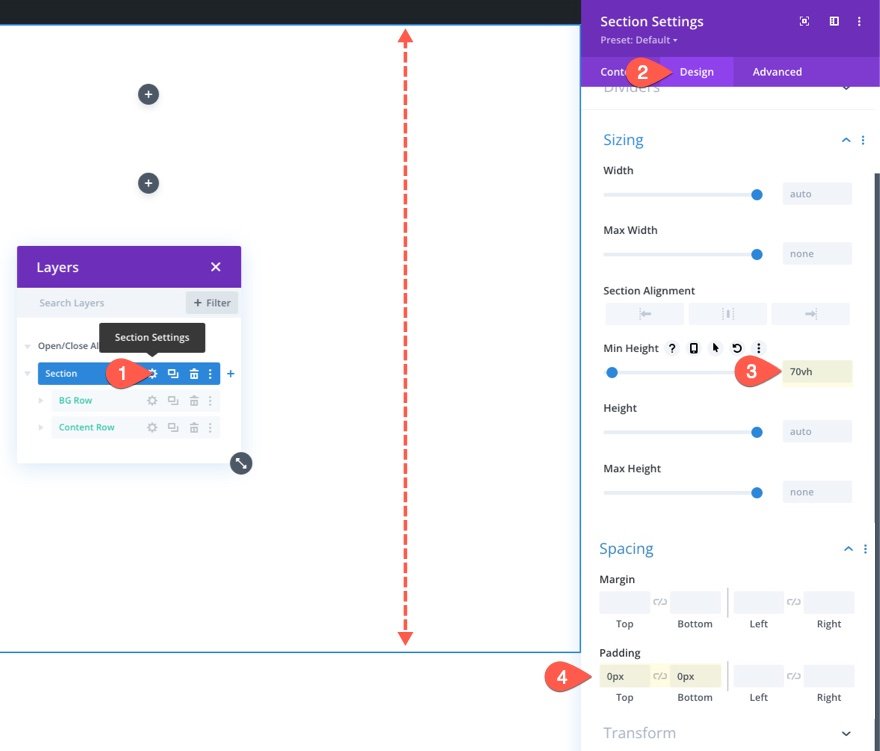
เปิดการตั้งค่าสำหรับส่วน ใต้แท็บออกแบบ ให้อัปเดตความสูงและช่องว่างภายในดังนี้:
- ความสูงขั้นต่ำ: 70vh
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

สร้างการออกแบบพื้นหลังของส่วน (ชั้นแรก)
ตอนนี้เรามีความสูงของส่วนแล้ว เราก็มีผ้าใบของเราเพื่อสร้างเลเยอร์การออกแบบพื้นหลังแรกของเรา Divi มีตัวเลือกมากมายสำหรับการออกแบบพื้นหลัง สำหรับบทช่วยสอนนี้ เราจะเน้นที่การไล่ระดับสีพื้นหลัง มาสก์ และรูปแบบ
ออกแบบการไล่ระดับสีพื้นหลังสำหรับส่วน
สำหรับองค์ประกอบการออกแบบพื้นหลังแรกของเรา เราสามารถเพิ่มการไล่ระดับสีพื้นหลังที่กำหนดเองในส่วน สำหรับการไล่ระดับสีนี้ เราจะเพิ่มการไล่ระดับสี 4 สต็อปที่เว้นระยะห่างเท่าๆ กัน 4 สีเหล่านี้จะสร้างการไล่ระดับสีหลากสีที่สวยงามสำหรับเลเยอร์แรกของการออกแบบพื้นหลังของเรา
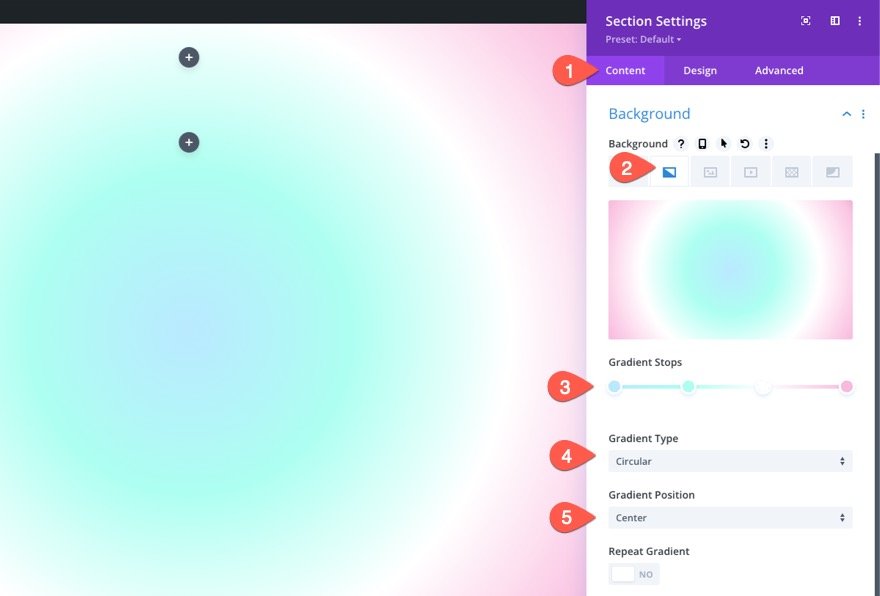
ในการเพิ่มจุดหยุดการไล่ระดับสีแรก ตรวจสอบให้แน่ใจว่าคุณได้เปิดการตั้งค่าส่วนไว้ใต้แท็บเนื้อหา จากนั้นเลือกแท็บการไล่ระดับสีและคลิกเพื่อเพิ่มการไล่ระดับสีใหม่ สิ่งนี้จะเพิ่มการไล่ระดับสีเริ่มต้นสองสี เริ่มต้นด้วยการไล่ระดับสีแรกทางด้านซ้าย อัปเดต/เพิ่มการไล่ระดับสีต่อไปนี้ด้วยสีและตำแหน่งดังต่อไปนี้:
ไล่ระดับหยุด #1
- ไล่โทนสีหยุด: #bae9ff
- ตำแหน่งหยุดไล่ระดับ: 0%
Gradient Stop #2
- ไล่โทนสีหยุด: #adfff1
- ตำแหน่งหยุดไล่ระดับ: 32%
Gradient Stop #3
- ไล่โทนสีหยุด: #ffffff
- ตำแหน่งหยุดไล่ระดับ: 64%
ไล่ระดับหยุด #4
- ไล่โทนสีหยุด: #f9b8dd
- ตำแหน่งหยุดไล่ระดับ: 100%
จากนั้นอัปเดตประเภทการไล่ระดับสีและตำแหน่ง:
- ประเภทการไล่ระดับสี: วงกลม
- ตำแหน่งไล่ระดับ: กึ่งกลาง

สร้างรูปแบบพื้นหลังสำหรับส่วน
เมื่อการไล่ระดับสีพื้นหลังของเราพร้อมแล้ว เราก็สามารถเพิ่มรูปแบบพื้นหลังเพื่อเสริมการออกแบบได้ ในตัวอย่างนี้ เราจะสร้างรูปแบบที่ละเอียดอ่อนโดยใช้รูปแบบ Waves
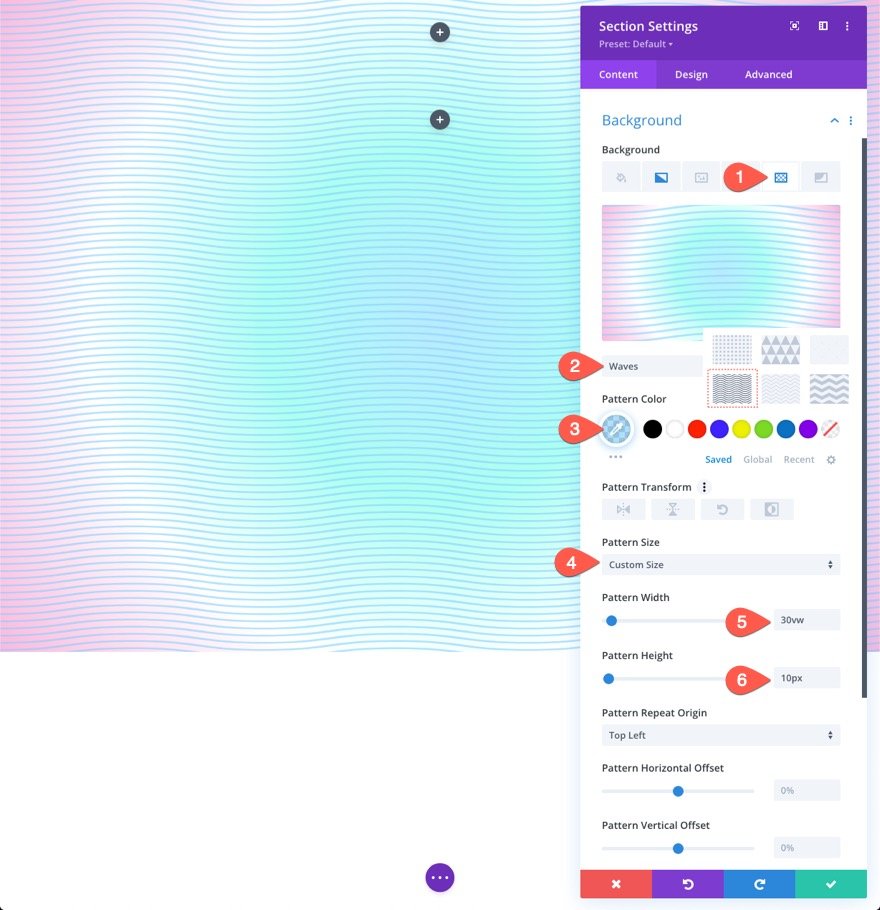
ใต้แท็บรูปแบบ ให้อัปเดตสิ่งต่อไปนี้:
- รูปแบบพื้นหลัง: คลื่น
- รูปแบบสี: rgba(127,206,255,0.59)
- ขนาดรูปแบบ: ขนาดที่กำหนดเอง
- ความกว้างของรูปแบบ: 30vw
- ความสูงของรูปแบบ: 10px


เคล็ดลับ: สำหรับรูปแบบพื้นหลัง โดยทั่วไปแล้วควรรักษาให้ละเอียด ลองใช้ขนาดที่กำหนดเองสำหรับลวดลายที่เล็กกว่า แล้วลดความทึบของสี ที่กล่าวว่าอย่ากลัวที่จะคิดนอกกรอบ
สร้างมาสก์พื้นหลังสำหรับส่วน
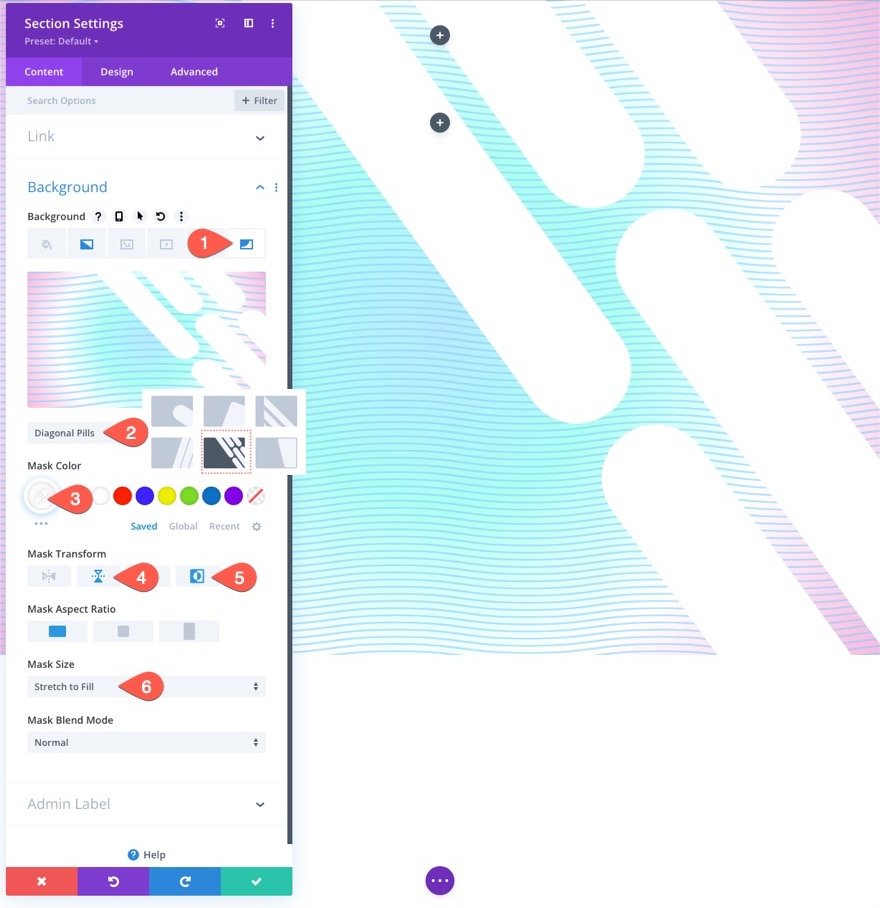
ด้วยรูปแบบพื้นหลังของเรา เราพร้อมที่จะเพิ่มมาสก์พื้นหลังเพื่อให้การออกแบบพื้นหลังของเราเสร็จสมบูรณ์สำหรับเลเยอร์แรก มีตัวเลือกและรูปแบบให้เลือกมากมาย สำหรับตัวอย่างนี้ เราจะใช้หน้ากาก Diagonal Pills
ใต้แท็บมาสก์ ให้อัปเดตสิ่งต่อไปนี้:
- หน้ากาก: Diagonal Pills
- สีหน้ากาก: #ffffff
- การแปลงหน้ากาก: พลิกแนวตั้ง, พลิกกลับ
- ขนาดมาส์ก: ยืดให้เต็ม

นี่คือผลลัพธ์จนถึงตอนนี้ ...

วางตำแหน่งแถวเป็นเลเยอร์ที่สอง
เมื่อการออกแบบพื้นหลังส่วนของเราพร้อมใช้งานแล้ว เราสามารถเพิ่มเลเยอร์ที่สองได้โดยใช้แถวที่เราสร้างไว้ก่อนหน้านี้ หากต้องการแก้ไขแถว ให้คลิกไอคอนรูปเฟืองของแถวบนสุดในส่วน

สิ่งสำคัญคือต้องใช้แถวบนสุดเพื่อไม่ให้การออกแบบพื้นหลังซ้อนทับแถวอื่นที่กำหนดไว้สำหรับเนื้อหาของเรา (วิธีง่ายๆ ในการหลีกเลี่ยงการจัดการกับดัชนี Z)
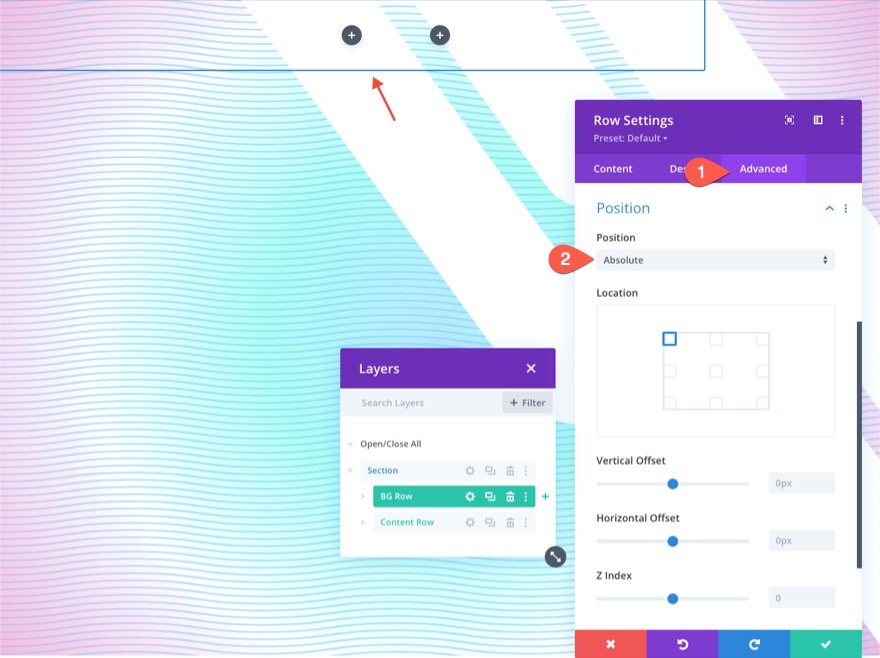
ภายใต้แท็บขั้นสูง ให้อัปเดตสิ่งต่อไปนี้:
- ตำแหน่ง: Absolute

ซึ่งจะทำให้แถวนั่งด้านบน (หรือซ้อนทับ) ส่วนได้โดยไม่ต้องใช้พื้นที่จริงในเอกสาร ตอนนี้ สิ่งที่เราต้องทำคืออัปเดตความสูงและความกว้างเพื่อให้ครอบคลุมความกว้างและความสูงของส่วนทั้งหมด สิ่งนี้จะสร้างภาพซ้อนทับที่เราต้องการและเลเยอร์ที่สองของการออกแบบพื้นหลัง
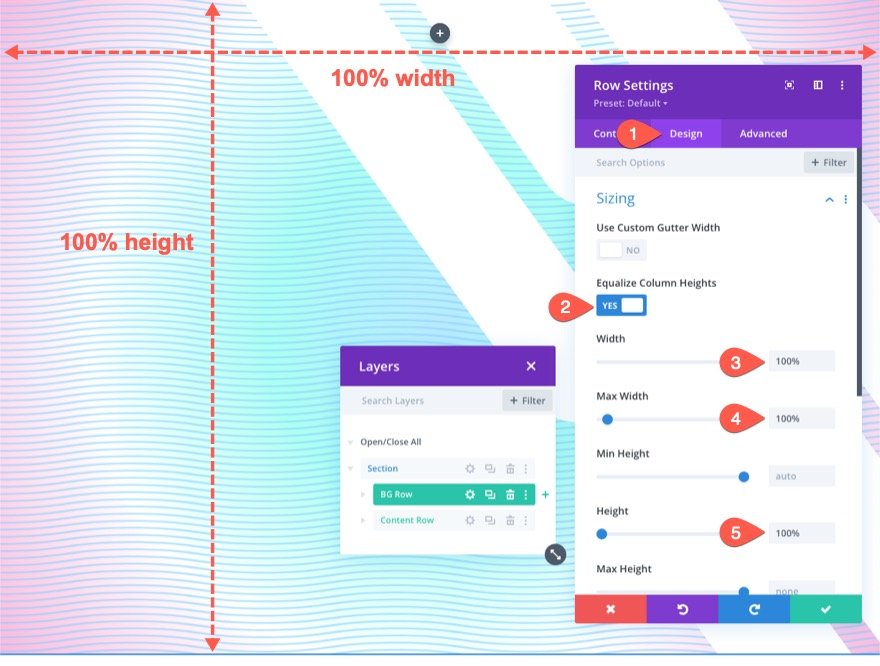
ภายใต้แท็บการออกแบบ ให้อัปเดตตัวเลือกการปรับขนาดดังนี้:
- ปรับความสูงของคอลัมน์ให้เท่ากัน: ใช่
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%
- ส่วนสูง: 100%

อย่าลืมถอด padding ออกจากแถวด้วย
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

สร้างการออกแบบพื้นหลังแถว (เลเยอร์ที่สองของการออกแบบ)
ตอนนี้คุณอาจไม่เห็นแถวดังกล่าว แต่ขณะนี้ได้ซ้อนทับพื้นหลังของส่วนทั้งหมดแล้ว สิ่งนี้ทำให้เรามีเลเยอร์ที่สองและผ้าใบเปล่าอีกอันเพื่อให้การออกแบบของเราสมบูรณ์
ออกแบบการไล่ระดับสีพื้นหลังสำหรับแถว
เนื่องจากนี่คือการไล่ระดับชั้นที่สองของเรา เป็นสิ่งสำคัญที่เราต้องใช้การหยุดสีแบบโปร่งใส (หรือกึ่งโปร่งใส) เพื่อให้สีการไล่ระดับชั้นแรกยังคงมองเห็นได้ในบางพื้นที่ วิธีนี้ช่วยให้คุณสร้างการผสมสีที่มีเอกลักษณ์เฉพาะตัวซึ่งเป็นไปไม่ได้ด้วยการไล่ระดับสีเพียงชั้นเดียว
สำหรับการไล่ระดับสีนี้ เราจะเพิ่มการไล่ระดับสี 3 สต็อปที่เว้นระยะห่างเท่าๆ กัน จุดหยุดการไล่ระดับกลางนั้นโปร่งใสเพื่อเผยให้เห็นการออกแบบการไล่ระดับสีชั้นแรก สีสันที่ละเอียดอ่อนเหล่านี้ช่วยเสริมการไล่ระดับสีในชั้นแรกอย่างสวยงาม
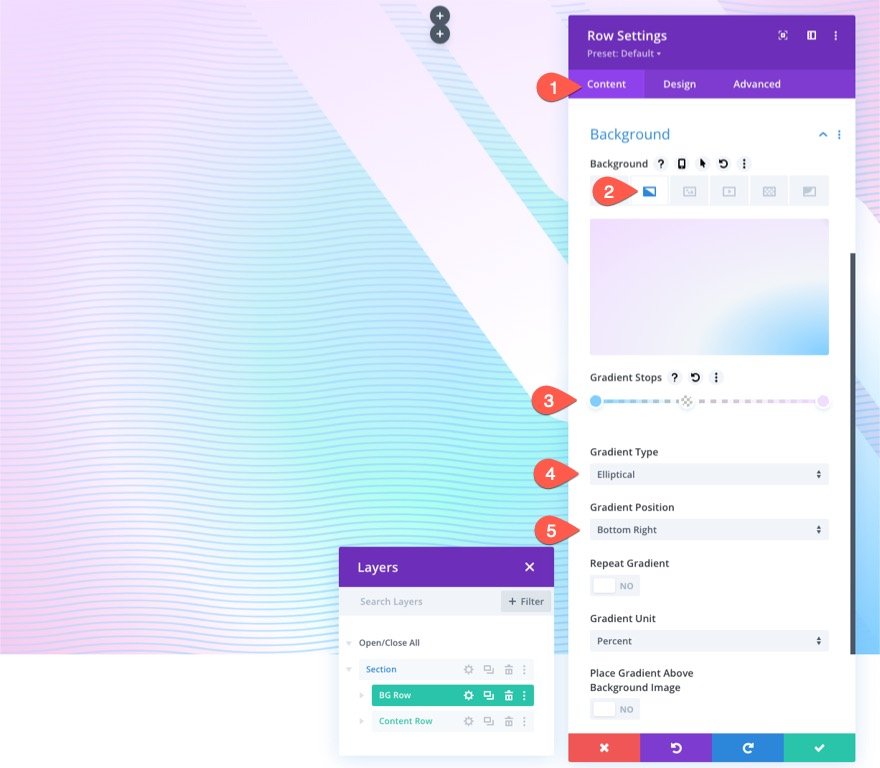
ในการเพิ่มจุดหยุดการไล่ระดับสีแรก ตรวจสอบให้แน่ใจว่าคุณได้เปิดการตั้งค่าส่วนไว้ใต้แท็บเนื้อหา จากนั้นเลือกแท็บการไล่ระดับสีและคลิกเพื่อเพิ่มการไล่ระดับสีใหม่ สิ่งนี้จะเพิ่มการไล่ระดับสีเริ่มต้นสองสี เริ่มต้นด้วยการไล่ระดับสีแรกทางด้านซ้าย อัปเดต/เพิ่มการไล่ระดับสีต่อไปนี้ด้วยสีและตำแหน่งดังต่อไปนี้:
ไล่ระดับหยุด #1
- ไล่โทนสีหยุด: #7fceff
- ตำแหน่งหยุดไล่ระดับ: 0%
Gradient Stop #2
- ไล่โทนสีหยุดสี: โปร่งใส
- ตำแหน่งหยุดไล่ระดับ: 40%
Gradient Stop #3
- ไล่โทนสีหยุด: #f1ddff
- ตำแหน่งหยุดไล่ระดับ: 100%
จากนั้นอัปเดตประเภทการไล่ระดับสีและตำแหน่ง:
- ประเภทการไล่ระดับสี: วงรี
- ตำแหน่งไล่ระดับ: ล่างขวา

สร้างรูปแบบพื้นหลังสำหรับส่วน
เมื่อการไล่ระดับชั้นที่สองของเราเข้าที่แล้ว เราสามารถเพิ่มรูปแบบพื้นหลังเพื่อเสริมการออกแบบได้ สำหรับรูปแบบเลเยอร์ที่สองของเรา เราจะใช้รูปแบบ Confetti
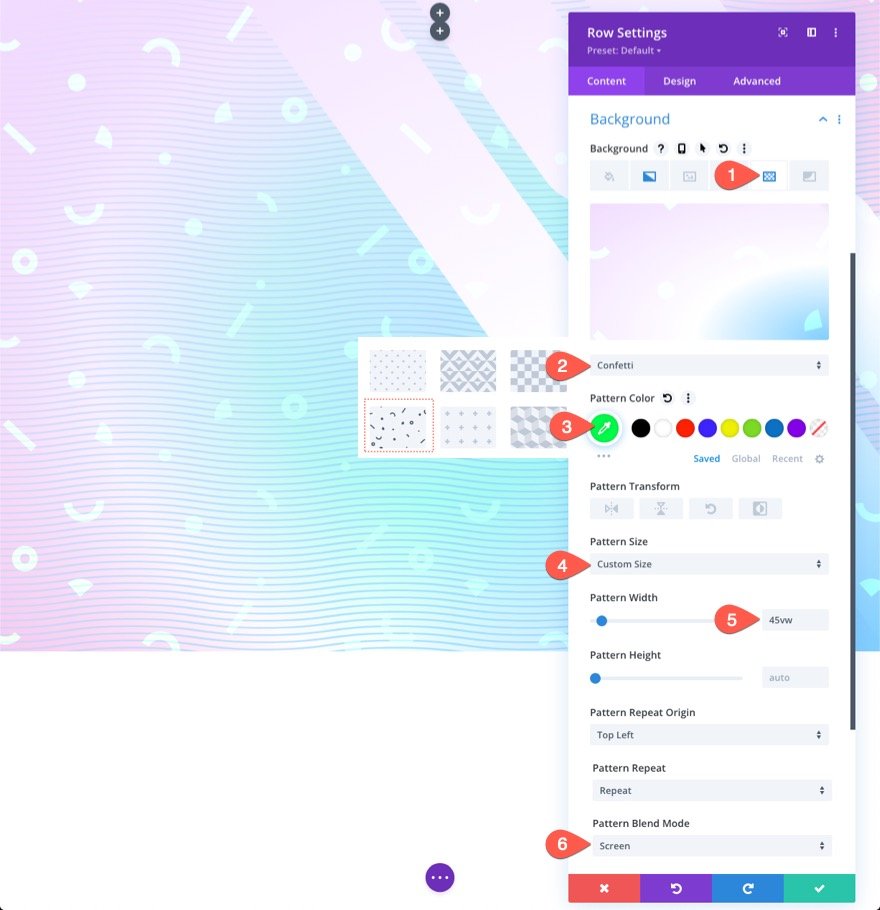
ใต้แท็บรูปแบบ ให้อัปเดตสิ่งต่อไปนี้:
- รูปแบบพื้นหลัง: ลูกปา
- สีของลาย: #00ff4c
- ขนาดรูปแบบ: ขนาดที่กำหนดเอง
- ความกว้างของรูปแบบ: 45vw
- โหมดผสมผสานรูปแบบ: หน้าจอ

รูปแบบนี้ใช้โหมดผสมหน้าจอกับเวอร์ชันสีอ่อนของลวดลายที่ผสมกับสีไล่ระดับที่อยู่เบื้องหลัง ช่วยเพิ่มการออกแบบและทำให้ลวดลายละเอียดยิ่งขึ้น
สร้างมาสก์พื้นหลังสำหรับแถว
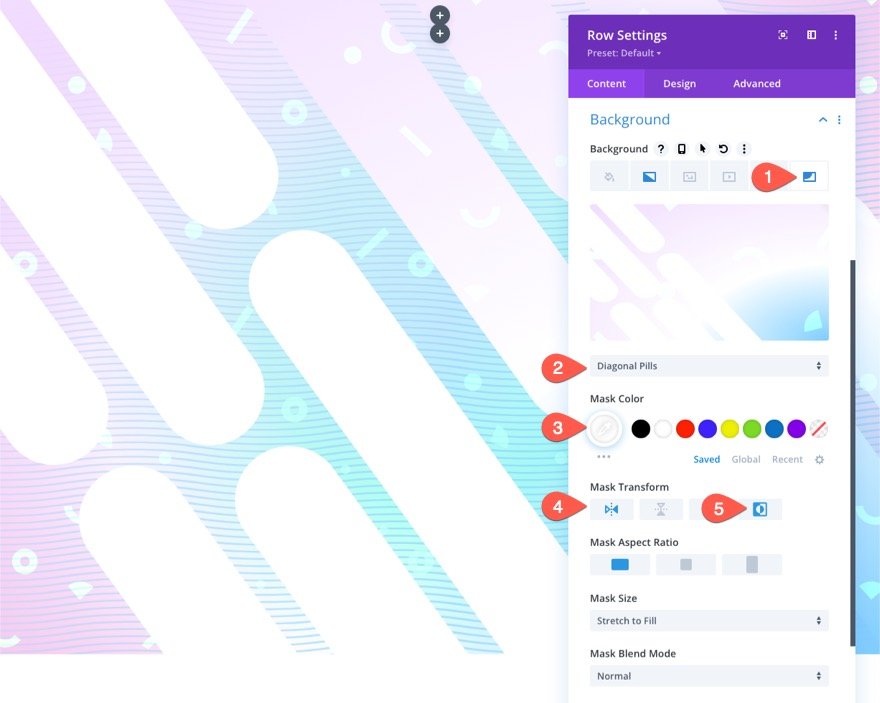
ด้วยรูปแบบเลเยอร์ที่สองของเรา เราพร้อมที่จะเพิ่มมาสก์เลเยอร์ที่สองเพื่อให้การออกแบบพื้นหลังสองชั้นเสร็จสมบูรณ์ สำหรับมาสก์เลเยอร์ที่สอง เราจะใช้มาสก์ Diagonal Pills แบบเดียวกันคว่ำและพลิกในแนวนอนเพื่อให้ปรากฏทางด้านซ้ายของส่วน ติดกับมาสก์ในเลเยอร์แรก
ใต้แท็บมาสก์ ให้อัปเดตสิ่งต่อไปนี้:
- หน้ากาก: Diagonal Pills
- สีหน้ากาก: #ffffff
- การแปลงรูปแบบ: พลิกแนวนอน, พลิกกลับ

นี่คือผลลัพธ์จนถึงตอนนี้ ...

สองชั้น (ก่อนและหลัง)
ต่อไปนี้คือตัวอย่างสั้นๆ ว่าเลเยอร์แรกมีหน้าตาเป็นอย่างไรก่อนที่จะใช้เลเยอร์ที่สอง
เพิ่มพาดหัวข่าว
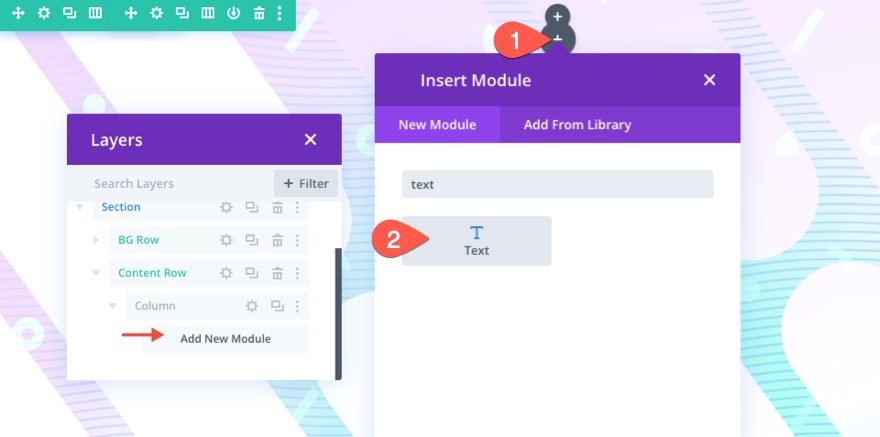
ในแถวที่เราบันทึกไว้สำหรับเนื้อหาของเรา ให้เพิ่มโมดูลข้อความสำหรับหัวข้อหลักของคุณ

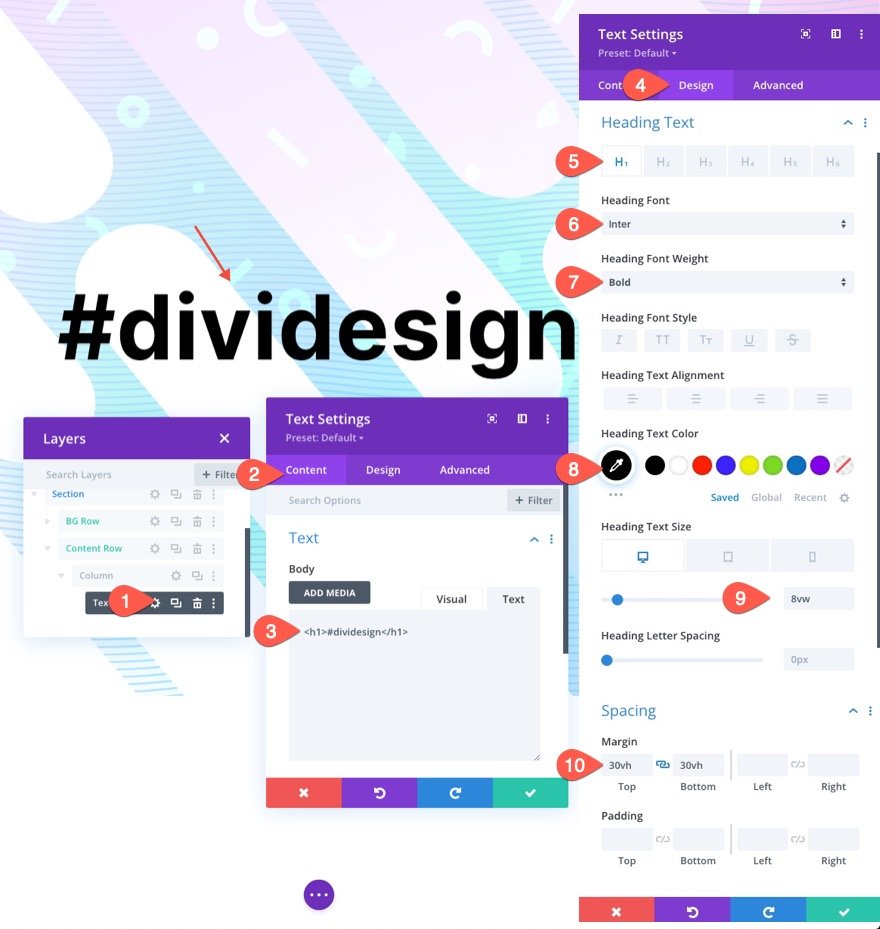
จากนั้นเปิดการตั้งค่าโมดูลข้อความและอัปเดตสิ่งต่อไปนี้:
- เนื้อความ: [เพิ่มหัวเรื่องด้วยแท็ก H1]
- แบบอักษรของหัวเรื่อง: Inter
- น้ำหนักตัวอักษรของหัวเรื่อง: ตัวหนา
- หัวเรื่องข้อความสี: #000000
- ขนาดข้อความของหัวเรื่อง: 8vw (เดสก์ท็อป), 62px (แท็บเล็ต), 32px (โทรศัพท์)
- ขอบ: 30vh บน, 30vh ล่าง

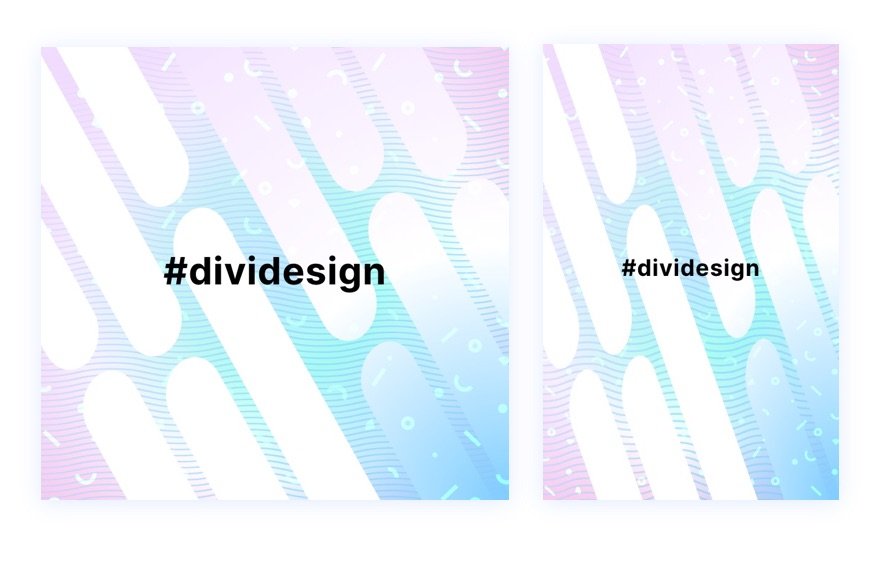
ผลสุดท้าย
มาดูผลลัพธ์สุดท้ายของการออกแบบของเราบนเดสก์ท็อปและอุปกรณ์มือถือกัน


เปลี่ยนมันขึ้น!
สำหรับรูปลักษณ์ที่แตกต่างกัน คุณสามารถลองใช้มาสก์และลวดลายต่างๆ ในแต่ละเลเยอร์ได้
นี่คือตัวอย่างบางส่วน

ลองไล่สีเพิ่มเติม!

ตัวสร้างการไล่ระดับสีสามารถสร้างสีและประเภทการไล่ระดับสีได้อีกมากมาย คุณสามารถใช้เพื่อทำให้การออกแบบพื้นหลังแบบเลเยอร์เหล่านี้โดดเด่น คุณสามารถดูการสาธิตสดของเราเกี่ยวกับความเป็นไปได้ในการออกแบบการไล่สีพื้นหลังเพิ่มเติม
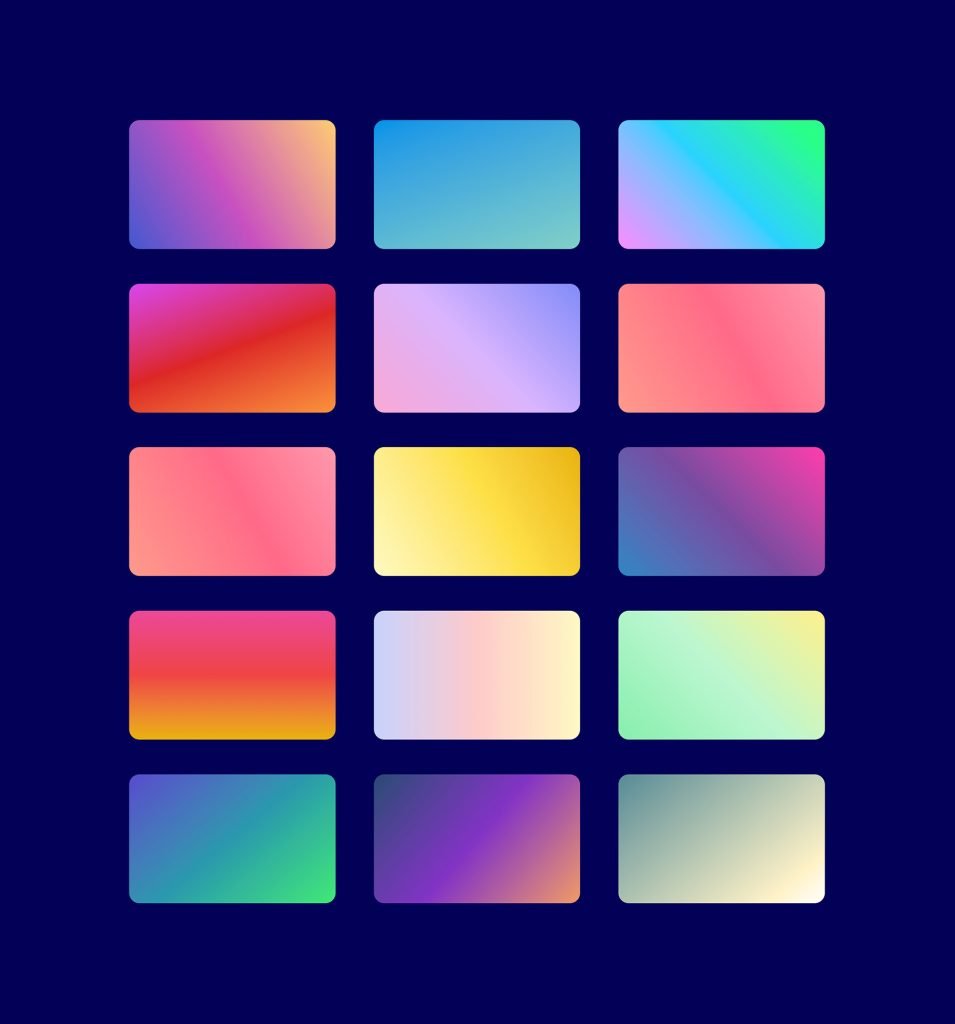
รับมาสก์พื้นหลังและการออกแบบลวดลายเพิ่มเติม!

หากคุณต้องการแรงบันดาลใจเพิ่มเติมเกี่ยวกับวิธีใช้มาสก์และรูปแบบพื้นหลัง โปรดดูที่การออกแบบพื้นหลังและรูปแบบทั้ง 12 นี้สำหรับการดาวน์โหลดฟรี
ความคิดสุดท้าย
น่าทึ่งมากที่การสร้างการออกแบบพื้นหลังที่สวยงามด้วยตัวเลือกพื้นหลังของ Divi ทำได้ง่ายมาก และการเพิ่มการออกแบบพื้นหลังอีกชั้นหนึ่งจะเพิ่มความเป็นไปได้ในการออกแบบอย่างทวีคูณ นอกจากนี้ เราไม่ได้พูดถึงเลเยอร์ที่สามซึ่งมีอยู่ในการออกแบบจากบทช่วยสอนนี้ด้วย คุณสามารถคาดเดาว่ามันคืออะไร?
สำหรับข้อมูลเพิ่มเติม โปรดดูที่โพสต์เผยแพร่คุณลักษณะของเราเกี่ยวกับตัวสร้างการไล่ระดับสีและมาสก์และรูปแบบพื้นหลัง คุณอาจพบว่าการใช้มาสก์และรูปแบบการออกแบบส่วนฮีโร่มีประโยชน์
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
