Cum să proiectați un fundal cu două straturi de degrade, măști și modele în Divi
Publicat: 2022-05-07Dacă doriți să creați un fundal creativ pentru site-ul dvs., Divi are câteva opțiuni de design puternice încorporate pe care să le explorați. V-am arătat deja cum să combinați degradeurile de fundal, măștile și modelele Divi folosind opțiunile de fundal pentru o singură secțiune. Dar, astăzi, depășim limitele designului de fundal. În acest tutorial, vă vom arăta cum să proiectați fundaluri cu două straturi de degrade, măști și modele în Divi. Acest lucru dublează numărul de opțiuni de fundal pentru un singur design de fundal. Și cu toate acele straturi de design opționale, posibilele combinații de design cresc exponențial.
În această postare vă vom arăta cum să proiectați un fundal cu:
– două măști (una pe fiecare parte)
– două gradiente avansate suprapuse
– două modele care se îmbină cu designul
În plus, vom demonstra cât de ușor și distractiv poate fi să schimbi combinațiile de design cu câteva clicuri simple.
Hai să ne distrăm!
Abonați-vă la canalul nostru de Youtube
Privire pe furiș
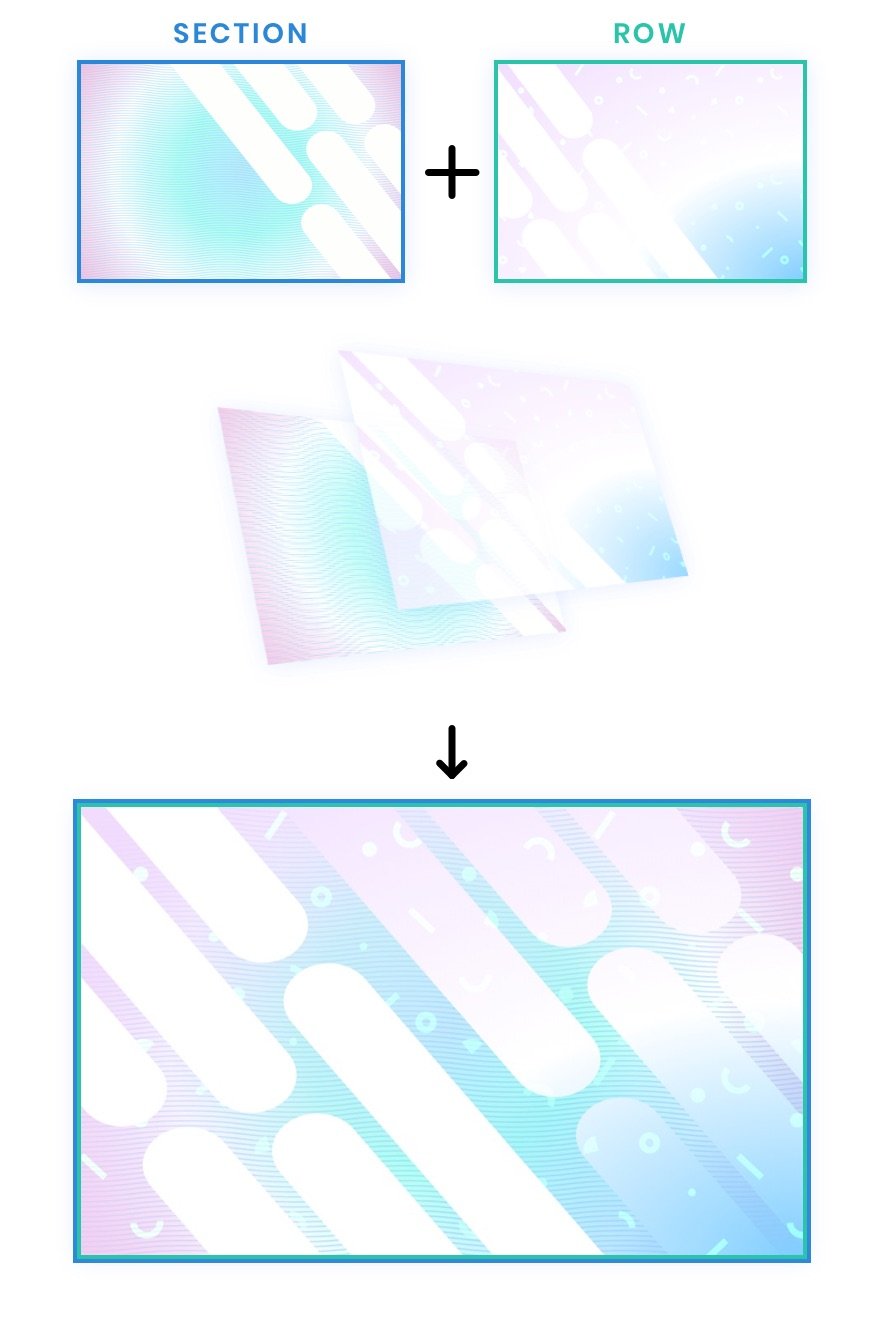
Iată câteva exemple de modele pe care le putem construi folosind acest tutorial.


Conceptul

Conceptul pentru acest design este destul de simplu. Începem cu o secțiune care are opțiunile de design de fundal încorporate ale Divi (gradient, măști, modele etc.). Apoi creăm un rând care este poziționat astfel încât să acopere complet secțiunea (ca o suprapunere). Deoarece un rând Divi are și aceleași opțiuni de design de fundal încorporate, acum avem două straturi (secțiunea și rândul) de opțiuni de fundal pentru a proiecta un fundal pentru conținutul nostru.
Descărcați aspectul GRATUIT
Pentru a pune mâna pe designul aspectului din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă Newsletter-ului Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți mai jos adresa dvs. de e-mail și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
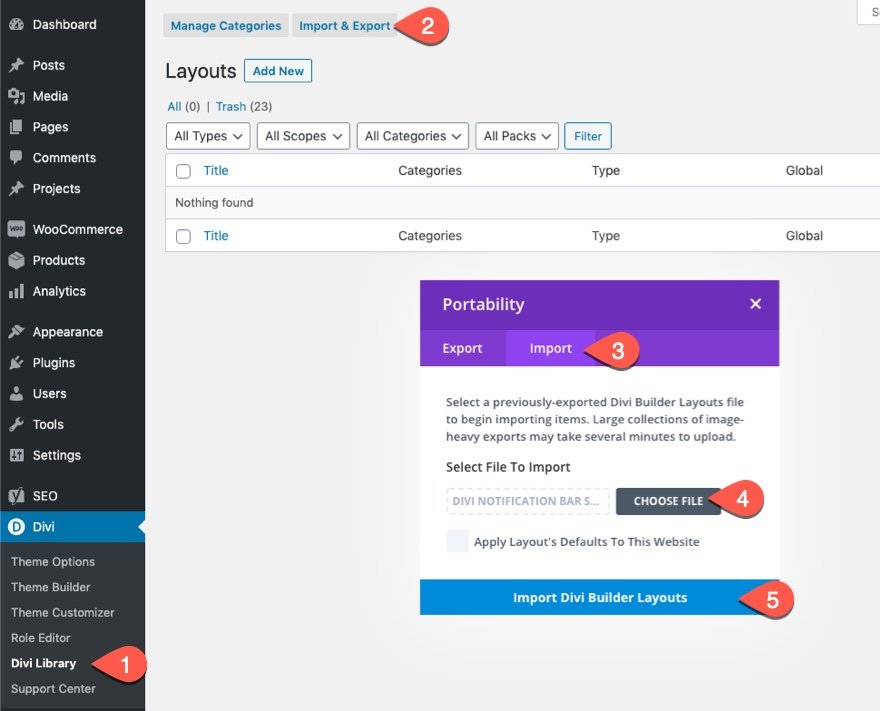
Pentru a importa aspectul secțiunii în biblioteca Divi, procedați în felul următor:
- Navigați la Biblioteca Divi.
- Faceți clic pe butonul Import din partea de sus a paginii.
- În fereastra pop-up de portabilitate, selectați fila de import
- Alegeți fișierul descărcat de pe computer (asigurați-vă că dezarhivați mai întâi fișierul și utilizați fișierul JSON).
- Apoi faceți clic pe butonul de import.

Odată terminat, aspectul secțiunii va fi disponibil în Divi Builder.
Să trecem la tutorial, da?
De ce aveți nevoie pentru a începe
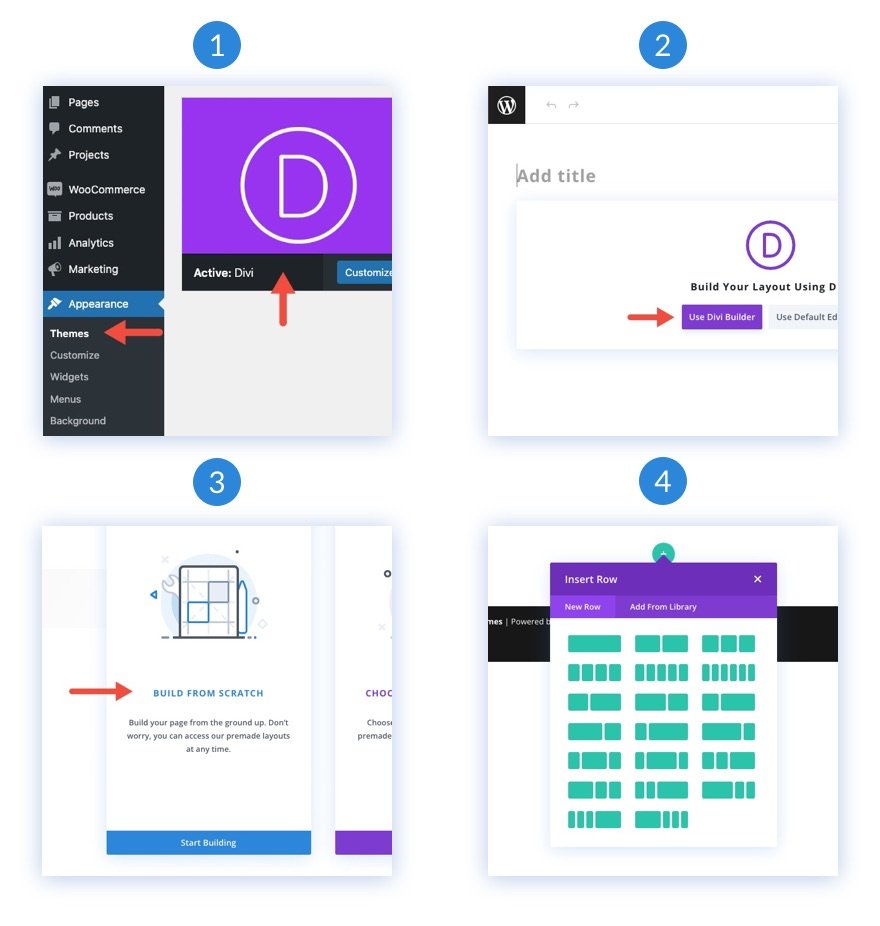
Pentru a începe, va trebui să faceți următoarele:
- Dacă nu ați făcut-o încă, instalați și activați Tema Divi.
- Creați o pagină nouă în WordPress și utilizați Divi Builder pentru a edita pagina pe front-end (generator vizual).
- Alegeți opțiunea „Construiți de la zero”.
- Acum aveți o pânză goală pentru a începe să proiectați în Divi!

Cum să proiectați un fundal cu două straturi de degrade, măști și modele
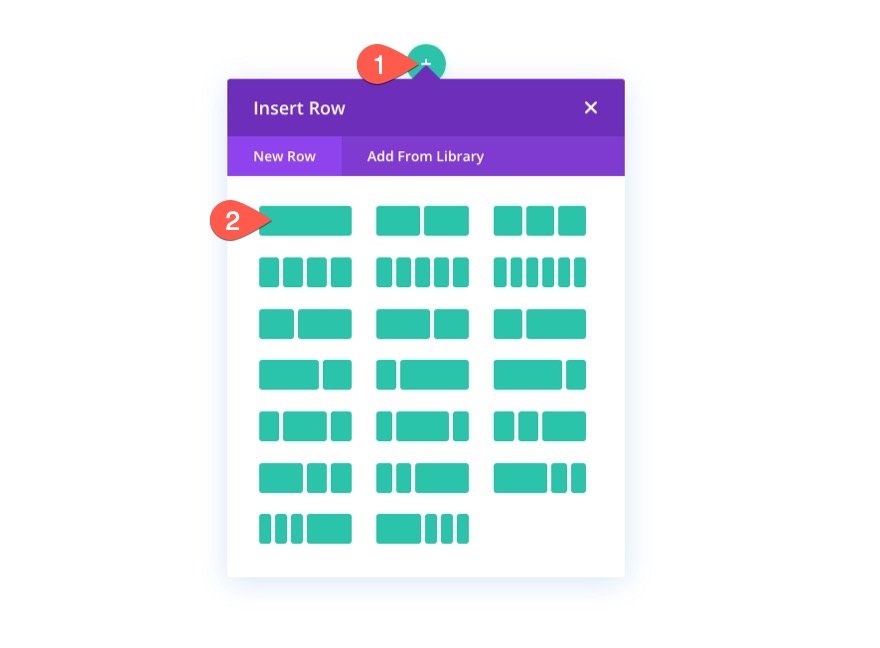
Adăugați rânduri la secțiune
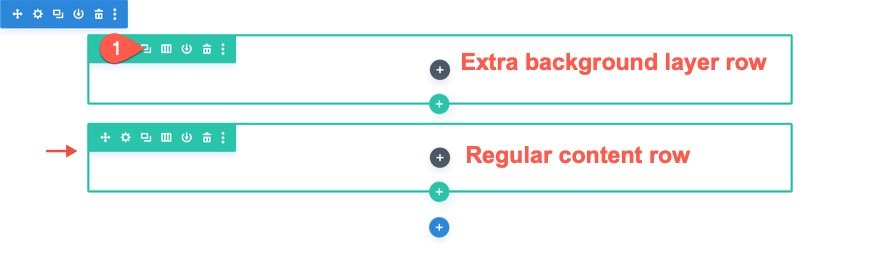
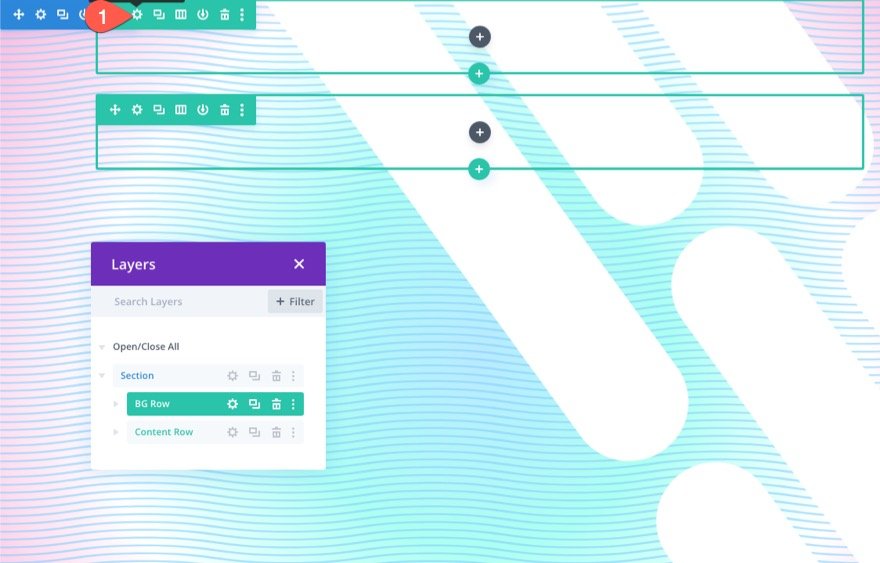
Pentru a începe lucrurile, adăugați un rând cu o singură coloană la secțiunea existentă în generator. Acest rând va deveni în cele din urmă al doilea strat de design de fundal.

Apoi, duplicați rândul pe care tocmai l-ați creat. Acest al doilea rând (duplicat) va fi folosit pentru conținutul nostru, așa cum ați proceda în mod normal. Acum ar trebui să aveți un rând de sus pentru stratul suplimentar de fundal și un rând pentru conținutul obișnuit.

Ne vom întoarce la rânduri mai târziu. Pentru moment, vom începe să proiectăm primul strat al designului nostru de fundal folosind secțiunea.
Adăugați spațiere verticală la secțiune
Pentru ca designul nostru de fundal să umple browserul, trebuie să adăugăm o înălțime verticală secțiunii. O modalitate ușoară de a face acest lucru este să adăugați o valoare minimă a înălțimii secțiunii.
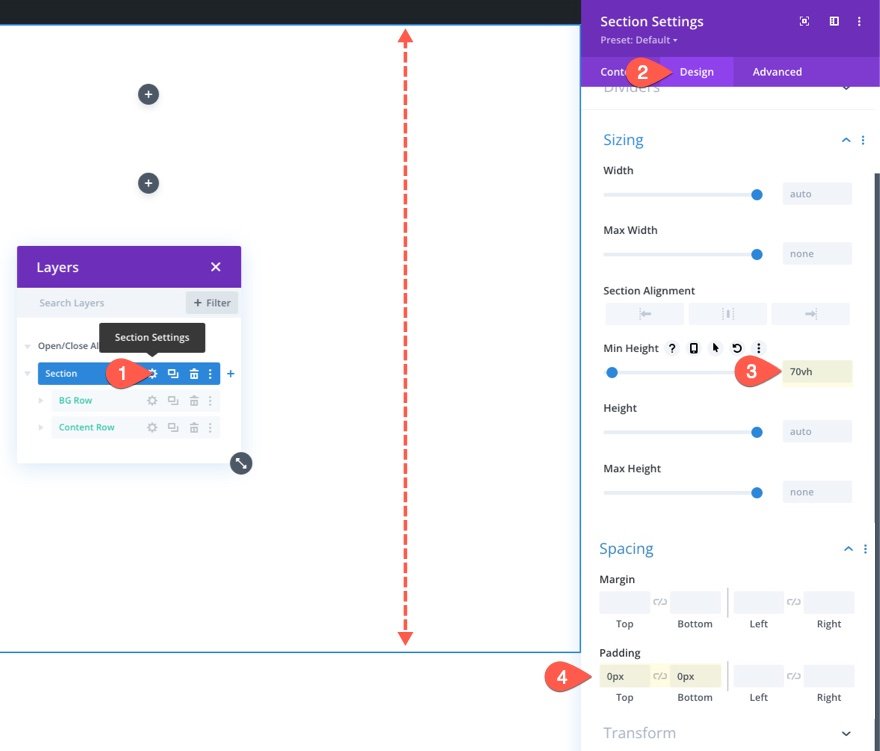
Deschideți setările pentru secțiune. Sub fila design, actualizați înălțimea și umplutura după cum urmează:
- Înălțime minimă: 70vh
- Umplutură: 0px sus, 0px jos

Creați designul de fundal al secțiunii (primul strat)
Acum că avem înălțimea secțiunii la loc, avem pânza noastră pentru a crea primul nostru strat de design de fundal. Divi are multe opțiuni disponibile pentru proiectarea fundalurilor. Pentru acest tutorial, ne vom concentra pe degrade de fundal, măști și modele.
Proiectați un gradient de fundal pentru secțiune
Pentru primul nostru element de design de fundal, putem adăuga un gradient de fundal personalizat la secțiune. Pentru acest gradient, vom adăuga 4 opriri de gradient care sunt distanțate destul de uniform. Aceste 4 culori vor crea un gradient multicolor frumos pentru primul strat al designului nostru de fundal.
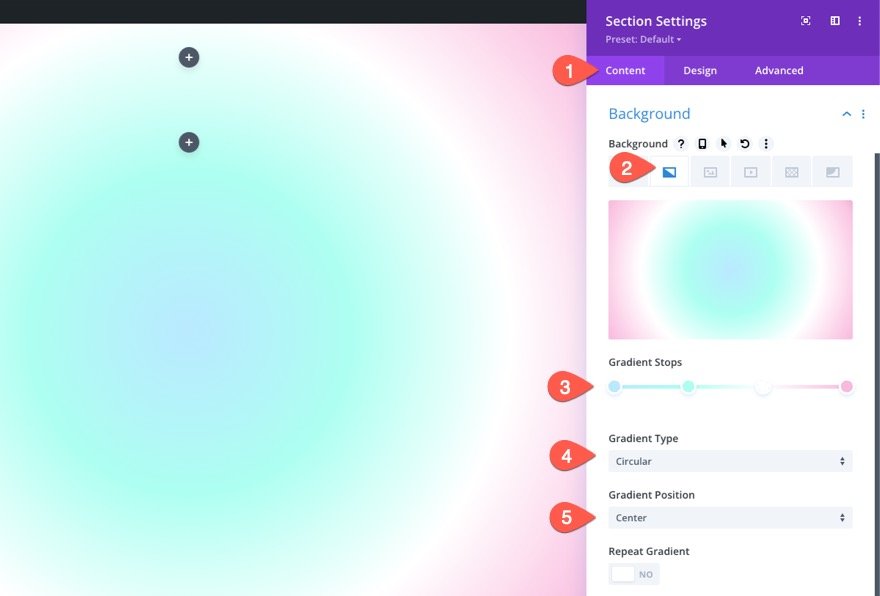
Pentru a adăuga primele opriri de gradient, asigurați-vă că aveți deschise setările secțiunii sub fila conținut. Apoi selectați fila gradient și faceți clic pentru a adăuga un nou gradient. Acest lucru va adăuga două culori de gradient implicite. Începând cu prima oprire de gradient din stânga, actualizați/adăugați următoarele opriri de gradient cu o culoare și o poziție după cum urmează:
Oprire gradient #1
- Culoare gradient stop: #bae9ff
- Poziția de oprire a gradientului: 0%
Oprire gradient #2
- Culoare oprire gradient: #adfff1
- Poziția de oprire a gradientului: 32%
Oprire gradient #3
- Culoare oprire gradient: #ffffff
- Poziția de oprire a gradientului: 64%
Oprire gradient #4
- Culoare oprire gradient: #f9b8dd
- Poziție de oprire a gradientului: 100%
Apoi actualizați tipul și poziția gradientului:
- Tip gradient: circular
- Poziție gradient: centru

Creați un model de fundal pentru secțiune
Acum că gradientul nostru de fundal este gata, putem adăuga un model de fundal pentru a completa designul. În acest exemplu, vom crea un model subtil folosind modelul Waves.
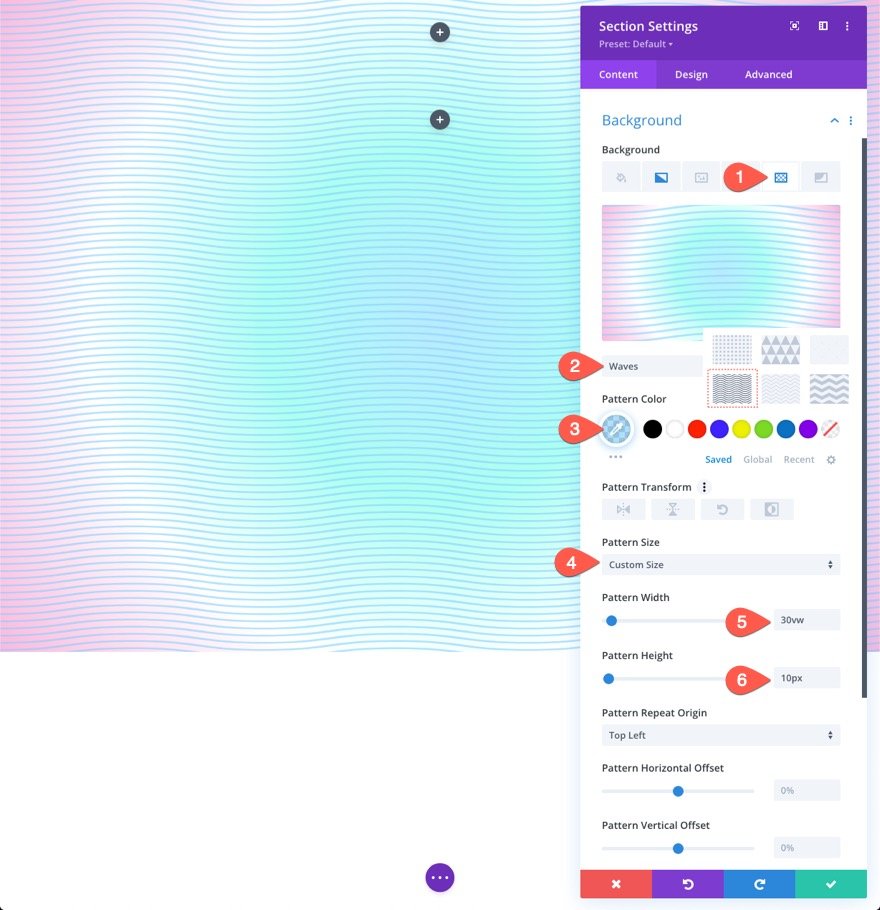
Sub fila modele, actualizați următoarele:
- Model de fundal: valuri
- Culoare model: rgba(127,206,255,0,59)
- Dimensiune model: Dimensiune personalizată
- Lățimea modelului: 30vw
- Înălțimea modelului: 10px


SFAT: În cazul modelelor de fundal, este, în general, mai bine să le păstrați subtil. Încercați să utilizați dimensiuni personalizate pentru modelele care sunt mai mici și apoi renunțați la opacitatea culorii. Acestea fiind spuse, nu vă fie frică să gândiți în afara cutiei.
Creați o mască de fundal pentru secțiune
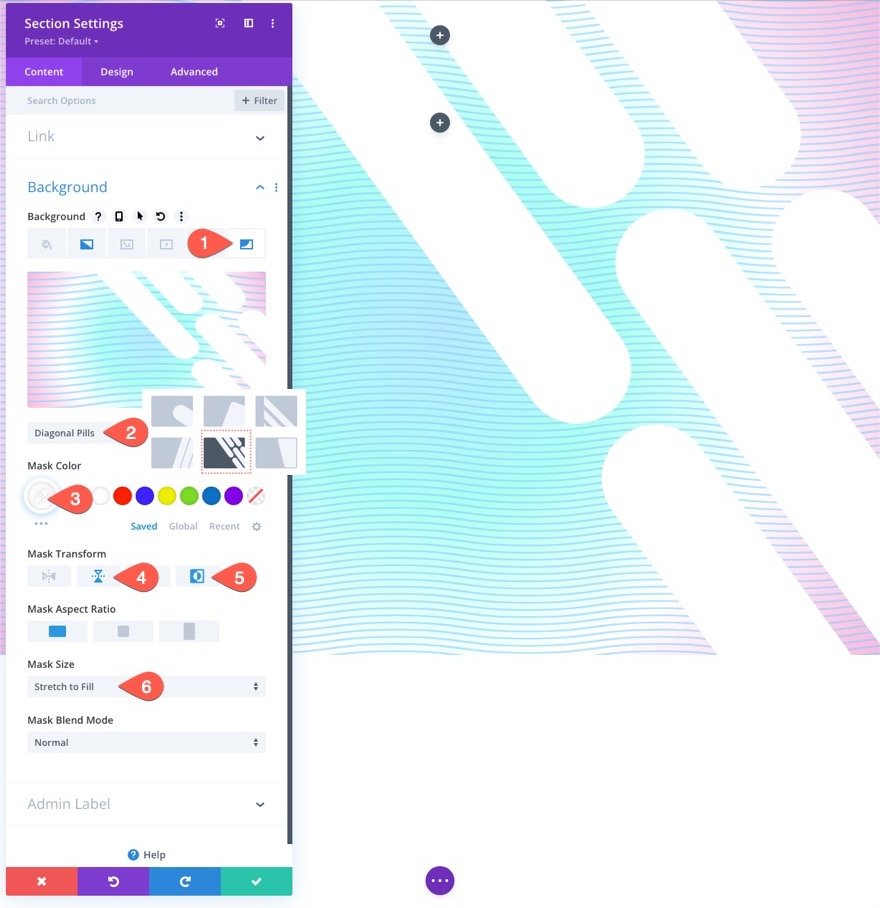
Cu modelul nostru de fundal la locul său, suntem gata să adăugăm o mască de fundal pentru a finaliza designul nostru de fundal pentru primul strat. Există o mulțime de opțiuni și variații din care să alegeți. Pentru acest exemplu, vom folosi masca Diagonal Pills .
Sub fila Măști, actualizați următoarele:
- Masca: Pastile diagonale
- Culoarea măștii: #ffffff
- Transformare masca: inversare verticală, inversare
- Dimensiunea măștii: se întinde pentru a se umple

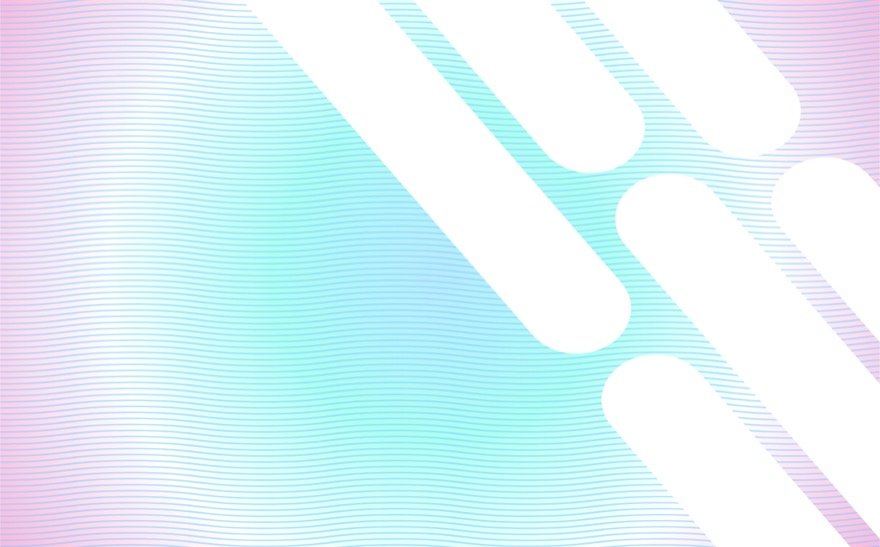
Iata rezultatul de pana acum...

Poziționați rândul ca al doilea strat
Acum că designul de fundal al secțiunii noastre este gata de funcționare, putem adăuga al doilea strat folosind rândul creat mai devreme. Pentru a edita rândul, faceți clic pe pictograma roată din rândul de sus din secțiune.

Este important să folosiți rândul de sus, astfel încât designul de fundal să nu se suprapună pe celălalt rând desemnat pentru conținutul nostru (o modalitate ușoară de a evita indexul Z).
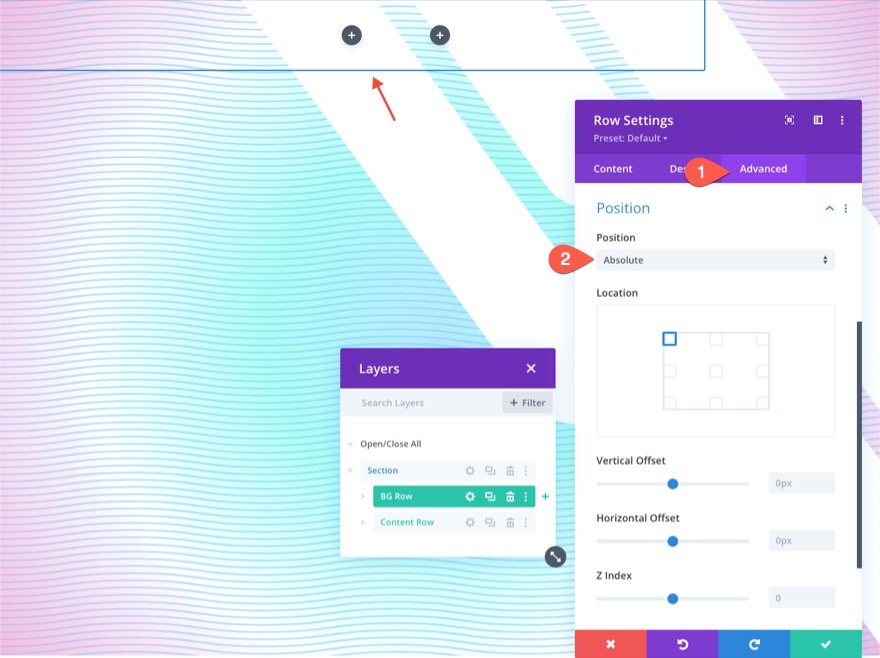
Sub fila Avansat, actualizați următoarele:
- Poziție: absolută

Acest lucru va permite rândului să se așeze deasupra (sau să se suprapună) secțiunii fără a ocupa spațiu real în document. Acum, tot ce trebuie să facem este să actualizăm înălțimea și lățimea, astfel încât să se întinde pe toată lățimea și înălțimea secțiunii. Acest lucru va crea suprapunerea de care avem nevoie și al doilea strat de design de fundal.
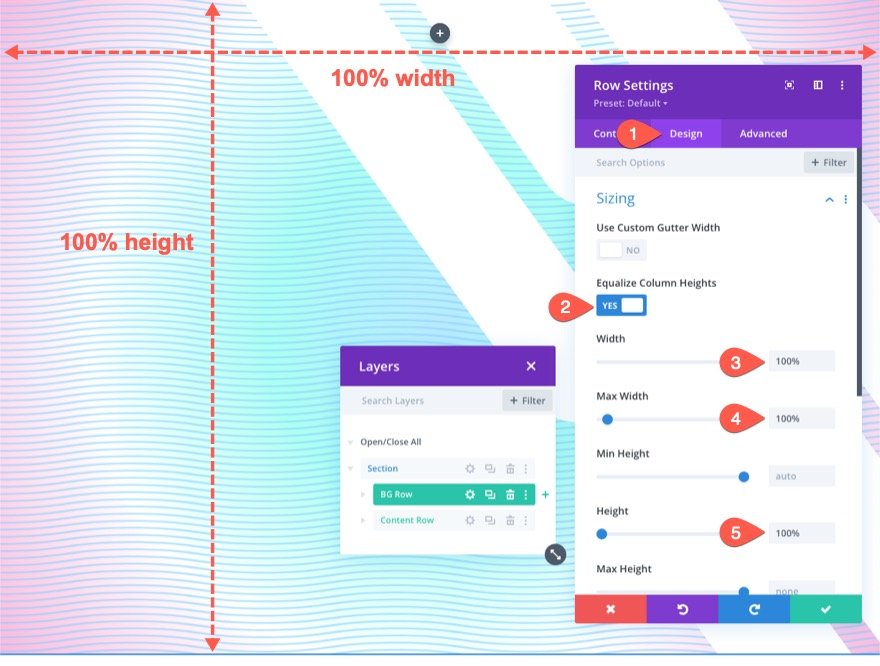
Sub fila design, actualizați opțiunile de dimensionare după cum urmează:
- Egalizare înălțimi coloane: DA
- Latime: 100%
- Latime maxima: 100%
- Înălțime: 100%

Asigurați-vă că scoateți și căptușeala din rând.
- Umplutură: 0px sus, 0px jos

Creați designul de fundal al rândului (al doilea strat de design)
Acum este posibil să nu puteți vedea rândul, dar acum se suprapune perfect pe întregul fundal al secțiunii. Acest lucru ne oferă al doilea strat și o altă pânză goală pentru a ne completa designul.
Proiectați un gradient de fundal pentru rând
Deoarece acesta este al doilea strat de gradient al nostru, este important să folosim stopuri de culoare transparente (sau semi-transparente), astfel încât culorile gradientului primului strat să rămână vizibile în anumite zone. Acest lucru vă permite să creați o combinație mai unică de culori, care nu este posibilă doar cu un singur strat de degrade.
Pentru acest gradient, vom adăuga 3 opriri de gradient care sunt distanțate destul de uniform. Oprirea gradientului din mijloc este transparentă pentru a dezvălui designul gradientului primului strat. Împreună, aceste culori subtile completează frumos gradientul din primul strat.
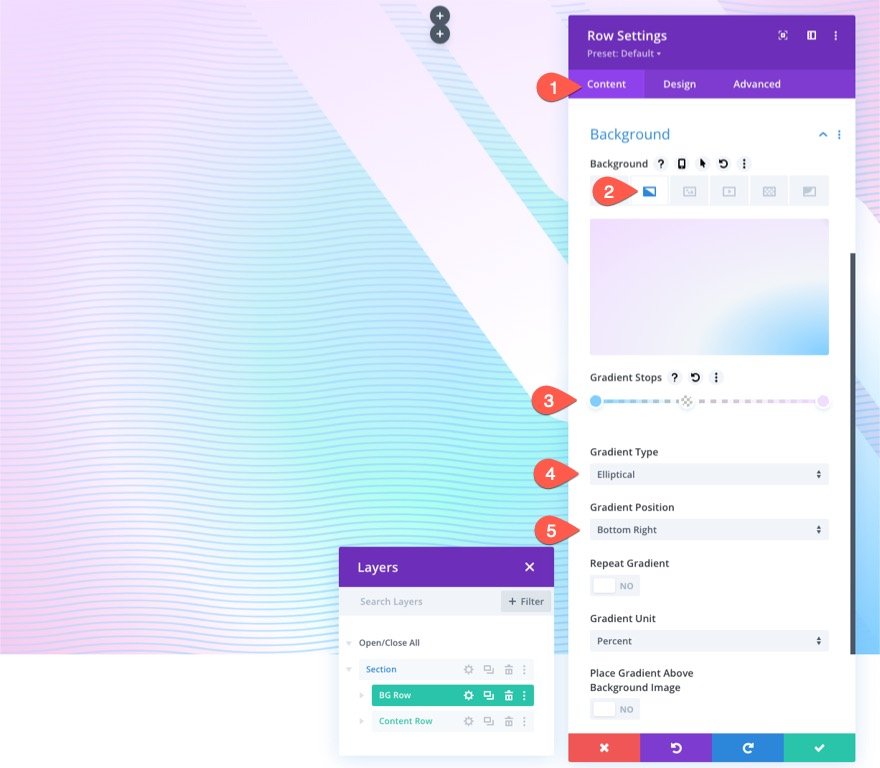
Pentru a adăuga primele opriri de gradient, asigurați-vă că aveți deschise setările secțiunii sub fila conținut. Apoi selectați fila gradient și faceți clic pentru a adăuga un nou gradient. Acest lucru va adăuga două culori de gradient implicite. Începând cu prima oprire de gradient din stânga, actualizați/adăugați următoarele opriri de gradient cu o culoare și o poziție după cum urmează:
Oprire gradient #1
- Culoare oprire gradient: #7fceff
- Poziția de oprire a gradientului: 0%
Oprire gradient #2
- Culoare gradient stop: transparent
- Poziția de oprire a gradientului: 40%
Oprire gradient #3
- Culoare oprire gradient: #f1ddff
- Poziție de oprire a gradientului: 100%
Apoi actualizați tipul și poziția gradientului:
- Tip gradient: eliptic
- Poziție gradient: dreapta jos

Creați un model de fundal pentru secțiune
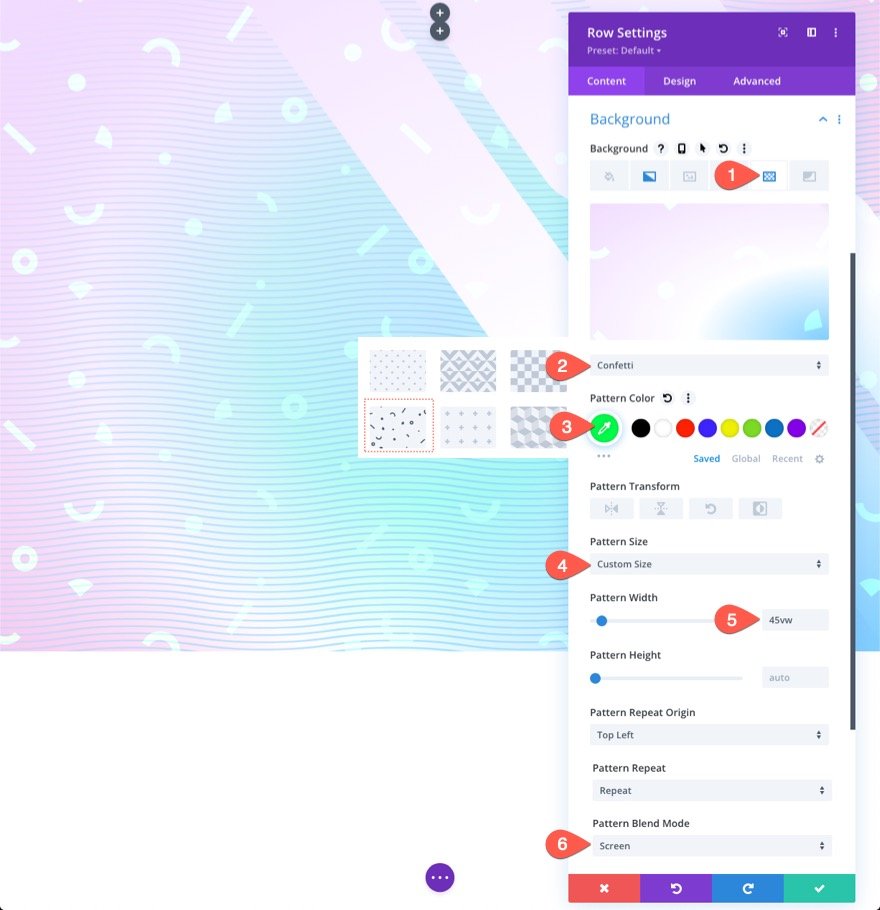
Acum, că al doilea strat de gradient este instalat, putem adăuga un model de fundal pentru a completa designul. Pentru modelul nostru de al doilea strat, vom folosi modelul Confetti.
Sub fila modele, actualizați următoarele:
- Model de fundal: confetti
- Culoare model: #00ff4c
- Dimensiune model: Dimensiune personalizată
- Lățimea modelului: 45vw
- Mod de amestecare a modelelor: ecran

Acest model folosește modul de amestecare a ecranului la o versiune ușoară a culorii modelului amestecată cu culorile gradiente din spatele acestuia. Îmbunătățește designul și face modelul mai subtil.
Creați o mască de fundal pentru rând
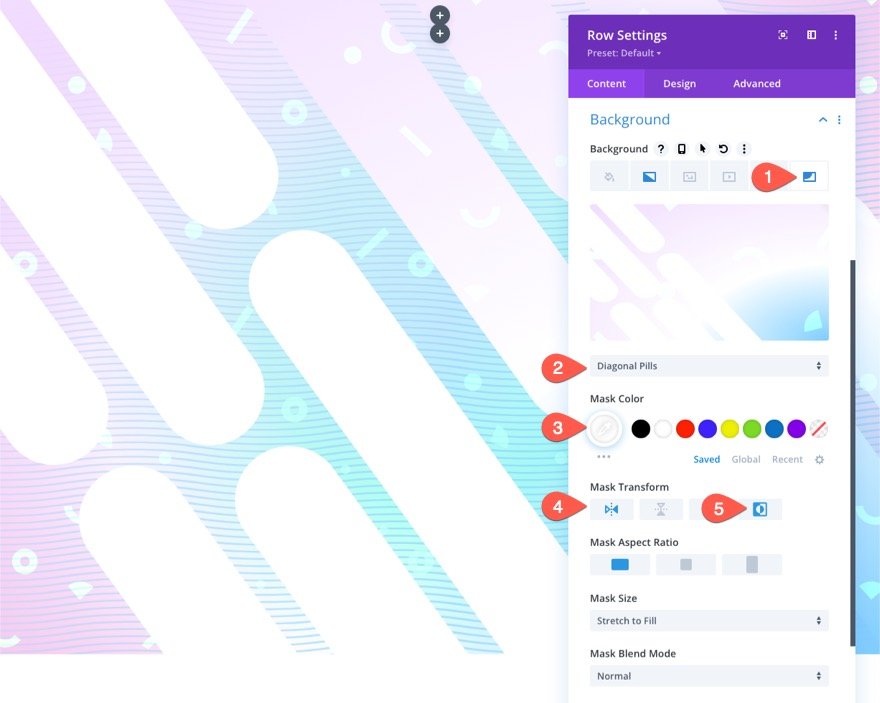
Cu modelul de al doilea strat la locul său, suntem gata să adăugăm o mască de al doilea strat pentru a finaliza designul nostru de fundal cu două straturi. Pentru masca de al doilea strat, vom folosi aceeași mască Diagonal Pills inversată și răsturnată orizontal, astfel încât să apară în partea stângă a secțiunii, adiacent măștii din primul strat.
Sub fila Măști, actualizați următoarele:
- Masca: Pastile diagonale
- Culoarea măștii: #ffffff
- Transformarea măștii: răsturnare orizontală, inversare

Iata rezultatul de pana acum...

Cele două straturi (înainte și după)
Iată o ilustrare rapidă a cum arată primul strat înainte de aplicarea celui de-al doilea strat.
Adăugați titlul
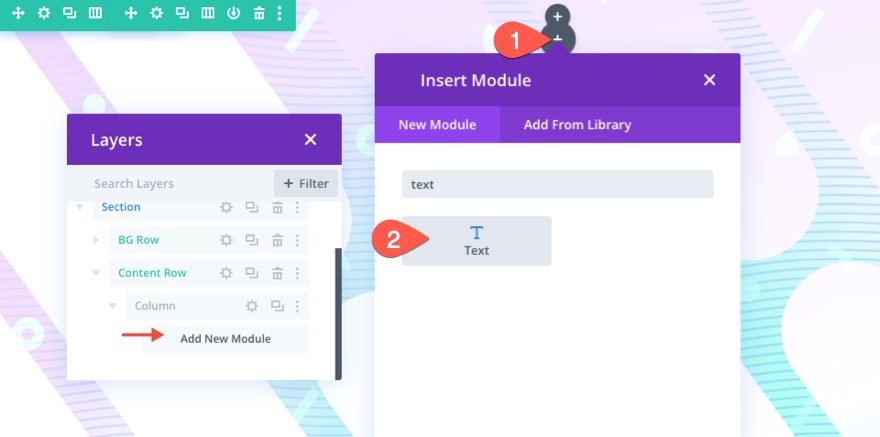
În rândul pe care l-am salvat pentru conținutul nostru, adăugați un modul de text pentru titlul principal.

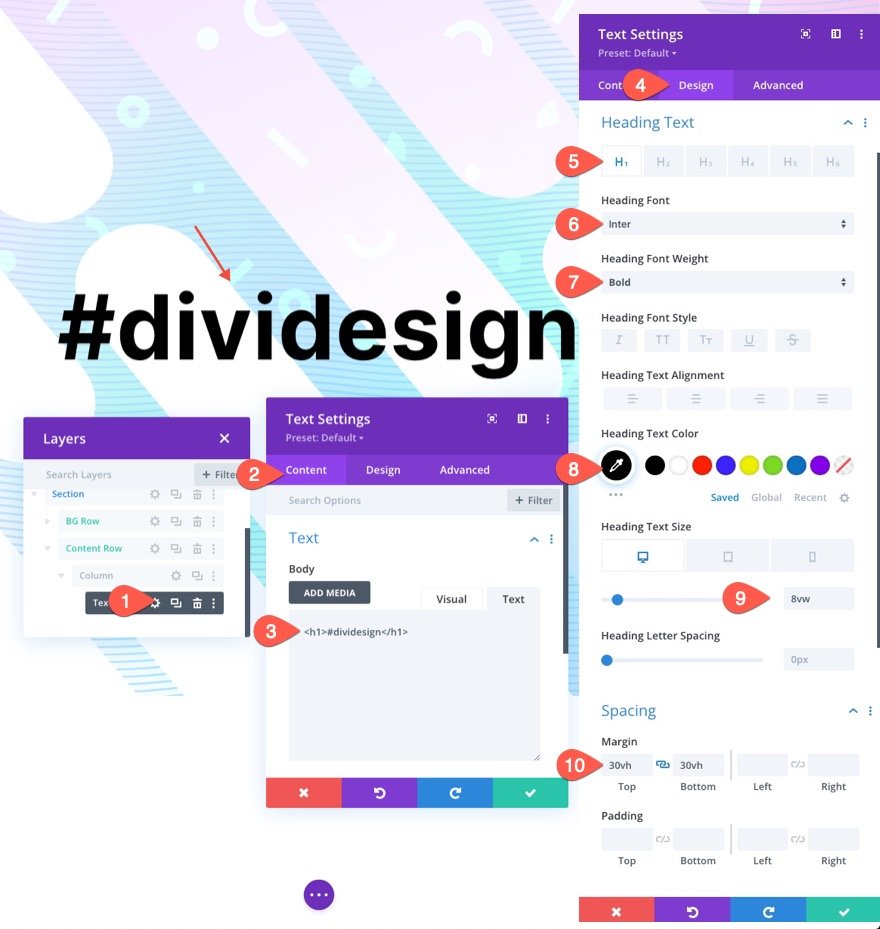
Apoi deschideți setările modulului de text și actualizați următoarele:
- Textul corpului: [adăugați titlu cu eticheta H1]
- Font de titlu: Inter
- Greutatea fontului titlului: aldine
- Culoarea textului titlului: #000000
- Dimensiunea textului titlului: 8vw (desktop), 62px (tabletă), 32px (telefon)
- Marja: 30vh de sus, 30vh de jos

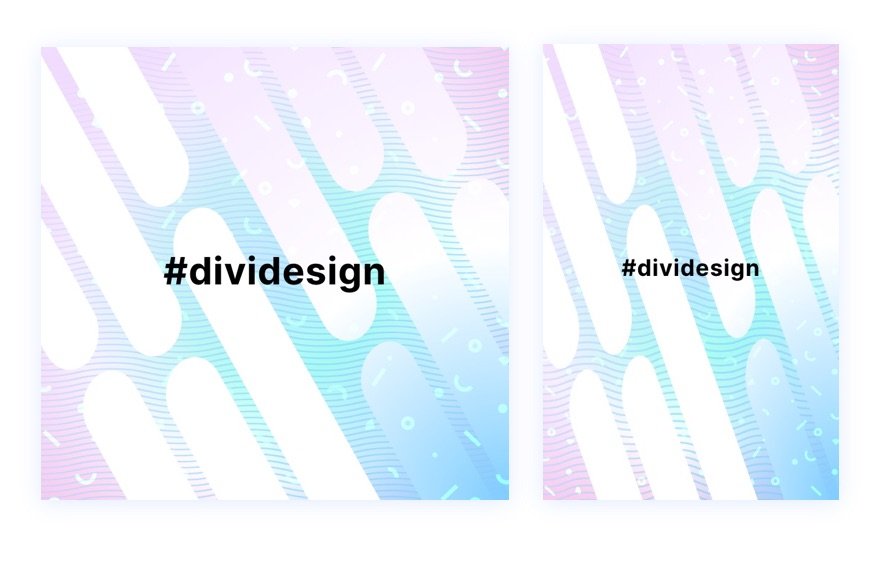
Rezultat final
Să aruncăm o privire la rezultatul final al designului nostru pe desktop și dispozitive mobile.


Schimbă-l!
Pentru un aspect diferit, puteți încerca măști și modele diferite pe fiecare strat.
Iată câteva exemple.

Încercați mai multe degrade!

Gradient Builder poate crea atât de multe culori și tipuri de gradient pe care le puteți folosi pentru a scoate în evidență aceste modele de fundal stratificate. Puteți consulta demonstrațiile noastre live cu mai multe posibilități de design gradient de fundal.
Obțineți mai multe modele de mască de fundal și modele!

Dacă doriți mai multă inspirație pentru utilizarea măștilor și modelelor de fundal, consultați aceste 12 modele de măști de fundal și modele gratuite pentru descărcare.
Gânduri finale
Este uimitor cât de ușor este să creezi modele de fundal atât de frumoase cu opțiunile de fundal ale Divi. Și, adăugarea unui alt strat de design de fundal crește exponențial posibilitățile de proiectare. În plus, nici măcar nu am menționat al treilea strat care este disponibil și în designul din acest tutorial. Poți ghici ce este?
Pentru mai multe, consultați postările noastre de lansare a caracteristicilor despre generatorul de gradient și măștile și modelele de fundal. De asemenea, s-ar putea să vă fie util să știți cum să folosiți măștile și modelele pentru a crea o secțiune de eroi.
Aștept cu nerăbdare vești de la tine în comentarii.
Noroc!
