Comment concevoir un arrière-plan avec deux couches de dégradés, masques et motifs dans Divi
Publié: 2022-05-07Si vous cherchez à concevoir un arrière-plan créatif pour votre site Web, Divi propose de puissantes options de conception intégrées à explorer. Nous vous avons déjà montré comment combiner les dégradés, les masques et les motifs d'arrière-plan de Divi en utilisant les options d'arrière-plan pour une seule section. Mais, aujourd'hui, nous repoussons les limites du background design. Dans ce tutoriel, nous allons vous montrer comment concevoir des arrière-plans avec deux couches de dégradés, de masques et de motifs dans Divi. Cela double le nombre d'options d'arrière-plan pour une seule conception d'arrière-plan. Et avec toutes ces couches de conception optionnelles, les combinaisons de conception possibles augmentent de façon exponentielle.
Dans cet article, nous allons vous montrer comment concevoir un arrière-plan avec :
– deux masques (un de chaque côté)
– deux dégradés avancés superposés
– deux motifs qui se fondent avec le design
De plus, nous démontrerons à quel point il peut être facile et amusant de modifier les combinaisons de conception en quelques clics simples.
Amusons-nous !
Abonnez-vous à notre chaîne Youtube
Aperçu
Voici quelques exemples de conceptions que nous pouvons créer à l'aide de ce didacticiel.


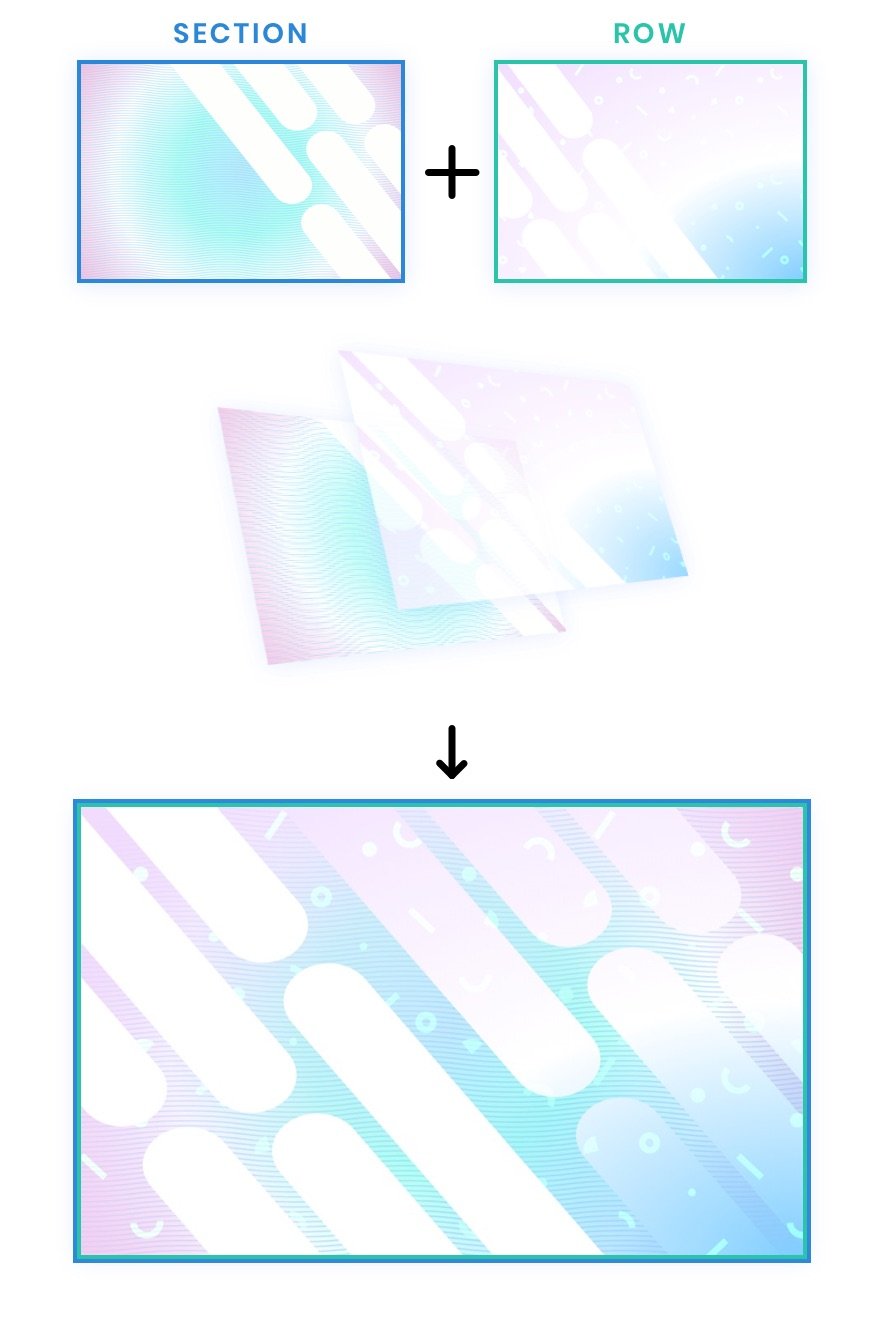
Le concept

Le concept de cette conception est assez simple. Nous commençons par une section qui contient les options de conception d'arrière-plan intégrées à Divi (dégradé, masques, motifs, etc.). Ensuite, nous créons une ligne qui est positionnée de manière à recouvrir complètement la section (comme une superposition). Puisqu'une ligne Divi a également les mêmes options de conception d'arrière-plan intégrées, nous avons maintenant deux couches (la section et la ligne) d'options d'arrière-plan pour concevoir un arrière-plan pour notre contenu.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur le design de mise en page de ce tutoriel, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
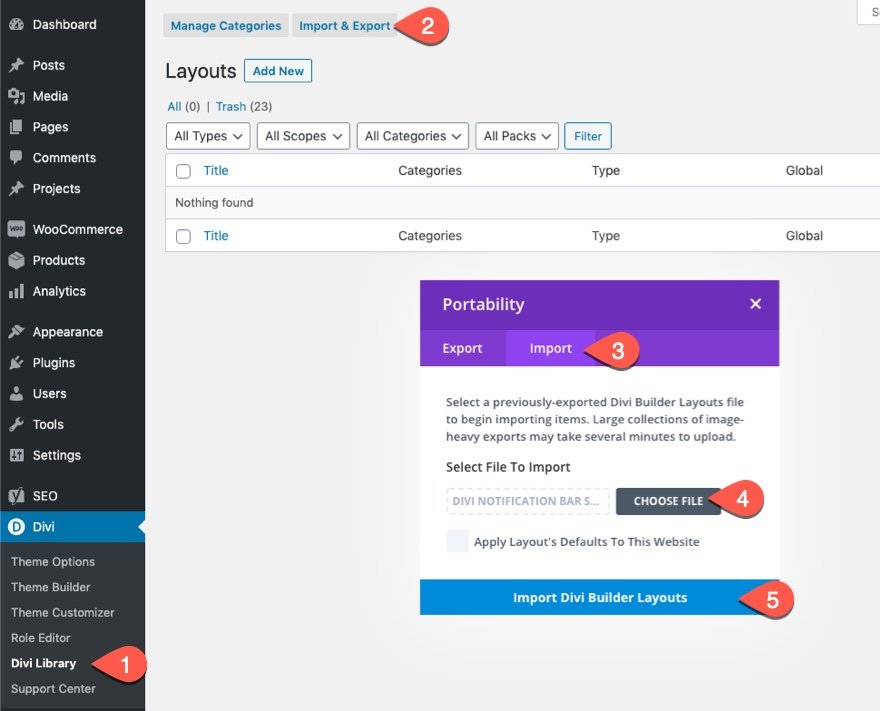
Pour importer la mise en page de la section dans votre bibliothèque Divi, procédez comme suit :
- Accédez à la bibliothèque Divi.
- Cliquez sur le bouton Importer en haut de la page.
- Dans la popup de portabilité, sélectionnez l'onglet import
- Choisissez le fichier de téléchargement sur votre ordinateur (assurez-vous d'abord de décompresser le fichier et d'utiliser le fichier JSON).
- Cliquez ensuite sur le bouton d'importation.

Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, d'accord ?
Ce dont vous avez besoin pour commencer
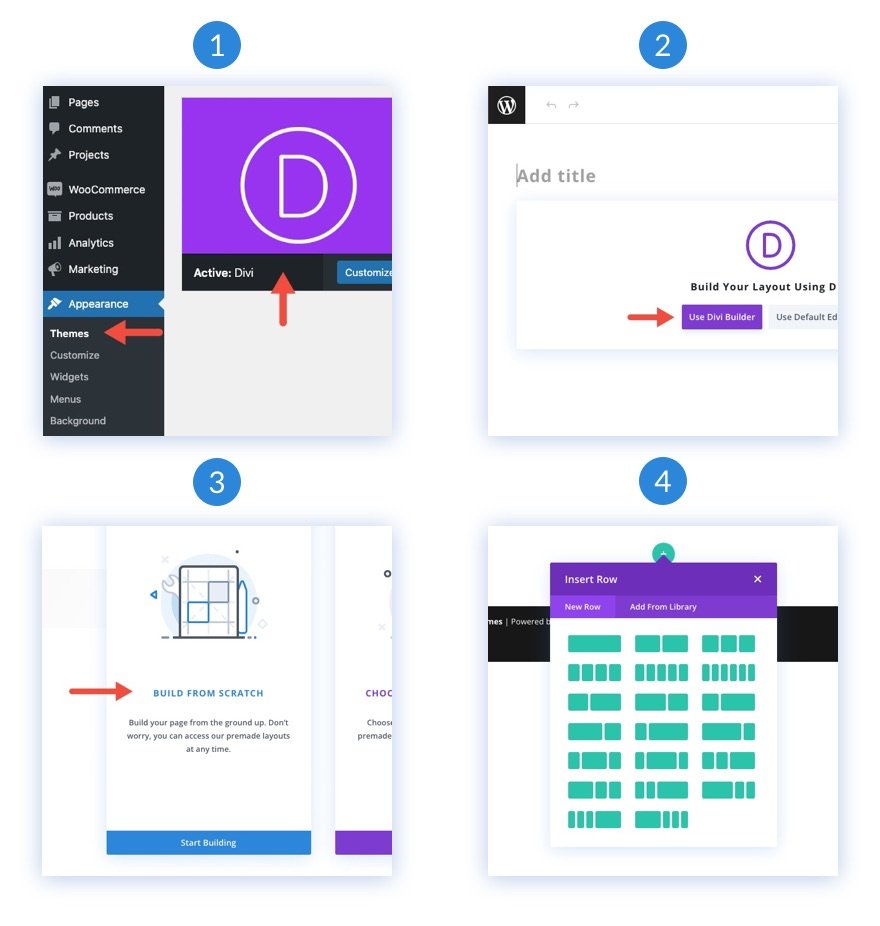
Pour commencer, vous devrez procéder comme suit :
- Si vous ne l'avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page sur le front-end (constructeur visuel).
- Choisissez l'option "Construire à partir de zéro".
- Ayez maintenant une toile vierge pour commencer à concevoir dans Divi !

Comment concevoir un arrière-plan avec deux couches de dégradés, de masques et de motifs
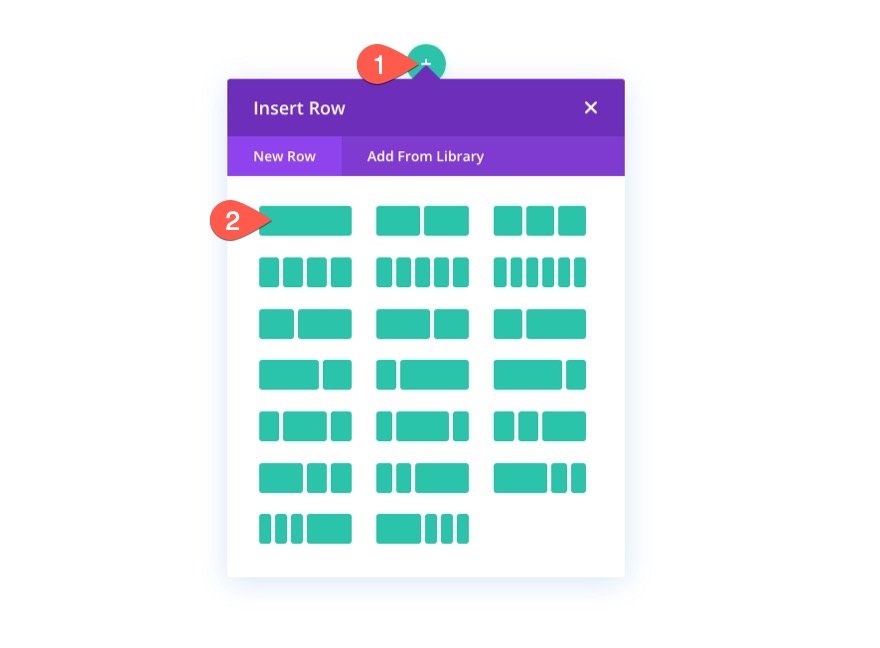
Ajouter des lignes à la section
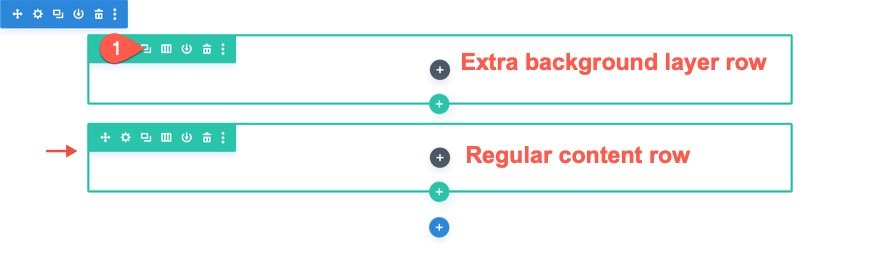
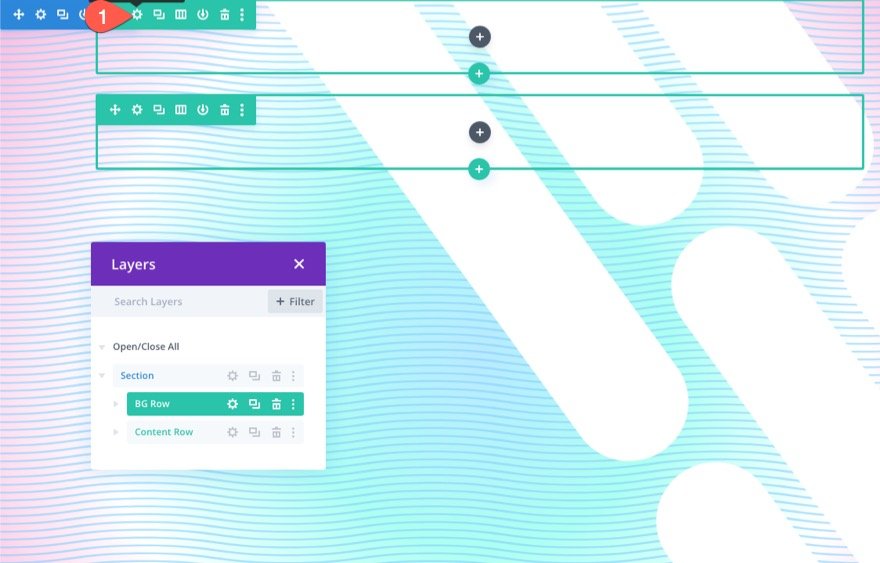
Pour commencer, ajoutez une ligne à une colonne à la section existante dans le générateur. Cette ligne deviendra éventuellement la deuxième couche de conception d'arrière-plan.

Ensuite, dupliquez la ligne que vous venez de créer. Cette deuxième ligne (dupliquée) sera utilisée pour notre contenu comme vous le feriez normalement. Vous devriez maintenant avoir une rangée supérieure pour le calque d'arrière-plan supplémentaire et une rangée pour le contenu normal.

Nous reviendrons aux rangées plus tard. Pour l'instant, nous allons commencer à concevoir la première couche de notre conception d'arrière-plan en utilisant la section.
Ajouter un espacement vertical à la section
Pour que notre conception d'arrière-plan remplisse le navigateur, nous devons ajouter une hauteur verticale à la section. Un moyen simple de le faire est d'ajouter une valeur de hauteur minimale à la section.
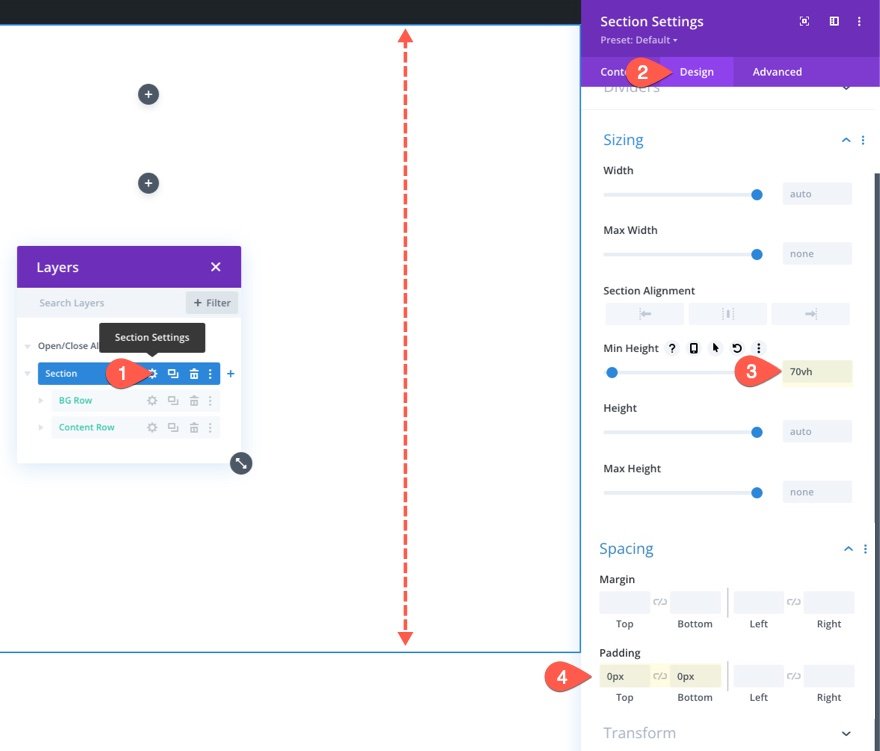
Ouvrez les paramètres de la section. Sous l'onglet conception, mettez à jour la hauteur et le rembourrage comme suit :
- Hauteur minimale : 70vh
- Rembourrage : 0px en haut, 0px en bas

Créer la conception d'arrière-plan de la section (la première couche)
Maintenant que nous avons notre hauteur de section en place, nous avons notre canevas pour créer notre premier calque de conception d'arrière-plan. Divi propose de nombreuses options pour concevoir des arrière-plans. Pour ce didacticiel, nous allons nous concentrer sur les dégradés, les masques et les motifs d'arrière-plan.
Concevoir un dégradé d'arrière-plan pour la section
Pour notre premier élément de conception d'arrière-plan, nous pouvons ajouter un dégradé d'arrière-plan personnalisé à la section. Pour ce dégradé, nous allons ajouter 4 arrêts de dégradé qui sont espacés assez uniformément. Ces 4 couleurs créeront un beau dégradé multicolore pour la première couche de notre design de fond.
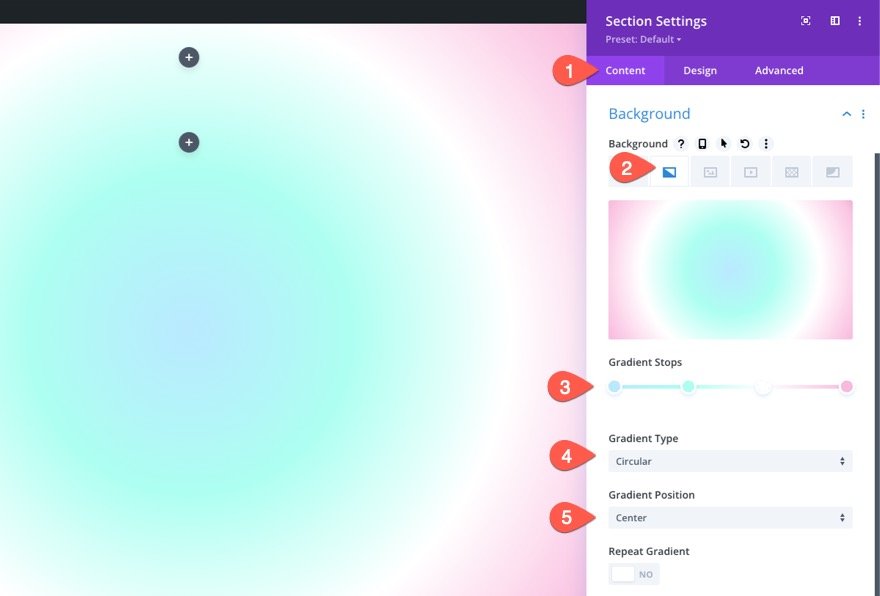
Pour ajouter les premiers arrêts de dégradé, assurez-vous que les paramètres de la section sont ouverts sous l'onglet Contenu. Sélectionnez ensuite l'onglet dégradé et cliquez pour ajouter un nouveau dégradé. Cela ajoutera deux couleurs de dégradé par défaut. En commençant par le premier arrêt de dégradé sur la gauche, mettez à jour/ajoutez les arrêts de dégradé suivants avec une couleur et une position comme suit :
Arrêt dégradé #1
- Couleur d'arrêt du dégradé : #bae9ff
- Position d'arrêt du dégradé : 0 %
Arrêt dégradé #2
- Couleur d'arrêt du dégradé : #adfff1
- Position d'arrêt du dégradé : 32 %
Arrêt dégradé #3
- Couleur d'arrêt du dégradé : #ffffff
- Position d'arrêt du dégradé : 64 %
Arrêt dégradé # 4
- Couleur d'arrêt du dégradé : #f9b8dd
- Position d'arrêt du dégradé : 100 %
Mettez ensuite à jour le type et la position du dégradé :
- Type de dégradé : Circulaire
- Position du dégradé : centre

Créer un motif d'arrière-plan pour la section
Maintenant que notre dégradé d'arrière-plan est prêt, nous pouvons ajouter un motif d'arrière-plan pour compléter le design. Dans cet exemple, nous allons créer un motif subtil en utilisant le motif Vagues.
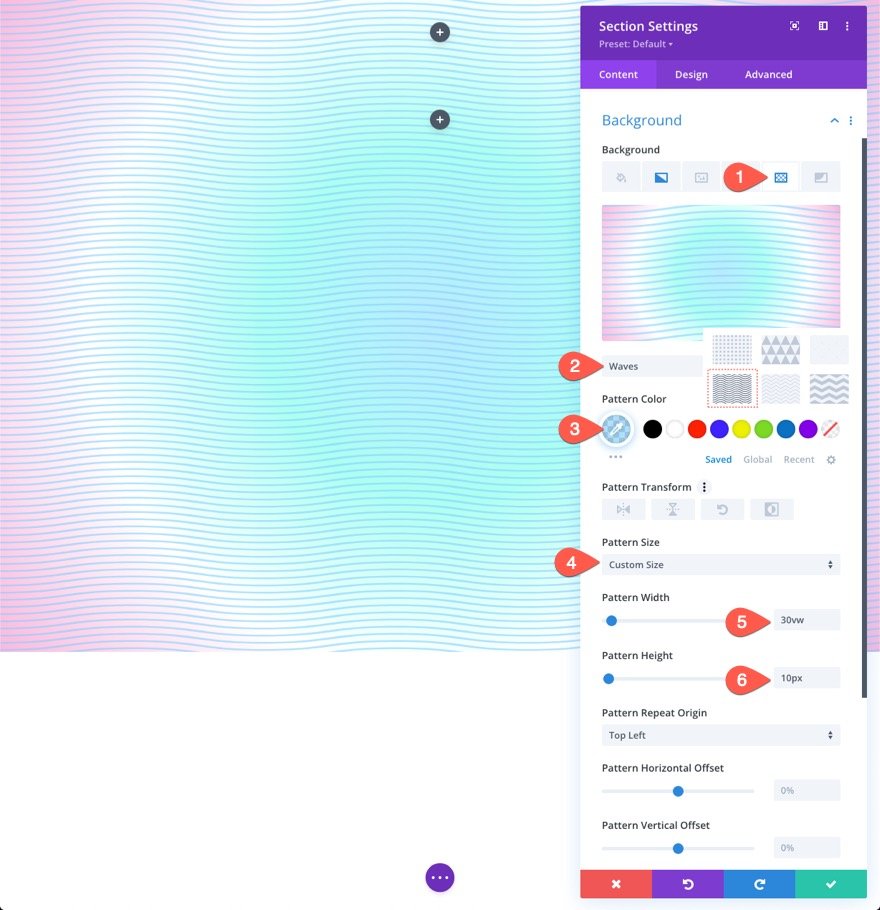
Sous l'onglet Patterns, mettez à jour les éléments suivants :
- Motif de fond : Vagues
- Couleur du motif : rgba (127 206 255, 0,59)
- Taille du motif : taille personnalisée
- Largeur du motif : 30 vw
- Hauteur du motif : 10 px


ASTUCE : Avec les motifs d'arrière-plan, il est généralement préférable de le garder subtil. Essayez d'utiliser des tailles personnalisées pour les motifs plus petits, puis diminuez l'opacité de la couleur. Cela dit, n'ayez pas peur de sortir des sentiers battus.
Créer un masque d'arrière-plan pour la section
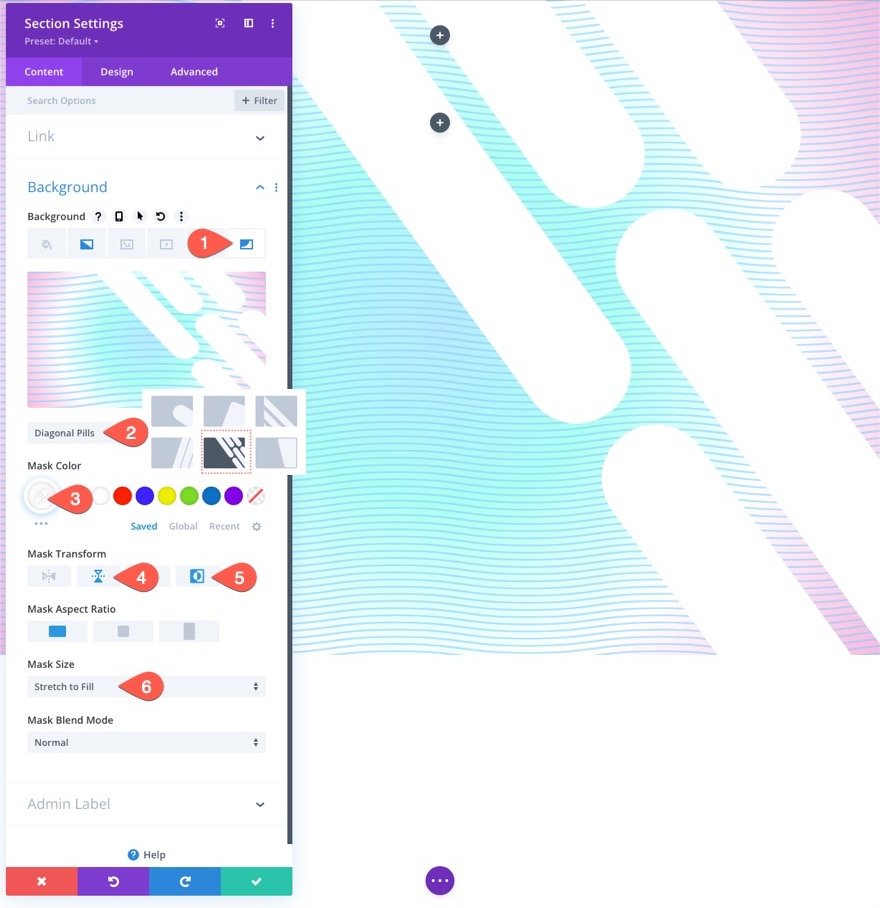
Avec notre motif d'arrière-plan en place, nous sommes prêts à ajouter un masque d'arrière-plan pour compléter notre conception d'arrière-plan pour la première couche. Il y a un tas d'options et de variantes à choisir. Pour cet exemple, nous allons utiliser le masque Diagonal Pills .
Sous l'onglet masques, mettez à jour les éléments suivants :
- Masque : pilules diagonales
- Couleur du masque : #ffffff
- Masque de transformation : Retourner verticalement, Inverser
- Taille du masque : Étirer pour remplir

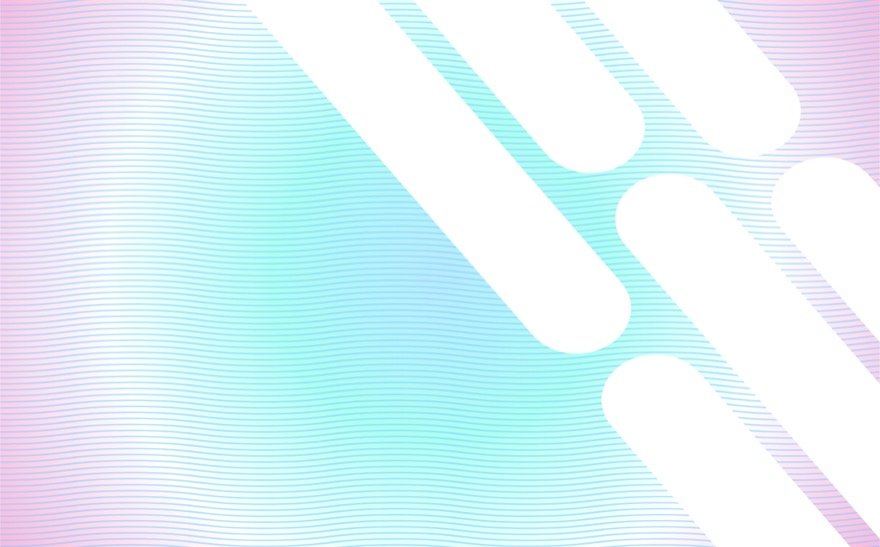
Voici le résultat à ce jour…

Positionner la ligne en deuxième couche
Maintenant que la conception de l'arrière-plan de notre section est prête, nous pouvons ajouter le deuxième calque à l'aide de la ligne que nous avons créée précédemment. Pour modifier la ligne, cliquez sur l'icône d'engrenage de la ligne supérieure de la section.

Il est important d'utiliser la ligne du haut afin que la conception de l'arrière-plan ne recouvre pas l'autre ligne désignée pour notre contenu (un moyen simple d'éviter de traiter avec Z Index).
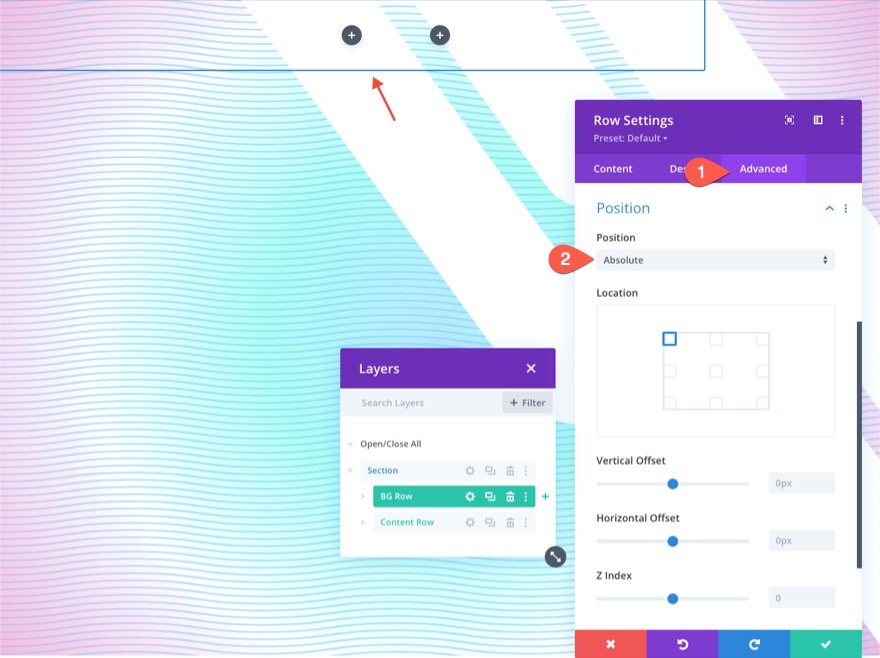
Sous l'onglet Avancé, mettez à jour les éléments suivants :
- Poste : Absolu

Cela permettra à la ligne de s'asseoir au-dessus (ou de se superposer) à la section sans occuper d'espace réel dans le document. Maintenant, tout ce que nous devons faire est de mettre à jour la hauteur et la largeur afin qu'elles couvrent toute la largeur et la hauteur de la section. Cela créera la superposition dont nous avons besoin et notre deuxième couche de conception d'arrière-plan.
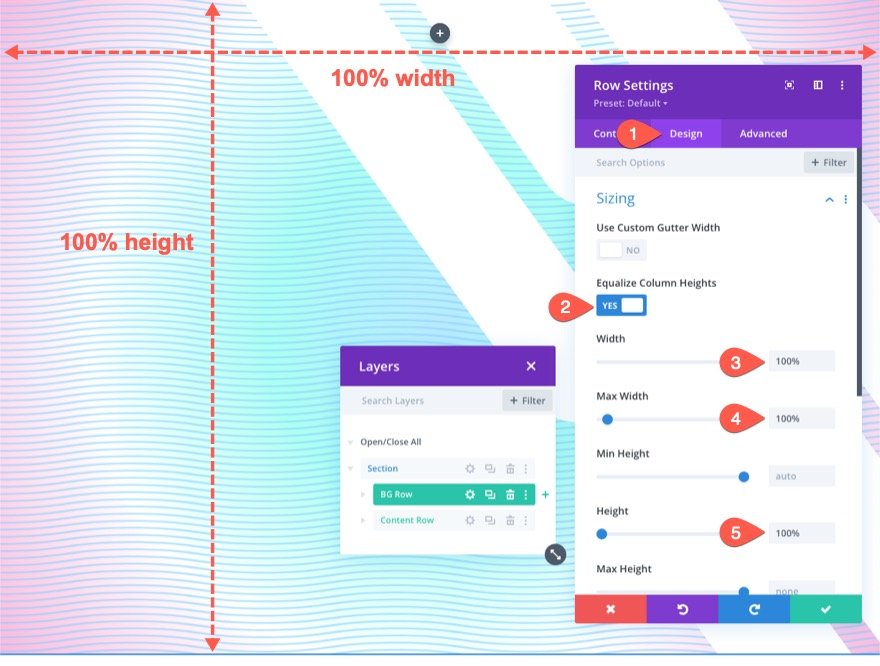
Sous l'onglet conception, mettez à jour les options de dimensionnement comme suit :
- Égaliser les hauteurs de colonne : OUI
- Largeur : 100 %
- Largeur maximale : 100 %
- Hauteur : 100 %

Assurez-vous également de retirer le rembourrage de la rangée.
- Rembourrage : 0px en haut, 0px en bas

Créer la conception d'arrière-plan de la ligne (la deuxième couche de conception)
Maintenant, vous ne pourrez peut-être pas voir la ligne, mais elle recouvre maintenant parfaitement l'arrière-plan de la section entière. Cela nous donne notre deuxième couche et une autre toile vierge pour compléter notre conception.
Concevoir un dégradé d'arrière-plan pour la ligne
Comme il s'agit de notre deuxième dégradé de calque, il est important que nous utilisions des arrêts de couleur transparents (ou semi-transparents) afin que les couleurs du dégradé du premier calque restent visibles dans certaines zones. Cela vous permet de créer un mélange de couleurs plus unique qui n'est pas possible avec une seule couche de dégradés.
Pour ce dégradé, nous allons ajouter 3 arrêts de dégradé qui sont espacés assez uniformément. L'arrêt de dégradé du milieu est transparent pour révéler le motif de dégradé du premier calque. Ensemble, ces couleurs subtiles complètent joliment le dégradé de la première couche.
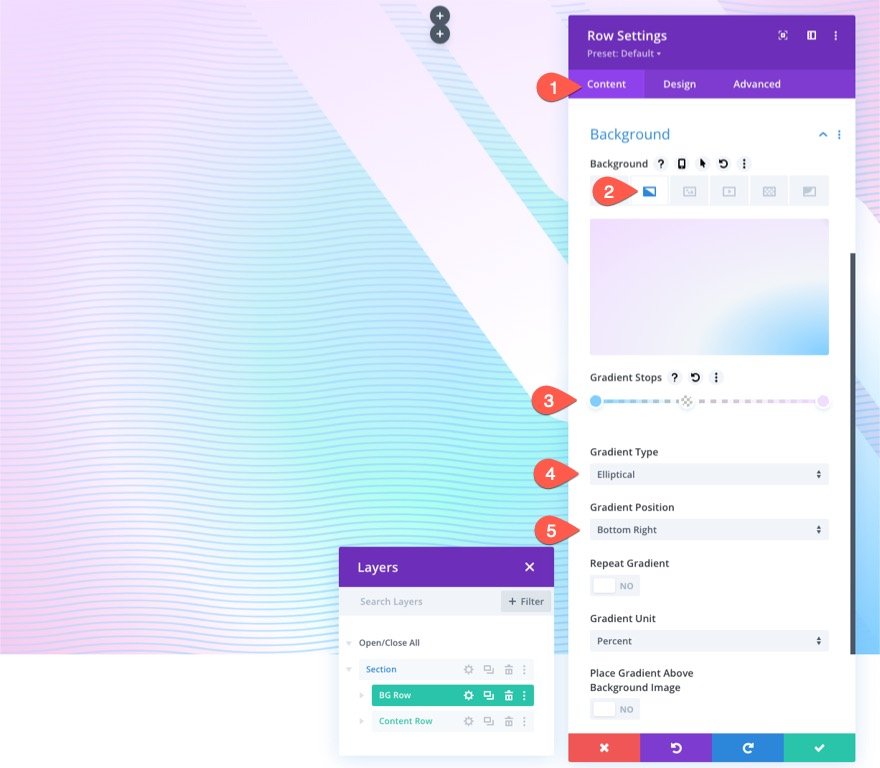
Pour ajouter les premiers arrêts de dégradé, assurez-vous que les paramètres de la section sont ouverts sous l'onglet Contenu. Sélectionnez ensuite l'onglet dégradé et cliquez pour ajouter un nouveau dégradé. Cela ajoutera deux couleurs de dégradé par défaut. En commençant par le premier arrêt de dégradé sur la gauche, mettez à jour/ajoutez les arrêts de dégradé suivants avec une couleur et une position comme suit :
Arrêt dégradé #1
- Couleur d'arrêt du dégradé : #7fceff
- Position d'arrêt du dégradé : 0 %
Arrêt dégradé #2
- Couleur d'arrêt du dégradé : transparent
- Position d'arrêt du dégradé : 40 %
Arrêt dégradé #3
- Couleur d'arrêt du dégradé : #f1ddff
- Position d'arrêt du dégradé : 100 %
Mettez ensuite à jour le type et la position du dégradé :
- Type de dégradé : Elliptique
- Position du dégradé : en bas à droite

Créer un motif d'arrière-plan pour la section
Maintenant que notre dégradé de deuxième couche est en place, nous pouvons ajouter un motif d'arrière-plan pour compléter le design. Pour notre deuxième motif de calque, nous allons utiliser le motif Confetti.
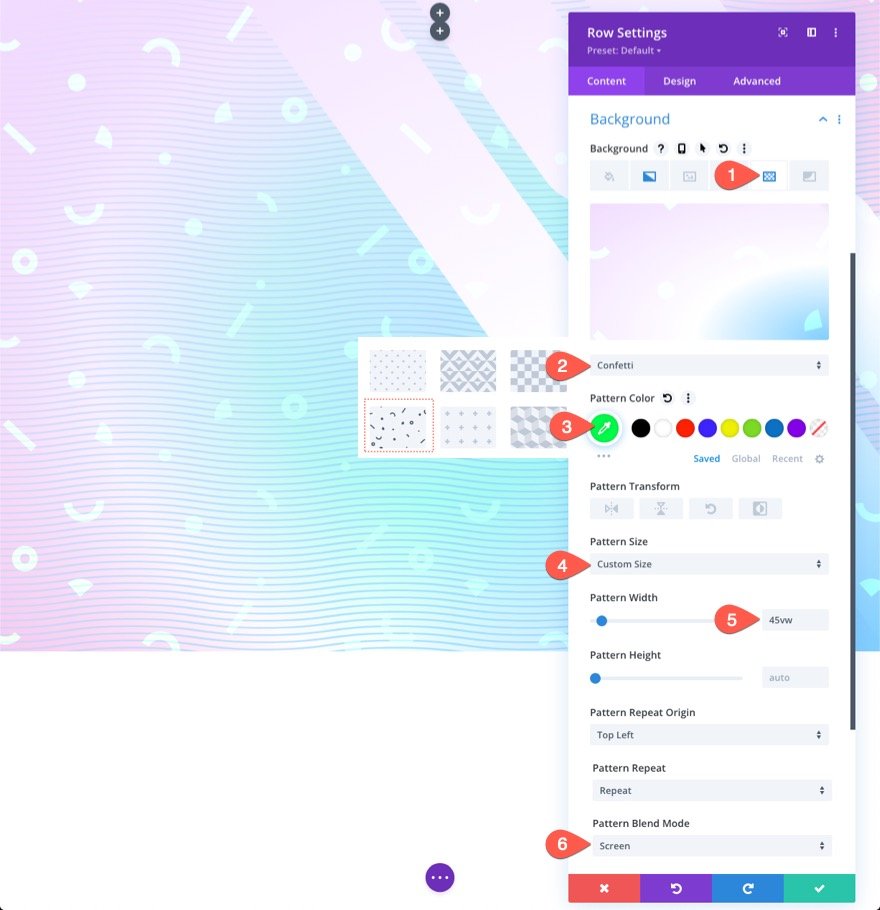
Sous l'onglet Patterns, mettez à jour les éléments suivants :
- Motif de fond : confettis
- Couleur du motif : #00ff4c
- Taille du motif : taille personnalisée
- Largeur du motif : 45 vw
- Mode de mélange de motifs : écran

Ce motif utilise le mode de fusion de l'écran pour une version claire de la couleur du motif mélangée aux couleurs dégradées derrière. Il améliore le design et rend le motif plus subtil.
Créer un masque d'arrière-plan pour la ligne
Avec notre deuxième motif de calque en place, nous sommes prêts à ajouter un deuxième masque de calque pour compléter notre conception d'arrière-plan à deux couches. Pour le masque de deuxième calque, nous allons utiliser le même masque Diagonal Pills inversé et retourné horizontalement afin qu'il apparaisse sur le côté gauche de la section, à côté du masque du premier calque.
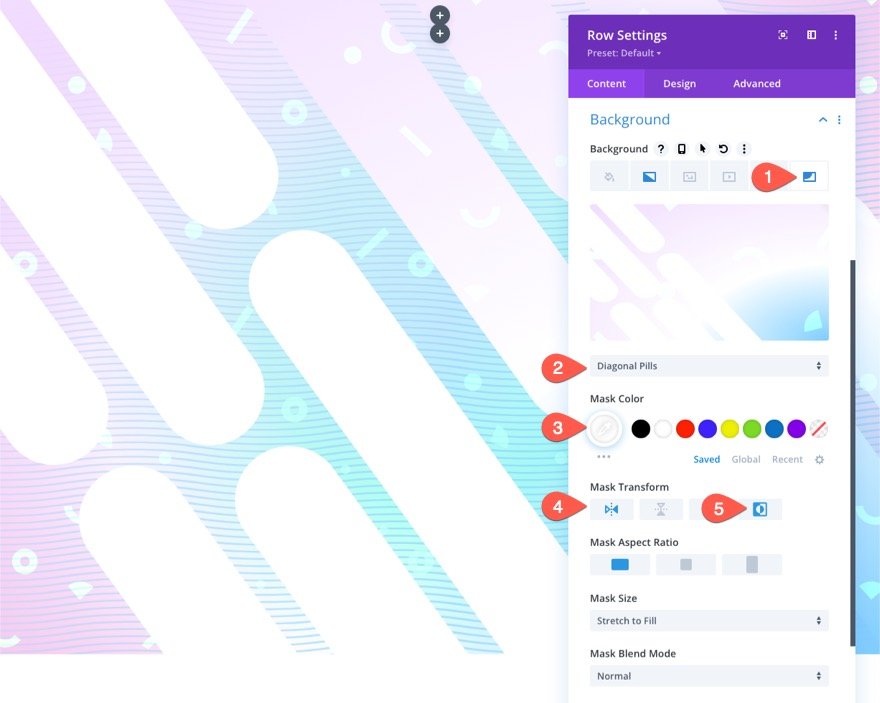
Sous l'onglet masques, mettez à jour les éléments suivants :
- Masque : pilules diagonales
- Couleur du masque : #ffffff
- Transformation de masque : Retournement horizontal, Inversion

Voici le résultat à ce jour…

Les deux couches (avant et après)
Voici une illustration rapide de ce à quoi ressemble la première couche avant l'application de la deuxième couche.
Ajouter le titre
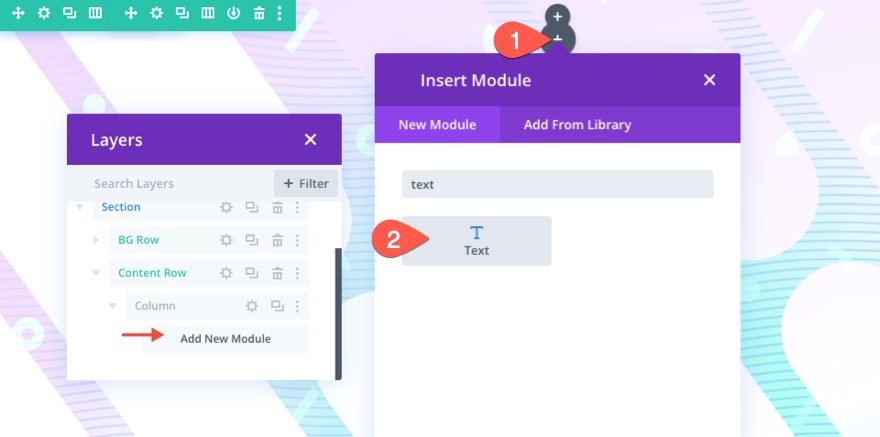
Dans la ligne que nous avons enregistrée pour notre contenu, ajoutez un module de texte pour votre titre principal.

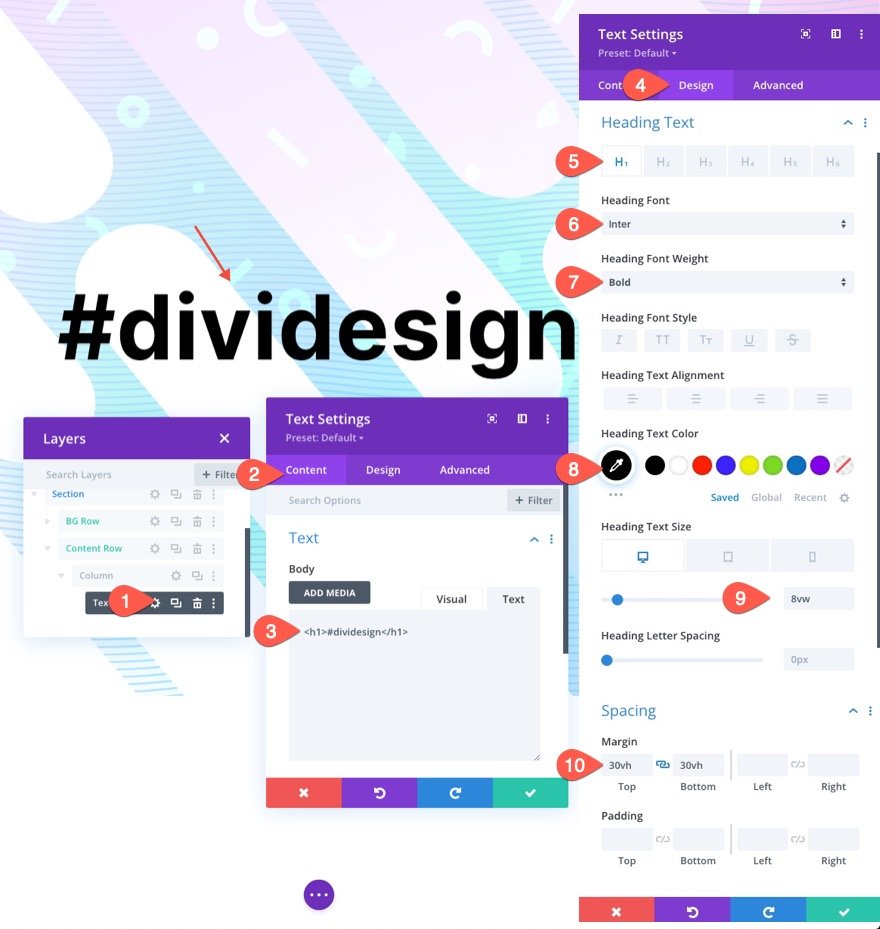
Ouvrez ensuite les paramètres du module de texte et mettez à jour les éléments suivants :
- Corps du texte : [ajouter un titre avec la balise H1]
- Police d'en-tête : Inter
- Épaisseur de la police d'en-tête : Gras
- Couleur du texte d'en-tête : #000000
- Taille du texte d'en-tête : 8 vw (ordinateur de bureau), 62 px (tablette), 32 px (téléphone)
- Marge : 30vh en haut, 30vh en bas

Résultat final
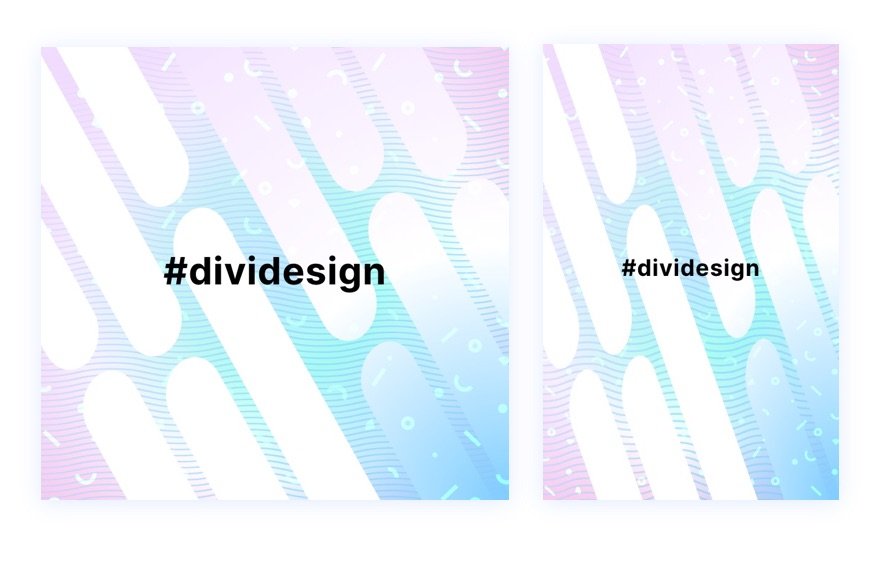
Jetons un coup d'œil au résultat final de notre conception sur les ordinateurs de bureau et les appareils mobiles.


Changez-le !
Pour un look différent, vous pouvez essayer différents masques et motifs sur chaque calque.
Voici quelques exemples.

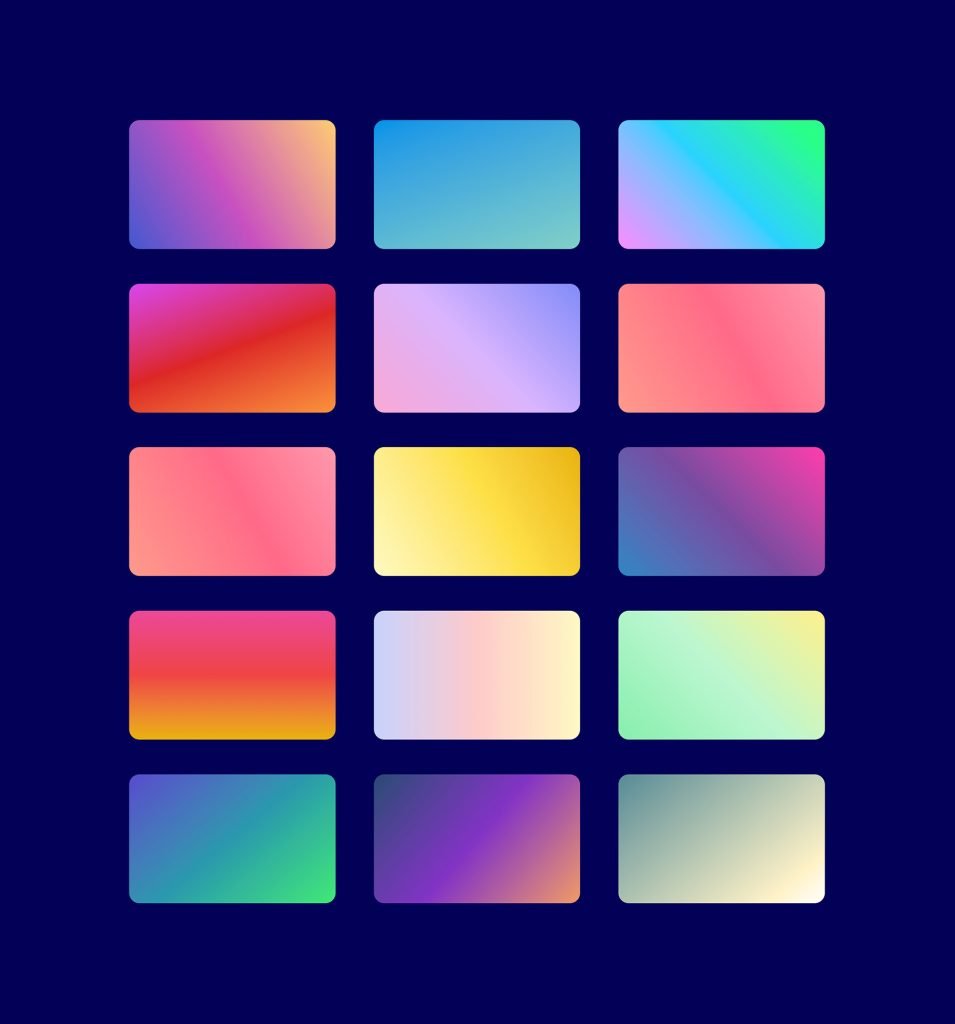
Essayez plus de dégradés !

Le générateur de dégradés peut créer beaucoup plus de couleurs et de types de dégradés que vous pouvez utiliser pour faire ressortir ces conceptions d'arrière-plan en couches. Vous pouvez consulter nos démonstrations en direct de plus de possibilités de conception de dégradés d'arrière-plan.
Obtenez plus de masques d'arrière-plan et de motifs !

Si vous voulez plus d'inspiration sur la façon d'utiliser les masques et les motifs d'arrière-plan, consultez ces 12 modèles de masques et de motifs d'arrière-plan gratuits à télécharger.
Dernières pensées
Il est étonnant de voir à quel point il est facile de créer de si beaux arrière-plans avec les options d'arrière-plan de Divi. De plus, l'ajout d'une autre couche de conception d'arrière-plan augmente les possibilités de conception de manière exponentielle. De plus, nous n'avons même pas mentionné la troisième couche qui est également disponible dans la conception de ce didacticiel. Pouvez-vous deviner ce que c'est?
Pour en savoir plus, consultez nos publications sur les fonctionnalités du générateur de dégradés et les masques et motifs d'arrière-plan. Vous trouverez peut-être également utile de savoir comment utiliser des masques et des motifs pour concevoir une section de héros.
J'ai hâte de vous entendre dans les commentaires.
Acclamations!
