如何在 Divi 中設計具有兩層漸變、蒙版和圖案的背景
已發表: 2022-05-07如果您想為您的網站設計創意背景,Divi 有一些強大的內置設計選項供您探索。 我們已經向您展示瞭如何使用單個部分的背景選項來組合 Divi 的背景漸變、蒙版和圖案。 但是,今天,我們正在突破背景設計的極限。 在本教程中,我們將向您展示如何在 Divi 中設計具有兩層漸變、蒙版和圖案的背景。 這使單個背景設計的背景選項數量增加了一倍。 有了所有這些可選的設計層,可能的設計組合就會成倍增加。
在這篇文章中,我們將向您展示如何設計背景:
– 兩個面罩(每側一個)
- 兩個疊加的高級漸變
– 兩種與設計融為一體的圖案
此外,我們將展示通過幾次簡單的點擊來更改設計組合是多麼容易和有趣。
讓我們玩得開心!
訂閱我們的 Youtube 頻道
搶先看
以下是我們可以使用本教程構建的一些示例設計。


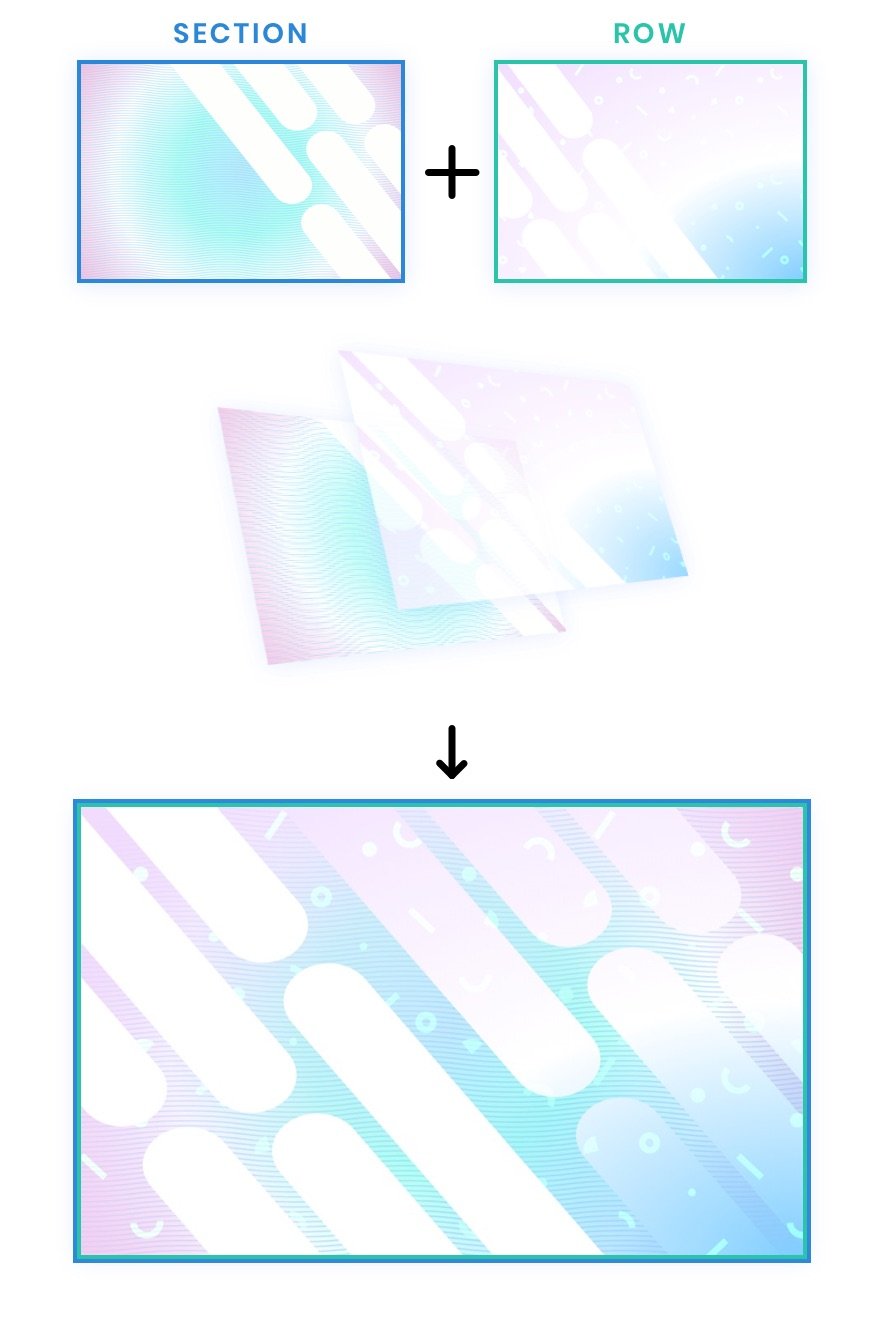
這個概念

這個設計的概念很簡單。 我們從一個具有 Divi 內置背景設計選項(漸變、蒙版、圖案等)的部分開始。 然後我們創建一個定位使其完全覆蓋該部分的行(如覆蓋)。 由於 Divi 行也具有相同的內置背景設計選項,因此我們現在有兩層(部分和行)背景選項來為我們的內容設計背景。
免費下載佈局
要掌握本教程中的佈局設計,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂閱者,您將在每週一收到更多 Divi 福利和免費的 Divi Layout 包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送終極 Divi 登陸頁面佈局包的副本,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將立即成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載以訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
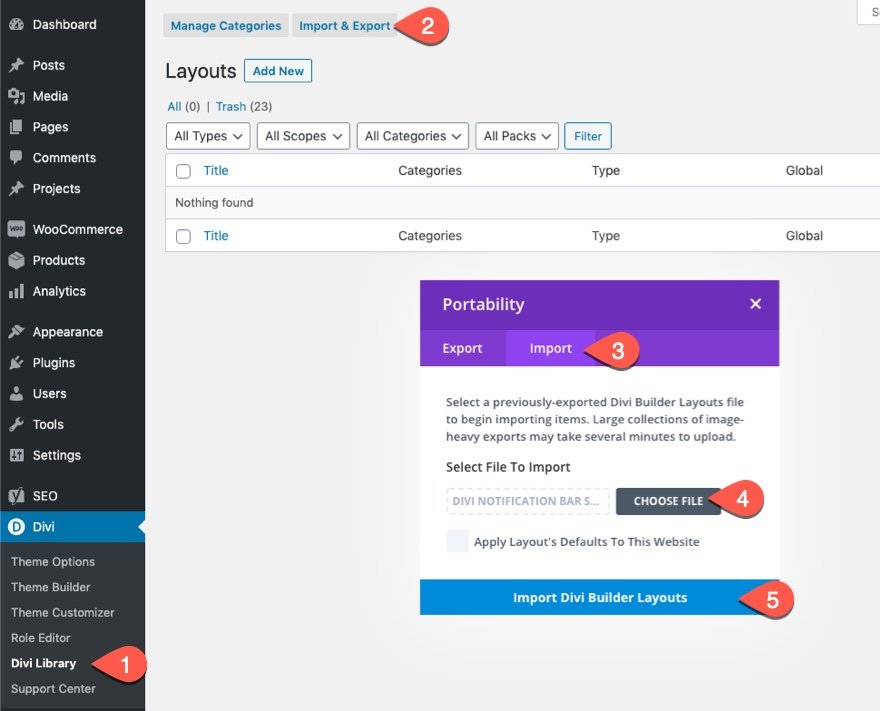
要將部分佈局導入 Divi 庫,請執行以下操作:
- 導航到 Divi 庫。
- 單擊頁面頂部的導入按鈕。
- 在可移植性彈出窗口中,選擇導入選項卡
- 從您的計算機中選擇下載文件(確保先解壓縮文件並使用 JSON 文件)。
- 然後單擊導入按鈕。

完成後,部分佈局將在 Divi Builder 中可用。
讓我們進入教程,好嗎?
你需要什麼開始
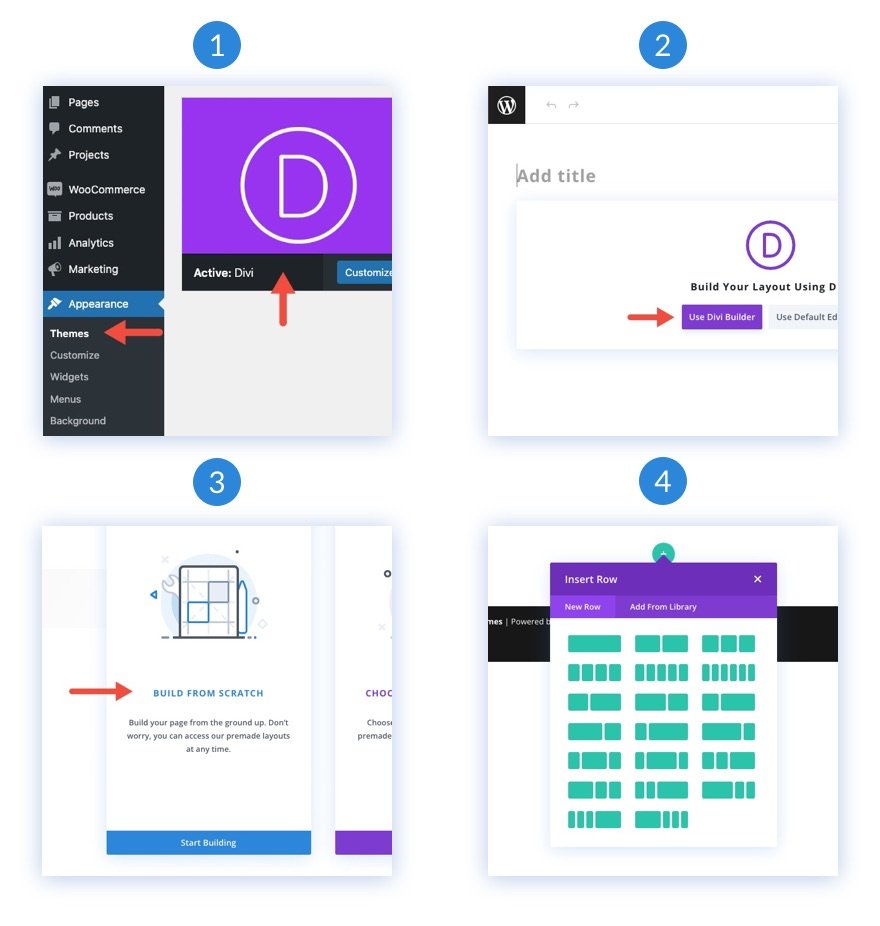
要開始,您需要執行以下操作:
- 如果您還沒有,請安裝並激活 Divi 主題。
- 在 WordPress 中創建一個新頁面,並使用 Divi Builder 在前端(可視化構建器)編輯頁面。
- 選擇“從頭開始構建”選項。
- 現在有一塊空白畫布可以開始在 Divi 中進行設計!

如何設計具有兩層漸變、蒙版和圖案的背景
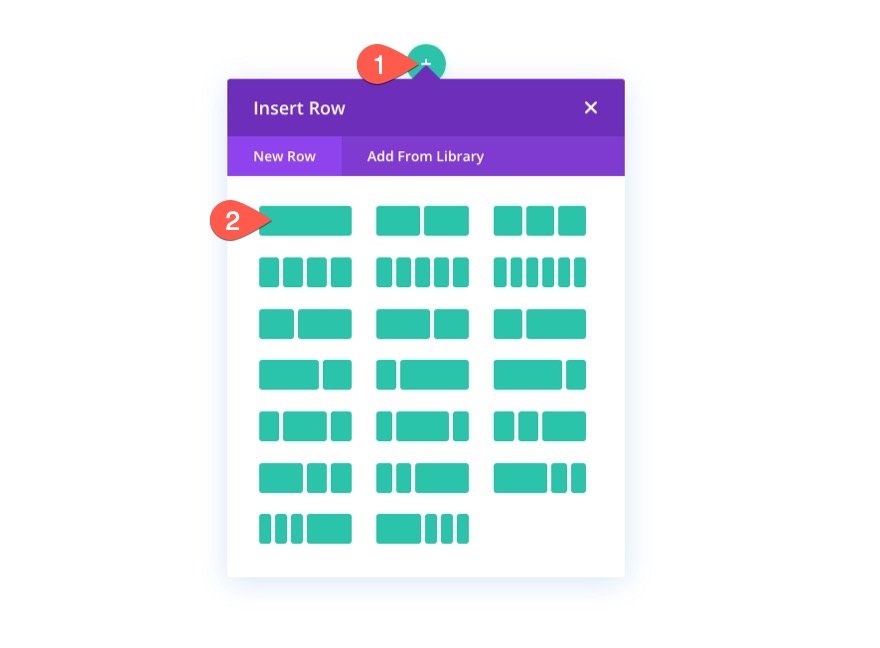
將行添加到部分
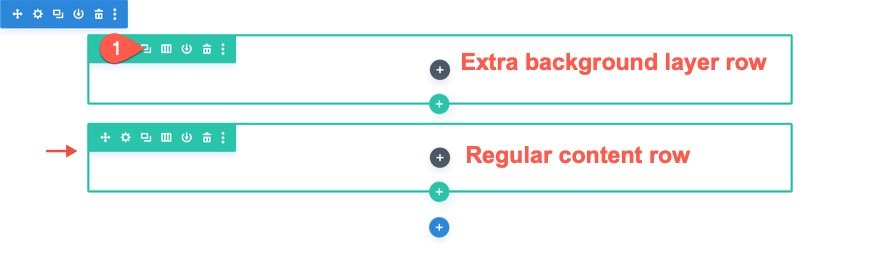
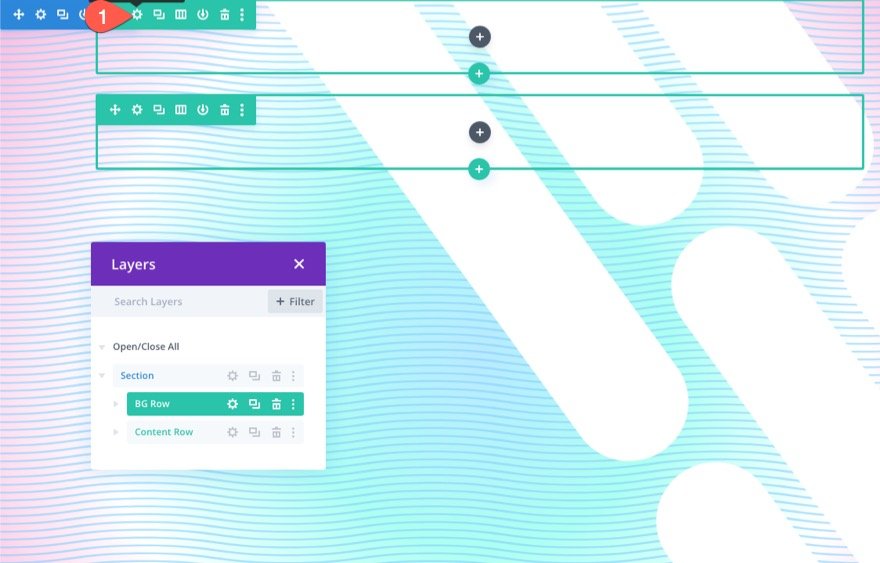
首先,將單列行添加到構建器中的現有部分。 這一排最終將成為背景設計的第二層。

接下來,複製您剛剛創建的行。 這第二行(重複的)將像往常一樣用於我們的內容。 現在你應該有一個額外的背景層和一個常規內容的頂行。

我們稍後會回到行。 現在,我們將開始使用該部分設計背景設計的第一層。
向截面添加垂直間距
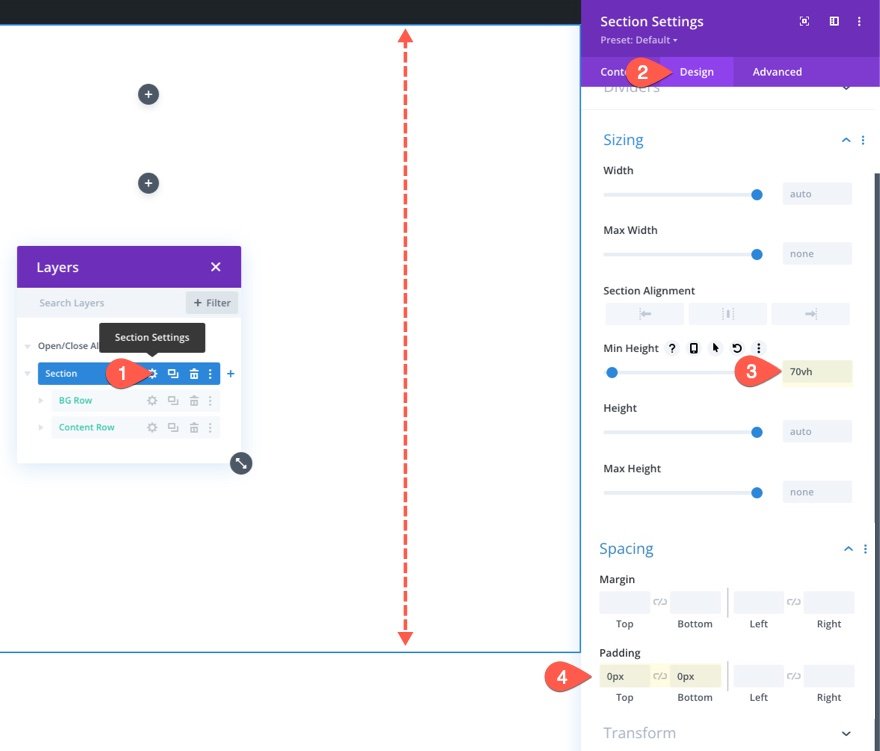
為了讓我們的背景設計填充瀏覽器,我們需要為該部分添加一些垂直高度。 一種簡單的方法是為該部分添加一個最小高度值。
打開該部分的設置。 在設計選項卡下,更新高度和內邊距,如下所示:
- 最小高度:70vh
- 內邊距:0px 頂部,0px 底部

創建剖面背景設計(第一層)
現在我們已經有了我們的部分高度,我們有我們的畫布來創建我們的第一個背景設計層。 Divi 有許多可用於設計背景的選項。 在本教程中,我們將專注於背景漸變、蒙版和圖案。
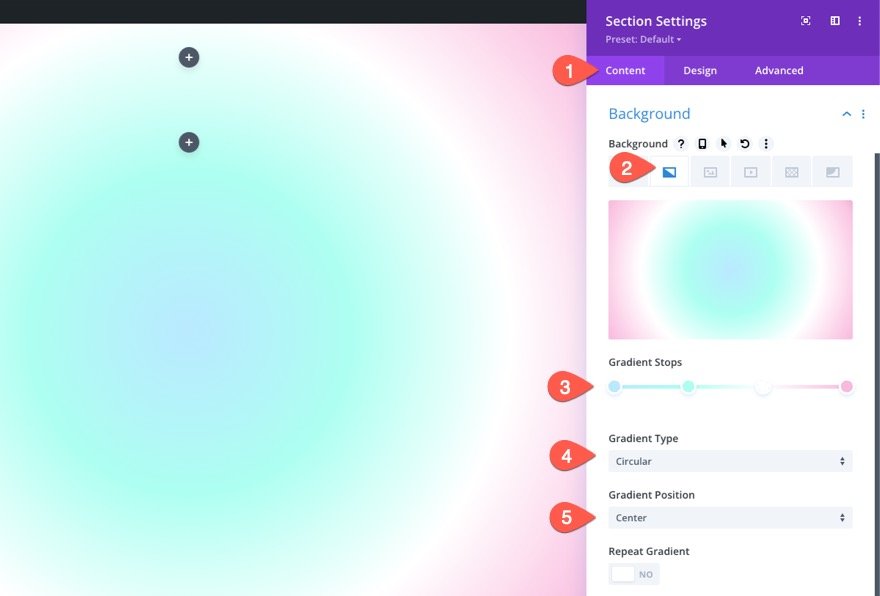
為截面設計背景漸變
對於我們的第一個背景設計元素,我們可以為該部分添加自定義背景漸變。 對於這個漸變,我們將添加 4 個漸變色標,它們的間距非常均勻。 這 4 種顏色將為我們的背景設計的第一層創建一個美麗的多色漸變。
要添加第一個漸變色標,請確保在內容選項卡下打開了部分設置。 然後選擇漸變選項卡並單擊以添加新漸變。 這將添加兩種默認漸變顏色。 從左側的第一個漸變色標開始,使用顏色和位置更新/添加以下漸變色標,如下所示:
漸變停止 #1
- 漸變色:#bae9ff
- 梯度停止位置:0%
漸變停止 #2
- 漸變色停止顏色:#adfff1
- 梯度停止位置:32%
漸變停止 #3
- 漸變色停止顏色:#ffffff
- 梯度停止位置:64%
漸變停止 #4
- 漸變色停止顏色:#f9b8dd
- 梯度停止位置:100%
然後更新漸變類型和位置:
- 漸變類型:圓形
- 漸變位置:中心

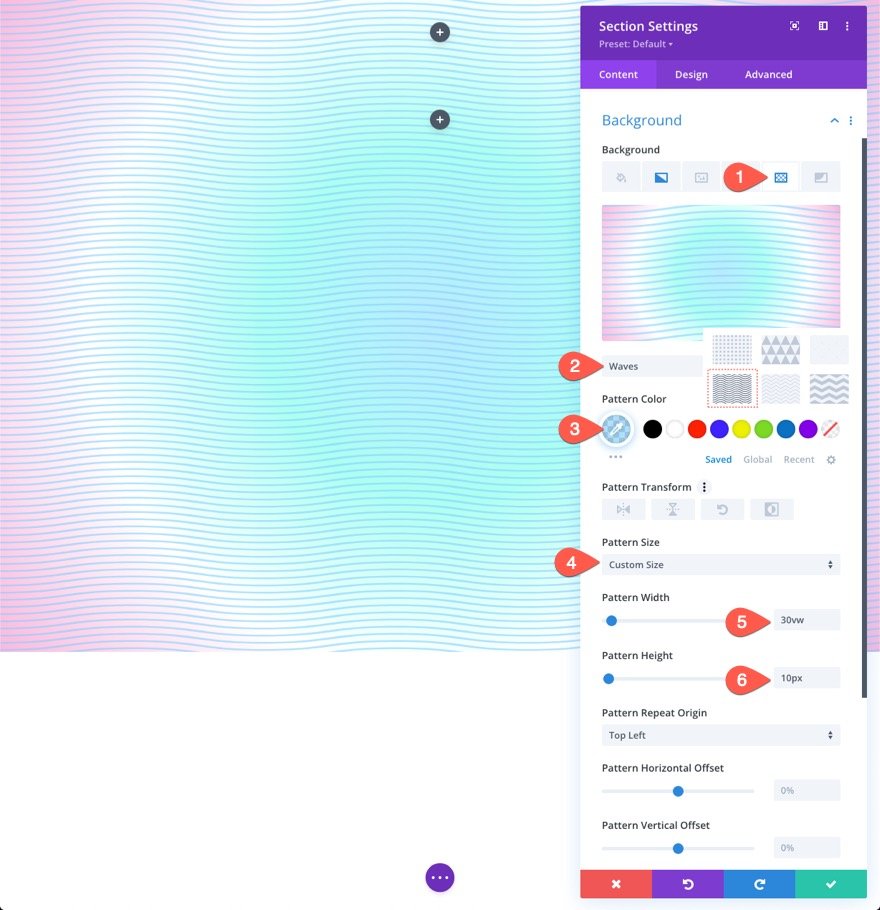
為該部分創建背景圖案
現在我們的背景漸變已經準備好了,我們可以添加背景圖案來補充設計。 在此示例中,我們將使用 Waves 模式創建一個微妙的模式。
在模式選項卡下,更新以下內容:

- 背景圖案:波浪
- 圖案顏色:rgba(127,206,255,0.59)
- 圖案尺寸:自定義尺寸
- 圖案寬度:30vw
- 圖案高度:10px

提示:對於背景圖案,通常最好保持微妙。 嘗試對較小的圖案使用自定義尺寸,然後降低顏色的不透明度。 也就是說,不要害怕跳出框框思考。
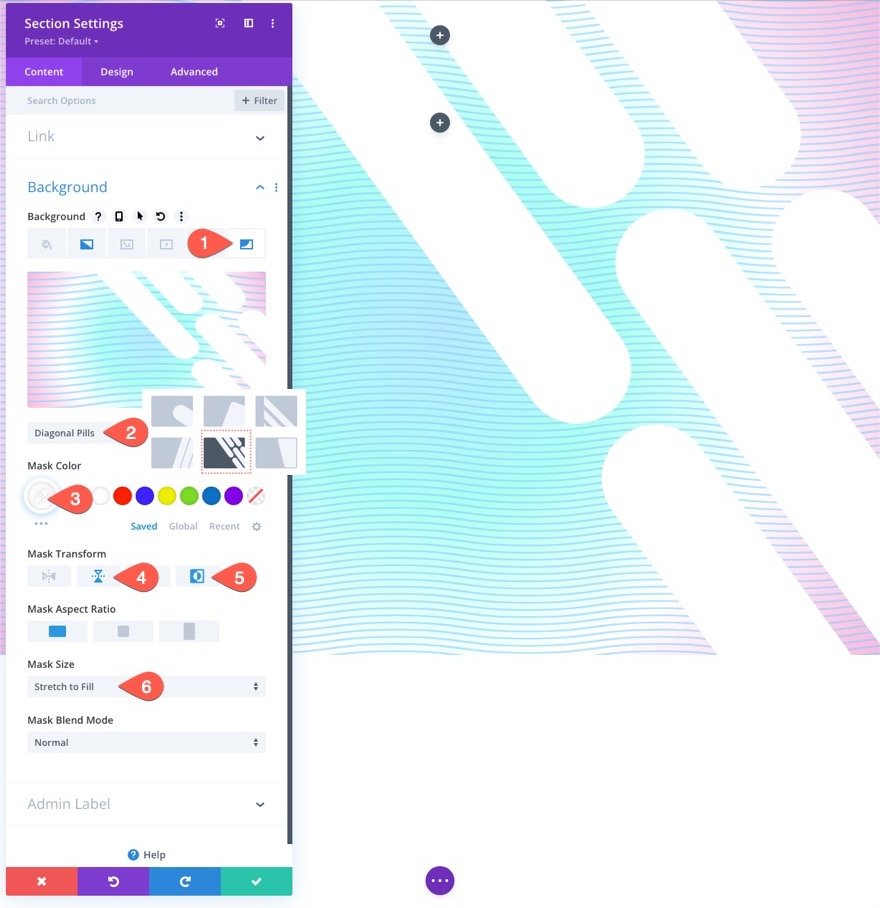
為該部分創建背景蒙版
隨著我們的背景圖案到位,我們準備添加背景蒙版以完成第一層的背景設計。 有很多選項和變體可供選擇。 對於此示例,我們將使用對角藥丸掩碼。
在掩碼選項卡下,更新以下內容:
- 面具:對角藥丸
- 面具顏色:#ffffff
- 蒙版變換:垂直翻轉、反轉
- 面罩尺寸:拉伸填充

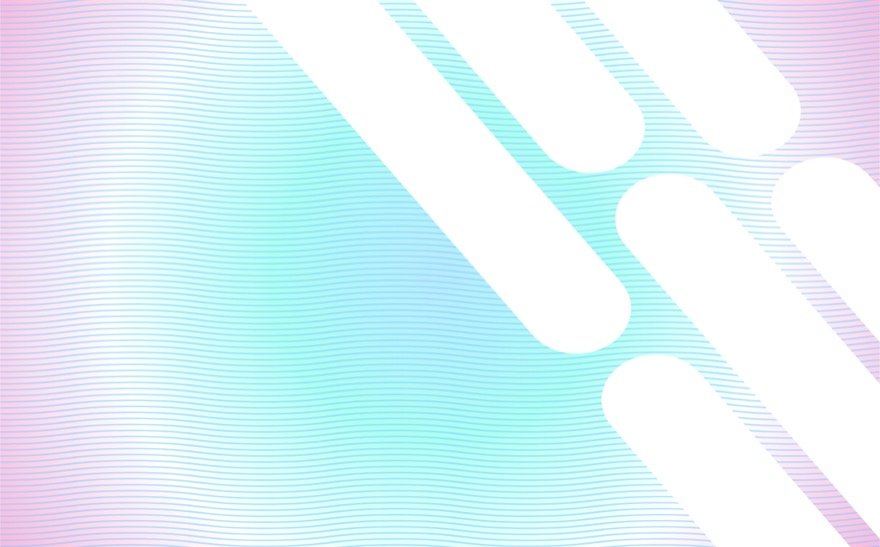
這是迄今為止的結果……

將該行定位為第二層
現在我們的部分背景設計已經準備就緒,我們可以使用我們之前創建的行添加第二層。 要編輯該行,請單擊該部分頂行的齒輪圖標。

使用第一行很重要,這樣背景設計就不會覆蓋為我們的內容指定的另一行(避免處理 Z 索引的簡單方法)。
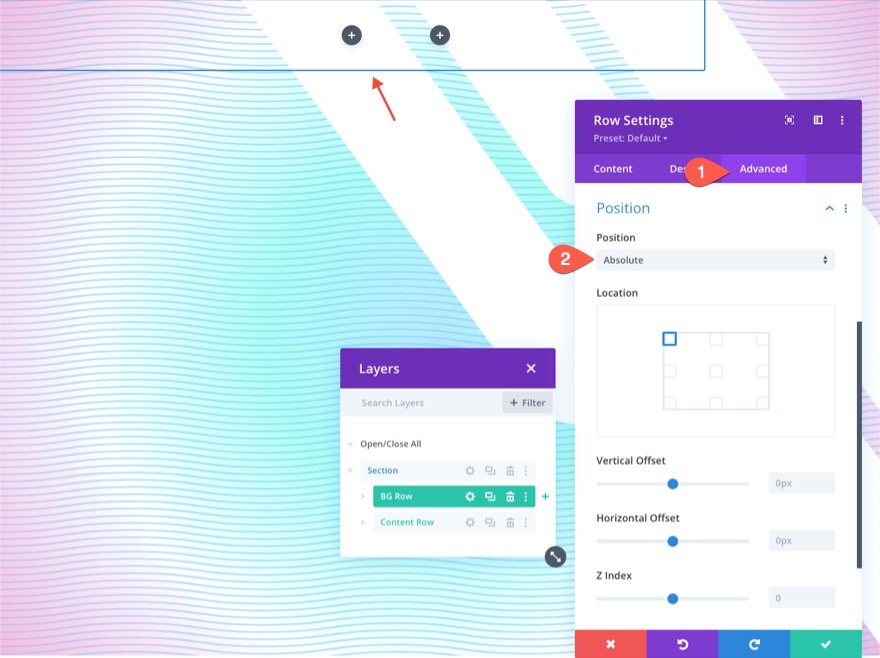
在“高級”選項卡下,更新以下內容:
- 職位:絕對

這將允許該行位於(或覆蓋)該部分的上方,而不會佔用文檔中的任何實際空間。 現在,我們需要做的就是更新高度和寬度,使其跨越該部分的整個寬度和高度。 這將創建我們需要的疊加層和我們的第二層背景設計。
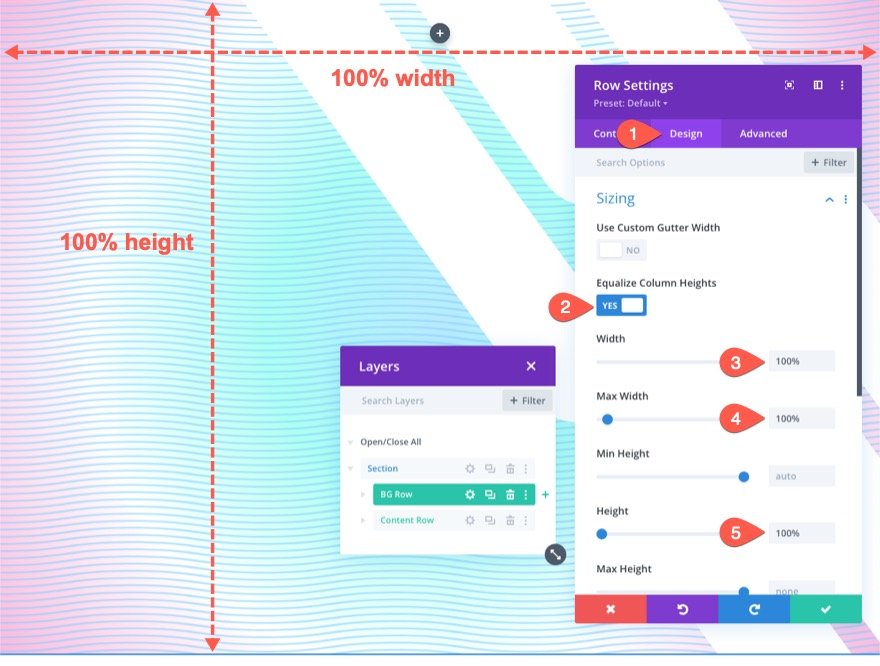
在設計選項卡下,更新尺寸選項,如下所示:
- 均衡柱高:是
- 寬度:100%
- 最大寬度:100%
- 高度:100%

確保也從行中取出填充物。
- 內邊距:0px 頂部,0px 底部

創建行背景設計(第二層設計)
現在您可能無法看到該行,但它現在完美地覆蓋了整個部分背景。 這給了我們第二層和另一個空白畫布來完成我們的設計。
為行設計背景漸變
因為這是我們的第二層漸變,所以我們使用透明(或半透明)色標非常重要,以便第一層漸變顏色在某些區域保持可見。 這使您可以創建更獨特的顏色混合,而僅使用一層漸變是不可能的。
對於這個漸變,我們將添加 3 個漸變色標,它們的間距非常均勻。 中間漸變擋塊是透明的,露出第一層漸變設計。 總之,這些微妙的顏色很好地補充了第一層的漸變。
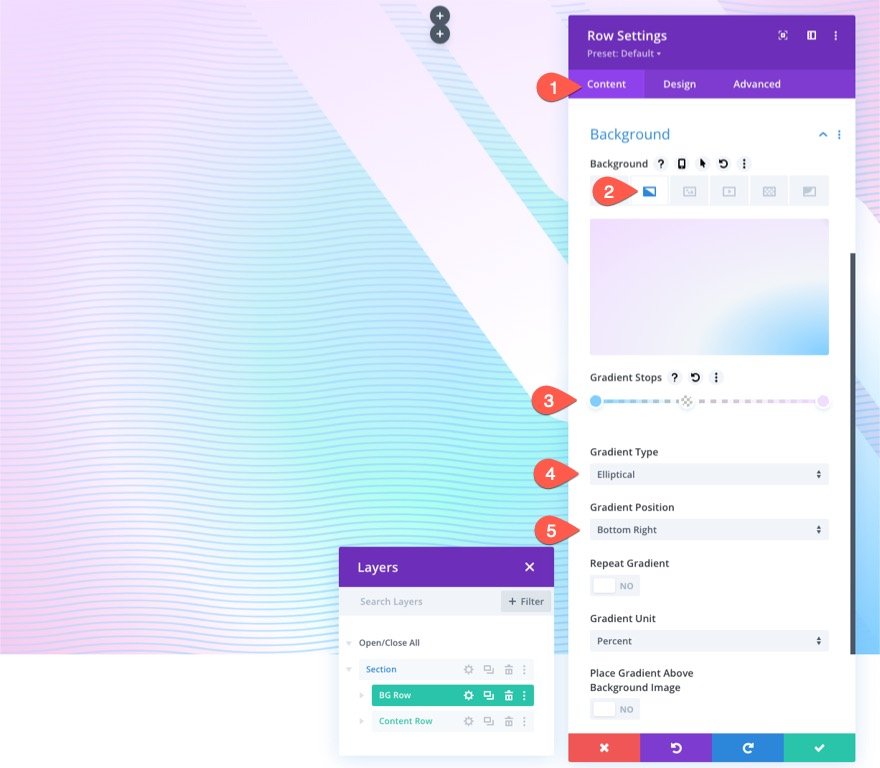
要添加第一個漸變色標,請確保在內容選項卡下打開了部分設置。 然後選擇漸變選項卡並單擊以添加新漸變。 這將添加兩種默認漸變顏色。 從左側的第一個漸變色標開始,使用顏色和位置更新/添加以下漸變色標,如下所示:
漸變停止 #1
- 漸變色:#7fceff
- 梯度停止位置:0%
漸變停止 #2
- 漸變色:透明
- 梯度停止位置:40%
漸變停止 #3
- 漸變色停止顏色:#f1ddff
- 梯度停止位置:100%
然後更新漸變類型和位置:
- 漸變類型:橢圓
- 漸變位置:右下角

為該部分創建背景圖案
現在我們的第二層漸變已經到位,我們可以添加背景圖案來補充設計。 對於我們的第二層圖案,我們將使用五彩紙屑圖案。
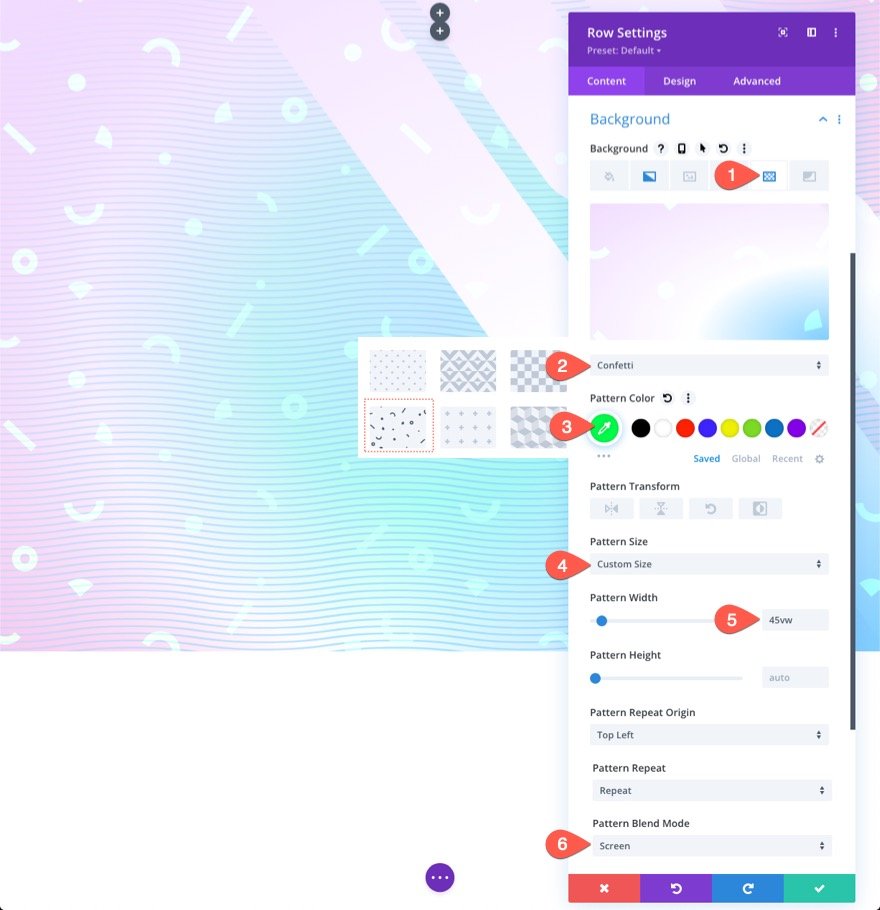
在模式選項卡下,更新以下內容:
- 背景圖案:五彩紙屑
- 圖案顏色:#00ff4c
- 圖案尺寸:自定義尺寸
- 圖案寬度:45vw
- 圖案混合模式:屏幕

此圖案使用屏幕混合模式將圖案顏色的淺色版本與其後面的漸變顏色混合。 它增強了設計並使圖案更加微妙。
為行創建背景蒙版
隨著我們的第二層圖案到位,我們準備添加第二層蒙版來完成我們的雙層背景設計。 對於第二層蒙版,我們將使用相同的Diagonal Pills蒙版反轉並水平翻轉,使其出現在該部分的左側,與第一層中的蒙版相鄰。
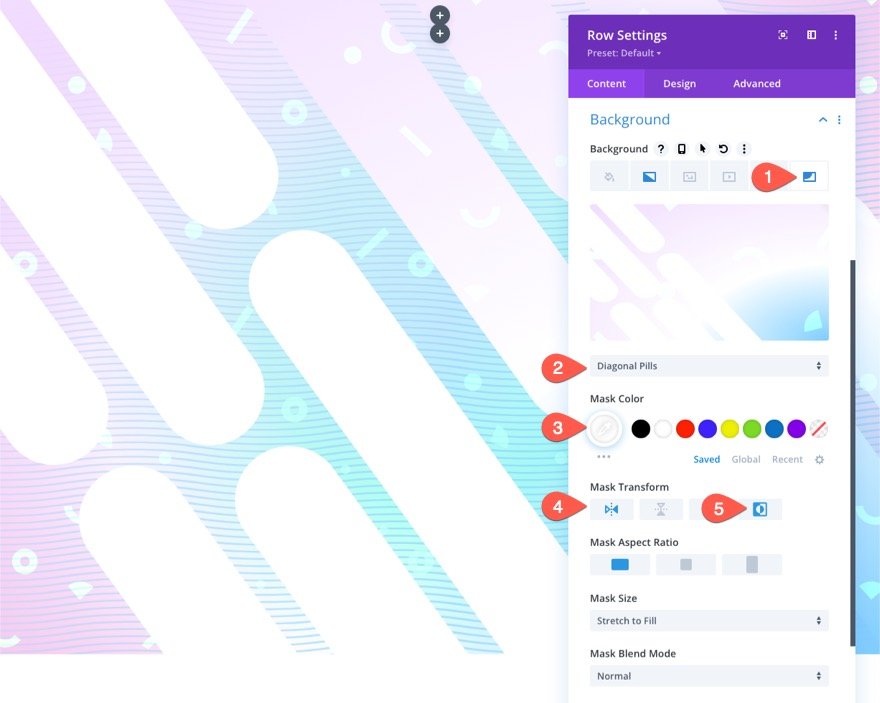
在掩碼選項卡下,更新以下內容:
- 面具:對角藥丸
- 面具顏色:#ffffff
- 蒙版變換:水平翻轉、反轉

這是迄今為止的結果……

兩層(之前和之後)
這是應用第二層之前第一層的外觀的快速說明。
添加標題
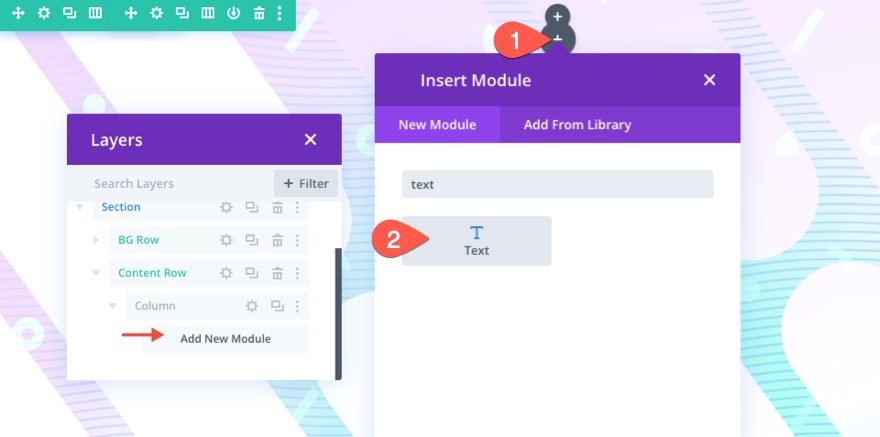
在我們為內容保存的行中,為您的主標題添加一個文本模塊。

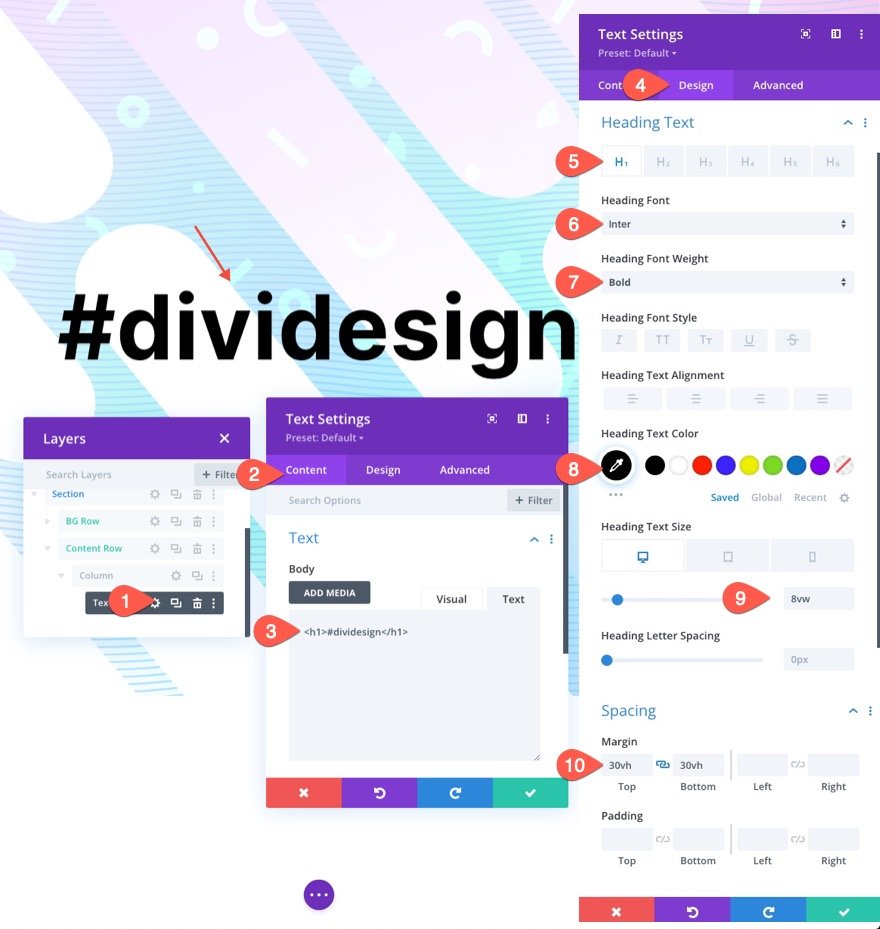
然後打開文本模塊設置並更新以下內容:
- 正文:[添加帶有 H1 標籤的標題]
- 標題字體:Inter
- 標題字體粗細:粗體
- 標題文字顏色:#000000
- 標題文字大小:8vw(桌面)、62px(平板電腦)、32px(手機)
- 邊距:30vh 頂部,30vh 底部

最後結果
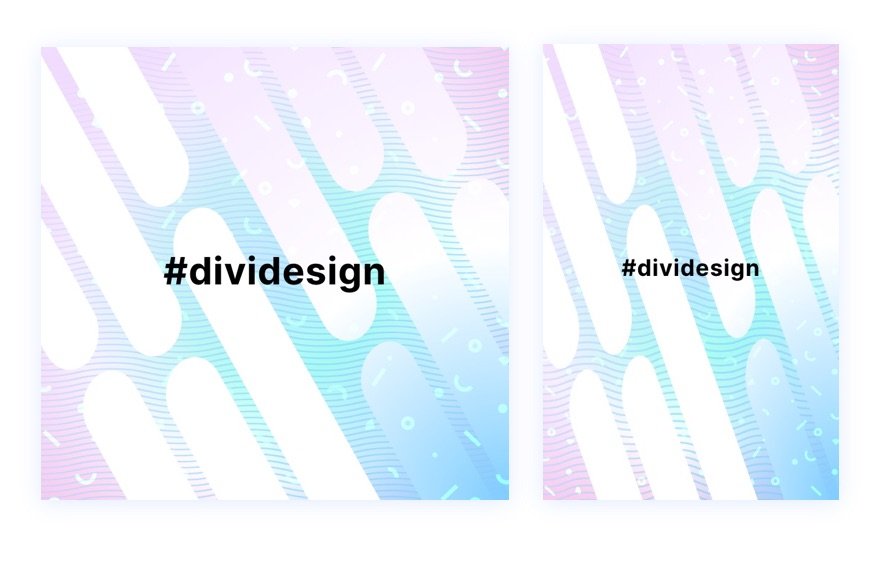
讓我們看看我們在桌面和移動設備上設計的最終結果。


改變它!
對於不同的外觀,您可以在每一層上嘗試不同的蒙版和圖案。
這裡有一些例子。

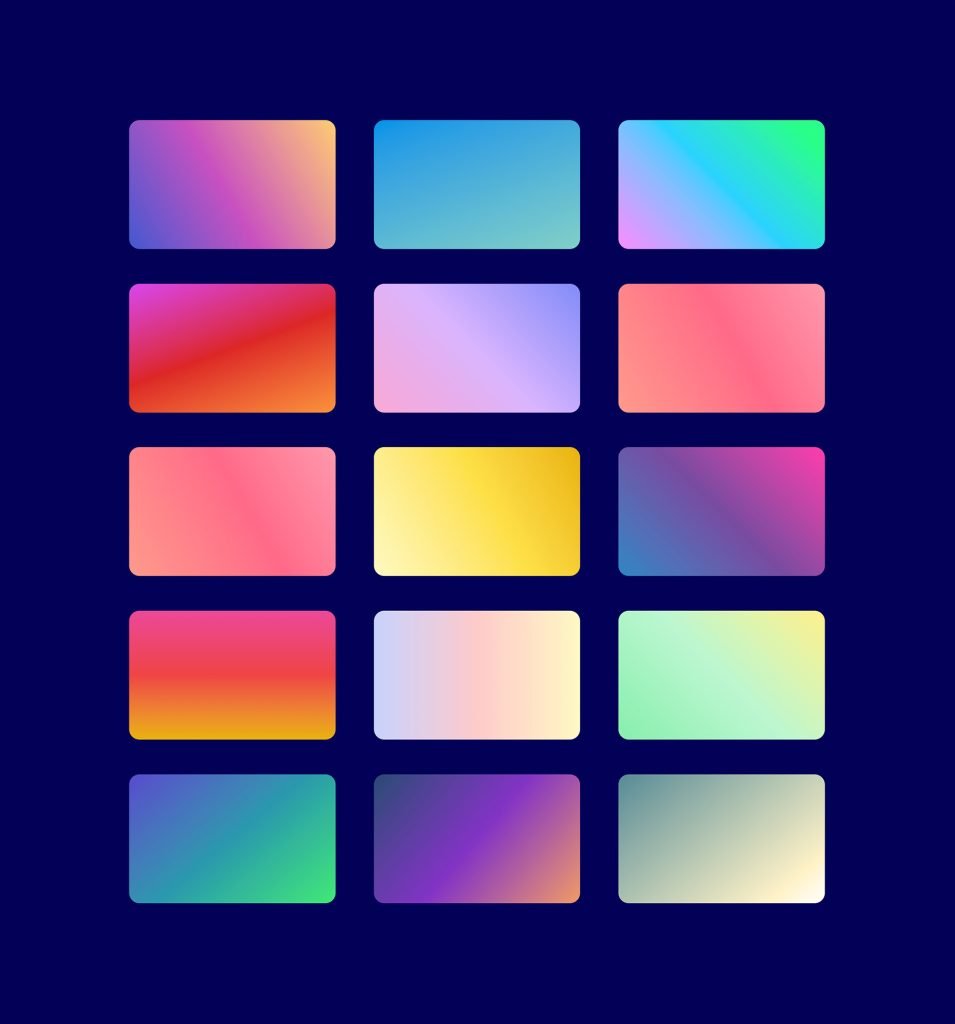
嘗試更多漸變!

漸變生成器可以創建更多顏色和漸變類型,您可以使用這些顏色和漸變類型使這些分層背景設計脫穎而出。 您可以查看我們關於更多背景漸變設計可能性的現場演示。
獲取更多背景蒙版和圖案設計!

如果您想獲得更多關於如何使用背景蒙版和圖案的靈感,請查看這 12 個背景蒙版和圖案設計,免費下載。
最後的想法
令人驚訝的是,使用 Divi 的背景選項創建如此美麗的背景設計是多麼容易。 而且,添加另一層背景設計會成倍增加設計的可能性。 另外,我們甚至沒有提到本教程的設計中也可以使用的第三層。 你能猜出這是什麼?
有關更多信息,請查看我們關於漸變生成器和背景蒙版和圖案的功能發布帖子。 您可能還會發現了解如何使用蒙版和圖案來設計英雄部分很有幫助。
我期待在評論中收到您的來信。
乾杯!
