So entwerfen Sie einen Hintergrund mit zwei Ebenen mit Farbverläufen, Masken und Mustern in Divi
Veröffentlicht: 2022-05-07Wenn Sie einen kreativen Hintergrund für Ihre Website entwerfen möchten, bietet Divi einige leistungsstarke integrierte Designoptionen, die Sie erkunden können. Wir haben Ihnen bereits gezeigt, wie Sie die Hintergrundverläufe, Masken und Muster von Divi mit den Hintergrundoptionen für einen einzelnen Abschnitt kombinieren können. Aber heute gehen wir an die Grenzen des Hintergrunddesigns. In diesem Tutorial zeigen wir Ihnen, wie Sie in Divi Hintergründe mit zwei Ebenen aus Farbverläufen, Masken und Mustern entwerfen. Dies verdoppelt die Anzahl der Hintergrundoptionen für ein einzelnes Hintergrunddesign. Und mit all diesen optionalen Designebenen nehmen die möglichen Designkombinationen exponentiell zu.
In diesem Beitrag zeigen wir Ihnen, wie Sie einen Hintergrund gestalten können mit:
– zwei Masken (eine auf jeder Seite)
– zwei sich überlagernde fortgeschrittene Farbverläufe
– zwei Muster, die mit dem Design verschmelzen
Außerdem zeigen wir, wie einfach und unterhaltsam es sein kann, die Designkombinationen mit ein paar einfachen Klicks zu ändern.
Lassen Sie uns etwas Spaß haben!
Abonnieren Sie unseren Youtube-Kanal
Vorgeschmack
Hier sind einige Beispieldesigns, die wir mit diesem Tutorial erstellen können.


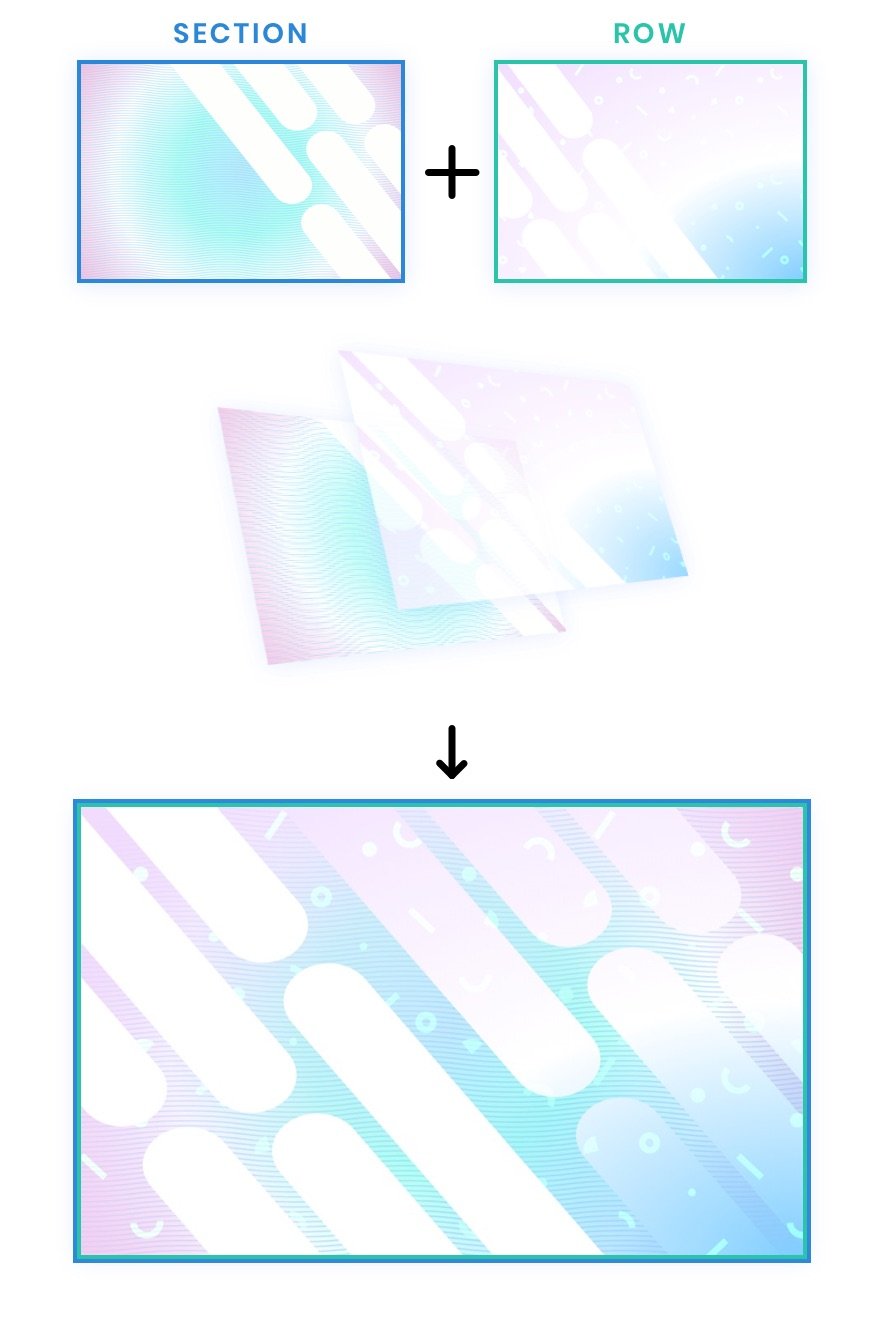
Das Konzept

Das Konzept für dieses Design ist ziemlich einfach. Wir beginnen mit einem Abschnitt, der die integrierten Hintergrunddesignoptionen von Divi enthält (Verlauf, Masken, Muster usw.). Dann erstellen wir eine Reihe, die so positioniert ist, dass sie den Abschnitt vollständig abdeckt (wie eine Überlagerung). Da eine Divi-Reihe auch über die gleichen integrierten Hintergrunddesignoptionen verfügt, haben wir jetzt zwei Ebenen (den Abschnitt und die Reihe) mit Hintergrundoptionen, um einen Hintergrund für unsere Inhalte zu entwerfen.
Laden Sie das Layout KOSTENLOS herunter
Um das Layout-Design aus diesem Tutorial in die Hände zu bekommen, müssen Sie es zuerst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie sich mit dem unten stehenden Formular in unsere Divi Daily-E-Mail-Liste eintragen. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
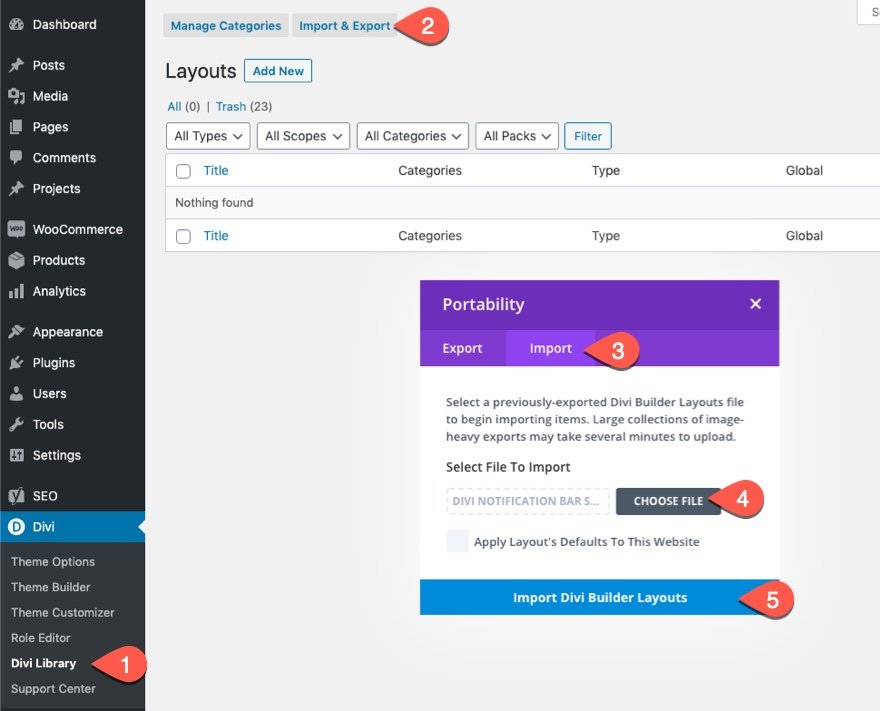
Gehen Sie wie folgt vor, um das Abschnittslayout in Ihre Divi-Bibliothek zu importieren:
- Navigieren Sie zur Divi-Bibliothek.
- Klicken Sie oben auf der Seite auf die Schaltfläche Importieren.
- Wählen Sie im Portabilitäts-Popup die Registerkarte Import aus
- Wählen Sie die Download-Datei von Ihrem Computer aus (stellen Sie sicher, dass Sie die Datei zuerst entpacken und die JSON-Datei verwenden).
- Klicken Sie dann auf die Importschaltfläche.

Anschließend ist das Abschnittslayout in Divi Builder verfügbar.
Kommen wir zum Tutorial, sollen wir?
Was Sie für den Einstieg benötigen
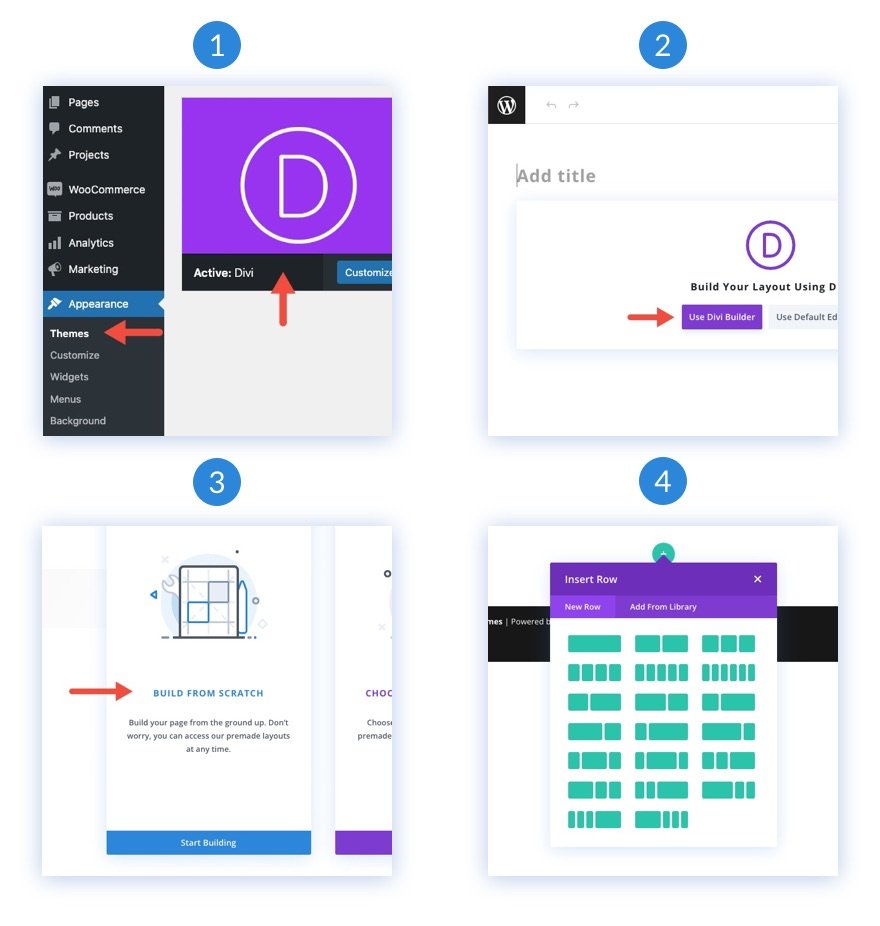
Um zu beginnen, müssen Sie Folgendes tun:
- Falls noch nicht geschehen, installieren und aktivieren Sie das Divi-Design.
- Erstellen Sie eine neue Seite in WordPress und verwenden Sie den Divi Builder, um die Seite im Frontend zu bearbeiten (Visual Builder).
- Wählen Sie die Option „Von Grund auf neu erstellen“.
- Jetzt haben Sie eine leere Leinwand, um mit dem Entwerfen in Divi zu beginnen!

So entwerfen Sie einen Hintergrund mit zwei Ebenen aus Farbverläufen, Masken und Mustern
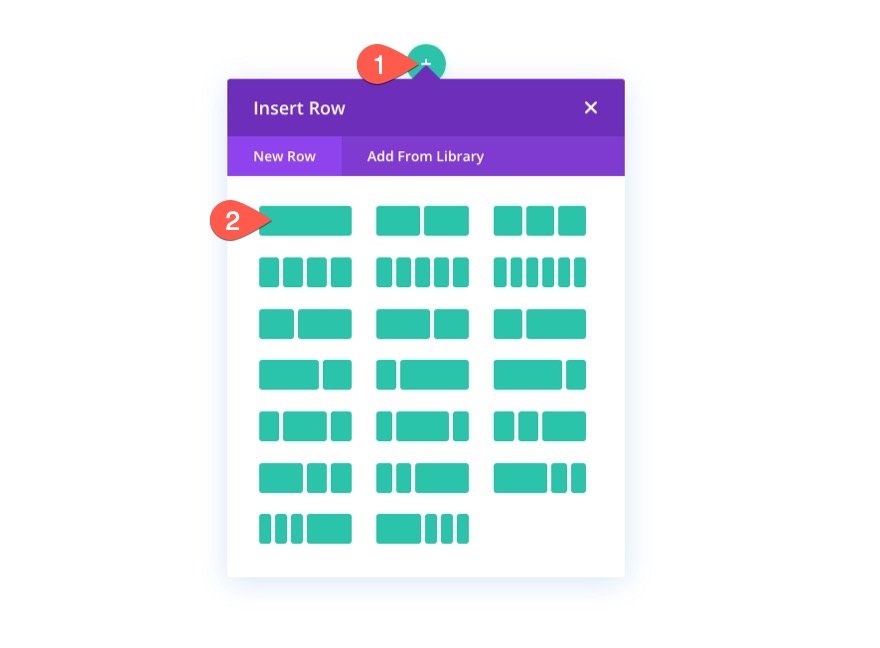
Zeilen zum Abschnitt hinzufügen
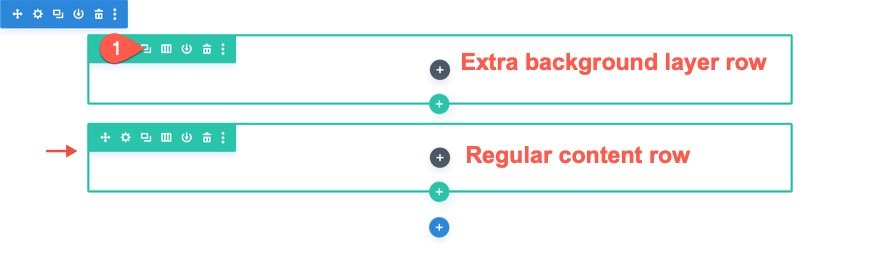
Fügen Sie zu Beginn eine einspaltige Zeile zum vorhandenen Abschnitt im Builder hinzu. Diese Reihe wird schließlich zur zweiten Ebene des Hintergrunddesigns.

Als nächstes duplizieren Sie die gerade erstellte Zeile. Diese zweite (doppelte) Zeile wird wie gewohnt für unsere Inhalte verwendet. Jetzt sollten Sie eine obere Reihe für die zusätzliche Hintergrundebene und eine Reihe für den regulären Inhalt haben.

Wir werden später zu den Reihen zurückkehren. Im Moment beginnen wir mit dem Entwerfen der ersten Ebene unseres Hintergrunddesigns mithilfe des Abschnitts.
Fügen Sie dem Abschnitt vertikalen Abstand hinzu
Damit unser Hintergrunddesign den Browser ausfüllt, müssen wir dem Abschnitt etwas vertikale Höhe hinzufügen. Eine einfache Möglichkeit, dies zu tun, besteht darin, dem Abschnitt einen Wert für die Mindesthöhe hinzuzufügen.
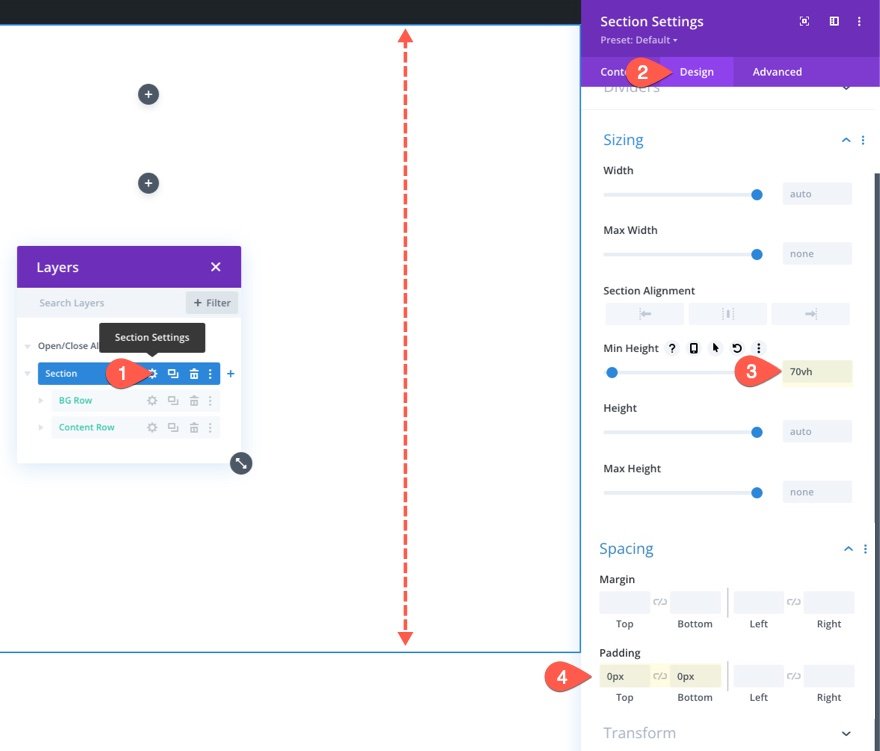
Öffnen Sie die Einstellungen für den Abschnitt. Aktualisieren Sie auf der Registerkarte Design die Höhe und Polsterung wie folgt:
- Mindesthöhe: 70 vh
- Polsterung: 0 Pixel oben, 0 Pixel unten

Erstellen Sie das Abschnittshintergrunddesign (die erste Ebene)
Jetzt, da wir unsere Abschnittshöhe festgelegt haben, haben wir unsere Leinwand, um unsere erste Hintergrunddesignebene zu erstellen. Divi bietet viele Optionen zum Gestalten von Hintergründen. In diesem Tutorial konzentrieren wir uns auf Hintergrundverläufe, Masken und Muster.
Entwerfen Sie einen Hintergrundverlauf für den Abschnitt
Für unser erstes Hintergrunddesignelement können wir dem Abschnitt einen benutzerdefinierten Hintergrundverlauf hinzufügen. Für diesen Farbverlauf fügen wir 4 Farbverlaufsstopps hinzu, die ziemlich gleichmäßig verteilt sind. Diese 4 Farben erzeugen einen schönen mehrfarbigen Farbverlauf für die erste Ebene unseres Hintergrunddesigns.
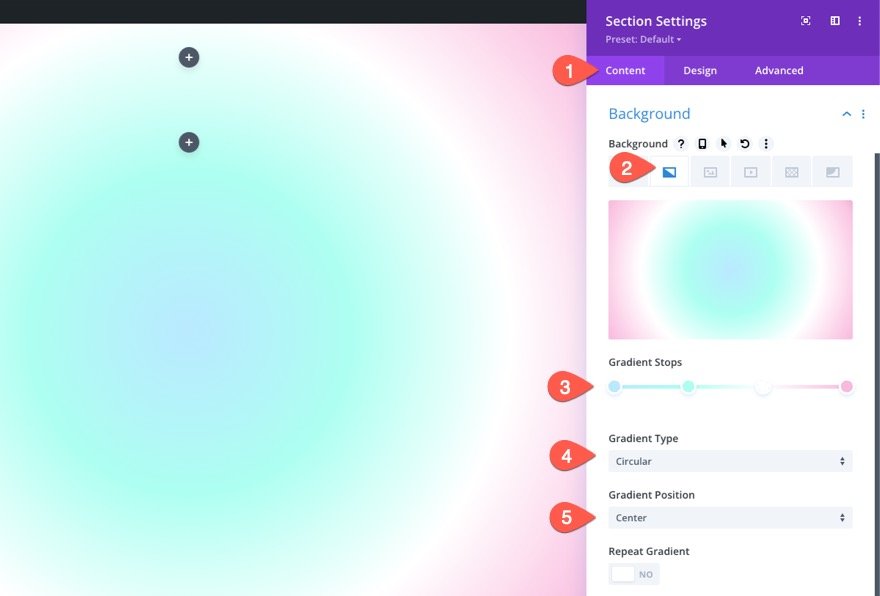
Um die ersten Gradientenstopps hinzuzufügen, stellen Sie sicher, dass Sie die Abschnittseinstellungen auf der Registerkarte Inhalt geöffnet haben. Wählen Sie dann die Registerkarte Verlauf und klicken Sie auf , um einen neuen Verlauf hinzuzufügen. Dadurch werden zwei Standardverlaufsfarben hinzugefügt. Beginnend mit dem ersten Farbverlaufsstopp auf der linken Seite, aktualisieren/fügen Sie die folgenden Farbverlaufsstopps mit einer Farbe und einer Position wie folgt hinzu:
Gradientenstopp Nr. 1
- Verlaufsstoppfarbe: #bae9ff
- Gradienten-Stopp-Position: 0 %
Gradientenstopp Nr. 2
- Verlaufsstoppfarbe: #adfff1
- Gradientenstoppposition: 32 %
Gradientenstopp Nr. 3
- Verlaufsstoppfarbe: #ffffff
- Gradienten-Stopp-Position: 64 %
Gradientenstopp Nr. 4
- Verlaufsstoppfarbe: #f9b8dd
- Gradienten-Stopp-Position: 100 %
Aktualisieren Sie dann den Verlaufstyp und die Position:
- Verlaufstyp: Kreisförmig
- Verlaufsposition: Mitte

Erstellen Sie ein Hintergrundmuster für den Abschnitt
Jetzt, da unser Hintergrundverlauf fertig ist, können wir ein Hintergrundmuster hinzufügen, um das Design zu ergänzen. In diesem Beispiel erstellen wir ein subtiles Muster mit dem Wellenmuster.
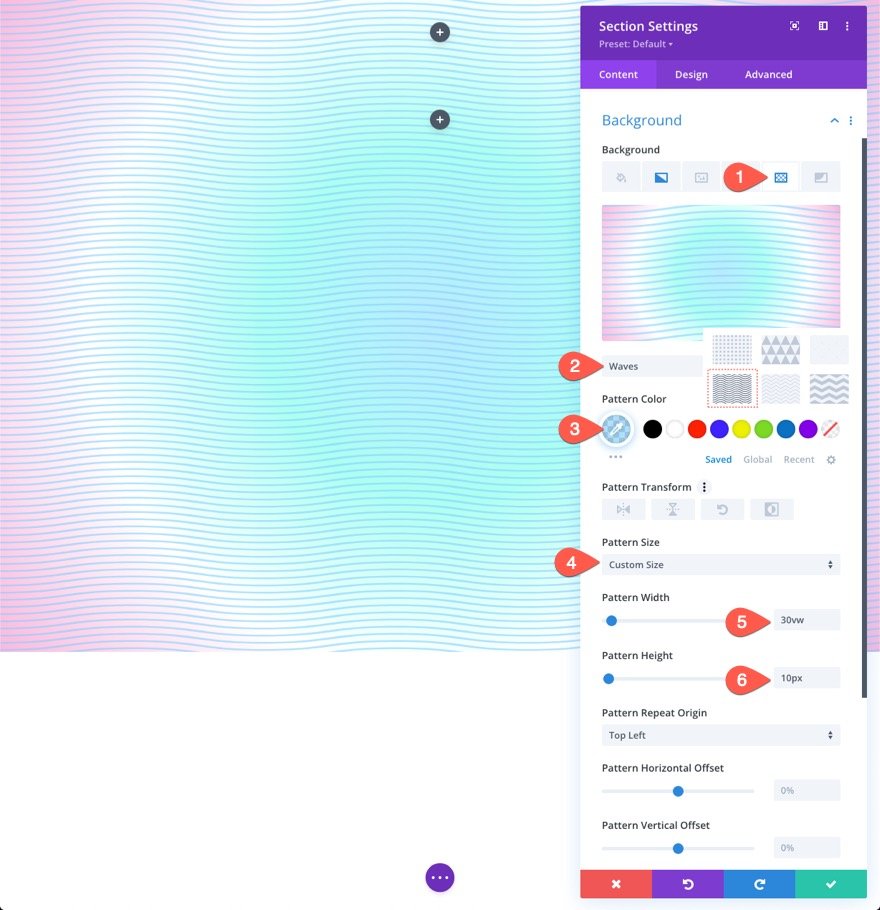
Aktualisieren Sie auf der Registerkarte Muster Folgendes:
- Hintergrundmuster: Wellen
- Musterfarbe: rgba (127,206,255,0,59)
- Mustergröße: Benutzerdefinierte Größe
- Musterbreite: 30vw
- Musterhöhe: 10px


TIPP: Bei Hintergrundmustern ist es im Allgemeinen besser, es dezent zu halten. Versuchen Sie, benutzerdefinierte Größen für kleinere Muster zu verwenden, und verringern Sie dann die Deckkraft der Farbe. Das heißt, haben Sie keine Angst, über den Tellerrand hinaus zu denken.
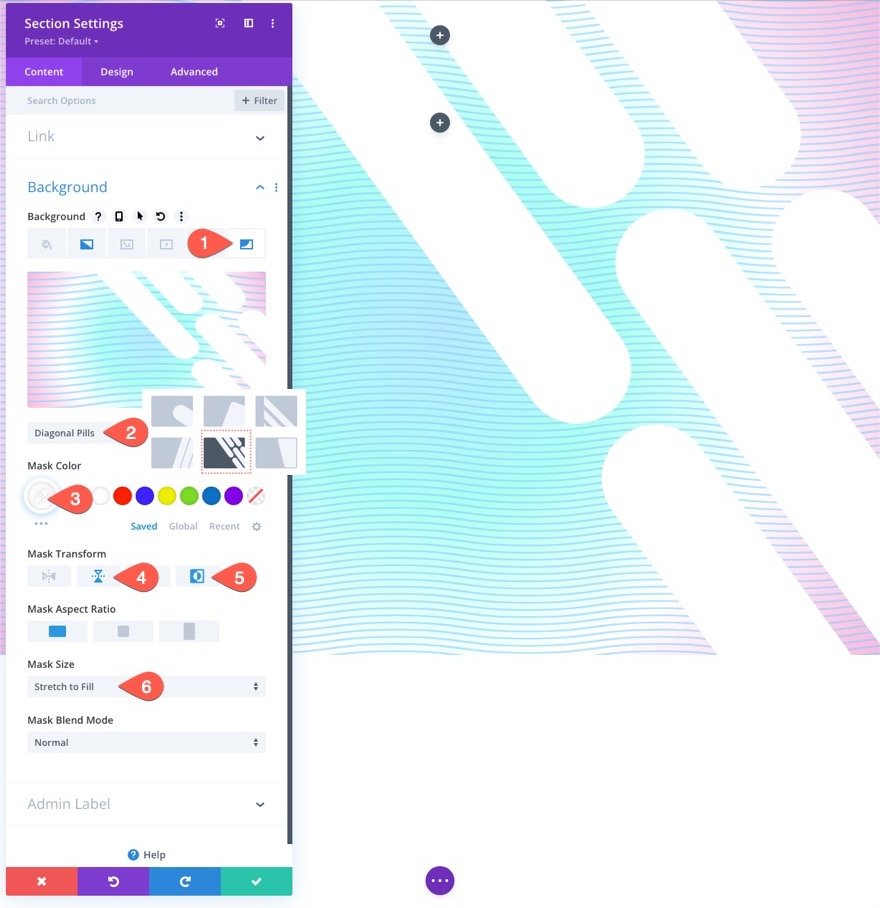
Erstellen Sie eine Hintergrundmaske für den Abschnitt
Wenn unser Hintergrundmuster vorhanden ist, können wir eine Hintergrundmaske hinzufügen, um unser Hintergrunddesign für die erste Ebene zu vervollständigen. Es gibt eine Reihe von Optionen und Variationen zur Auswahl. In diesem Beispiel verwenden wir die Diagonal Pills- Maske.
Aktualisieren Sie auf der Registerkarte Masken Folgendes:
- Maske: Diagonale Pillen
- Maskenfarbe: #ffffff
- Maskentransformation: Vertikales Spiegeln, Invertieren
- Maskengröße: Zum Füllen dehnen

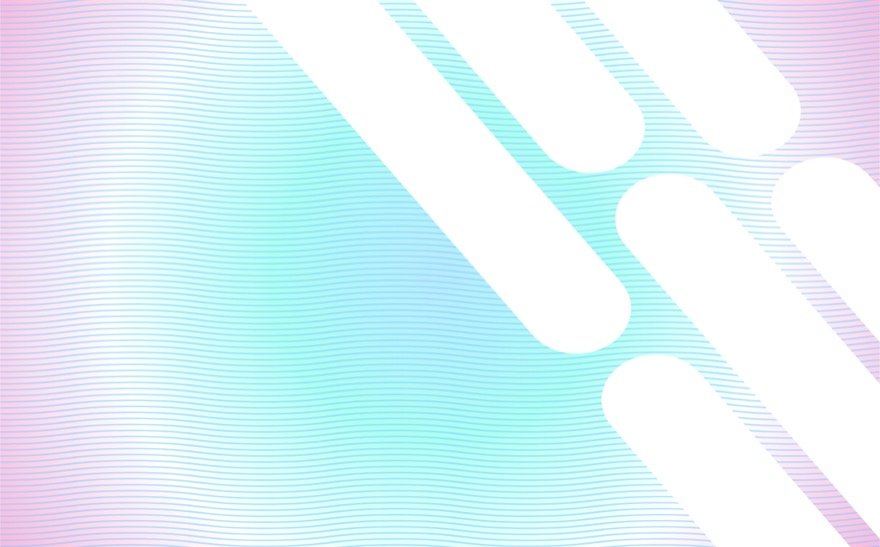
Hier das bisherige Ergebnis…

Positionieren Sie die Zeile als zweite Ebene
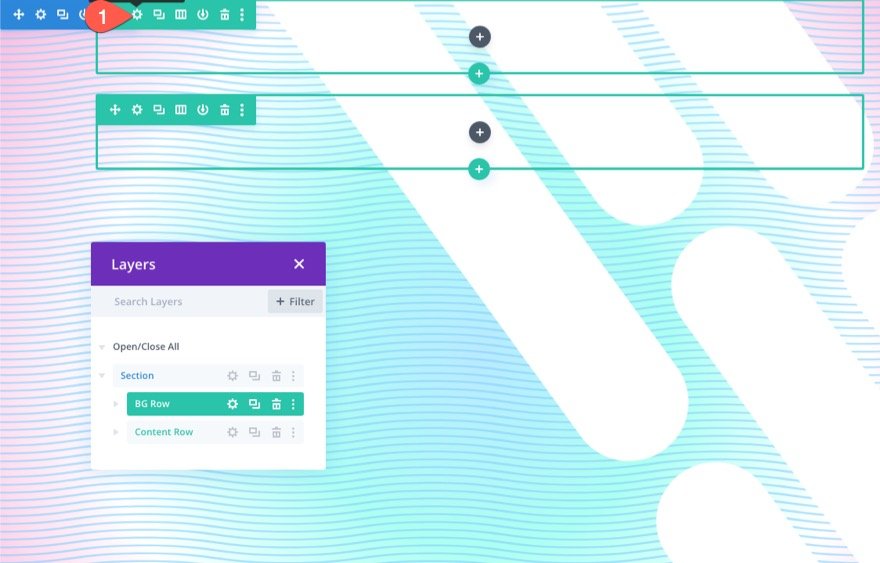
Jetzt, da unser Hintergrunddesign für den Abschnitt fertig ist, können wir die zweite Ebene mithilfe der zuvor erstellten Zeile hinzufügen. Um die Zeile zu bearbeiten, klicken Sie auf das Zahnradsymbol der obersten Zeile im Abschnitt.

Es ist wichtig, die oberste Zeile zu verwenden, damit das Hintergrunddesign nicht die andere Zeile überlagert, die für unseren Inhalt bestimmt ist (eine einfache Möglichkeit, den Umgang mit dem Z-Index zu vermeiden).
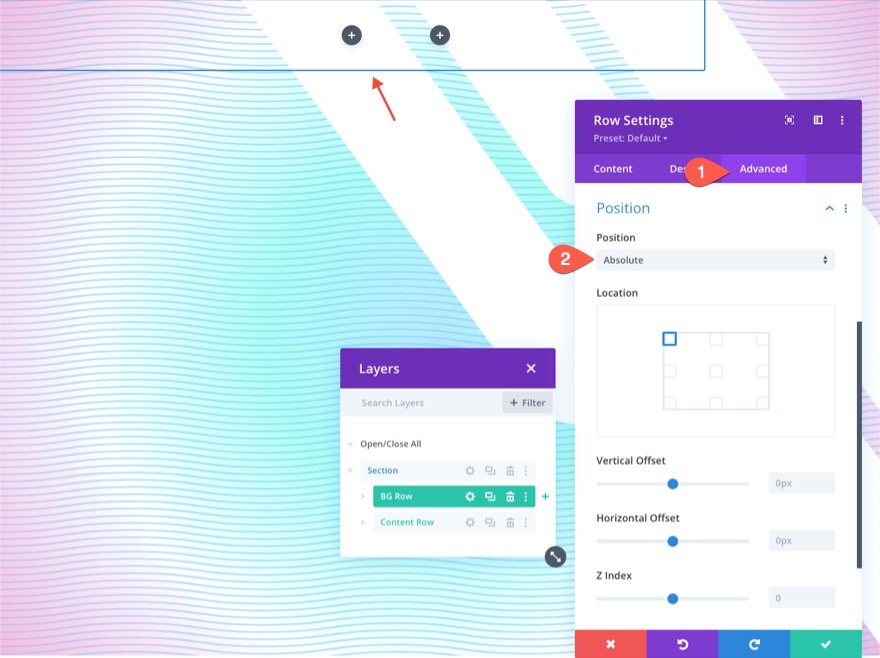
Aktualisieren Sie auf der Registerkarte Erweitert Folgendes:
- Position: Absolut

Dadurch kann die Zeile über dem Abschnitt sitzen (oder ihn überlagern), ohne tatsächlich Platz im Dokument einzunehmen. Jetzt müssen wir nur noch die Höhe und Breite aktualisieren, sodass sie die volle Breite und Höhe des Abschnitts umfassen. Dadurch wird die benötigte Überlagerung und unsere zweite Ebene des Hintergrunddesigns erstellt.
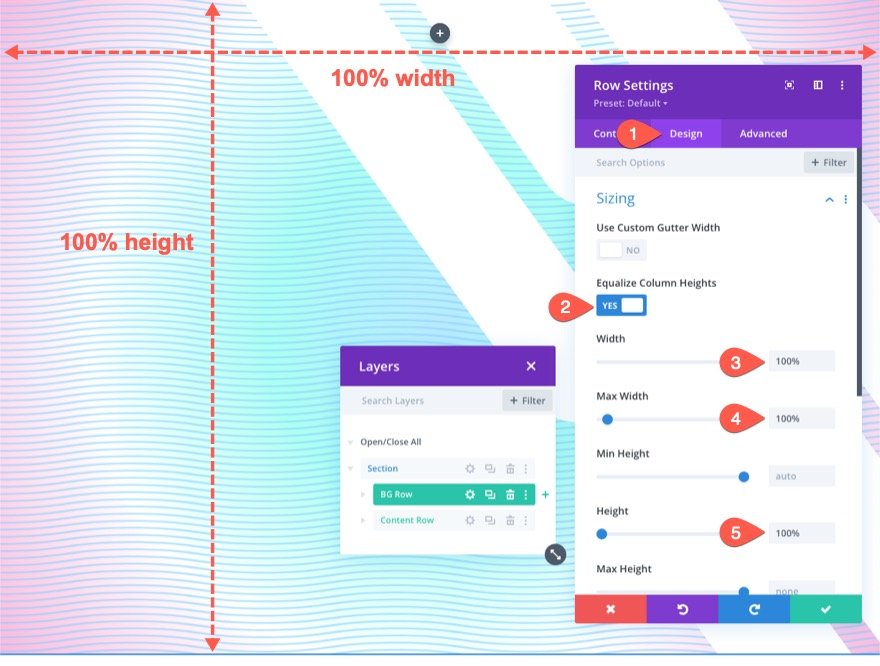
Aktualisieren Sie auf der Registerkarte Design die Größenoptionen wie folgt:
- Spaltenhöhen ausgleichen: JA
- Breite: 100 %
- Maximale Breite: 100 %
- Höhe: 100 %

Achten Sie darauf, auch die Polsterung aus der Reihe herauszunehmen.
- Polsterung: 0 Pixel oben, 0 Pixel unten

Erstellen Sie das Zeilenhintergrunddesign (die zweite Ebene des Designs)
Jetzt können Sie die Zeile möglicherweise nicht sehen, aber sie überlagert jetzt perfekt den gesamten Bereichshintergrund. Dies gibt uns unsere zweite Ebene und eine weitere leere Leinwand, um unser Design zu vervollständigen.
Entwerfen Sie einen Hintergrundverlauf für die Zeile
Da dies unser Verlauf der zweiten Ebene ist, ist es wichtig, dass wir transparente (oder halbtransparente) Farbstopps verwenden, damit die Verlaufsfarben der ersten Ebene in bestimmten Bereichen sichtbar bleiben. Auf diese Weise können Sie eine einzigartigere Mischung von Farben erstellen, die mit nur einer Verlaufsebene nicht möglich ist.
Für diesen Farbverlauf fügen wir 3 Farbverlaufsstopps hinzu, die ziemlich gleichmäßig verteilt sind. Der mittlere Verlaufsstopp ist transparent, um das Verlaufsdesign der ersten Ebene sichtbar zu machen. Zusammen ergänzen diese subtilen Farben den Farbverlauf in der ersten Schicht gut.
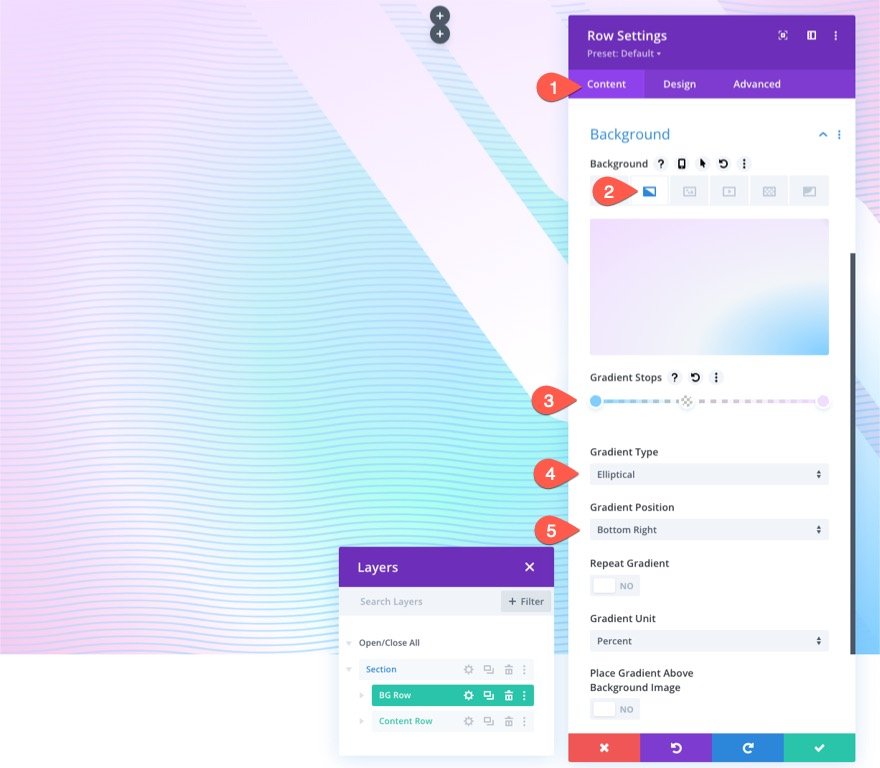
Um die ersten Gradientenstopps hinzuzufügen, stellen Sie sicher, dass Sie die Abschnittseinstellungen auf der Registerkarte Inhalt geöffnet haben. Wählen Sie dann die Registerkarte Verlauf und klicken Sie auf , um einen neuen Verlauf hinzuzufügen. Dadurch werden zwei Standardverlaufsfarben hinzugefügt. Beginnend mit dem ersten Farbverlaufsstopp auf der linken Seite, aktualisieren/fügen Sie die folgenden Farbverlaufsstopps mit einer Farbe und einer Position wie folgt hinzu:
Gradientenstopp Nr. 1
- Verlaufsstoppfarbe: #7ffeff
- Gradienten-Stopp-Position: 0 %
Gradientenstopp Nr. 2
- Verlaufsstoppfarbe: transparent
- Steigungsstoppposition: 40 %
Gradientenstopp Nr. 3
- Verlaufsstoppfarbe: #f1ddff
- Gradienten-Stopp-Position: 100 %
Aktualisieren Sie dann den Verlaufstyp und die Position:
- Verlaufstyp: Elliptisch
- Verlaufsposition: Unten rechts

Erstellen Sie ein Hintergrundmuster für den Abschnitt
Jetzt, da unser Farbverlauf der zweiten Ebene vorhanden ist, können wir ein Hintergrundmuster hinzufügen, um das Design zu ergänzen. Für unser Muster der zweiten Ebene verwenden wir das Konfetti-Muster.
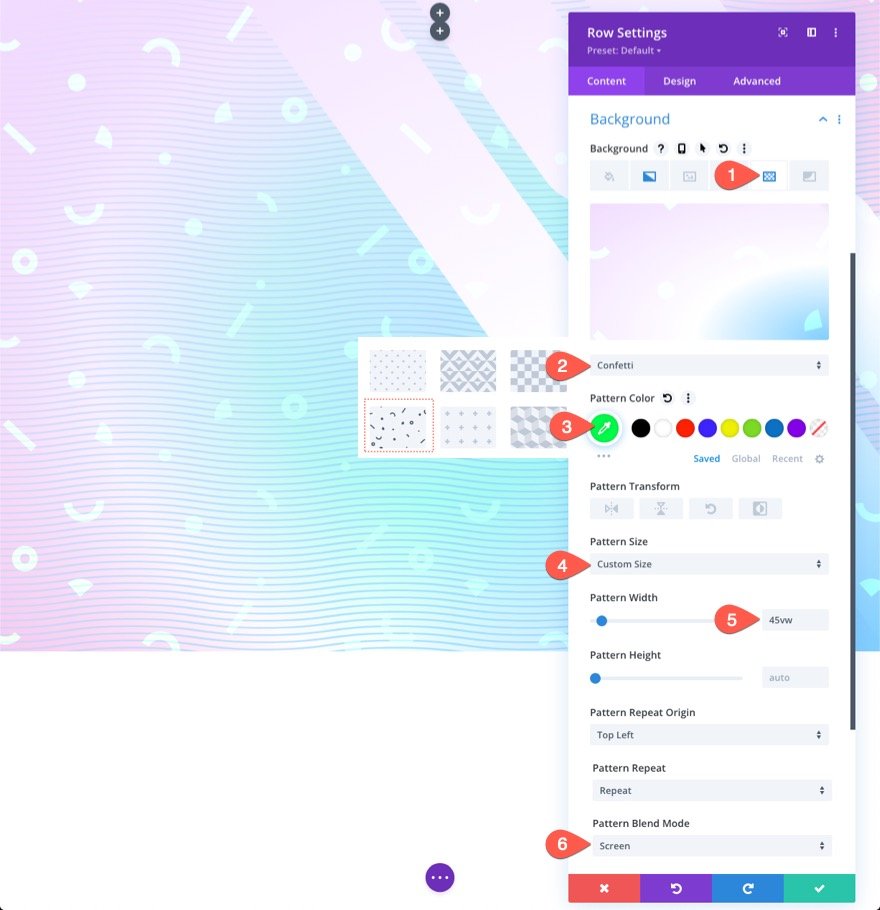
Aktualisieren Sie auf der Registerkarte Muster Folgendes:
- Hintergrundmuster: Konfetti
- Musterfarbe: #00ff4c
- Mustergröße: Benutzerdefinierte Größe
- Musterbreite: 45vw
- Mustermischmodus: Bildschirm

Dieses Muster verwendet den Bildschirm-Mischmodus für eine helle Version der Musterfarbe, die mit den dahinter liegenden Verlaufsfarben gemischt wird. Es verbessert das Design und macht das Muster subtiler.
Erstellen Sie eine Hintergrundmaske für die Zeile
Wenn unser zweites Ebenenmuster vorhanden ist, können wir eine zweite Ebenenmaske hinzufügen, um unser zweischichtiges Hintergrunddesign zu vervollständigen. Für die Maske der zweiten Ebene verwenden wir dieselbe Diagonal Pills -Maske invertiert und horizontal gespiegelt, sodass sie auf der linken Seite des Abschnitts neben der Maske in der ersten Ebene erscheint.
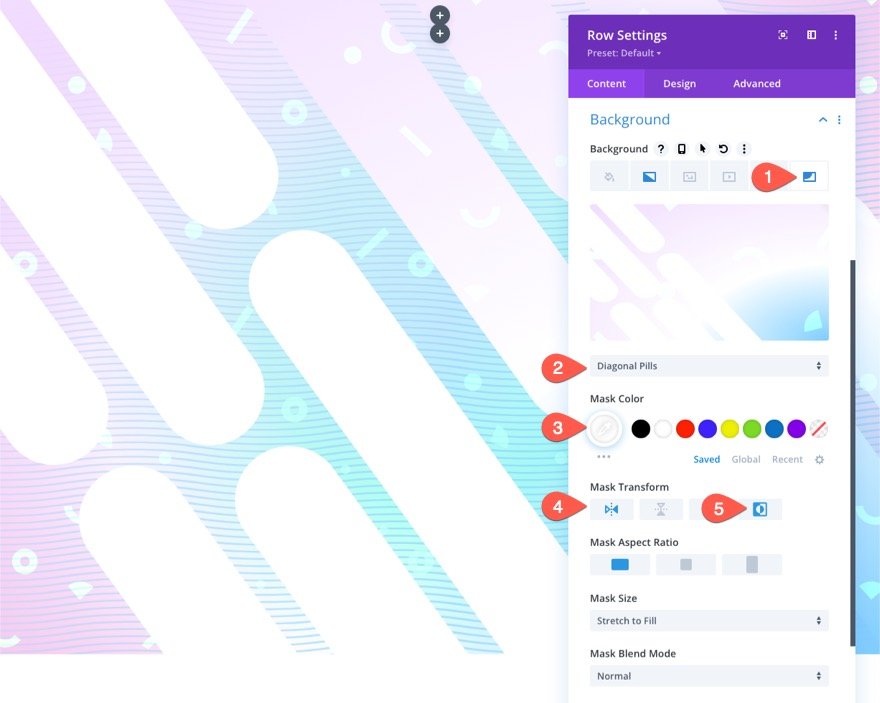
Aktualisieren Sie auf der Registerkarte Masken Folgendes:
- Maske: Diagonale Pillen
- Maskenfarbe: #ffffff
- Maskentransformation: Horizontal spiegeln, Invertieren

Hier das bisherige Ergebnis…

Die zwei Schichten (vorher und nachher)
Hier ist eine kurze Illustration, wie die erste Schicht aussieht, bevor die zweite Schicht aufgetragen wird.
Fügen Sie die Überschrift hinzu
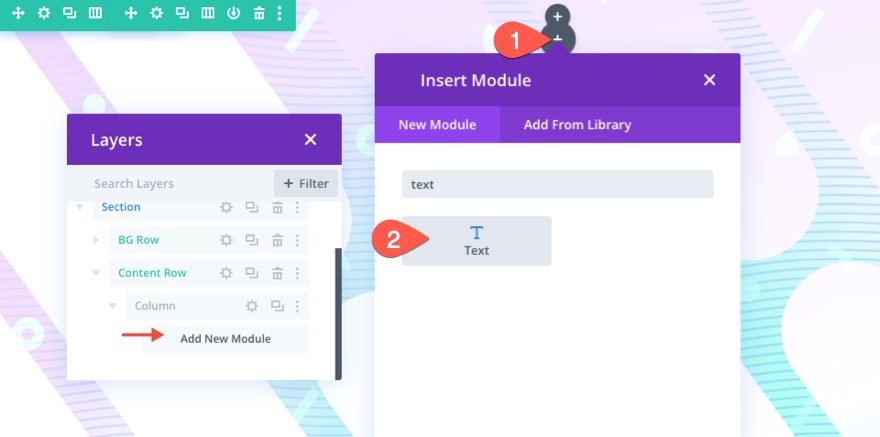
Fügen Sie in der Zeile, die wir für unseren Inhalt gespeichert haben, einen Textbaustein für Ihre Hauptüberschrift hinzu.

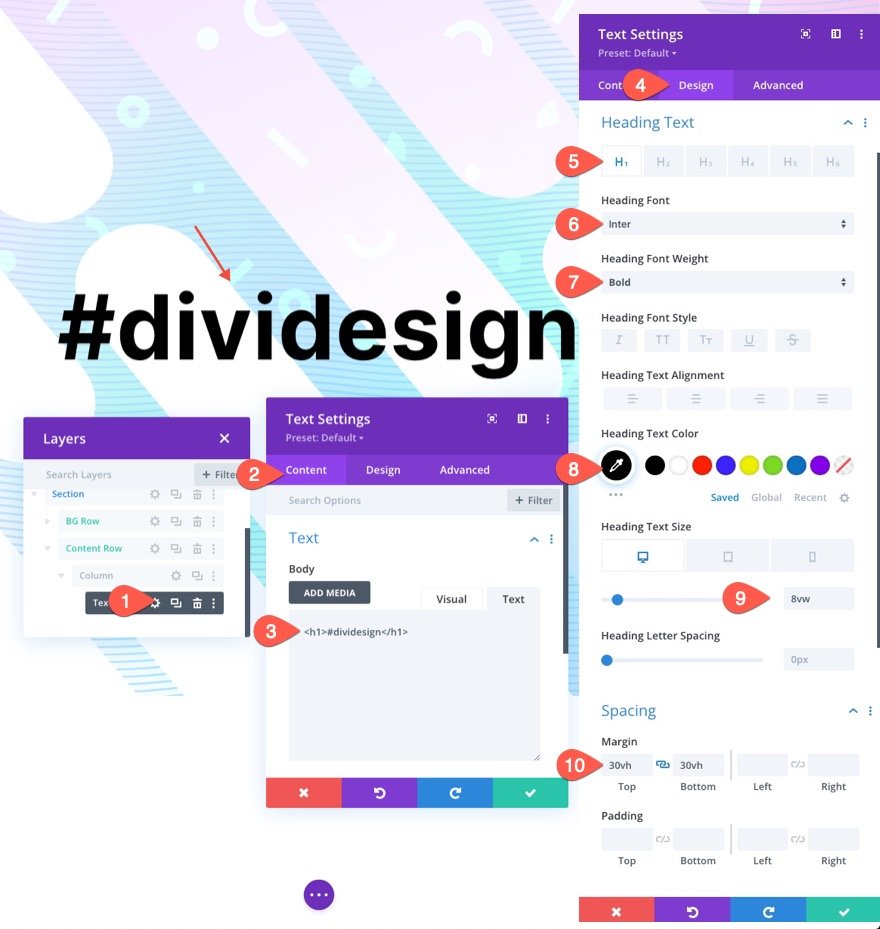
Öffnen Sie dann die Textbausteineinstellungen und aktualisieren Sie Folgendes:
- Haupttext: [Überschrift mit H1-Tag hinzufügen]
- Überschrift Schriftart: Inter
- Schriftstärke der Überschrift: Fett
- Textfarbe der Überschrift: #000000
- Textgröße der Überschrift: 8vw (Desktop), 62px (Tablet), 32px (Telefon)
- Rand: 30vh oben, 30vh unten

Endergebnis
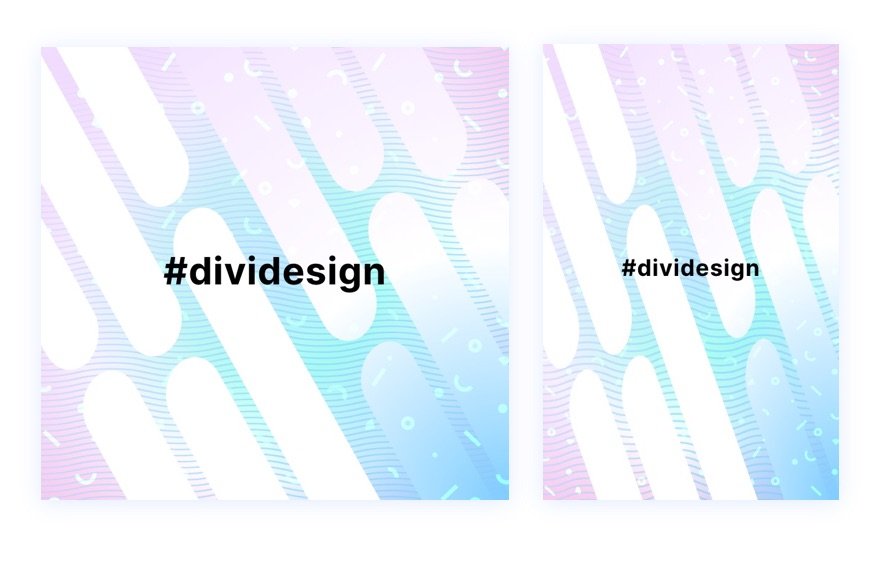
Werfen wir einen Blick auf das Endergebnis unseres Designs auf Desktop- und Mobilgeräten.


Ändern Sie es!
Für ein anderes Aussehen können Sie auf jeder Ebene verschiedene Masken und Muster ausprobieren.
Hier sind ein paar Beispiele.

Probieren Sie mehr Farbverläufe aus!

Der Verlaufsgenerator kann so viele weitere Farben und Verlaufstypen erstellen, die Sie verwenden können, um diese mehrschichtigen Hintergrunddesigns hervorzuheben. Sie können sich unsere Live-Demos mit weiteren Gestaltungsmöglichkeiten für Hintergrundverläufe ansehen.
Holen Sie sich mehr Hintergrundmasken- und Musterdesigns!

Wenn Sie mehr Inspiration für die Verwendung von Hintergrundmasken und -mustern wünschen, sehen Sie sich diese 12 Designs für Hintergrundmasken und -muster kostenlos zum Download an.
Abschließende Gedanken
Es ist erstaunlich, wie einfach es ist, mit den Hintergrundoptionen von Divi so schöne Hintergrunddesigns zu erstellen. Und das Hinzufügen einer weiteren Ebene des Hintergrunddesigns erhöht die Designmöglichkeiten exponentiell. Außerdem haben wir die dritte Ebene nicht einmal erwähnt, die auch im Design dieses Tutorials verfügbar ist. Errätst du was es ist?
Weitere Informationen finden Sie in unseren Feature-Release-Beiträgen zum Verlaufsgenerator sowie zu Hintergrundmasken und -mustern. Möglicherweise ist es auch hilfreich zu wissen, wie Masken und Muster zum Entwerfen eines Heldenbereichs verwendet werden.
Ich freue mich darauf, von dir in den Kommentaren zu hören.
Beifall!
