Jak zaprojektować tło z dwiema warstwami gradientów, masek i wzorów w Divi
Opublikowany: 2022-05-07Jeśli chcesz zaprojektować kreatywne tło dla swojej witryny, Divi ma do odkrycia kilka potężnych wbudowanych opcji projektowych. Pokazaliśmy już, jak połączyć gradienty tła, maski i wzory Divi, korzystając z opcji tła dla pojedynczej sekcji. Ale dzisiaj przesuwamy granice projektowania tła. W tym samouczku pokażemy, jak projektować tła z dwiema warstwami gradientów, masek i wzorów w Divi. Podwaja to liczbę opcji tła dla pojedynczego projektu tła. A dzięki tym wszystkim opcjonalnym warstwom projektowym możliwe kombinacje projektowe rosną wykładniczo.
W tym poście pokażemy, jak zaprojektować tło za pomocą:
– dwie maski (po jednej z każdej strony)
– dwa nakładające się zaawansowane gradienty
– dwa wzory, które komponują się z designem
Ponadto zademonstrujemy, jak łatwe i przyjemne może być zmienianie kombinacji projektów za pomocą kilku prostych kliknięć.
Zabawmy się!
Subskrybuj nasz kanał YouTube
zapowiedź
Oto kilka przykładowych projektów, które możemy zbudować za pomocą tego samouczka.


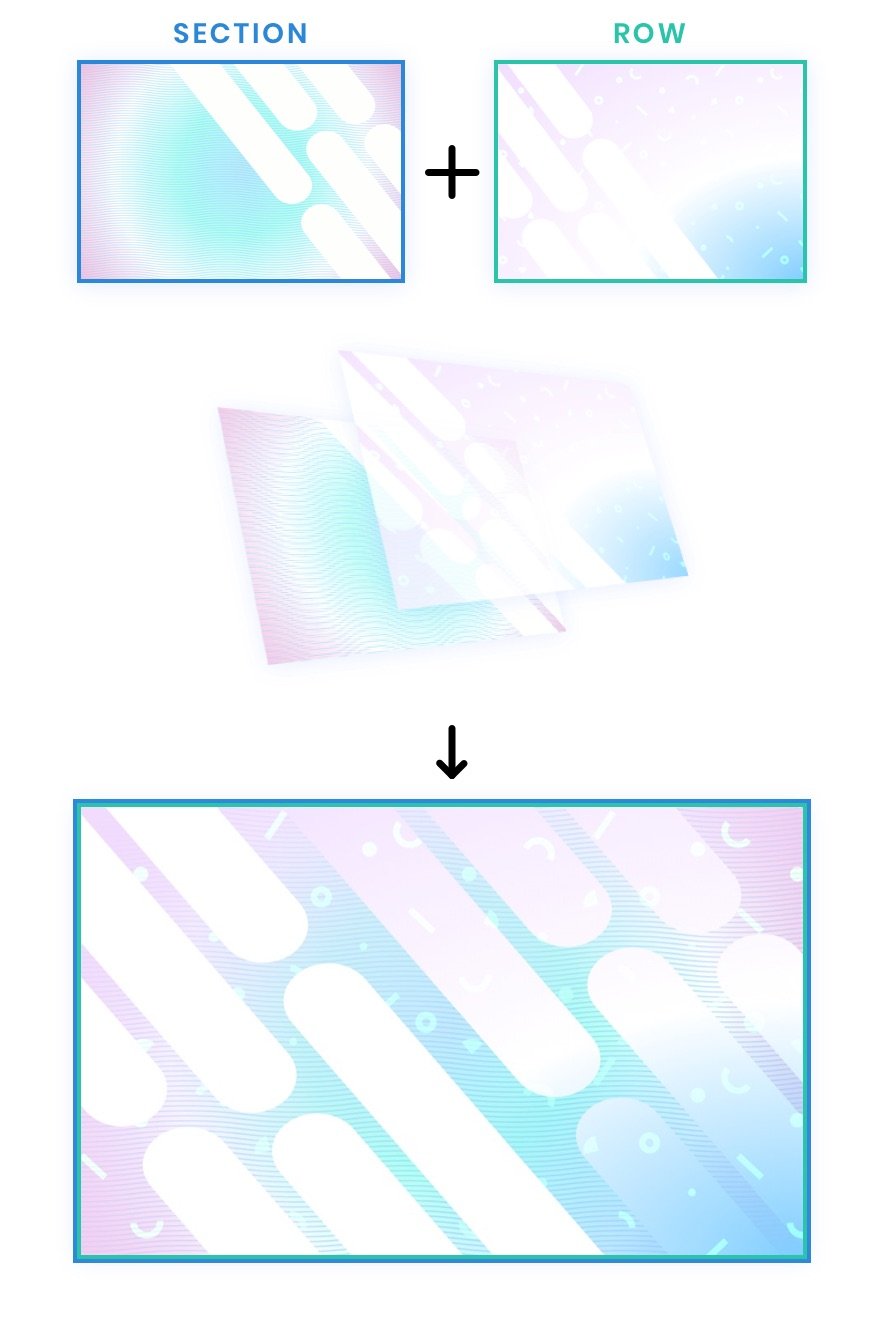
Koncepcja

Koncepcja tego projektu jest dość prosta. Zaczynamy od sekcji, która ma wbudowane opcje projektowania tła Divi (gradient, maski, wzory itp.). Następnie tworzymy wiersz, który jest ustawiony tak, aby całkowicie zakrywał sekcję (jak nakładka). Ponieważ wiersz Divi ma również te same wbudowane opcje projektowania tła, mamy teraz dwie warstwy (sekcję i wiersz) opcji tła, aby zaprojektować tło dla naszej treści.
Pobierz układ za DARMO
Aby położyć swoje ręce na projekcie układu z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
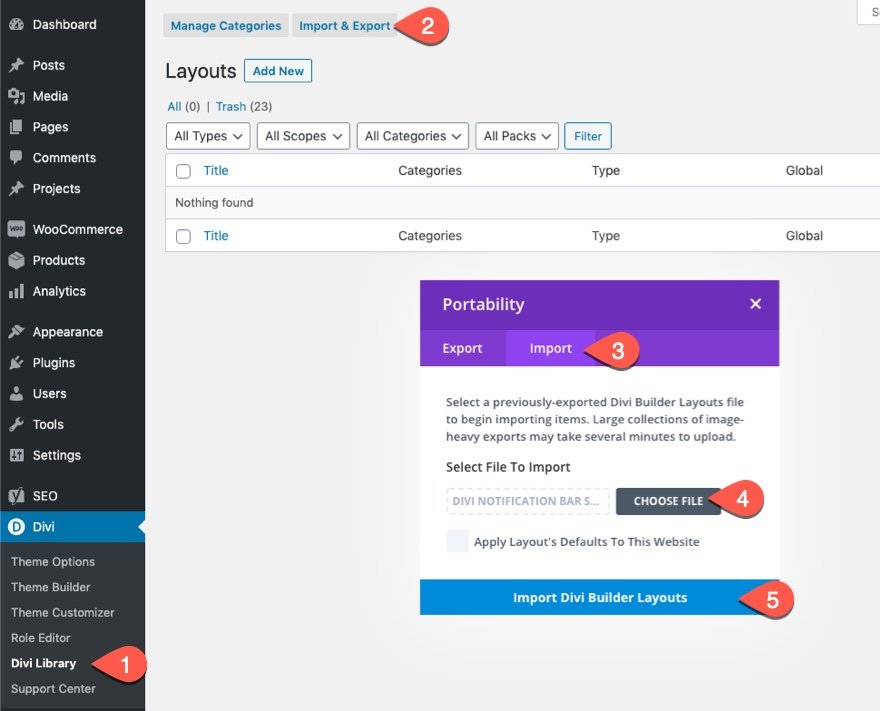
Aby zaimportować układ sekcji do biblioteki Divi, wykonaj następujące czynności:
- Przejdź do Biblioteki Divi.
- Kliknij przycisk Importuj u góry strony.
- W wyskakującym okienku przenoszenia wybierz kartę importu
- Wybierz plik do pobrania z komputera (najpierw rozpakuj plik i użyj pliku JSON).
- Następnie kliknij przycisk importu.

Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć
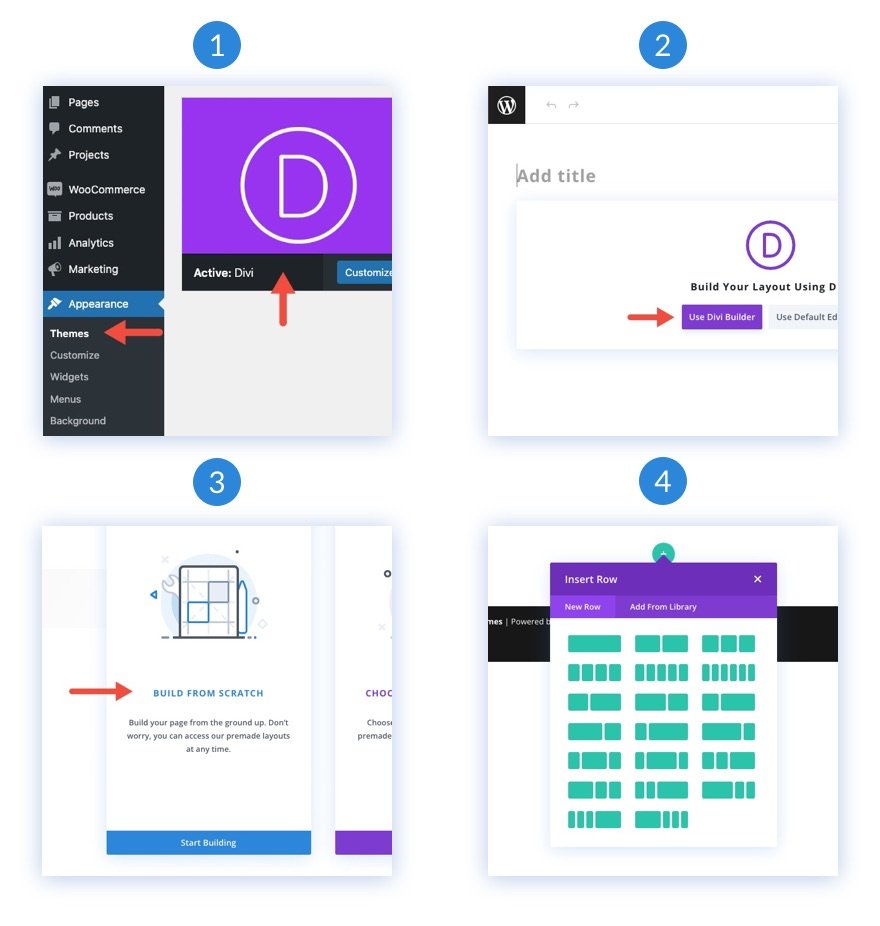
Aby rozpocząć, musisz wykonać następujące czynności:
- Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj motyw Divi.
- Utwórz nową stronę w WordPress i użyj Divi Builder, aby edytować stronę w interfejsie (konstruktor wizualny).
- Wybierz opcję „Buduj od podstaw”.
- Teraz masz puste płótno, aby rozpocząć projektowanie w Divi!

Jak zaprojektować tło z dwiema warstwami gradientów, masek i wzorów
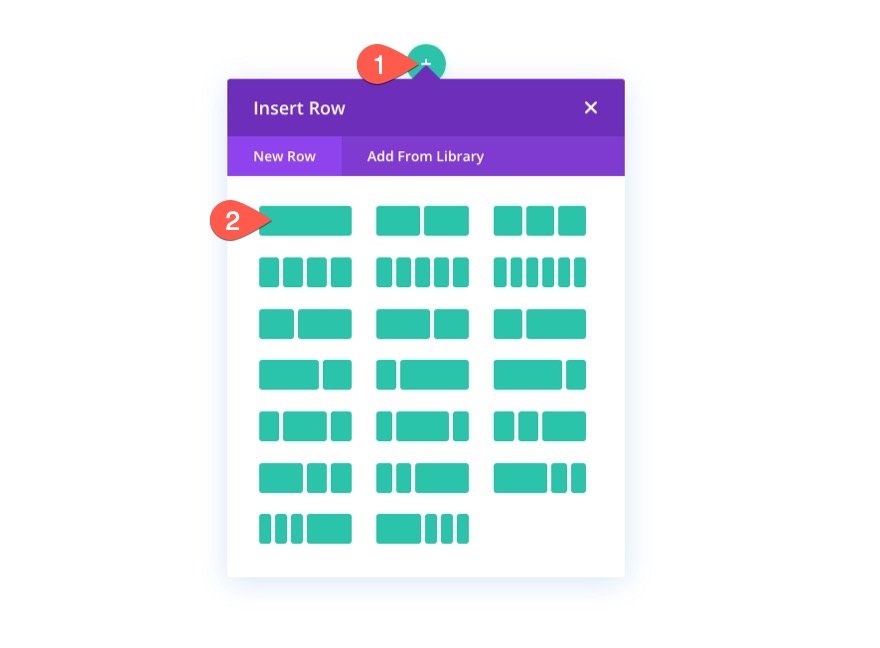
Dodaj wiersze do sekcji
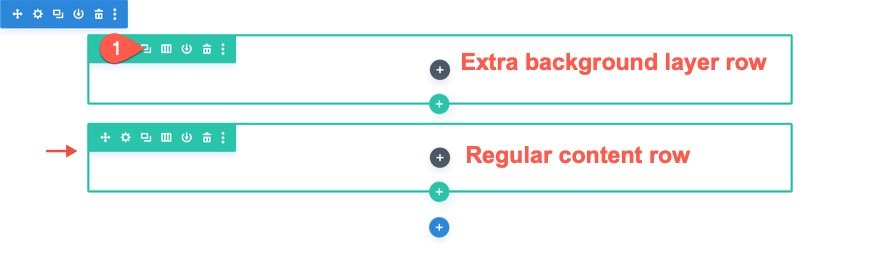
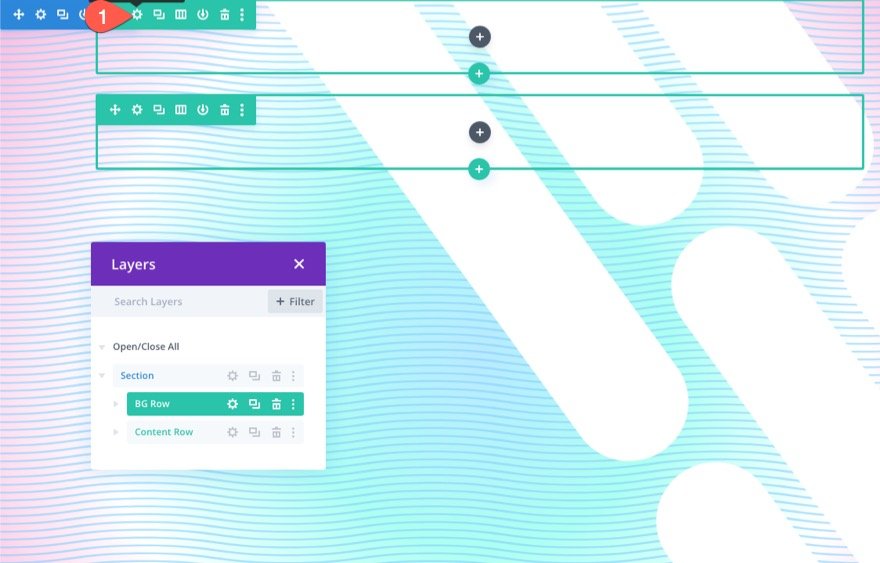
Aby rozpocząć, dodaj wiersz z jedną kolumną do istniejącej sekcji w kreatorze. Ten wiersz ostatecznie stanie się drugą warstwą projektu tła.

Następnie zduplikuj właśnie utworzony wiersz. Ten drugi (zduplikowany) wiersz będzie używany dla naszych treści, tak jak zwykle. Teraz powinieneś mieć jeden górny wiersz na dodatkową warstwę tła i jeden wiersz na zwykłą zawartość.

Wrócimy do wierszy później. Na razie zaczniemy projektować pierwszą warstwę naszego projektu tła za pomocą sekcji.
Dodaj odstępy w pionie do przekroju
Aby nasz projekt tła wypełniał przeglądarkę, musimy dodać do sekcji pewną wysokość w pionie. Prostym sposobem na to jest dodanie minimalnej wartości wysokości do przekroju.
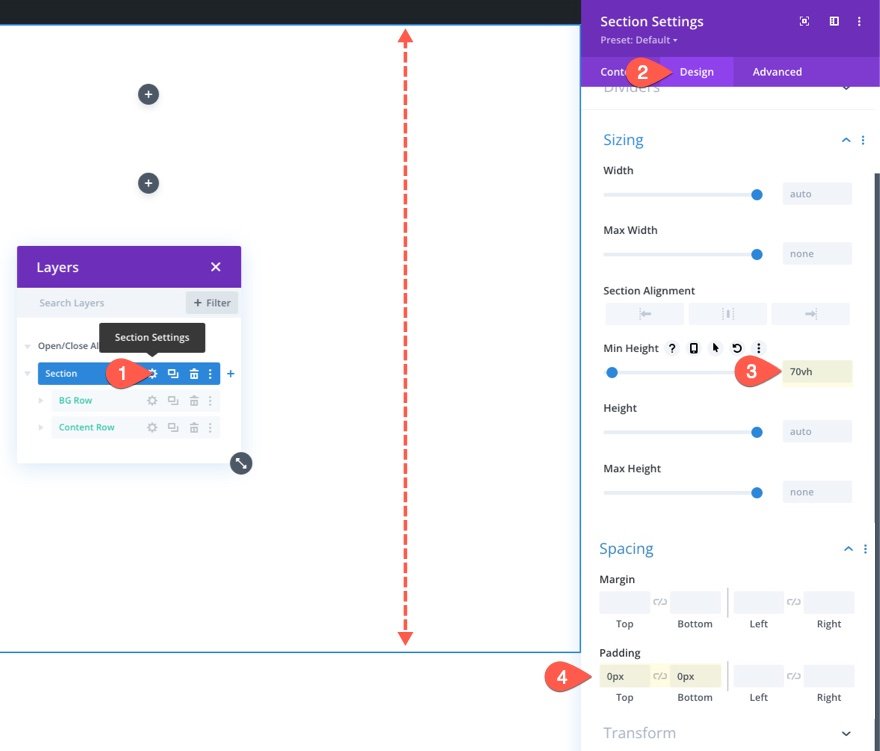
Otwórz ustawienia sekcji. Na karcie projektu zaktualizuj wysokość i wypełnienie w następujący sposób:
- Minimalna wysokość: 70vh
- Padding: 0px na górze, 0px na dole

Utwórz projekt tła przekroju (pierwsza warstwa)
Teraz, gdy mamy już ustaloną wysokość sekcji, mamy płótno do stworzenia naszej pierwszej warstwy projektu tła. Divi ma wiele dostępnych opcji projektowania teł. W tym samouczku skoncentrujemy się na gradientach tła, maskach i wzorach.
Zaprojektuj gradient tła dla sekcji
Dla naszego pierwszego elementu projektu tła możemy dodać do sekcji niestandardowy gradient tła. Do tego gradientu dodamy 4 stopnie gradientu, które są rozmieszczone dość równomiernie. Te 4 kolory stworzą piękny wielokolorowy gradient dla pierwszej warstwy naszego projektu tła.
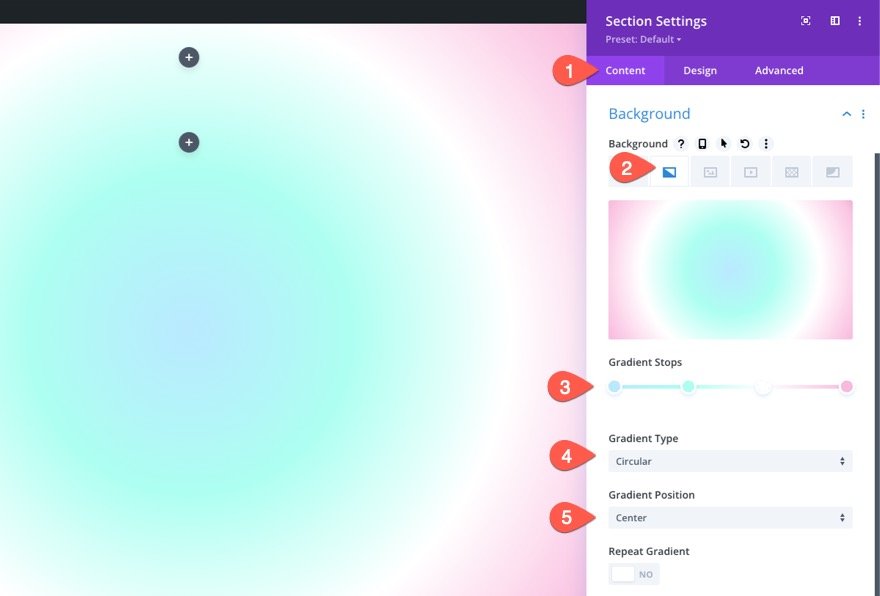
Aby dodać pierwsze przystanki gradientu, upewnij się, że masz otwarte ustawienia sekcji na karcie treści. Następnie wybierz kartę gradientu i kliknij, aby dodać nowy gradient. Spowoduje to dodanie dwóch domyślnych kolorów gradientu. Zaczynając od pierwszego punktu gradientu po lewej stronie, zaktualizuj/dodaj następujące punkty gradientu z kolorem i pozycją w następujący sposób:
Gradient Stop #1
- Kolor zatrzymania gradientu: #bae9ff
- Pozycja zatrzymania gradientu: 0%
Gradient Stop #2
- Kolor zatrzymania gradientu: #adfff1
- Pozycja zatrzymania gradientu: 32%
Stop gradientu #3
- Kolor zatrzymania gradientu: #ffffff
- Pozycja zatrzymania gradientu: 64%
Stop gradientu #4
- Kolor zatrzymania gradientu: #f9b8dd
- Pozycja zatrzymania gradientu: 100%
Następnie zaktualizuj typ i położenie gradientu:
- Typ gradientu: Okrągły
- Pozycja gradientu: Środek

Utwórz wzór tła dla sekcji
Teraz, gdy nasz gradient tła jest gotowy, możemy dodać wzór tła, aby uzupełnić projekt. W tym przykładzie stworzymy subtelny wzór za pomocą wzoru Waves.
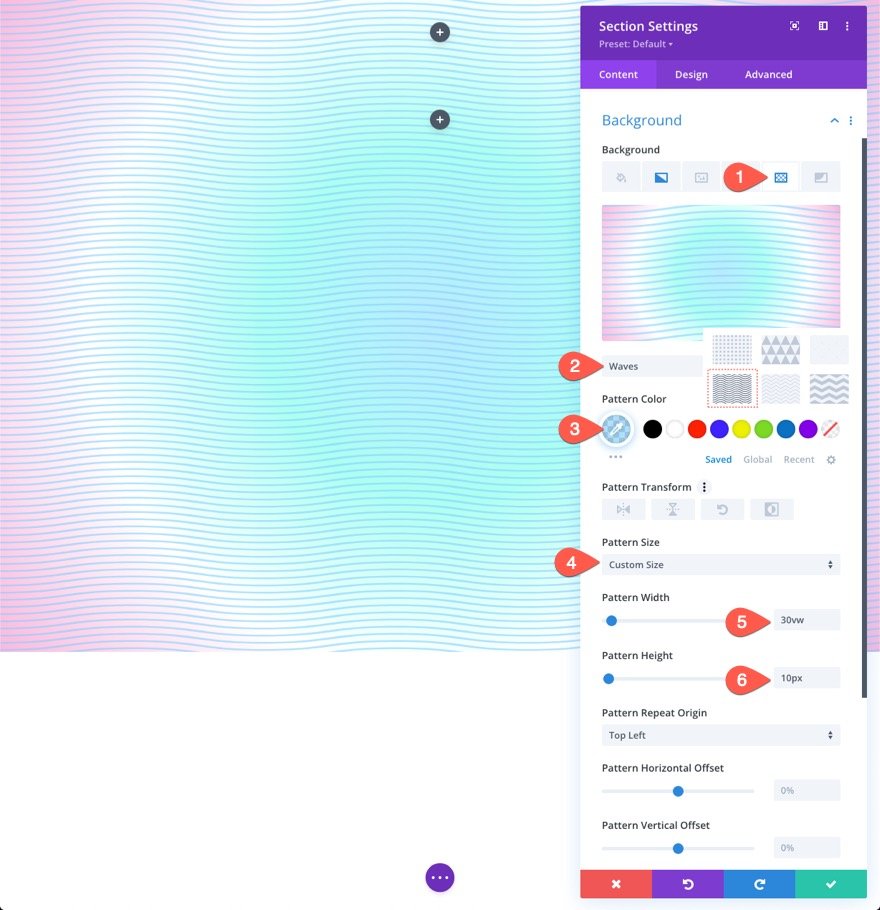
Na karcie wzorców zaktualizuj następujące elementy:
- Wzór tła: fale
- Kolor wzoru: rgba (127,206,255,0,59)
- Rozmiar wzoru: Rozmiar niestandardowy
- Szerokość wzoru: 30vw
- Wysokość wzoru: 10px


WSKAZÓWKA: W przypadku wzorów tła ogólnie lepiej jest zachować subtelność. Spróbuj użyć niestandardowych rozmiarów dla mniejszych wzorów, a następnie usuń krycie koloru. To powiedziawszy, nie bój się myśleć nieszablonowo.
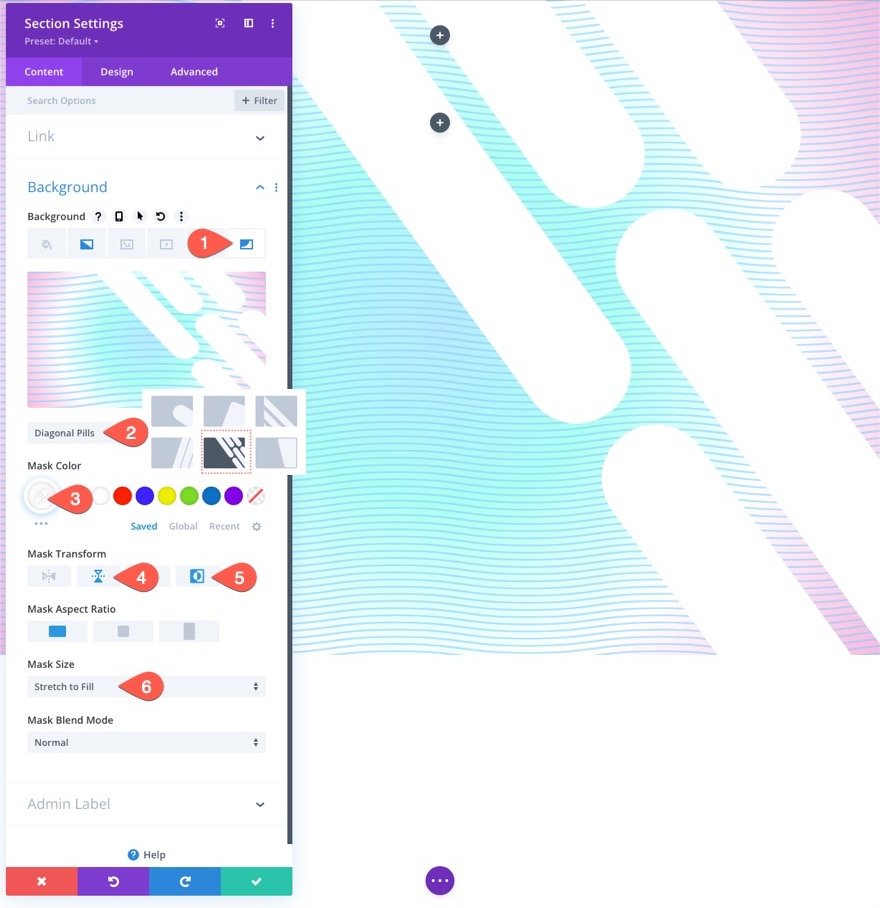
Utwórz maskę tła dla sekcji
Mając nasz wzór tła, jesteśmy gotowi do dodania maski tła, aby ukończyć projekt tła dla pierwszej warstwy. Do wyboru jest wiele opcji i odmian. W tym przykładzie użyjemy maski Diagonal Pills .
Na karcie masek zaktualizuj następujące elementy:
- Maska: Pigułki ukośne
- Kolor maski: #ffffff
- Transformacja maski: odwrócenie w pionie, odwrócenie
- Rozmiar maski: Rozciągnij, aby wypełnić

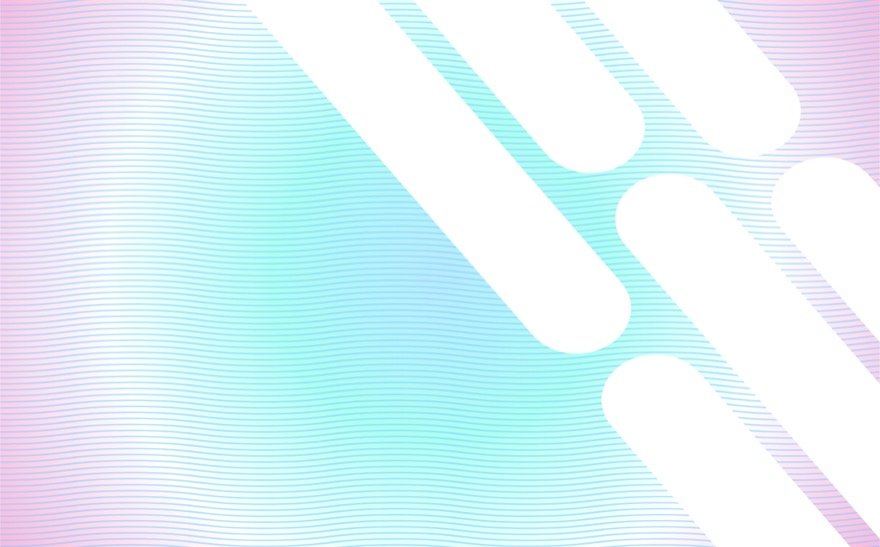
Oto dotychczasowy wynik…

Ustaw wiersz jako drugą warstwę
Teraz, gdy nasz projekt tła sekcji jest gotowy, możemy dodać drugą warstwę, korzystając z wiersza, który utworzyliśmy wcześniej. Aby edytować wiersz, kliknij ikonę koła zębatego w górnym rzędzie w sekcji.

Ważne jest, aby używać górnego wiersza, aby projekt tła nie nakładał się na drugi wiersz przeznaczony dla naszej zawartości (prosty sposób na uniknięcie radzenia sobie z indeksem Z).
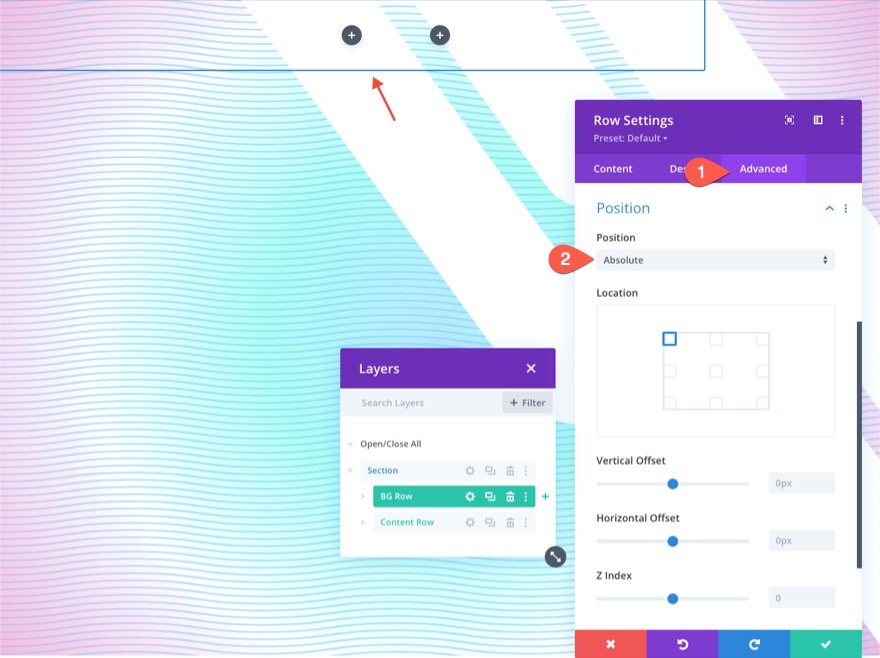
Na karcie Zaawansowane zaktualizuj następujące elementy:
- Pozycja: bezwzględna

Umożliwi to umieszczenie wiersza nad sekcją (lub nałożenie jej na siebie) bez zajmowania miejsca w dokumencie. Teraz wszystko, co musimy zrobić, to zaktualizować wysokość i szerokość, aby obejmowały pełną szerokość i wysokość sekcji. Stworzy to potrzebną nam nakładkę i drugą warstwę projektu tła.
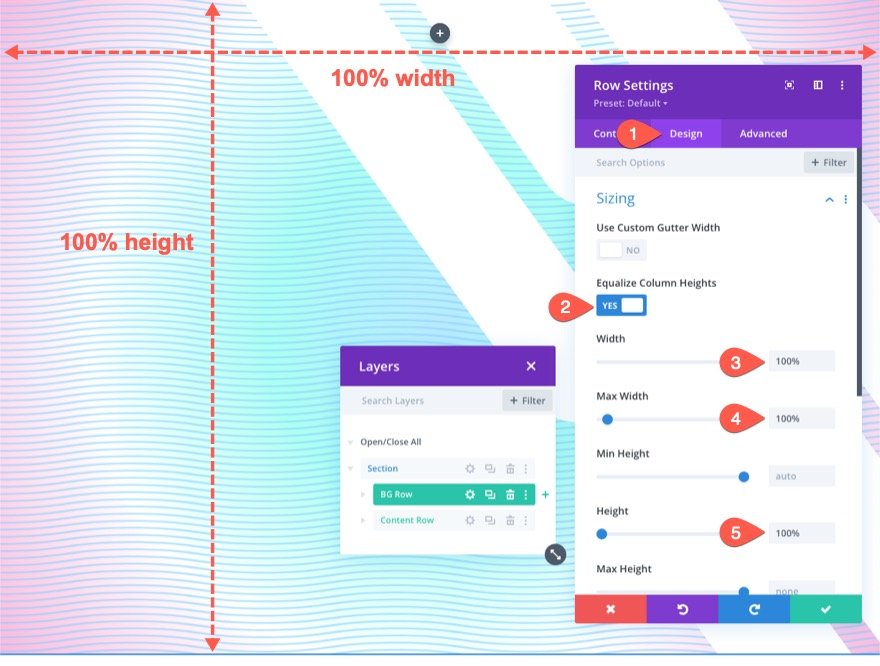
Na karcie projekt zaktualizuj opcje zmiany rozmiaru w następujący sposób:
- Wyrównaj wysokości kolumn: TAK
- Szerokość: 100%
- Maksymalna szerokość: 100%
- Wzrost: 100%

Pamiętaj również o wyjęciu wyściółki z rzędu.
- Padding: 0px na górze, 0px na dole

Utwórz projekt tła wiersza (druga warstwa projektu)
Teraz możesz nie widzieć wiersza, ale teraz idealnie nakłada się na tło całej sekcji. To daje nam drugą warstwę i kolejne puste płótno, aby dopełnić nasz projekt.
Zaprojektuj gradient tła dla rzędu
Ponieważ jest to nasz gradient drugiej warstwy, ważne jest, abyśmy używali przezroczystych (lub półprzezroczystych) zatrzymań kolorów, aby kolory gradientu pierwszej warstwy pozostały widoczne w niektórych obszarach. Pozwala to stworzyć bardziej unikalne mieszanie kolorów, które nie jest możliwe przy użyciu tylko jednej warstwy gradientów.
Do tego gradientu dodamy 3 stopnie gradientu, które są rozmieszczone dość równomiernie. Środkowy przystanek gradientu jest przezroczysty, aby odsłonić projekt gradientu pierwszej warstwy. Razem te subtelne kolory ładnie uzupełniają gradient w pierwszej warstwie.
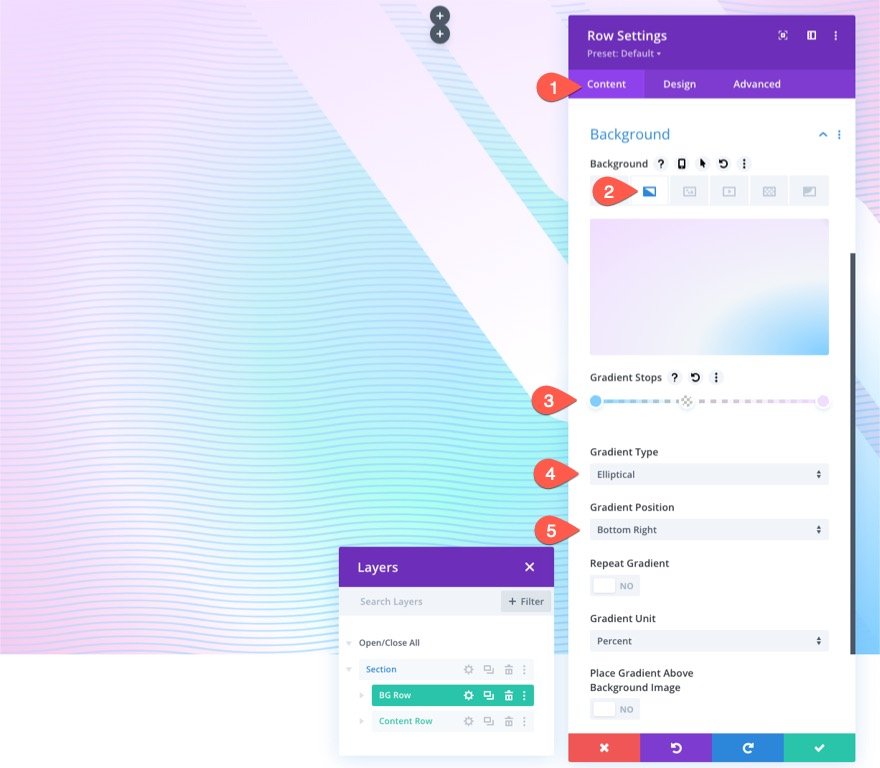
Aby dodać pierwsze przystanki gradientu, upewnij się, że masz otwarte ustawienia sekcji na karcie treści. Następnie wybierz kartę gradientu i kliknij, aby dodać nowy gradient. Spowoduje to dodanie dwóch domyślnych kolorów gradientu. Zaczynając od pierwszego punktu gradientu po lewej stronie, zaktualizuj/dodaj następujące punkty gradientu z kolorem i pozycją w następujący sposób:
Gradient Stop #1
- Gradientowy kolor zatrzymania: #7fceff
- Pozycja zatrzymania gradientu: 0%
Gradient Stop #2
- Kolor zatrzymania gradientu: przezroczysty
- Pozycja zatrzymania gradientu: 40%
Stop gradientu #3
- Kolor zatrzymania gradientu: #f1ddff
- Pozycja zatrzymania gradientu: 100%
Następnie zaktualizuj typ i położenie gradientu:
- Typ gradientu: eliptyczny
- Pozycja gradientu: dolny prawy

Utwórz wzór tła dla sekcji
Teraz, gdy nasz gradient drugiej warstwy jest na swoim miejscu, możemy dodać wzór tła, aby uzupełnić projekt. Dla naszego wzoru drugiej warstwy użyjemy wzoru Confetti.
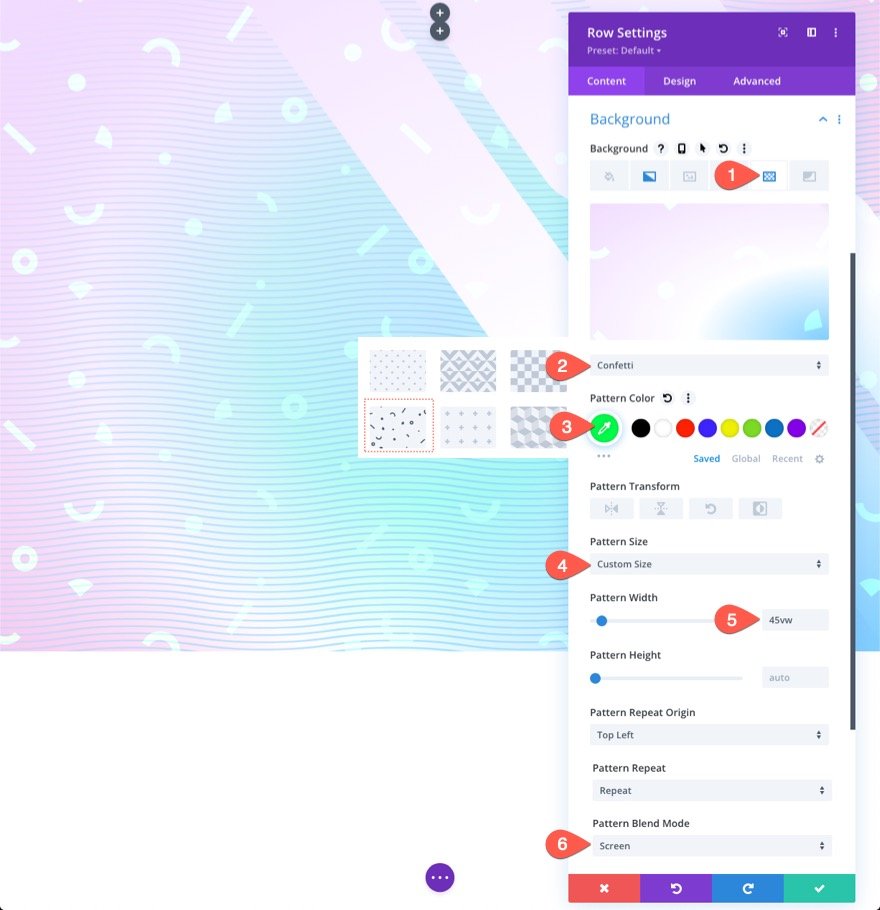
Na karcie wzorców zaktualizuj następujące elementy:
- Wzór tła: konfetti
- Kolor wzoru: #00ff4c
- Rozmiar wzoru: Rozmiar niestandardowy
- Szerokość wzoru: 45vw
- Tryb mieszania wzorów: ekran

Ten deseń używa trybu mieszania Ekran, aby uzyskać jasną wersję koloru deseniu zmieszaną z kolorami gradientu znajdującymi się za nim. Uwydatnia projekt i sprawia, że wzór jest bardziej subtelny.
Utwórz maskę tła dla rzędu
Z naszym wzorem drugiej warstwy jesteśmy gotowi do dodania drugiej maski warstwy, aby ukończyć nasz dwuwarstwowy projekt tła. W przypadku maski drugiej warstwy użyjemy tej samej maski Diagonal Pills odwróconej i odwróconej w poziomie, tak aby pojawiła się po lewej stronie sekcji, obok maski w pierwszej warstwie.
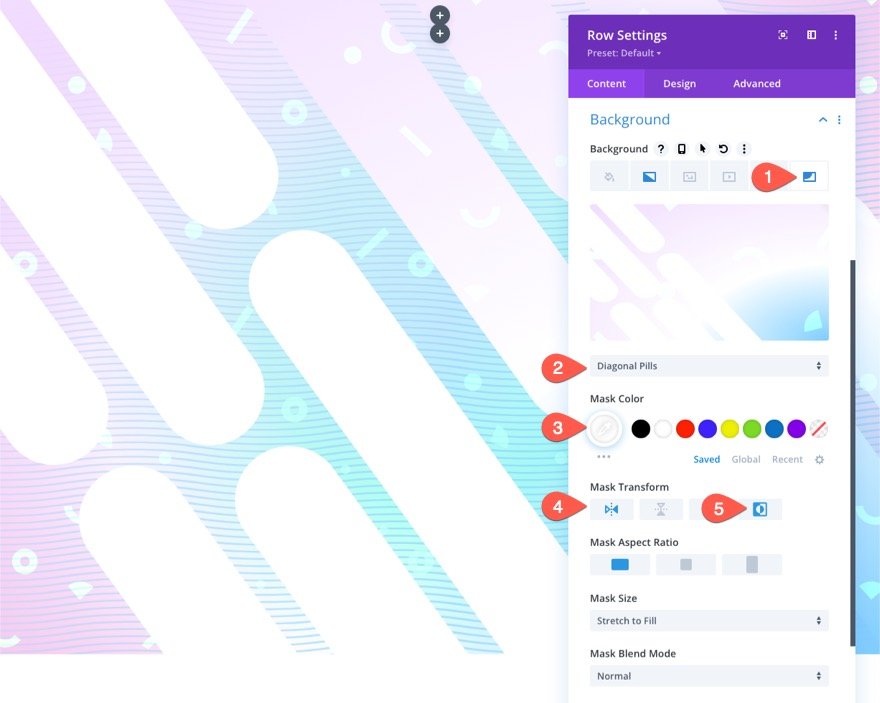
Na karcie masek zaktualizuj następujące elementy:
- Maska: Pigułki ukośne
- Kolor maski: #ffffff
- Transformacja maski: Odwrócenie w poziomie, Odwrócenie

Oto dotychczasowy wynik…

Dwie warstwy (przed i po)
Oto szybka ilustracja tego, jak wygląda pierwsza warstwa przed nałożeniem drugiej warstwy.
Dodaj nagłówek
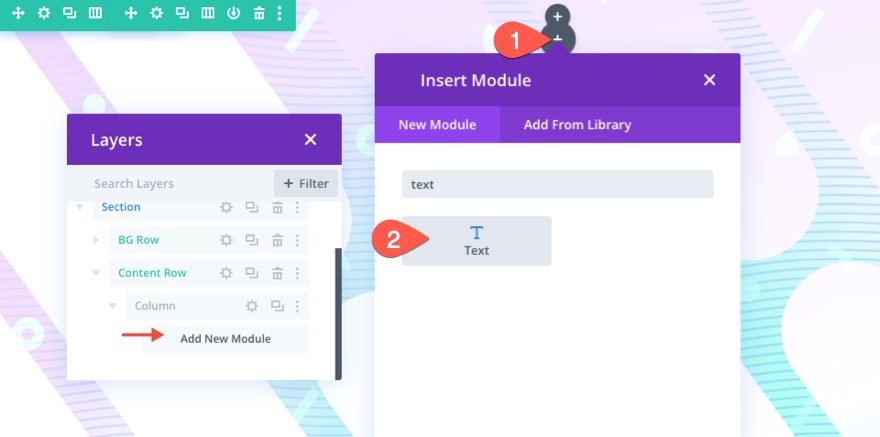
W wierszu, który zapisaliśmy dla naszej treści, dodaj moduł tekstowy do głównego nagłówka.

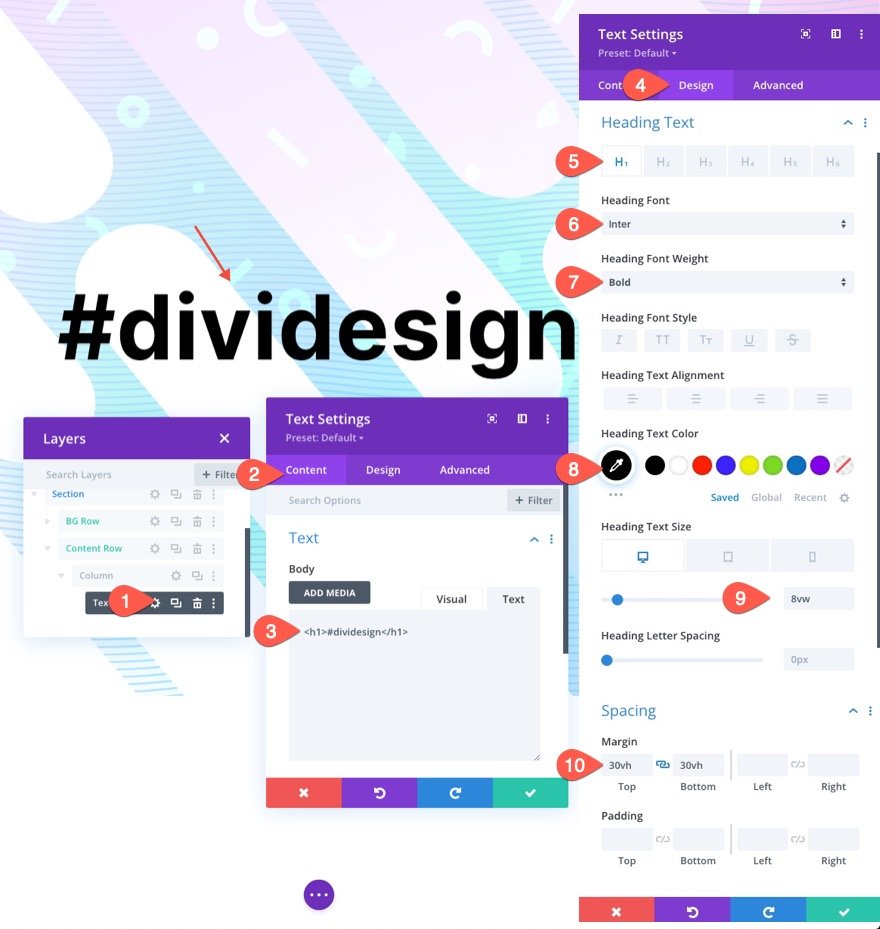
Następnie otwórz ustawienia modułu tekstowego i zaktualizuj następujące elementy:
- Treść: [dodaj nagłówek ze znacznikiem H1]
- Czcionka nagłówka: Inter
- Grubość czcionki nagłówka: pogrubiona
- Kolor tekstu nagłówka: #000000
- Rozmiar tekstu nagłówka: 8vw (komputer), 62px (tablet), 32px (telefon)
- Marża: 30vh góra, 30vh dół

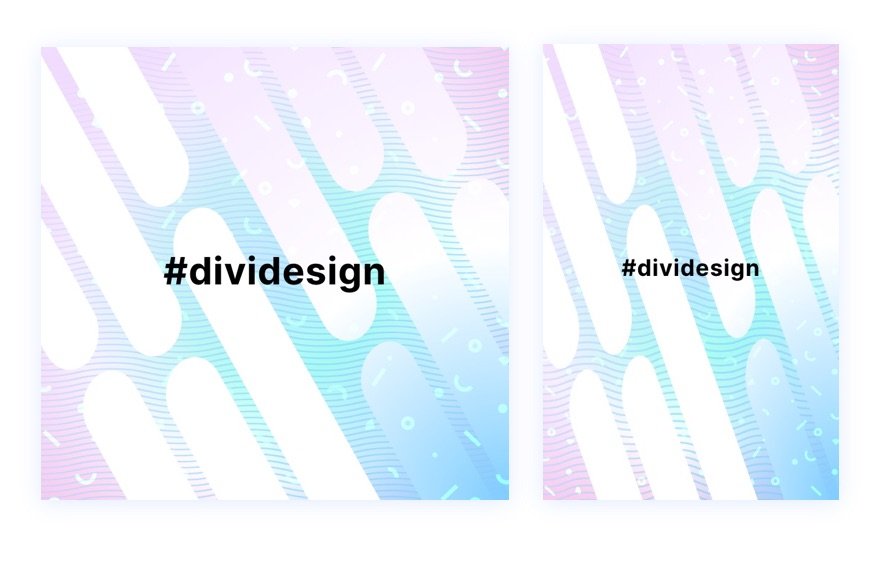
Ostateczny wynik
Przyjrzyjmy się efektowi końcowemu naszego projektu na komputerach stacjonarnych i urządzeniach mobilnych.


Zmień to!
Aby uzyskać inny wygląd, możesz wypróbować różne maski i wzory na każdej warstwie.
Oto kilka przykładów.

Wypróbuj więcej gradientów!

Gradient Builder może tworzyć o wiele więcej kolorów i typów gradientów, których możesz użyć, aby wyróżnić te warstwowe projekty tła. Możesz sprawdzić nasze demonstracje na żywo z większą liczbą możliwości projektowania gradientów tła.
Uzyskaj więcej wzorów masek tła i wzorów!

Jeśli potrzebujesz więcej inspiracji, jak korzystać z masek i wzorów tła, zapoznaj się z tymi 12 projektami masek i wzorów tła do pobrania za darmo.
Końcowe przemyślenia
To niesamowite, jak łatwo jest tworzyć tak piękne projekty tła z opcjami tła Divi. A dodanie kolejnej warstwy projektu tła wykładniczo zwiększa możliwości projektowania. Ponadto nie wspomnieliśmy nawet o trzeciej warstwie, która jest również dostępna w projekcie z tego samouczka. Zgadniesz, co to jest?
Aby uzyskać więcej informacji, zapoznaj się z naszymi postami o wydaniu funkcji na temat kreatora gradientów oraz masek i wzorów tła. Pomocna może być również wiedza, jak używać masek i wzorów do projektowania sekcji bohaterów.
Czekam na kontakt z Państwem w komentarzach.
Dzięki!
