Divi에서 그라디언트, 마스크 및 패턴의 두 레이어로 배경을 디자인하는 방법
게시 됨: 2022-05-07웹 사이트의 창의적인 배경을 디자인하려는 경우 Divi에는 탐색할 수 있는 몇 가지 강력한 내장 디자인 옵션이 있습니다. 단일 섹션에 대한 배경 옵션을 사용하여 Divi의 배경 그라디언트, 마스크 및 패턴을 결합하는 방법을 이미 보여 드렸습니다. 그러나 오늘날 우리는 배경 디자인의 한계에 도전하고 있습니다. 이 튜토리얼에서는 Divi에서 그라디언트, 마스크 및 패턴의 두 레이어로 배경을 디자인하는 방법을 보여줍니다. 이렇게 하면 단일 배경 디자인에 대한 배경 옵션 수가 두 배로 늘어납니다. 그리고 이러한 모든 선택적 디자인 레이어를 사용하면 가능한 디자인 조합이 기하급수적으로 증가합니다.
이 게시물에서는 다음을 사용하여 배경을 디자인하는 방법을 보여줍니다.
– 마스크 2개(양쪽에 하나씩)
– 두 개의 오버레이 고급 그라디언트
– 디자인과 조화를 이루는 두 가지 패턴
또한 몇 번의 간단한 클릭으로 디자인 조합을 변경하는 것이 얼마나 쉽고 재미있는지 보여줄 것입니다.
재미 좀 보자!
YouTube 채널 구독
엿보기
다음은 이 튜토리얼을 사용하여 구축할 수 있는 몇 가지 예시 디자인입니다.


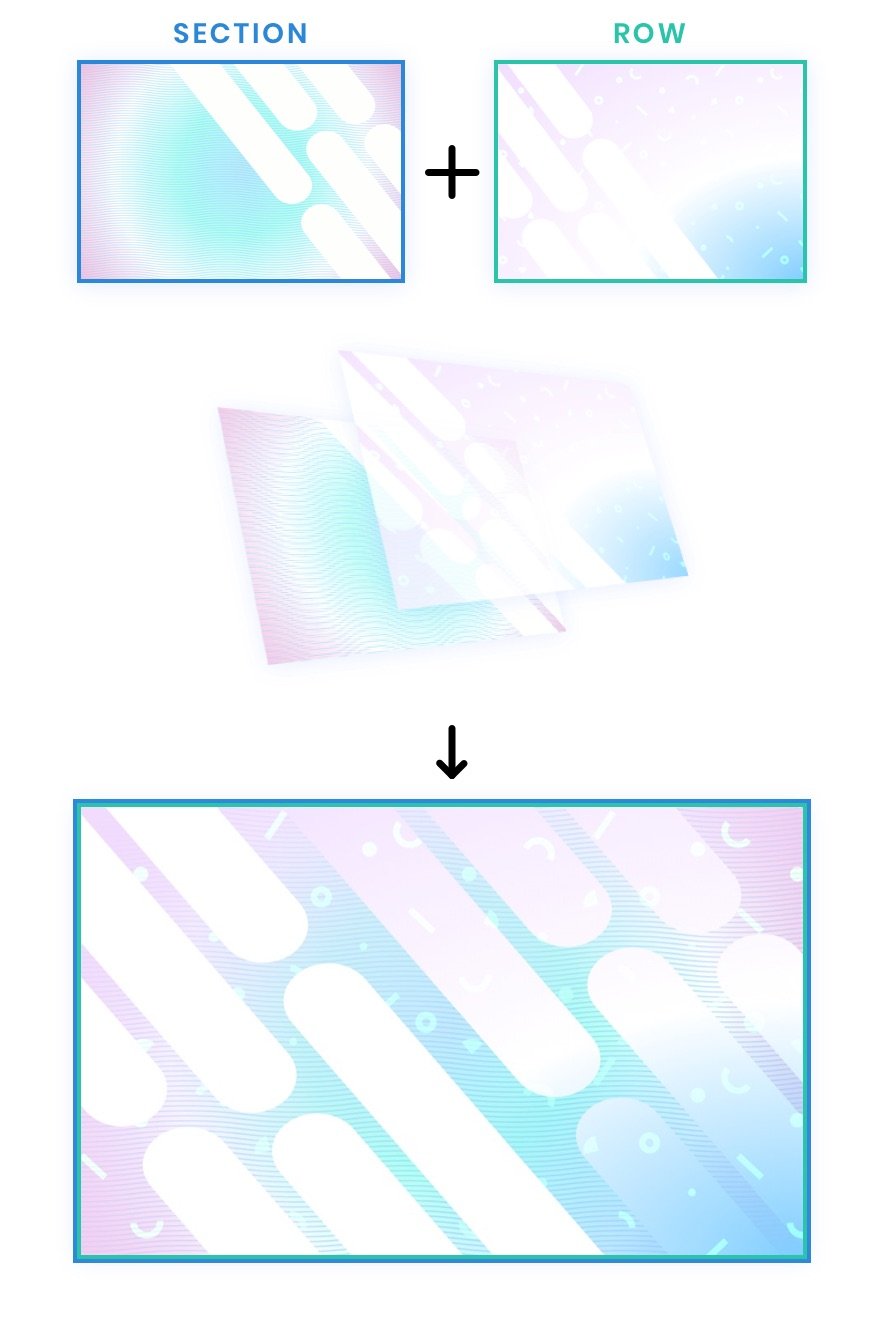
개념

이 디자인의 개념은 매우 간단합니다. Divi의 내장 배경 디자인 옵션(그라데이션, 마스크, 패턴 등)이 있는 섹션부터 시작합니다. 그런 다음 (오버레이와 같이) 섹션을 완전히 덮도록 배치된 행을 만듭니다. Divi 행에도 동일한 기본 제공 배경 디자인 옵션이 있으므로 이제 배경 옵션의 두 레이어(섹션 및 행)를 사용하여 콘텐츠의 배경을 디자인할 수 있습니다.
무료로 레이아웃 다운로드
이 튜토리얼의 레이아웃 디자인에 손을 대려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하시면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 겁니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
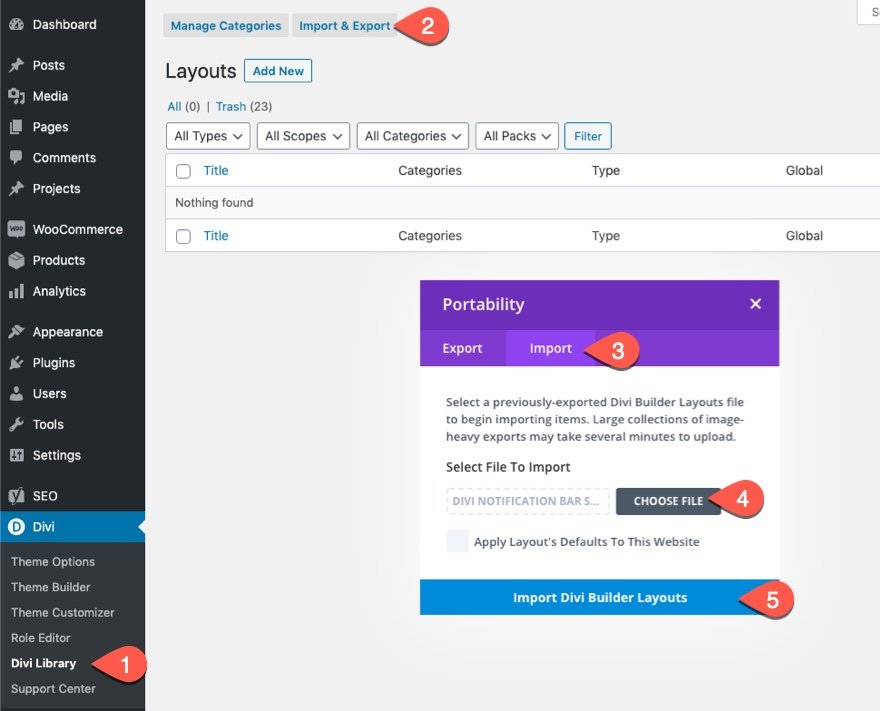
섹션 레이아웃을 Divi 라이브러리로 가져오려면 다음을 수행하십시오.
- Divi 라이브러리로 이동합니다.
- 페이지 상단의 가져오기 버튼을 클릭합니다.
- 이식성 팝업에서 가져오기 탭 선택
- 컴퓨터에서 다운로드 파일을 선택합니다(먼저 파일의 압축을 풀고 JSON 파일을 사용해야 함).
- 그런 다음 가져오기 버튼을 클릭합니다.

완료되면 섹션 레이아웃을 Divi Builder에서 사용할 수 있습니다.
튜토리얼로 들어가 볼까요?
시작하는 데 필요한 것
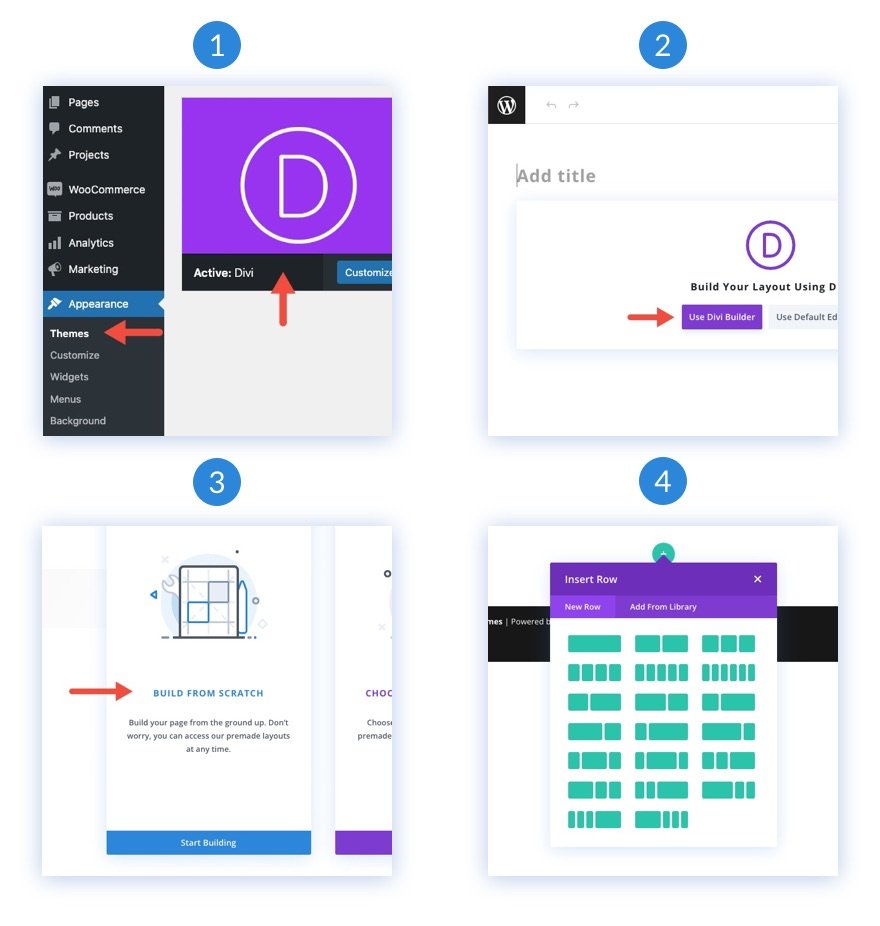
시작하려면 다음을 수행해야 합니다.
- 아직 설치하지 않았다면 Divi 테마를 설치하고 활성화하십시오.
- WordPress에서 새 페이지를 만들고 Divi Builder를 사용하여 프런트 엔드(비주얼 빌더)에서 페이지를 편집합니다.
- "처음부터 빌드" 옵션을 선택합니다.
- 이제 Divi에서 디자인을 시작할 수 있는 빈 캔버스가 있습니다!

그라디언트, 마스크 및 패턴의 두 레이어로 배경을 디자인하는 방법
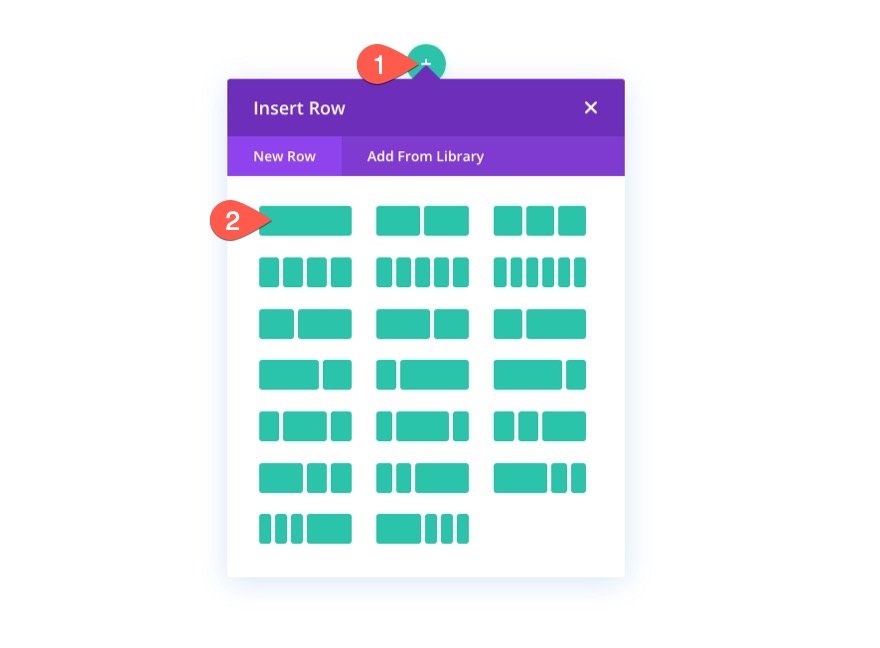
섹션에 행 추가
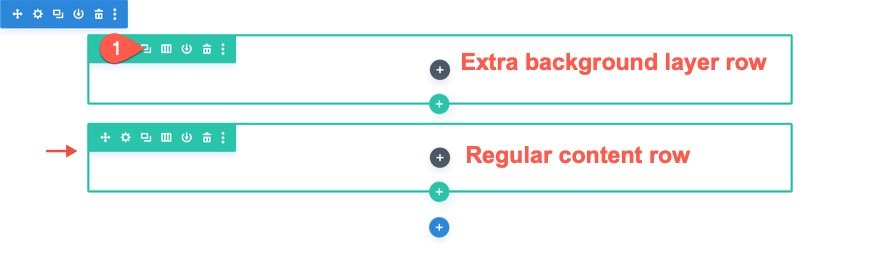
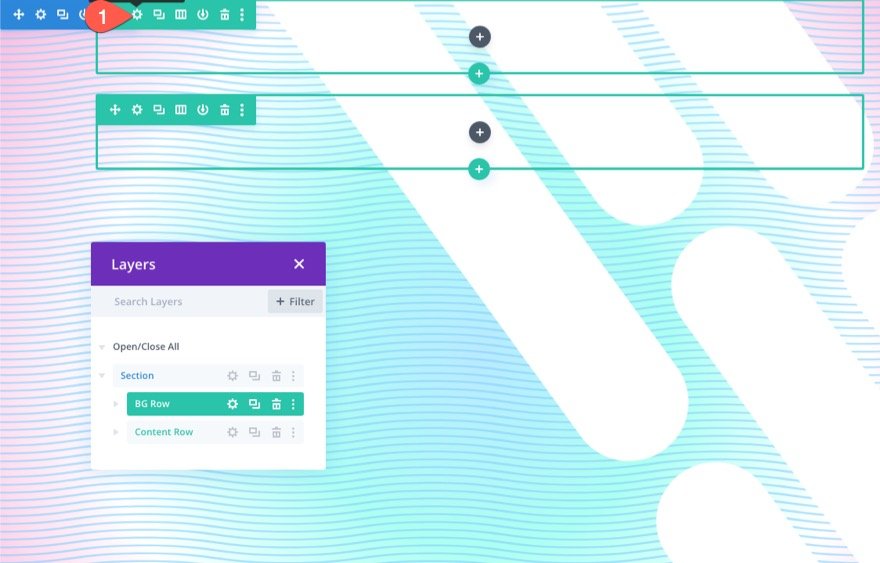
시작하려면 빌더의 기존 섹션에 1열 행을 추가하십시오. 이 행은 결국 배경 디자인의 두 번째 레이어가 됩니다.

그런 다음 방금 만든 행을 복제합니다. 이 두 번째(중복) 행은 평소처럼 콘텐츠에 사용됩니다. 이제 추가 배경 레이어에 대한 맨 위 행 하나와 일반 콘텐츠에 대한 행 하나가 있어야 합니다.

나중에 행으로 돌아가겠습니다. 지금은 섹션을 사용하여 배경 디자인의 첫 번째 레이어를 디자인하기 시작합니다.
단면에 수직 간격 추가
배경 디자인이 브라우저를 채우려면 섹션에 수직 높이를 추가해야 합니다. 이를 수행하는 쉬운 방법은 섹션에 최소 높이 값을 추가하는 것입니다.
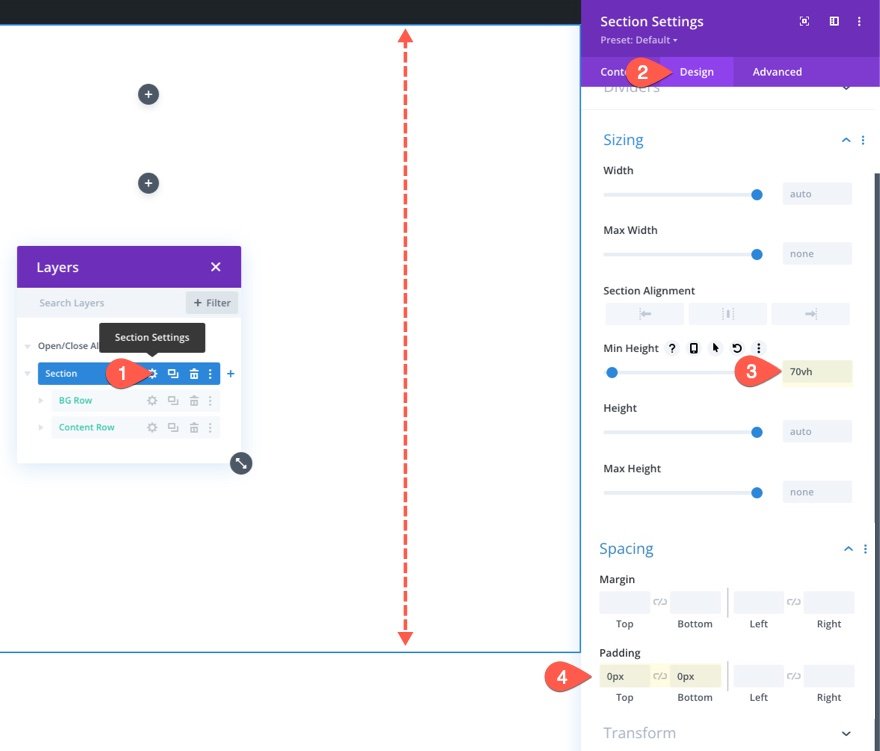
섹션에 대한 설정을 엽니다. 디자인 탭에서 다음과 같이 높이와 패딩을 업데이트합니다.
- 최소 높이: 70vh
- 패딩: 상단 0px, 하단 0px

단면 배경 디자인 만들기(첫 번째 레이어)
이제 섹션 높이가 제 위치에 있으므로 첫 번째 배경 디자인 레이어를 만들기 위한 캔버스가 있습니다. Divi에는 배경 디자인에 사용할 수 있는 많은 옵션이 있습니다. 이 튜토리얼에서는 배경 그라디언트, 마스크 및 패턴에 집중할 것입니다.
단면의 배경 그라데이션 디자인
첫 번째 배경 디자인 요소의 경우 섹션에 사용자 정의 배경 그라디언트를 추가할 수 있습니다. 이 그라디언트의 경우 꽤 균일한 간격으로 4개의 그라디언트 정지점을 추가합니다. 이 4가지 색상은 배경 디자인의 첫 번째 레이어에 아름다운 여러 가지 색상의 그라디언트를 만듭니다.
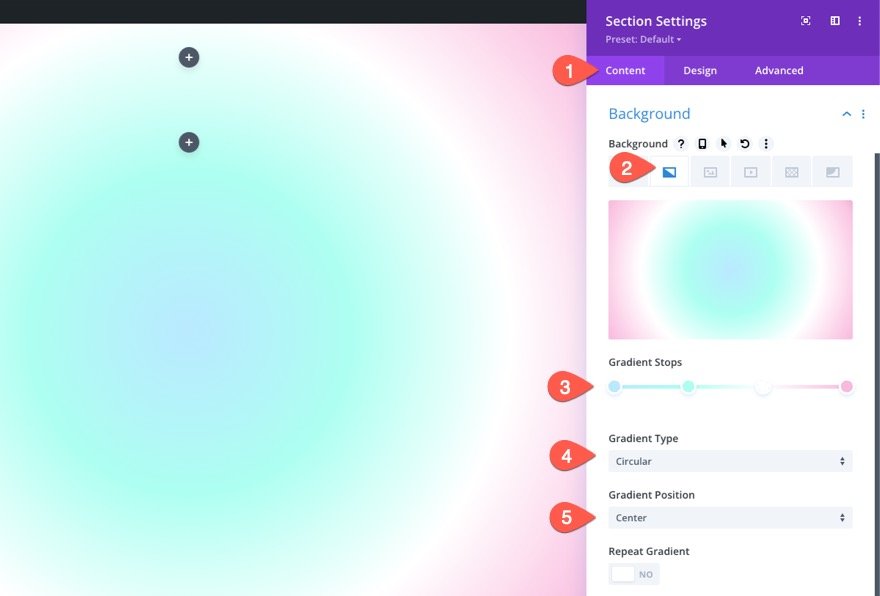
첫 번째 그라디언트 정지점을 추가하려면 콘텐츠 탭에서 섹션 설정을 열어야 합니다. 그런 다음 그라디언트 탭을 선택하고 클릭하여 새 그라디언트를 추가합니다. 이렇게 하면 두 가지 기본 그라디언트 색상이 추가됩니다. 왼쪽의 첫 번째 그라디언트 정지점부터 시작하여 다음과 같이 색상과 위치를 사용하여 다음 그라디언트 정지점을 업데이트/추가합니다.
그라디언트 정지 #1
- 그라데이션 중지 색상: #bae9ff
- 기울기 정지 위치: 0%
그라디언트 정지 #2
- 그라디언트 중지 색상: #adfff1
- 기울기 정지 위치: 32%
그라디언트 정지 #3
- 그라디언트 중지 색상: #ffffff
- 기울기 정지 위치: 64%
그라디언트 정지 #4
- 그라디언트 중지 색상: #f9b8dd
- 기울기 정지 위치: 100%
그런 다음 그라디언트 유형 및 위치를 업데이트합니다.
- 그라디언트 유형: 원형
- 그라데이션 위치: 중앙

섹션의 배경 패턴 만들기
이제 배경 그라디언트가 준비되었으므로 디자인을 보완하기 위해 배경 패턴을 추가할 수 있습니다. 이 예에서는 Waves 패턴을 사용하여 미묘한 패턴을 만들 것입니다.
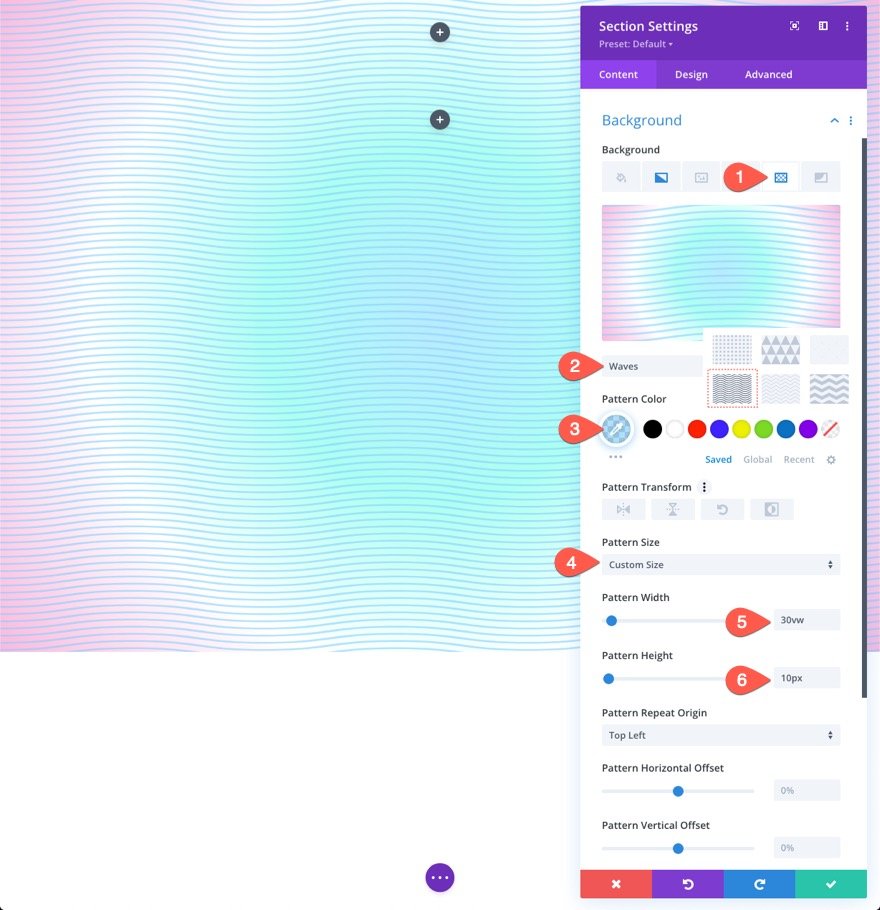
패턴 탭에서 다음을 업데이트합니다.
- 배경 패턴: 파도
- 패턴 색상: rgba(127,206,255,0.59)
- 패턴 크기: 사용자 정의 크기
- 패턴 폭: 30vw
- 패턴 높이: 10px


팁: 배경 패턴의 경우 일반적으로 미묘하게 유지하는 것이 좋습니다. 더 작은 패턴에 사용자 정의 크기를 사용한 다음 색상의 불투명도를 낮추십시오. 즉, 상자 밖에서 생각하는 것을 두려워하지 마십시오.
섹션에 대한 배경 마스크 만들기
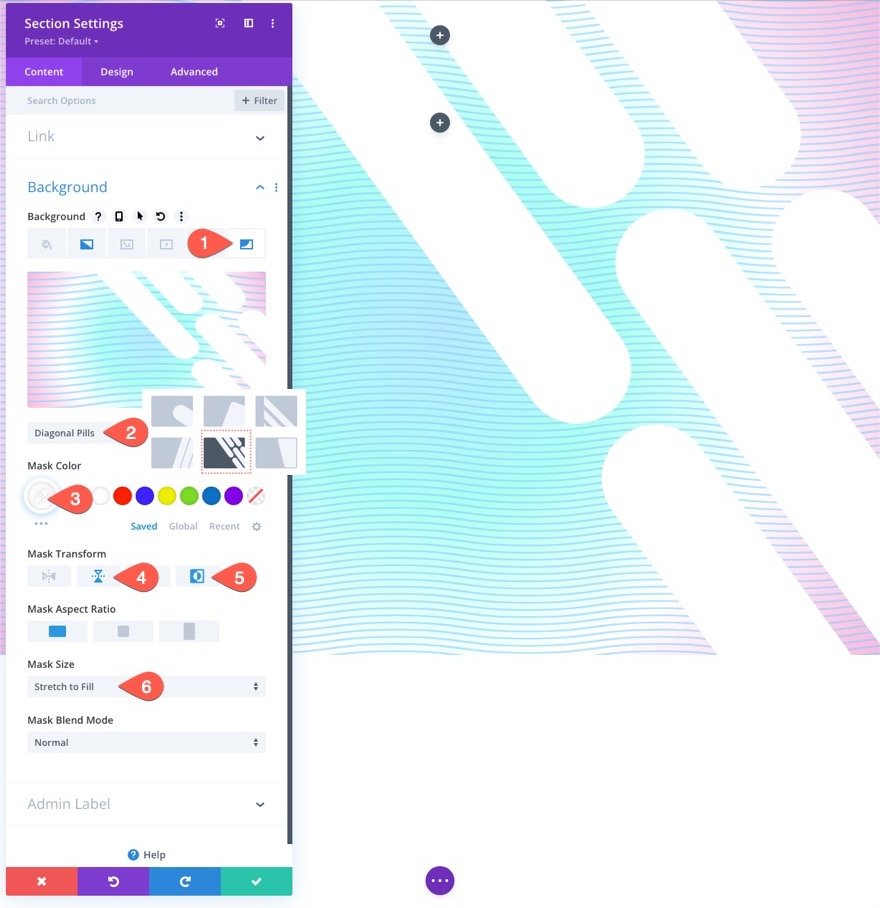
배경 패턴이 있으면 배경 마스크를 추가하여 첫 번째 레이어의 배경 디자인을 완성할 준비가 되었습니다. 선택할 수있는 옵션과 변형이 많이 있습니다. 이 예에서는 Diagonal Pills 마스크를 사용할 것입니다.
마스크 탭에서 다음을 업데이트합니다.
- 마스크: 대각선 알약
- 마스크 색상: #ffffff
- 마스크 변환: 수직 뒤집기, 반전
- 마스크 크기: 채우기 위해 늘이기

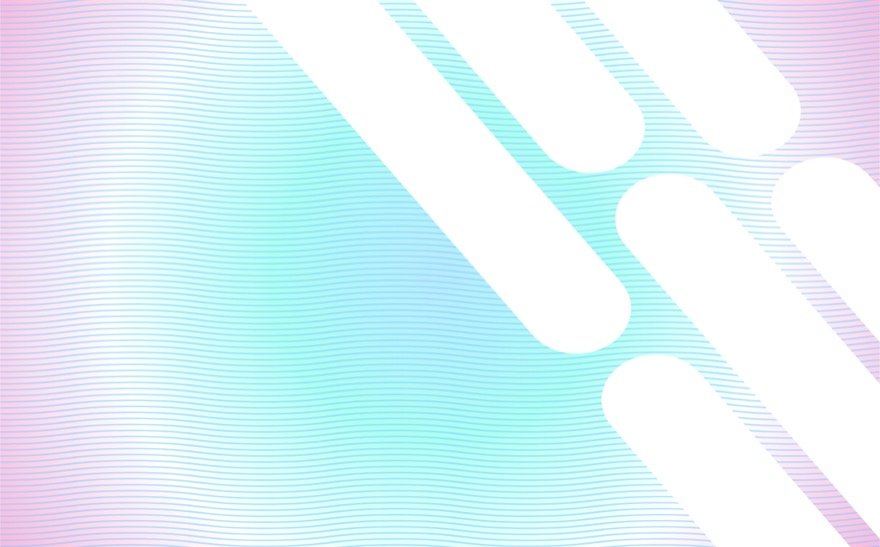
여기까지의 결과입니다...

행을 두 번째 레이어로 배치
이제 섹션 배경 디자인이 준비되었으므로 이전에 만든 행을 사용하여 두 번째 레이어를 추가할 수 있습니다. 행을 편집하려면 섹션에서 맨 위 행의 톱니바퀴 아이콘을 클릭합니다.

배경 디자인이 콘텐츠용으로 지정된 다른 행과 겹치지 않도록 맨 위 행을 사용하는 것이 중요합니다(Z 인덱스 처리를 피하는 쉬운 방법).
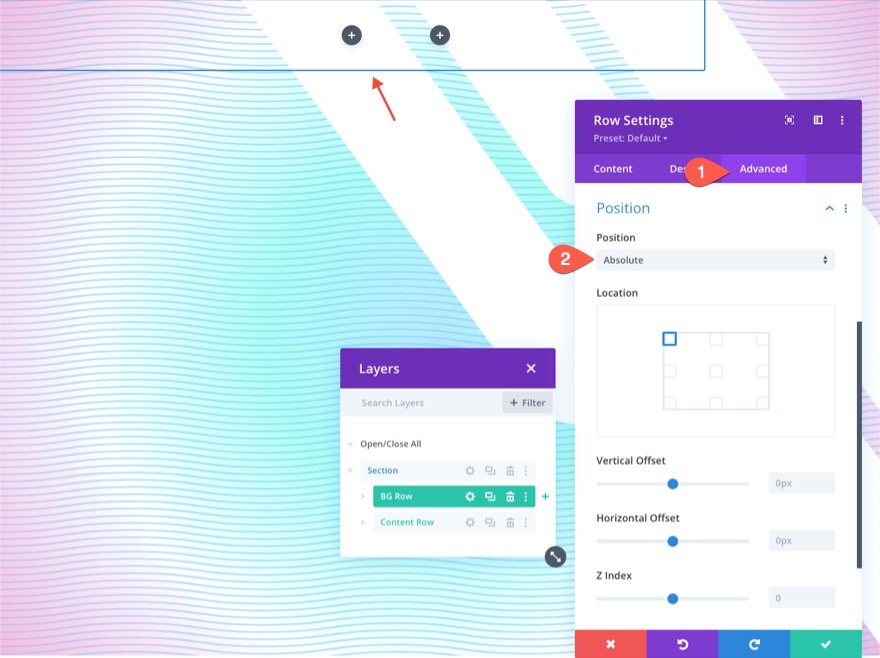
고급 탭에서 다음을 업데이트합니다.
- 위치: 절대

이렇게 하면 문서에서 실제 공간을 차지하지 않고 행이 섹션 위에 놓일 수 있습니다(또는 오버레이). 이제 섹션의 전체 너비와 높이에 걸쳐 있도록 높이와 너비를 업데이트하기만 하면 됩니다. 그러면 필요한 오버레이와 두 번째 배경 디자인 레이어가 생성됩니다.
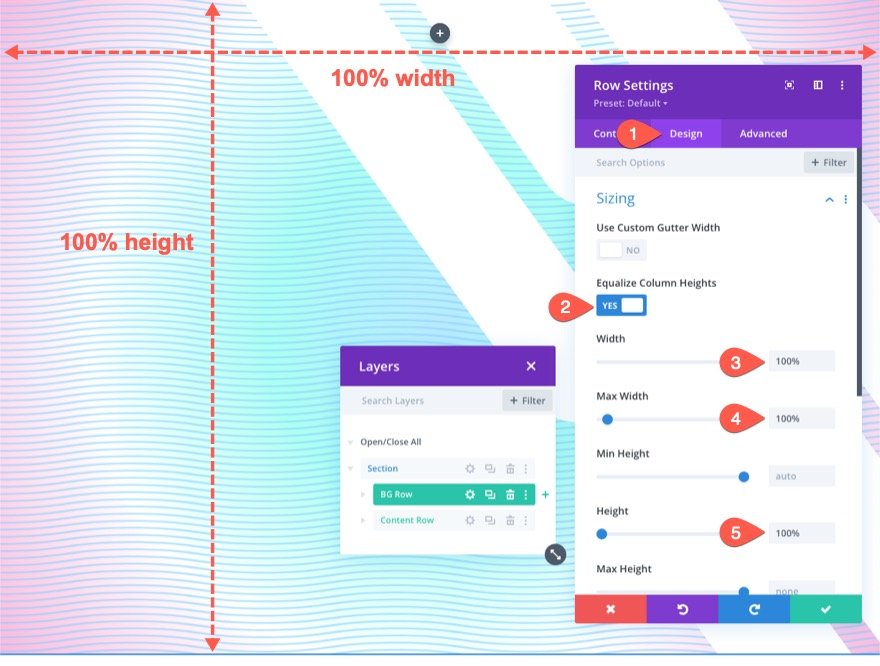
디자인 탭에서 다음과 같이 크기 조정 옵션을 업데이트합니다.
- 열 높이 균등화: 예
- 폭: 100%
- 최대 너비: 100%
- 높이: 100%

행에서 패딩도 제거해야 합니다.
- 패딩: 0px 상단, 0px 하단

행 배경 디자인 만들기(디자인의 두 번째 레이어)
이제 행을 볼 수 없을 수도 있지만 이제 전체 섹션 배경을 완벽하게 오버레이합니다. 이것은 우리에게 디자인을 완성하기 위한 두 번째 레이어와 또 다른 빈 캔버스를 제공합니다.
행의 배경 그라데이션 디자인
이것은 두 번째 레이어 그라디언트이므로 첫 번째 레이어 그라디언트 색상이 특정 영역에서 계속 표시되도록 투명(또는 반투명) 색상 정지점을 사용하는 것이 중요합니다. 이렇게 하면 단 하나의 그라디언트 레이어로는 불가능한 보다 독특한 색상 혼합을 만들 수 있습니다.
이 그라디언트의 경우 꽤 균일한 간격으로 3개의 그라디언트 정지점을 추가합니다. 중간 그라디언트 정지는 투명하여 첫 번째 레이어 그라디언트 디자인을 나타냅니다. 함께, 이 미묘한 색상은 첫 번째 레이어의 그라디언트를 멋지게 보완합니다.
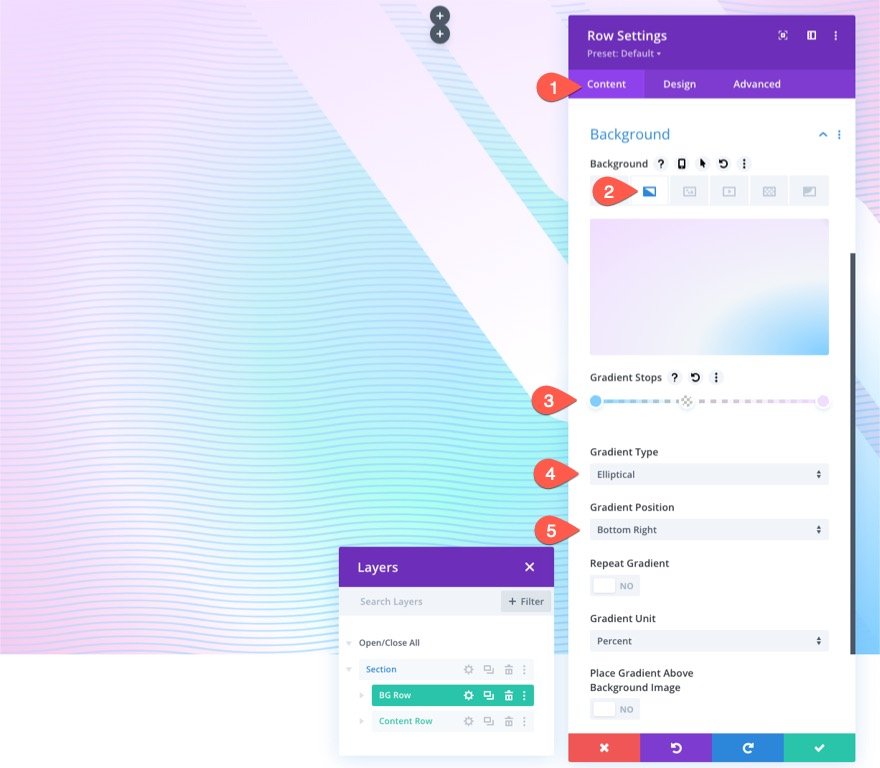
첫 번째 그라디언트 정지점을 추가하려면 콘텐츠 탭에서 섹션 설정을 열어야 합니다. 그런 다음 그라디언트 탭을 선택하고 클릭하여 새 그라디언트를 추가합니다. 이렇게 하면 두 가지 기본 그라디언트 색상이 추가됩니다. 왼쪽의 첫 번째 그라디언트 정지점부터 시작하여 다음과 같이 색상과 위치를 사용하여 다음 그라디언트 정지점을 업데이트/추가합니다.
그라디언트 정지 #1
- 그라디언트 중지 색상: #7fceff
- 기울기 정지 위치: 0%
그라디언트 정지 #2
- 그라데이션 중지 색상: 투명
- 기울기 정지 위치: 40%
그라디언트 정지 #3
- 그라디언트 중지 색상: #f1ddff
- 기울기 정지 위치: 100%
그런 다음 그라디언트 유형 및 위치를 업데이트합니다.
- 그라디언트 유형: 타원형
- 그라데이션 위치: 오른쪽 하단

섹션의 배경 패턴 만들기
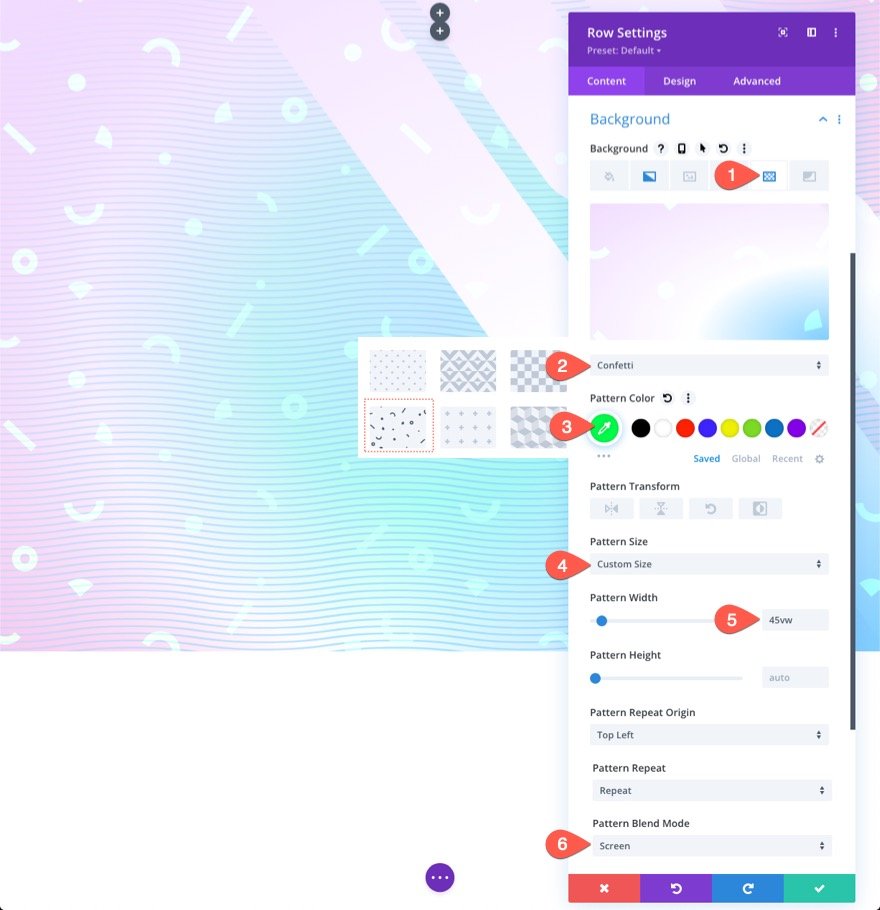
이제 두 번째 레이어 그라디언트가 준비되었으므로 디자인을 보완하기 위해 배경 패턴을 추가할 수 있습니다. 두 번째 레이어 패턴의 경우 색종이 패턴을 사용할 것입니다.
패턴 탭에서 다음을 업데이트합니다.
- 배경 패턴: 색종이 조각
- 패턴 색상: #00ff4c
- 패턴 크기: 사용자 정의 크기
- 패턴 폭: 45vw
- 패턴 혼합 모드: 화면

이 패턴은 뒤의 그라디언트 색상과 혼합된 패턴 색상의 밝은 버전에 스크린 블렌드 모드를 사용합니다. 그것은 디자인을 향상시키고 패턴을 더 섬세하게 만듭니다.
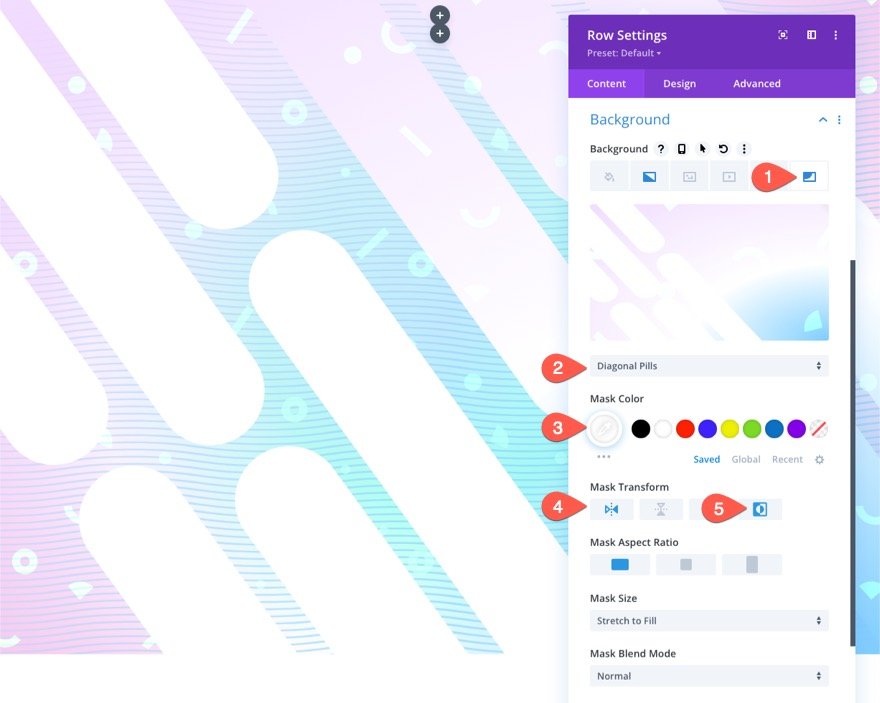
행에 대한 배경 마스크 만들기
두 번째 레이어 패턴이 준비되면 두 번째 레이어 마스크를 추가하여 두 레이어 배경 디자인을 완성할 준비가 되었습니다. 두 번째 레이어 마스크의 경우 첫 번째 레이어의 마스크에 인접한 섹션의 왼쪽에 나타나도록 가로로 뒤집힌 동일한 Diagonal Pills 마스크를 사용할 것입니다.
마스크 탭에서 다음을 업데이트합니다.
- 마스크: 대각선 알약
- 마스크 색상: #ffffff
- 마스크 변환: 수평 뒤집기, 반전

여기까지의 결과는…

두 개의 레이어(전과 후)
다음은 두 번째 레이어가 적용되기 전에 첫 번째 레이어가 어떻게 보이는지 간략하게 보여줍니다.
헤드라인 추가
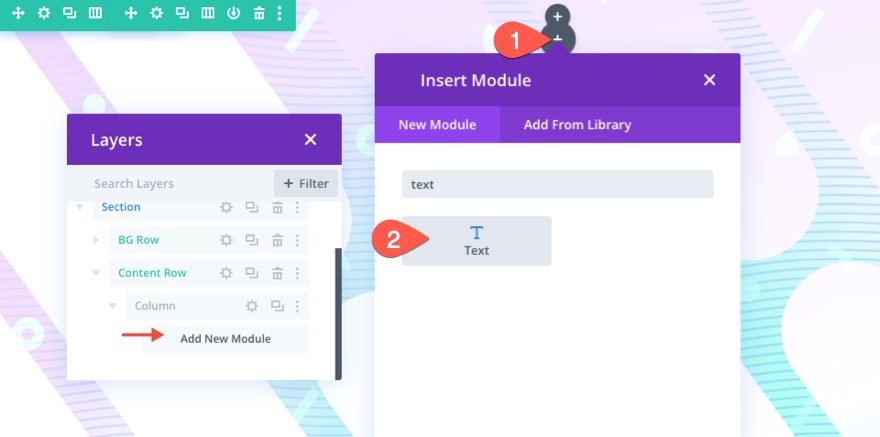
콘텐츠용으로 저장한 행에서 기본 제목에 대한 텍스트 모듈을 추가합니다.

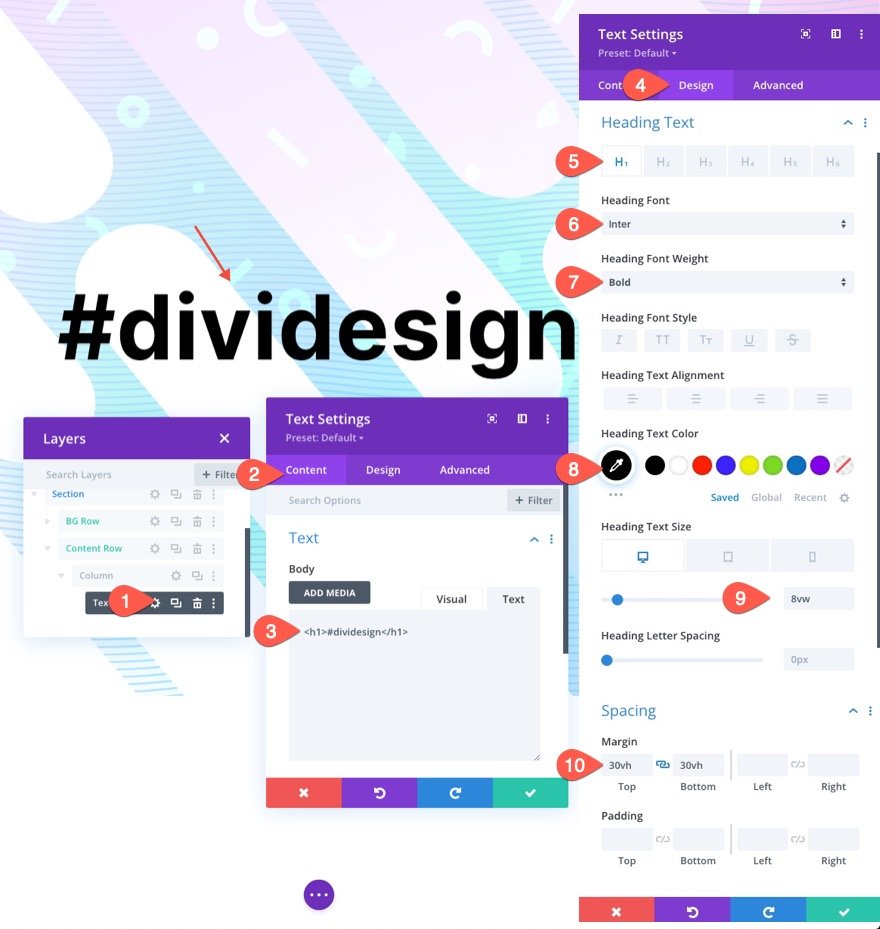
그런 다음 텍스트 모듈 설정을 열고 다음을 업데이트하십시오.
- 본문 텍스트: [H1 태그로 제목 추가]
- 제목 글꼴: Inter
- 제목 글꼴 두께: 굵게
- 제목 텍스트 색상: #000000
- 제목 텍스트 크기: 8vw(데스크톱), 62px(태블릿), 32px(전화)
- 여백: 30vh 상단, 30vh 하단

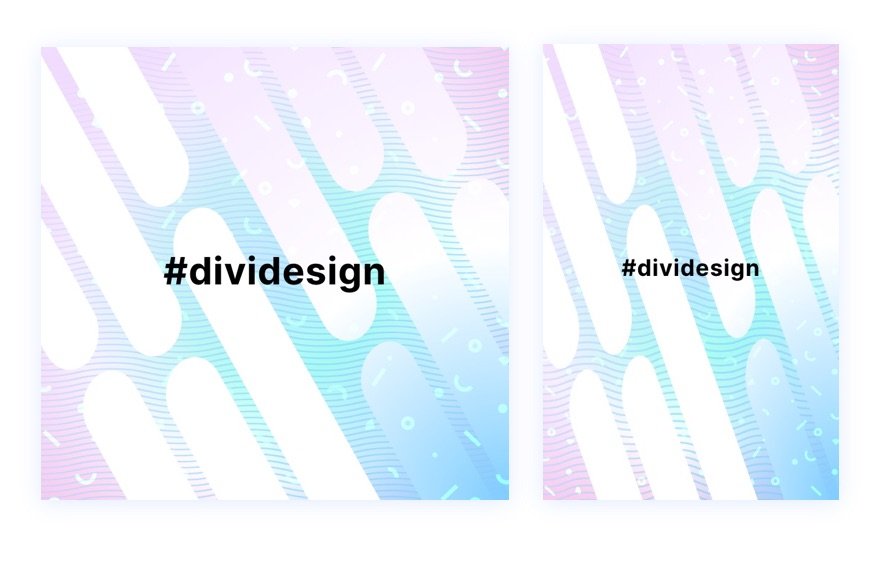
최종 결과
데스크톱 및 모바일 장치에서 디자인의 최종 결과를 살펴보겠습니다.


바꿔라!
다른 모양을 위해 각 레이어에 다른 마스크와 패턴을 시도할 수 있습니다.
다음은 몇 가지 예입니다.

더 많은 그라디언트를 시도하십시오!

그라디언트 빌더를 사용하면 더 많은 색상과 그라디언트 유형을 만들어 이러한 계층화된 배경 디자인을 눈에 띄게 만들 수 있습니다. 더 많은 배경 그라디언트 디자인 가능성에 대한 라이브 데모를 확인할 수 있습니다.
더 많은 배경 마스크와 패턴 디자인을 얻으십시오!

배경 마스크와 패턴을 사용하는 방법에 대해 더 많은 영감을 얻고 싶다면 무료로 다운로드할 수 있는 12가지 배경 마스크와 패턴 디자인을 확인하십시오.
마지막 생각들
Divi의 배경 옵션으로 이렇게 아름다운 배경 디자인을 만드는 것이 얼마나 쉬운지 놀랍습니다. 그리고 배경 디자인의 다른 레이어를 추가하면 디자인 가능성이 기하급수적으로 증가합니다. 또한 이 튜토리얼의 디자인 내에서도 사용할 수 있는 세 번째 레이어에 대해서는 언급조차 하지 않았습니다. 그것이 무엇인지 짐작할 수 있습니까?
자세한 내용은 그라디언트 빌더와 배경 마스크 및 패턴에 대한 기능 릴리스 게시물을 확인하세요. 마스크와 패턴을 사용하여 영웅 섹션을 디자인하는 방법을 아는 것도 도움이 될 수 있습니다.
댓글로 여러분의 의견을 기다리겠습니다.
건배!
