كيفية تصميم خلفية بطبقتين من التدرجات والأقنعة والأنماط في Divi
نشرت: 2022-05-07إذا كنت تبحث عن تصميم خلفية إبداعية لموقعك على الويب ، فإن Divi لديها بعض خيارات التصميم القوية المضمنة لتستكشفها. لقد أوضحنا لك بالفعل كيفية الجمع بين تدرجات خلفية Divi والأقنعة والأنماط باستخدام خيارات الخلفية لقسم واحد. لكننا اليوم ندفع حدود تصميم الخلفية. في هذا البرنامج التعليمي ، سوف نوضح لك كيفية تصميم الخلفيات بطبقتين من التدرجات والأقنعة والأنماط في Divi. يضاعف هذا عدد خيارات الخلفية لتصميم خلفية واحد. ومع كل طبقات التصميم الاختيارية ، تزداد مجموعات التصميم الممكنة أضعافًا مضاعفة.
سنشرح لك في هذا المنشور كيفية تصميم خلفية باستخدام:
- قناعان (واحد على كل جانب)
- اثنان من التدرجات المتقدمة متراكبة
- نمطين يندمجان مع التصميم
بالإضافة إلى ذلك ، سوف نوضح مدى سهولة ومتعة تغيير مجموعات التصميم ببضع نقرات بسيطة.
دعنا نمرح!
اشترك في قناتنا على اليوتيوب
نظرة خاطفة
فيما يلي بعض الأمثلة على التصميمات التي يمكننا إنشاؤها باستخدام هذا البرنامج التعليمي.


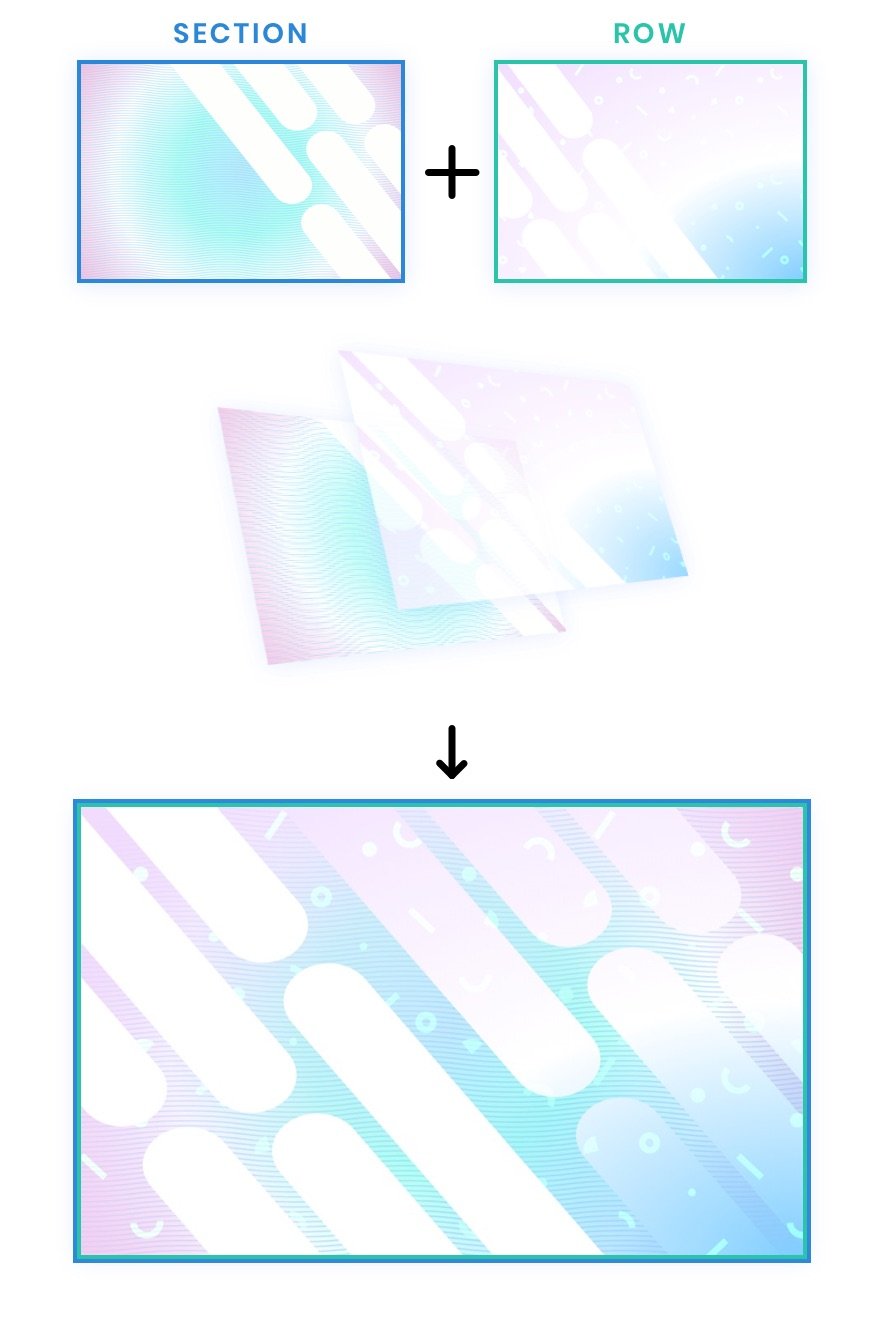
المفهوم

مفهوم هذا التصميم بسيط جدًا. نبدأ بقسم يحتوي على خيارات تصميم الخلفية المضمنة في Divi (التدرج ، والأقنعة ، والأنماط ، وما إلى ذلك). ثم نقوم بإنشاء صف يتم وضعه بحيث يغطي القسم بالكامل (مثل التراكب). نظرًا لأن صف Divi يحتوي أيضًا على نفس خيارات تصميم الخلفية المضمنة ، فلدينا الآن طبقتان (القسم والصف) من خيارات الخلفية لتصميم خلفية للمحتوى الخاص بنا.
قم بتنزيل Layout مجانًا
لتضع يديك على تصميم التخطيط من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيله باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت بالفعل في القائمة ، ببساطة أدخل عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى نشرة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد Divi ونصائح وحيل أخرى مذهلة ومجانية. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
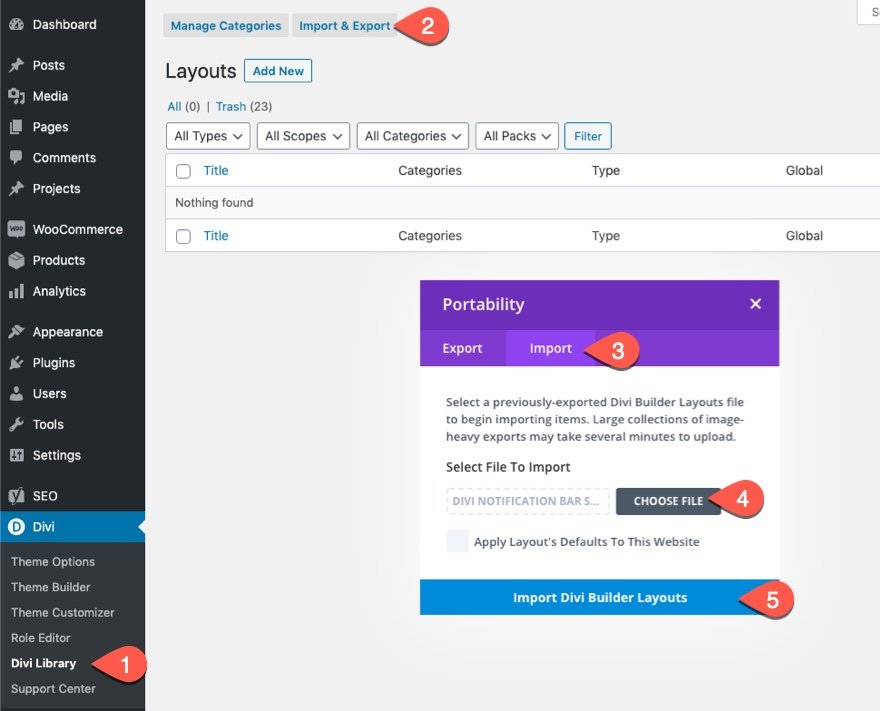
لاستيراد تخطيط القسم إلى مكتبة Divi الخاصة بك ، قم بما يلي:
- انتقل إلى مكتبة Divi.
- انقر فوق الزر "استيراد" أعلى الصفحة.
- في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد
- اختر ملف التنزيل من جهاز الكمبيوتر الخاص بك (تأكد من فك ضغط الملف أولاً واستخدم ملف JSON).
- ثم انقر فوق زر الاستيراد.

بمجرد الانتهاء من ذلك ، سيكون تخطيط القسم متاحًا في Divi Builder.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
ما تحتاجه للبدء
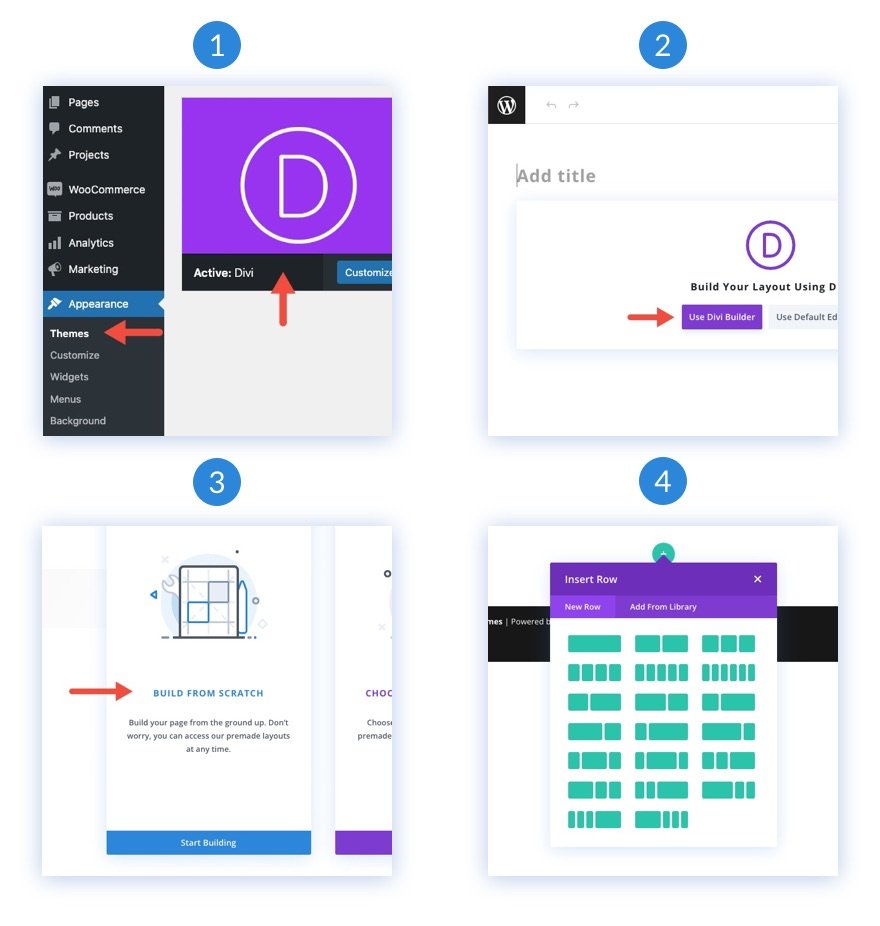
للبدء ، سوف تحتاج إلى القيام بما يلي:
- إذا لم تكن قد قمت بذلك بعد ، فقم بتثبيت وتفعيل Divi Theme.
- قم بإنشاء صفحة جديدة في WordPress واستخدم Divi Builder لتحرير الصفحة على الواجهة الأمامية (منشئ مرئي).
- اختر الخيار "البناء من الصفر".
- لديك الآن لوحة قماشية فارغة لبدء التصميم في Divi!

كيفية تصميم خلفية بطبقتين من التدرجات والأقنعة والأنماط
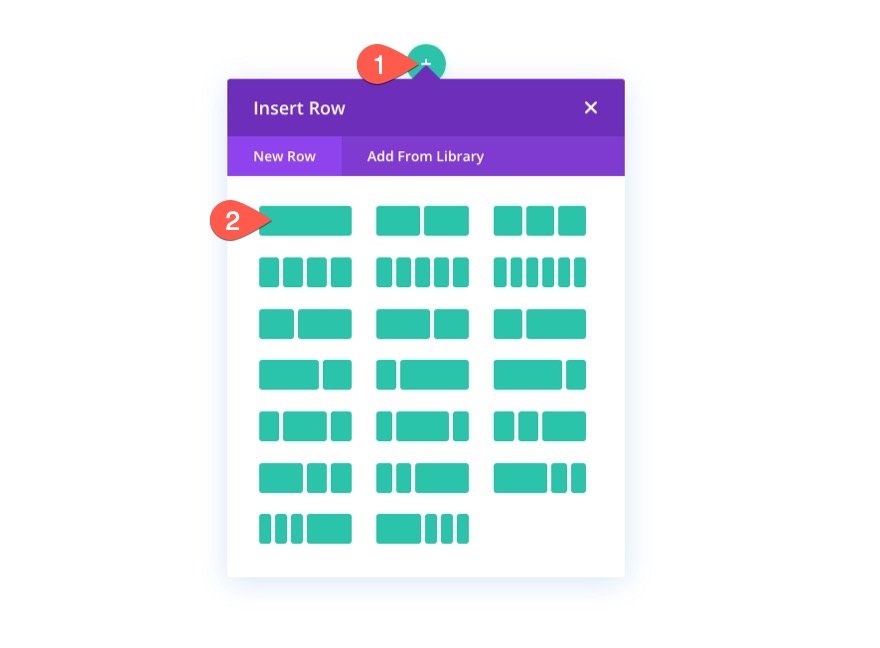
أضف صفوفًا إلى القسم
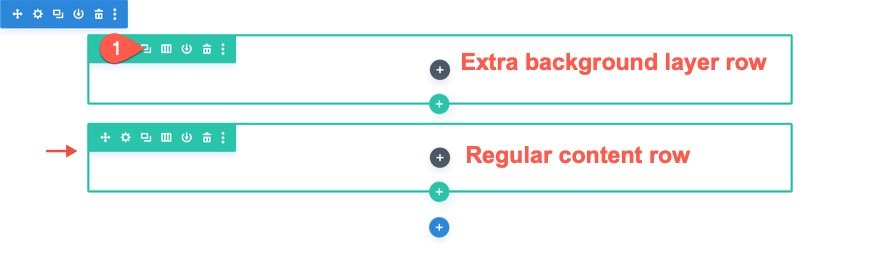
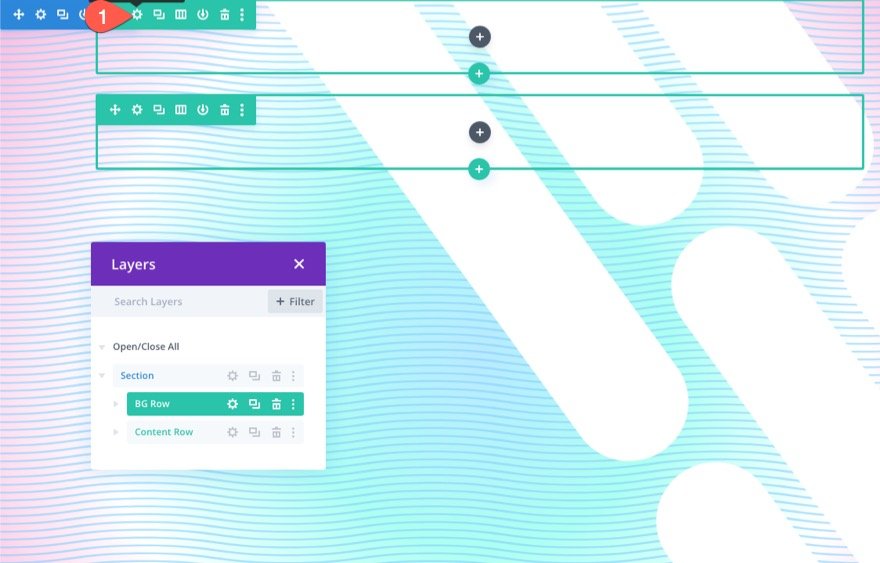
لبدء الأشياء ، أضف صفًا من عمود واحد إلى القسم الموجود في المنشئ. سيصبح هذا الصف في النهاية الطبقة الثانية من تصميم الخلفية.

بعد ذلك ، قم بتكرار الصف الذي أنشأته للتو. سيتم استخدام هذا الصف الثاني (المكرر) للمحتوى الخاص بنا تمامًا كما تفعل عادةً. الآن يجب أن يكون لديك صف علوي واحد لطبقة الخلفية الإضافية وصف واحد للمحتوى العادي.

سنعود دائرة إلى الصفوف لاحقًا. في الوقت الحالي ، سنبدأ في تصميم الطبقة الأولى من تصميم الخلفية باستخدام القسم.
أضف تباعدًا رأسيًا إلى القسم
لكي يملأ تصميم الخلفية المتصفح ، نحتاج إلى إضافة بعض الارتفاع الرأسي إلى القسم. طريقة سهلة للقيام بذلك هي إضافة حد أدنى لقيمة الارتفاع إلى القسم.
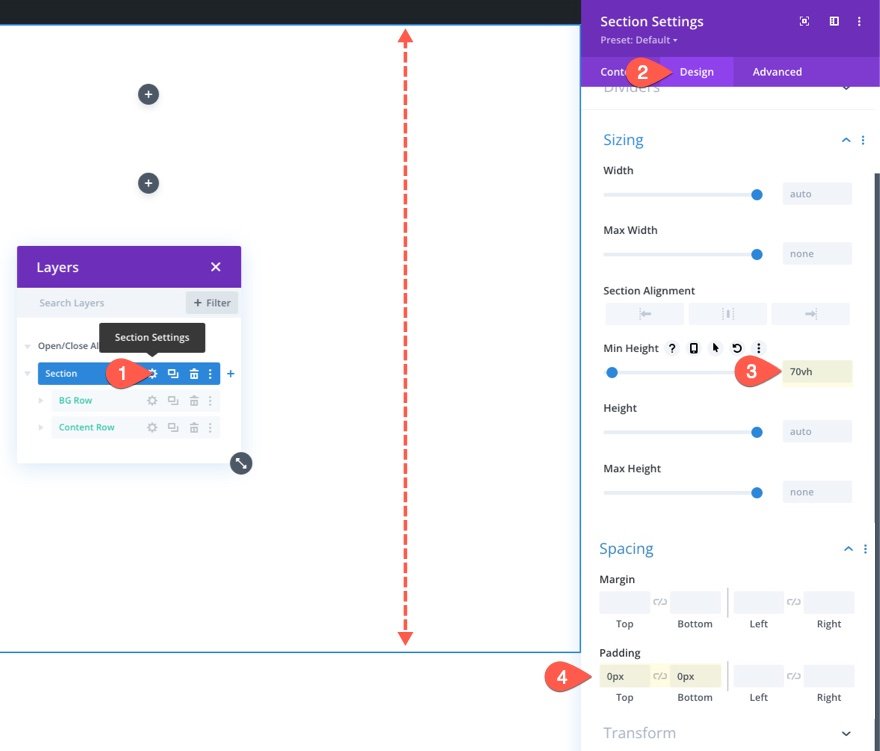
افتح إعدادات القسم. ضمن علامة تبويب التصميم ، قم بتحديث الارتفاع والحشو كما يلي:
- ارتفاع الحد الأدنى: 70vh
- المساحة المتروكة: 0 بكسل للأعلى و 0 بكسل للأسفل

إنشاء تصميم خلفية القسم (الطبقة الأولى)
الآن بعد أن أصبح لدينا ارتفاع القسم في مكانه ، لدينا قماشنا لإنشاء طبقة تصميم الخلفية الأولى. لدى Divi العديد من الخيارات المتاحة لتصميم الخلفيات. في هذا البرنامج التعليمي ، سنركز على تدرجات الخلفية والأقنعة والأنماط.
تصميم خلفية متدرجة للقسم
بالنسبة لعنصر تصميم الخلفية الأول لدينا ، يمكننا إضافة تدرج خلفية مخصص إلى القسم. بالنسبة لهذا التدرج اللوني ، سنضيف 4 نقاط توقف متدرجة متباعدة بشكل متساوٍ. ستخلق هذه الألوان الأربعة تدرجًا جميلًا متعدد الألوان للطبقة الأولى من تصميم الخلفية.
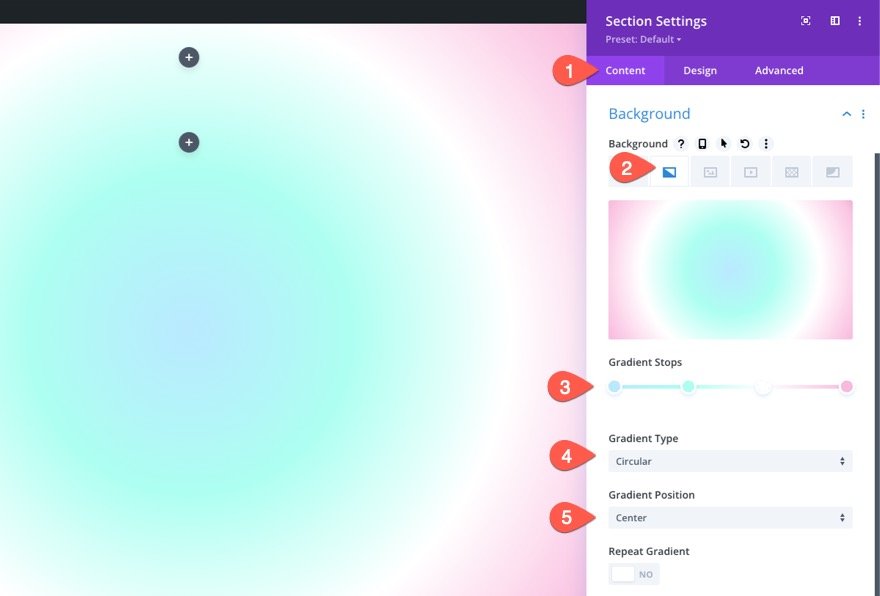
لإضافة أول توقفات التدرج اللوني ، تأكد من فتح إعدادات القسم ضمن علامة تبويب المحتوى. ثم حدد علامة التبويب التدرج وانقر لإضافة تدرج جديد. سيضيف هذا لونين متدرجين افتراضيين. بدءًا من أول توقف متدرج على اليسار ، قم بتحديث / إضافة توقفات التدرج التالية بلون وموضع على النحو التالي:
توقف التدرج # 1
- لون إيقاف التدرج: # bae9ff
- موقف إيقاف التدرج: 0٪
توقف التدرج # 2
- لون إيقاف التدرج: # adfff1
- موقف إيقاف التدرج: 32٪
توقف التدرج # 3
- لون إيقاف التدرج: #ffffff
- موقف إيقاف التدرج: 64٪
توقف التدرج # 4
- لون إيقاف التدرج: # f9b8dd
- موقف إيقاف التدرج: 100٪
ثم قم بتحديث نوع التدرج والموضع:
- نوع التدرج: دائري
- موقف التدرج: المركز

قم بإنشاء نمط خلفية للقسم
الآن بعد أن أصبح التدرج اللوني للخلفية جاهزًا ، يمكننا إضافة نمط خلفية لتكملة التصميم. في هذا المثال ، سنقوم بإنشاء نمط دقيق باستخدام نمط الموجات.
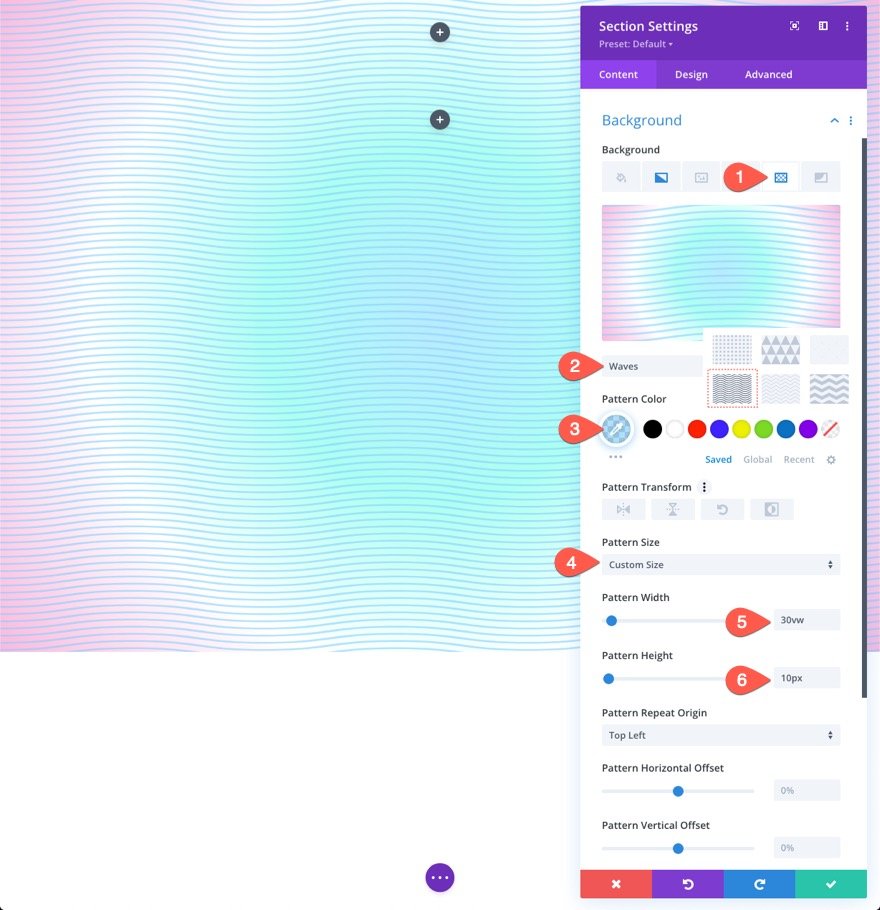
ضمن علامة تبويب الأنماط ، قم بتحديث ما يلي:
- نمط الخلفية: موجات
- لون النمط: rgba (127،206،255،0.59)
- حجم النمط: حجم مخصص
- عرض النمط: 30vw
- ارتفاع النمط: 10 بكسل


نصيحة: مع أنماط الخلفية ، من الأفضل عمومًا إبقائها دقيقة. حاول استخدام أحجام مخصصة للأنماط الأصغر ثم قم بإسقاط عتامة اللون. بعد قولي هذا ، لا تخف من التفكير خارج الصندوق.
قم بإنشاء قناع خلفية للقسم
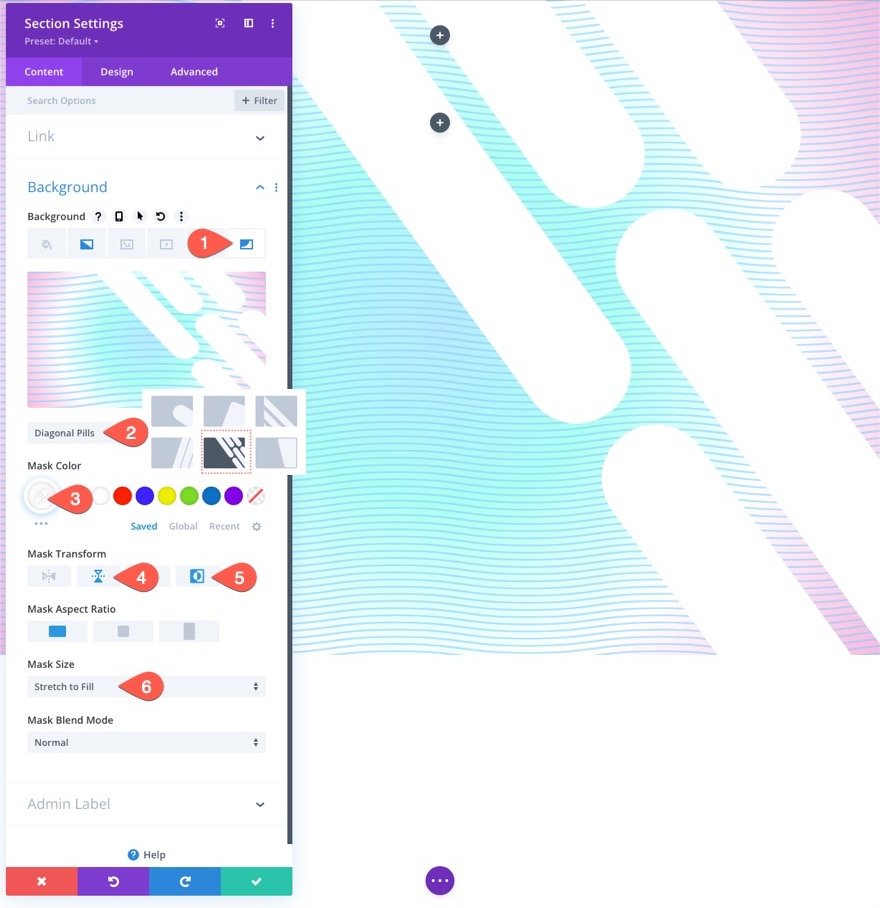
مع وجود نمط الخلفية في مكانه ، نحن على استعداد لإضافة قناع خلفية لإكمال تصميم الخلفية للطبقة الأولى. هناك مجموعة من الخيارات والاختلافات للاختيار من بينها. في هذا المثال ، سنستخدم قناع Diagonal Pills .
ضمن علامة تبويب الأقنعة ، قم بتحديث ما يلي:
- القناع: حبوب مائلة
- لون القناع: #ffffff
- تحويل القناع: انعكاس عمودي ، عكس
- حجم القناع: تمتد للملء

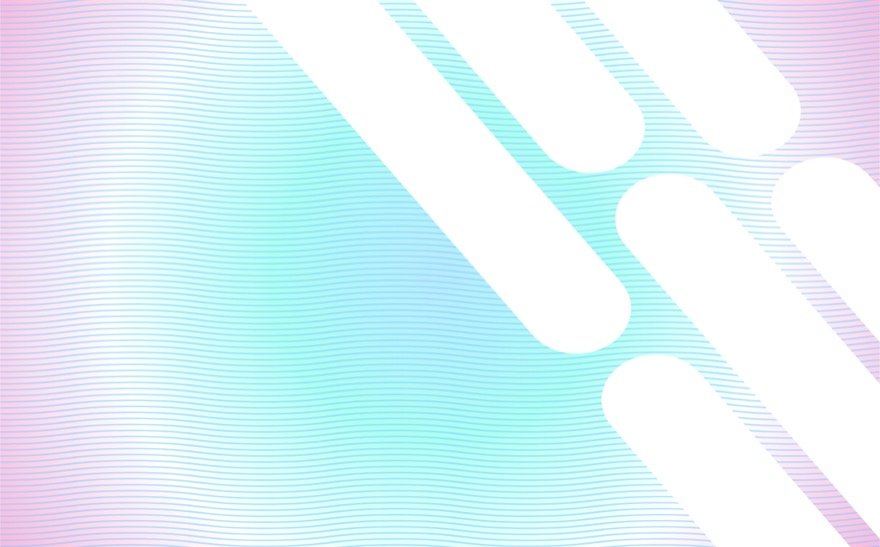
ها هي النتيجة حتى الآن ...

ضع الصف كطبقة ثانية
الآن بعد أن أصبح تصميم خلفية القسم جاهزًا للعمل ، يمكننا إضافة الطبقة الثانية باستخدام الصف الذي أنشأناه سابقًا. لتعديل الصف ، انقر فوق رمز الترس للصف العلوي في القسم.

من المهم استخدام الصف العلوي حتى لا يتراكب تصميم الخلفية مع الصف الآخر المخصص لمحتوانا (طريقة سهلة لتجنب التعامل مع فهرس Z).
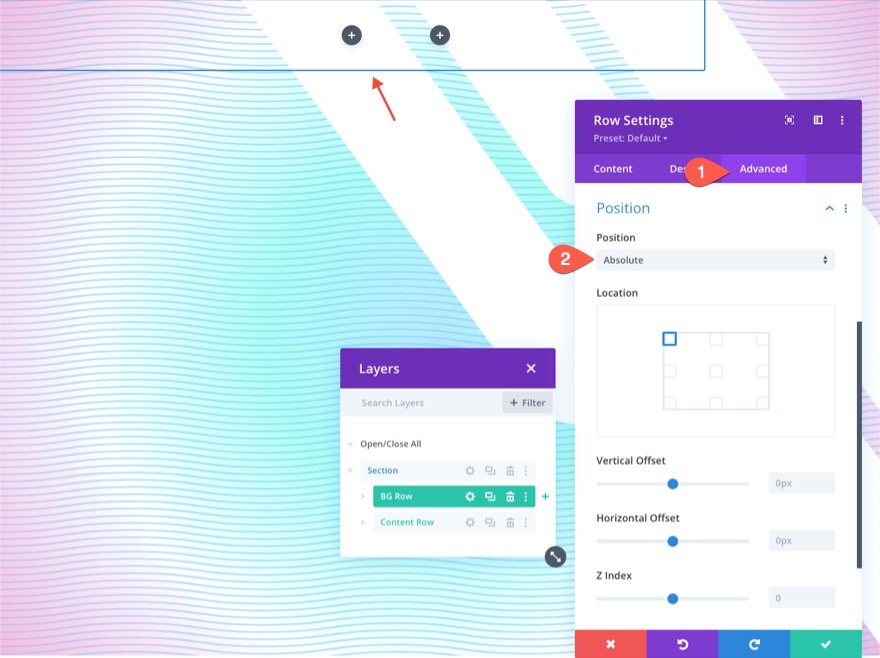
ضمن علامة التبويب خيارات متقدمة ، قم بتحديث ما يلي:
- الموقف: مطلق

سيسمح هذا للصف بالجلوس فوق (أو تراكب) القسم دون شغل أي مساحة فعلية في المستند. الآن ، كل ما علينا فعله هو تحديث الارتفاع والعرض بحيث يمتد العرض والارتفاع الكاملين للقسم. سيؤدي هذا إلى إنشاء التراكب الذي نحتاجه والطبقة الثانية من تصميم الخلفية.
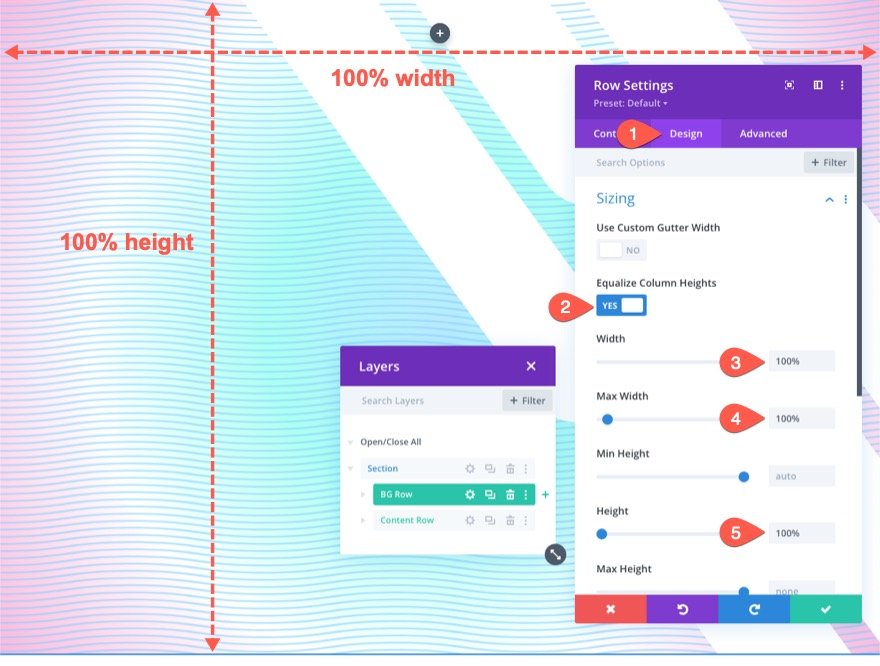
ضمن علامة تبويب التصميم ، قم بتحديث خيارات التحجيم على النحو التالي:
- معادلة ارتفاعات العمود: نعم
- العرض: 100٪
- العرض الأقصى: 100٪
- ارتفاع: 100٪

تأكد من إخراج البطانة من الصف أيضًا.
- المساحة المتروكة: 0 بكسل للأعلى و 0 بكسل للأسفل

إنشاء تصميم خلفية الصف (الطبقة الثانية من التصميم)
الآن قد لا تتمكن من رؤية الصف ، لكنه الآن يتراكب بشكل مثالي على خلفية القسم بالكامل. هذا يعطينا الطبقة الثانية ولوحة أخرى فارغة لإكمال تصميمنا.
صمم تدرج خلفية للصف
نظرًا لأن هذا هو التدرج اللوني للطبقة الثانية ، فمن المهم أن نستخدم توقفات لونية شفافة (أو شبه شفافة) بحيث تظل ألوان التدرج للطبقة الأولى مرئية في مناطق معينة. يتيح لك ذلك إنشاء مزج فريد من الألوان لا يكون ممكنًا بطبقة واحدة فقط من التدرجات اللونية.
بالنسبة لهذا التدرج اللوني ، سنضيف 3 نقاط توقف متدرجة متباعدة بشكل متساوٍ. تكون نقطة توقف التدرج الأوسط شفافة لتكشف عن تصميم تدرج الطبقة الأولى. معًا ، تكمل هذه الألوان الدقيقة التدرج اللوني في الطبقة الأولى بشكل جيد.
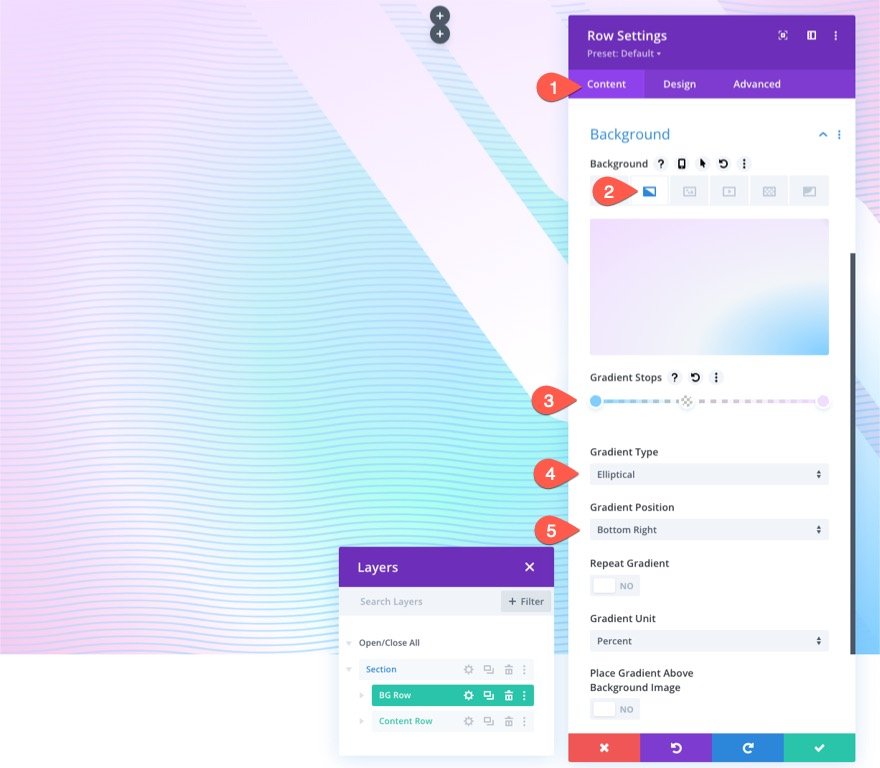
لإضافة أول توقفات التدرج اللوني ، تأكد من فتح إعدادات القسم ضمن علامة تبويب المحتوى. ثم حدد علامة التبويب التدرج وانقر لإضافة تدرج جديد. سيضيف هذا لونين متدرجين افتراضيين. بدءًا من أول توقف متدرج على اليسار ، قم بتحديث / إضافة توقفات التدرج التالية بلون وموضع على النحو التالي:
توقف التدرج # 1
- لون إيقاف التدرج: # 7fceff
- موقف إيقاف التدرج: 0٪
توقف التدرج # 2
- لون توقف التدرج: شفاف
- موقف إيقاف التدرج: 40٪
توقف التدرج # 3
- لون إيقاف التدرج: # f1ddff
- موقف إيقاف التدرج: 100٪
ثم قم بتحديث نوع التدرج والموضع:
- نوع التدرج: بيضاوي الشكل
- موقف التدرج: أسفل اليمين

قم بإنشاء نمط خلفية للقسم
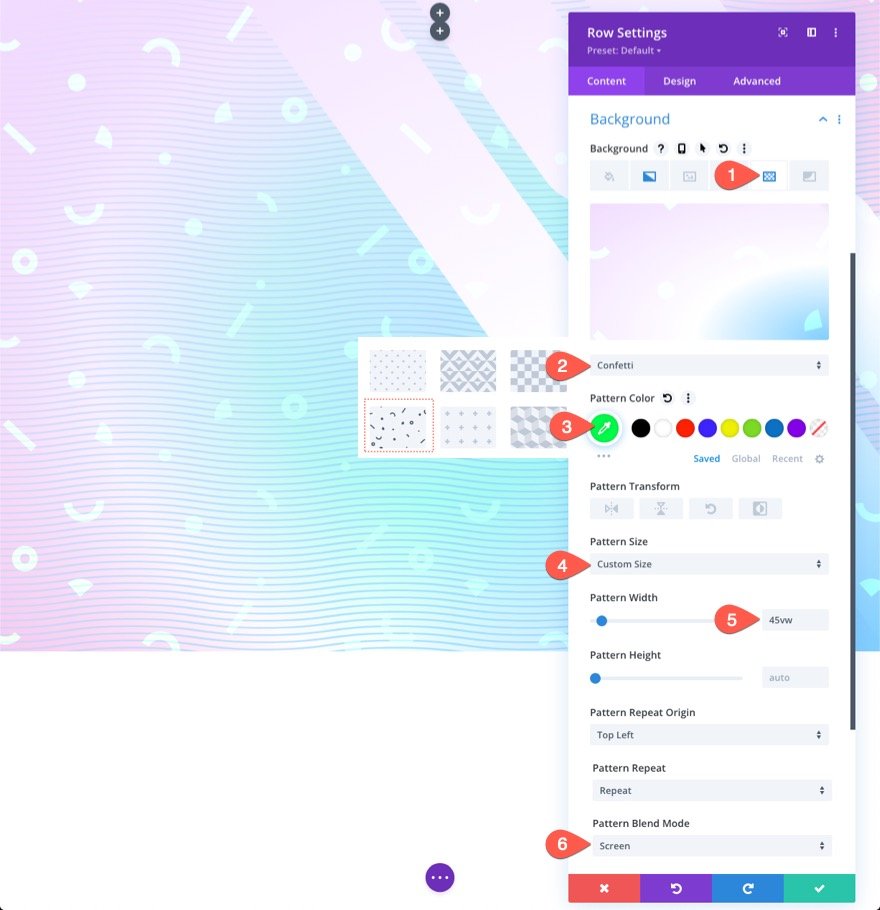
الآن بعد أن أصبح التدرج اللوني للطبقة الثانية في مكانه ، يمكننا إضافة نمط خلفية لتكملة التصميم. بالنسبة لنمط الطبقة الثانية الخاص بنا ، سنستخدم نمط النثار.
ضمن علامة تبويب الأنماط ، قم بتحديث ما يلي:
- نمط الخلفية: قصاصات ورق
- لون النمط: # 00ff4c
- حجم النمط: حجم مخصص
- عرض النمط: 45vw
- وضع مزيج النمط: الشاشة

يستخدم هذا النمط وضع مزج الشاشة لإصدار فاتح من لون النقش ممزوجًا بألوان التدرج خلفه. إنه يعزز التصميم ويجعل النمط أكثر دقة.
قم بإنشاء قناع خلفية للصف
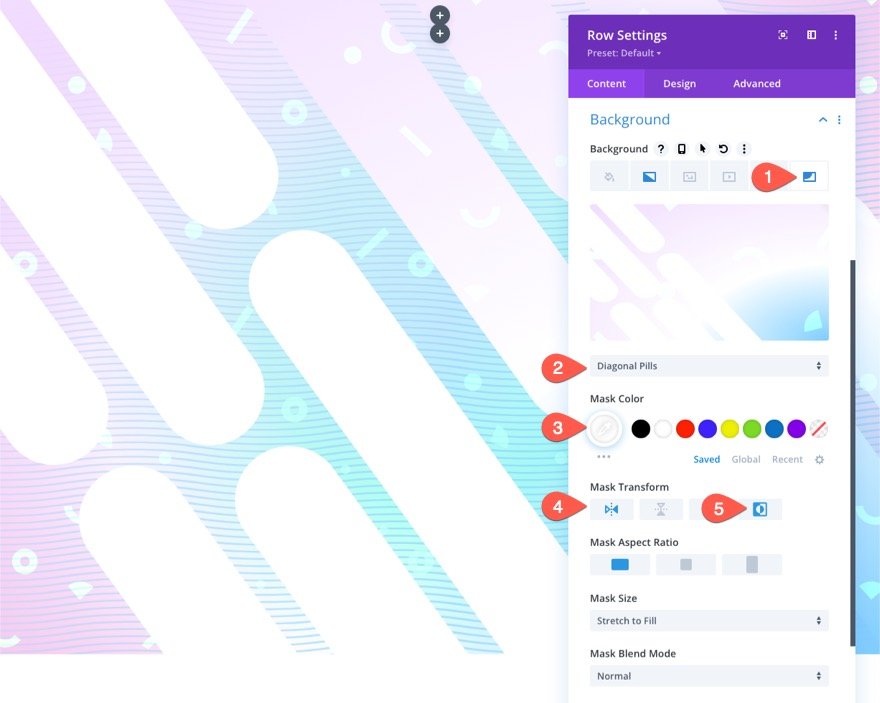
مع وجود نمط الطبقة الثانية في مكانه ، نحن على استعداد لإضافة قناع طبقة ثانية لإكمال تصميم الخلفية المكون من طبقتين. بالنسبة لقناع الطبقة الثانية ، سنستخدم نفس قناع Diagonal Pills مقلوبًا ومقلوبًا أفقيًا بحيث يظهر على الجانب الأيسر من القسم ، بجوار القناع في الطبقة الأولى.
ضمن علامة تبويب الأقنعة ، قم بتحديث ما يلي:
- القناع: حبوب مائلة
- لون القناع: #ffffff
- تحويل القناع: قلب أفقي ، معكوس

ها هي النتيجة حتى الآن ...

الطبقتان (قبل وبعد)
فيما يلي توضيح سريع لما تبدو عليه الطبقة الأولى قبل تطبيق الطبقة الثانية.
أضف العنوان
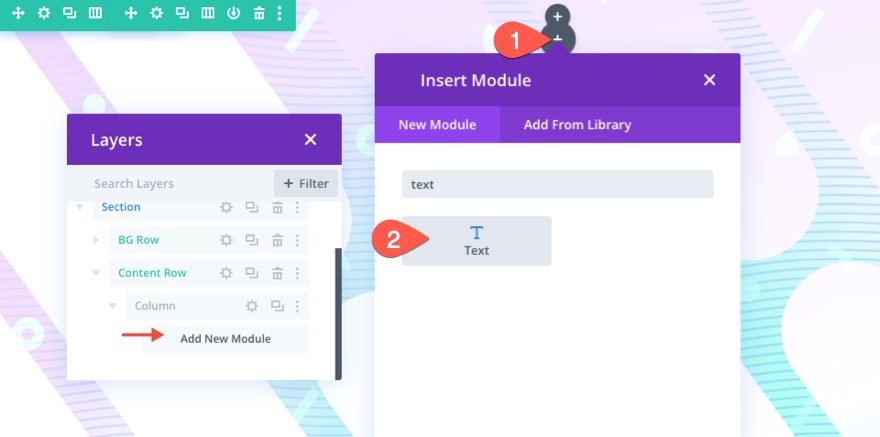
في الصف الذي حفظناه للمحتوى الخاص بنا ، أضف وحدة نصية لعنوانك الرئيسي.

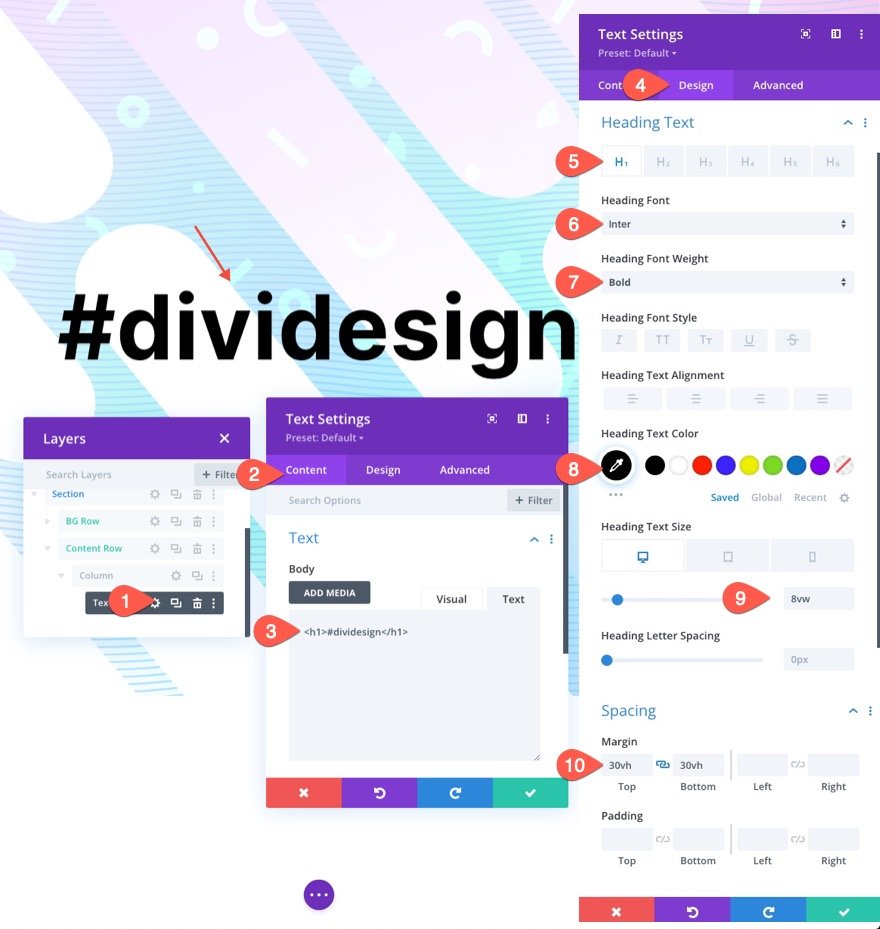
ثم افتح إعدادات الوحدة النصية وقم بتحديث ما يلي:
- نص أساسي: [إضافة عنوان بعلامة H1]
- خط العنوان: Inter
- وزن خط العنوان: غامق
- لون نص العنوان: # 000000
- حجم نص العنوان: 8vw (سطح المكتب) ، 62 بكسل (الكمبيوتر اللوحي) ، 32 بكسل (الهاتف)
- الهامش: 30vh أعلى ، 30vh أسفل

النتيجة النهائية
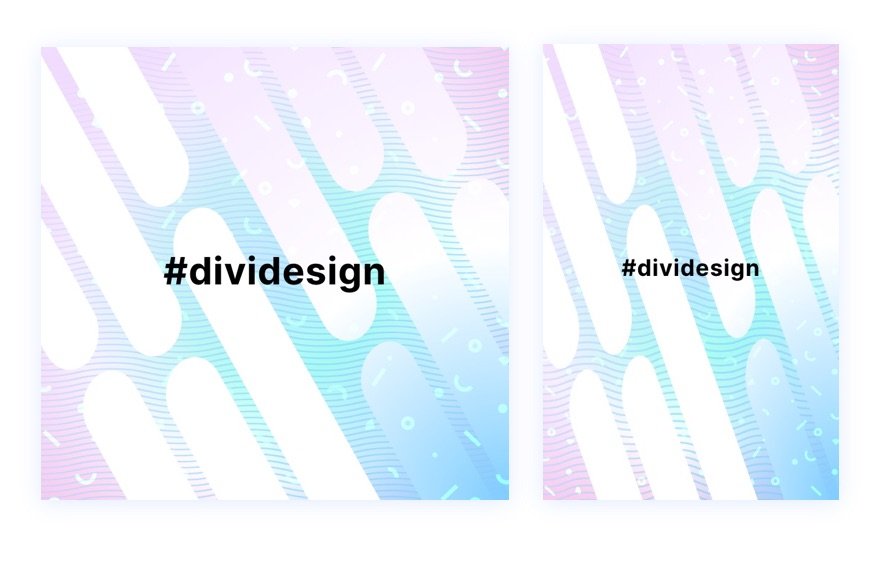
دعنا نلقي نظرة على النتيجة النهائية لتصميمنا على أجهزة سطح المكتب والأجهزة المحمولة.


غيره!
للحصول على مظهر مختلف ، يمكنك تجربة أقنعة وأنماط مختلفة في كل طبقة.
وفيما يلي بعض الأمثلة على ذلك.

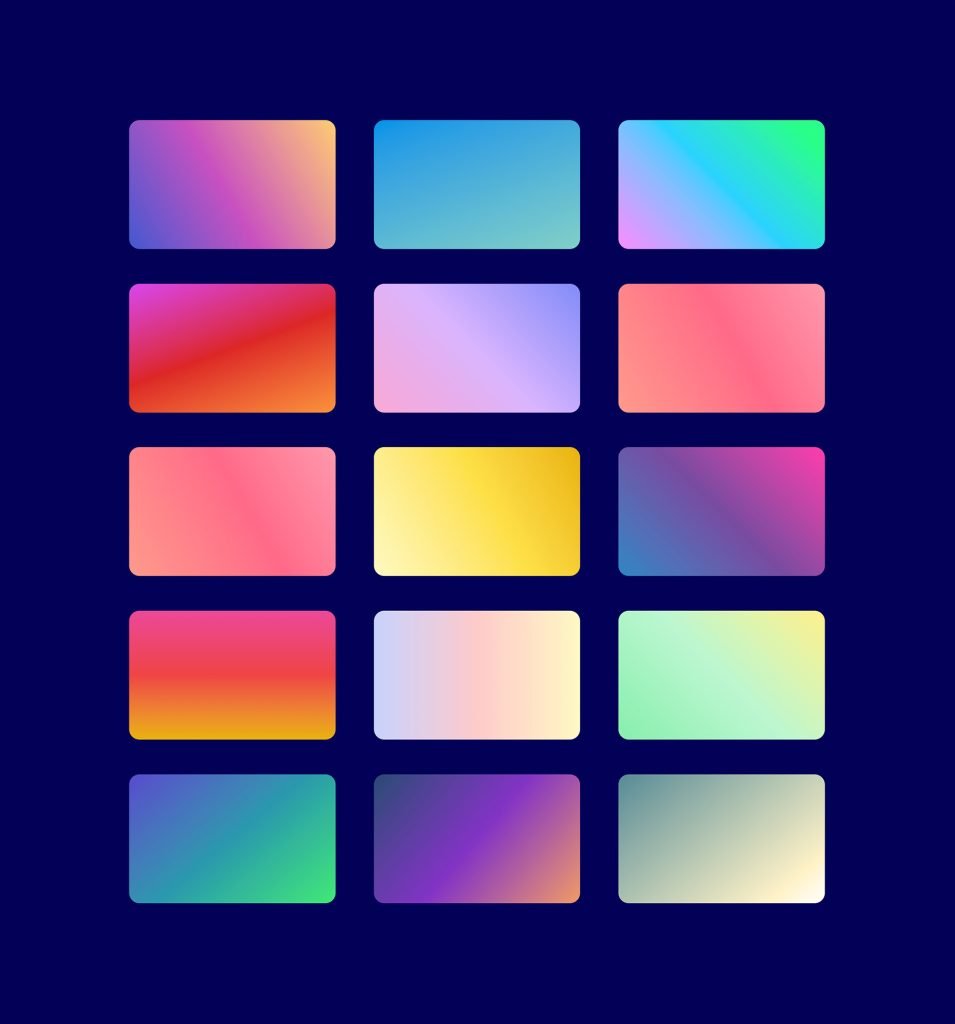
جرب المزيد من التدرجات!

يمكن لـ Gradient Builder إنشاء العديد من الألوان وأنواع التدرج اللوني التي يمكنك استخدامها لإبراز تصميمات الخلفية ذات الطبقات هذه. يمكنك التحقق من العروض التوضيحية الحية لمزيد من إمكانيات تصميم التدرج في الخلفية.
احصل على المزيد من قناع الخلفية وتصميمات الأنماط!

إذا كنت تريد المزيد من الإلهام حول كيفية استخدام أقنعة وأنماط الخلفية ، فراجع تصميمات وقناع الخلفية الـ 12 هذه مجانًا للتنزيل.
افكار اخيرة
إنه لأمر مدهش مدى سهولة إنشاء تصميمات خلفية جميلة مع خيارات خلفية Divi. كما أن إضافة طبقة أخرى من تصميم الخلفية يزيد من إمكانيات التصميم بشكل كبير. بالإضافة إلى ذلك ، لم نذكر الطبقة الثالثة المتوفرة أيضًا في التصميم من هذا البرنامج التعليمي. يمكنك تخمين ما هو؟
لمزيد من المعلومات ، تحقق من منشورات إصدار الميزات الخاصة بنا على منشئ التدرج وأقنعة وأنماط الخلفية. قد تجد أنه من المفيد أيضًا معرفة كيفية استخدام الأقنعة والأنماط لتصميم قسم خاص بالبطل.
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
