Как создать всплывающее окно с купоном в WordPress
Опубликовано: 2023-07-31Хотите создать всплывающее окно с купоном в WordPress? Всплывающие окна с купонами — отличный способ рекламировать ваши продажи и предложения, когда клиенты попадают на вашу страницу.
В этом посте мы шаг за шагом проведем вас через самый простой способ добавить всплывающее окно с купоном на ваш сайт WordPress.
Создайте свой код купона сейчас
Как создать всплывающее окно с купоном в WordPress
Создать всплывающее окно с купоном на скидку в WordPress очень просто. Вам даже не нужны такие сайты, как WooCommerce или Shopify. Просто выполните следующие действия.
В этой статье
Настраивать
Прежде чем мы начнем, вам нужно установить и активировать 2 плагина, чтобы следовать этому руководству. Если вам нужна помощь в этом процессе, ознакомьтесь с этим руководством по установке плагинов WordPress.

Во-первых, вам понадобится WPForms. Это то, что вы будете использовать для создания форм заказа, форм оплаты и кодов купонов. Обратите внимание, что вам потребуется лицензия Pro или Elite для доступа к дополнению Coupons, которое вы будете использовать для создания своих кодов купонов.

Вам также понадобится OptinMonster. Вы будете использовать этот плагин для создания всплывающих кампаний.
После того, как вы их установили, вы готовы к работе!
Шаг 1: Создайте код купона в WPForms
Для начала мы создадим код купона в WPForms, используя аддон Coupons.
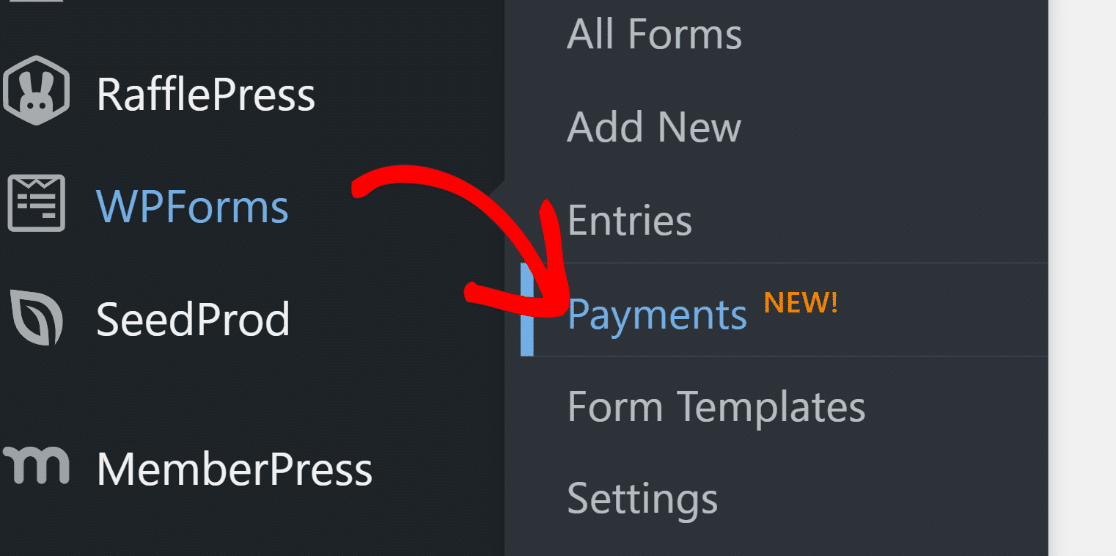
Перейдите в WPForms »Платежи .

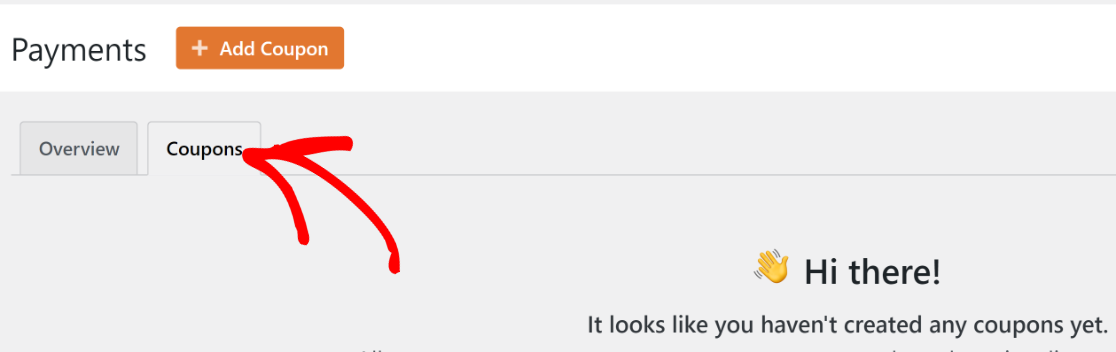
Это приведет вас на страницу с двумя вкладками вверху: Обзор и Купоны.
Щелкните вкладку Купоны .

Затем вы можете нажать «Добавить купон» , чтобы создать код купона.
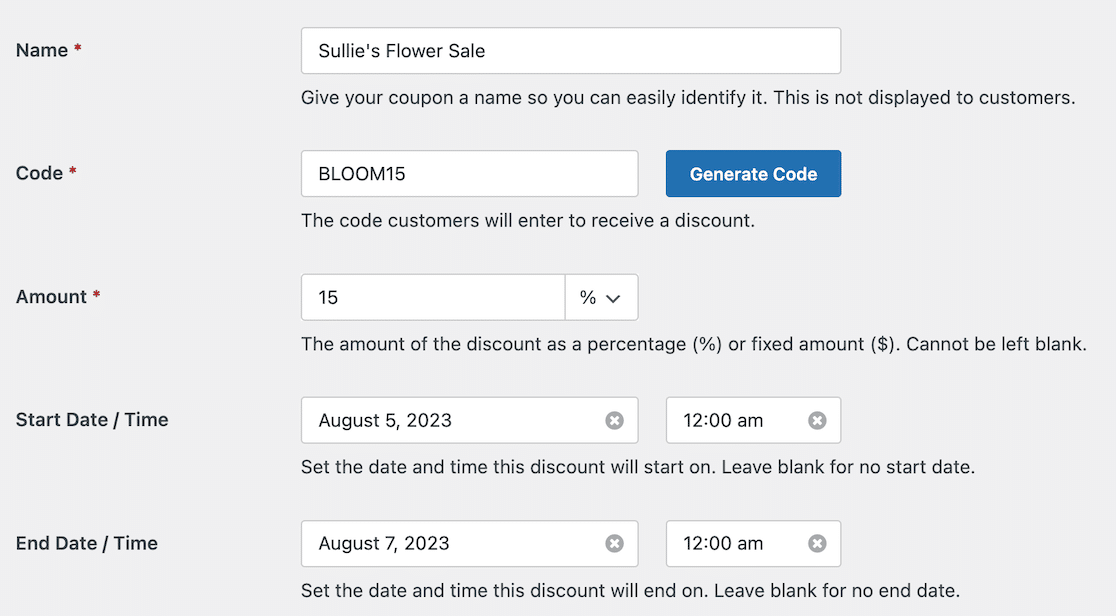
Оттуда вы можете заполнить информацию о купоне, который хотите создать.

После настройки параметров купона вы найдете список всех форм на своем сайте. Выберите формы, в которых вы хотите разрешить пользователям применять код купона. Вы включаете все формы или конкретные формы по отдельности в зависимости от потребностей вашего сайта.
Помните, что вы всегда можете вернуться к этому позже и обновить его, если вам нужно. Однако коды купонов не будут работать, если вы не включите определенные формы для их приема.
Сделав это, запишите код купона и сохраните свою работу.
Шаг 2: добавьте поле купона в свои формы
Если вы еще этого не сделали, убедитесь, что вы добавили поле купона во все формы, которые будут принимать код, который вы только что создали.

Независимо от того, создаете ли вы новую форму или обновляете существующую, процесс один и тот же. Начните с открытия конструктора форм. Если вы начинаете с нуля, сначала добавьте поля, необходимые для формы. Если вы используете шаблоны, все они настраиваются, поэтому вы можете добавлять то, что вам нужно.
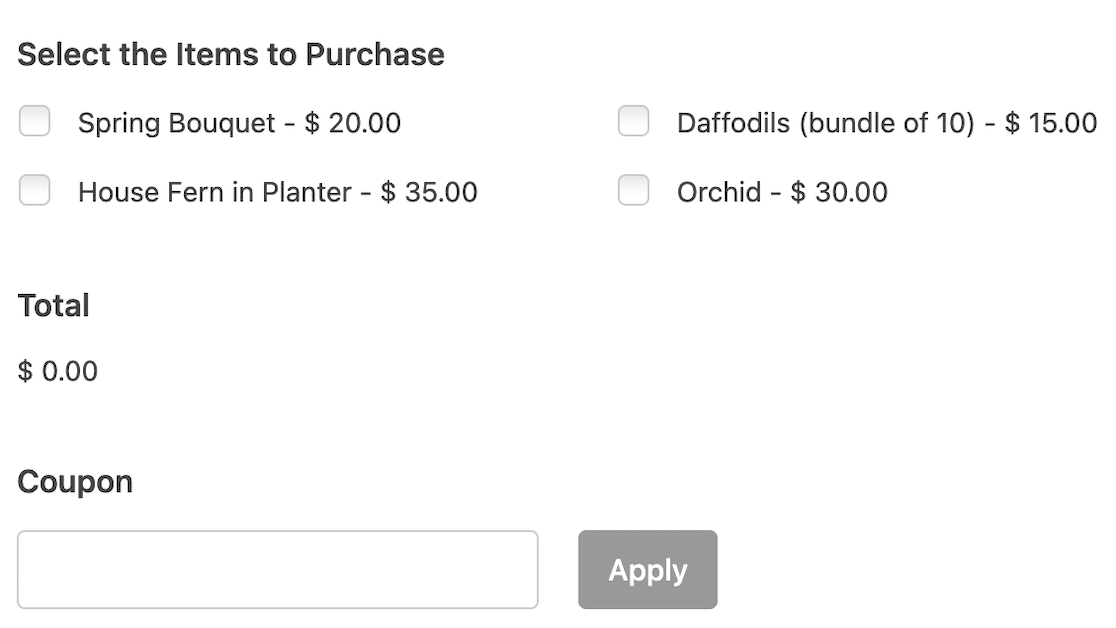
Затем прокрутите вниз до параметров поля оплаты. Перетащите поле с купонами в нужное место. Обычно это где-то рядом с полем итога или платежа.
Когда вы закончите, вы можете сохранить или опубликовать свою форму.
Шаг 3: Создайте свое всплывающее окно в OptinMonster
Для этого следующего шага мы переключаемся на плагин OptinMonster. В меню левой боковой панели перейдите к OptinMonster »Кампании.
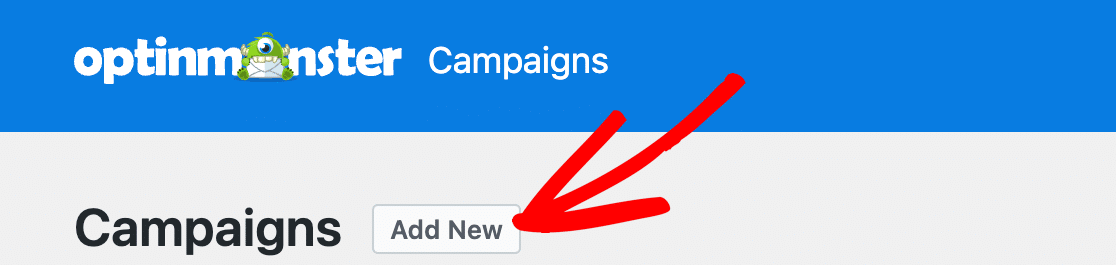
Отсюда вы можете нажать «Добавить новую» , чтобы создать новую кампанию.

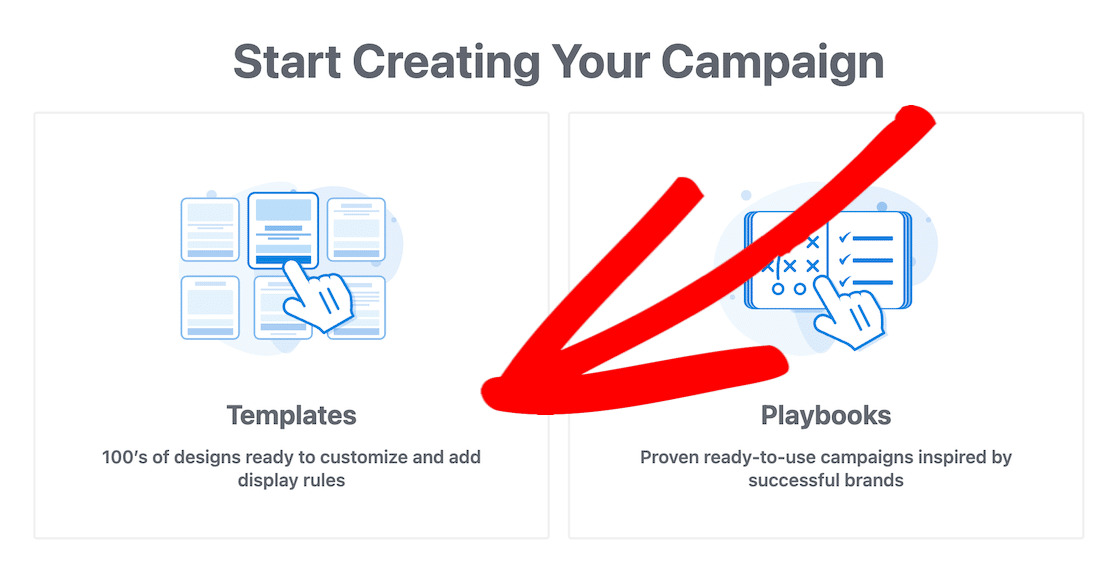
Откроется модальное окно и предложит варианты. Выберите шаблоны

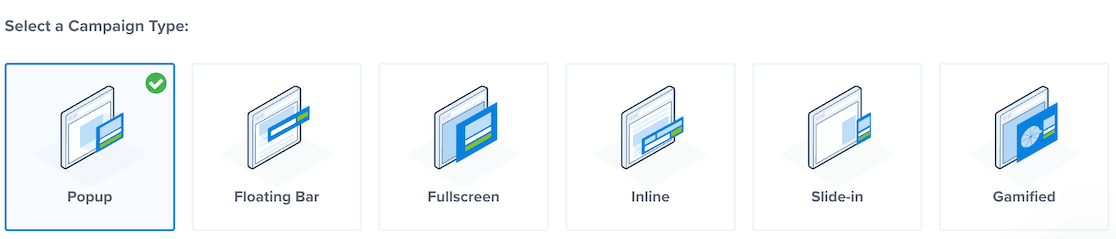
После выбора опции «Шаблоны» вы попадете на страницу шаблонов в конструкторе OptinMonster. Первое, что вы делаете, это выбираете тип кампании. Здесь вы хотите выбрать Popup .

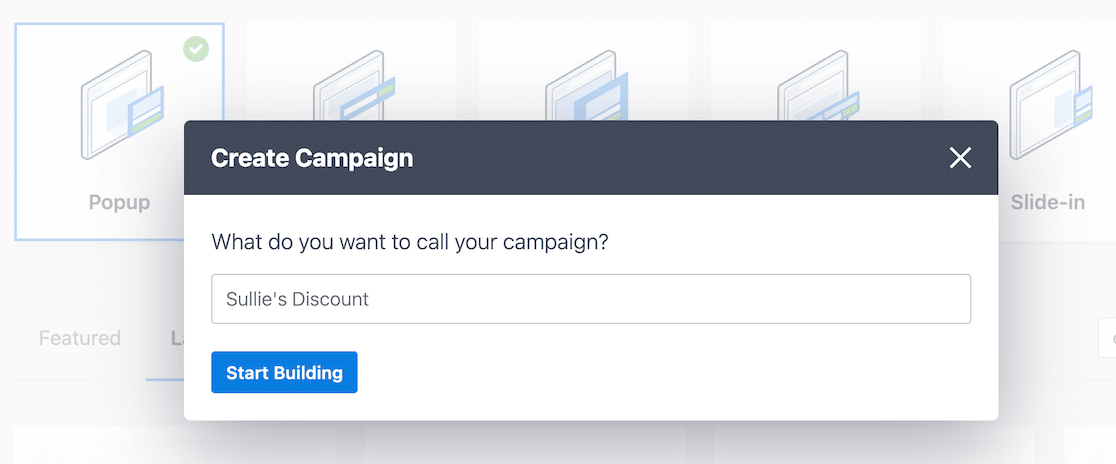
Вы увидите шаблоны всплывающих окон под типом кампании. Вы можете искать определенные типы всплывающих окон. Мы искали шаблон купона для использования и выбрали его. На этом этапе вам будет предложено выбрать имя для кампании.


Когда вы назовете кампанию, нажмите кнопку «Начать сборку» , и шаблон откроется в конструкторе.

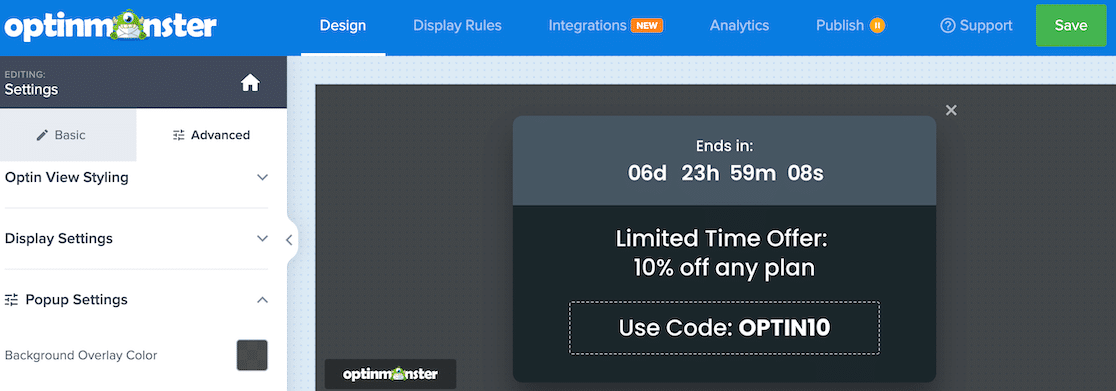
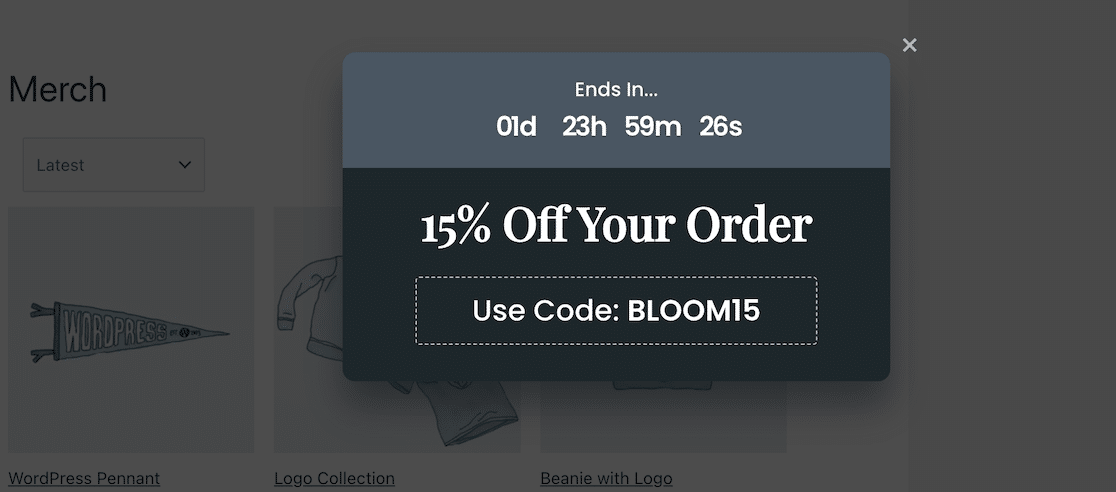
Внутри конструктора вы можете нажимать на различные блоки во всплывающем окне, чтобы настроить их. Перетащите различные блоки во всплывающее окно, чтобы создать именно то, что вы хотите. Мы решили сохранить в нашем примере блок таймера обратного отсчета.
Не забудьте добавить код купона, который вы создали в WPForms! Если вы предлагаете купоны, вы должны быть уверены, что рекламируемый купон соответствует тому, что вы создали. Как вы видели на шаге 1, у нас был BLOOM15, поэтому мы обновим текст, чтобы показать этот код.
Когда вас устроит внешний вид всплывающего окна с купоном, нажмите «Опубликовать».

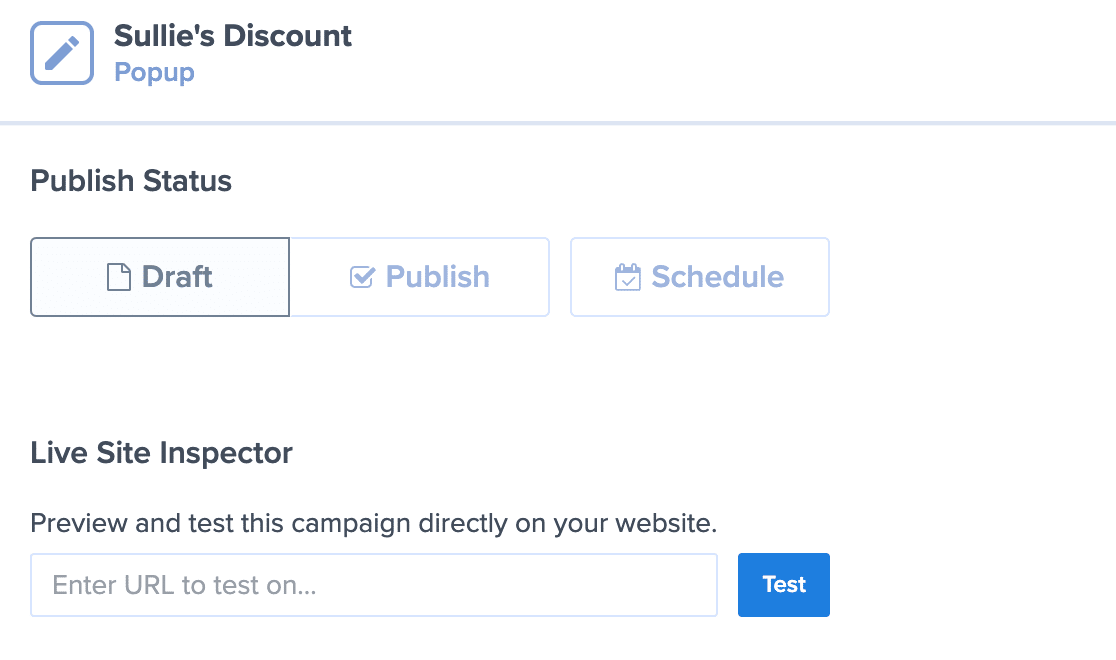
Это приведет вас к экрану с некоторыми вариантами публикации вашего всплывающего окна. Среди этих параметров вы можете решить, хотите ли вы опубликовать немедленно или сохранить как черновик, а также определить расписание запуска вашего всплывающего окна.

Еще одна полезная функция заключается в том, что вы можете ввести URL-адрес на своем веб-сайте и посмотреть, как будет выглядеть кампания.
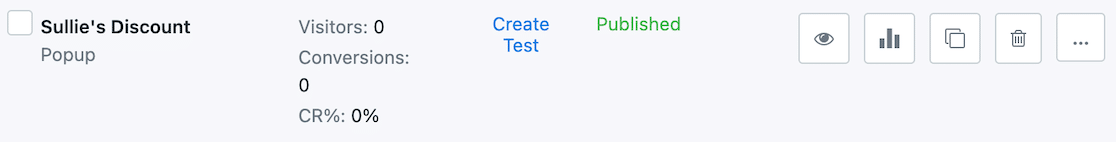
Пока ваша учетная запись OptinMonster подключена к вашему WordPress, ваши кампании сразу же начнут отображаться, как только вы активируете всплывающее окно.

После того, как ваша кампания запущена, вы можете просматривать и отслеживать аналитику из плагина OptinMonster.

И это действительно все, что нужно! Когда люди увидят всплывающее окно, они узнают, какой код купона использовать при оформлении заказа. Поскольку вы настроили свою платежную форму в WPForms, чтобы она принимала этот код купона, вы золотой.
В зависимости от ваших кампаний вы можете настроить всплывающее окно с кодом купона всего за 5 минут. Хотя переключение между плагинами может показаться сложным, этот процесс довольно прост и понятен. Оба плагина удобны в использовании.
Затем повысьте функциональность своего сайта с помощью дополнительных плагинов WordPress.
Ознакомьтесь с плагинами в этих сообщениях, чтобы повысить функциональность вашего сайта WordPress.
- Лучшие плагины электронной коммерции для WordPress
- Лучшие видео плагины для WordPress
- Лучшие бесплатные плагины WordPress для вашего сайта
Часто задаваемые вопросы
Почему я должен использовать всплывающие окна с купонами на своем сайте?
Показывайте всплывающие окна с купонами, чтобы посетители вашего сайта знали о распродажах или предложениях, которые вы проводите. Это простой формат, дающий им только код скидки, но он творит чудеса, увеличивая продажи и коэффициент конверсии.
Могу ли я показывать всплывающие окна с купонами только на определенных страницах?
Да, вы можете установить правила и условия в плагине для всплывающих окон, чтобы определить, где и когда отображать всплывающие окна. Это поможет вам показывать всплывающие окна наиболее релевантной аудитории на вашем сайте.
Будут ли всплывающие окна с купонами работать на мобильных устройствах?
Да, большинство плагинов всплывающих окон с купонами будут работать на разных устройствах, включая мобильные телефоны и планшеты. Всегда полезно изучить плагины купонов, прежде чем использовать их, и проверить документацию плагина, чтобы быть уверенным, прежде чем устанавливать его.
Будут ли всплывающие окна влиять на скорость моего сайта?
Если у вас слишком много всплывающих окон и они загружают большие файлы, это определенно может замедлить работу вашего сайта. Чтобы избежать этой проблемы, изучите варианты плагинов, чтобы убедиться, что они легкие. Вы также можете ограничить использование всплывающих окон, чтобы они отображались только на самых важных страницах вашего сайта.
Что делает купонные всплывающие окна эффективными?
Чтобы создать эффективное всплывающее окно, текст должен быть коротким и понятным, а также используйте легко читаемые шрифты. Используйте контрастные цвета, которые выделяются, но при этом соответствуют внешнему виду вашего сайта. Самое главное, убедитесь, что вы ориентируетесь на правильную аудиторию и всплывающие окна A/B-тестирования, чтобы знать, как их охватить.
Создайте свой код купона сейчас
Готовы построить свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
