Витрина дизайна Divi: новые заявки с ноября 2020 года
Опубликовано: 2020-11-27И снова настало время для нашей ежемесячной выставки Divi Showcase, где мы смотрим на десять потрясающих веб-сайтов Divi, созданных членами нашего сообщества. Каждый месяц мы представляем лучшие веб-сайты Divi, представленные нашим сообществом, и сегодня мы хотим поделиться с вами десятью лучшими веб-сайтами за ноябрь. В этом посте я буду указывать на некоторые из моих любимых дизайнерских функций, которые привлекают меня на каждый из веб-сайтов.
Я надеюсь, они тебе нравятся!
Витрина дизайна Divi: новые заявки с ноября 2020 года
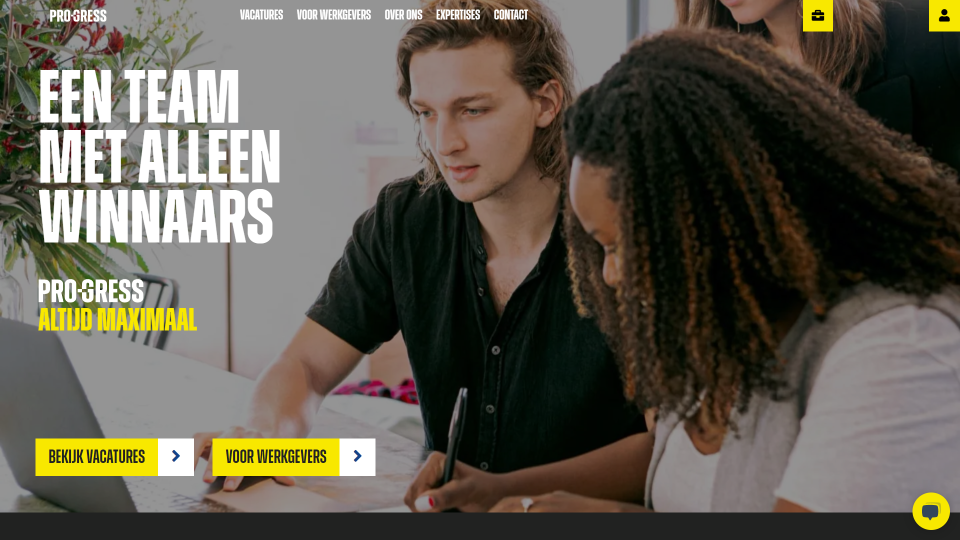
1. Прогресс

Этот сайт был предоставлен Азером Гунесом. Он использует много черного фона с большим белым текстом и ярко-желтыми бликами повсюду. Меню навигации начинается с прозрачного фона и отображает логотип, ссылки и несколько CTA на желтом фоне. После прокрутки заголовок изменится на черный фон, призывы к действию теперь имеют заголовки, а ссылки меню перемещены в гамбургер-меню, которое появляется слева. Кнопки на сайте меняют цвет при наведении курсора. Вакансии отображаются как пользовательский тип публикации и включают квадратное изображение с интерактивной ссылкой в углу. Члены группы показаны в виде ползунка, который размещен над фоновым рисунком с одной стороны. Нижний колонтитул отображает информацию на желтом фоне и размещает ссылки на социальные сети в шаблоне блока. Мне нравится использование желтого и черного цветов на этом сайте.
Посетить сайт
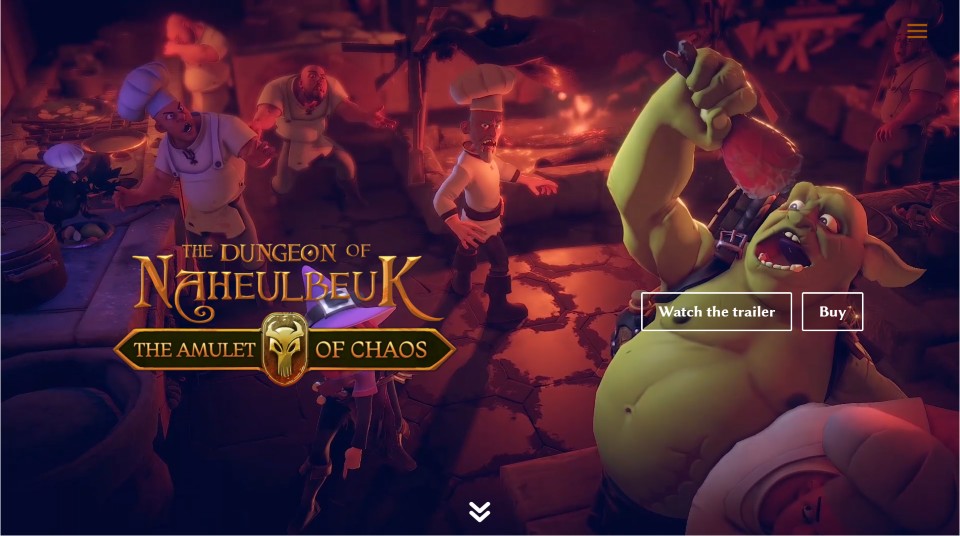
2. Подземелье Нехойльбойк

Этот сайт был представлен Тибо Джуллианом. Если вы любите ролевые игры, этот сайт сразу вас привлечет. Фоновое видео создает вид анимированного слайдера, перемещаясь от одной сцены к другой и показывая сцену в замедленном движении. На переднем плане отображается стилизованный заголовок и кнопки CTA. Логотипы студии размещаются на каменном изображении над дверью, через которую в комнату входит мультяшный персонаж. Когда вы прокручиваете этот раздел, размытый текст скользит по бокам и становится в фокусе, когда они достигают своего местоположения. Информация об игре отображается в рекламных объявлениях с использованием пользовательских значков и стилизованного текста с золотыми бликами. Видео встраивается поверх фона, который работает как плакат игры. Скриншоты показаны в галерее кладки. Этот сайт отлично использует графику и золотой текст на черном фоне.
Посетить сайт
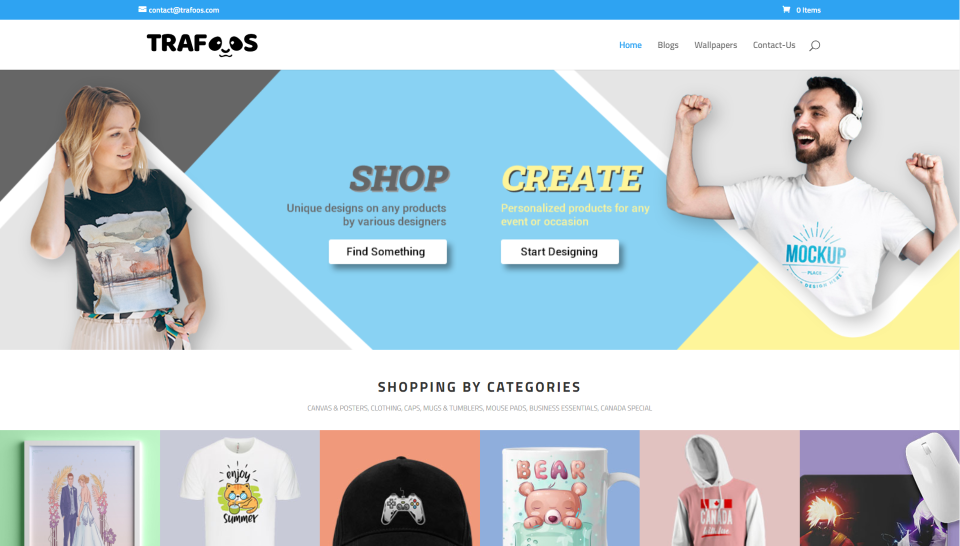
3. Trafoos

Этот сайт был представлен samant jaitli. Этот веб-сайт представляет собой интернет-магазин, который находит интересный способ использования цвета. В разделе героев справа и слева отображаются изображения и кнопки в центре на фоне мягкого желтого и синего цветов с сайта. Эти и некоторые другие цвета также используются в фоновых цветах изображений товаров. Некоторые изображения товаров имеют тень, которая выделяет товар на фоне. Таймер обратного отсчета показывает логотип. Другие продукты включают границу с одной стороны с изображением, помещенным на цветной фон с другой стороны, что создает наложение цветов с использованием синего и желтого цветов из раздела героя. Раздел новых поступлений добавляет к продуктам тени коробок. Нижний колонтитул тоже интересен. Он разделяет экран на большой столбец синего цвета и меньший столбец желтого цвета. В каждом столбце представлена разная информация. Мультяшные рисунки панд появляются повсюду на сайте, включая логотип.
Посетить сайт
4. Нанесение вреда

Этот сайт был представлен Marc HENRY. На этом сайте используется множество графических элементов с формами с закругленными краями, на которых видны фоновые изображения. В разделе героев некоторые из них показаны вертикально, при этом наиболее заметный из них отображает фоновое видео. Другие отображают цвет или изображения. Другой раздел показывает несколько по горизонтали. Они намного тоньше, занимают почти всю ширину экрана и расположены в чередующемся порядке. Они включают фоновые изображения с очень крупным текстом в качестве заголовка и меньшим текстом под графическим элементом в качестве описания. Секция счетчиков чисел похожа на эти и включает сине-черный фоновый градиент с золотым текстом. Отзывы размещаются поверх фонового изображения с текстом в наложении. Мне также нравится раздел, в котором графический элемент показан в центре, а по бокам - размытые изображения. Центральный рисунок помещается поверх изображения листьев, чтобы выделить его.
Посетить сайт
5. Foster & Associates

Этот сайт был представлен Флавио Местером. Здесь интересно использовать цветные блоки, начиная с меню. Заголовок представляет собой набор из двух блоков, которые находятся в правом верхнем углу и остаются на месте. Левый блок включает заголовок на белом полупрозрачном фоне. Очень большое гамбургер-меню находится в правом блоке с черным полупрозрачным фоном. Каждый раздел вставляется на свое место по мере прокрутки сайта вниз. Разделы отделены от раздела героя синей полосой. Цветовой блок находится в крайнем левом углу раздела и включает чередующиеся оттенки коричневого и темно-серого. Сами секции чередуются между белыми и светло-серыми. Отзыв занимает всю ширину экрана и помещает текст поверх фонового изображения с темным наложением. На странице "Публикации" есть встроенные подкасты.
Посетить сайт
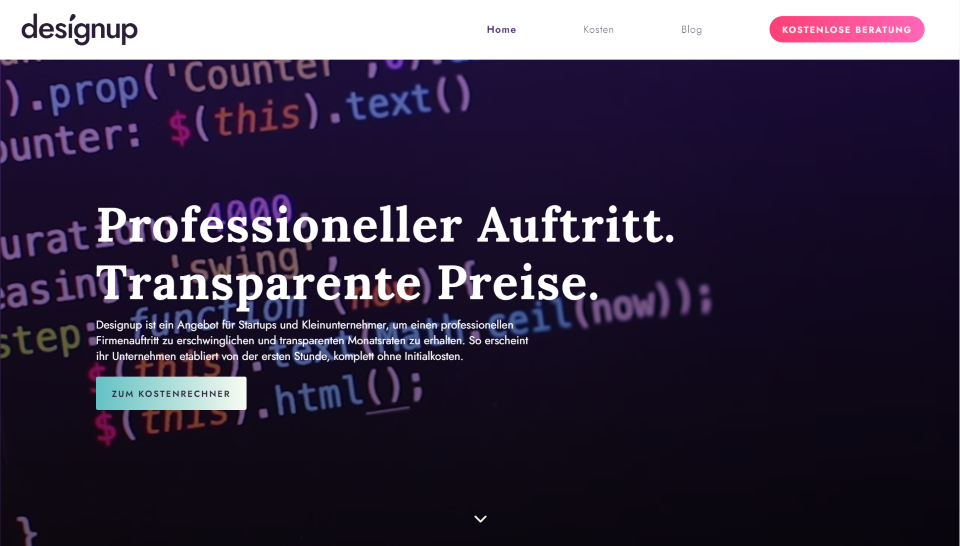
6. Дизайн вверх

Этот сайт был представлен Tobija из Designup. Этот отлично использует фиолетовый и родственные ему цвета для брендинга. Раздел героев отображает видео за фиолетовым оверлеем с описанием и призывом к действию на переднем плане. Заголовок содержит ссылки с большим пространством между ними и призыв к действию, выделенный жирным красным градиентом. Несколько разделов включают фиолетовый фон, фоновые узоры или и то, и другое. Раздел историй успеха показывает изображения работы на экранах компьютеров с фиолетовыми кнопками, чтобы увидеть работу. В другом разделе используются размытые изображения с фиолетовыми значками. Между этими двумя помещается секция с зеленым градиентным фоном, который выделяется. Фоновые узоры из предыдущего и следующего разделов перекрывают этот. На странице стоимости есть уникальный калькулятор с красным разделом, который прикрепляется к нижней части страницы, пока вы не дойдете до этого раздела при прокрутке. Фирменные цвета хорошо сочетаются с этим дизайном.

Посетить сайт
7. Всегда продолжайте прогресс

Этот сайт был представлен Рагзом Томпсоном. Этот сайт элегантно использует зеленый и оранжевый цвета для фирменных цветов, начиная с логотипа и CTA в заголовке. В разделе героев отображаются четыре размытых изображения, которые перекрывают полноэкранное изображение. Они включают в себя закругленные углы, большие значки, разные оттенки зеленого фона, тени внутреннего блока и переход на оранжевый при наведении курсора. Внутренние тени придают размытым изображениям эффект перекрытия, создавая впечатление, что они перекрывают друг друга. Зеленый часто используется для заголовков, аннотаций и значков. Оранжевый часто используется для цвета фона кнопок. Большинство кнопок имеют тени для выделения. Плавающие кнопки социальных сетей также имеют зеленый цвет и меняют цвет на оранжевый при наведении курсора. Волнистые разделители секций выделяют секции друг от друга со стилем, в то время как цвета фона делают разделение тонким.
Посетить сайт
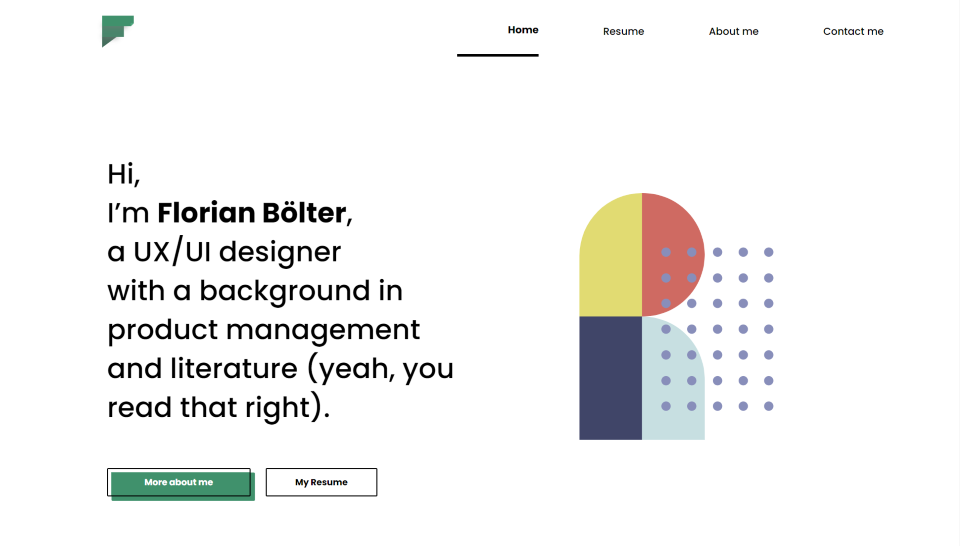
8. florianboetler.com

Этот сайт был представлен Флорианом Болтером. Это отличный пример сайта-резюме. Он интересно использует цвет для выделения на всем веб-сайте, оставляя при этом достаточно места для всех веб-элементов. Большой текст с одной стороны раздела героя представляет владельца сайта и включает стилизованные кнопки со смещенным фоном позади одного. Стилизованная графика на другой стороне включает цвета, повторяющиеся на всем сайте. Мне нравятся разделы проектов. Он отображает тематическое исследование с изображением с одной стороны и заголовком, описанием, ключевыми словами, стилизованной кнопкой и графикой с другой. Проекты размещены в чередующемся макете, и каждый из них имеет различную графику, выделенную жирным шрифтом. В разделе контактов отображаются большие значки социальных сетей, которые наклоняются при наведении курсора. В тематических исследованиях широко используется фотография.
Посетить сайт
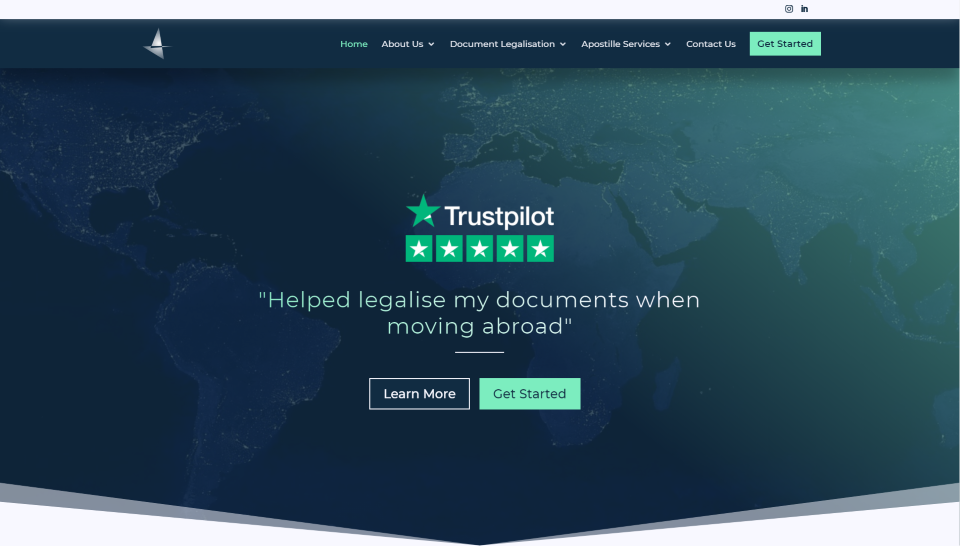
9. Аттестация Aspire

Этот сайт был представлен Диджимо. Здесь много темно-синего для фона и светло-зеленого для бликов. Цвета идеально сочетаются друг с другом, чтобы придать сайту интересный дизайн. В разделе героя отображается фоновое изображение с синим и зеленым градиентом для смешивания цветов. Он также использует разделитель разделов со стрелкой вниз, который плавно переходит в следующий раздел, в котором популярные страны показаны в виде больших пятен с изображением и синими наложениями. На переднем плане имя и кнопка отображаются светло-зеленым цветом, а информация - белым. При наведении курсора наложение становится зеленым, а внутренняя граница становится зеленой, а линия - белой. Изображение увеличивается при наведении курсора. Мне также нравится карта, на которой светло-зеленый отображается на темно-синем фоне. Он включает в себя отображение названий локаций при наведении курсора. Слева отображается вращающийся текст с названиями мест. Пятна используют зеленые буквы в качестве фонового элемента, чтобы произнести слово БЫСТРО.
Посетить сайт
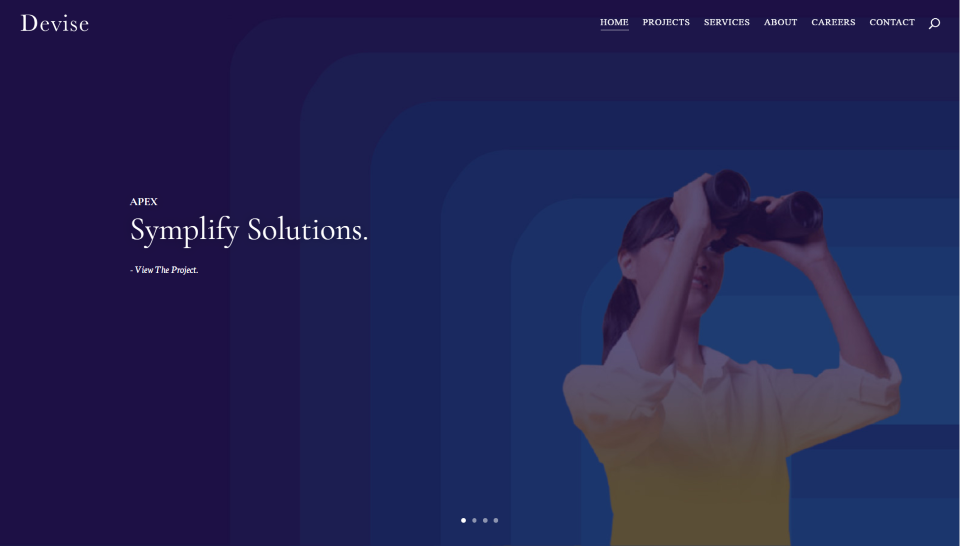
10. Разработать

Этот сайт был представлен Наратипом из Devise. В нем используются оттенки черного и белого для создания изысканного дизайна. В разделе героев есть полноэкранный слайдер, каждый слайд которого показывает фоновое изображение и наложение разного цвета. Текст с одной стороны показывает заголовок и описание. Изображения для слайдов отображаются с параллаксом. Каждый из разделов сайта включает подчеркнутый заголовок слева и еще более крупный шрифт для описания в центре. Фон может быть не совсем белым, черным или темно-серым. В разделе об их подходе показаны примеры изображений с описаниями. В разделе, посвященном их работе, проекты показаны в виде больших изображений и есть ссылка, чтобы увидеть больше. Логотипы клиента отображаются белым цветом на темно-сером фоне. Страницы проектов еще более элегантны и включают большие подробные фотографии на стилизованном фоне. Вакансии показаны в рекламных объявлениях. Мне нравятся фотографии и цвета на этом сайте.
Посетить сайт
В заключение
Это 10 наших лучших материалов для веб-сайта Divi за ноябрь. Эти сайты выглядят потрясающе, и, как всегда, мы хотим поблагодарить всех за ваши предложения!
Если вы хотите, чтобы ваш собственный дизайн был рассмотрен, пожалуйста, напишите нашему редактору Натан по адресу Elegant themes dot com. Убедитесь, что в теме письма указано «ПОДАЧА САЙТА ДИВИ».
Мы также хотели бы услышать ваше мнение в комментариях! Расскажите нам, что вам нравится в этих веб-сайтах, и если есть что-то, что они сделали, вы хотите, чтобы мы учили в этом блоге.
Лучшее изображение через Jemastock / shutterstock.com
