Escaparate de Divi Design: nuevas presentaciones de noviembre de 2020
Publicado: 2020-11-27Es ese momento nuevamente para nuestro Divi Showcase mensual, donde echamos un vistazo a diez increíbles sitios web Divi creados por los miembros de nuestra comunidad. Cada mes mostramos los mejores sitios web de Divi que fueron enviados por nuestra comunidad y hoy queremos compartir con ustedes los diez mejores sitios web del mes de noviembre. A lo largo de la publicación, señalaré algunas de mis características de diseño favoritas que me atraen a cada uno de los sitios web.
¡Espero que te gusten!
Escaparate de Divi Design: nuevas presentaciones de noviembre de 2020
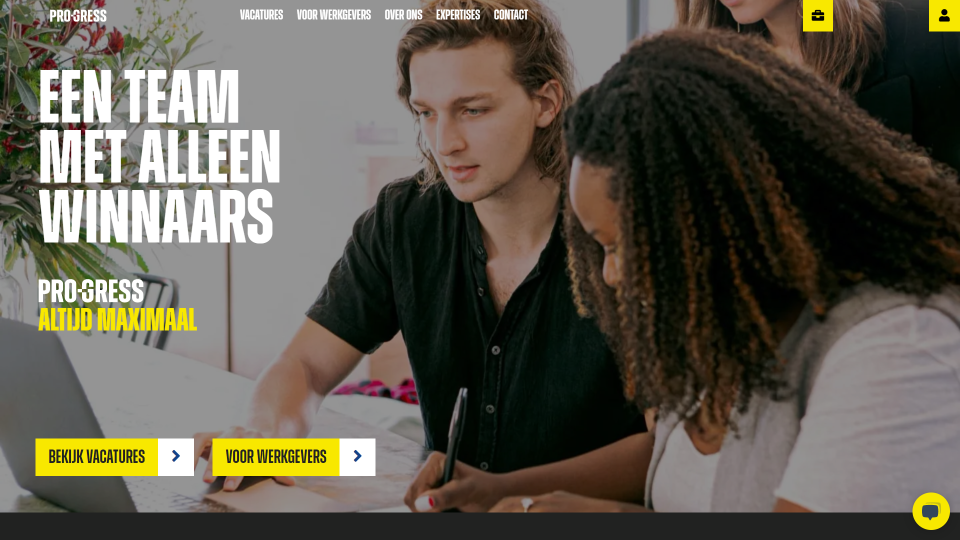
1. Progreso

Este sitio fue enviado por Azer Gunes. Utiliza muchos fondos negros con texto blanco grande y reflejos amarillos brillantes en todas partes. El menú de navegación comienza con un fondo transparente y muestra el logotipo, los enlaces y un par de CTA con un fondo amarillo. Después de desplazarse, el encabezado cambia a un fondo negro, los CTA ahora tienen títulos y los enlaces del menú se mueven a un menú de hamburguesa que aparece en el lado izquierdo. Los botones en todo el sitio web cambian de color al pasar el mouse. Los trabajos se muestran como un tipo de publicación personalizada e incluyen una imagen cuadrada con un enlace en el que se puede hacer clic en la esquina. Los miembros del equipo se muestran en un control deslizante que se coloca sobre un patrón de fondo en un lado. El pie de página muestra información sobre un fondo amarillo y coloca los enlaces de las redes sociales dentro de un patrón de bloque. Me encanta el uso de amarillo y negro en este sitio web.
Visita la página web
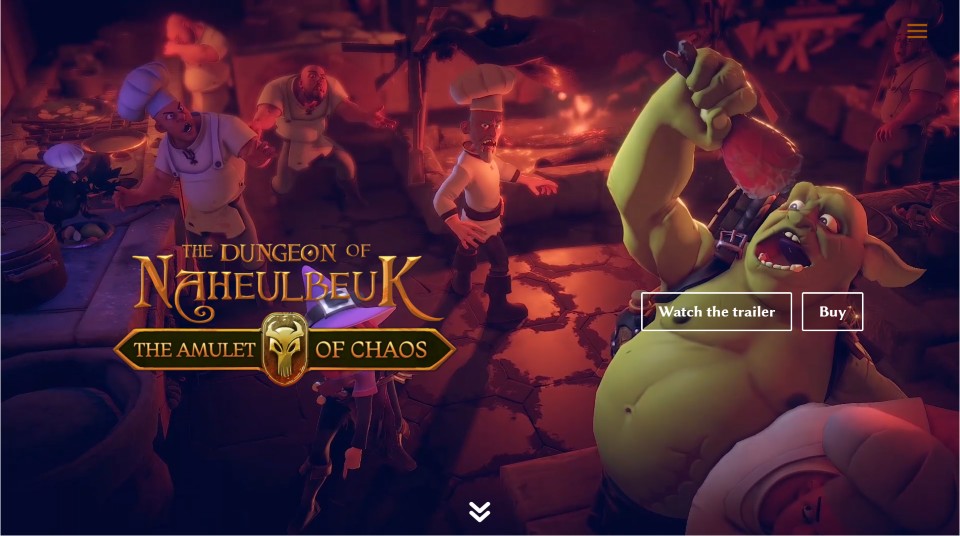
2. La mazmorra de Neheulbeuk

Este sitio fue enviado por Thibault Jullian. Si eres un jugador de juegos de rol, este sitio te atraerá de inmediato. Un video de fondo crea la apariencia de un control deslizante animado deslizándose de una escena a otra y mostrando la escena en cámara lenta. El primer plano muestra el título con estilo y los botones de llamada a la acción. Los logotipos de los estudios se colocan sobre un dibujo de bloques de piedra sobre una puerta por la que un personaje de dibujos animados está entrando en la habitación. A medida que se desplaza a esa sección, el texto borroso se desliza desde los lados y se enfoca cuando llegan a su ubicación. La información sobre el juego se muestra en anuncios publicitarios mediante iconos personalizados y texto con estilo con reflejos dorados. Se incrusta un video sobre un fondo que funciona como póster de un juego. Las capturas de pantalla se muestran dentro de una galería de mampostería. Este sitio hace un excelente uso de gráficos y texto dorado sobre fondos negros.
Visita la página web
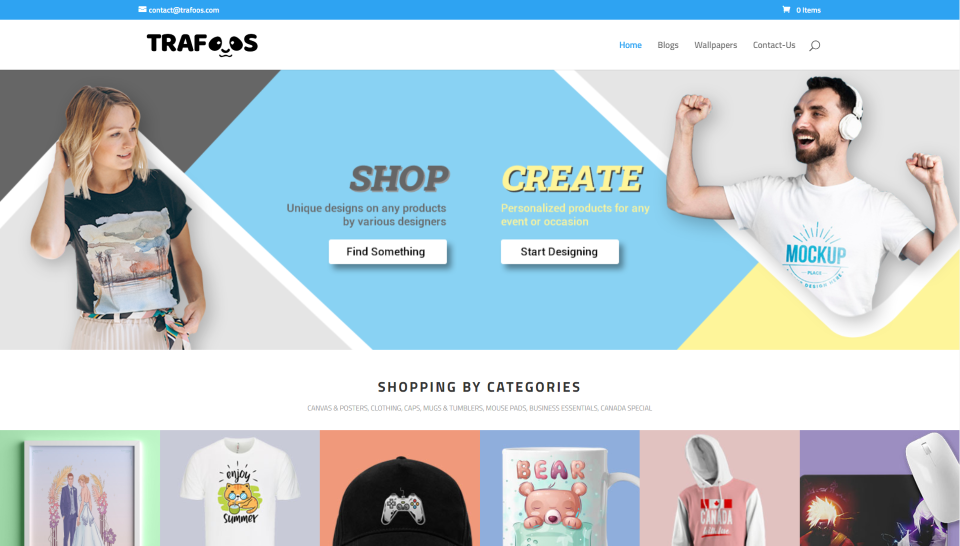
3. Trafoos

Este sitio fue enviado por samant jaitli. Este sitio web es una tienda en línea que encuentra una forma interesante de usar el color. La sección de héroe muestra imágenes a la derecha e izquierda y botones en el centro sobre un fondo con suaves colores amarillo y azul del sitio. Los colores de fondo de las imágenes del producto también utilizan estos colores y varios otros. Algunas de las imágenes del producto tienen una sombra que hace que el producto se destaque del fondo. Un temporizador de cuenta regresiva muestra un logotipo. Otros productos incluyen un borde a un lado con la imagen colocada sobre un fondo de color en el otro lado que crea una superposición de colores usando el azul y el amarillo de la sección de héroe. Una sección de recién llegados agrega sombras de caja a los productos. El pie de página también es interesante. Divide la pantalla con una gran columna de azul y una columna más pequeña de amarillo. Cada una de las columnas proporciona información diferente. Los dibujos animados de pandas aparecen en todo el sitio, incluido el logotipo.
Visita la página web
4. Nancomcy

Este sitio fue enviado por Marc HENRY. Este sitio utiliza muchos elementos gráficos con formas con bordes redondeados que muestran imágenes de fondo. La sección de héroe muestra varios de estos en forma vertical y el más destacado muestra un video de fondo. Otros muestran colores o imágenes. Otra sección muestra varios horizontalmente. Estos son mucho más delgados, ocupan casi todo el ancho de la pantalla y se colocan en un diseño alterno. Incluyen imágenes de fondo con texto extragrande como título y texto más pequeño debajo del elemento gráfico como descripción. Una sección de contadores de números es similar a estos e incluye un degradado de fondo azul / negro con texto dorado. Los testimonios se colocan sobre una imagen de fondo con el texto superpuesto. También me gusta la sección que muestra el elemento gráfico en el centro y difuminaciones en ambos lados. El gráfico central se coloca sobre un gráfico de hojas para resaltarlo.
Visita la página web
5. Foster & Associates

Este sitio fue enviado por Flavio Mester. Éste hace un uso interesante de los bloques de color, comenzando por el menú. El encabezado es un conjunto de dos bloques que se ubican en la esquina superior derecha y permanecen en su lugar. El bloque de la izquierda incluye el título sobre un fondo blanco translúcido. El menú de hamburguesas extragrande se encuentra en el bloque derecho con un fondo negro translúcido. Cada sección se desliza en su lugar a medida que se desplaza hacia abajo en el sitio. Las secciones están separadas de la sección del héroe con una franja azul. Un bloque de color se encuentra en el extremo izquierdo de la sección e incluye tonos alternados de bronceado y gris oscuro. Las secciones en sí alternan entre el blanco y el gris claro. Un testimonio ocupa todo el ancho de la pantalla y coloca el texto sobre una imagen de fondo con una superposición oscura. La página de Publicaciones incluye podcasts incrustados.
Visita la página web
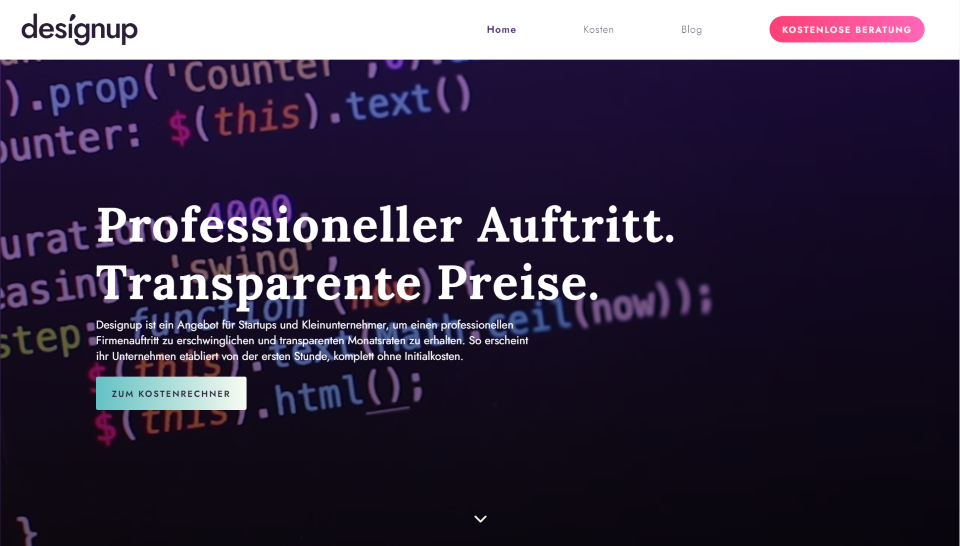
6. Diseño


Este sitio fue enviado por Tobija de Designup. Este hace un excelente uso del morado y colores relacionados para la marca. La sección de héroe muestra un video detrás de una superposición de color púrpura con una descripción y una llamada a la acción en primer plano. El encabezado incluye enlaces con mucho espacio entre ellos y un CTA en rojo degradado. Varias secciones incluyen un fondo morado, patrones de fondo o ambos. La sección de casos de éxito muestra imágenes de trabajos en pantallas de computadoras con botones morados para ver el trabajo. Otra sección utiliza anuncios con iconos morados. Entre estos dos encaja una sección con un fondo degradado verde que destaca. Los patrones de fondo de las secciones anterior y siguiente se superponen a esta. La página de Costos tiene una calculadora única con una sección roja que se pega al final de la página hasta que llegas a esa sección mientras te desplazas. Los colores de la marca funcionan bien para unir este diseño.
Visita la página web
7. Siempre sigue progresando

Este sitio fue enviado por Ragz Thompson. Este sitio hace un uso elegante del verde y el naranja para los colores de la marca, comenzando en el logotipo y CTA en el encabezado. La sección de héroe muestra cuatro borrones que se superponen a la imagen de pantalla completa. Incluyen esquinas redondeadas, íconos grandes, diferentes tonos de fondos verdes, sombras de cuadro hacia adentro y cambian a naranja al pasar el mouse. Las sombras hacia adentro dan a los desenfoques un efecto de superposición, haciendo que parezcan superponerse entre sí. El verde se usa mucho para títulos, anuncios publicitarios e íconos. El naranja se usa mucho para los colores de fondo de los botones. La mayoría de los botones incluyen cajas de sombras para destacar. Los botones flotantes de redes sociales también están en verde y cambian a naranja al pasar el mouse. Los divisores de secciones onduladas hacen que las secciones se separen entre sí con estilo, mientras que los colores de fondo mantienen la división sutil.
Visita la página web
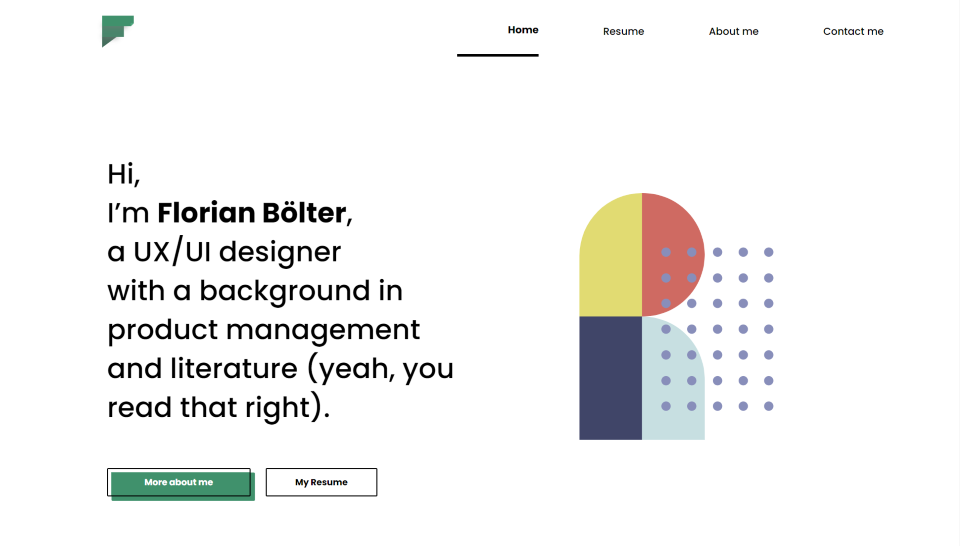
8. florianboetler.com

Este sitio fue enviado por Florian Bolter. Este es un excelente ejemplo de un sitio web de currículum. Hace un uso interesante del color para resaltar en todo el sitio web al mismo tiempo que da mucho espacio a todos los elementos web. El texto grande a un lado de la sección del héroe presenta al propietario del sitio e incluye botones con estilo con un fondo desplazado detrás de uno. Un gráfico con estilo en el otro lado incluye colores que se repiten en todo el sitio. Me gustan las secciones de proyectos. Muestra un estudio de caso con una imagen en un lado y un título, descripción, palabras clave, un botón con estilo y un gráfico en el otro. Los proyectos se colocan en un diseño alterno y cada uno tiene un gráfico diferente con colores llamativos. Una sección de contacto muestra grandes íconos sociales que se inclinan al pasar el mouse. Los estudios de caso hacen un gran uso de la fotografía.
Visita la página web
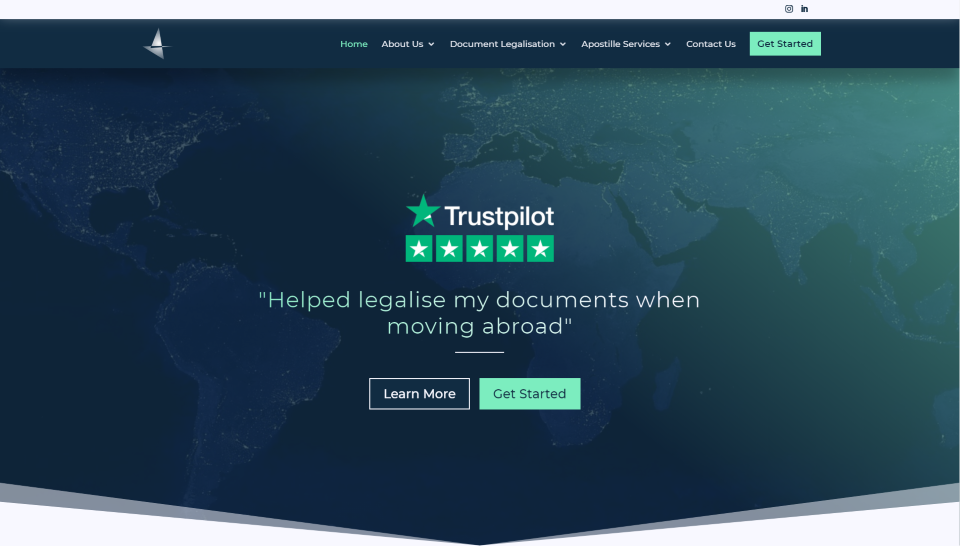
9. Aspirar a la certificación

Este sitio fue enviado por Dijimoe. Este usa mucho azul oscuro para los fondos y verde claro para los reflejos. Los colores funcionan perfectamente juntos para darle al sitio un diseño interesante. La sección de héroe muestra una imagen de fondo con un degradado azul y verde para combinar los colores. También utiliza un divisor de sección de flecha hacia abajo que se combina con la siguiente sección, que muestra los países populares como grandes borrones con una imagen y superposiciones azules. El primer plano muestra el nombre y el botón en verde claro y la información en blanco. Al pasar el mouse, la superposición cambia a verde y agrega un borde interior en verde y una línea en blanco. La imagen se acerca al pasar el mouse. También me gusta el mapa que muestra un color verde claro sobre un fondo azul oscuro. Incluye que muestra los nombres de las ubicaciones al pasar el mouse. El lado izquierdo muestra texto rotatorio con nombres de ubicación. Los desenfoques utilizan letras verdes como elemento de fondo para deletrear la palabra RÁPIDO.
Visita la página web
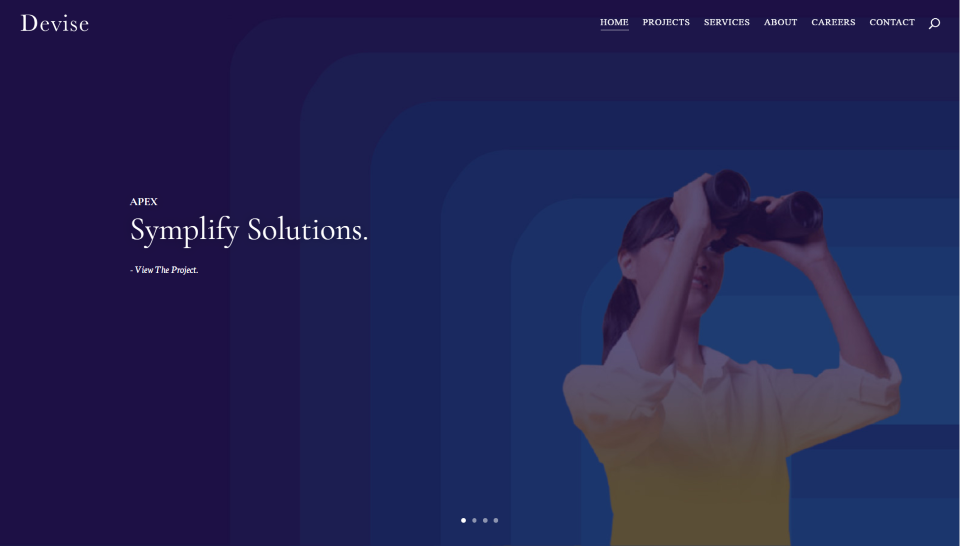
10. Diseñar

Este sitio fue enviado por Narathip de Devise. Utiliza tonos de blanco y negro para crear un diseño sofisticado. La sección de héroe tiene un control deslizante de pantalla completa con cada diapositiva que muestra una imagen de fondo y una superposición de color diferente. El texto de un lado muestra el título y la descripción. Las imágenes de las diapositivas se muestran en paralaje. Cada una de las secciones del sitio incluye un título subrayado a la izquierda y una fuente aún más grande para una descripción en el centro. Los fondos son de color blanquecino, negro o gris oscuro. La sección sobre su enfoque muestra imágenes de ejemplo con descripciones. La sección sobre su trabajo muestra proyectos como imágenes grandes y un enlace para ver más. Los logotipos del cliente se muestran en blanco sobre un fondo gris oscuro. Las páginas de los proyectos son aún más elegantes e incluyen grandes fotografías detalladas sobre fondos con estilo. Las vacantes de trabajo se muestran dentro de anuncios publicitarios. Me encanta la fotografía y los colores de este sitio.
Visita la página web
Para concluir
Estas son nuestras 10 mejores presentaciones del sitio web Divi de la comunidad para el mes de noviembre. ¡Estos sitios se ven increíbles y, como siempre, queremos agradecer a todos por sus envíos!
Si desea que se considere su propio diseño, no dude en enviar un correo electrónico a nuestro editor en nathan a elegant themes dot com. Asegúrese de que el asunto del correo electrónico sea "ENVÍO DEL SITIO DIVI".
¡También nos gustaría saber de ti en los comentarios! Cuéntanos qué te gusta de estos sitios web y si hay algo que hayan hecho que quieras que enseñemos en el blog.
Imagen destacada a través de Jemastock / shutterstock.com
