Divi 設計展示:2020 年 11 月的新提交
已發表: 2020-11-27又到了我們每月的 Divi 展示會的時候了,我們將在那裡看看社區成員製作的十個令人驚嘆的 Divi 網站。 每個月我們都會展示從我們的社區提交的最好的 Divi 網站,今天我們想與您分享 11 月份排名前十的網站。 在整篇文章中,我將指出一些我最喜歡的設計功能,這些功能吸引了我訪問每個網站。
我希望你喜歡他們!
Divi 設計展示:2020 年 11 月的新提交
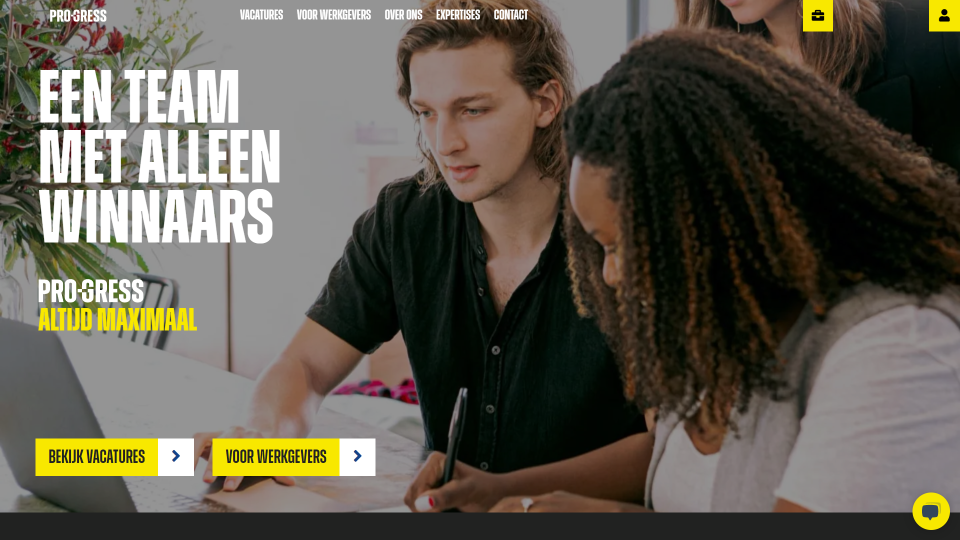
1. 進展

本網站由 Azer Gunes 提交。 它使用大量黑色背景,帶有大的白色文本和明亮的黃色高光。 導航菜單以透明背景開始,並以黃色背景顯示徽標、鏈接和幾個 CTA。 滾動後,標題變為黑色背景,CTA 現在有標題,菜單鏈接移動到左側出現的漢堡菜單。 整個網站的按鈕在懸停時會交換顏色。 工作顯示為自定義帖子類型,並包含一個方形圖像,角落中有一個可點擊的鏈接。 團隊成員顯示在位於一側背景圖案上的滑塊中。 頁腳在黃色背景上顯示信息,並將社交媒體鏈接放置在塊模式中。 我喜歡在這個網站上使用黃色和黑色。
訪問網站
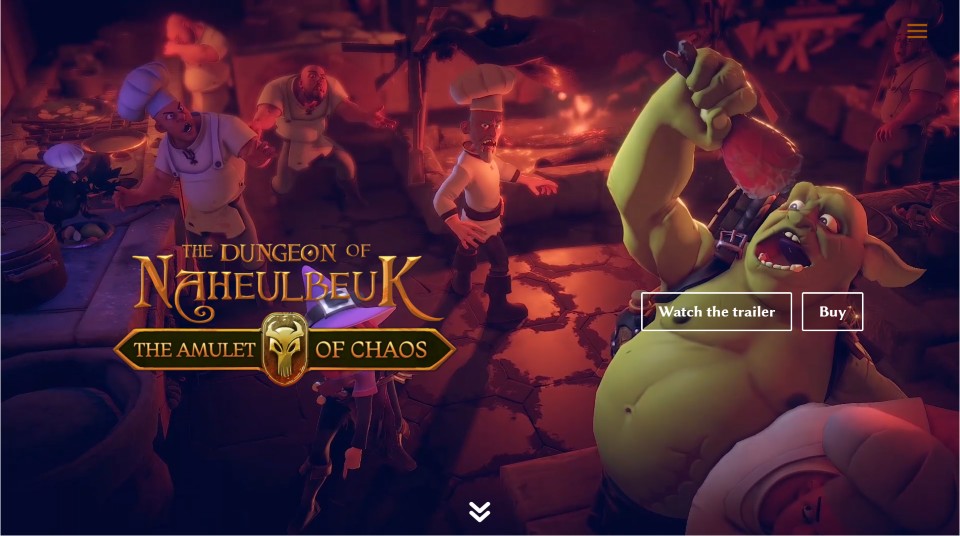
2. Neheulbeuk 的地牢

本網站由 Thibault Jullian 提交。 如果您是 RPG 遊戲玩家,該網站將立即吸引您。 背景視頻通過從一個場景滑動到另一個場景並以慢動作顯示場景來創建動畫滑塊的外觀。 前景顯示樣式化的標題和 CTA 按鈕。 工作室的標誌被放置在一個卡通人物進入房間的門上方的石塊圖上。 當您滾動到該部分時,模糊的文本會從兩側滑出並在到達其位置時成為焦點。 有關遊戲的信息使用自定義圖標和帶有金色亮點的樣式文本顯示在簡介中。 視頻嵌入在作為遊戲海報的背景上。 屏幕截圖顯示在磚石畫廊中。 這個網站很好地利用了黑色背景上的圖形和金色文字。
訪問網站
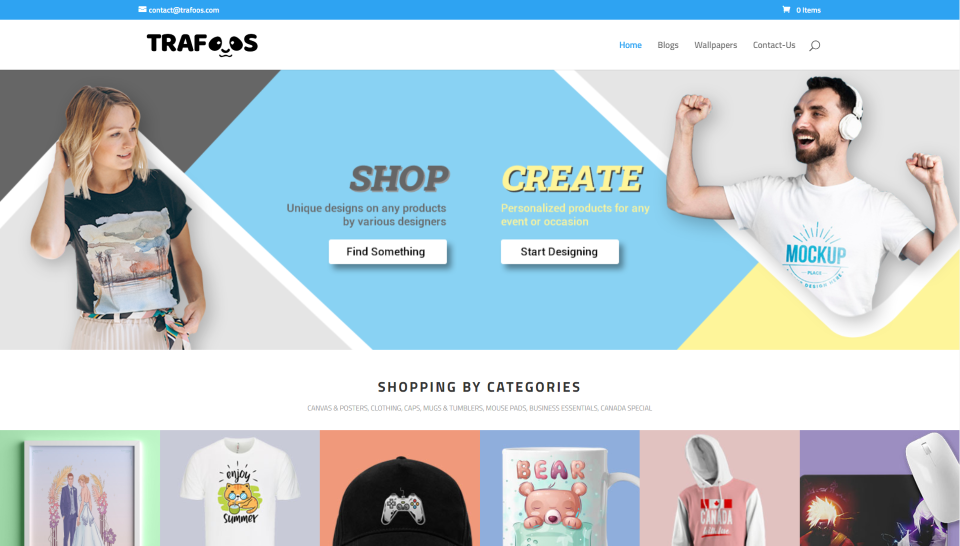
3. 特拉福斯

本網站由 samant jaitli 提交。 這個網站是一個在線商店,可以找到一種有趣的顏色使用方式。 英雄部分在右側和左側顯示圖像,在中間顯示按鈕,背景是來自網站的柔和的黃色和藍色。 產品圖像的背景顏色也使用這些顏色和其他幾種顏色。 一些產品圖片有陰影,使產品從背景中脫穎而出。 倒數計時器顯示徽標。 其他產品包括一側的邊框,圖像放置在另一側的彩色背景上,使用英雄部分的藍色和黃色創建顏色重疊。 一部分新品為產品添加了方框陰影。 頁腳也很有趣。 它將屏幕分為一大列藍色和一小列黃色。 每列提供不同的信息。 熊貓的卡通圖畫出現在整個網站上,包括徽標。
訪問網站
4. 南康西

本網站由 Marc HENRY 提交。 該站點使用了許多圖形元素,這些圖形元素的形狀帶有圓角以顯示背景圖像。 英雄部分垂直顯示了其中的幾個,其中最突出的一個顯示了背景視頻。 其他顯示顏色或圖像。 另一部分顯示了幾個水平。 它們更薄,幾乎佔據屏幕的整個寬度,並以交替佈局放置。 它們包括以超大文本作為標題的背景圖像和作為描述的圖形元素下的較小文本。 一部分數字計數器與這些類似,包括帶有金色文本的藍色/黑色背景漸變。 推薦被放置在背景圖像上,文本在覆蓋層中。 我也喜歡在中心顯示圖形元素並在兩側顯示簡介的部分。 中心圖形放置在葉子圖形上以使其脫穎而出。
訪問網站
5. Foster & Associates

本網站由 Flavio Mester 提交。 這個從菜單開始,有趣地使用了色塊。 標題是一組位於右上角並保持原位的兩個塊。 左側塊包括在白色半透明背景上的標題。 超大漢堡包菜單位於右側區域,背景為黑色半透明。 當您向下滾動站點時,每個部分都會滑動到位。 這些部分與帶有藍色條紋的英雄部分分開。 色塊位於該部分的最左側,包括棕褐色和深灰色的交替色調。 這些部分本身在白色和淺灰色之間交替。 推薦信佔據屏幕的整個寬度,並將文本放置在帶有深色覆蓋層的背景圖像上。 出版物頁麵包括嵌入式播客。
訪問網站
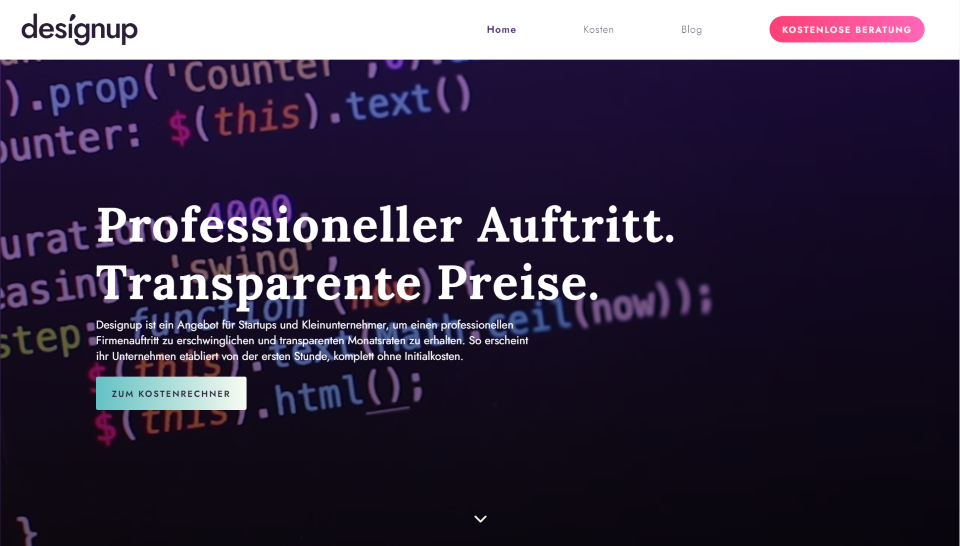
6. 設計


本網站由 Designup 的 Tobija 提交。 這個很好地利用了紫色和相關顏色進行品牌宣傳。 英雄部分在紫色覆蓋層後面顯示視頻,前景中有描述和 CTA。 標題包括鏈接,它們之間有很多空間,還有一個以紅色粗體漸變的 CTA。 幾個部分包括紫色背景、背景圖案或兩者。 成功案例部分顯示計算機屏幕上的工作圖像,帶有紫色按鈕以查看工作。 另一部分使用帶有紫色圖標的簡介。 一個部分適合這兩者之間的綠色漸變背景,突出。 上一節和下一節的背景圖案與這一部分重疊。 成本頁面有一個獨特的計算器,它有一個紅色部分,它會一直貼在頁面底部,直到您在滾動時到達該部分。 品牌顏色可以很好地將這種設計聯繫在一起。
訪問網站
7. 始終保持進步

本網站由 Ragz Thompson 提交。 該網站優雅地使用綠色和橙色作為品牌顏色,從標題中的徽標和 CTA 開始。 英雄部分顯示四個與全屏圖像重疊的簡介。 它們包括圓角、大圖標、不同深淺的綠色背景、向內的框陰影以及懸停時更改為橙色。 向內的陰影使宣傳語具有重疊效果,使它們看起來彼此重疊。 綠色經常用於標題、簡介和圖標。 橙色經常用於按鈕的背景顏色。 大多數按鈕都包含框陰影以突出顯示。 浮動社交媒體按鈕也是綠色的,懸停時變為橙色。 波浪形部分分隔線使各部分以風格分開,而背景顏色則使劃分保持微妙。
訪問網站
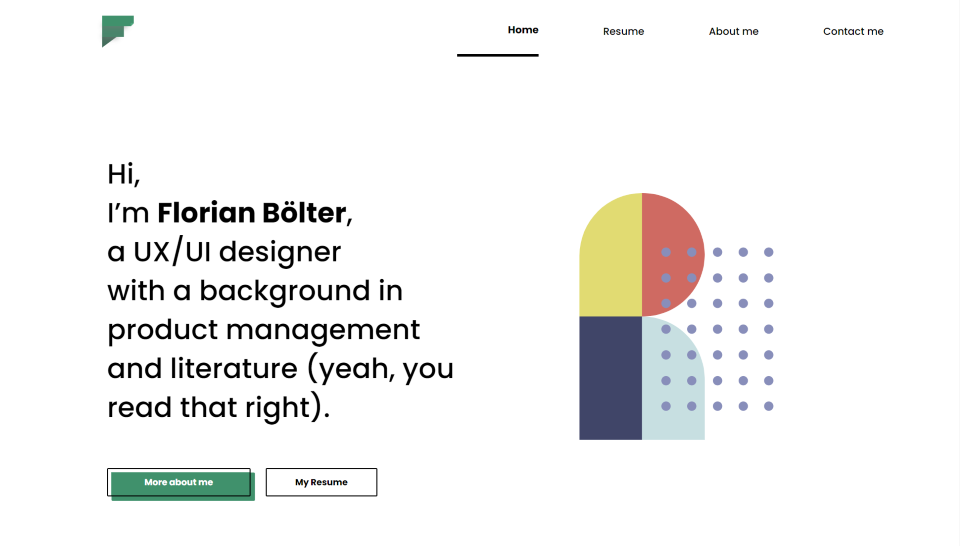
8. florianboetler.com

本網站由 Florian Bolter 提交。 這是簡歷網站的一個很好的例子。 它為整個網站的亮點使用了有趣的顏色,同時為所有網絡元素提供了足夠的空間。 英雄部分一側的大文本介紹了站點所有者,並包括在按鈕後面帶有偏移背景的樣式按鈕。 另一側的樣式圖形包括在整個站點中重複的顏色。 我喜歡項目的部分。 它顯示一個案例研究,一側是圖像,另一側是標題、描述、關鍵字、樣式按鈕和圖形。 這些項目以交替佈局放置,每個項目都有不同的圖形,使用大膽的顏色。 聯繫人部分顯示懸停時傾斜的大型社交圖標。 案例研究充分利用了攝影。
訪問網站
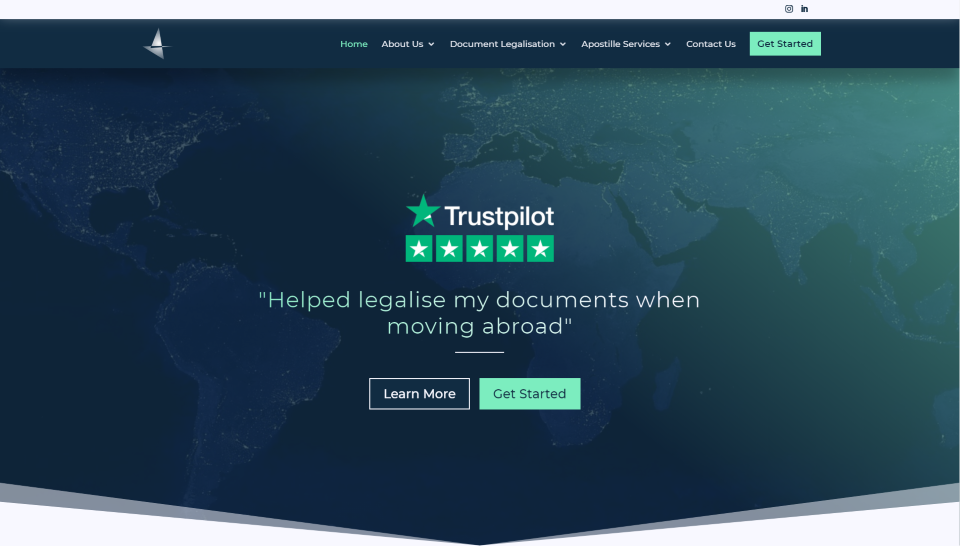
9. Aspire 認證

本網站由 Dijimoe 提交。 這個使用大量深藍色作為背景,使用淺綠色作為高光。 顏色完美搭配,為網站提供了有趣的設計。 英雄部分顯示帶有藍色和綠色漸變的背景圖像,以將顏色混合在一起。 它還使用向下箭頭部分分隔符,該分隔符融入下一部分,將熱門國家顯示為帶有圖像和藍色疊加層的大簡介。 前景以淺綠色顯示名稱和按鈕,以白色顯示信息。 懸停將覆蓋層更改為綠色,並添加一個綠色的內邊框和一條白色的線。 圖像在懸停時放大。 我也喜歡在深藍色背景上顯示淺綠色的地圖。 它包括在懸停時顯示位置名稱。 左側顯示帶有位置名稱的旋轉文本。 Blurbs 使用綠色字母作為背景元素來拼寫 FAST 這個詞。
訪問網站
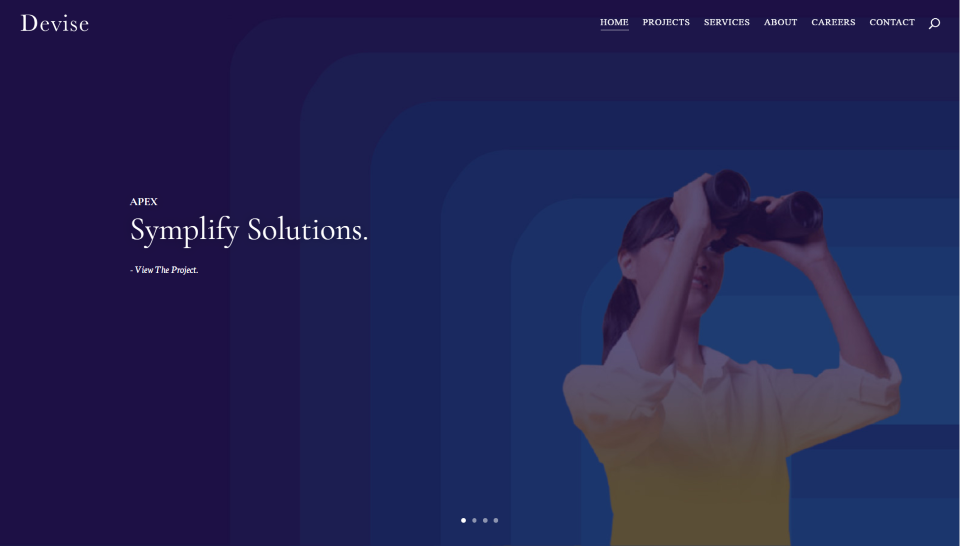
10. 設計

本網站由來自 Devise 的 Narathip 提交。 它使用黑色和白色的陰影來創造一個複雜的設計。 英雄部分有一個全屏滑塊,每張幻燈片顯示背景圖像和不同顏色的疊加層。 一側的文本顯示標題和描述。 幻燈片的圖像以視差顯示。 該站點的每個部分的左側都有一個帶下劃線的標題,中間還有一個更大的描述字體。 背景為灰白色、黑色或深灰色。 關於他們方法的部分顯示了帶有描述的示例圖像。 關於他們工作的部分將項目顯示為大圖像和查看更多信息的鏈接。 客戶的標誌在深灰色背景上以白色顯示。 這些項目的頁面更加優雅,包括在樣式背景上的大型詳細照片。 職位空缺顯示在簡介中。 我喜歡這個網站上的攝影和色彩。
訪問網站
在結束
這是我們 11 月份提交的 10 個最佳社區 Divi 網站。 這些網站看起來很棒,我們一如既往地感謝大家的提交!
如果您想考慮您自己的設計,請隨時通過電子郵件發送給我們在 nathan 的編輯,地址是優雅的主題 dot com。 請務必將電子郵件的主題設為“DIVI SITE SUBMISSION”。
我們也希望在評論中收到您的來信! 告訴我們您喜歡這些網站的哪些方面,如果他們做了什麼,您希望我們在博客上教給我們。
精選圖片來自 Jemastock/shutterstock.com
