Как создать липкое промо-видео с переключателем Показать / Скрыть в Divi
Опубликовано: 2020-11-25Промо-видео - прекрасный маркетинговый инструмент для продвижения ваших товаров и услуг среди тех посетителей, которые предпочитают просто посмотреть видео, чем исследовать вашу страницу в поисках информации. И, если вы уверены, что ваше видео поможет повысить конверсию, рекомендуется сделать видео максимально доступным для пользователей. Имея это в виду, липкое промо-видео (видео, которое остается в верхней части страницы) может стать ценным активом для вашего веб-сайта.
В этом уроке мы покажем вам, как создать липкое промо-видео с переключателем «показать / скрыть» в Divi. Идея состоит в том, чтобы сначала показать полноразмерную версию видео в верхней части страницы. Затем, когда пользователь прокручивает страницу вниз, видео остается в верхней части страницы для легкого доступа и / или просмотра, пока пользователь исследует остальной контент на странице. Конечно, для некоторых посетителей это может показаться немного навязчивым. Поэтому мы также покажем вам, как добавить кнопку-переключатель, чтобы дать пользователям возможность показывать или скрывать видео, когда они захотят.
Давайте начнем!
Sneak Peek
Вот краткий обзор дизайна, который мы построим в этом уроке.
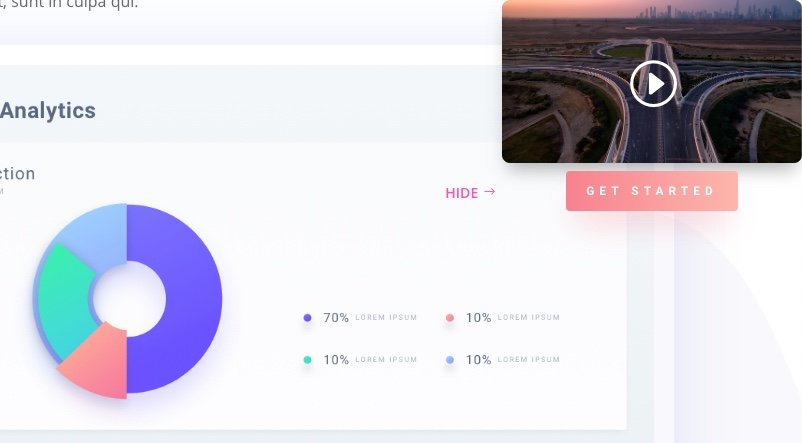
Это липкое видео без переключателя.
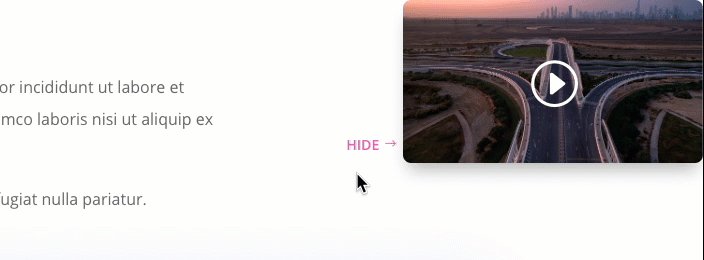
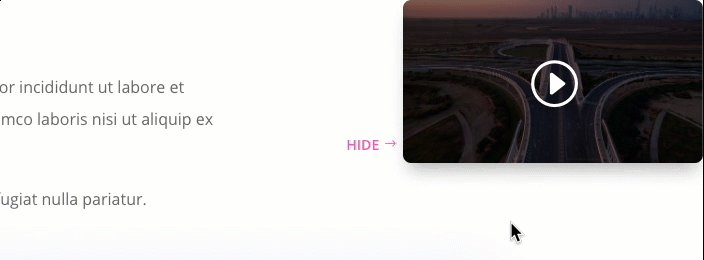
Вот такое же липкое видео с переключателем.
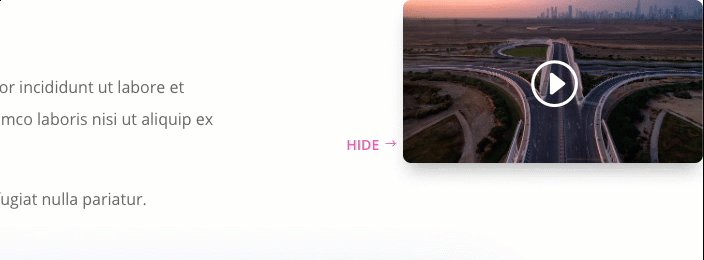
Вот более подробный взгляд на функциональность переключения.

А вот как это выглядит на мобильном телефоне.
Скачайте макет БЕСПЛАТНО
Чтобы получить доступ к дизайну из этого урока, вам сначала нужно загрузить его, используя кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на наш список рассылки Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше добра Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже есть в списке, просто введите ниже свой адрес электронной почты и нажмите «Загрузить». Вы не будете «повторно подписаны» или будете получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на рассылку новостей Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевой страницы Divi, а также множество других удивительных и бесплатных ресурсов, советов и приемов Divi. Следуйте за ним, и вы станете мастером Divi в кратчайшие сроки. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
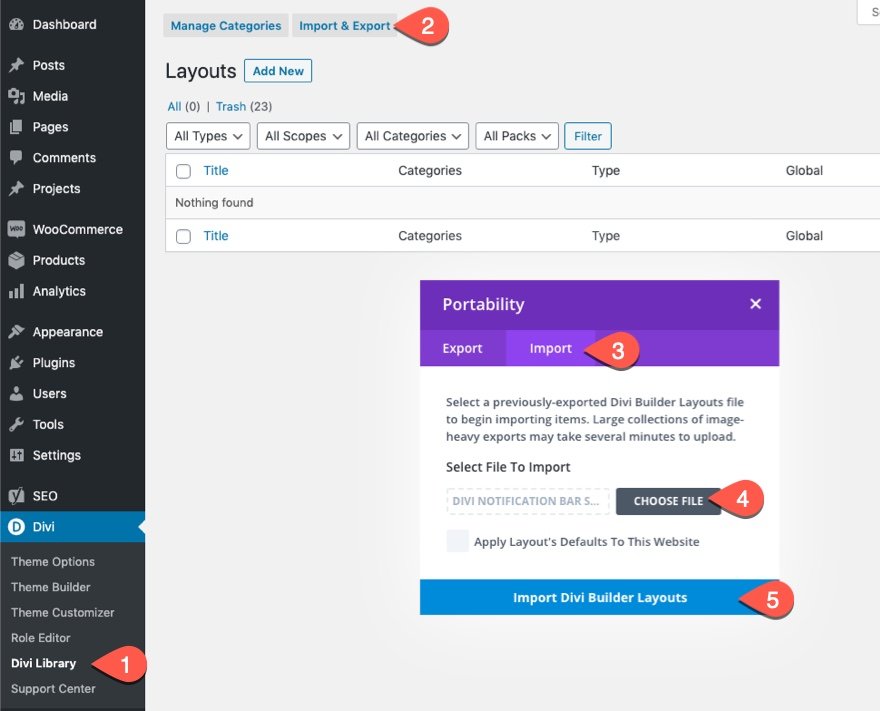
Чтобы импортировать макет раздела в свою библиотеку Divi, перейдите в библиотеку Divi.
Щелкните кнопку Импорт.
Во всплывающем окне переносимости выберите вкладку импорта и выберите файл для загрузки со своего компьютера.
Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к руководству, не так ли?
Что вам нужно для начала
Для начала вам необходимо сделать следующее:
- Если вы еще этого не сделали, установите и активируйте тему Divi.
- Создайте новую страницу в WordPress и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).
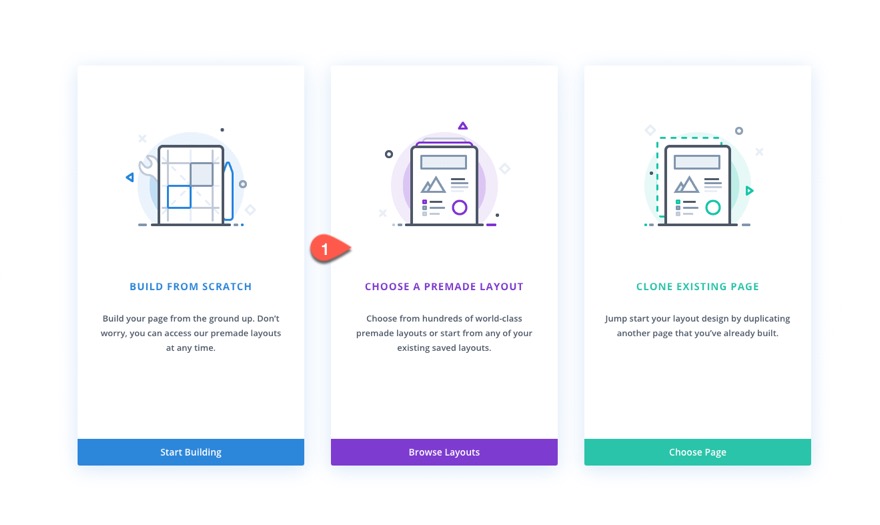
- Выберите вариант «Выбрать готовый макет».

- Загрузите макет страницы услуг цифрового маркетинга.

Как создать липкое промо-видео с переключателем Показать / Скрыть для вашей страницы продаж
Добавление строки для прикрепленного видео
Для начала удалим второй текстовый модуль в строке первой / верхней части макета.

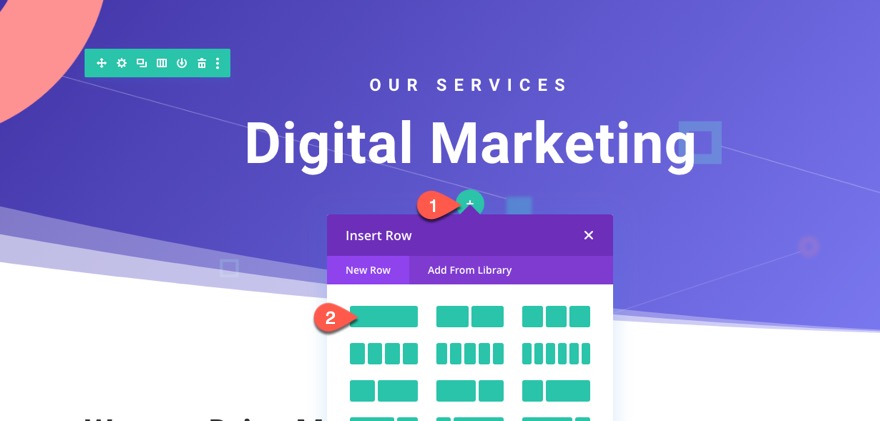
Под существующей строкой верхнего раздела добавьте новую строку из одного столбца.

Откройте настройки строки для новой строки и на вкладке «Дополнительно» обновите индекс Z следующим образом:
- Индекс Z: 14
Это гарантирует, что видео, которое мы добавляем в строку, останется над другим контентом на странице, когда оно застрянет во время прокрутки страницы.

Добавление видео
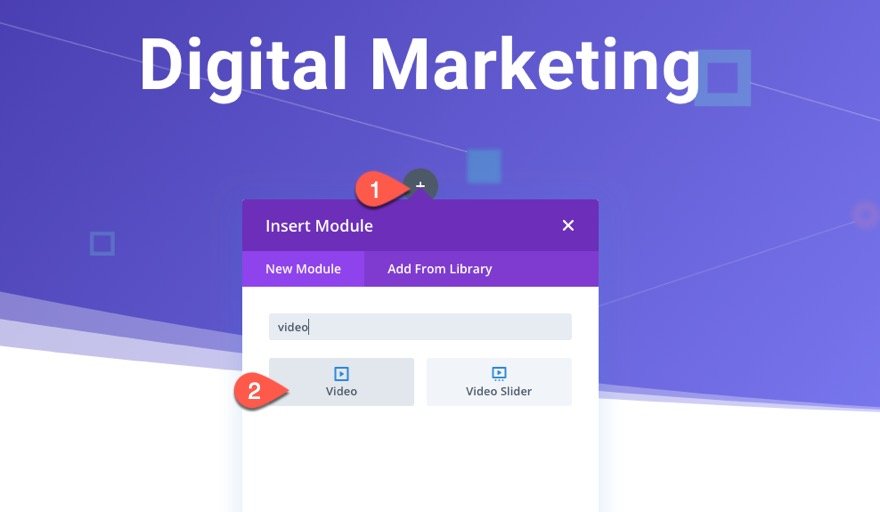
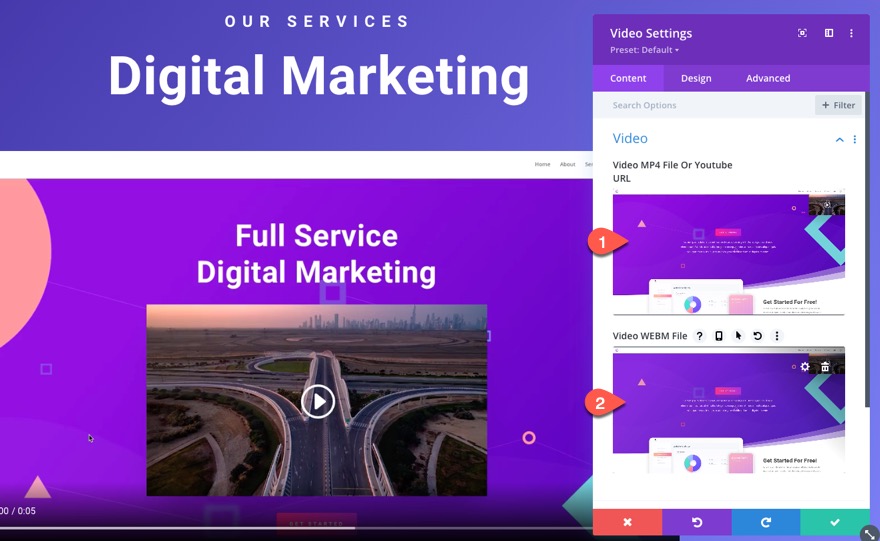
Внутри столбца строки добавьте новый видеомодуль.

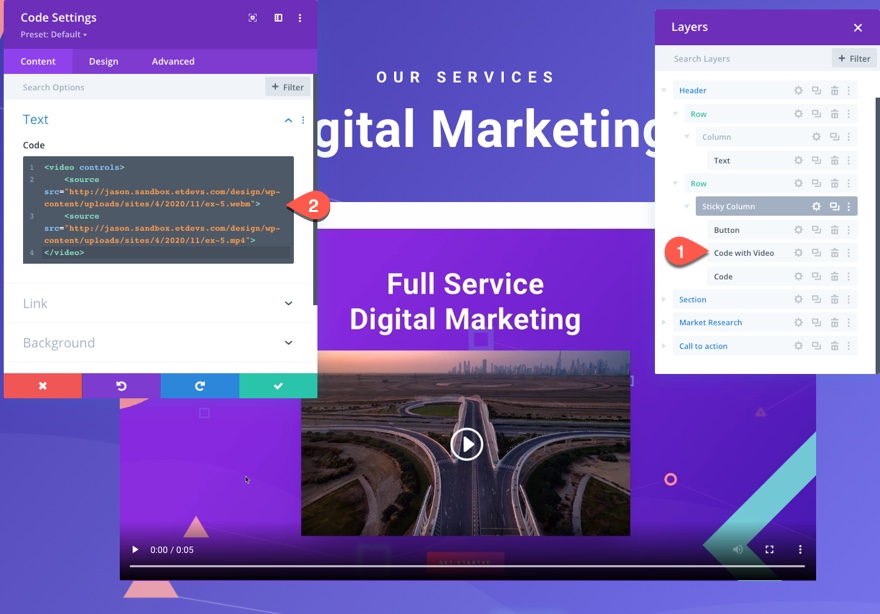
Откройте настройки видео и загрузите видео в форматах mp4 и webm по вашему выбору.

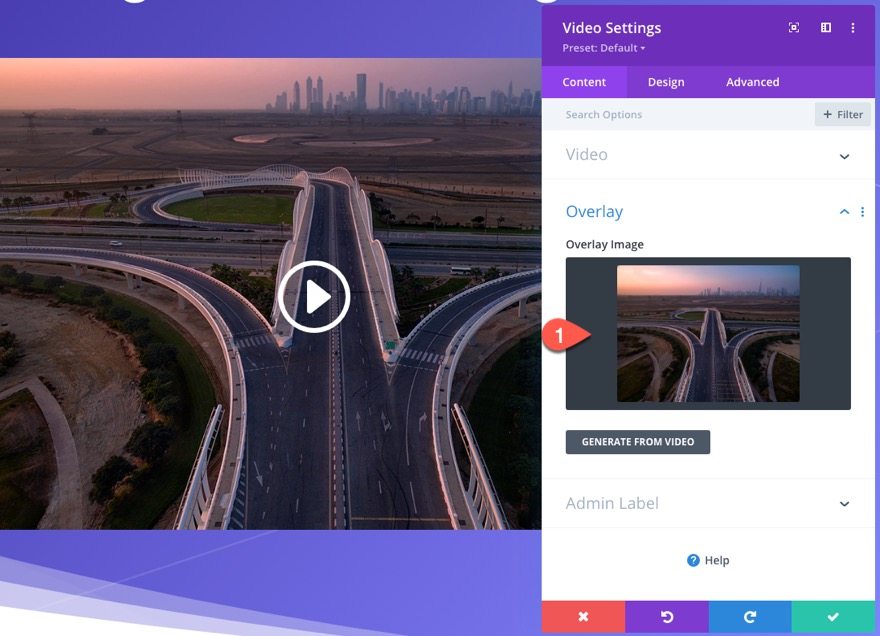
Если хотите, добавьте к видео наложенное изображение.

На вкладке «Дизайн» обновите следующие параметры размера:
- Максимальная ширина: 900 пикселей
- Выравнивание модуля: по центру

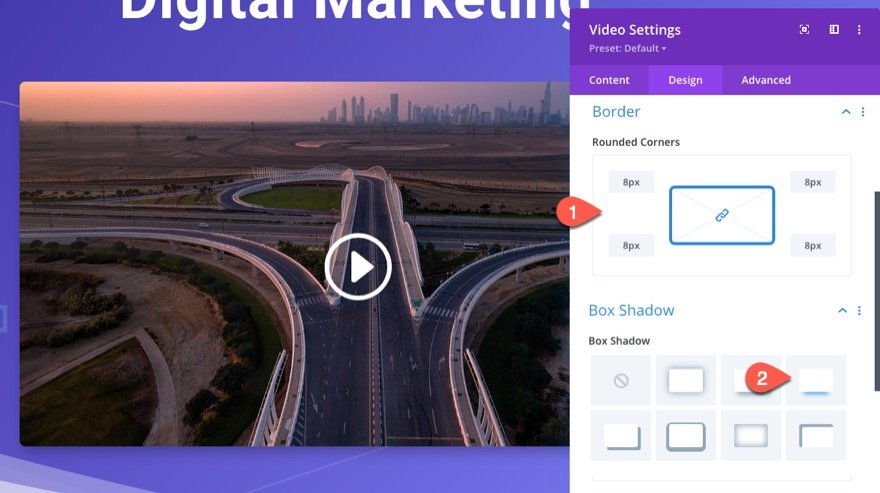
- Закругленные углы: 8 пикселей
- Box Shadow: см. Снимок экрана

Делаем столбец липким
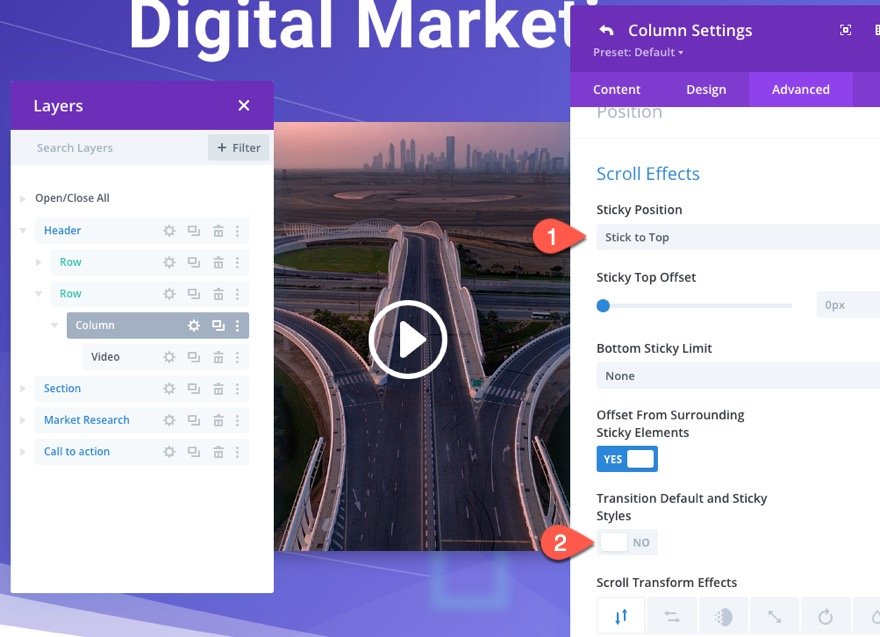
Откройте настройки для столбца, содержащего видео, и добавьте следующий класс CSS на вкладке Advanced:
- Класс CSS: et-sticky-video

Затем обновите положение стика следующим образом:
- Липкая позиция: придерживаться верха
- Стандартные стили перехода и закрепленные стили: НЕТ

Теперь, когда закрепленное положение действует, добавьте следующий настраиваемый CSS-код к основному элементу для закрепленного состояния:
width: 300px !important; right: 0px !important; left: auto !important; top: 0px;

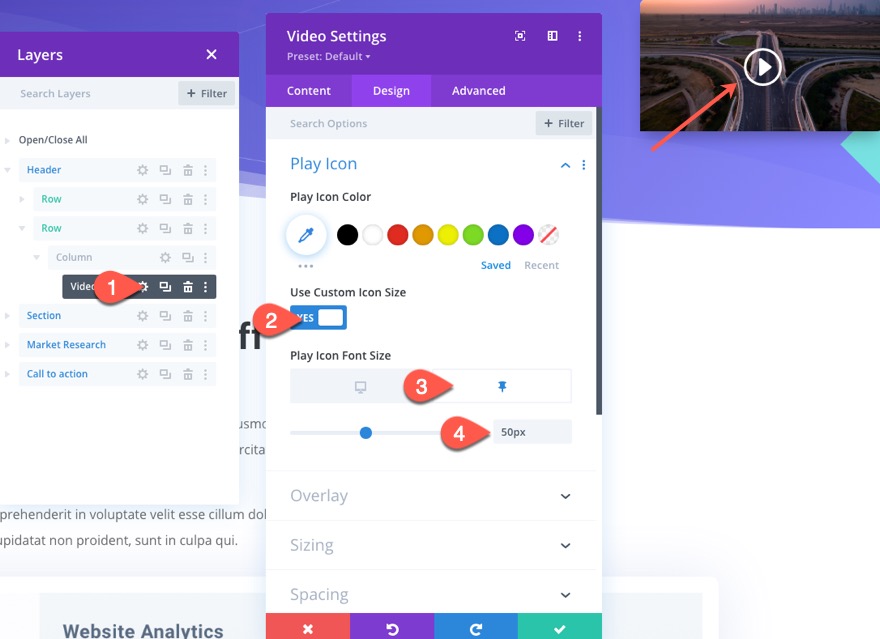
Обновить размер значка воспроизведения видео в закрепленном состоянии
Затем снова откройте настройки видео и обновите размер шрифта значка воспроизведения в закрепленном состоянии следующим образом:
- Использовать нестандартный размер значка: ДА
- Размер шрифта значка воспроизведения (липкий): 50 пикселей

Результат на данный момент

Создание кнопки переключения липкого видео
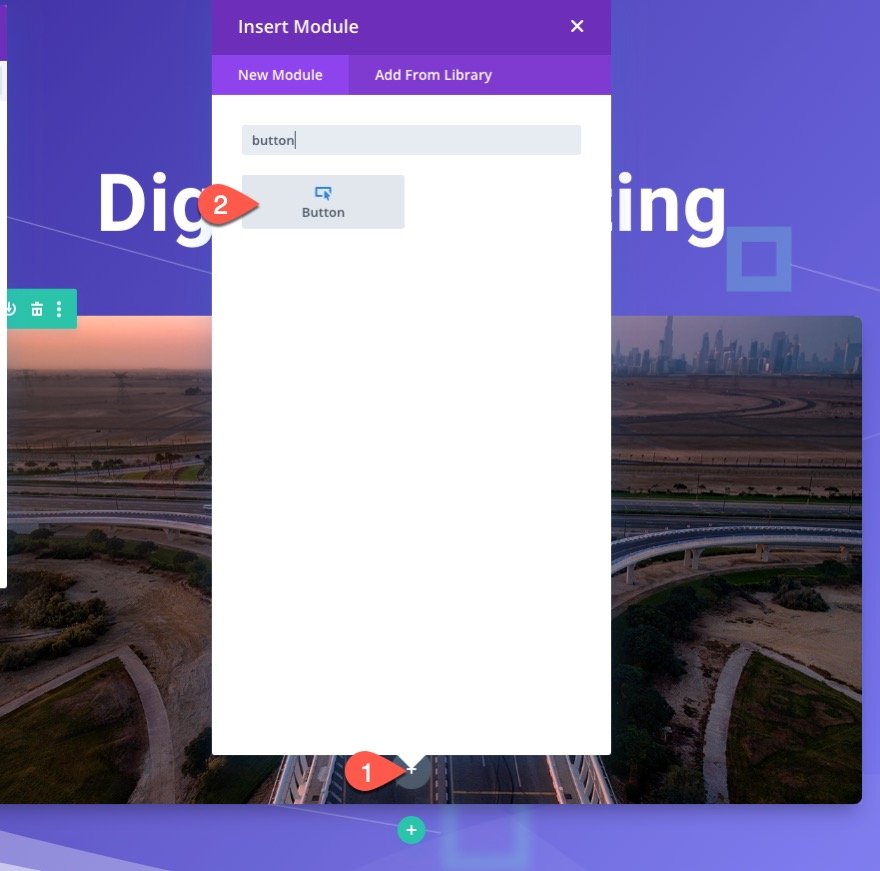
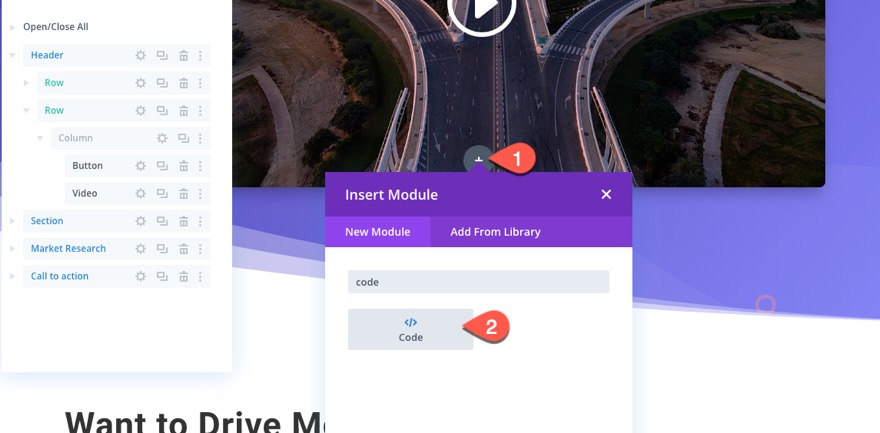
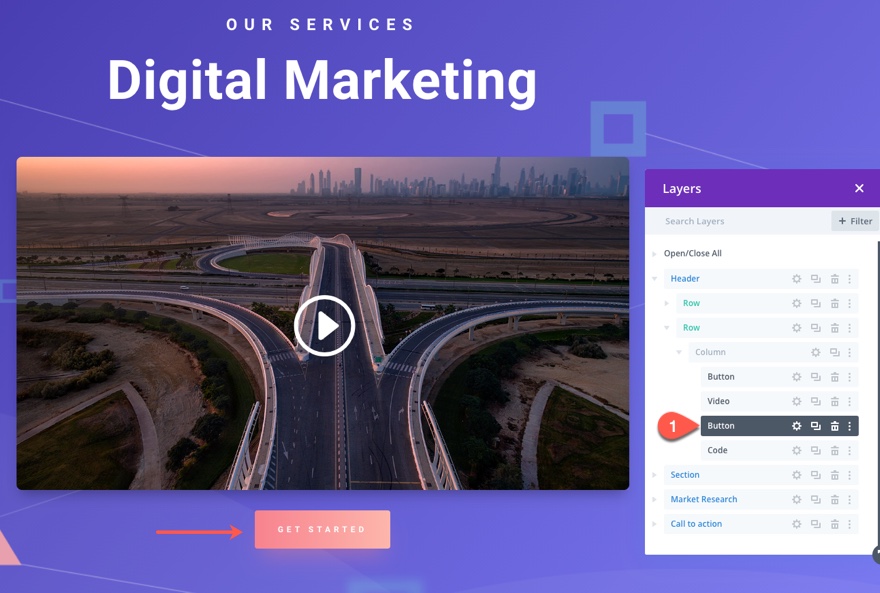
Чтобы создать липкую кнопку переключения видео, создайте новый модуль кнопки под видеомодулем.

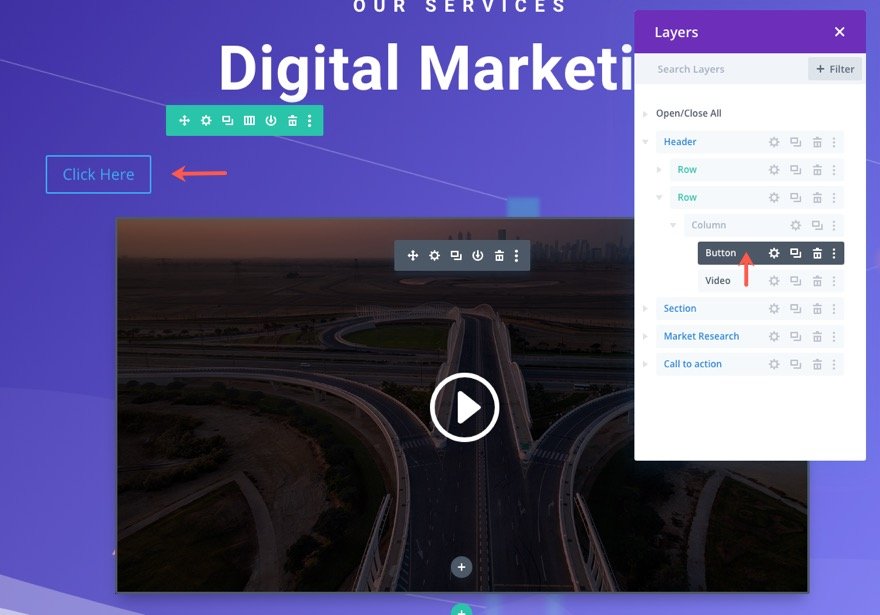
Затем переместите кнопку над видеомодулем.

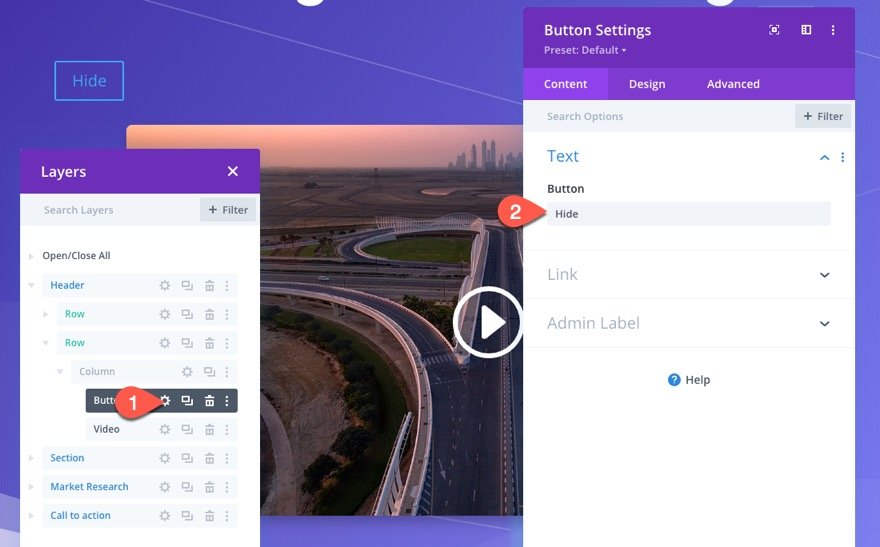
Откройте настройки кнопки и обновите текст кнопки следующим образом:
- Текст кнопки: Скрыть
(ПРИМЕЧАНИЕ: этот текст будет заменен / переключен словом «Показать» при нажатии кнопки, когда мы добавим наш код позже.)

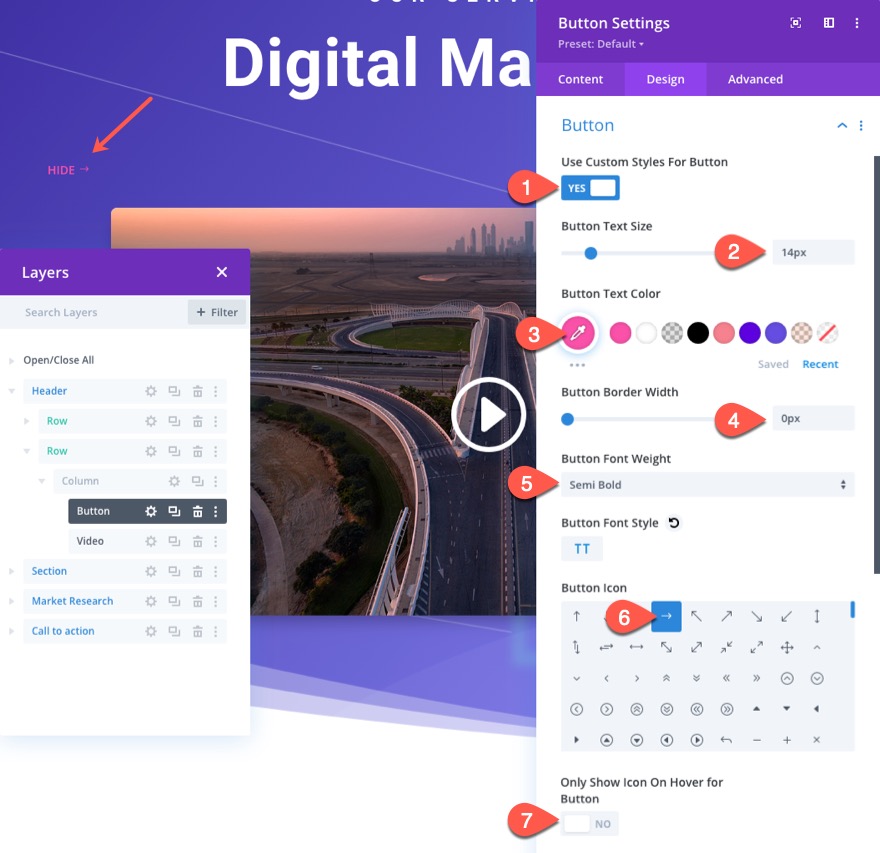
На вкладке дизайна обновите следующее:
- Использовать собственные стили для кнопки: ДА
- Стили текста кнопок: 14 пикселей
- Цвет текста кнопки: # fa50a9
- Толщина шрифта кнопок: полужирный
- Стиль шрифта кнопки: TT
- Значок кнопки: стрелка вправо
- Показывать только значок при наведении курсора на кнопку: НЕТ
(ПРИМЕЧАНИЕ: выбранный вами значок кнопки будет повернут на 180 градусов при нажатии на кнопку, когда мы добавим макет кода для более интуитивно понятного взаимодействия с пользователем.

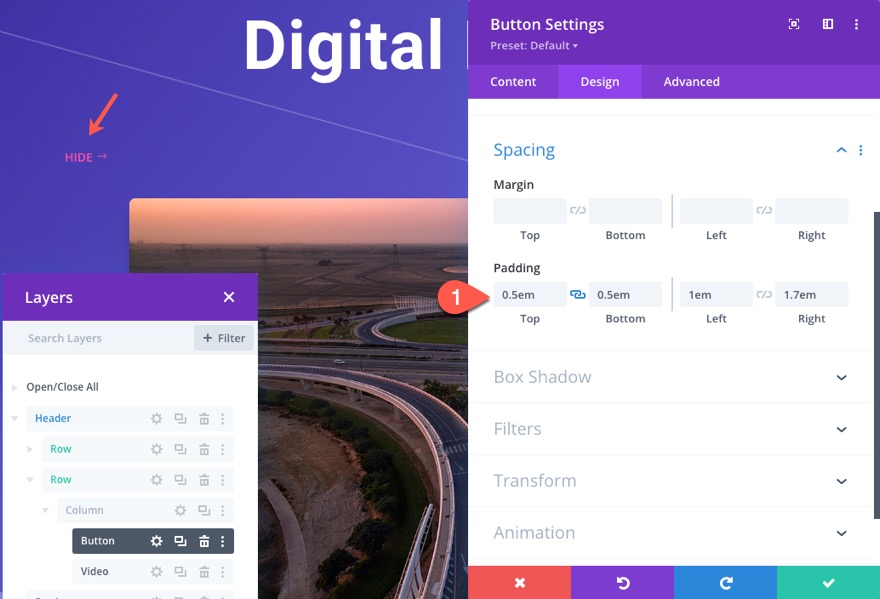
Также обновите интервал для кнопки:
- Заполнение: 0.5em сверху, 0.5em снизу, 1em слева, 1.7em справа

На вкладке Advanced добавьте к кнопке следующий класс CSS:
- Класс CSS: et-sticky-video-toggle

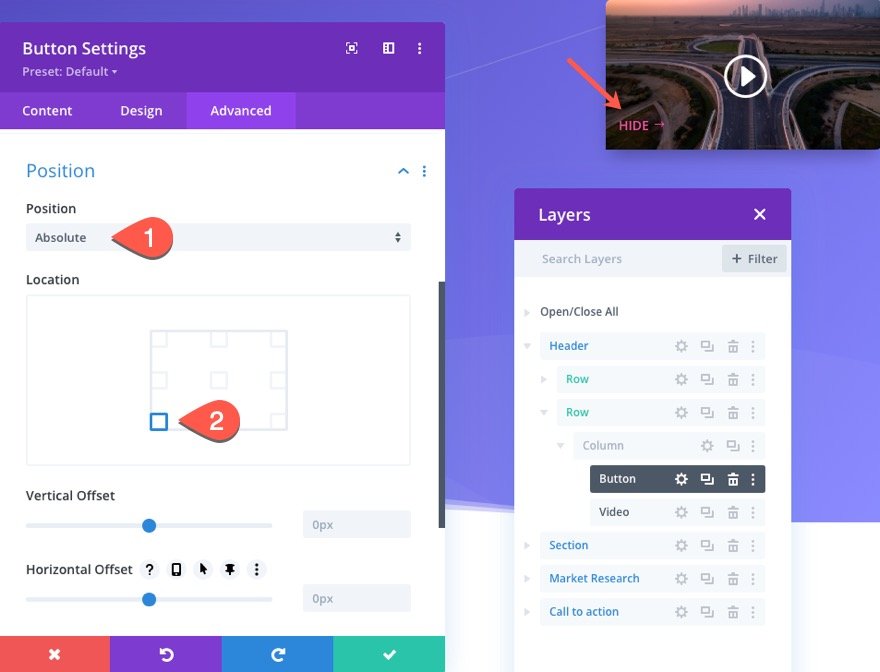
На вкладке «Дополнительно» обновите параметр положения:
- Позиция: Абсолютная
- Расположение: внизу слева

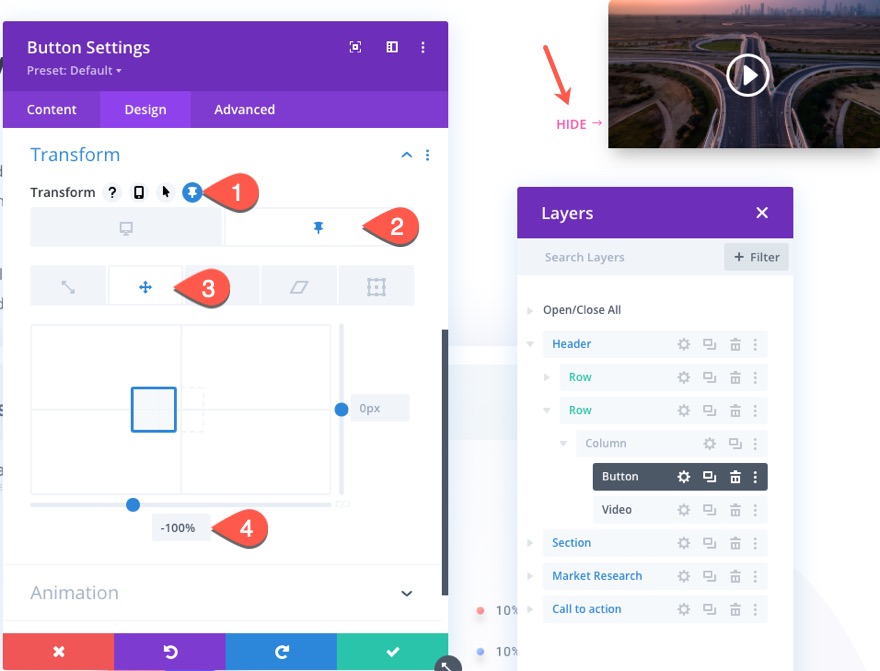
Теперь переместите кнопку за пределы столбца / видео влево, обновив параметр преобразования преобразования в закрепленном состоянии следующим образом:
- Transform Translate X Axis (залипание): -100%

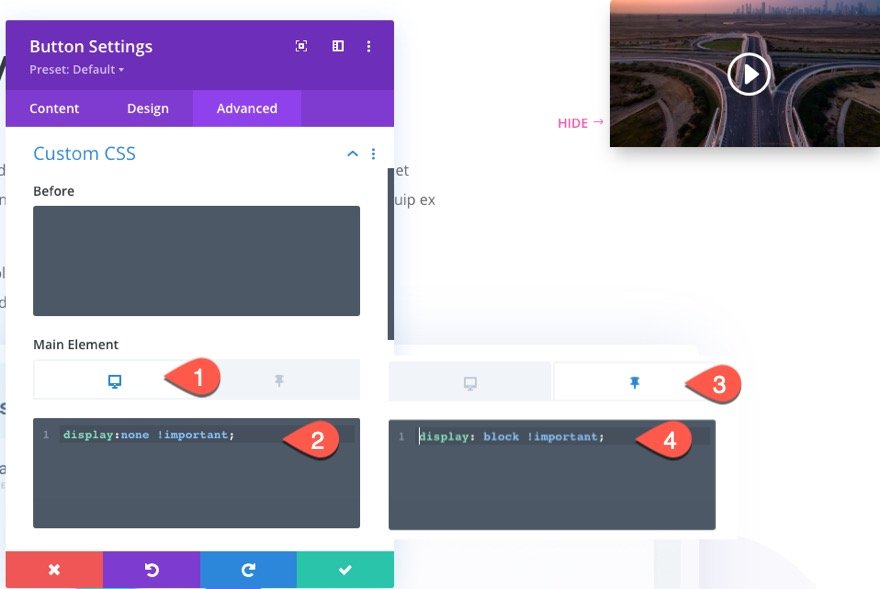
Чтобы завершить дизайн переключателя кнопки, нам нужно скрыть кнопку, пока она не достигнет состояния залипания. Для этого обновите пользовательский CSS до основного элемента для рабочего стола и закрепите его следующим образом:
Для основного элемента на рабочем столе…
display:none !important;
Для основного элемента на Sticky…
display:block !important;

Добавление пользовательского кода для функции переключения
Чтобы переключатель работал так, как нам нужно, нам нужно будет добавить модуль кода под видеомодулем.

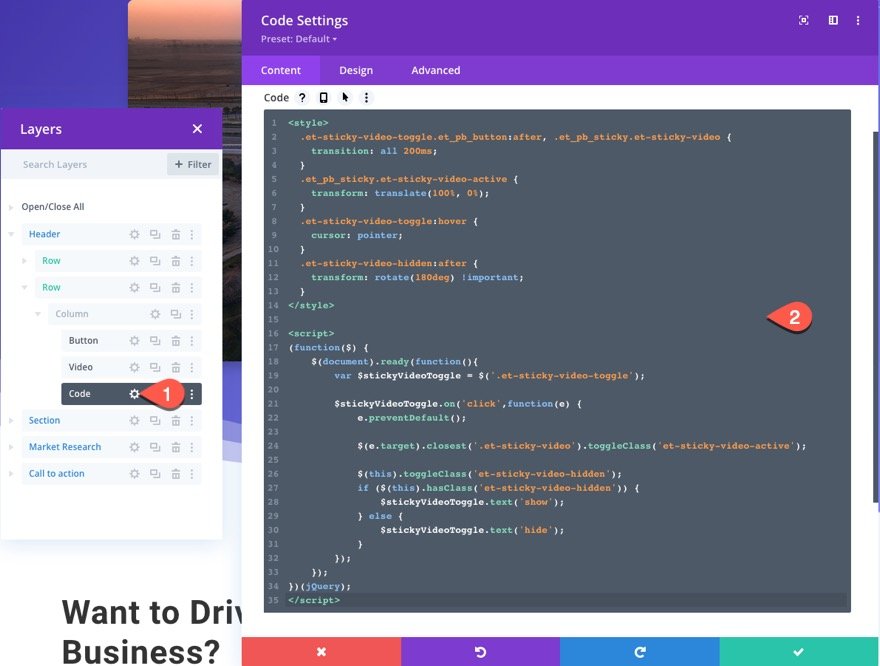
Пользовательские CSS
На вкладке содержимого пропустите следующий настраиваемый CSS, обязательно заключив его в теги стиля .
.et-sticky-video-toggle.et_pb_button:after, .et_pb_sticky.et-sticky-video {
transition: all 200ms;
}
.et_pb_sticky.et-sticky-video-active {
transform: translate(100%, 0%);
}
.et-sticky-video-toggle:hover {
cursor: pointer;
}
.et-sticky-video-hidden:after {
transform: rotate(180deg) !important;
}
Пользовательский JQuery
Затем в CSS с тегами стиля добавьте следующий JQuery, заключенный в теги сценария .
(function($) {
$(document).ready(function(){
var $stickyVideoToggle = $('.et-sticky-video-toggle');
$stickyVideoToggle.on('click',function(e) {
e.preventDefault();
$(e.target).closest('.et-sticky-video').toggleClass('et-sticky-video-active');
$(this).toggleClass('et-sticky-video-hidden');
if ($(this).hasClass('et-sticky-video-hidden')) {
$stickyVideoToggle.text('show');
} else {
$stickyVideoToggle.text('hide');
}
});
});
})(jQuery);

Вот и все!
Конечный результат
Теперь просмотрите живую версию страницы, чтобы увидеть результаты самостоятельно.
Это липкое видео без переключателя.
Вот такое же липкое видео с переключателем.
Вот более подробный взгляд на функциональность переключения.

А вот как это выглядит на мобильном телефоне.
Легко добавляйте дополнительные модули в липкую колонку, чтобы хвалить видео
Поскольку закрепленная позиция добавляется к столбцу (а не к видео), не стесняйтесь добавлять дополнительные модули / контент, чтобы дополнить видео.
Например, вы можете включить кнопку внизу видео в тот же закрепленный столбец.

Тогда он останется под видео в закрепленном состоянии столбца.

Легко добавляйте свои собственные параметры видео с помощью этого липкого макета видео
Применение закрепленной позиции к столбцу (а не к видео) также полезно для добавления пользовательских вставок видео или HTML (с использованием модуля текста или кода) внутри столбца. Функция прикрепления видео по-прежнему будет работать.
Например, вы можете добавить видео HTML5 в модуль кода в том же столбце.

Легко измените структуру столбцов!
Кроме того, вы можете легко изменить строку на любую структуру столбцов, в которой вы хотите отображать свое видео с соседним контентом. Например, вы можете создать макет из двух столбцов, при этом прикрепленное видео изначально находится в правом или левом столбце. Просто убедитесь, что столбец, содержащий видеоконтент, будет иметь тот же класс CSS и липкий стиль, как описано в этом руководстве. Функциональность прилипания будет работать точно так же.
Например, используя наш существующий дизайн, мы можем добавить новый столбец с помощью представления слоев и заполнить этот новый столбец основным текстом заголовка.

Прикрепленный столбец по-прежнему будет работать без проблем, в то время как соседний столбец / содержимое останется в обычном потоке документа.
Проблема с видео / вставками YouTube с использованием опции Divi Overlay Image
Если вы используете URL-адрес YouTube для встраивания видео с видеомодулем, как в этом дизайне, лучше не использовать опцию встроенного оверлейного изображения Divi (со значком воспроизведения). Это приведет к автоматическому воспроизведению видео-звука с самого начала в закрепленном состоянии, что приведет к воспроизведению дублированного звука с разными интервалами. Поэтому, если вы хотите использовать оверлейное изображение Divi и значок воспроизведения с модулем Divi Video, вы должны вместо этого добавить видеофайлы / URL-адреса mp4 и WebM.
Последние мысли
Создание липкого промо-видео с переключателем «показать / скрыть» для вашей страницы открывает двери для новых способов продвижения ваших продуктов и услуг. Вы можете не только удерживать эти высококонвертируемые видео на переднем плане, но вы также можете легко включить дополнительную информацию или призывы к действию выше или ниже видео, просто добавив их в тот же столбец в Divi.
Фактически, вам даже не нужно включать видео вообще, просто заполните липкий столбец любой информацией, которую вы хотите прикрепить к верхней части страницы при прокрутке!
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
