Divi Design Showcase: Kiriman Baru dari November 2020
Diterbitkan: 2020-11-27Saatnya lagi untuk Divi Showcase bulanan kami, di mana kami melihat sepuluh situs web Divi menakjubkan yang dibuat oleh anggota komunitas kami. Setiap bulan kami menampilkan situs web Divi terbaik yang dikirimkan dari komunitas kami dan hari ini kami ingin berbagi dengan Anda sepuluh situs web teratas untuk bulan November. Sepanjang posting, saya akan menunjukkan beberapa fitur desain favorit saya yang menarik saya ke masing-masing situs web.
Saya harap kamu menyukai mereka!
Divi Design Showcase: Kiriman Baru dari November 2020
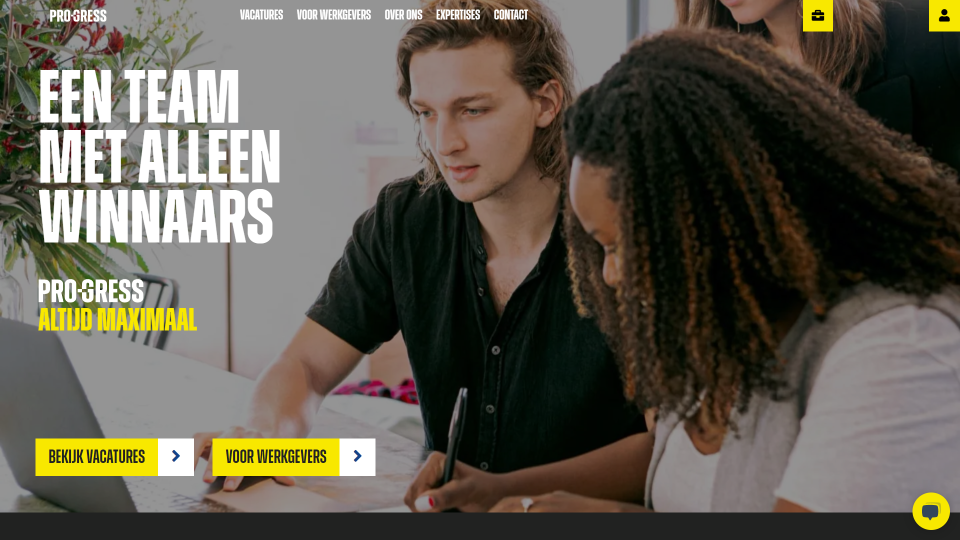
1. Kemajuan

Situs ini diajukan oleh Azer Gunes. Ini menggunakan banyak latar belakang hitam dengan teks putih besar dan sorotan kuning cerah di seluruh. Menu navigasi dimulai dengan latar belakang transparan dan menampilkan logo, tautan, dan beberapa CTA dengan latar belakang kuning. Setelah menggulir, tajuk berubah menjadi latar belakang hitam, CTA sekarang memiliki judul, dan tautan menu dipindahkan ke menu hamburger yang muncul di sisi kiri. Tombol-tombol di seluruh situs web bertukar warna saat melayang. Pekerjaan ditampilkan sebagai jenis posting khusus dan menyertakan gambar persegi dengan tautan yang dapat diklik di sudut. Anggota tim diperlihatkan dalam penggeser yang ditempatkan di atas pola latar belakang di satu sisi. Footer menampilkan informasi di atas latar belakang kuning dan menempatkan tautan media sosial dalam pola blok. Saya suka penggunaan warna kuning dan hitam di website ini.
Kunjungi Situs Web
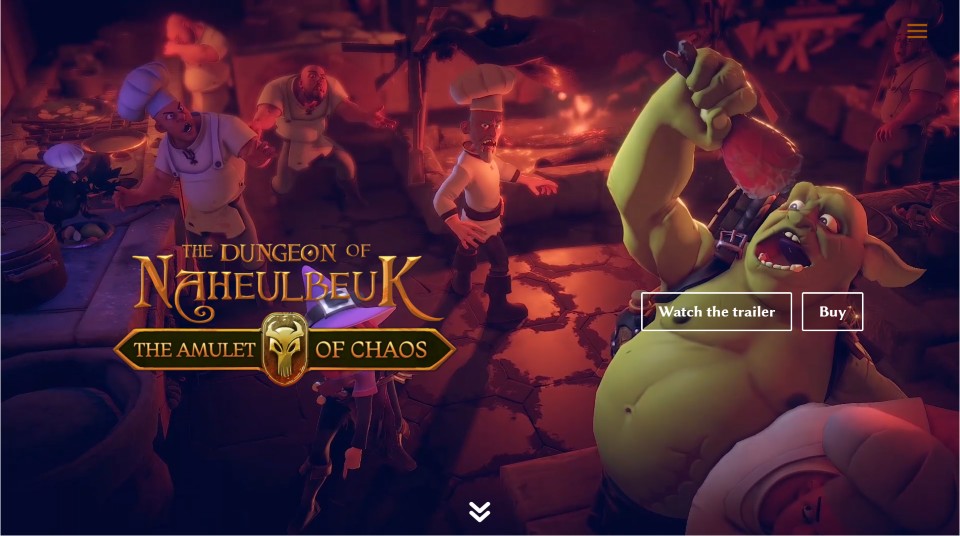
2. Penjara Bawah Tanah Neheulbeuk

Situs ini diajukan oleh Thibault Jullian. Jika Anda seorang gamer RPG, situs ini akan segera menarik Anda. Video latar belakang membuat tampilan penggeser animasi dengan menggeser dari satu adegan ke adegan lain dan menampilkan adegan dalam gerakan lambat. Latar depan menampilkan judul gaya dan tombol CTA. Logo studio ditempatkan di atas gambar balok batu di atas pintu tempat karakter kartun memasuki ruangan. Saat Anda menggulir ke bagian itu, teks buram meluncur dari samping dan menjadi fokus saat mencapai lokasinya. Informasi tentang game ditampilkan dalam uraian menggunakan ikon khusus dan teks bergaya dengan sorotan emas. Sebuah video disematkan di atas latar belakang yang berfungsi sebagai poster game. Tangkapan layar ditampilkan di dalam galeri batu. Situs ini memanfaatkan grafik dan teks emas dengan sangat baik di atas latar belakang hitam.
Kunjungi Situs Web
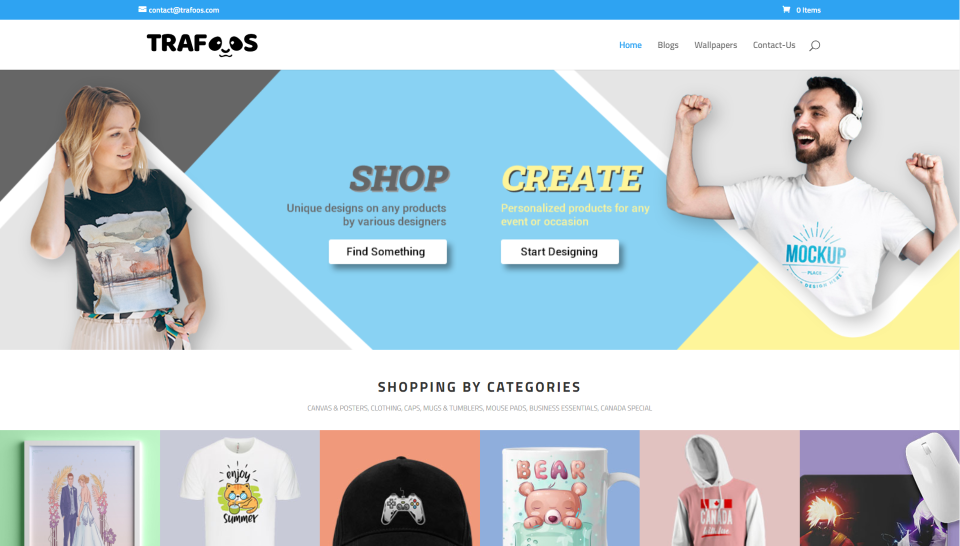
3. Trafo

Situs ini diajukan oleh samant jaitli. Situs web ini adalah toko online yang menemukan cara menarik untuk menggunakan warna. Bagian pahlawan menampilkan gambar di kanan dan kiri dan tombol di tengah di atas latar belakang dengan warna kuning dan biru lembut dari situs. Warna background gambar produk juga menggunakan warna tersebut dan beberapa warna lainnya. Beberapa gambar produk memiliki bayangan yang membuat produk menonjol dari latar belakang. Penghitung waktu mundur menunjukkan logo. Produk lainnya termasuk perbatasan ke satu sisi dengan gambar ditempatkan di atas latar belakang berwarna ke sisi lain yang menciptakan tumpang tindih warna menggunakan biru dan kuning dari bagian pahlawan. Bagian dari pendatang baru menambahkan bayangan kotak ke produk. Footernya juga menarik. Ini membagi layar dengan kolom besar berwarna biru dan kolom kuning yang lebih kecil. Masing-masing kolom memberikan informasi yang berbeda. Gambar kartun panda muncul di seluruh situs, termasuk logonya.
Kunjungi Situs Web
4. Nancomcy

Situs ini diajukan oleh Marc HENRY. Situs ini menggunakan banyak elemen grafis dengan bentuk dengan tepi membulat yang menampilkan gambar latar belakang. Bagian pahlawan menunjukkan beberapa di antaranya secara vertikal dengan yang paling menonjol menampilkan video latar belakang. Lainnya menampilkan warna atau gambar. Bagian lain menunjukkan beberapa secara horizontal. Ini jauh lebih tipis, mengambil hampir lebar penuh layar, dan ditempatkan dalam tata letak bergantian. Mereka menyertakan gambar latar belakang dengan teks ekstra besar sebagai judul dan teks yang lebih kecil di bawah elemen grafis sebagai deskripsi. Bagian penghitung angka mirip dengan ini dan menyertakan gradien latar belakang biru/hitam dengan teks emas. Testimonial ditempatkan di atas gambar latar belakang dengan teks di hamparan. Saya juga menyukai bagian yang menunjukkan elemen grafis di tengah dan uraian di kedua sisi. Grafik tengah ditempatkan di atas grafik daun untuk membuatnya menonjol.
Kunjungi Situs Web
5. Asuhan & Rekan

Situs ini diajukan oleh Flavio Mester. Yang ini menarik penggunaan blok warna, dimulai dengan menu. Header adalah satu set dua blok yang duduk di sudut kanan atas dan tetap di tempatnya. Blok kiri menyertakan judul di atas latar belakang putih transparan. Menu hamburger ekstra besar berada di blok kanan dengan latar belakang hitam transparan. Setiap bagian meluncur ke tempatnya saat Anda menggulir situs ke bawah. Bagian dipisahkan dari bagian pahlawan dengan garis biru. Blok warna berada di paling kiri bagian dan mencakup nuansa cokelat dan abu-abu gelap bergantian. Bagian itu sendiri bergantian antara putih dan abu-abu muda. Sebuah testimonial mengambil lebar penuh layar dan menempatkan teks di atas gambar latar belakang dengan overlay gelap. Halaman Publikasi menyertakan podcast yang disematkan.
Kunjungi Situs Web
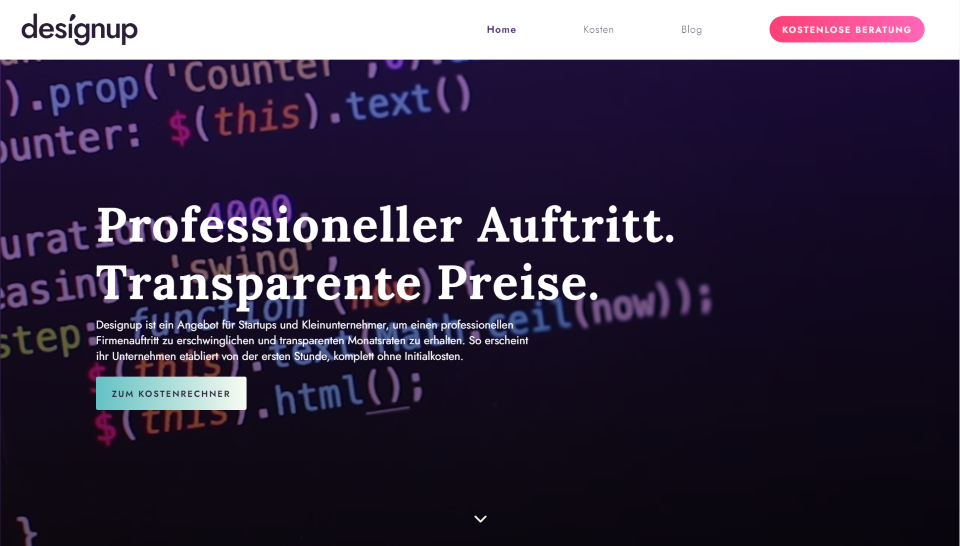
6. Desain Up


Situs ini diajukan oleh Tobija dari Designup. Yang satu ini sangat baik menggunakan warna ungu dan warna terkait untuk branding. Bagian pahlawan menampilkan video di balik hamparan ungu dengan deskripsi dan CTA di latar depan. Header menyertakan tautan dengan banyak ruang di antaranya dan CTA dalam gradien merah tebal. Beberapa bagian menyertakan latar belakang ungu, pola latar belakang, atau keduanya. Bagian untuk kisah sukses menampilkan gambar pekerjaan di layar komputer dengan tombol ungu untuk melihat pekerjaan. Bagian lain menggunakan uraian dengan ikon ungu. Bagian cocok di antara keduanya dengan latar belakang gradien hijau yang menonjol. Pola latar belakang dari bagian sebelumnya dan selanjutnya tumpang tindih dengan yang ini. Halaman Biaya memiliki kalkulator unik dengan bagian merah yang menempel di bagian bawah halaman hingga Anda mencapai bagian itu saat menggulir. Warna-warna bermerek bekerja dengan baik untuk menyatukan desain ini.
Kunjungi Situs Web
7. Selalu Terus Maju

Situs ini diajukan oleh Ragz Thompson. Situs ini menggunakan warna hijau dan oranye yang elegan untuk warna bermerek, mulai dari logo dan CTA di header. Bagian pahlawan menampilkan empat uraian yang tumpang tindih dengan gambar layar penuh. Mereka termasuk sudut membulat, ikon besar, berbagai nuansa latar belakang hijau, bayangan kotak ke dalam, dan berubah menjadi oranye saat melayang. Bayangan ke dalam memberikan efek tumpang tindih pada blurb, membuatnya tampak saling tumpang tindih. Hijau banyak digunakan untuk judul, uraian, dan ikon. Oranye banyak digunakan untuk warna latar belakang tombol. Sebagian besar tombol menyertakan bayangan kotak agar menonjol. Tombol media sosial mengambang juga berwarna hijau dan berubah menjadi oranye saat melayang. Pembagi bagian bergelombang membuat bagian berdiri terpisah satu sama lain dengan gaya sementara warna latar belakang membuat pembagian tetap halus.
Kunjungi Situs Web
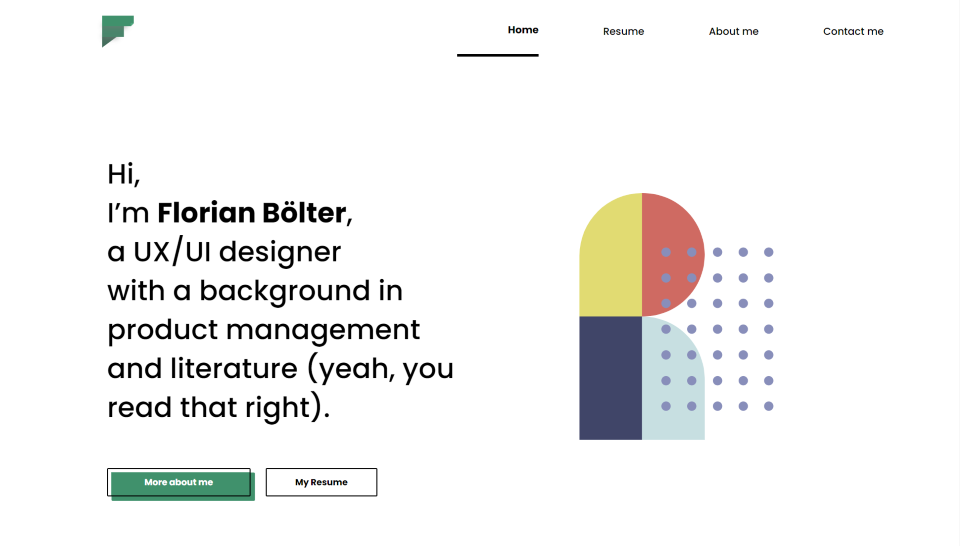
8. florianboetler.com

Situs ini diajukan oleh Florian Bolter. Ini adalah contoh yang sangat baik dari situs web resume. Itu membuat penggunaan warna yang menarik untuk sorotan di seluruh situs web sambil memberi semua elemen web banyak ruang. Teks besar di satu sisi bagian pahlawan memperkenalkan pemilik situs dan menyertakan tombol bergaya dengan latar belakang offset di belakangnya. Grafik bergaya di sisi lain mencakup warna yang berulang di seluruh situs. Saya suka bagian proyek. Ini menampilkan studi kasus dengan gambar di satu sisi dan judul, deskripsi, kata kunci, tombol bergaya, dan grafik di sisi lain. Proyek ditempatkan dalam tata letak bergantian dan masing-masing memiliki grafik yang berbeda menggunakan warna-warna berani. Bagian kontak menampilkan ikon sosial besar yang dimiringkan saat melayang. Studi kasus sangat memanfaatkan fotografi.
Kunjungi Situs Web
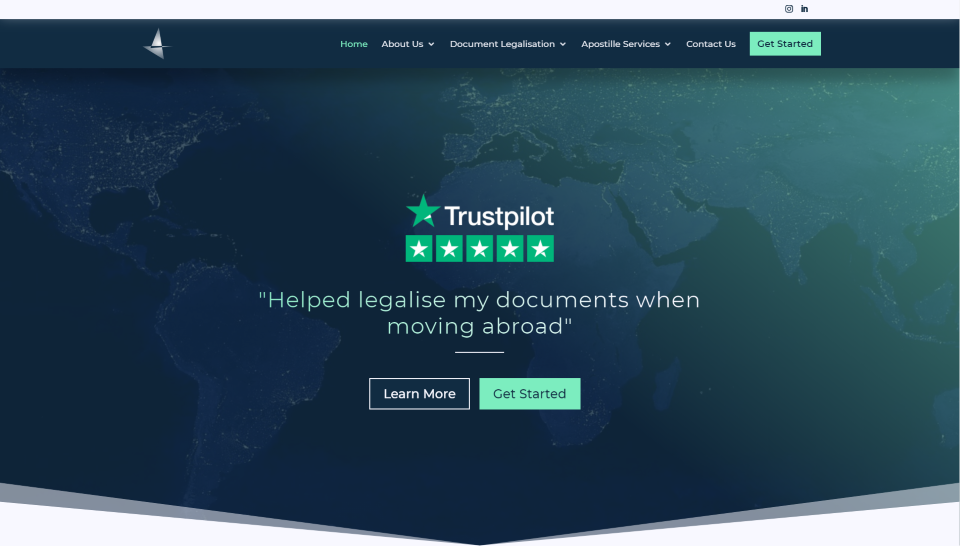
9. Aspire Attestation

Situs ini diajukan oleh Dijimoe. Yang ini menggunakan banyak warna biru tua untuk latar belakang dan hijau muda untuk sorotan. Warna-warnanya bekerja sama dengan sempurna untuk memberikan situs desain yang menarik. Bagian pahlawan menampilkan gambar latar belakang dengan gradien biru dan hijau untuk memadukan warna bersama. Itu juga menggunakan pembagi bagian panah bawah yang menyatu dengan bagian berikutnya, yang menunjukkan negara-negara populer sebagai uraian besar dengan gambar dan hamparan biru. Latar depan menunjukkan nama dan tombol berwarna hijau muda dan informasi berwarna putih. Melayang mengubah overlay menjadi hijau dan menambahkan batas bagian dalam berwarna hijau dan garis berwarna putih. Gambar diperbesar saat melayang. Saya juga menyukai peta yang menampilkan warna hijau muda di atas latar belakang biru tua. Ini termasuk yang menunjukkan nama lokasi di hover. Sisi kiri menampilkan teks berputar dengan nama lokasi. Blurb menggunakan huruf hijau sebagai elemen latar belakang untuk mengeja kata CEPAT.
Kunjungi Situs Web
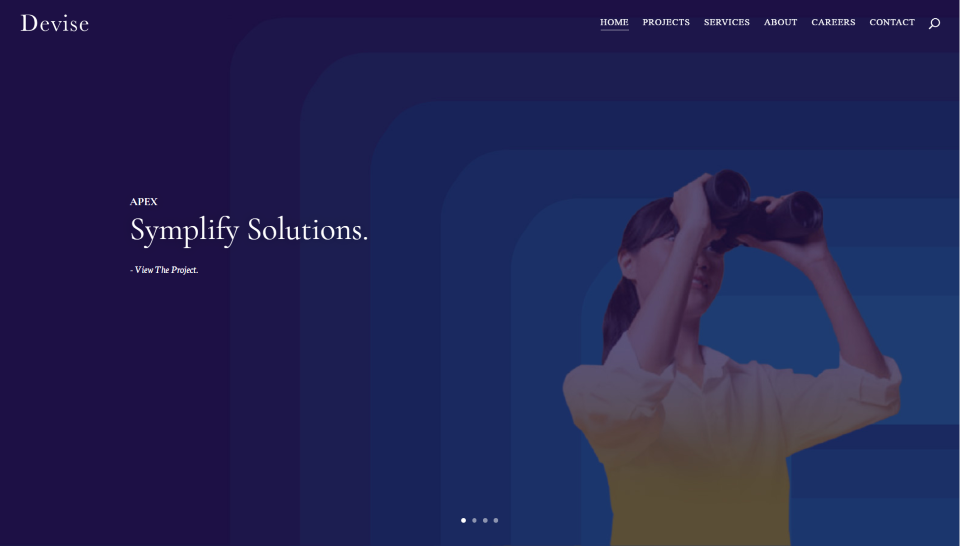
10. Rancang

Situs ini dikirimkan oleh Narathip dari Devise. Ini menggunakan nuansa hitam dan putih untuk menciptakan desain yang canggih. Bagian pahlawan memiliki penggeser layar penuh dengan setiap slide menampilkan gambar latar belakang dan hamparan warna yang berbeda. Teks di satu sisi menunjukkan judul dan deskripsi. Gambar untuk slide ditampilkan dalam paralaks. Setiap bagian situs menyertakan judul yang digarisbawahi di sebelah kiri dan font yang lebih besar untuk deskripsi di tengah. Latar belakangnya berwarna putih pudar, hitam, atau abu-abu gelap. Bagian tentang pendekatan mereka menunjukkan contoh gambar dengan deskripsi. Bagian tentang pekerjaan mereka menunjukkan proyek sebagai gambar besar dan tautan untuk melihat lebih banyak. Logo klien ditampilkan dalam warna putih di atas latar belakang abu-abu gelap. Halaman untuk proyek bahkan lebih elegan dan menyertakan foto detail besar di atas latar belakang bergaya. Lowongan kerja ditampilkan dalam uraian. Saya suka fotografi dan warna di situs ini.
Kunjungi Situs Web
Dalam Penutupan
Itulah 10 kiriman website komunitas Divi terbaik kami untuk bulan November. Situs-situs ini terlihat luar biasa dan seperti biasa kami ingin berterima kasih kepada semua orang atas kiriman Anda!
Jika Anda ingin desain Anda dipertimbangkan, silakan kirim email ke editor kami di nathan at elegant themes dot com. Pastikan untuk membuat subjek email “DIVI SITE SUBMISSION”.
Kami juga ingin mendengar dari Anda di komentar! Beri tahu kami apa yang Anda sukai dari situs web ini dan jika ada sesuatu yang telah mereka lakukan, Anda ingin kami mengajarkannya di blog.
Gambar Unggulan melalui Jemastock / shutterstock.com
