Divi Tasarım Vitrini: Kasım 2020'den Yeni Başvurular
Yayınlanan: 2020-11-27Topluluk üyelerimiz tarafından yapılan on harika Divi web sitesine göz attığımız aylık Divi Vitrinimiz için yine o zaman. Her ay topluluğumuzdan gönderilen en iyi Divi web sitelerini sergiliyoruz ve bugün sizinle Kasım ayının en iyi on web sitesini paylaşmak istiyoruz. Gönderi boyunca, beni web sitelerinin her birine çeken en sevdiğim tasarım özelliklerinden bazılarına işaret edeceğim.
Umarım onları beğenirsin!
Divi Tasarım Vitrini: Kasım 2020'den Yeni Başvurular
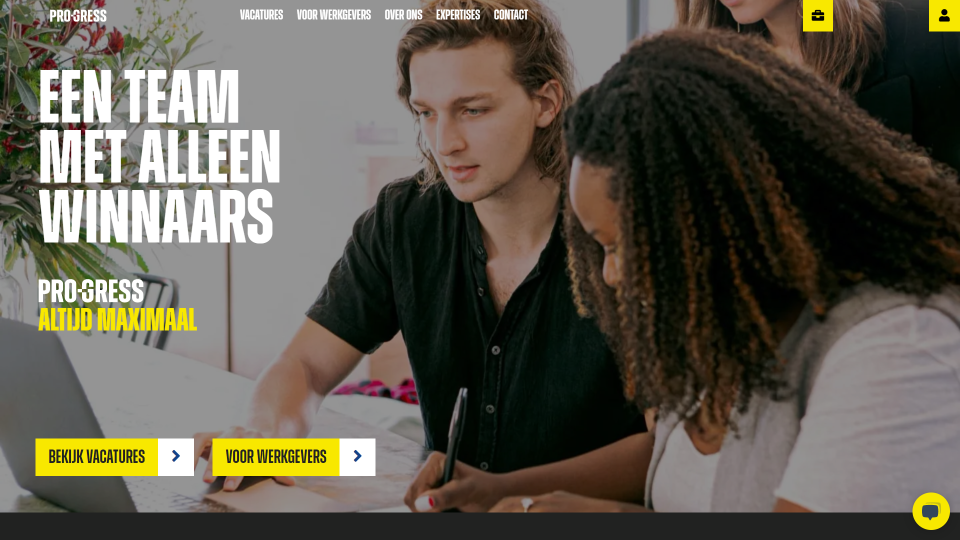
1. İlerleme

Bu site Azer Güneş tarafından sunulmuştur. Boyunca büyük beyaz metin ve parlak sarı vurgular içeren çok sayıda siyah arka plan kullanır. Gezinme menüsü şeffaf bir arka planla başlar ve logoyu, bağlantıları ve sarı bir arka plana sahip birkaç CTA'yı görüntüler. Kaydırdıktan sonra başlık siyah bir arka plana dönüşür, CTA'ların artık başlıkları vardır ve menü bağlantıları sol tarafta görünen bir hamburger menüsüne taşınır. Web sitesindeki düğmeler, üzerine gelindiğinde renkleri değiştirir. İşler, özel bir gönderi türü olarak gösterilir ve köşede tıklanabilir bir bağlantı bulunan kare bir resim içerir. Ekip üyeleri, bir tarafta bir arka plan deseni üzerine yerleştirilmiş bir kaydırıcıda gösterilir. Altbilgi, bilgileri sarı bir arka plan üzerinde görüntüler ve sosyal medya bağlantılarını bir blok kalıbı içine yerleştirir. Bu web sitesinde sarı ve siyahın kullanımını seviyorum.
Siteyi ziyaret et
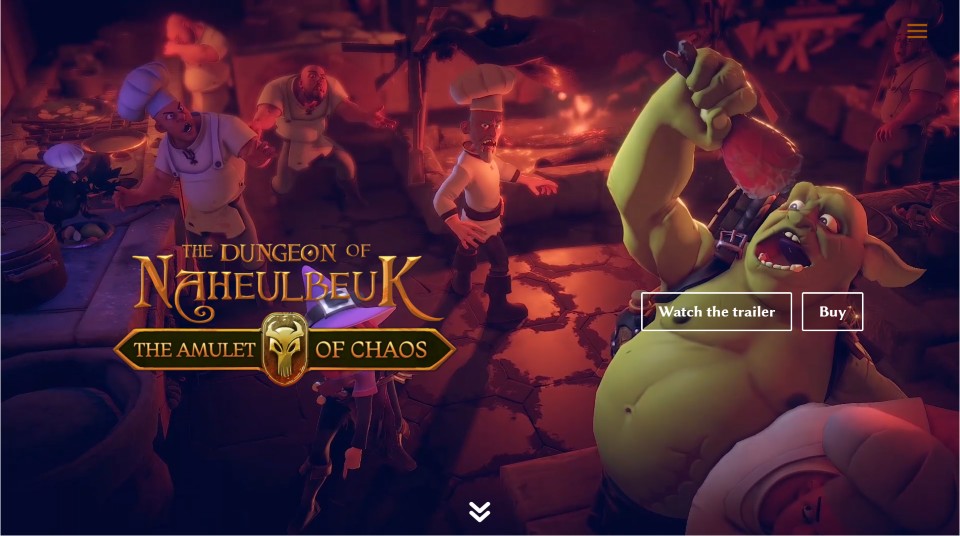
2. Neheulbeuk Zindanı

Bu site Thibault Jullian tarafından sunulmuştur. Eğer bir RPG oyuncusuysanız, bu site sizi hemen içine çekecektir. Bir arka plan videosu, bir sahneden diğerine kayarak ve sahneyi ağır çekimde göstererek hareketli bir kaydırıcının görünümünü oluşturur. Ön plan, stillendirilmiş başlığı ve CTA düğmelerini görüntüler. Stüdyo logoları, bir çizgi film karakterinin odaya girdiği bir kapının üzerindeki taş bloklardan oluşan bir çizimin üzerine yerleştirilmiştir. Bu bölüme ilerlerken, bulanık metin yanlardan kayar ve bulundukları yere ulaştıklarında netleşir. Oyunla ilgili bilgiler, özel simgeler ve altın vurgulu tarz metinler kullanılarak tanıtım yazılarında gösterilir. Oyun posteri olarak çalışan bir arka plan üzerine bir video yerleştirilmiştir. Ekran görüntüleri bir duvar galerisinde gösterilir. Bu site, siyah arka planlar üzerinde mükemmel grafik ve altın metin kullanır.
Siteyi ziyaret et
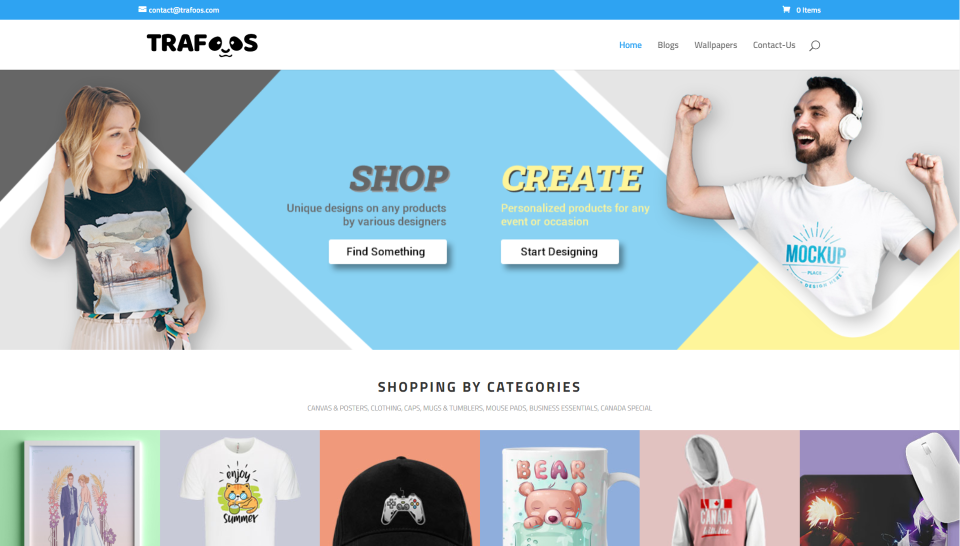
3. Trafolar

Bu site samant jaitli tarafından sunulmuştur. Bu web sitesi, renkleri kullanmanın ilginç bir yolunu bulan bir çevrimiçi mağazadır. Kahraman bölümü, siteden yumuşak sarı ve mavi renklerle bir arka plan üzerinde sağda ve solda görüntüler ve ortada düğmeler görüntüler. Ürün resimlerinin arka plan renkleri de bu renkleri ve diğer birkaç rengi kullanır. Bazı ürün görsellerinde, ürünün arka planda öne çıkmasını sağlayan bir gölge vardır. Bir geri sayım sayacı bir logo gösterir. Diğer ürünler, kahraman bölümünden mavi ve sarı kullanılarak bir renk örtüşmesi oluşturan diğer tarafa renkli bir arka plan üzerine yerleştirilmiş görüntü ile bir kenarlık içerir. Yeni gelenlerin bir bölümü, ürünlere kutu gölgeleri ekler. Altbilgi de ilginç. Ekranı büyük bir mavi sütun ve daha küçük bir sarı sütunla böler. Sütunların her biri farklı bilgiler sağlar. Pandaların karikatür çizimleri, logo da dahil olmak üzere site genelinde görünür.
Siteyi ziyaret et
4. Nankörlük

Bu site Marc HENRY tarafından sunulmuştur. Bu site, arka plan resimlerini gösteren yuvarlatılmış kenarlı şekillere sahip çok sayıda grafik öğe kullanır. Kahraman bölümü, bunlardan birkaçını dikey olarak gösterir ve en belirgin olanı bir arka plan videosu gösterir. Diğerleri renk veya resim görüntüler. Başka bir bölüm birkaç yatay gösterir. Bunlar çok daha incedir, ekranın neredeyse tüm genişliğini kaplar ve alternatif bir düzende yerleştirilir. Başlık olarak ekstra büyük metin ve açıklama olarak grafik öğenin altında daha küçük metin içeren arka plan resimleri içerirler. Sayı sayaçlarının bir bölümü bunlara benzer ve altın metinli mavi/siyah arka plan gradyanı içerir. Görüşler, metin bindirmede olacak şekilde bir arka plan resminin üzerine yerleştirilir. Ayrıca merkezde grafik öğeyi ve her iki tarafta da tanıtım yazılarını gösteren bölümü seviyorum. Ortadaki grafik, öne çıkması için bir yaprak grafiğinin üzerine yerleştirilmiştir.
Siteyi ziyaret et
5. Koruyucu ve Ortaklar

Bu site Flavio Mester tarafından sunulmuştur. Bu, menüden başlayarak renk bloklarını ilginç bir şekilde kullanıyor. Başlık, sağ üst köşede oturan ve yerinde kalan iki bloktan oluşan bir settir. Sol blok, beyaz yarı saydam bir arka plan üzerinde başlığı içerir. Ekstra geniş hamburger menüsü, siyah yarı saydam bir arka plana sahip sağ blokta oturuyor. Siteyi aşağı kaydırdıkça her bölüm yerine kayar. Bölümler, kahraman bölümünden mavi bir şerit ile ayrılmıştır. Bölümün en solunda bir renk bloğu bulunur ve değişen ten rengi ve koyu gri tonları içerir. Bölümlerin kendileri beyaz ve açık gri arasında değişir. Bir referans, ekranın tüm genişliğini alır ve metni koyu renkli bir arka plan görüntüsü üzerine yerleştirir. Yayınlar sayfası, gömülü podcast'leri içerir.
Siteyi ziyaret et
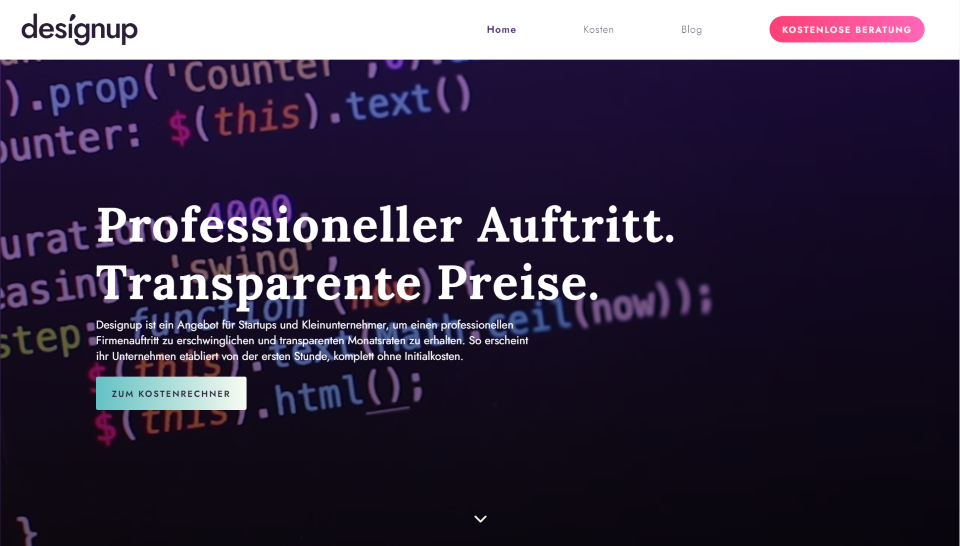
6. Tasarım

Bu site Designup'tan Tobija tarafından sunulmuştur. Bu, markalaşma için mor ve ilgili renkleri mükemmel bir şekilde kullanır. Kahraman bölümü, ön planda bir açıklama ve CTA ile mor bir kaplamanın arkasında bir video görüntüler. Başlık, aralarında çok fazla boşluk bulunan bağlantılar ve koyu kırmızı degradede bir CTA içerir. Birkaç bölüm, mor bir arka plan, arka plan desenleri veya her ikisini içerir. Başarı öyküleri bölümü, çalışmayı görmek için bilgisayar ekranlarında mor düğmeli çalışmaların görüntülerini gösterir. Başka bir bölüm, mor simgelerle tanıtıcı yazılar kullanır. Bu ikisi arasına, göze çarpan yeşil bir degrade arka plana sahip bir bölüm sığar. Önceki ve sonraki bölümlerdeki arka plan desenleri bununla örtüşüyor. Maliyet sayfasında, siz kaydırırken o bölüme ulaşana kadar sayfanın altına yapışan kırmızı bir bölümü olan benzersiz bir hesap makinesi bulunur. Markalı renkler, bu tasarımı birbirine bağlamak için iyi çalışır.

Siteyi ziyaret et
7. Daima İlerlemeye Devam Edin

Bu site Ragz Thompson tarafından sunulmuştur. Bu site, logodan ve başlıktaki CTA'dan başlayarak, markalı renkler için yeşil ve turuncuyu zarif bir şekilde kullanır. Kahraman bölümü, tam ekran görüntüyle örtüşen dört tanıtım yazısı görüntüler. Yuvarlatılmış köşeler, büyük simgeler, yeşil arka planların farklı tonları, içe dönük kutu gölgeleri ve üzerine gelindiğinde turuncuya dönüşme içerirler. İçe dönük gölgeler, tanıtım yazılarına üst üste binen bir etki vererek, bunların birbiriyle örtüşüyormuş gibi görünmesini sağlar. Yeşil, başlıklar, tanıtım yazıları ve simgeler için çok kullanılır. Düğmelerin arka plan renkleri için turuncu çok kullanılır. Düğmelerin çoğu, öne çıkmak için kutu gölgeleri içerir. Yüzen sosyal medya düğmeleri de yeşil renktedir ve üzerine gelindiğinde turuncuya dönüşür. Dalgalı bölüm bölücüler, bölümleri şık bir şekilde birbirinden ayırırken, arka plan renkleri bölmeyi ince tutar.
Siteyi ziyaret et
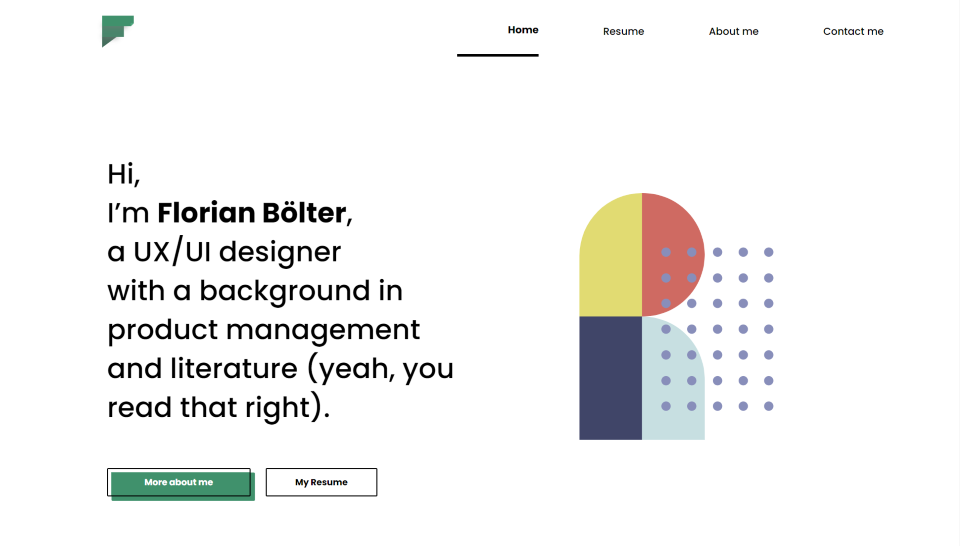
8. florianboetler.com

Bu site Florian Bolter tarafından sunulmuştur. Bu, bir özgeçmiş web sitesinin mükemmel bir örneğidir. Tüm web öğelerine bolca yer verirken, web sitesindeki vurgular için ilginç bir renk kullanımı sağlar. Kahraman bölümünün bir tarafındaki büyük metin, site sahibini tanıtır ve birinin arkasında ofset arka planı olan stil sahibi düğmeler içerir. Diğer taraftaki stilize edilmiş bir grafik, site genelinde tekrar eden renkleri içerir. Projelerin bölümlerini seviyorum. Bir tarafında resim, diğer tarafında başlık, açıklama, anahtar kelimeler, stil düğmesi ve grafik içeren bir vaka çalışması görüntüler. Projeler alternatif bir düzende yerleştirilmiş ve her biri koyu renkler kullanılarak farklı bir grafiğe sahip. Bir kişi bölümü, üzerine gelindiğinde eğilen büyük sosyal simgeler görüntüler. Vaka çalışmaları fotoğraftan büyük ölçüde yararlanıyor.
Siteyi ziyaret et
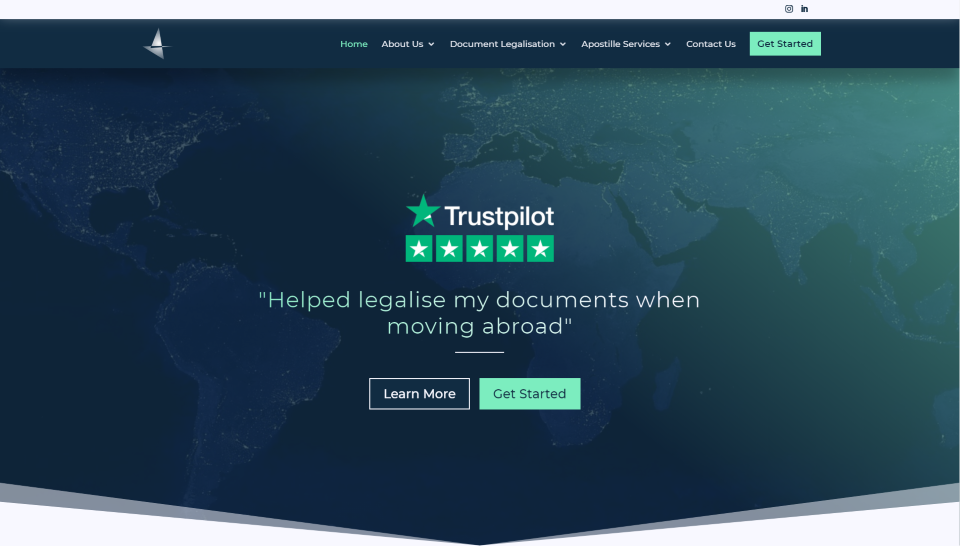
9. Aspire Onay

Bu site Dijimoe tarafından sunulmuştur. Bu, arka planlar için çok sayıda koyu mavi ve vurgular için açık yeşil kullanır. Renkler, siteye ilginç bir tasarım kazandırmak için birlikte mükemmel bir şekilde çalışır. Kahraman bölümü, renkleri birbirine karıştırmak için mavi ve yeşil gradyanlı bir arka plan görüntüsü görüntüler. Ayrıca, popüler ülkeleri bir resim ve mavi bindirmeler içeren büyük tanıtım yazıları olarak gösteren bir sonraki bölüme karışan bir aşağı ok bölüm ayırıcısı kullanır. Ön plan, adı ve düğmeyi açık yeşil ve bilgileri beyaz olarak gösterir. Fareyle üzerine gelme, kaplamayı yeşile çevirir ve yeşil bir iç kenarlık ve beyaz bir çizgi ekler. Görüntü üzerine gelindiğinde yakınlaştırılır. Ayrıca koyu mavi bir arka plan üzerinde açık yeşil gösteren haritayı da beğendim. Fareyle üzerine gelindiğinde konum adlarını gösteren içerir. Sol taraf, konum adlarıyla birlikte dönen metni görüntüler. Blurbs, FAST kelimesini hecelemek için yeşil harfleri arka plan öğesi olarak kullanır.
Siteyi ziyaret et
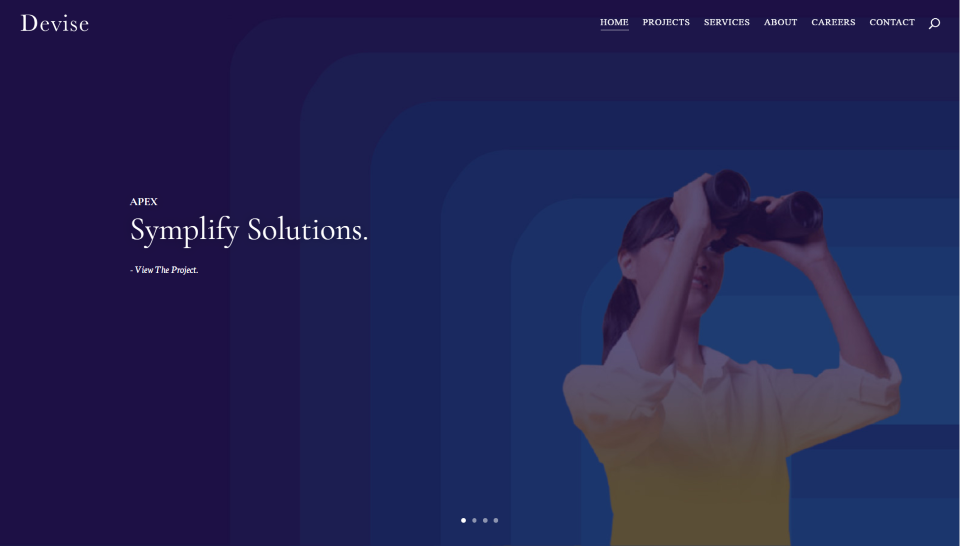
10. Tasarlamak

Bu site Narathip tarafından Devise'den gönderilmiştir. Sofistike bir tasarım oluşturmak için siyah ve beyazın tonlarını kullanır. Kahraman bölümünde, her slaytta bir arka plan görüntüsü ve farklı renkli bir kaplama gösteren tam ekran bir kaydırıcı bulunur. Bir taraftaki metin, başlığı ve açıklamayı gösterir. Slaytların görüntüleri paralaks olarak görüntülenir. Sitenin bölümlerinin her biri, solda altı çizili bir başlık ve ortada bir açıklama için daha büyük bir yazı tipi içerir. Arka planlar kirli beyaz, siyah veya koyu gridir. Yaklaşımlarıyla ilgili bölüm, açıklamaları olan örnek görüntüleri gösterir. Çalışmalarıyla ilgili bölüm, projeleri büyük resimler ve daha fazlasını görmek için bir bağlantı olarak gösterir. Müşterinin logoları koyu gri bir arka plan üzerinde beyaz olarak gösterilir. Projelerin sayfaları daha da zarif ve stil sahibi arka planlar üzerinde büyük detaylı fotoğraflar içeriyor. İş ilanları tanıtım yazılarında gösterilir. Bu sitedeki fotoğrafları ve renkleri seviyorum.
Siteyi ziyaret et
Kapanışta
Bu, Kasım ayı için en iyi 10 topluluk Divi web sitesi gönderimimiz. Bu siteler harika görünüyor ve her zaman olduğu gibi, gönderileriniz için herkese teşekkür etmek istiyoruz!
Kendi tasarımınızın dikkate alınmasını istiyorsanız, lütfen zarif temalar dot com adresinden nathan'daki editörümüze e-posta göndermekten çekinmeyin. “DIVI SİTE GÖNDERİ” e-postasının konusunu yaptığınızdan emin olun.
Ayrıca yorumlarda sizden haber almak isteriz! Bize bu web siteleri hakkında nelerden hoşlandığınızı söyleyin ve yaptıkları bir şey varsa, blogda öğretmemizi istiyorsunuz.
Jemastock / Shutterstock.com aracılığıyla Öne Çıkan Görsel
