Divi Design Showcase: Neue Einreichungen ab November 2020
Veröffentlicht: 2020-11-27Es ist wieder soweit für unseren monatlichen Divi Showcase, in dem wir uns zehn fantastische Divi-Websites unserer Community-Mitglieder ansehen. Jeden Monat präsentieren wir die besten Divi-Websites, die von unserer Community eingereicht wurden, und heute möchten wir Ihnen die zehn besten Websites für den Monat November vorstellen. Während des gesamten Beitrags werde ich auf einige meiner Lieblingsdesignfunktionen hinweisen, die mich zu jeder der Websites führen.
Ich hoffe sie gefallen dir!
Divi Design Showcase: Neue Einreichungen ab November 2020
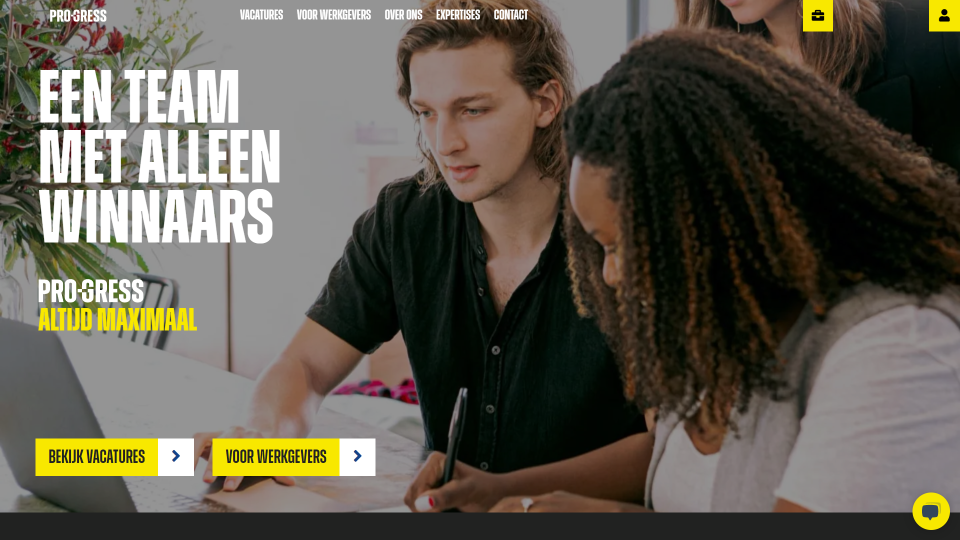
1. Fortschritt

Diese Seite wurde von Azer Gunes eingereicht. Es verwendet viele schwarze Hintergründe mit großem weißem Text und leuchtend gelben Hervorhebungen. Das Navigationsmenü beginnt mit einem transparenten Hintergrund und zeigt das Logo, Links und einige CTAs mit gelbem Hintergrund an. Nach dem Scrollen ändert sich die Kopfzeile in einen schwarzen Hintergrund, die CTAs haben jetzt Titel und die Menülinks werden in ein Hamburger-Menü verschoben, das auf der linken Seite erscheint. Die Schaltflächen auf der gesamten Website wechseln beim Bewegen die Farben. Jobs werden als benutzerdefinierter Beitragstyp angezeigt und enthalten ein quadratisches Bild mit einem anklickbaren Link in der Ecke. Teammitglieder werden in einem Schieberegler angezeigt, der auf einer Seite über einem Hintergrundmuster platziert ist. Die Fußzeile zeigt Informationen über einen gelben Hintergrund und platziert Social Media-Links innerhalb eines Blockmusters. Ich liebe die Verwendung von Gelb und Schwarz auf dieser Website.
Besuche die Website
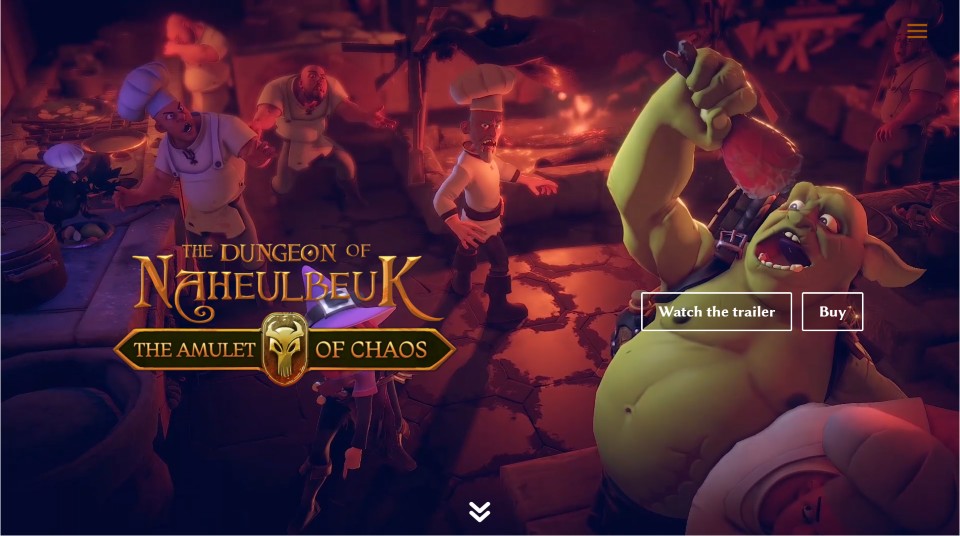
2. Der Kerker von Neheulbeuk

Diese Seite wurde von Thibault Jullian eingereicht. Wenn Sie ein RPG-Spieler sind, wird Sie diese Seite sofort anziehen. Ein Hintergrundvideo erzeugt das Aussehen eines animierten Schiebereglers, indem es von einer Szene zur anderen gleitet und die Szene in Zeitlupe zeigt. Im Vordergrund werden der gestaltete Titel und die CTA-Schaltflächen angezeigt. Studio-Logos werden über einer Zeichnung von Steinblöcken über einer Tür platziert, durch die eine Zeichentrickfigur den Raum betritt. Wenn Sie zu diesem Abschnitt scrollen, rutscht unscharfer Text von den Seiten und wird fokussiert, wenn sie ihre Position erreichen. Informationen über das Spiel werden in Klappentexten mit benutzerdefinierten Symbolen und gestyltem Text mit goldenen Hervorhebungen angezeigt. Ein Video wird über einen Hintergrund eingebettet, der als Spielposter fungiert. Screenshots werden in einer Mauerwerksgalerie gezeigt. Diese Site verwendet hervorragend Grafiken und goldenen Text auf schwarzem Hintergrund.
Besuche die Website
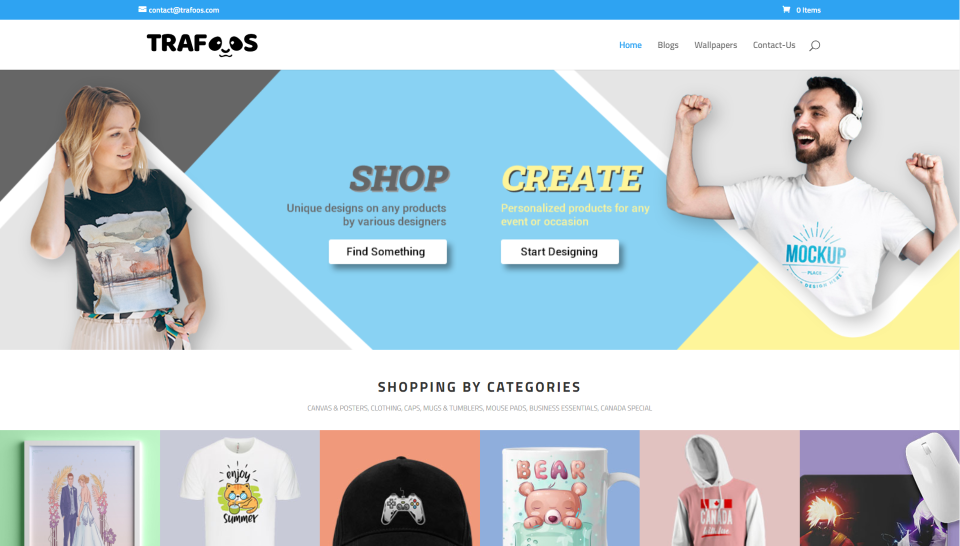
3. Trafoos

Diese Seite wurde von Samant Jaitli eingereicht. Diese Website ist ein Online-Shop, der eine interessante Möglichkeit findet, Farbe zu verwenden. Im Heldenbereich werden rechts und links Bilder und in der Mitte Schaltflächen über einem Hintergrund mit sanften gelben und blauen Farben der Site angezeigt. Die Hintergrundfarben der Produktbilder verwenden ebenfalls diese und einige andere Farben. Einige Produktbilder haben einen Schatten, der das Produkt vom Hintergrund abhebt. Ein Countdown-Timer zeigt ein Logo an. Andere Produkte enthalten einen Rand auf einer Seite mit dem Bild über einem farbigen Hintergrund auf der anderen Seite, der eine Farbüberlappung mit dem Blau und Gelb aus dem Heldenbereich erzeugt. Ein Abschnitt mit Neuzugängen fügt den Produkten Box-Schatten hinzu. Interessant ist auch die Fußzeile. Es teilt den Bildschirm in eine große blaue Spalte und eine kleinere gelbe Spalte. Jede der Spalten enthält unterschiedliche Informationen. Cartoon-Zeichnungen von Pandas erscheinen überall auf der Website, einschließlich des Logos.
Besuche die Website
4. Nancomcy

Diese Seite wurde von Marc HENRY eingereicht. Diese Seite verwendet viele grafische Elemente mit Formen mit abgerundeten Kanten, die Hintergrundbilder zeigen. Der Heldenbereich zeigt mehrere davon vertikal, wobei der prominenteste ein Hintergrundvideo anzeigt. Andere zeigen Farbe oder Bilder an. Ein anderer Abschnitt zeigt mehrere horizontal. Diese sind deutlich dünner, nehmen fast die volle Bildschirmbreite ein und sind in einem wechselnden Layout platziert. Sie enthalten Hintergrundbilder mit extra großem Text als Titel und kleinerem Text unter dem grafischen Element als Beschreibung. Ein Abschnitt mit Zahlenzählern ähnelt diesen und enthält einen blau-schwarzen Hintergrundverlauf mit goldenem Text. Testimonials werden über einem Hintergrundbild mit dem Text im Overlay platziert. Ich mag auch den Abschnitt, der das grafische Element in der Mitte und die Klappen auf beiden Seiten zeigt. Die mittlere Grafik wird über einer Grafik aus Blättern platziert, um sie hervorzuheben.
Besuche die Website
5. Foster & Associates

Diese Seite wurde von Flavio Mester eingereicht. Dieser verwendet interessante Farbblöcke, beginnend mit dem Menü. Der Header besteht aus zwei Blöcken, die in der oberen rechten Ecke sitzen und an Ort und Stelle bleiben. Der linke Block enthält den Titel über einem weißen durchscheinenden Hintergrund. Die extragroße Hamburger-Speisekarte sitzt im rechten Block mit einem schwarz-transluzenten Hintergrund. Jeder Abschnitt gleitet an seinen Platz, während Sie auf der Site nach unten scrollen. Die Abschnitte sind durch einen blauen Streifen vom Heldenabschnitt getrennt. Ein Farbblock befindet sich ganz links im Abschnitt und umfasst abwechselnde Braun- und Dunkelgrautöne. Die Abschnitte selbst wechseln zwischen Weiß und Hellgrau. Ein Testimonial nimmt die volle Breite des Bildschirms ein und platziert Text über einem Hintergrundbild mit einem dunklen Overlay. Die Seite Veröffentlichungen enthält eingebettete Podcasts.
Besuche die Website
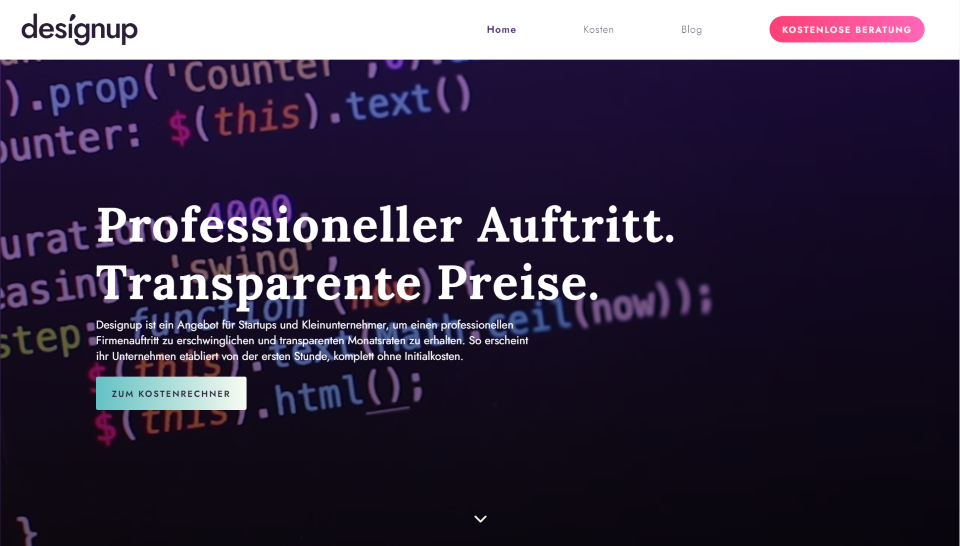
6. Entwerfen

Diese Seite wurde von Tobija von Designup eingereicht. Dieser nutzt Lila und verwandte Farben hervorragend für das Branding. Im Heldenbereich wird ein Video hinter einem violetten Overlay mit einer Beschreibung und einem CTA im Vordergrund angezeigt. Der Header enthält Links mit viel Platz dazwischen und einen CTA in fettem rotem Farbverlauf. Mehrere Abschnitte enthalten einen lila Hintergrund, Hintergrundmuster oder beides. Der Abschnitt für Erfolgsgeschichten zeigt Bilder der Arbeit auf Computerbildschirmen mit violetten Schaltflächen, um die Arbeit zu sehen. Ein anderer Abschnitt verwendet Klappentexte mit violetten Symbolen. Ein Abschnitt passt zwischen diese beiden mit einem grünen Hintergrund mit Farbverlauf, der auffällt. Die Hintergrundmuster aus dem vorherigen und nächsten Abschnitt überlappen diesen. Die Kostenseite verfügt über einen einzigartigen Rechner mit einem roten Abschnitt, der am unteren Rand der Seite haftet, bis Sie beim Scrollen diesen Abschnitt erreichen. Die Markenfarben funktionieren gut, um dieses Design miteinander zu verbinden.

Besuche die Website
7. Mache immer Fortschritte

Diese Seite wurde von Ragz Thompson eingereicht. Diese Site verwendet elegant Grün und Orange für die Markenfarben, beginnend im Logo und CTA im Header. Der Heldenbereich zeigt vier Klappentexte an, die das Vollbild überlappen. Dazu gehören abgerundete Ecken, große Symbole, verschiedene Grüntöne, Schatten nach innen und die Änderung in Orange beim Bewegen des Mauszeigers. Die nach innen gerichteten Schatten verleihen den Klappentexten einen überlappenden Effekt, so dass sie sich gegenseitig zu überlappen scheinen. Grün wird häufig für Titel, Klappentexte und Symbole verwendet. Orange wird häufig für Hintergrundfarben von Schaltflächen verwendet. Die meisten Schaltflächen enthalten Boxschatten, um sich abzuheben. Die schwebenden Social-Media-Buttons sind ebenfalls grün und ändern sich beim Schweben in Orange. Gewellte Abschnittsteiler lassen die Abschnitte stilvoll voneinander abheben, während die Hintergrundfarben die Aufteilung dezent halten.
Besuche die Website
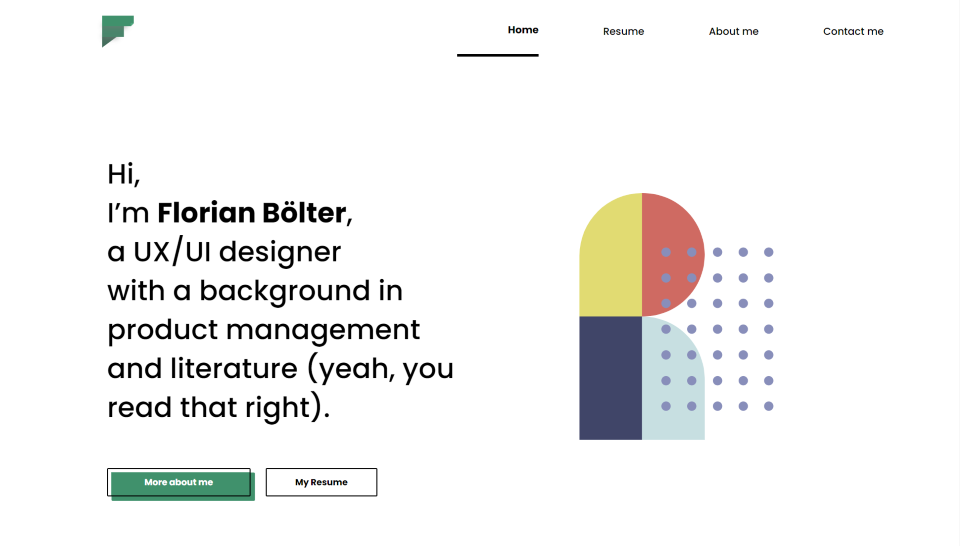
8. florianboetler.com

Diese Seite wurde von Florian Bolter eingereicht. Dies ist ein hervorragendes Beispiel für eine Lebenslauf-Website. Es nutzt die Farbe interessant für Highlights auf der gesamten Website und lässt allen Webelementen viel Platz. Großer Text auf einer Seite des Heldenabschnitts stellt den Websitebesitzer vor und enthält gestylte Schaltflächen mit einem versetzten Hintergrund dahinter. Eine gestylte Grafik auf der anderen Seite enthält Farben, die sich auf der gesamten Site wiederholen. Ich mag die Abschnitte von Projekten. Es zeigt eine Fallstudie mit einem Bild auf der einen Seite und einem Titel, einer Beschreibung, Schlüsselwörtern, einer gestylten Schaltfläche und einer Grafik auf der anderen Seite. Die Projekte werden in einem wechselnden Layout platziert und jedes hat eine andere Grafik in kräftigen Farben. Ein Kontaktbereich zeigt große soziale Symbole an, die sich beim Schweben neigen. Die Fallstudien machen großen Gebrauch von Fotografie.
Besuche die Website
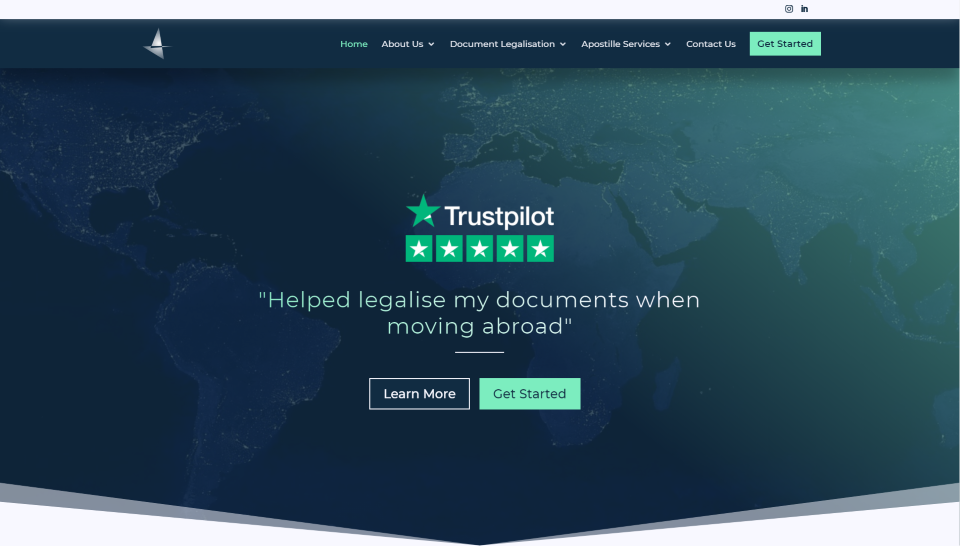
9. Aspire-Bescheinigung

Diese Seite wurde von Dijimoe eingereicht. Dieser verwendet viel Dunkelblau für Hintergründe und Hellgrün für Highlights. Die Farben arbeiten perfekt zusammen, um der Site ein interessantes Design zu verleihen. Der Heldenbereich zeigt ein Hintergrundbild mit einem blauen und grünen Farbverlauf an, um die Farben miteinander zu vermischen. Es verwendet auch einen Abschnittsteiler mit Pfeil nach unten, der in den nächsten Abschnitt übergeht, der beliebte Länder als große Klappen mit einem Bild und blauen Überlagerungen anzeigt. Der Vordergrund zeigt den Namen und die Schaltfläche in Hellgrün und Informationen in Weiß. Wenn Sie den Mauszeiger darüber bewegen, wird die Überlagerung in Grün geändert und ein innerer Rahmen in Grün und eine Linie in Weiß hinzugefügt. Das Bild wird beim Schweben gezoomt. Ich mag auch die Karte, die hellgrün über einem dunkelblauen Hintergrund angezeigt wird. Es beinhaltet, dass Standortnamen beim Hover angezeigt werden. Auf der linken Seite wird rotierender Text mit Ortsnamen angezeigt. Blurbs verwenden grüne Buchstaben als Hintergrundelement, um das Wort SCHNELL zu buchstabieren.
Besuche die Website
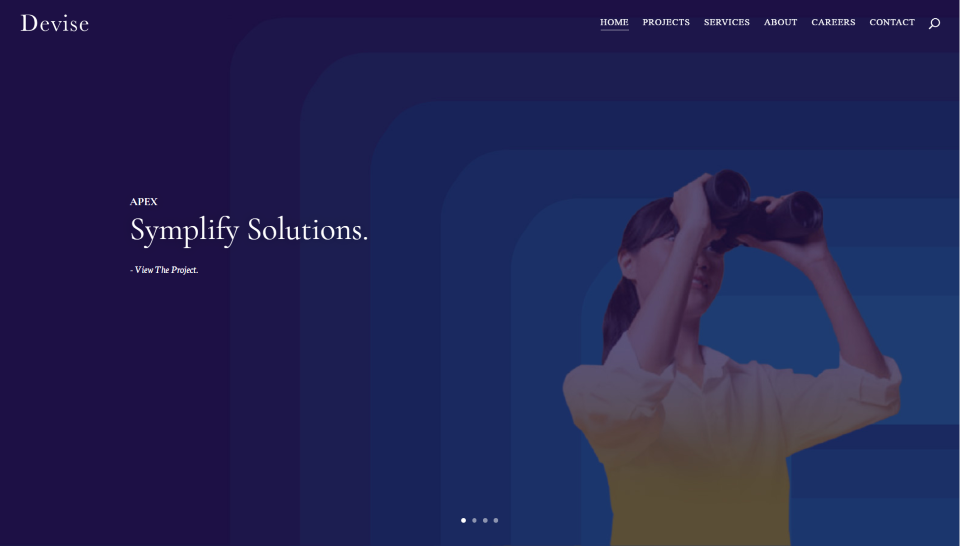
10. Entwickle

Diese Seite wurde von Narathip von Devise eingereicht. Es verwendet Schattierungen von Schwarz und Weiß, um ein anspruchsvolles Design zu schaffen. Der Heldenbereich verfügt über einen Vollbild-Schieberegler, wobei jede Folie ein Hintergrundbild und eine andersfarbige Überlagerung zeigt. Text auf einer Seite zeigt den Titel und die Beschreibung. Die Bilder für die Folien werden in Parallaxe angezeigt. Jeder Abschnitt der Site enthält links einen unterstrichenen Titel und in der Mitte eine noch größere Schrift für eine Beschreibung. Die Hintergründe sind entweder cremefarben, schwarz oder dunkelgrau. Der Abschnitt über ihre Vorgehensweise zeigt Beispielbilder mit Beschreibungen. Der Abschnitt über ihre Arbeit zeigt Projekte als große Bilder und einen Link, um mehr zu sehen. Die Logos des Kunden werden in Weiß auf einem dunkelgrauen Hintergrund dargestellt. Die Seiten für die Projekte sind noch eleganter und enthalten große Detailfotos über gestylten Hintergründen. Stellenangebote werden in Klappentexten angezeigt. Ich liebe die Fotografie und die Farben auf dieser Seite.
Besuche die Website
Abschließend
Das sind unsere 10 besten Einreichungen für die Divi-Website der Community für den Monat November. Diese Seiten sehen fantastisch aus und wie immer möchten wir uns bei allen für Ihre Einsendungen bedanken!
Wenn Sie möchten, dass Ihr eigenes Design berücksichtigt wird, senden Sie bitte eine E-Mail an unseren Redakteur bei nathan at Elegant Themes dot com. Stellen Sie sicher, dass der Betreff der E-Mail „DIVI SITE SUBMISSION“ lautet.
Wir würden auch gerne von Ihnen in den Kommentaren hören! Sagen Sie uns, was Ihnen an diesen Websites gefällt, und wenn sie etwas getan haben, möchten Sie, dass wir es auf dem Blog unterrichten.
Ausgewähltes Bild über Jemastock / shutterstock.com
