Divi 디자인 쇼케이스: 2020년 11월부터 새로운 제출물
게시 됨: 2020-11-27월간 Divi 쇼케이스에서는 커뮤니티 회원이 만든 10개의 놀라운 Divi 웹사이트를 살펴봅니다. 매달 우리는 커뮤니티에서 제출된 최고의 Divi 웹사이트를 선보이며 오늘은 11월의 상위 10개 웹사이트를 공유하고자 합니다. 게시물 전체에서 각 웹 사이트로 나를 끌어들이는 내가 가장 좋아하는 디자인 기능 중 일부를 지적할 것입니다.
나는 당신이 그들을 좋아하기를 바랍니다!
Divi 디자인 쇼케이스: 2020년 11월부터 새로운 제출물
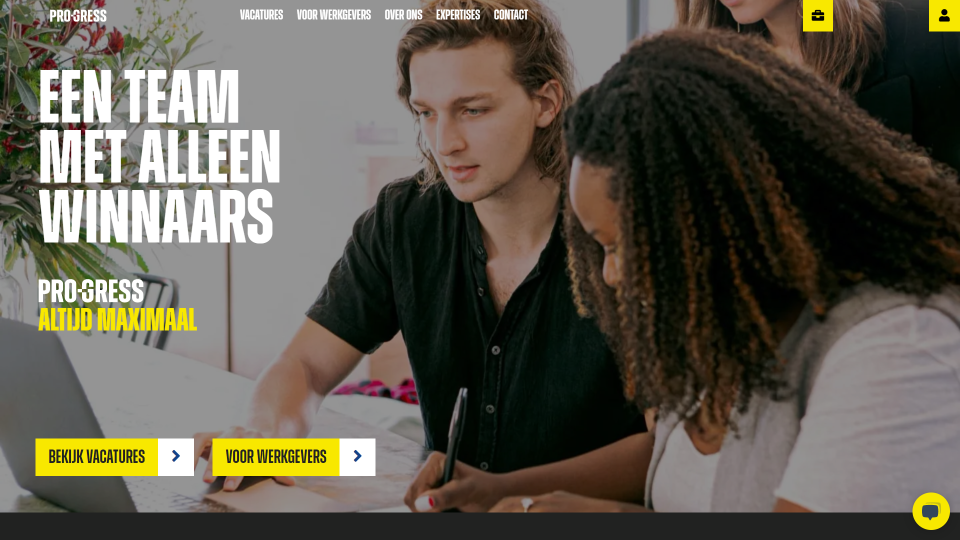
1. 진행 상황

이 사이트는 Azer Gunes가 제출했습니다. 전체적으로 큰 흰색 텍스트와 밝은 노란색 강조 표시가 있는 검정색 배경을 많이 사용합니다. 탐색 메뉴는 투명한 배경으로 시작하여 로고, 링크 및 노란색 배경의 몇 가지 CTA를 표시합니다. 스크롤 후 헤더가 검은색 배경으로 바뀌고 CTA에 이제 제목이 표시되며 메뉴 링크가 왼쪽에 표시되는 햄버거 메뉴로 이동됩니다. 웹사이트 전체의 버튼은 마우스 오버 시 색상을 바꿉니다. 작업은 사용자 정의 게시물 유형으로 표시되며 모서리에 클릭 가능한 링크가 있는 정사각형 이미지가 포함됩니다. 팀 구성원은 한쪽의 배경 패턴 위에 배치된 슬라이더에 표시됩니다. 바닥글은 노란색 배경 위에 정보를 표시하고 블록 패턴 내에 소셜 미디어 링크를 배치합니다. 나는 이 웹사이트에서 노란색과 검은색을 사용하는 것을 좋아합니다.
웹사이트 방문
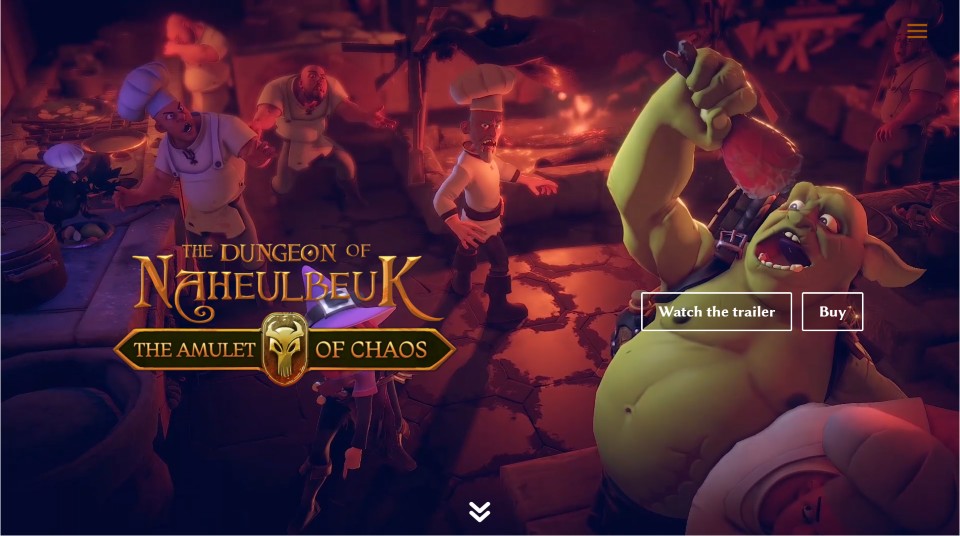
2. 느흘북의 던전

이 사이트는 Thibault Julian이 제출했습니다. RPG 게이머라면 이 사이트에 즉시 빠져들 것입니다. 배경 비디오는 한 장면에서 다른 장면으로 슬라이드하고 장면을 슬로우 모션으로 표시하여 애니메이션 슬라이더 모양을 만듭니다. 전경에는 스타일이 지정된 제목과 CTA 버튼이 표시됩니다. 스튜디오 로고는 만화 캐릭터가 방에 들어가는 문 위의 돌 블록 그림 위에 배치됩니다. 해당 섹션으로 스크롤하면 흐릿한 텍스트가 측면에서 미끄러져 해당 위치에 도달하면 초점이 맞춰집니다. 게임에 대한 정보는 사용자 정의 아이콘과 금색 하이라이트가 있는 스타일 텍스트를 사용하여 광고 문구에 표시됩니다. 게임 포스터 역할을 하는 배경 위에 비디오가 포함되어 있습니다. 스크린샷은 석조 갤러리 내에 표시됩니다. 이 사이트는 검정 배경 위에 그래픽과 금색 텍스트를 훌륭하게 사용합니다.
웹사이트 방문
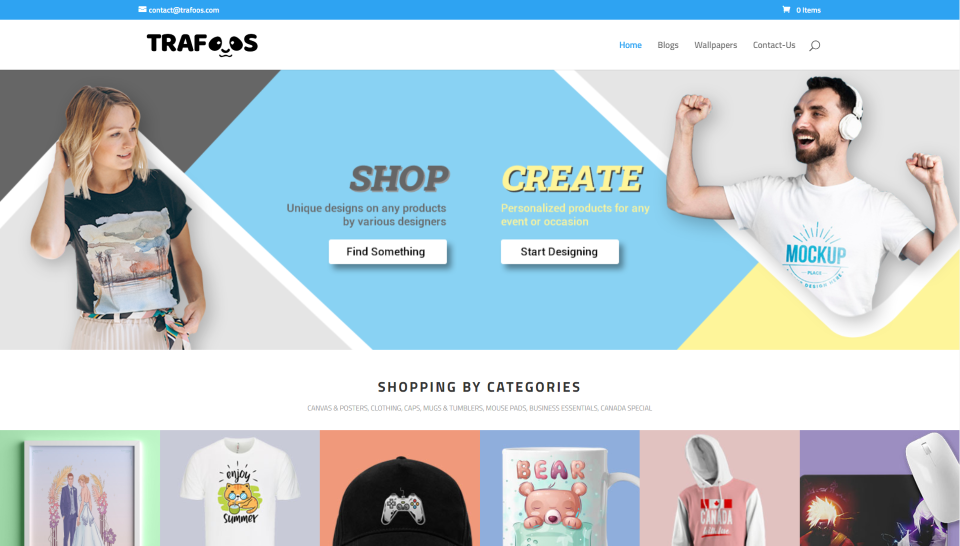
3. 트라푸스

이 사이트는 samant jaitli에 의해 제출되었습니다. 이 웹사이트는 색상을 사용하는 흥미로운 방법을 찾는 온라인 상점입니다. 영웅 섹션은 사이트의 부드러운 노란색과 파란색 색상으로 배경 위에 오른쪽과 왼쪽에 이미지와 중앙에 버튼을 표시합니다. 제품 이미지의 배경색도 이러한 색상과 기타 여러 색상을 사용합니다. 일부 제품 이미지에는 제품을 배경에서 돋보이게 하는 그림자가 있습니다. 카운트다운 타이머에 로고가 표시됩니다. 다른 제품에는 영웅 섹션의 파란색과 노란색을 사용하여 색상 겹침을 만드는 색상이 있는 배경 위에 이미지가 배치된 한 면의 테두리가 있습니다. 신상품 섹션은 제품에 상자 그림자를 추가합니다. 바닥글도 흥미롭다. 큰 파란색 열과 작은 노란색 열로 화면을 나눕니다. 각 열은 서로 다른 정보를 제공합니다. 로고를 포함하여 사이트 전체에 판다의 만화 그림이 나타납니다.
웹사이트 방문
4. 낭콤시

이 사이트는 Marc HENRY가 제출했습니다. 이 사이트는 배경 이미지를 보여주는 모서리가 둥근 모양의 그래픽 요소를 많이 사용합니다. 영웅 섹션은 배경 비디오를 표시하는 가장 눈에 띄는 하나와 함께 세로로 이들 중 몇 개를 보여줍니다. 다른 것들은 색상이나 이미지를 표시합니다. 다른 섹션은 여러 가지를 가로로 보여줍니다. 이것들은 훨씬 더 얇고 화면의 거의 전체 너비를 차지하며 교대로 배치됩니다. 여기에는 제목으로 초대형 텍스트가 있고 설명으로 그래픽 요소 아래에 작은 텍스트가 있는 배경 이미지가 포함됩니다. 숫자 카운터 섹션은 이와 유사하며 금색 텍스트가 있는 파란색/검정색 배경 그라디언트를 포함합니다. 추천은 오버레이의 텍스트와 함께 배경 이미지 위에 배치됩니다. 중앙에 그래픽 요소를 표시하고 양쪽에 광고 문구를 표시하는 섹션도 마음에 듭니다. 중앙 그래픽은 나뭇잎 그래픽 위에 배치되어 눈에 띄게 만듭니다.
웹사이트 방문
5. 포스터 & 어소시에이츠

이 사이트는 Flavio Mester가 제출했습니다. 이것은 메뉴부터 시작하여 색상 블록을 흥미롭게 사용합니다. 헤더는 오른쪽 상단 모서리에 있고 제자리에 유지되는 두 개의 블록 세트입니다. 왼쪽 블록에는 흰색 반투명 배경 위에 제목이 포함됩니다. 초대형 햄버거 메뉴는 검은색 반투명 배경의 오른쪽 블록에 있습니다. 사이트를 아래로 스크롤하면 각 섹션이 제자리에 고정됩니다. 섹션은 파란색 줄무늬로 영웅 섹션과 구분됩니다. 색상 블록은 섹션의 맨 왼쪽에 있으며 황갈색과 짙은 회색의 교대 음영을 포함합니다. 섹션 자체는 흰색과 밝은 회색이 번갈아 나타납니다. 평가는 화면의 전체 너비를 취하고 어두운 오버레이가 있는 배경 이미지 위에 텍스트를 배치합니다. 발행물 페이지에는 포함된 팟캐스트가 포함되어 있습니다.
웹사이트 방문
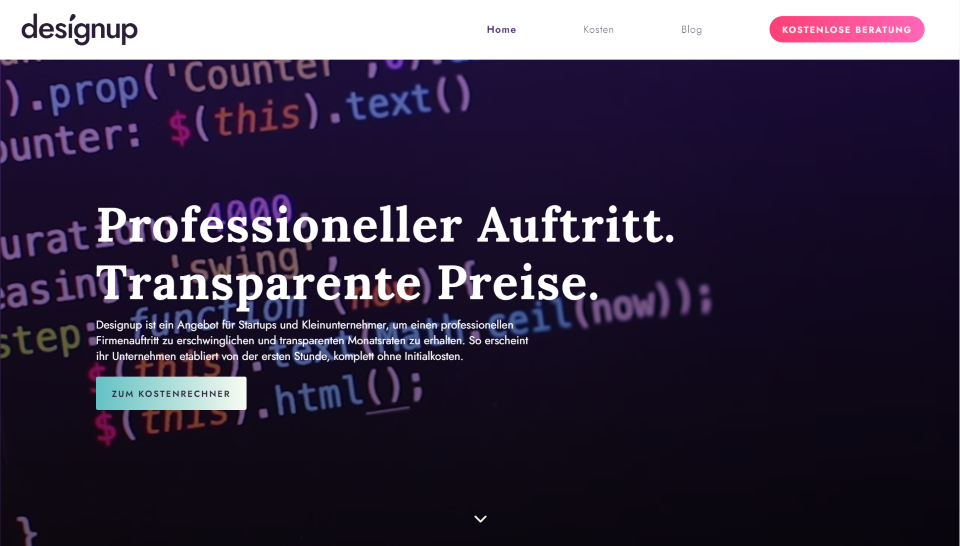
6. 디자인 업


이 사이트는 Designup의 Tobija가 제출했습니다. 이것은 브랜딩을 위해 자주색 및 관련 색상을 훌륭하게 사용합니다. 영웅 섹션은 전경에 설명과 CTA가 있는 보라색 오버레이 뒤에 동영상을 표시합니다. 헤더에는 링크 사이에 공간이 많이 있는 링크와 굵은 빨간색 그라데이션의 CTA가 포함되어 있습니다. 여러 섹션에는 보라색 배경, 배경 패턴 또는 둘 다 포함됩니다. 성공 사례 섹션에는 작업을 볼 수 있는 보라색 버튼이 있는 컴퓨터 화면의 작업 이미지가 표시됩니다. 다른 섹션에서는 보라색 아이콘이 있는 광고 문구를 사용합니다. 섹션은 눈에 띄는 녹색 그라데이션 배경으로 이 둘 사이에 맞습니다. 이전 섹션과 다음 섹션의 배경 패턴이 이 패턴과 겹칩니다. 비용 페이지에는 스크롤하는 동안 해당 섹션에 도달할 때까지 페이지 하단에 고정되는 빨간색 섹션이 있는 고유한 계산기가 있습니다. 브랜드 색상은 이 디자인을 함께 묶는 데 잘 어울립니다.
웹사이트 방문
7. 항상 발전하라

이 사이트는 Ragz Thompson이 제출했습니다. 이 사이트는 로고와 헤더의 CTA에서 시작하여 브랜드 색상에 녹색과 주황색을 우아하게 사용합니다. 영웅 섹션에는 전체 화면 이미지와 겹치는 4개의 광고 문구가 표시됩니다. 여기에는 둥근 모서리, 큰 아이콘, 다양한 녹색 배경 음영, 안쪽 상자 그림자, 호버 시 주황색으로 변경이 포함됩니다. 안쪽 그림자는 블러에 겹치는 효과를 주어 서로 겹치는 것처럼 보이게 합니다. 녹색은 제목, 광고 문구 및 아이콘에 많이 사용됩니다. 주황색은 버튼의 배경색으로 많이 사용됩니다. 대부분의 버튼에는 눈에 띄는 상자 그림자가 포함되어 있습니다. 떠 있는 소셜 미디어 버튼도 녹색으로 표시되며 마우스를 가져가면 주황색으로 바뀝니다. 물결 모양의 섹션 디바이더는 섹션을 스타일로 구분하고 배경 색상은 구분을 미묘하게 유지합니다.
웹사이트 방문
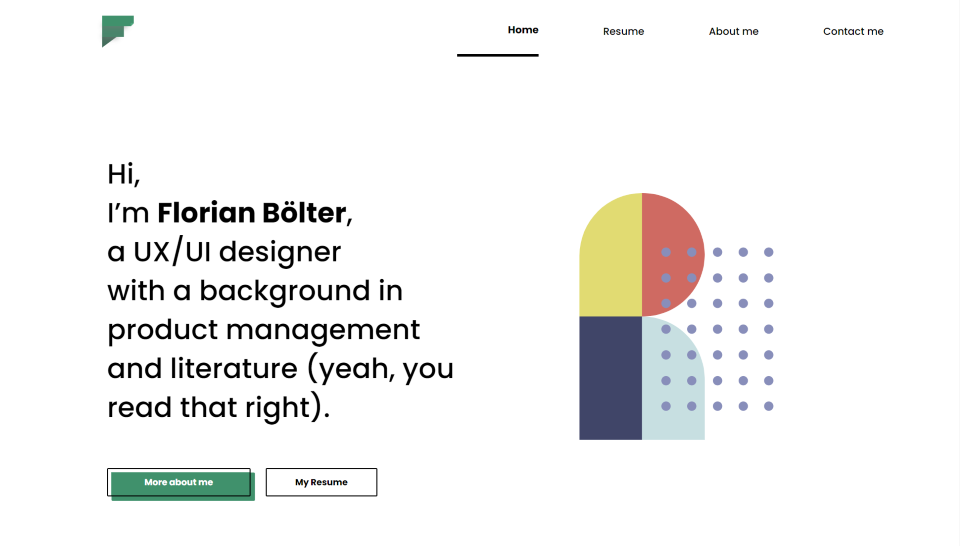
8. florianboetler.com

이 사이트는 Florian Bolter가 제출했습니다. 이것은 이력서 웹 사이트의 훌륭한 예입니다. 모든 웹 요소에 충분한 공간을 제공하면서 웹 사이트 전체의 하이라이트에 색상을 흥미롭게 사용합니다. 영웅 섹션의 한쪽에 있는 큰 텍스트는 사이트 소유자를 소개하고 뒤에 오프셋 배경이 있는 스타일이 지정된 버튼을 포함합니다. 다른 쪽의 스타일이 지정된 그래픽에는 사이트 전체에서 반복되는 색상이 포함됩니다. 나는 프로젝트의 섹션을 좋아합니다. 한 면에는 이미지가 있고 다른 면에는 제목, 설명, 키워드, 스타일이 지정된 버튼 및 그래픽이 있는 사례 연구를 표시합니다. 프로젝트는 교대로 배치되며 각 프로젝트는 굵은 색상을 사용하여 다른 그래픽을 사용합니다. 연락처 섹션에는 마우스를 가져가면 기울어지는 큰 소셜 아이콘이 표시됩니다. 사례 연구는 사진을 잘 활용합니다.
웹사이트 방문
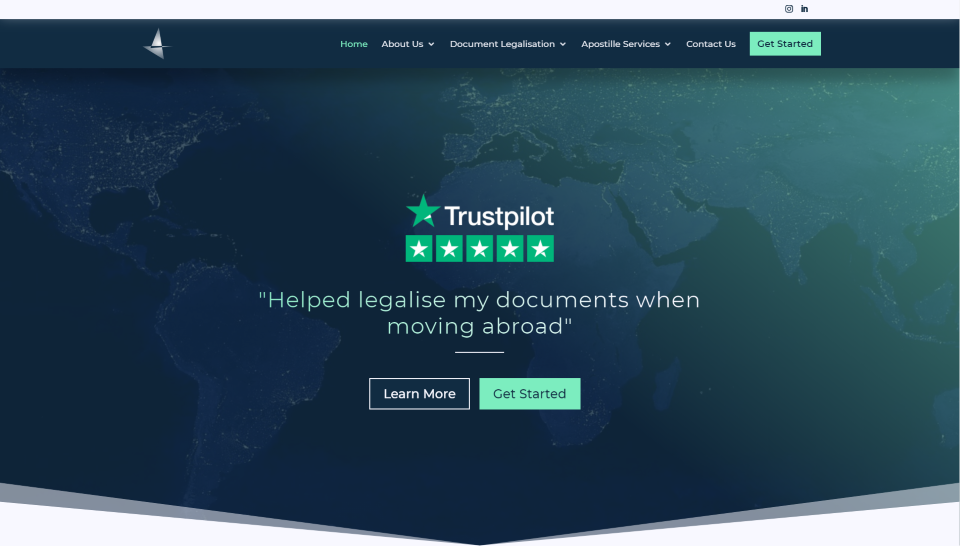
9. Aspire 인증

이 사이트는 Dijimoe에 의해 제출되었습니다. 이것은 배경에 짙은 파란색을 많이 사용하고 하이라이트에 밝은 녹색을 사용합니다. 색상은 사이트에 흥미로운 디자인을 제공하기 위해 완벽하게 함께 작동합니다. 영웅 섹션은 색상을 함께 혼합하기 위해 파란색과 녹색 그라디언트로 배경 이미지를 표시합니다. 또한 다음 섹션으로 혼합되는 아래쪽 화살표 섹션 구분선을 사용합니다. 이 구분선은 인기 있는 국가를 이미지와 파란색 오버레이가 있는 큰 광고 문구로 표시합니다. 전경에는 이름과 버튼이 연한 녹색으로 표시되고 정보는 흰색으로 표시됩니다. 마우스를 가져가면 오버레이가 녹색으로 변경되고 내부 테두리가 녹색으로, 선이 흰색으로 추가됩니다. 이미지는 마우스 오버 시 확대됩니다. 나는 또한 진한 파란색 배경 위에 밝은 녹색을 표시하는 지도를 좋아합니다. 그것은 호버에 위치 이름을 표시하는 것을 포함합니다. 왼쪽에는 위치 이름이 있는 회전 텍스트가 표시됩니다. Blurbs는 FAST라는 단어를 철자하기 위해 배경 요소로 녹색 문자를 사용합니다.
웹사이트 방문
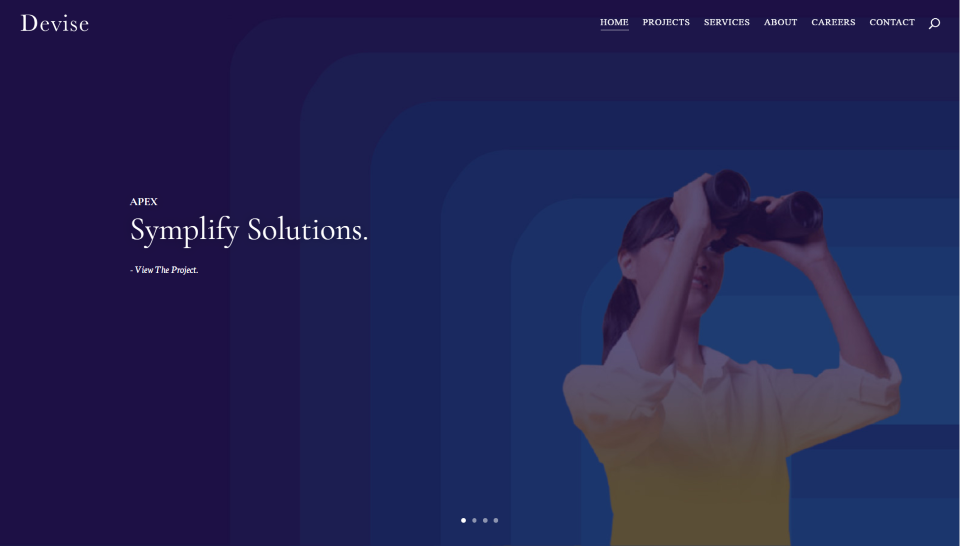
10. 고안

이 사이트는 Devise의 나라팁이 제출했습니다. 블랙과 화이트의 음영을 사용하여 세련된 디자인을 연출합니다. 영웅 섹션에는 배경 이미지와 다른 색상의 오버레이를 보여주는 각 슬라이드가 있는 전체 화면 슬라이더가 있습니다. 한 쪽의 텍스트에는 제목과 설명이 표시됩니다. 슬라이드의 이미지는 시차로 표시됩니다. 사이트의 각 섹션에는 왼쪽에 밑줄이 그어진 제목이 있고 중앙에 설명을 위한 더 큰 글꼴이 있습니다. 배경은 흰색, 검정색 또는 짙은 회색입니다. 접근 방식에 대한 섹션은 설명과 함께 예시 이미지를 보여줍니다. 그들의 작업에 대한 섹션은 프로젝트를 큰 이미지와 더 많은 것을 볼 수 있는 링크로 보여줍니다. 클라이언트의 로고는 어두운 회색 배경 위에 흰색으로 표시됩니다. 프로젝트 페이지는 훨씬 더 우아하고 스타일이 지정된 배경 위에 큰 세부 사진을 포함합니다. 채용 공고는 안내문 안에 표시됩니다. 나는 이 사이트의 사진과 색상을 좋아합니다.
웹사이트 방문
마감 중
11월 한 달 동안 최고의 커뮤니티 Divi 웹사이트 제출물 10개입니다. 이 사이트는 정말 멋져보이며 언제나처럼 제출해 주신 모든 분들께 감사드립니다!
자신만의 디자인을 고려하고 싶으시다면 언제든지 우아한 테마 닷컴의 nathan 편집자에게 이메일을 보내주십시오. 이메일 제목은 "DIVI SITE SUBMISSION"으로 하십시오.
우리는 또한 당신의 의견을 듣고 싶습니다! 이 웹사이트에 대해 마음에 드는 점과 웹사이트에서 수행한 작업이 있으면 블로그에서 가르치고 싶은 내용을 알려주십시오.
Jemastock/Shutterstock.com을 통한 추천 이미지
